Badge d’informations
Le badgeage est un moyen non intrusif et intuitif d’afficher des notifications ou de mettre l’accent sur une zone déterminée dans une application, que ce soit pour publier des notifications, indiquer un nouveau contenu ou afficher des alertes. Un info badge est un petit élément d’interface utilisateur qui peut être ajouté à une application et personnalisé pour afficher un nombre, une icône ou un simple point.
L'info badge est intégré au XAML navigation view. Toutefois, il peut également être placé en tant qu’élément autonome dans l’arborescence XAML. Vous pouvez donc placer un info badge dans le contrôle ou l’élément d’IU de votre choix. Lorsque vous utilisez un info badge ailleurs que dans navigation view, vous êtes responsable de déterminer par programme quand afficher et faire disparaître l'info badge, et où placer l'info badge.

Est-ce le contrôle approprié ?
Vous devez utiliser un info badge lorsque vous souhaitez attirer l'attention de l’utilisateur sur une certaine zone de votre application de manière non intrusive. Lorsqu’un info badge apparaît, il est destiné à mettre l’accent sur une zone déterminée sans interrompre le flux de l’utilisateur, en lui laissant le choix de déterminer s’il faut ou non examiner les motifs détaillés de l’apparition de cet info badge. Les badges d’informations doivent représenter uniquement des messages non permanents qu'il est possible d'ignorer. Un info badge doit obéir à des règles spécifiques quant au moment où il peut apparaître, disparaître et changer.
Exemples d’utilisation appropriée d'un info badge :
- Pour indiquer la réception de nouveaux messages.
- Pour indiquer la disponibilité de nouveaux articles à lire.
- Pour indiquer la mise à disposition de nouvelles options sur une page.
- Pour indiquer l'apparition d'un problème avec un élément sur une certaine page, mais qui ne bloque pas le fonctionnement de l’application.
Quand un autre contrôle doit-il être utilisé ?
Un info badge ne doit pas être utilisé pour afficher des erreurs critiques ou transmettre des messages très importants exigeant une action immédiate. Les badges d’informations ne doivent pas être utilisés dans les cas où il faut interagir immédiatement avec eux pour pouvoir continuer à utiliser l’application.
Exemples d’utilisation inappropriée d'un info badge :
- Indication d'un problème urgent sur une page, qu'il est nécessaire de résoudre avant de pouvoir continuer à utiliser l’application. Dans un tel scénario, utilisez un content dialog.
- Affichage d'un info badge dans une application, que l’utilisateur n'a aucun moyen d'ignorer. Pour une alerte persistante comme celle-ci, utilisez une info bar.
- Utilisation d'un info badge comme un moyen permanent d’attirer l'attention de l’utilisateur sur une zone, sans moyen pour celui-ci d’ignorer le info badge.
- Utilisation d’un info badge comme une icône ou une image normale dans votre application. Utilisez plutôt une image ou une icône appropriée (voir IconElement et IconSource).
Types de info badge
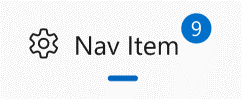
Vous pouvez choisir parmi trois styles de info badge : point, icône et nombre, comme indiqué ci-dessous dans l’ordre.

info badge de type point
Le info badge de type point se présente sous la forme d'une simple ellipse de 4 px de diamètre. Il n’a pas de bordure et n’est pas destiné à contenir du texte ou tout autre élément en son intérieur.
Vous devez utiliser le info badge de type point pour les scénarios généraux dans lesquels vous souhaitez attirer l'attention de l’utilisateur vers le info badge (par exemple, pour indiquer que de nouveaux contenus ou mises à jour sont disponibles).
info badge de type icône
Le info badge de type icône se présente sous la forme d'une ellipse de 16 px de diamètre contenant une icône en son intérieur. Le info badge possède une propriété IconSource offrant une certaine flexibilité quant aux types d’icônes prises en charge.
Vous devez utiliser le info badge de type icône pour faire parvenir un message rapide en attirant l’attention de l’utilisateur, par exemple pour l'avertir de l'apparition d'un problème non bloquant, de la disponibilité d’une nouvelle mise à jour importante ou de l'activation d'une fonctionnalité spécifique dans l’application (comme un compte à rebours, par exemple).
Si vous souhaitez utiliser une BitmapIconSource pour le IconSource de votre info badge, vous devez vous assurer que la bitmap tient à l’intérieur du info badge (en modifiant la taille de l’icône ou celle du info badge).
info badge de type nombre
Le info badge de type nombre possède la même forme et la même taille que le info badge de type icône, mais il contient un nombre en son intérieur, déterminé par la propriété Value. Les nombres doivent être des entiers supérieurs ou égaux à zéro. La largeur du info badge s’étend automatiquement à mesure que le nombre affiché augmente ses chiffres, selon une animation fluide.
Vous devez utiliser le info badge de type nombre pour indiquer qu’il existe certains éléments qui ont besoin d’attention, par exemple, la réception de nouveaux e-mails ou messages.
Styles de info badge prédéfinis
Pour prendre en charge les scénarios d'utilisation de info badge les plus courants, le contrôle inclut des styles de info badge prédéfinis. Bien que vous puissiez personnaliser votre info badge afin d'utiliser la combinaison de couleurs, d'icônes et de nombres souhaitée, ces styles prédéfinis constituent un moyen rapide de vous assurer que votre info badge est conforme aux directives d’accessibilité et que les proportions sont respectées en ce qui concerne le dimensionnement des icônes et des nombres.
Les styles prédéfinis disponibles pour la création de info badge sont les suivants :
Attention
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informationnel
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Opération réussie
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Attention
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Critique
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Si le style défini pour un info badge entre en conflit avec une propriété également définie, cette dernière remplace les éléments de style conflictuels, mais les autres restent applicables.
Par exemple, si vous appliquez le CriticalIconInfoBadgeStyle à un info badge, mais que vous avez également défini InfoBadge.Value = "1", vous obtenez un info badge avec une couleur d’arrière-plan « Critique », mais qui affiche le chiffre 1 en son intérieur, au lieu de l’icône prédéfinie.
Cet exemple crée un info badge qui prend la couleur et l’icône du style prédéfini Attention Icon.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Accessibilité
Le contrôle info badge ne dispose d’aucune fonctionnalité intégrée de lecteur d’écran ni d’automatisation de l’interface utilisateur (UIA), car il ne peut pas recevoir le focus et il n'est pas possible d'interagir avec lui.
Si vous utilisez un info badge à l'intérieur d’un navigation view, le navigation view fournit un lecteur d’écran intégré et un support technologique d’assistance. Lorsque vous utilisez la touche de tabulation dans une navigation view et que vous atterrissez sur un élément de navigation view associé à un info badge, le lecteur d’écran annonce qu’il y a un info badge sur cet élément. Si le info badge concerné est numérique, le lecteur d’écran annonce également la valeur du info badge.
Si vous utilisez un info badge à l'extérieur d’un navigation view, nous vous recommandons de vous assurer que votre application est entièrement accessible :
- L’élément parent du info badge doit pouvoir recevoir le focus et être accessible par tabulation.
- L’élément parent annonce le info badge aux lecteurs d'écran.
- L’application envoie une notification UIA lorsque le info badge apparaît pour la première fois.
- L’application envoie une notification UIA lorsqu’un info badge disparaît de l’interface utilisateur.
- L’application envoie une notification UIA lorsqu’une modification significative s’est produite sur un info badge existant.
- En qualité de développeur individuel, la définition de « modification significative » vous appartient. Parmi les exemples possibles figurent le basculement entre différents types de info badge, la modification de la couleur d'un info badge pour représenter son état ou la valeur d'un info badge dépassant un nombre déterminé.
Pour contrôler ce que l’élément parent annonce aux lecteurs d’écran, vous pouvez utiliser les propriétés jointes de la classe AutomationProperties. Pour un info badge, il est recommandé de définir les propriétés jointes AutomationProperties.FullDescription ou AutomationProperties.ItemStatus sur l’élément parent.
Pour envoyer des notifications UIA à l’apparition ou à la disparition du info badge, vous pouvez utiliser la méthode AutomationPeer.RaiseAutomationEvent.
Le info badge est fourni avec une taille par défaut qui répond aux exigences d’accessibilité. Vous pouvez personnaliser de nombreux aspects du info badge, notamment sa hauteur, sa largeur, sa couleur, etc., mais il est important que le info badge par défaut respecte nos directives d’accessibilité en termes de taille et de couleur.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
InfoBadge pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment des instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls.
- API WinUI 2 : Classe InfoBadge, Propriété IconSource, Propriété Value
- Ouvrez l’application WinUI 2 Gallery et voyez le badge d'information en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Consultez Bien démarrer avec WinUI 2 pour plus d’informations.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Créer un InfoBadge
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
- API importantes : classe InfoBadge, propriété IconSource, propriété Value
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Vous pouvez créer un InfoBadge en XAML ou dans du code. Le type d’InfoBadge que vous créez est déterminé par les propriétés que vous définissez.
Points
Pour créer InfoBadge de type point, utilisez un contrôle InfoBadge par défaut sans définir de propriétés.
<InfoBadge />

Icône
Pour créer un InfoBadge de type icône, définissez la propriété IconSource.
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numérique
Pour créer un InfoBadge de type nombre, définissez la propriété Value.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

Dans la plupart des scénarios, vous allez associer la propriété Value de l’InfoBadge à une valeur entière changeante dans le back-end de votre application, afin de pouvoir facilement incrémenter/décrémenter et afficher/masquer l’InfoBadge en fonction de cette valeur spécifique.
Remarque
Lorsque les deux propriétés Icon et Value sont définies, la propriété Value est prioritaire et l’InfoBadge qui apparaît est de type Nombre.
Utilisation d'un InfoBadge dans NavigationView.
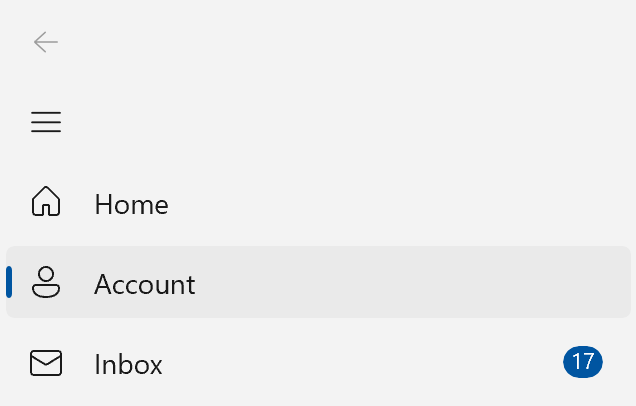
Si vous utilisez un contrôle NavigationView dans votre application, nous vous recommandons d’utiliser un InfoBadge dans NavigationView pour afficher les notifications et les alertes à l’échelle de l’application. Pour placer l'InfoBadge sur un élément NavigationViewItem, affectez l’objet InfoBadge à la propriété NavigationViewItem.InfoBadge.
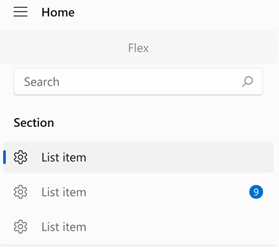
En mode Left-Expanded, l'InfoBadge apparaît aligné à droite sur le bord du NavigationViewItem.

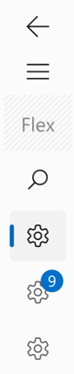
En mode Left-Compact, l'InfoBadge apparaît superposé à l'angle supérieur droit de l'icône.

En mode Top, l'InfoBadge est aligné sur l'angle supérieur droit de l'ensemble de l’élément.

Nous vous recommandons de ne pas utiliser différents types d’InfoBadges dans un même NavigationView. Par exemple, n'attachez pas un InfoBadge de type Nombre à un élément NavigationViewItem et un InfoBadge de type Point à un autre NavigationViewItem dans le même NavigationView.
Exemple : incrémentation d’un InfoBadge de type Nombre dans un NavigationView
Cet exemple montre comment une application de messagerie peut utiliser un InfoBadge dans un NavigationView pour afficher le nombre de nouveaux e-mails dans la boîte de réception, et incrémenter le nombre affiché dans l'InfoBadge sur réception d'un nouveau message.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

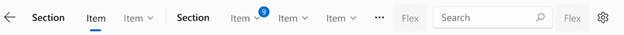
Hiérarchie dans NavigationView
Si vous disposez d’un NavigationView hiérarchique, avec des NavigationViewItems imbriqués les uns dans les autres, les éléments parents suivent les mêmes modèles de conception/placement que ceux décrits ci-dessus.
Le NavigationViewItem parent et les NavigationViewItem enfants ont chacun leur propre propriété InfoBadge. Vous pouvez associer la valeur de l’InfoBadge parent à des facteurs qui déterminent les valeurs des InfoBadge enfants, telles que l’affichage de la somme des InfoBadges enfants de type Nombre sur l’InfoBadge parent.
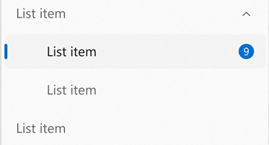
Cette image montre un NavigationView hiérarchique avec son PaneDisplayMode défini sur Top, où l’élément de niveau supérieur (parent) affiche un InfoBadge de type Nombre. L’application a défini l'InfoBadge de l'élément parent pour représenter ce qui est affiché dans les InfoBadges des éléments enfants, dans la mesure où les éléments enfants ne sont actuellement pas développés, et ne sont donc pas visibles.

Utilisation d’un InfoBadge dans un autre contrôle
Vous pourriez souhaiter afficher des alertes ou des notifications sur des éléments qui ne sont pas NavigationView dans votre application. Vous pourriez aussi avoir un ListViewItem qui a besoin d’une attention particulière, ou un élément de menu qui affiche une notification. Dans de tels cas, vous pouvez intégrer InfoBadge directement dans votre interface utilisateur avec d’autres contrôles.
InfoBadge est un UIElement : il ne peut donc pas être utilisé comme une ressource partagée.
Pour ce faire, utilisez InfoBadge comme n’importe quel autre contrôle : ajoutez simplement le balisage InfoBadge où vous souhaitez qu’il apparaisse. Comme InfoBadge hérite de Control, il possède toutes les propriétés de positionnement intégrées, telles que la marge, l’alignement, le remplissage, etc., que vous pouvez utiliser pour positionner votre InfoBadge exactement là où vous le souhaitez.
Si vous placez un InfoBadge à l’intérieur d’un autre contrôle, de type Button ou ListViewItem, il sera probablement rogné si vous le positionnez pour s’étendre au-delà du cadre englobant du contrôle parent. Si votre InfoBadge se trouve à l’intérieur d’un autre contrôle, il ne doit pas être positionné au-delà des coins du cadre englobant du contrôle.
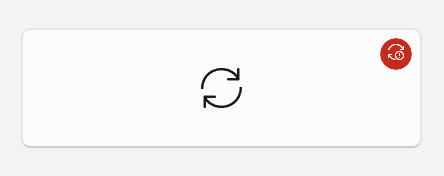
Exemple : placement d’un InfoBadge à l’intérieur d’un autre contrôle
Voici un bouton avec un InfoBadge placé dans son coin supérieur droit, superposé sur le contenu. Cet exemple peut être appliqué à de nombreux contrôles autres qu'un bouton. Il montre simplement comment placer, positionner et afficher un InfoBadge à l’intérieur d’un autre contrôle WinUI.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Gestion d’un InfoBadge
Un InfoBadge affiche généralement une alerte temporaire, de sorte qu'il est courant de l’afficher ou de le masquer, et de modifier régulièrement son style pendant que votre application est en cours d'exécution.
Affichage et masquage d’un InfoBadge
Vous pouvez utiliser la propriété Visibility ou Opacity pour afficher et masquer un InfoBadge en fonction de l'action de l'utilisateur, de la logique du programme, de l'état d'un compteur, etc.
Comme pour d’autres UIElements, le paramètre Visibility.Collapsed fait en sorte que l’InfoBadge ne prend pas d’espace dans votre disposition, son affichage et son masquage pouvant entraîner le déplacement d’autres éléments.
Si le repositionnement des éléments pose problème, vous pouvez utiliser la propriété Opacity pour afficher et masquer l’InfoBadge. Opacity est défini sur 1.0 par défaut ; vous pouvez le définir sur 0 pour masquer l’InfoBadge. Lorsque vous utilisez la propriété Opacity, l'InfoBadge prend toujours de l’espace dans la disposition, même lorsqu'il est masqué.
Modifier le style de l'InfoBadge
Vous pouvez modifier l’icône ou le nombre qui apparaît dans un InfoBadge pendant son affichage. La décrémentation ou l’incrémentation d’un InfoBadge de type Nombre sur la base d'une action de l’utilisateur peut être obtenue en modifiant la valeur de InfoBadge.Value. La modification de l’icône d’un InfoBadge peut être obtenue en définissant InfoBadge.IconSource sur un nouvel objet IconSource. Lorsque vous modifiez des icônes, assurez-vous que la nouvelle icône est de la même taille que l’ancienne pour éviter un effet visuel désagréable.
Comportement par défaut
Si ni InfoBadge.Value ni InfoBadge.IconSource n'est défini, par défaut, l’InfoBadge affiche un point (en particulier si Value est défini sur -1 et IconSource sur null, qui sont les valeurs par défaut). Si les deux propriétés Value et IconSource sont définies, l'InfoBadge donne priorité à la propriété Value et affiche une valeur numérique.
Vous pouvez également modifier le type d’InfoBadge pendant son affichage. Pour modifier le type d’InfoBadge, assurez-vous que la propriété correspondante du type actuel (Value ou IconSource) est définie sur sa valeur par défaut (-1 ou null), et donnez à la propriété du nouveau type une valeur appropriée. Pour modifier le type d’InfoBadge, de Nombre ou Icône à Point, vérifiez que InfoBadge.Value est défini sur -1 et InfoBadge.IconSource sur null.
Selon la façon dont vous avez positionné votre InfoBadge, sachez que sa taille et sa forme peuvent s'en voir modifiées.
Articles connexes
Windows developer
