Barre de titre
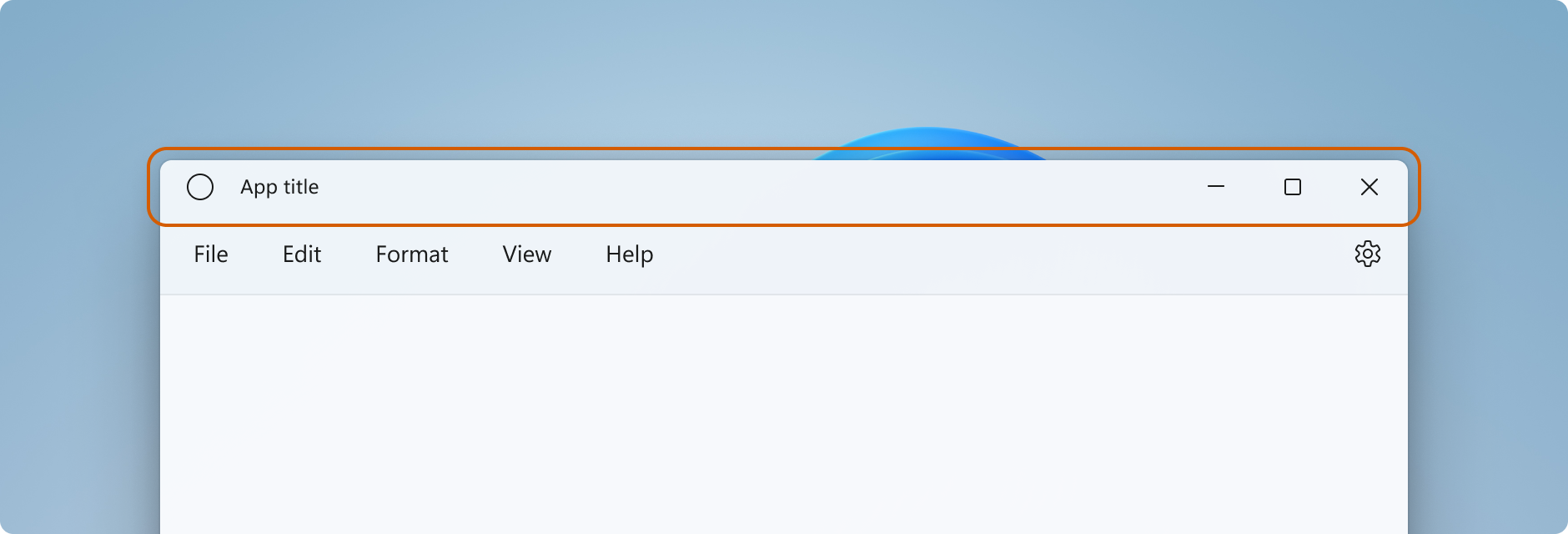
La barre de titre se trouve dans la partie supérieure de l’application, sur la couche de base. Son principal objectif est de permettre aux utilisateurs d’identifier l’application par son titre, de déplacer la fenêtre de l’application et de réduire, d’agrandir ou de fermer l’application.

Conception standard
Cette section décrit les recommandations et comportements de conception des parties d’une barre de titre standard.
Barres
Concevoir
- La barre de titre standard a une hauteur de 32 px.
- L’arrière-plan par défaut de la barre de titre est Mica, mais nous vous recommandons de fusionner les barres de titre avec le reste de la fenêtre si possible.
- Les barres de titre permettent aux utilisateurs de savoir lorsqu’une fenêtre est active ou inactive. Tous les éléments de barre de titre doivent être semi-transparents lorsque la fenêtre est inactive.
- Les couleurs de la barre de titre doivent être ajustées lorsque les utilisateurs basculent vers des thèmes à contraste élevé ou entre les modes clair et sombre.
- Pour les thèmes à contraste élevé, les applications doivent utiliser la classe
SystemColorspour déterminer la couleur d’élément d’interface utilisateur appropriée pour faciliter une expérience supérieure à contraste élevé.
- Pour les thèmes à contraste élevé, les applications doivent utiliser la classe
Comportement
- La barre de titre joue un rôle essentiel dans le repositionnement et le redimensionnement d’une fenêtre. Tous les espaces vides de la barre de titre ou les espaces occupés par des éléments non interactifs tels que le titre de la fenêtre doivent pouvoir être déplacés.
- Un clic droit/appuyez longuement sur une partie de la barre de titre qui n’a pas d’élément interactif doit afficher le menu de la fenêtre système.
- En effectuant un double-clic ou en touchant l’écran, vous pouvez basculer entre l’agrandissement et le rétablissement de la fenêtre.
Icône
Concevoir
- La taille de l’icône de la fenêtre est de 16 x 16 px.
- Placez l’icône à 16 px de la bordure d’extrême gauche en GàD, ou d’extrême droite en DàG.
- Si vous voyez le bouton Précédent, placez l’icône de la fenêtre à 16 px à sa droite.
- L’icône de fenêtre doit être centrée verticalement dans la barre de titre. Par exemple, lorsque la hauteur de la barre de titre est de 32 px, les marges supérieure et inférieure sont de 8 px.
Comportement
- En effectuant un double-clic ou en touchant l’écran, le menu de la fenêtre système devrait s’afficher.
- En effectuant un double-clic ou en touchant l’écran, la fenêtre devrait se fermer.
Titre
Concevoir
- Placez le titre de la fenêtre 16 px à partir de l’icône de fenêtre ou du bouton Précédent.
- Si vous ne voyez pas d’icône ni de bouton Précédent, placez le titre de la fenêtre à 16 px de la bordure d’extrême gauche en GàD, ou d’extrême droite en DàG.
- Le titre de la fenêtre doit être écrit avec la police Segoe UI Variable (si disponible) ou Segoe UI.
- Le titre de la fenêtre doit utiliser un texte de style légende (reportez-vous à la rampe de type XAML).
- Le titre de la fenêtre peut être tronqué et des points de suspension peuvent être ajoutés si la largeur de la fenêtre est plus petite que la longueur des éléments de la barre de titre. L’icône et les boutons Légende (min, max et close) doivent toujours être entièrement visibles.
Comportement
- Un clic droit/appuyez longuement sur l’icône doit afficher le menu de la fenêtre système.
- En effectuant un double-clic ou en touchant l’écran, vous pouvez basculer entre l’agrandissement et le rétablissement de la fenêtre.
- Le titre de la fenêtre et d’autres éléments textuels de la barre de titre doivent répondre à la mise à l’échelle du texte. Pour ce faire, il peut être nécessaire que la barre de titre prenne de la hauteur.
Contrôles de légende (réduire, agrandir, restaurer, fermer)
Si vous créez vos propres boutons Légende pour votre application, suivez ces instructions pour faire correspondre les boutons système légende.
Concevoir
- Utilisez ces icônes pour les boutons :
- Icône Réduire : E921 ChromeMinimize
- Icône Agrandir : E922 ChromeMaximize
- Icône Restaurer : E923 ChromeRestore
- Icône Fermer : E8BB ChromeClose
- Les icônes Agrandir et Restaurer ont des angles arrondis.
- Les boutons Légende ont des plaques arrière à fond perdu.
- Les boutons de légende réagissent au repos, au survol, à l’appui, à l’état actif et à l’état inactif.
Modèles de conception supplémentaires
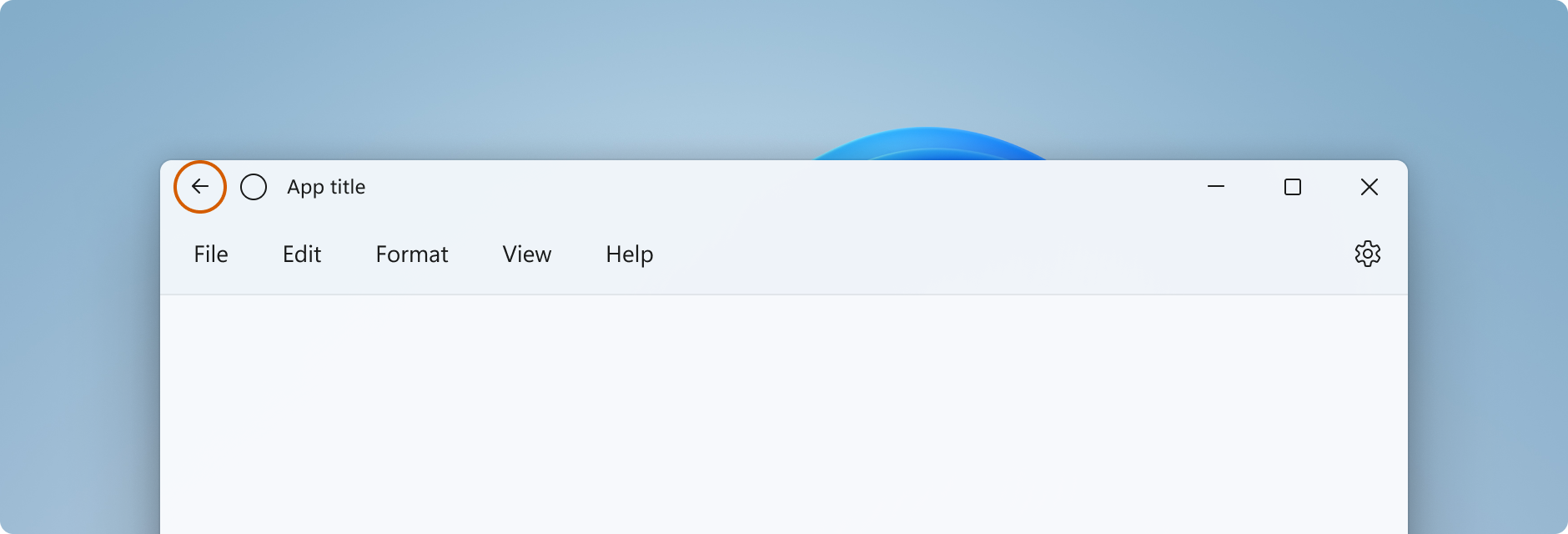
Bouton Précédent
Concevoir
L’icône de bouton Précédent recommandée est : E830 ChromeBack
- Si un bouton Précédent est présent, il doit être placé à gauche de la combinaison de titre ou d’icône/titre de l’application (en LTR).
- Le bouton Précédent réagit au repos, au survol, à l’appui, à l’état actif et à l’état inactif.
- Le bouton Précédent doit être de 16 px par 16 px et centré verticalement dans la barre de titre. Le bouton doit avoir une plaque arrière en fond perdu.
- Le bouton Précédent doit être situé à 16 px du bord le plus à gauche en GàD, ou le plus à droite en DàG, et à 16 px de l’élément suivant à gauche ou à droite de celui-ci.

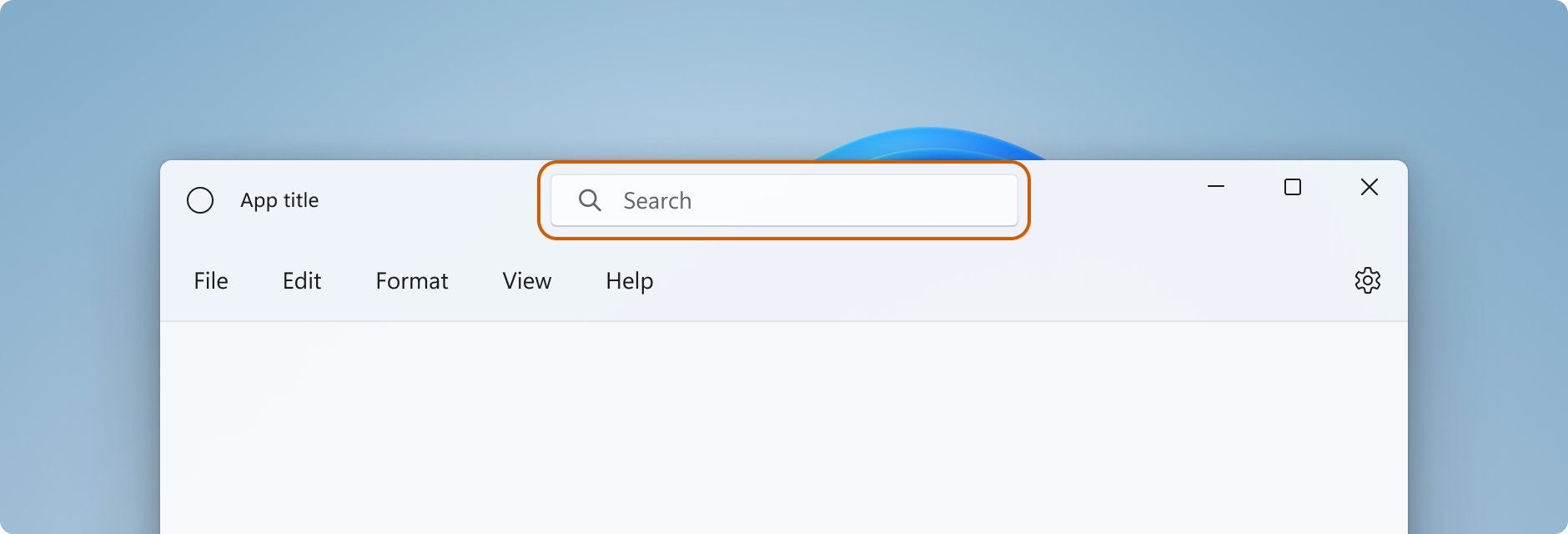
Search
Concevoir
Si la fonctionnalité de recherche globale s’affiche, une zone de recherche doit être ajoutée à la barre de titre, centrée sur la fenêtre. Augmentez la taille de la barre de titre à 48 px lorsque vous incluez une zone de recherche.

La zone de recherche doit être réactive pour réagir aux modifications de taille de fenêtre.
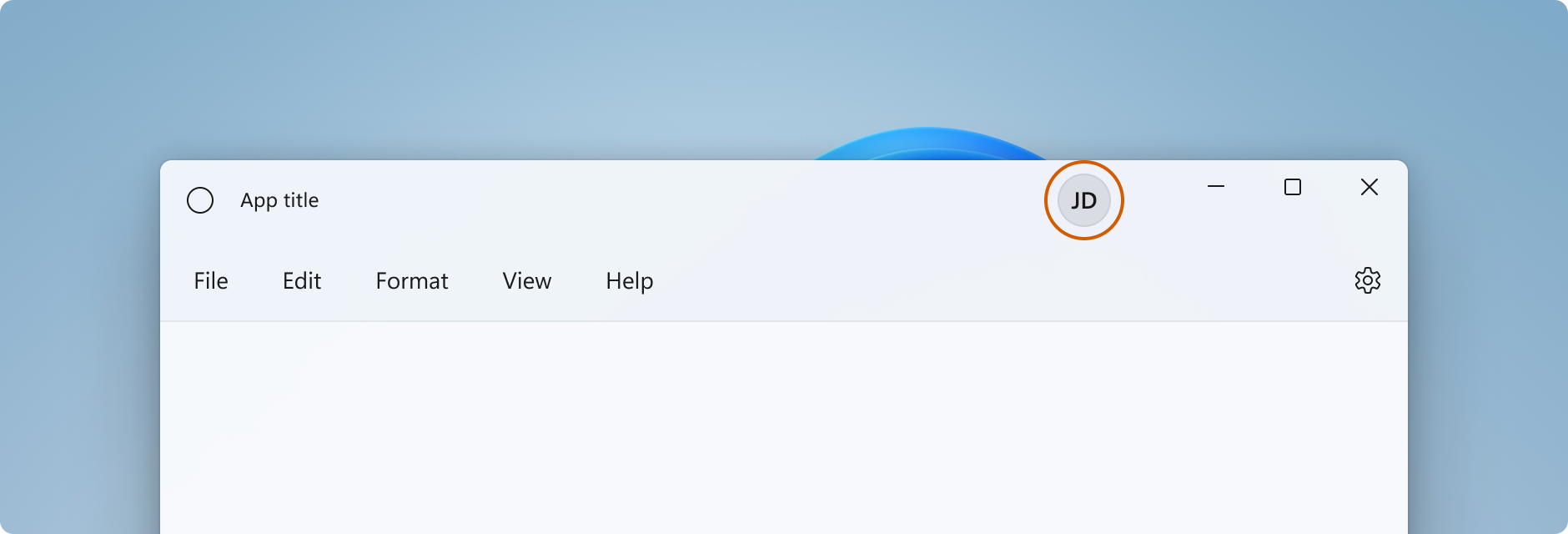
Contacts
Si la représentation du compte s’affiche, le contrôle d’image personnelle doit être placé à gauche des contrôles légende. Augmentez la taille de la barre de titre à 48 px lorsque vous incluez une image personnelle.

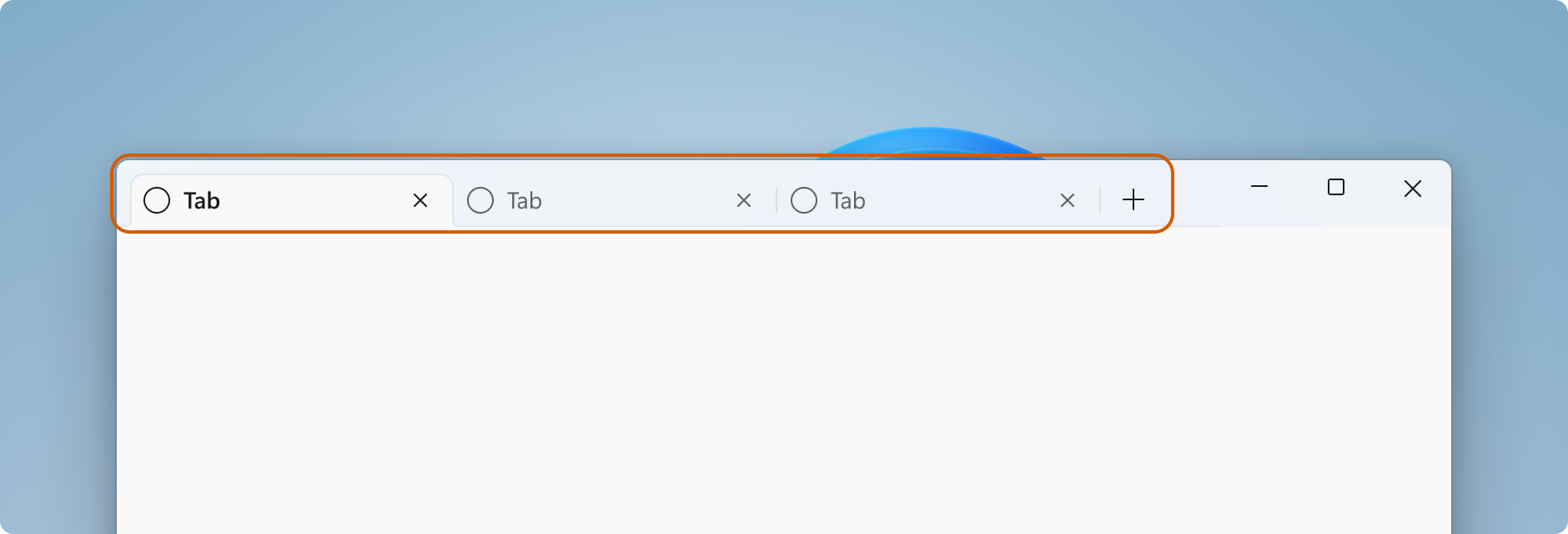
Onglets
Si vous utilisez des onglets comme élément principal de votre application, utilisez l’espace de la barre de titre et gardez les contrôles de légende ancrés à droite.

Étapes suivantes
Windows developer
