Utilisation d'un thème Web UX Microsoft Entra dans services de fédération Active Directory (AD FS)
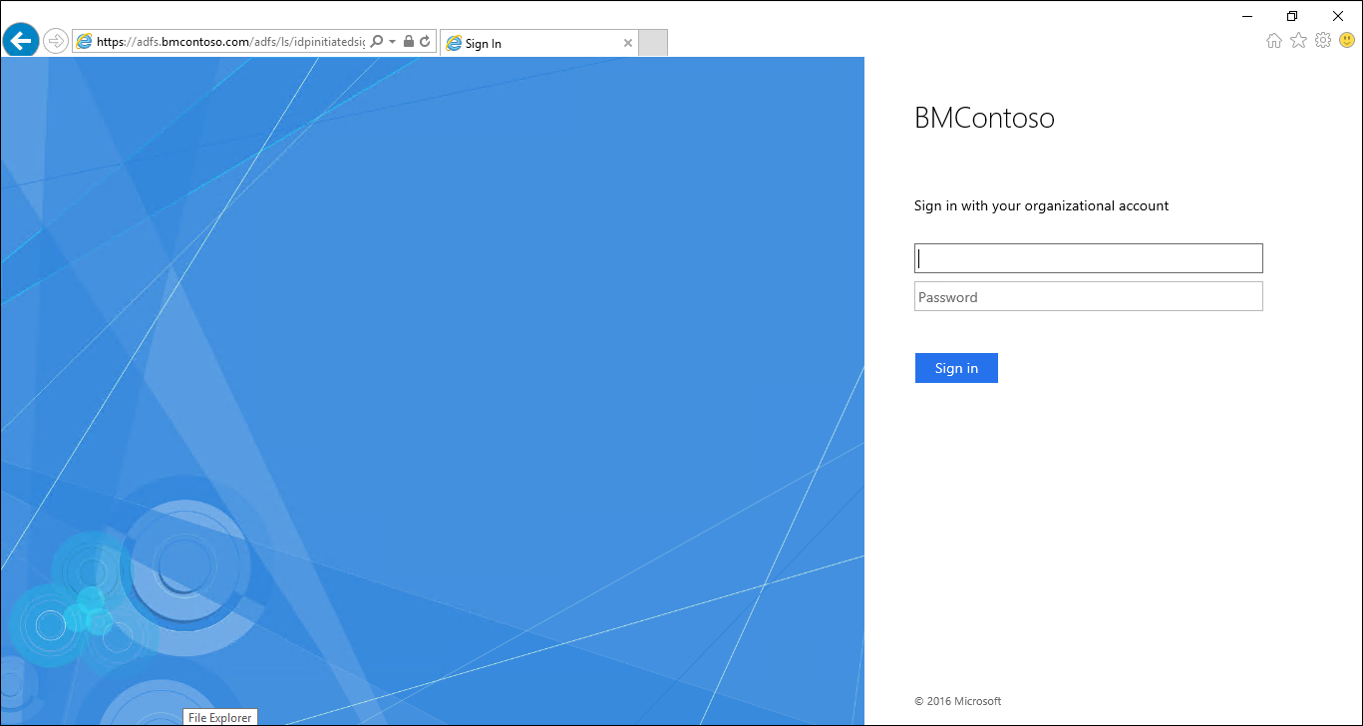
Actuellement, la connexion aux formulaires AD FS ne reflète pas l’expérience de connexion Azure/O365. Pour offrir une expérience plus uniforme et transparente pour les utilisateurs finaux, nous avons publié le thème web de feuille de style en cascade qui peut être appliqué à vos serveurs AD FS. Actuellement, la connexion par formulaire pour AD FS sur Windows Server 2016 ressemble à ce qui suit :

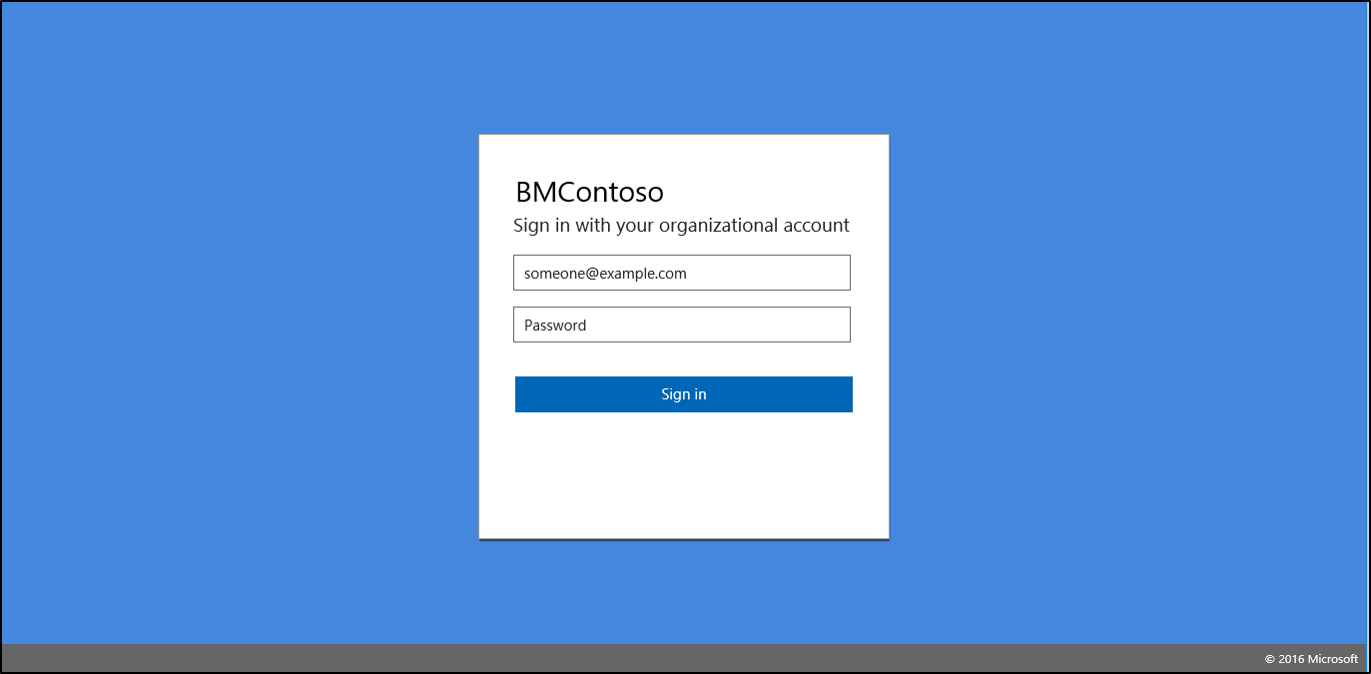
Avec la nouvelle feuille de style, l’expérience utilisateur ressemblera davantage aux expériences de connexion Azure et Office 365.
Télécharger la feuille de style CSS
Vous pouvez télécharger le thème web à partir de l’emplacement Github suivant.
Activation du nouveau thème web
Pour activer le nouveau thème web, procédez comme suit :
Pour activer le nouveau thème Web UX Microsoft Entra dans AD FS
- Démarrez PowerShell en tant qu'administrateur
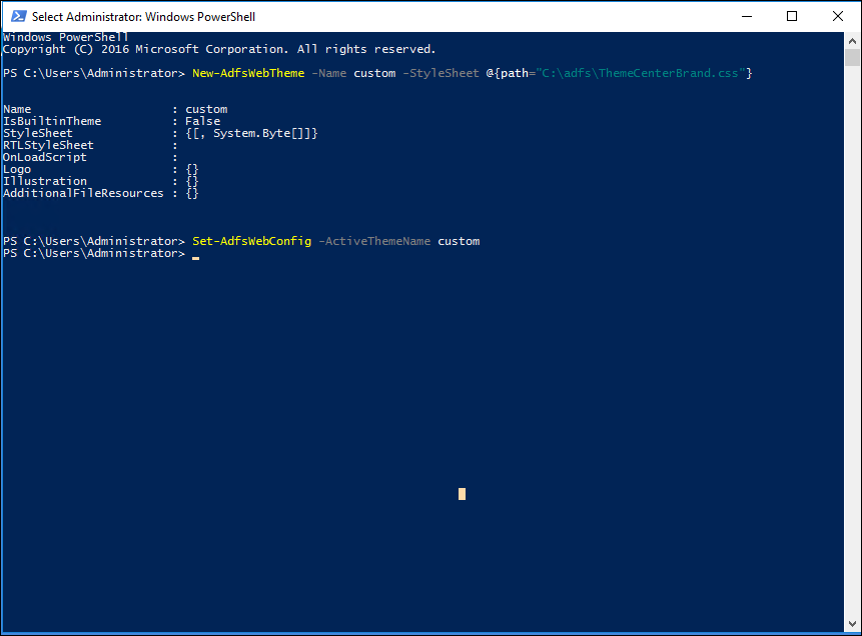
- Créez un thème web à l’aide de PowerShell :
New-AdfsWebTheme –Name custom –StyleSheet @{path="c:\NewTheme.css"} - Définissez le nouveau thème comme thème actif à l’aide de PowerShell :
Set-AdfsWebConfig -ActiveThemeName custom
- Testez la connexion en accédant à https://<AD FS name.domain>/adfs/ls/idpinitiatedsignon.htm

![NOTE] Vous devez vous assurer que idpinitiatedsignon a été activé. Ceci n’est pas activé par défaut. Pour activer idpinitiatedsignon, utilisez la commande PowerShell suivante :
Set-AdfsProperties –EnableIdpInitiatedSignonPage $True
Recommandations d’image
L'activation de l'interface utilisateur centrée vous permet d'utiliser les mêmes images d'arrière-plan et de logo que celles que vous avez peut-être déjà pour la personnalisation de l'entreprise Microsoft Entra. En règle générale, les mêmes recommandations en matière de taille, de ratio et de format s’appliquent.
Logo
| Description | Contraintes | Recommandations |
|---|---|---|
| Le logo s’affiche au-dessus du panneau de connexion. | JPG ou PNG transparent Hauteur max. : 36 px Largeur max. : 245 px |
Utilisez le logo de votre organisation ici. Utilisez une image transparente. Ne partez pas du principe que l’arrière-plan est blanc. N’ajoutez pas de marge intérieure autour de votre logo dans l’image, sinon le logo s’affichera disproportionnellement petit. |
Contexte
| Description | Contraintes | Recommandations |
|---|---|---|
| Cette option s’affiche dans l’arrière-plan de la page de connexion. L’image est ancrée au centre de l’espace visible, mise à l’échelle et rognée pour remplir la fenêtre du navigateur. Sur les écrans étroits tels que les téléphones mobiles, l’image n’est pas affichée. Un masque noir avec une opacité de 0,55 sera appliqué sur cette image lors du chargement de la page. |
JPG ou PNG Dimensions de l’image : 1 920 x 1 080 px Taille de fichier : < 300 Ko |
Utilisez des images lorsqu’il n’y a pas de focalisation forte sur l’objet. Le formulaire de connexion opaque apparaît au centre de cette image et peut couvrir une partie de l’image en fonction de la taille de la fenêtre du navigateur. Conservez la taille du fichier aussi réduite que possible pour garantir des temps de chargement rapides. |