Intégrer une application haut débit mobile à d’autres composants Windows
Vous pouvez utiliser Windows 10 surfaces d’interface utilisateur pour améliorer l’expérience globale de votre application haut débit mobile.
Pour obtenir des instructions supplémentaires en matière de conception de l’expérience utilisateur pour la disposition, la navigation, les commandes, les animations, l’interaction tactile, l’alignement et la mise à l’échelle, les contrats et les fonctionnalités, les vignettes et les notifications, les contrôles d’interface utilisateur, l’itinérance des applications vers le cloud et les principes de base, consultez Index of UX guidelines for UWP apps.
Cette rubrique contient les sections suivantes :
Paramètres de l’application
Vous pouvez utiliser les paramètres de l’application pour inclure des paramètres pour la configuration de vos applications. Voici quelques exemples :
Se connecter et se déconnecter
Afficher et modifier le profil utilisateur
Modifier l’adresse de facturation
Afficher et modifier les options de paiement
Afficher et définir les préférences marketing
Expérience utilisateur d’erreur
Générales
Votre application haut débit mobile peut comporter un certain nombre de cas d’erreur qui doivent être traités correctement. Voici quelques exemples courants :
L’appareil est manquant ou débranché Apparaît lorsqu’un appareil tel qu’une carte SIM ou un dongle est manquant ou débranché.
Appareil verrouillé Apparaît lorsqu’un appareil connecté est verrouillé pour l’utilisateur.
Connectivité Internet perdue S’affiche lorsqu’aucune connexion réseau n’est détectée.
Plusieurs appareils sont branchés Apparaît lorsqu’un adaptateur intégré et un dongle externe sont branchés. Une erreur de barre de notification est recommandée pour ce type de cas.
Erreurs de validation de champ de formulaire Apparaît lorsqu’un utilisateur entre des informations incorrectes dans un formulaire. Les erreurs de validation doivent être affichées inline afin que l’utilisateur connaisse le champ auquel l’erreur est associée.
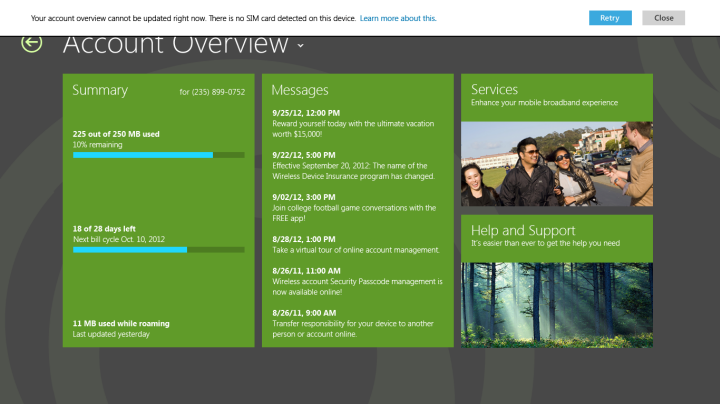
Pour obtenir des conseils sur la façon de présenter des erreurs, consultez Présentation de votre interface utilisateur. Dans l’exemple ci-dessous, une barre de notification s’affiche en haut de la page.

Erreurs d’utilisation des données
Les cas d’erreur suivants doivent être affichés dans la page vue d’ensemble des manières suivantes :
Lorsque l’utilisateur est proche de l’expiration du plan : utilisez une barre en haut de l’écran pour indiquer que le plan de l’utilisateur est proche de l’expiration.
Lorsque l’utilisation dépasse la limite de données Les barres de données doivent être pleines et il doit également y avoir un message inline qui décrit le problème et indique à l’utilisateur ce qu’il faut faire à ce sujet. Vous pouvez également afficher le message sur l’utilisation de la limite de données dans une barre de notification en haut de la page.
Lorsque le plan a expiré : utilisez une barre en haut de la zone de résumé pour décrire le problème et les actions que l’utilisateur peut entreprendre. Dans ce cas, les informations d’utilisation des données, de cycle de facturation et d’itinérance ne sont pas affichées.
Itinérance internationale : indiquez l’itinérance en bas de la section récapitulative.
Affichages d’application
Votre application doit être adaptative et être en mesure de s’adapter à un certain nombre de dispositions, notamment :
Paysage
Portrait
Côte à côte avec une autre application
Rempli
Clavier vers le haut
Note Lorsque le clavier tactile est actif, assurez-vous que les éléments tels que les champs de formulaire défilent correctement.
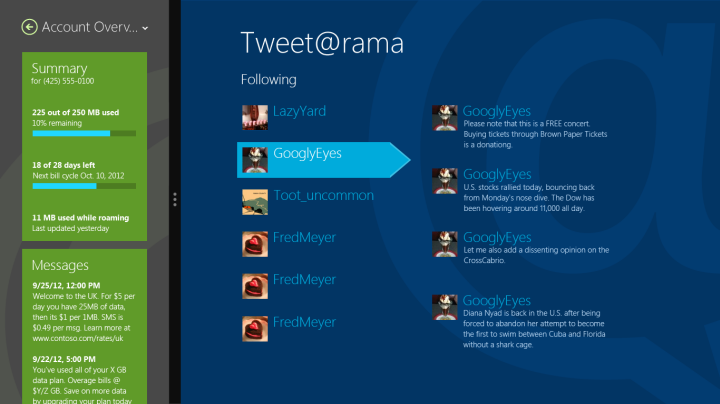
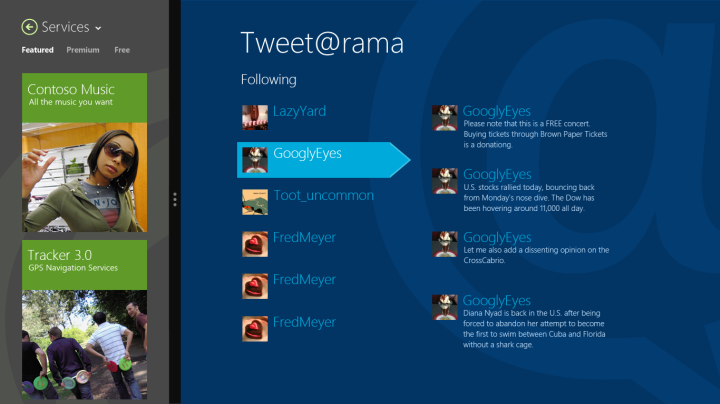
Les exemples suivants montrent à quoi ressemblent certaines pages côte à côte avec une autre application.


Assurez-vous que votre application est accessible via les affichages de l’application, y compris le mode à contraste élevé et la préparation du lecteur d’écran. Pour plus d’informations sur la façon de rendre votre application accessible, consultez Accessibilité dans les applications UWP à l’aide de JavaScript.
Points de lancement
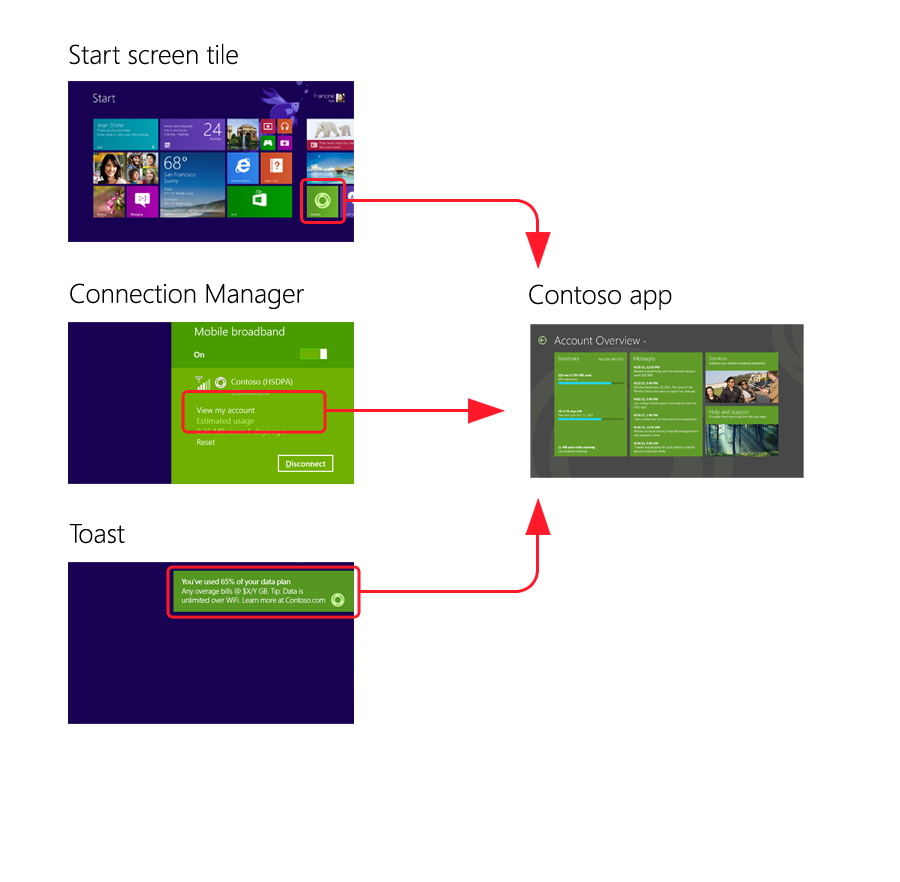
Votre application haut débit mobile est disponible pour les utilisateurs dans l’affichage Toutes les applications, dans Windows Gestionnaire des connexions ou via une notification toast.

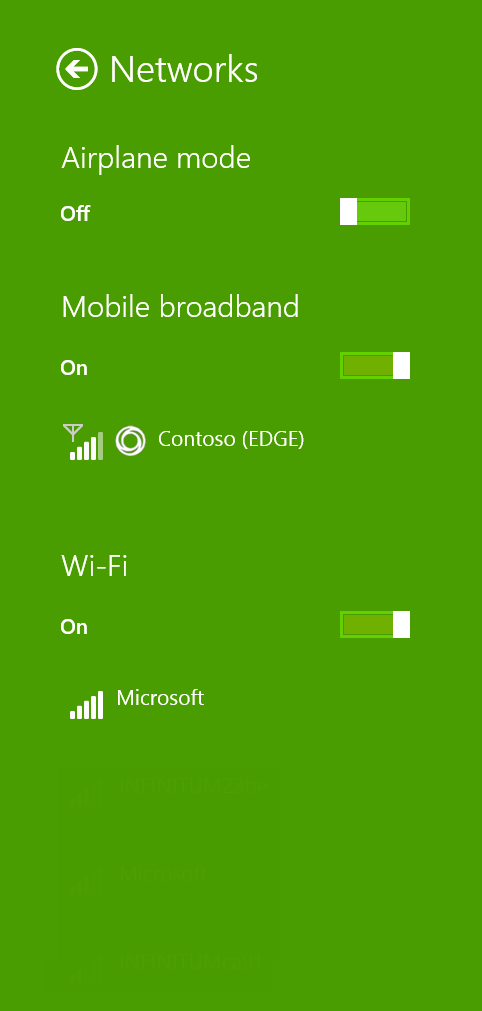
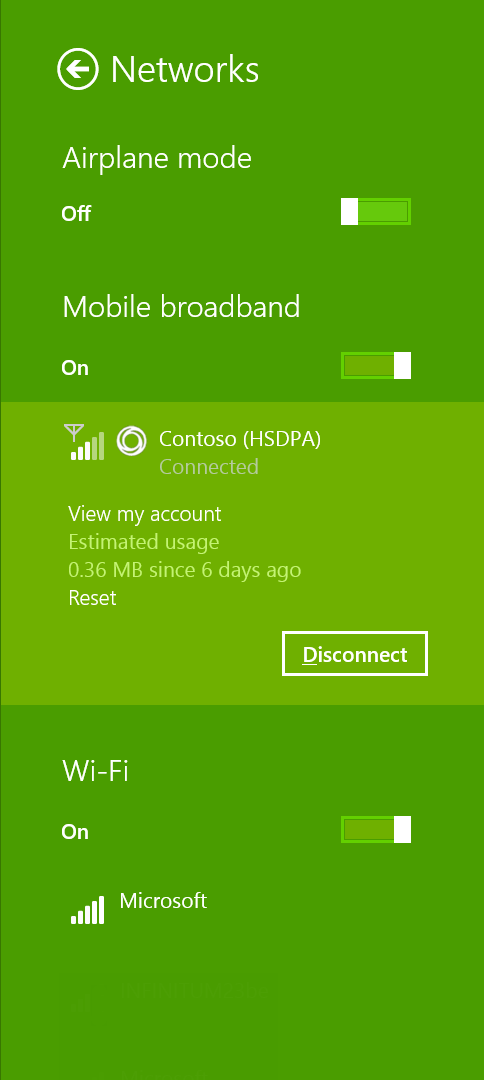
Lancer à partir de Windows Gestionnaire des connexions

Vous pouvez vous connecter à l’application haut débit mobile à l’aide de Windows Gestionnaire des connexions. Votre application doit s’ouvrir à la page d’accueil avec des informations sur l’utilisation du compte et des données. Une fois que vous êtes connecté, Windows Gestionnaire des connexions affiche le compte actuel et l’utilisation des données.

Lancement automatique à partir du gestionnaire de connexions pendant un flux d’achat du portail captif
Lorsque l’utilisateur est connecté à un réseau de portail captif où le trafic web est redirigé, Windows vous offre la possibilité de lancer automatiquement son application si elle est installée. L’application doit s’ouvrir sur la page Plans qui fournit des informations sur l’achat d’un accès à Internet.
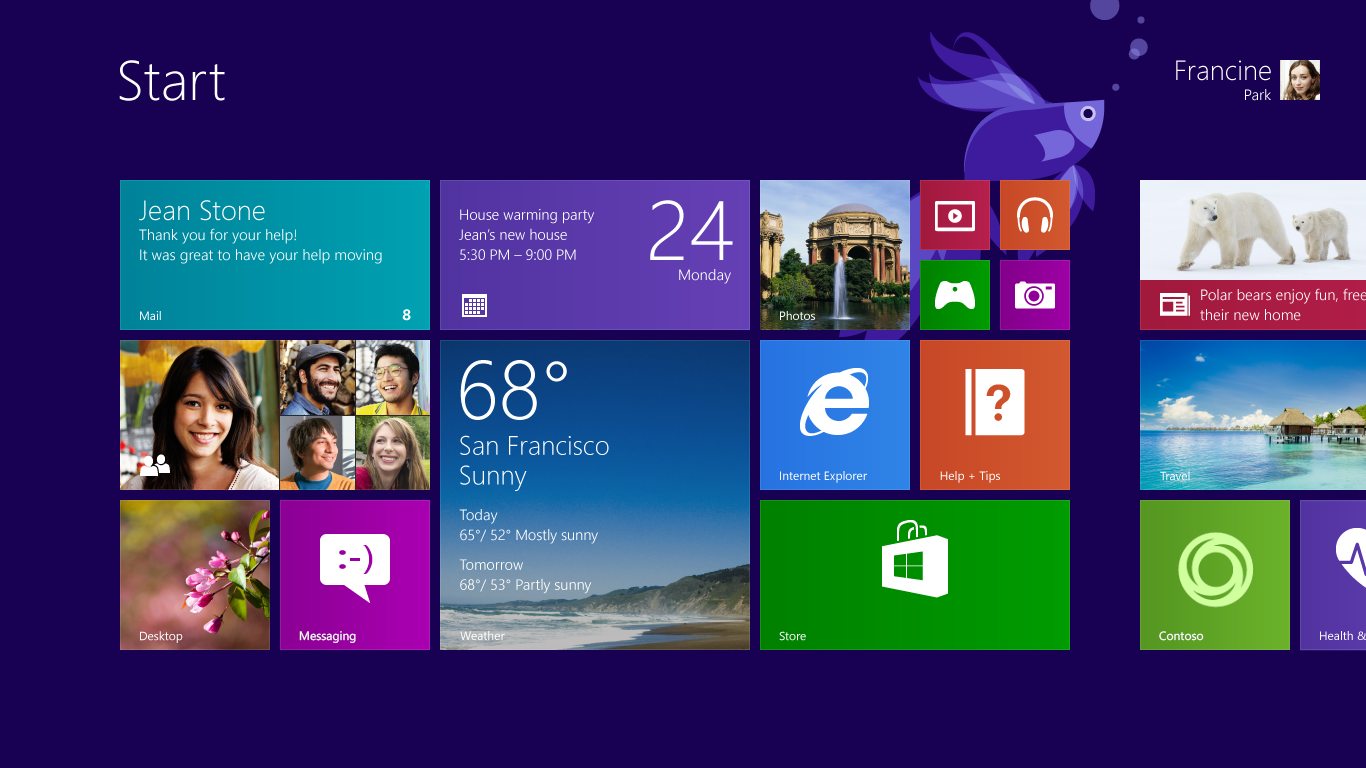
Lancer l’application à partir d’une vignette dans l’affichage Toutes les applications
Votre application doit prendre en charge les utilisateurs qui ont plusieurs comptes simultanés (par exemple, en utilisant deux adaptateurs haut débit mobiles USB externes). Lorsque votre application est lancée à partir d’une vignette, votre application doit permettre aux utilisateurs de sélectionner le compte qu’ils souhaitent utiliser.
Si votre application a été suspendue ou déjà en cours d’exécution, elle doit afficher la dernière page utilisée. Si votre application n’était pas déjà en cours d’exécution ou si les informations de suspension ne sont pas disponibles, votre application doit s’ouvrir sur la page d’accueil.
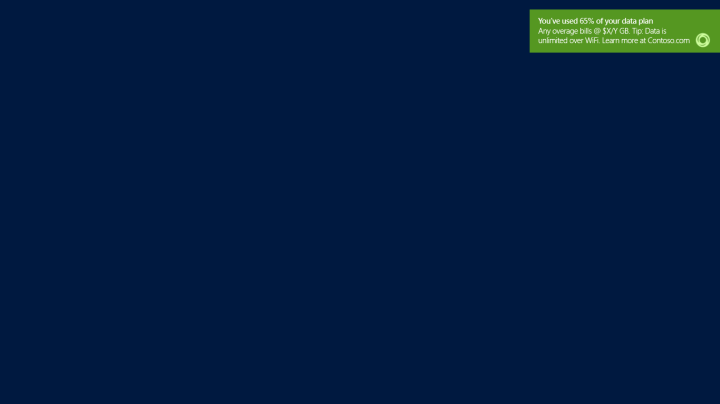
Notifications par vignette et toast
Dans le menu Démarrer , les vignettes sont la représentation principale d’une application. Les utilisateurs lancent leurs applications par le biais de ces vignettes, qui peuvent afficher du contenu nouveau, pertinent et personnalisé par le biais de notifications. Cela rend le menu Démarrer dynamique et permet à l’utilisateur de voir les nouveautés d’un coup d’œil. Une application peut également communiquer des événements temporels à l’utilisateur par le biais de notifications toast, que l’utilisateur se trouve dans une autre application, sur l’écran d’accueil ou sur le Bureau. La méthodologie de conception et de distribution de toasts est étroitement parallèle à celle des vignettes, réduisant ainsi la courbe d’apprentissage.

Une notification toast peut contenir du texte et des images, mais ne prend pas en charge les actions secondaires telles que les boutons. Considérez les toasts comme similaires à une notification de bulle Windows provenant de la zone de notification de la barre des tâches. Comme les notifications de bulle, un toast s’affiche dans le coin inférieur droit de l’écran. Lorsqu’un utilisateur appuie ou clique sur le toast, l’application associée est lancée dans une vue liée à la notification. Il s’agit du seul mécanisme par lequel une application peut interrompre un utilisateur dans une autre application. Les toasts peuvent être activés, ignorés ou ignorés par l’utilisateur. L’utilisateur peut désactiver tous les toasts pour une application.

Une notification toast doit être utilisée uniquement pour les informations présentant un grand intérêt pour l’utilisateur et implique généralement une certaine forme d’adhésion de l’utilisateur. Il s’agit d’un bon choix pour les alertes par e-mail entrantes, les demandes de conversation par messagerie instantanée et les dernières nouvelles. Toutefois, il est très important que lorsque vous envisagez d’utiliser une notification toast, vous vous rendiez compte qu’en raison de sa nature temporaire, l’utilisateur risque de ne jamais la voir. Lorsque vous utilisez des notifications toast pour les alertes de dépassement d’utilisation ou d’itinérance des données, envisagez d’afficher les informations sur votre vignette et dans les affichages de votre application au cas où l’utilisateur final manquerait la notification toast.
Écran de démarrage
Vous pouvez utiliser l’écran de démarrage pour promouvoir la personnalisation. Pour plus d’informations sur l’écran de démarrage, consultez Ajout d’un écran de démarrage.

Résumé rapide
Conception appropriée pour les notifications d’opérateur :
Utilisez les notifications toast et par vignette pour avertir les utilisateurs des messages importants et très intéressants liés au compte et au plan de service de l’abonné.
Personnalisez le logo et les couleurs d’arrière-plan des toasts et des vignettes en fonction des directives de votre marque.
Incluez les notifications et alertes importantes de l’opérateur SMS ou USSD qui se rapportent au compte et au plan de service de l’abonné directement sur la page d’accueil.
Conception inappropriée pour les notifications d’opérateur :
N’affichez pas de notifications toast pour les informations qui ne sont pas en temps réel (telles que les publicités promotionnelles).
N’affichez pas les messages de conversation utilisateur à utilisateur, les promotions et les publicités combinées avec des notifications et des alertes d’opérateur, car les utilisateurs finaux peuvent manquer des notifications d’opérateur importantes.
Ressources supplémentaires
Utilisation des vignettes, des badges et des notifications toast
Recommandations et liste de contrôle pour les notifications toast
Rubriques connexes
Conception de l’expérience utilisateur d’une application haut débit mobile