Concevoir vos pages d’inscription
Les pages d’inscription OEM présentent de nombreuses possibilités de personnalisation. Les conseils de cette rubrique doivent vous aider à mettre en œuvre ces possibilités de personnalisation tout en conservant une apparence cohérente dans OOBE. Les conseils comprennent des recommandations de style (couleurs, polices, en-têtes, etc.) pour les fichiers HTML liés à partir de vos pages d’inscription, ainsi qu’un exemple HTML complet.
Cette rubrique décrit tous les éléments de chacune des deux pages d’inscription OEM, présentant les options de personnalisation pour chaque élément. Cette rubrique propose également des conseils de style et des exemples de code que vous pouvez mettre à profit pour concevoir vos pages volantes HTML.
La disposition des deux pages d’inscription OEM étant verrouillée, les éléments de page eux-mêmes ne peuvent pas être réorganisés.
Notes
Une quantité minimale d’informations est requise pour que les pages d’inscription s’affichent. Vous devez fournir un titre de page, un sous-titre de page, l’élément customerinfo, au moins une case à cocher supplémentaire ou un lien, ainsi qu’une clé publique pour le chiffrement de clé publique/privée.
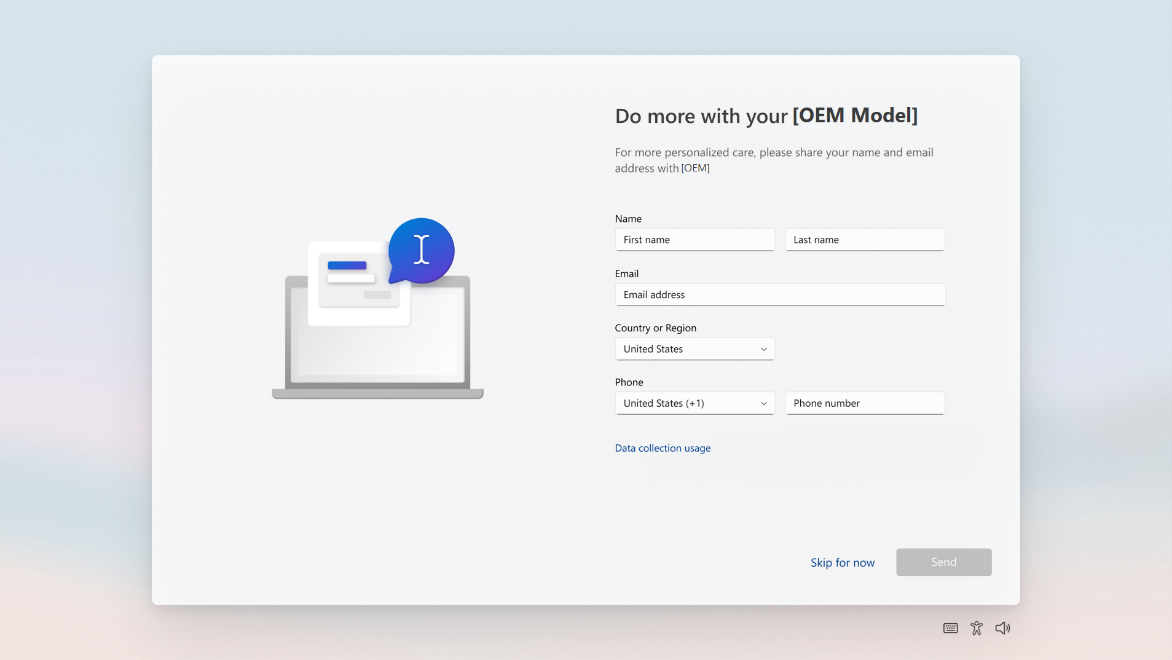
Première page d’inscription OEM
La première page d’inscription OEM comprend les éléments ci-dessous, dont certains peuvent être personnalisés.

- Titre de la page. Créez un titre adapté à votre utilisation de la page. Ce titre apparaît également sur la deuxième page d’inscription.
-
Sous-titre de la page. Ajoutez un sous-titre pour aider les clients à comprendre les tâches de la page ou, d’une autre manière, les guider à remplir le formulaire. Ce sous-titre apparaît également sur la deuxième page d’inscription. Le titre et le sous-titre de la page peuvent être personnalisés à l’aide de l’élément
registrationd’Oobe.xml. - Champs d’informations client. Ces champs ne sont pas personnalisables. Les informations client sont réparties en quatre champs d’entrée : Prénom, Nom, Région, E-mail et Numéro de téléphone. Si le champ E-mail est renseigné, sa bonne mise en forme est vérifiée avant d’autoriser le client à poursuivre. Le champ d’entrée Pays/Région est une liste déroulante. La valeur associée de chaque pays/région est son code pays/région à deux lettres associé conformément à la norme IS 3166-1 Alpha-2.
-
Un lien. Personnalisez le titre d’un fichier HTML et son chemin d’accès à l’aide de l’élément
link1d’Oobe.xml. Lorsque vous utilisez ce lien pour faire apparaître une politique de confidentialité, vérifiez que la politique est à jour. -
Bouton Ignorer. Le bouton Ignorer est visible par défaut, mais vous pouvez configurer l’élément
hideSkipd’Oobe.xml pour le masquer. Aucune donnée d’inscription n’est fournie si le client sélectionne Ignorer. Le texte du bouton n’est pas personnalisable. - Bouton Suivant. Le bouton Suivant fait progresser le client dans OOBE. Ce bouton n’est pas personnalisable.
Informations client préremplies
Lorsqu’un utilisateur se connecte à un compte Microsoft ou en crée un dans OOBE, il communique certaines des informations client demandées sur les pages d’inscription OEM. Pour simplifier le processus de configuration pour les utilisateurs, Windows 11 préremplit certains des champs d’informations client sur la première page d’inscription OEM si le client a utilisé un compte Microsoft auparavant dans OOBE.
En fonction de l’édition, un utilisateur peut décider de configurer différentes options de compte, ce qui influe sur le pré-remplissage (ou non) des informations du compte.
| Chemin d’accès du compte | Page OEM préremplie |
|---|---|
| Connexion au compte Microsoft | Prénom, nom, e-mail |
| Connexion au compte Microsoft | Prénom, nom, e-mail |
| Connexion au compte Azure AD | Rien de prérempli |
| Création de compte local | Rien de prérempli |
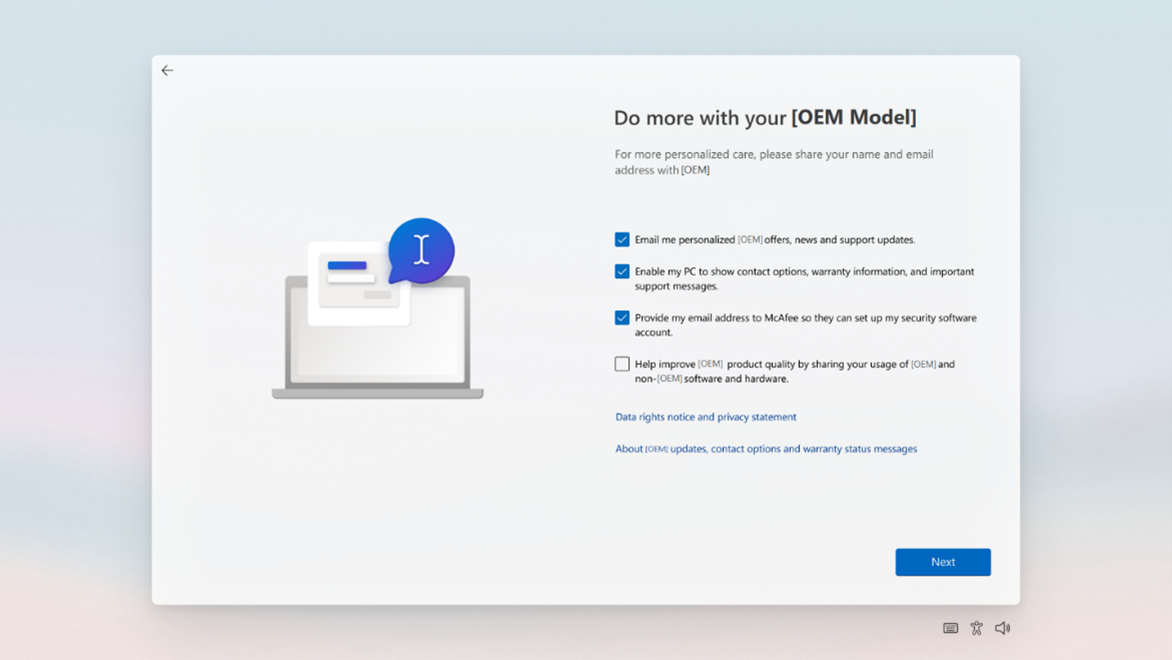
Deuxième page d’inscription OEM
La deuxième page d’inscription OEM comprend les éléments ci-dessous, dont certains peuvent être personnalisés.

- Titre de la page. Créez un titre adapté à votre utilisation de la page. Ce titre apparaît également sur la première page d’inscription.
-
Sous-titre de la page. Ajoutez un sous-titre pour aider les clients à comprendre les tâches de la page ou, d’une autre manière, les guider à remplir le formulaire. Ce sous-titre apparaît également sur la première page d’inscription. Le titre et le sous-titre de la page peuvent être personnalisés à l’aide de l’élément
registrationd’Oobe.xml. -
Quatre cases à cocher. Jusqu’à quatre cases à cocher avec étiquettes peuvent être affichées sur la deuxième page d’inscription. Vous pouvez définir les étiquettes descriptives des cases à cocher et leurs états par défaut à l’aide des éléments
customerinfo,checkbox1,checkbox2etcheckbox3d’Oobe.xml. -
Deux liens. Jusqu’à deux liens peuvent être affichés sous les cases à cocher. Vous pouvez spécifier les étiquettes de lien et les chemins d’accès aux fichiers à l’aide des éléments
link2etlink3d’Oobe.xml. Tout texte que vous associez à ces liens doit se trouver dans des fichiers HTML stockés localement dans le répertoire%systemroot%\system32\Oobe\Info. - Bouton Suivant. Le bouton Suivant fait progresser le client dans OOBE. Ce bouton n’est pas personnalisable.
Notes
Vous ne pouvez pas ignorer l’affichage d’un lien sur la première page d’inscription en fournissant uniquement les éléments link2 et link3 dans Oobe.xml. Un élément manquant link1 entraîne l’affichage de l’élément link2 sur la première page d’inscription au lieu de la deuxième.
Concevoir des fichiers HTML pour vos liens
Lorsqu’un client clique sur un lien que vous avez ajouté aux pages d’inscription, un fichier HTML stocké dans le dossier %systemroot%\system32\Oobe\Info de l’appareil s’ouvre. Microsoft met à disposition un exemple HTML complet ci-dessous qui définit la couleur d’arrière-plan, la couleur des polices, le dimensionnement des polices, le poids des polices, le remplissage, les marges et les en-têtes (entre autres éléments) pour vos fichiers HTML. Nous vous encourageons vivement à utiliser cet exemple avec des modifications limitées, voire inexistantes, des éléments de conception.
Windows OOBE possède un arrière-plan bleu foncé avec du texte clair. Le Contrat de Licence Utilisateur Final (CLUF) se présente avec un arrière-plan bleu foncé et du texte clair. Le contenu volant est affiché dans un arrière-plan sombre avec du texte clair. Pour respecter la conception de Windows OOBE et créer une expérience utilisateur cohérente, utilisez les conventions de balisage et de style décrites dans l’exemple HTML ci-dessous lors de la création de vos fichiers HTML.
Notes
Un style CSS intégré est requis pour que les éléments hôtes iFrame s’affichent correctement dans les pages d’inscription.
Couleurs
Les couleurs de texte et d’arrière-plan sont définies dans l’exemple de code CSS.
- Couleur d’arrière-plan : #2b2b2b
- Couleur de police : #FFF
Utilisez ces couleurs pour garantir une expérience utilisateur cohérente sur l’ensemble d’OOBE.
Police
La police standard utilisée dans OOBE est Segoe UI. Utilisez la police web Segoe UI pour vos documents HTML afin de veiller à ce que la police corresponde au reste d’OOBE.
Tailles et espacements
Employez deux styles différents pour les en-têtes et le contenu du corps.
- En-têtes : doivent être rendus à l’aide de la balise
<h4>. - Texte du corps : doit être rendu à l’aide de la balise
<p>. - Texte en gras : doit être rendu à l’aide de la balise
<b>. - Hiérarchie des informations : les sections en retrait ou les groupes d’éléments à puces peuvent être affichés à l’aide de la balise
<DIR>, requise pour le modèle de contenu CLUF et facultative pour les menus volants.
Les fichiers des liens sur place se doivent d’être au format HTML. Ces fichiers sont rendus dans un menu volant. Les documents du menu volant sont placés en mode bac à sable, de sorte que les liens vers des ressources externes et en ligne ne fonctionnent pas.
Important
Les balises suivantes sont interdites et ne doivent pas être comprises dans vos fichiers :
<script><iframe><input><img><a>
Exemple de code CSS
Utilisez le CSS intégré suivant en tête de vos documents HTML.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Exemple HTML complet
Voici un exemple complet d’un menu volant HTML pour les pages d’inscription OEM. Utilisez cet exemple à titre de référence pour vos pages de menu volant HTML, avec des modifications limitées, voire inexistantes, des éléments de conception.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>