Concevoir des pages d’inscription OEM
Les pages d’inscription OEM présentent de nombreuses opportunités de personnalisation. Cette rubrique décrit tous les éléments sur chacune des deux pages d’inscription OEM, indiquant les options de personnalisation de chaque élément. Cette rubrique fournit également des conseils de style et des exemples de code que vous pouvez utiliser pour concevoir vos pages volantes HTML.
La disposition des deux pages d’inscription OEM est verrouillée, de sorte que les éléments de page eux-mêmes ne peuvent pas être réorganisés.
Remarque
Une quantité minimale d’informations est requise pour que les pages d’inscription s’affichent. Vous devez fournir un titre de page, un sous-titre de page, l’élément customerinfo, au moins une case à cocher supplémentaire ou un lien et une clé publique pour le chiffrement de clé publique/privée.
En outre, s’il n’existe aucune clé publique dans le dossier %systemroot%\system32\Oobe\Info, les pages d’inscription ne sont pas affichées.
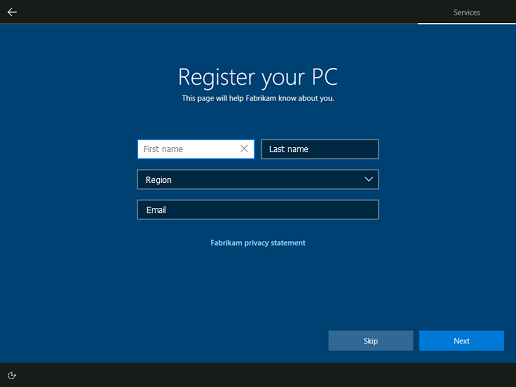
Page d’inscription OEM 1
La première page d’inscription OEM inclut les éléments ci-dessous, dont vous pouvez personnaliser certains.

- Titre de page. Créez un titre qui est logique pour votre utilisation de la page. Ce titre apparaît également sur la page d’inscription 2.
- Sous-titre de la page. Ajoutez un sous-titre pour aider les clients à comprendre les tâches de la page ou d’une autre façon à les guider pour remplir le formulaire. Ce sous-titre apparaît également dans la page d’inscription 2. Le titre et le sous-titre de la page peuvent être personnalisés à l’aide de l’élément
registrationde Oobe.xml. - Champs d’informations client. Ces champs ne sont pas personnalisables. Les informations client se composent de cinq champs d’entrée : Prénom, Nom, Région, E-mail et Numéro de téléphone. Si le champ e-mail est renseigné, il sera vérifié pour s'assurer qu'il est bien formé avant de permettre au client de poursuivre. Le champ d’entrée Pays/Région est une liste déroulante. La valeur associée de chaque pays/région est son code pays/région associé à deux lettres basé sur ISO 3166-1 Alpha-2.
- Un lien. Personnalisez le titre et le chemin d’accès à un fichier HTML à l’aide de l’élément
link1de Oobe.xml. Lorsque vous utilisez ce lien pour exposer une stratégie de confidentialité, vérifiez que la stratégie est active. - Bouton Ignorer. Le bouton Ignorer est visible par défaut, mais vous pouvez configurer l’élément
hideSkipde Oobe.xml pour le masquer. Aucune donnée d’inscription n’est fournie si le client choisit Ignorer. Le texte du bouton n’est pas personnalisable. - bouton suivant. Le bouton Suivant déplace le client vers l’avant dans OOBE. Ce bouton n’est pas personnalisable.
Informations client préremplies
Lorsqu’un utilisateur se connecte ou s’inscrit à un msA dans OOBE, il fournit certaines informations client demandées sur les pages d’inscription OEM. Pour simplifier le processus d’installation des utilisateurs, Windows préremplit certains des champs d’informations client sur la page d’inscription OEM 1, si le client a utilisé un MSA précédemment dans OOBE.
Selon la référence SKU, un utilisateur peut choisir de configurer des options de compte différentes, ce qui aura un impact sur le fait que les informations du compte soient préremplies.
| Chemin d’accès au compte | Page OEM préremplie |
|---|---|
| Inscription au compte Microsoft | Prénom, nom, e-mail |
| Connexion au compte Microsoft | Prénom, nom, e-mail |
| Connexion au compte Azure AD | Rien de pré-rempli |
| Création d’un compte local | Rien de prérempli |
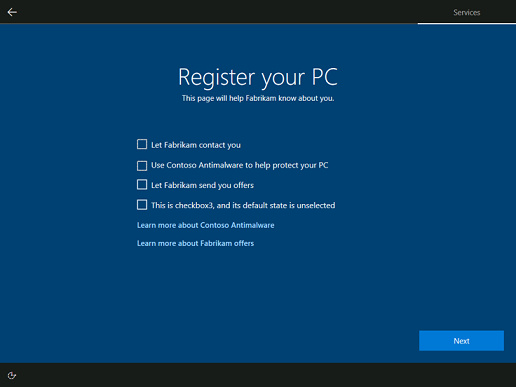
Page d’inscription OEM 2
La deuxième page d’inscription OEM inclut les éléments ci-dessous, dont vous pouvez personnaliser certains.

- Titre de page. Créez un titre qui est logique pour votre utilisation de la page. Ce titre apparaît également sur la page d’inscription 1.
- Sous-titre de la page. Ajoutez un sous-titre pour aider les clients à comprendre les tâches de la page ou d’une autre façon à les guider pour remplir le formulaire. Ce sous-titre apparaît également dans la page d’inscription 1. Le titre et le sous-titre de la page peuvent être personnalisés à l’aide de l’élément
registrationde Oobe.xml. - Quatre cases à cocher. Jusqu’à quatre cases à cocher avec des étiquettes peuvent être affichées sur la page d’inscription 2. Vous pouvez définir les étiquettes descriptives pour les cases à cocher et leurs états par défaut, à l’aide des
customerinfo,checkbox1,checkbox2etcheckbox3éléments de Oobe.xml. - Deux liens. Jusqu’à deux liens peuvent être affichés sous les cases à cocher. Vous pouvez spécifier les étiquettes de liens et les chemins d’accès aux fichiers à l’aide des éléments
link2etlink3de Oobe.xml. Tout texte que vous associez à ces liens doit se trouver dans des fichiers HTML stockés localement dans le répertoire%systemroot%\system32\Oobe\Info. - Bouton Suivant. Le bouton Suivant déplace le client vers l’avant dans OOBE. Ce bouton n’est pas personnalisable.
Note
Vous ne pouvez pas ignorer l’affichage d’un lien sur la page d’inscription numéro un en fournissant uniquement les éléments link2 et link3 dans Oobe.xml. Un link1 manquant entraîne l’affichage de l’élément link2 sur la première page d’inscription au lieu du deuxième.
Concevoir des fichiers HTML pour vos liens
Lorsqu’un client clique sur un lien que vous avez ajouté aux pages d’inscription, cela ouvre un fichier HTML stocké dans le dossier %systemroot%\system32\Oobe\Info sur l’appareil. Microsoft fournit un exemple HTML complet ci-dessous qui définit la couleur d’arrière-plan, la couleur de police, le dimensionnement, l’épaisseur de police, le remplissage, les marges et les en-têtes (entre autres éléments) pour vos fichiers HTML. Nous vous encourageons vivement à utiliser cet exemple sans modification des éléments de conception.
Windows OOBE a un arrière-plan bleu foncé avec du texte clair. Le contenu du Contrat de licence utilisateur final (CLUF) utilise un arrière-plan bleu foncé et un texte clair. Le contenu volant utilise un arrière-plan sombre avec du texte clair. Pour vous aligner sur la conception d’OOBE Windows et créer une expérience utilisateur cohérente, utilisez les conventions de balisage et de style présentées dans l’exemple HTML ci-dessous lors de la création de vos fichiers HTML.
Note
Le style CSS inline est requis afin que les éléments hôtes iFrame s’affichent correctement dans les pages d’inscription.
Couleurs
Les couleurs de texte et d’arrière-plan sont définies dans l’exemple de code CSS .
- Couleur d’arrière-plan : #2b2b2b
- Couleur de police : #FFF
Utilisez ces couleurs pour garantir une expérience utilisateur cohérente tout au long de l’OOBE.
Police
La police standard utilisée dans OOBE est l’interface utilisateur Segoe. Utilisez le webfont de l’interface utilisateur Segoe pour vos documents HTML pour vous assurer que la police correspond au reste de l’OOBE.
Tailles et espacement
Utilisez deux styles différents pour les en-têtes et le contenu principal.
- En-têtes : doit être rendu à l’aide de la balise
<h4>. - Texte du corps : doit être rendu à l’aide de la balise
<p>. - Texte en gras : doit être rendu à l’aide de la balise
<b>. - Hiérarchie d’informations : les sections en retrait ou les groupes d’éléments à puces peuvent être affichés avec la balise
<DIR>, requise pour le modèle de contenu EULA, facultatif pour les menus volants.
Nous exigeons que les fichiers des liens sur place soient HTML. Ces fichiers s'affichent dans un volet. Les documents du menu volant sont en bac à sable ( sandbox), de sorte que les liens vers des ressources externes et en ligne ne fonctionnent pas.
Important
Les balises suivantes sont interdites et ne doivent pas être incluses dans vos fichiers :
<script><iframe><input><img><a>
Exemple de code CSS
Utilisez le css inline suivant dans la tête de vos documents HTML.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
Exemple HTML complet
Voici un exemple complet de fenêtre contextuelle HTML pour les pages d'inscription OEM. Utilisez cet exemple comme base de référence pour vos pages de menu volant HTML, sans modification des éléments de conception.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>