Concevoir votre propre carte de tableau de bord avec le concepteur carte
Utilisez l’Designer carte pour créer des cartes pouvant être liées à d’autres sites, ouvrir un média, afficher un emplacement, ouvrir une application Teams, etc. Le concepteur de cartes permet aux utilisateurs de créer rapidement des cartes « personnalisées » sans avoir besoin de code personnalisé en utilisant un modèle avec la possibilité de créer une vue secondaire, également appelée vue rapide.
L’affichage rapide est un outil puissant qui permet au concepteur carte de créer des cartes qui vont au-delà des cartes de tableau de bord traditionnelles pour créer quelque chose d’interactif et informatif à l’aide de json (Adaptive Card JavaScript Object Notation). Vous pouvez « coder » une seule vue rapide en utilisant la puissance du balisage de carte adaptative pour rendre leurs cartes dynamiques. Le résultat peut être aperçu dans le concepteur carte avant de le partager avec d’autres personnes.
Remarque
Pour concevoir vos propres cartes à l’aide de l’affichage rapide, vous devez être familiarisé avec les modèles JSON et de carte adaptative. Pour plus d’informations, consultez Cartes adaptatives.
Modifier le tableau de bord
Vous avez besoin d’autorisations de niveau membre ou propriétaire pour accéder au concepteur carte à partir du tableau de bord carte boîte à outils. Pour plus d’informations sur la prise en main, consultez l’article sur la création d’un tableau de bord Viva Connections et l’ajout de cartes.
Utiliser un modèle carte
Le concepteur carte dispose d’un ensemble de modèles d’affichage carte qui peuvent être utilisés pour créer facilement des cartes avec des informations, des liens et des médias utiles. Les étapes suivantes vous guident tout au long de la création d’un nouveau carte de grande taille à l’aide du modèle d’image pour créer un lien pour les utilisateurs.
Lorsque vous êtes en mode édition, sélectionnez + Ajouter une carte à partir du tableau de bord.
Sélectionnez Concepteur de carte.

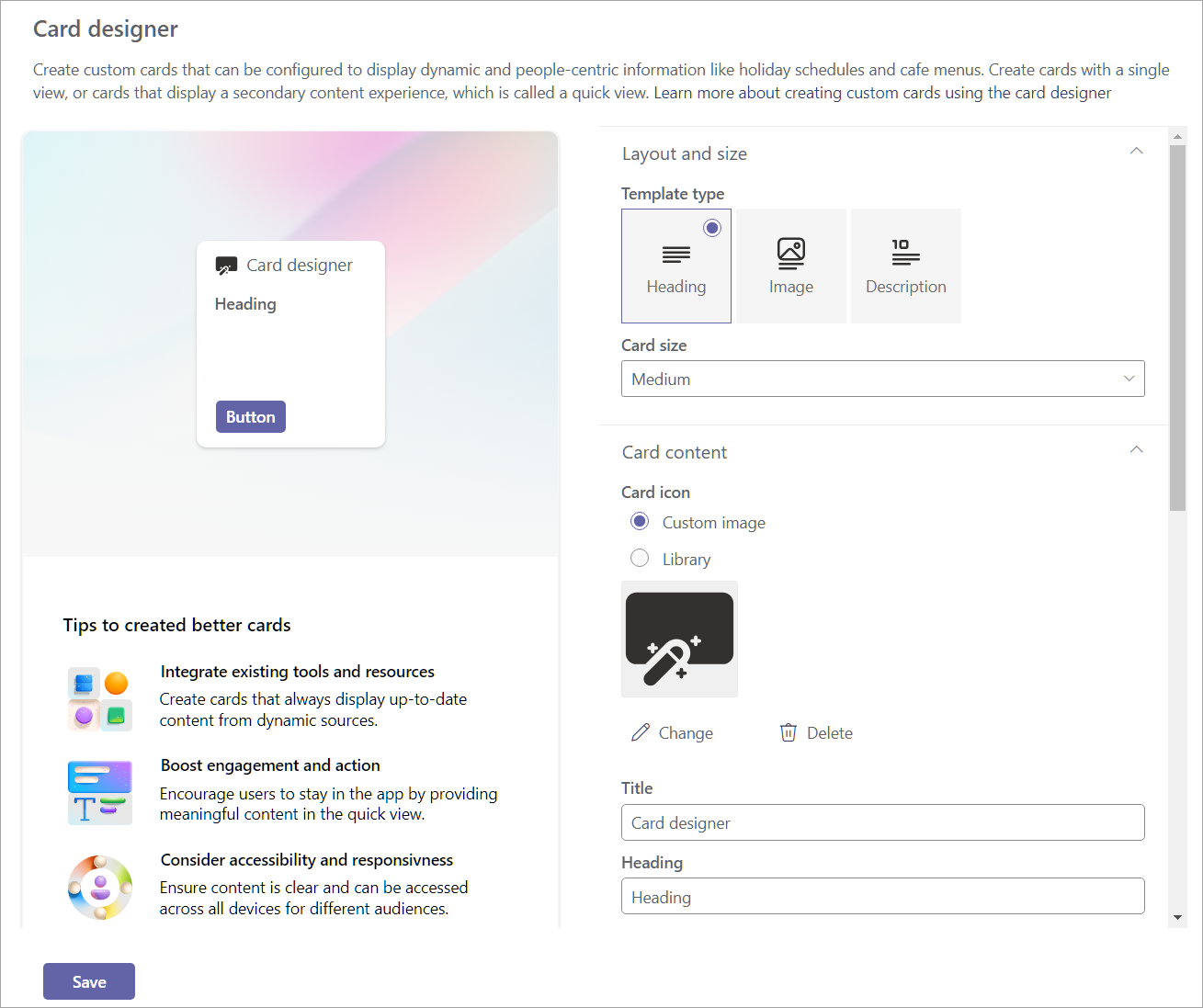
Après avoir sélectionné le concepteur de cartes carte, sélectionnez l’icône Modifier pour ouvrir le volet de propriétés.
Lorsque vous créez votre carte en sélectionnant des options, un aperçu de l’apparence du carte apparaît à gauche des options.
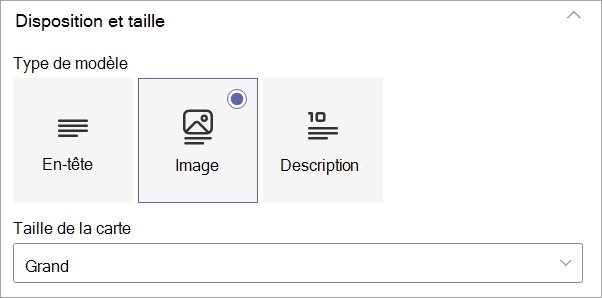
Sous Type de modèle, sélectionnez l’un des trois modèles à appliquer :
- Titre : créez un carte avec un titre simple.
- Image : créez un carte avec un titre et une image.
- Description : créez un carte avec un titre et une description.
Remarque
Les boutons sont désactivés lors de la sélection du modèle Image pour un carte de taille moyenne, mais une action carte peut toujours être affectée au déclenchement lorsque l’utilisateur sélectionne l’carte.
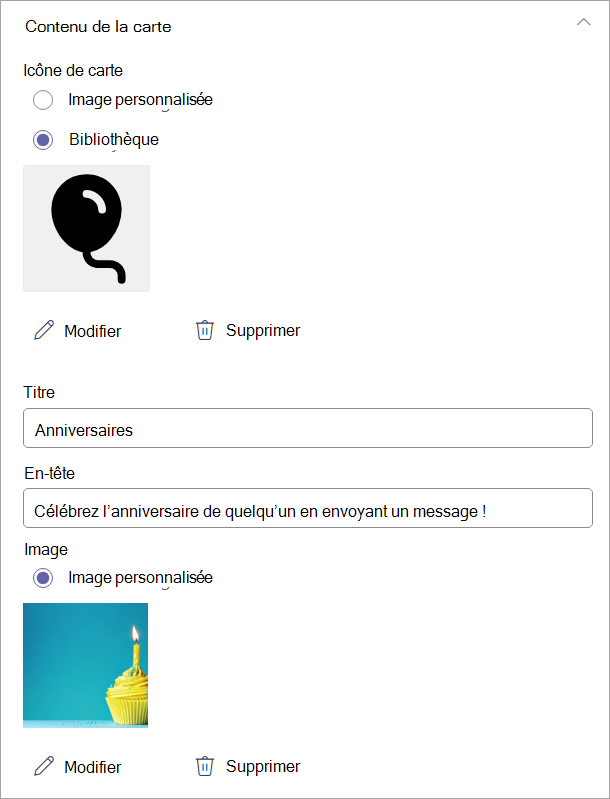
Selon le type de modèle choisi, les champs correspondant au type de modèle sont renseignés dans la section de contenu carte. Par exemple, si vous avez choisi le modèle Image, vous pouvez entrer des valeurs pour les propriétés Image et Heading dans leurs zones de texte respectives.
Sélectionnez une taille carte :
- Moyenne : taille de carte par défaut et vous permet d’ajouter un bouton aux modèles Titre et Description.
- Grande : prend l’espace de deux cartes moyennes ensemble et permet l’utilisation de deux boutons.

Sous Icône Carte , sélectionnez l’une des options suivantes :
- Image personnalisée : sélectionnez image personnalisée , puis Modifier pour charger votre propre image ou sélectionnez une image existante à partir de votre site ou d’une source en ligne (par exemple, recherche web, OneDrive, Site).
- Bibliothèque : sélectionnez une icône dans une liste préexistante d’icônes disponibles. Par exemple, sélectionnez Bibliothèque , puis Modifier pour choisir une nouvelle icône.
Remarque
Lors du chargement d’images personnalisées pour vos icônes, nous vous recommandons d’utiliser des images PNG comprises entre 24 x 24 et 32 x 32 pixels.
Entrez un titre à afficher en haut de votre carte.
Entrez un titre.
Selon le type de modèle choisi, entrez les valeurs des propriétés correspondant à votre sélection sous le champ de titre. Pour cet exemple, le modèle d’image est affiché :
Image : sélectionnez Modifier pour charger votre propre image ou sélectionnez une image existante à partir de votre site ou d’une source en ligne (par exemple, recherche web, OneDrive, Site).

Remarque
- Recommandations en matière d’images pour les cartes dans le tableau de bord : les cartes moyennes doivent être comprises entre 300 x 150 et 400 x 200 avec des proportions de 2:1 et les grandes cartes de 300 x 300 à 400 x 400 avec des proportions de 1:1 pour empêcher l’étirement dans l’application mobile.
- URL d’image dans carte propriétés doivent être une URL absolue pour que le lien fonctionne dans l’application mobile.
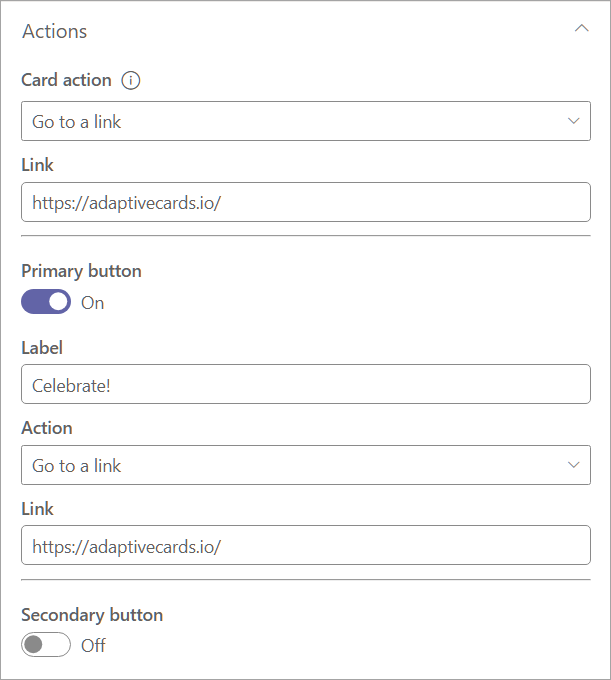
- Sous carte action, sélectionnez une action à effectuer lorsqu’un utilisateur sélectionne le carte. Selon l’action sélectionnée, d’autres champs s’affichent pour personnaliser l’action.
Remarque
L’action carte ne peut pas être désactivée.
Afficher l’affichage rapide : Sélectionnez cette option pour utiliser le code JSON afin de créer un tableau de bord plus interactif carte. Si cette option est sélectionnée, le bouton Enregistrer passe à Suivant, ce qui permet d’obtenir davantage de paramètres pour personnaliser votre carte d’affichage rapide. Une vue rapide est disponible pour chaque carte, qui peut être ouverte en tant qu’action carte ou à l’aide d’un bouton. Pour connaître les étapes relatives à l’utilisation de l’affichage rapide, reportez-vous à ajouter un affichage rapide à un carte.
Accéder à un lien : entrez une URL vers laquelle diriger les utilisateurs.
Accéder à l’application Teams : l’utilisateur est dirigé vers l’application Teams spécifiée par l’URL fournie (les administrateurs peuvent également utiliser l’appID pour diriger les utilisateurs vers l’application Teams appropriée). Pour plus d’informations, consultez Lien profond vers une application.
Par exemple, la sélection d’Accéder à un lien dans la liste déroulante affiche un champ permettant d’entrer le lien.
Sous Lien, entrez l’URL vers laquelle vous souhaitez que les utilisateurs soient dirigés.
Les boutons peuvent être activés ou désactivés (le cas échéant). Si cette option est activée, les mêmes valeurs trouvées sous carte’action peuvent être sélectionnées pour les boutons Principal et Secondaire.
Remarque
Lors de l’utilisation d’un carte de taille moyenne, un seul bouton peut être activé à l’aide du modèle de titre ou de description. Le modèle d’image désactive l’utilisation des boutons lorsque la taille moyenne est sélectionnée.
Pour cet exemple, le bouton Principal est défini pour diriger les utilisateurs vers le même lien que l’action carte. Le bouton Secondaire est désactivé.

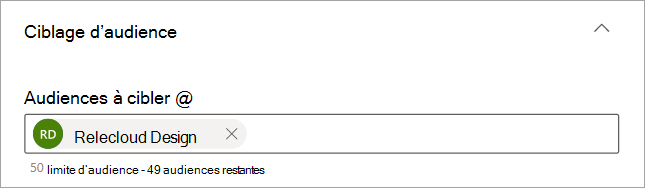
Sous Audiences à cibler, entrez un ou plusieurs groupes à cibler afin que seules les audiences spécifiées voient les carte dans le tableau de bord. Pour plus d’informations, consultez ciblage d’audience dans Viva Connections.

Sélectionnez Enregistrer pour enregistrer les mises à jour de votre carte.
Ajouter un affichage rapide à un carte
L’affichage rapide vous permet d’ajouter du code JSON carte adaptatif aux cartes de tableau de bord pour fournir une expérience plus complète, interactive et attrayante aux utilisateurs. En utilisant des sources de données statiques ou dynamiques (comme l’API REST (SharePoint Representational State Transfer) ou Microsoft API Graph), vous pouvez créer des cartes qui fournissent des informations dans l’expérience Connections, sans que l’utilisateur ait à naviguer.
Pour commencer, suivez les étapes décrites dans Utiliser un modèle carte jusqu’à la sélection d’une action Carte.
Sous carte action, sélectionnez Afficher l’affichage rapide.
Terminez la configuration de votre carte en activant ou en désactivant les boutons et en sélectionnant des actions pour les boutons actifs.
Remarque
Une vue rapide est disponible pour chaque carte, qui peut être ouverte en tant qu’action carte ou à l’aide d’un bouton.
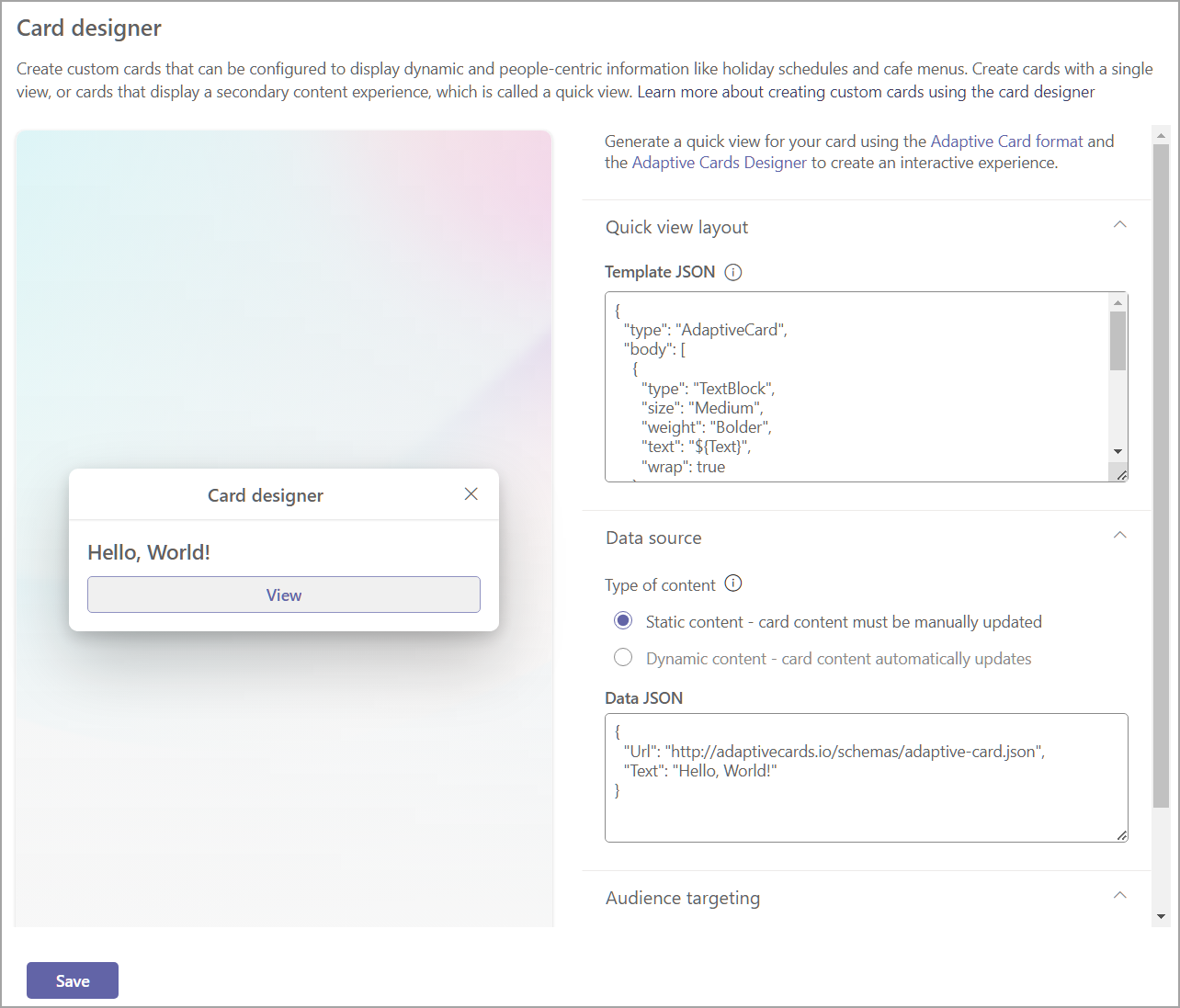
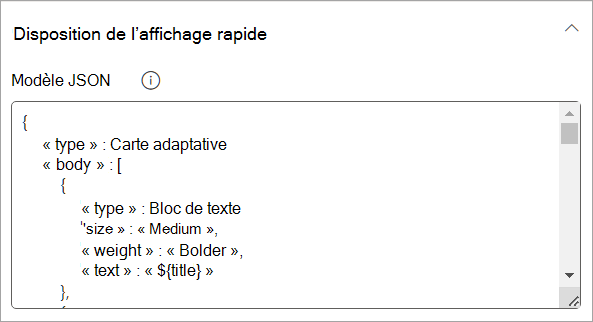
Sélectionnez Suivant pour afficher la disposition de l’affichage rapide.
Un aperçu de l’apparence du carte sur le tableau de bord s’affiche à gauche des options.
Remarque
L’outil concepteur de cartes adaptatives peut être utilisé pour créer le modèle JSON et le code de données pour votre carte. Pour plus d’informations sur la structure de carte adaptative et la création de cartes adaptatives, consultez Prise en main - Cartes adaptatives.
Dans le champ JSON modèle , entrez votre code JSON qui contient la structure de votre carte adaptative.

Sous Type de contenu, sélectionnez l’une des options suivantes pour votre jeu de données :
- Statique : affiche des informations statiques et doit être mis à jour manuellement.
- Dynamique : s’intègre aux sources de données de l’API SharePoint ou de Microsoft Graph pour mettre à jour automatiquement le contenu.
Remarque
La sélection du contenu dynamique affiche des options supplémentaires vous permettant de sélectionner la source de données et le point de terminaison d’API.
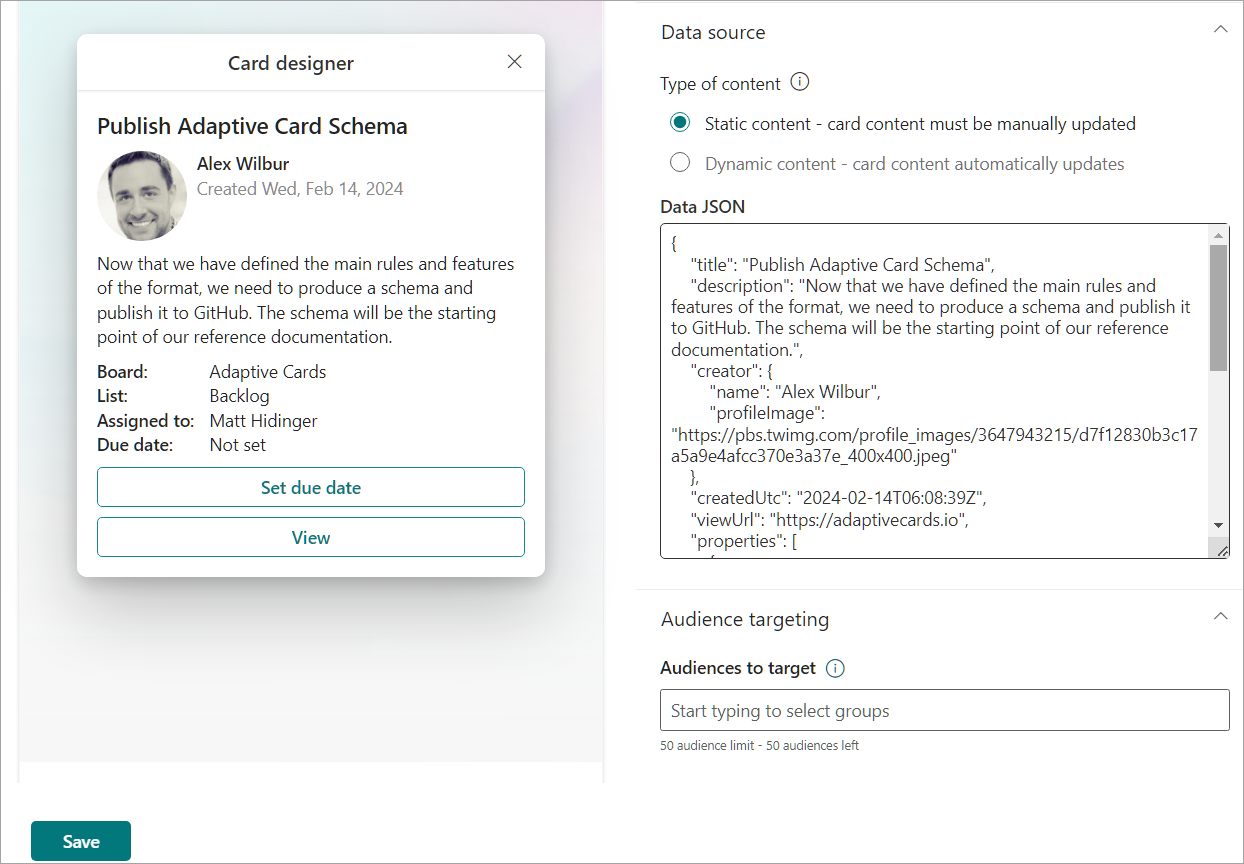
Sélection de Statique comme type de contenu
Dans le champ DONNÉES JSON , entrez votre code JSON qui contient les données à afficher dans votre carte adaptative.
Dans le champ Audiences à cibler, entrez les audiences vers lesquelles vous souhaitez cibler le carte.
Sélectionnez Enregistrer dans vos mises à jour.
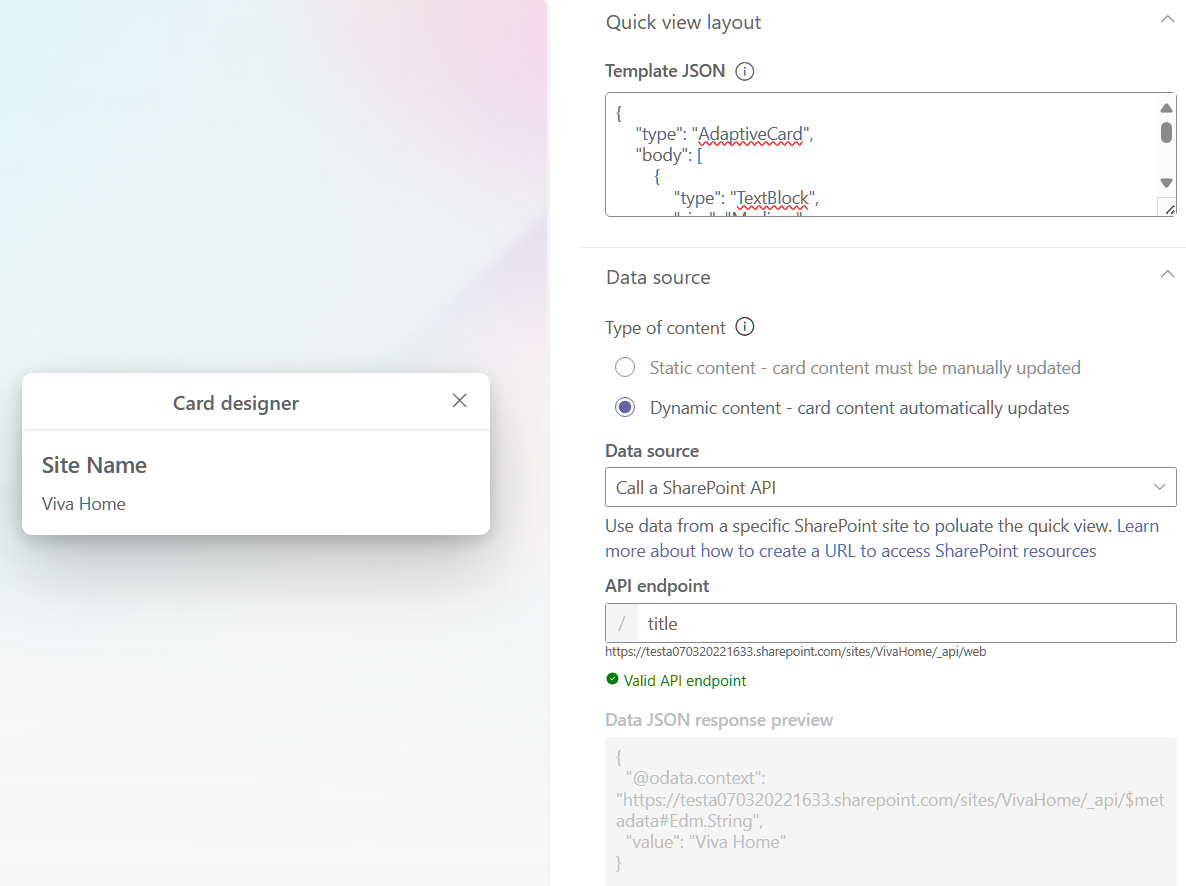
Sélection de Dynamique comme type de contenu avec SharePoint comme source de données
Dans la liste déroulante Source de données , sélectionnez API SharePoint.
Dans le point de terminaison d’API, entrez le point de terminaison d’URL REST que vous souhaitez utiliser.
Par exemple, si vous souhaitez récupérer le titre d’un site SharePoint, vous devez entrer
titledans le champ Point de terminaison d’API (carweb/fait déjà partie du préfixe par défaut). Pour plus d’exemples de points de terminaison REST SharePoint, consultez cet article.L’aperçu de la réponse JSON de données s’ouvre et affiche le code utilisé. Un aperçu de l’apparence du carte sur le tableau de bord apparaît à gauche du volet de propriétés.
Dans le champ Audiences à cibler, entrez les audiences vers lesquelles vous souhaitez cibler le carte.
Sélectionnez Enregistrer pour enregistrer vos mises à jour dans votre carte personnalisée.
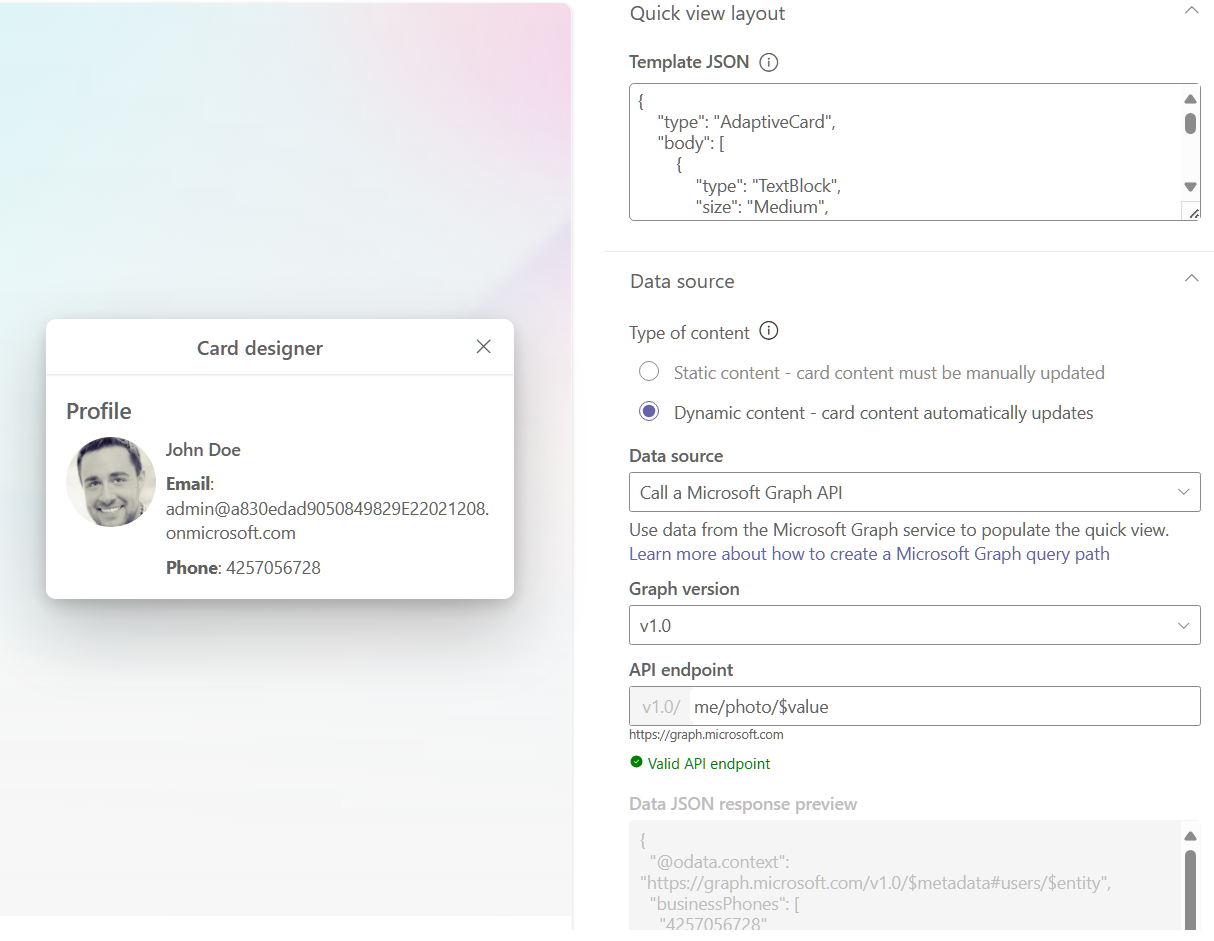
Sélection de Dynamique comme type de contenu avec Microsoft Graph comme source de données
Dans la liste déroulante Source de données , sélectionnez Microsoft Graph.
Sélectionnez la version de Graph dans la liste déroulante (où version est la version du service cible, généralement 1.0).
Dans le point de terminaison d’API, entrez le point de terminaison d’URL REST que vous souhaitez utiliser.
Par exemple, si vous souhaitez récupérer le profil et la photo d’un utilisateur spécifique, vous devez entrer l’URL
me/photo/$valueREST Microsoft Graph dans le champ Point de terminaison de l’API . Consultez les cas d’utilisation plus courants dans la version 1.0 pour l’API REST Microsoft Graph ici.L’aperçu de la réponse JSON de données s’ouvre et affiche le code utilisé, et un aperçu de l’apparence du carte sur le tableau de bord apparaît à gauche du volet de propriétés.
Dans le champ Audiences à cibler, entrez les audiences vers lesquelles vous souhaitez cibler le carte.
Sélectionnez Enregistrer pour enregistrer les mises à jour de votre carte personnalisé.
Ressources complémentaires
Créer un tableau de bord Viva Connections et ajouter des cartes