Étape 3 : Délivrer des fichiers statiques, ajouter des pages et utiliser l’héritage du modèle avec une application Django
Étape précédente : créer une application Django avec des affichages et modèles de page
Lors des étapes précédentes de ce tutoriel, vous avez appris comment créer une application Django minimale avec une seule page HTML. Les applications web modernes, toutefois, contiennent de nombreuses pages. Les applications web modernes utilisent des ressources partagées telles que des fichiers CSS et JavaScript, pour offrir un comportement et un style cohérents.
Dans cette étape, vous apprenez comment :
- Utiliser des modèles d’élément Visual Studio pour ajouter rapidement de nouveaux fichiers de types différents avec un code réutilisable pratique (étape 3-1)
- Configurer le projet Django pour prendre en charge des fichiers statiques (étape 3-2)
- ajoutez des pages supplémentaires à l’application (étape 3-3)
- utiliser l’héritage de modèle pour créer un en-tête et une barre de navigation utilisés sur plusieurs pages (étape 3-4)
Étape 3-1 : se familiariser avec les modèles d’élément
Lorsque vous développez une application Django, vous ajoutez généralement de nombreux fichiers Python, HTML, CSS et JavaScript. Pour chaque type de fichier (fichiers comme web.config dont vous pouvez avoir besoin pour le déploiement), Visual Studio fournit des modèles d’élément pratiques pour bien commencer.
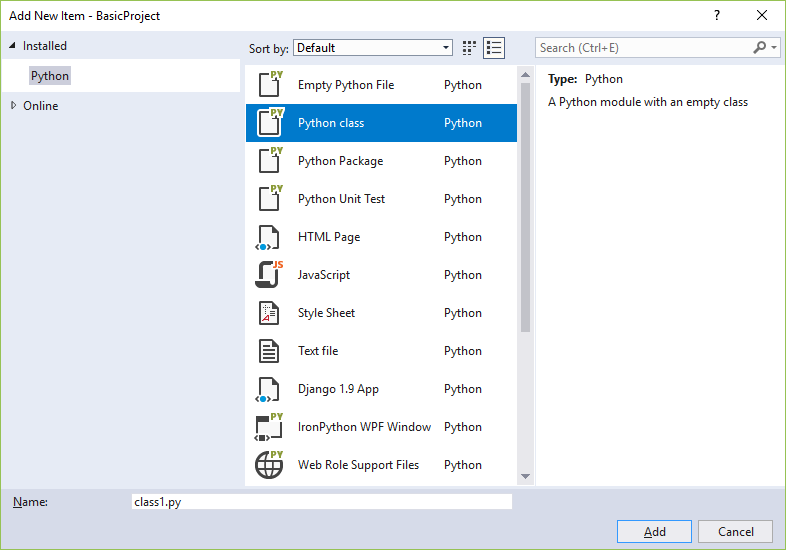
Pour afficher les modèles disponibles, accédez à l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier dans lequel vous souhaitez créer l’élément, puis sélectionnez Ajouter>Nouvel élément.

Pour utiliser un modèle, sélectionnez le modèle souhaité, spécifiez un nom pour le fichier, puis sélectionnez Ajouter. L’ajout d’un élément de cette manière permet d’ajouter automatiquement le fichier à votre projet Visual Studio et marque les modifications du contrôle de code source.
Question : comment Visual Studio sait quel modèle d’élément proposer ?
Réponse : le fichier projet Visual Studio (.pyproj) contient un identificateur de type de projet qui le marque comme projet Python. Visual Studio utilise l’identificateur de type pour afficher uniquement les modèles d’élément qui conviennent pour le type de projet. De cette manière, Visual Studio peut fournir un ensemble riche de modèles d’élément pour plusieurs types de projet sans vous demander de les trier à chaque fois.
Étape 3-2 : prendre en charge les fichiers statiques à partir de votre application
Dans une application web générée avec Python (à l’aide de n’importe quelle infrastructure), vos fichiers Python s’exécutent toujours sur le serveur de l’hôte web. Les fichiers Python ne sont jamais transmis à l’ordinateur d’un utilisateur. Toutefois, d’autres fichiers, tels que CSS et JavaScript, sont utilisés exclusivement par le navigateur. Par conséquent, le serveur hôte les remet simplement en l’état chaque fois qu’ils sont demandés. Ces fichiers sont appelés fichiers « statiques » et Django peut les remettre automatiquement sans que vous ayez besoin d’écrire du code.
Un projet Django est configuré par défaut pour prendre en charge les fichiers statiques à partir du dossier static de l’application, grâce aux lignes dans le fichier settings.py du projet Django :
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.9/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = posixpath.join(*(BASE_DIR.split(os.path.sep) + ['static']))
Vous pouvez organiser les fichiers du dossier static à l’aide d’une structure de dossiers de votre choix, puis utiliser des chemins relatifs au sein de ce dossier pour faire référence aux fichiers. Pour illustrer ce processus, effectuez les étapes suivantes pour ajouter un fichier CSS à l’application, puis utilisez cette feuille de style dans le modèle index.html :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier HelloDjangoApp dans le projet Visual Studio, sélectionnez Ajouter>Nouveau dossier et nommez le dossier
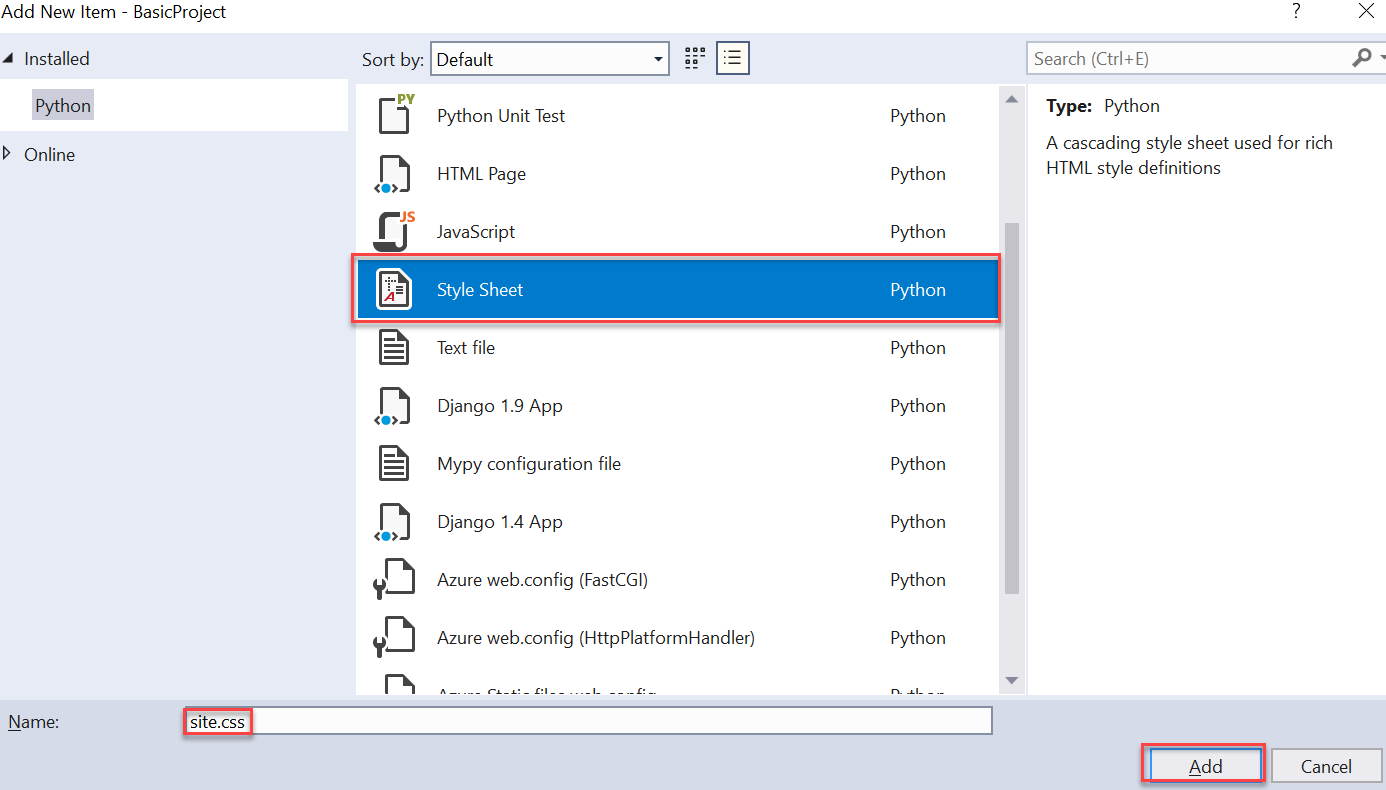
static.Cliquez avec le bouton droit sur le dossier static et sélectionnez Ajouter>Nouvel élément. Dans la boîte de dialogue qui s’affiche, sélectionnez le modèle Feuille de style, nommez le fichier
site.css, puis sélectionnez Ajouter.
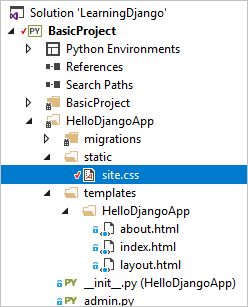
Le fichier site.css apparaît dans le projet et est ouvert dans l’éditeur. Votre structure de dossiers doit ressembler à l’image suivante :

Remplacez le contenu du fichier site.css par le code suivant et enregistrez le fichier :
.message { font-weight: 600; color: blue; }Remplacez le contenu du fichier templates/HelloDjangoApp/index.htmldde l’application par le code suivant. Le code remplace l’élément
<strong>utilisé à l’étape 2 par un<span>qui référence la classe de stylemessage. L’utilisation d’une classe de style vous offre davantage de flexibilité dans l’ajout des styles à l’élément. (Si vous n’avez pas déplacé le fichier index.html dans un sous-dossier de templates lors de l’utilisation de VS 2017 15.7 et versions antérieures, consultez les informations relatives aux espaces de noms du modèle à l’étape 2-4.)<html> <head> <title>{{ title }}</title> {% load static %} <!-- Instruct Django to load static files --> <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <span class="message">{{ message }}</span>{{ content }} </body> </html>Exécutez le projet et observez le résultat. Une fois terminé, arrêtez le serveur et validez vos modifications dans le contrôle de code source si vous le souhaitez (comme expliqué à l’étape 2).
Question : Quel est le rôle de la balise {% load static %} ?
Réponse : la ligne {% load static %} est nécessaire avant de faire référence aux fichiers statiques dans les éléments tels que <head> et <body>. Dans l’exemple présenté dans cette section, « static files » fait référence à un ensemble personnalisé de balises du modèle Django, qui vous permet d’utiliser la syntaxe {% static %} pour faire référence aux fichiers statiques. Sans {% load static %}, vous verrez une exception lorsque l’application s’exécute.
Question : Existe-t-il des conventions pour organiser des fichiers statiques ?
Réponse : Vous pouvez ajouter d’autres fichiers CSS, JavaScript et HTML dans votre dossier static comme vous le souhaitez. Une façon classique d’organiser des fichiers statiques consiste à créer des sous-dossiers nommés fonts, scripts et content (pour les feuilles de style et autres fichiers). Dans chaque cas, n’oubliez pas d’inclure ces dossiers dans le chemin de fichier relatif dans les références {% static %}.
Question : Puis-je effectuer la même tâche sans utiliser la balise {% load static %} ?
Réponse : Oui, vous le pouvez.
<html>
<head>
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="../../static/site.css" />
</head>
<body>
<span class="message">{{ message }}</span>{{ content }}
</body>
</html>
Étape 3-3 : ajouter une page à l’application
L’ajout d’une autre page à l’application aura comme conséquence de :
- Ajouter une fonction de Python qui définit l’affichage.
- Ajouter un modèle pour la balise de la page.
- Ajouter le routage nécessaires au fichier urls.py du projet Django.
Les étapes suivantes ajoutent une page « À propos » au projet « HelloDjangoApp » et des liens vers la page à partir de la page d’accueil :
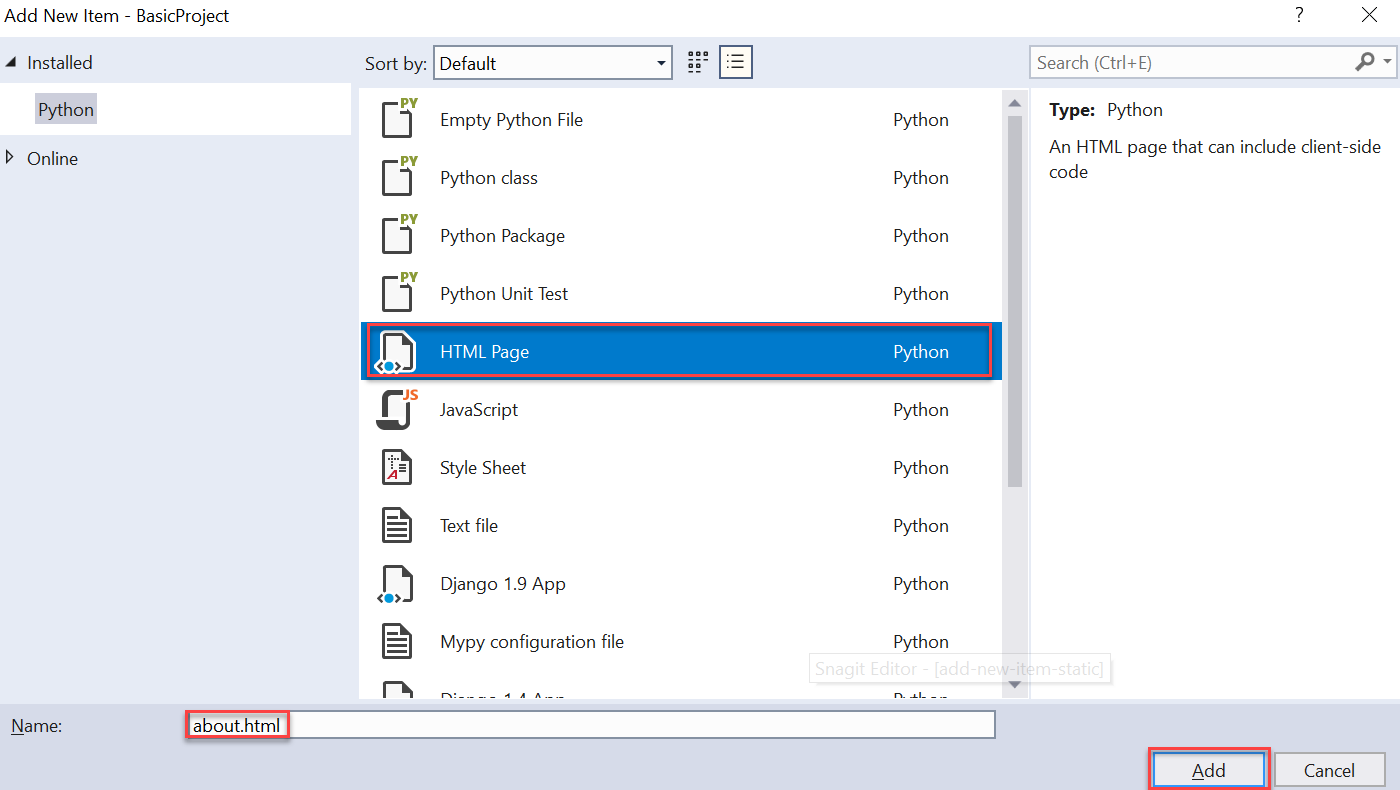
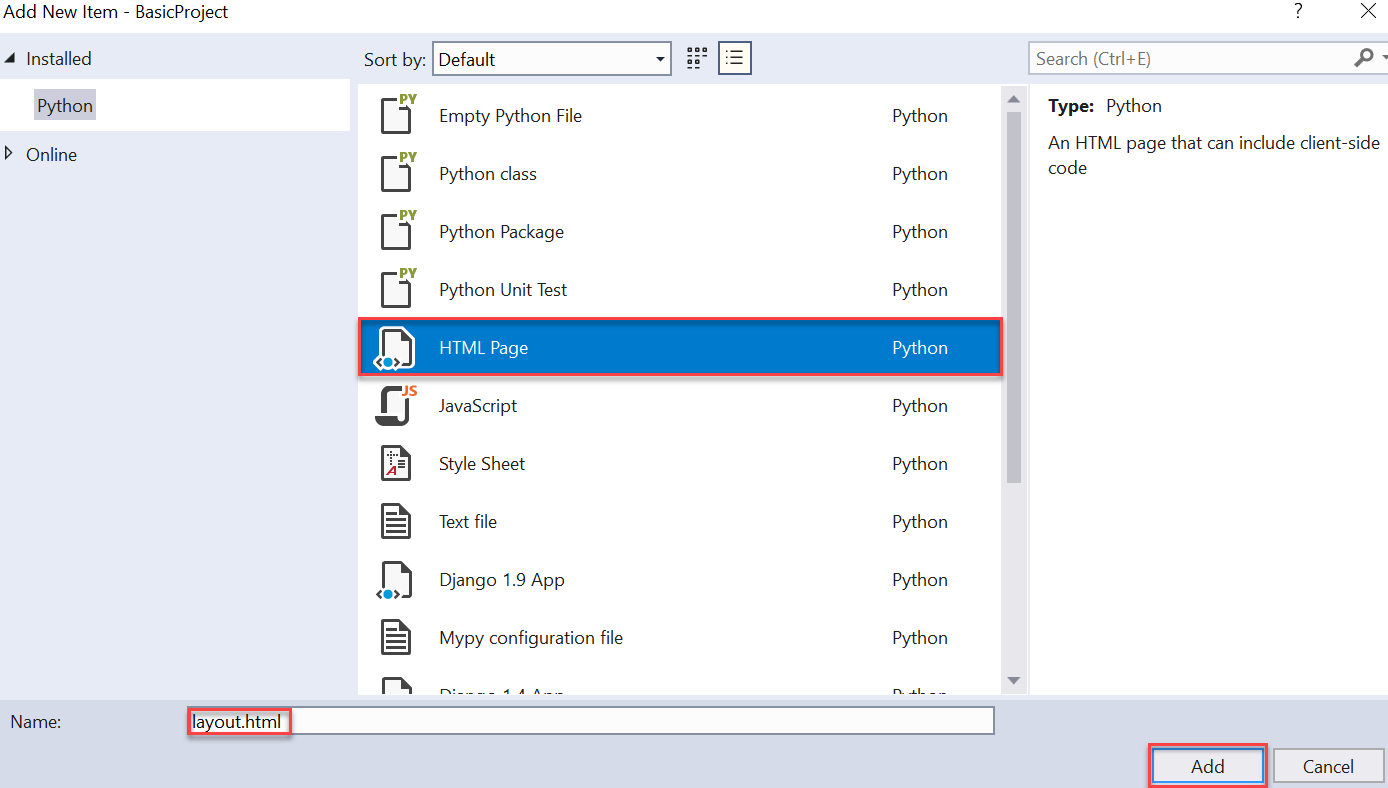
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier templates/HelloDjangoApp. Sélectionnez Ajouter>Nouvel élément, puis sélectionnez le modèle d’élément Page HTML. Nommez le fichier
about.htmlet sélectionnez Ajouter.
Astuce
Si la commande Nouvel élément n’apparaît pas dans le menu Ajouter, vérifiez que vous avez arrêté le serveur afin que Visual Studio quitte le mode Débogage.
Remplacez le contenu d’about.html par le balisage ci-dessous (vous remplacez le lien explicite vers la page d’accueil par une barre de navigation simple à l’étape 3-4) :
<html> <head> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div><a href="home">Home</a></div> {{ content }} </body> </html>Ouvrez le fichier views.py de l’application et ajoutez une fonction nommée
aboutqui utilise le modèle :def about(request): return render( request, "HelloDjangoApp/about.html", { 'title' : "About HelloDjangoApp", 'content' : "Example app page for Django." } )Ouvrez le fichier urls.py du projet Django et ajoutez la ligne suivante au tableau
urlPatterns:re_path(r'^about$', HelloDjangoApp.views.about, name='about'),Ouvrez le fichier templates/HelloDjangoApp/index.html et ajoutez la ligne suivante sous l’élément
<body>pour établir un lien vers la page À propos (vous remplacerez à nouveau ce lien par une barre de navigation à l’étape 3-4) :<div><a href="about">About</a></div>Enregistrez tous les fichiers à l’aide de la commande de menu Fichier>Enregistrer tout ou appuyez simplement sur Ctrl+Maj+S. (Techniquement, cette étape n’est pas nécessaire, car l’exécution du projet dans Visual Studio enregistre automatiquement les fichiers. Cependant, c’est une commande à connaître.)
Exécutez le projet pour observer les résultats et contrôler la navigation entre les pages. Quand vous avez terminé, fermez le serveur.
Question : j’ai essayé d’utiliser « index » pour le lien vers la page d’accueil, mais cela n’a pas fonctionné. Pourquoi ?
Réponse : Bien que la fonction d’affichage dans le fichier views.py soit nommée index, les modèles de routage d’URL dans le fichier urls.py du projet Django ne contiennent pas d’expression régulière qui correspond à la chaîne « index ». Pour faire correspondre la chaîne, vous devez ajouter une autre entrée pour le modèle ^index$.
Comme indiqué dans la section suivante, il est préférable d’utiliser la balise {% url '<pattern_name>' %} dans le modèle de page pour faire référence au nom d’un modèle. Dans ce cas, Django crée l’URL appropriée pour vous. Par exemple, remplacez <div><a href="home">Home</a></div> dans about.html par <div><a href="{% url 'index' %}">Home</a></div>. L’utilisation « d’index » fonctionne ici, car le premier modèle d’URL dans urls.py est, en fait, nommé « index » (en vertu de l’argument name='index'). Vous pouvez également utiliser « accueil » pour désigner le second modèle.
Étape 3-4 : utiliser l’héritage du modèle pour créer un en-tête et une barre de navigation
Au lieu d’avoir des liens de navigation explicites dans chaque page, les applications web modernes utilisent un en-tête de personnalisation et une barre de navigation. Une barre de navigation fournit les liens de page les plus importants, des menus contextuels, etc. Pour vous assurer que l’en-tête et la barre de navigation sont identiques dans toutes les pages, ne répétez pas le même code dans chaque modèle de page. Au lieu de cela, vous souhaitez définir les parties communes de toutes les pages dans un seul emplacement.
Le système de modèles de Django offre deux modes de réutilisation des éléments spécifiques dans plusieurs modèles : fichiers include et héritage.
Les fichiers inclus représentent d’autres modèles de pages que vous insérez à un endroit spécifique dans le modèle de référence à l’aide de la syntaxe
{% include <template_path> %}. Si vous souhaitez modifier le chemin dynamiquement dans le code, vous pouvez également utiliser une variable. Les fichiers include sont utilisés dans le corps d’une page pour extraire le modèle partagé à un emplacement spécifique de la page.L’héritage utilise le
{% extends <template_path> %}au début d’un modèle de page pour spécifier un modèle de base partagé sur lequel le modèle de référence s’appuie ensuite. L’héritage est couramment utilisé pour définir une disposition partagée, la barre de navigation et les autres structures pour les pages d’une application, de sorte que les modèles de référence peuvent uniquement ajouter ou modifier des zones spécifiques du modèle de base appelées blocs.
Dans les deux cas, <template_path> est relatif au dossier templates de l’application (../ ou ./ sont également autorisés).
Un modèle de base délimite les blocs à l’aide des balises {% block <block_name> %} et {% endblock %}. Si un modèle de référence utilise ensuite des étiquettes portant le même nom de bloc, le contenu de son bloc remplace celui du modèle de base.
Les étapes suivantes démontrent l’héritage :
Dans le dossier templates/HelloDjangoApp de l’application, créez un fichier HTML. Cliquez avec le bouton droit sur le dossier templates/HelloDjangoApp, sélectionnez Ajouter>Nouvel élément, puis sélectionnez le modèle d’élément Page HTML. Nommez le fichier
layout.htmlet sélectionnez Ajouter.
Remplacez le contenu du fichier layout.html par le balisage ci-dessous. Vous pouvez voir que ce modèle contient un bloc nommé « content » qui représente tout ce que les pages de référence doivent remplacer :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{{ title }}</title> {% load static %} <link rel="stylesheet" type="text/css" href="{% static 'site.css' %}" /> </head> <body> <div class="navbar"> <a href="/" class="navbar-brand">Hello Django</a> <a href="{% url 'home' %}" class="navbar-item">Home</a> <a href="{% url 'about' %}" class="navbar-item">About</a> </div> <div class="body-content"> {% block content %}{% endblock %} <hr/> <footer> <p>© 2018</p> </footer> </div> </body> </html>Ajouter les styles suivants au fichier static/site.css de l’application (cette procédure pas à pas ne tente pas d’illustrer une conception réactive ici ; ces styles permettent simplement de générer un résultat intéressant) :
.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }Modifiez le fichier templates/HelloDjangoApp/index.html pour qu’il fasse référence au modèle de base et qu’il le rende utilisable dans la page. Ajoutez la ligne suivante en tant que ligne 1 dans la page HTML (au-dessus de la balise html) :
{% extends "HelloDjangoApp/layout.html" %}Vous pouvez constater que grâce à l’héritage, ce modèle devient simple à implémenter dans la balise body pour remplacer le bloc de contenu :
{% block content %} <span class="message">{{ message }}</span>{{ content }} {% endblock %}Modifiez le fichier templates/HelloDjangoApp/about.html de la même façon pour rendre le modèle de disposition disponible. Ajoutez la même ligne de l’étape 1 dans la page HTML (au-dessus de la balise html) :
{% extends "HelloDjangoApp/layout.html" %}Ensuite, à l’aide de l’héritage, implémentez le modèle dans la balise body pour remplacer le bloc de contenu :
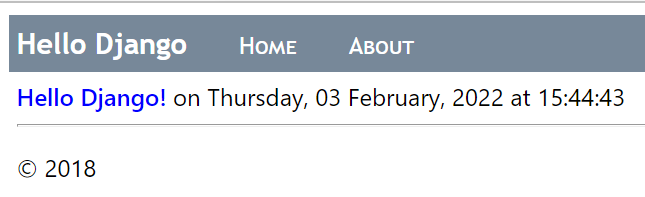
{% block content %} {{ content }} {% endblock %}Exécutez le serveur et observez le résultat. Quand vous avez terminé, fermez le serveur.

Étant donné que vous avez apporté des modifications importantes à l’application, il est temps une fois de plus de valider vos modifications au contrôle de code source.
Étapes suivantes
Approfondir la question
- Écrire votre première application Django, partie 3 (affichages) (docs.djangoproject.com)
- Pour davantage de fonctionnalités des modèles Django, tel que le flux de contrôle, consultez Le langage de gabarit Django (docs.djangoproject.com)
- Pour plus d’informations sur l’utilisation de la balise
{% url %}, consultez url au sein de balises du modèle et filtres intégrés pour la référence aux modèles Django (docs.djangoproject.com) - Code source du tutoriel sur GitHub : Microsoft/python-sample-vs-learning-django