Test unitaire JavaScript et TypeScript dans Visual Studio
Vous pouvez écrire et exécuter des tests unitaires dans Visual Studio à l’aide de certains des frameworks JavaScript les plus courants sans avoir besoin de passer à une invite de commandes. Les projets Node.js et ASP.NET Core sont pris en charge.
Les frameworks pris en charge sont :
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Si votre framework préféré n’est pas pris en charge, consultez Ajouter la prise en charge d’un framework de tests unitaires pour plus d’informations sur l’ajout d’une prise en charge.
Écrire des tests unitaires pour un projet CLI (.esproj)
Les projets CLI pris en charge dans Visual Studio 2022 fonctionnent avec l’Explorateur de tests. Jest est l’infrastructure de test intégrée pour les projets React et Vue, et Karma et Jasmine sont utilisés pour les projets Angular. Par défaut, vous serez en mesure d’exécuter les tests par défaut fournis par chaque infrastructure, ainsi que tous les tests supplémentaires que vous écrivez. Appuyez simplement sur le bouton Exécuter dans l’Explorateur de tests. Si l’Explorateur de tests n’est pas déjà ouvert, vous pouvez le trouver en sélectionnant Test>Explorateur de tests dans la barre de menus.
Pour exécuter des tests unitaires depuis la ligne de commande, cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions, choisissez Ouvrir dans le terminal, puis exécutez la commande spécifique au type de test.
Pour plus d’informations sur la configuration des tests unitaires, consultez les éléments suivants :
Un exemple simple est également fourni ici. Utilisez toutefois les liens précédents pour obtenir des informations complètes.
Ajouter un test unitaire (.esproj)
L’exemple suivant est basé sur le modèle de projet TypeScript React, fourni dans Visual Studio 2022 (version 17.8 ou ultérieure), qui est le modèle de Projet React TypeScript autonome. Pour Vue et Angular, les étapes sont semblables.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet React, puis choisissez Modifier le fichier projet.
Assurez-vous de la présence des propriétés suivantes dans le fichier .esproj avec les valeurs affichées.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> </PropertyGroup>Cet exemple spécifie Jest comme infrastructure de test. Vous pouvez spécifier plutôt Mocha, Tape ou Jasmine.
L’élément
JavaScriptTestRootspécifie que vos tests unitaires vont se trouver dans le dossier tests de la racine du projet.Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm et choisissez Installer de nouveaux packages npm.
Utilisez la boîte de dialogue d’installation du package npm pour installer les packages npm suivants :
- jest
- jest-editor-support
Ces packages sont ajoutés au fichier package.json sous les dépendances.
Dans package.json, ajoutez la section
testà la fin de la sectionscripts:"scripts": { ... "test": "jest" },Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier src, puis choisissez Ajouter>Nouvel élément et ajoutez un nouveau fichier nommé App.test.tsx.
Cela ajoute le nouveau fichier dans le dossier src.
Ajoutez le code suivant à App.test.tsx.
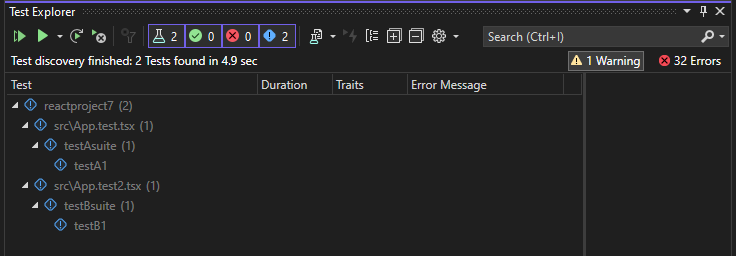
describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Ouvrez l’Explorateur de tests (choisissez Test>Explorateur de tests) afin que Visual Studio détecte et affiche les tests. Si les tests ne sont pas visibles au départ, regénérez le projet pour actualiser la liste.

Note
Pour TypeScript, n’utilisez pas l’option
outfiledans tsconfig.json, car l’Explorateur de tests ne sera pas en mesure de trouver vos tests unitaires. Vous pouvez utiliser l’optionoutdir, mais assurez-vous que les fichiers de configuration tels quepackage.jsonettsconfig.jsonse trouvent à la racine du projet.
Exécuter des tests (.esproj)
Vous pouvez exécuter les tests en cliquant sur le lien Exécuter tout dans l’Explorateur de tests. Vous pouvez aussi exécuter des tests en sélectionnant un ou plusieurs tests ou groupes, en effectuant un clic droit, puis en sélectionnant Exécuter dans le menu contextuel. Les tests sont exécutés en arrière-plan et l’Explorateur de tests met automatiquement à jour et affiche les résultats. En outre, vous pouvez également déboguer les tests sélectionnés en cliquant à droite et en sélectionnant Déboguer.
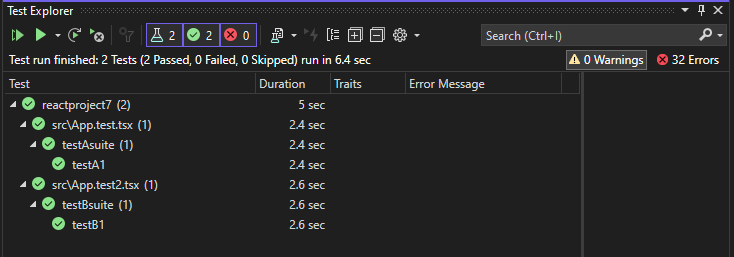
L’illustration suivante montre l’exemple avec un deuxième test unitaire.

Pour certaines infrastructures de test unitaire, les tests unitaires sont généralement exécutés sur le code JavaScript généré.
Remarque
Dans la plupart des scénarios TypeScript, vous pouvez déboguer un test unitaire en définissant un point d’arrêt dans le code TypeScript, en cliquant avec le bouton droit sur un test dans l’Explorateur de tests et en choisissant Déboguer. Dans des scénarios plus complexes, tels que certains scénarios qui utilisent des mappages sources, vous pouvez avoir des difficultés à atteindre les points d’arrêt dans le code TypeScript. Pour résoudre ce problème, essayez d’utiliser le mot clé debugger.
Remarque
Les tests de profilage et la couverture du code ne sont actuellement pas pris en charge.
Écrire des tests unitaires pour ASP.NET Core
Pour ajouter la prise en charge des tests unitaires de JavaScript et TypeScript dans un projet ASP.NET Core, vous devez ajouter la prise en charge des tests unitaires, de Npm et de TypeScript au projet, en incluant les packages NuGet requis.
Ajouter un test unitaire (ASP.NET Core)
L’exemple suivant est basé sur le modèle de projet modèle-vue-contrôleur ASP.NET Core et comprend l’ajout d’un test unitaire Jest ou Mocha.
Créez un projet modèle-vue-contrôleur ASP.NET Core.
Pour obtenir un exemple de projet, consultez Ajouter TypeScript à une application ASP.NET Core existante. Pour la prise en charge des tests unitaires, nous vous recommandons de commencer avec un modèle de projet ASP.NET Core standard.
Dans l’Explorateur de solutions (volet droit), cliquez avec le bouton droit sur le nœud du projet ASP.NET Core et sélectionnez Gérer des packages NuGet pour les solutions.
Dans l’onglet Parcourir, recherchez les packages suivants et installez-les :
Utilisez le package NuGet pour ajouter la prise en charge de TypeScript au lieu du package npm TypeScript.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet et choisissez Modifier le fichier projet.
Le fichier .csproj s’ouvre dans Visual Studio.
Ajoutez les éléments suivants au fichier .csproj dans l’élément
PropertyGroup.Cet exemple spécifie Jest ou Mocha comme infrastructure de test. Vous pouvez plutôt spécifier Tape ou Jasmine.
L’élément
JavaScriptTestRootspécifie que vos tests unitaires se trouveront dans le dossier tests de la racine du projet.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet ASP.NET Core, puis sélectionnez Ajouter > Nouvel élément. Choisissez le fichier de configuration JSON TypeScript, puis sélectionnez Ajouter.
Si vous ne voyez pas tous les modèles d'élément, sélectionnez Afficher tous les modèles, puis choisissez le modèle d'élément.
Visual Studio ajoute le fichier tsconfig.json à la racine du projet. Vous pouvez utiliser ce fichier pour configurer les options du compilateur TypeScript.
Ouvrez tsconfig.json et remplacez le code par défaut par le code suivant :
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Pour Jest, si vous souhaitez compiler des tests TypeScript en JavaScript, supprimez le dossier tests de la section Exclure.
Le dossier scripts est l’endroit où vous pouvez insérer le code TypeScript pour votre application. Pour obtenir un exemple de projet qui ajoute du code, consultez Ajouter TypeScript à une application ASP.NET Core existante.
Cliquez avec le bouton droit sur le projet dans l’Explorateur de solutions et choisissez Ajouter>Nouvel élément (ou appuyez sur Ctrl + Maj + A). Utilisez la zone de recherche pour rechercher le fichier npm, choisissez le fichier de configuration npm, utilisez le nom par défaut, puis cliquez sur Ajouter.
Un fichier package.json est ajouté à la racine du projet.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud npm sous Dépendances, puis choisissez Installer de nouveaux packages npm.
Remarque
Dans certains scénarios, l’Explorateur de solutions peut ne pas afficher le nœud npm en raison d’un problème connu et décrit ici. Si vous avez besoin de voir le nœud npm, vous pouvez décharger le projet (cliquez avec le bouton droit sur le projet et choisissez Décharger le projet), puis recharger le projet pour que le nœud npm réapparaisse. Vous pouvez également ajouter les entrées de package au fichier package.json et installer en créant le projet.
Utilisez la boîte de dialogue d’installation du package npm pour installer les packages npm suivants :
Dans package.json, ajoutez la section
testà la fin de la sectionscripts:Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier test, puis choisissez Ajouter>Nouvel élément et ajoutez un nouveau fichier nommé App.test.tsx.
Cela ajoute le nouveau fichier dans le dossier test.
Ajoutez le code suivant à App.test.tsx.
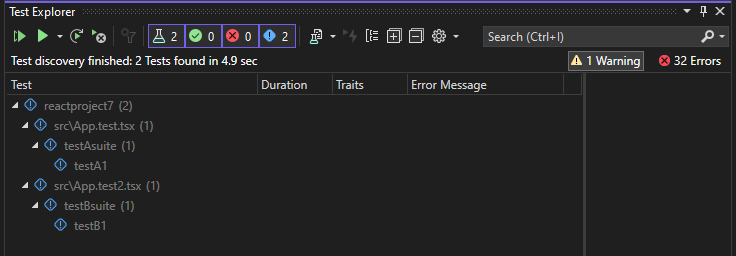
Ouvrez l’Explorateur de tests (choisissez Test>Fenêtres>Explorateur de tests), Visual Studio détecte et affiche les tests. Si les tests ne sont pas visibles au départ, regénérez le projet pour actualiser la liste. L’illustration suivante montre l’exemple Jest, avec deux fichiers différents de test unitaire.

Remarque
Pour TypeScript, n’utilisez pas l’option
outfiledans tsconfig.json, car l’Explorateur de tests ne sera pas en mesure de trouver vos tests unitaires. Vous pouvez utiliser l’optionoutdir, mais assurez-vous que les fichiers de configuration tels quepackage.jsonettsconfig.jsonse trouvent à la racine du projet.
Exécuter des tests (ASP.NET Core)
Vous pouvez exécuter les tests en cliquant sur le lien Exécuter tout dans l’Explorateur de tests. Vous pouvez aussi exécuter des tests en sélectionnant un ou plusieurs tests ou groupes, en effectuant un clic droit, puis en sélectionnant Exécuter dans le menu contextuel. Les tests sont exécutés en arrière-plan et l’Explorateur de tests met automatiquement à jour et affiche les résultats. En outre, vous pouvez également déboguer les tests sélectionnés en cliquant à droite et en sélectionnant Déboguer.
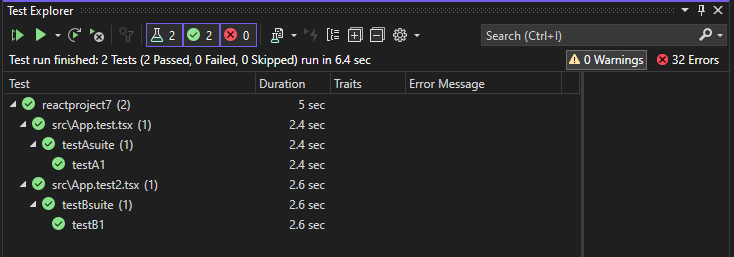
L’illustration suivante montre l’exemple Jest, avec un deuxième test unitaire.

Pour certaines infrastructures de test unitaire, les tests unitaires sont généralement exécutés sur le code JavaScript généré.
Remarque
Dans la plupart des scénarios TypeScript, vous pouvez déboguer un test unitaire en définissant un point d’arrêt dans le code TypeScript, en cliquant avec le bouton droit sur un test dans l’Explorateur de tests et en choisissant Déboguer. Dans des scénarios plus complexes, tels que certains scénarios qui utilisent des mappages sources, vous pouvez avoir des difficultés à atteindre les points d’arrêt dans le code TypeScript. Pour résoudre ce problème, essayez d’utiliser le mot clé debugger.
Remarque
Les tests de profilage et la couverture du code ne sont actuellement pas pris en charge.
Ajouter la prise en charge d’un framework de tests unitaires
Vous pouvez ajouter la prise en charge de frameworks de tests supplémentaires en implémentant la logique de découverte et d’exécution à l’aide de JavaScript.
Notes
Pour ASP.NET Core, ajoutez le package NuGet Microsoft.JavaScript.UnitTest à votre projet pour ajouter la prise en charge.
Pour cela, ajoutez un dossier portant le nom du framework de tests sous :
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Si vous ne voyez pas le dossier NodeJsTools dans un projet ASP.NET Core, ajoutez la charge de travail de développement Node.js à l’aide de Visual Studio Installer. Cette charge de travail inclut la prise en charge des tests unitaires JavaScript et TypeScript.
Ce dossier doit contenir un fichier JavaScript portant le même nom, qui exporte les deux fonctions suivantes :
find_testsrun_tests
Pour un bon exemple des implémentations find_tests et run_tests, consultez l’implémentation du framework de tests unitaires Mocha dans :
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
La découverte des frameworks de tests disponibles se produit au démarrage de Visual Studio. Si un framework est ajouté pendant que Visual Studio est en cours d’exécution, redémarrez Visual Studio pour détecter le framework. Toutefois, vous n’avez pas besoin de redémarrer quand vous apportez des modifications à l’implémentation.
Tests unitaires dans .NET Framework
Vous n’êtes pas limité à l’écriture de tests unitaires dans vos projets Node.js et ASP.NET Core. Quand vous ajoutez les propriétés TestFramework et TestRoot à un projet C# ou Visual Basic, ces tests sont énumérés et vous pouvez les exécuter en utilisant la fenêtre Explorateur de tests.
Pour ce faire, cliquez sur le nœud du projet dans l’Explorateur de solutions, choisissez Décharger le projet, puis choisissez Modifier le projet. Ensuite, dans le fichier projet, ajoutez les deux éléments suivants à un groupe de propriétés.
Important
Vérifiez qu’aucune condition n’est spécifiée pour le groupe de propriétés auquel vous ajoutez les éléments. Le cas échéant, cela peut entraîner un comportement inattendu.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Ensuite, ajoutez vos tests dans le dossier racine de test que vous avez spécifié : ils sont alors disponibles pour être exécutés dans la fenêtre Explorateur de tests. S’ils n’apparaissent pas immédiatement, vous pouvez devoir régénérer le projet.
Test unitaire dans .NET Core et .NET Standard
En plus des propriétés précédentes décrites pour .NET Framework, vous devez également installer le package NuGet Microsoft.JavaScript.UnitTest et définir la propriété :
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Certaines infrastructures de test peuvent nécessiter des packages npm supplémentaires pour la détection des tests. Par exemple, jest nécessite le package npm jest-editor-support. Si nécessaire, consultez la documentation de l’infrastructure spécifique.
Écrire des tests unitaires dans un projet Node.js (.njsproj)
Pour les projets Node.js, avant d’ajouter des tests unitaires à votre projet, vérifiez que le framework que vous envisagez d’utiliser est installé localement dans votre projet. Effectuez facilement cette opération à l’aide de la fenêtre d’installation du package npm.
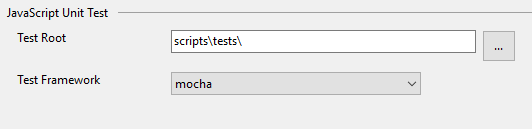
La meilleure façon d’ajouter des tests unitaires à votre projet consiste à créer un dossier tests dans votre projet et à le définir comme racine de test dans les propriétés du projet. Vous devez également sélectionner le framework de tests que vous souhaitez utiliser.

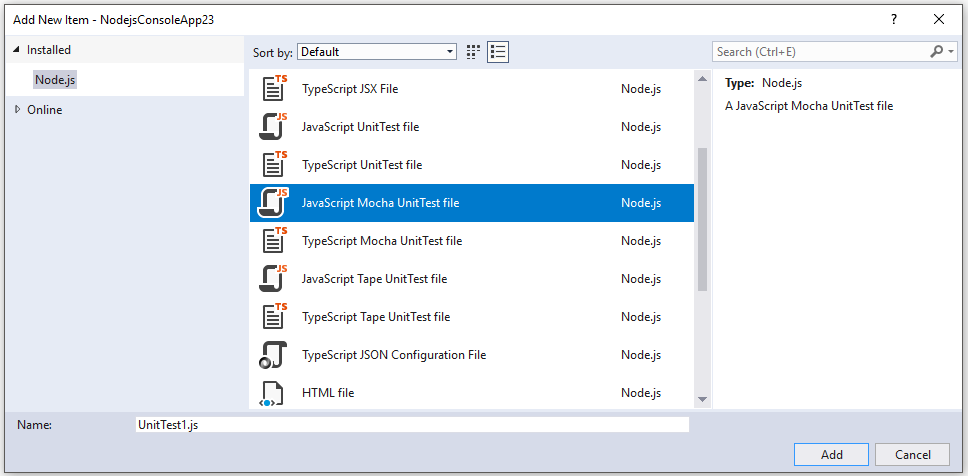
Vous pouvez ajouter des tests vides simples à votre projet à l’aide de la boîte de dialogue Ajouter un nouvel élément. JavaScript et TypeScript sont tous deux pris en charge dans le même projet.

Pour un test unitaire Mocha, utilisez le code suivant :
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
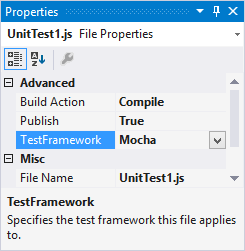
Si vous n’avez pas défini les options de test unitaire dans les propriétés du projet, vous devez vérifier que la propriété Framework de tests dans la fenêtre Propriétés a pour valeur le framework de tests correct pour vos fichiers de test unitaire. Cette opération est effectuée automatiquement par les modèles de fichier de test unitaire.

Note
Les options de test unitaire sont prioritaires sur les paramètres des fichiers individuels.
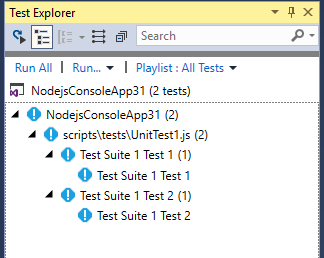
Après l’ouverture de l’Explorateur de tests (choisissez Test>Fenêtres>Explorateur de tests), Visual Studio détecte et affiche les tests. Si les tests ne sont pas visibles au départ, regénérez le projet pour actualiser la liste.

Note
Pour TypeScript, n’utilisez pas l’option outdir ni outfile dans tsconfig.json, car l’Explorateur de tests ne sera pas en mesure de trouver vos tests unitaires.
Exécuter des tests (Node.js)
Vous pouvez exécuter des tests dans Visual Studio ou à partir de la ligne de commande.
Exécuter des tests dans Visual Studio
Vous pouvez exécuter les tests en cliquant sur le lien Exécuter tout dans l’Explorateur de tests. Vous pouvez aussi exécuter des tests en sélectionnant un ou plusieurs tests ou groupes, en effectuant un clic droit, puis en sélectionnant Exécuter dans le menu contextuel. Les tests sont exécutés en arrière-plan et l’Explorateur de tests met automatiquement à jour et affiche les résultats. En outre, vous pouvez également déboguer les tests sélectionnés en cliquant à droite et en sélectionnant Déboguer.
Pour TypeScript, les tests unitaires sont exécutés sur le code JavaScript généré.
Notes
Dans la plupart des scénarios TypeScript, vous pouvez déboguer un test unitaire en définissant un point d’arrêt dans le code TypeScript, en cliquant avec le bouton droit sur un test dans l’Explorateur de tests et en choisissant Déboguer. Dans des scénarios plus complexes, tels que certains scénarios qui utilisent des mappages sources, vous pouvez avoir des difficultés à atteindre les points d’arrêt dans le code TypeScript. Pour résoudre ce problème, essayez d’utiliser le mot clé debugger.
Notes
Nous ne prenons actuellement pas en charge les tests de profilage, ou couverture du code.
Exécuter des tests à partir de la ligne de commande
Vous pouvez exécuter les tests à partir de l’Invite de commandes développeur pour Visual Studio à l’aide de la commande suivante :
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Cette commande propose une sortie du type suivant :
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Notes
Si vous obtenez une erreur indiquant que vstest.console.exe est introuvable, vérifiez que vous avez ouvert l’invite de commandes développeur et non une invite de commandes standard.