Tutoriel : Créer une application ASP.NET Core avec Vue dans Visual Studio
Dans cet article, vous allez apprendre à créer un projet ASP.NET Core pour agir en tant que back-end d’API et un projet Vue pour agir en tant qu’interface utilisateur.
Visual Studio inclut ASP.NET modèles SPA (Core Single Page Application) qui prennent en charge Angular, React et Vue. Les modèles fournissent un dossier d’application cliente intégré dans vos projets ASP.NET Core qui contient les fichiers de base et les dossiers de chaque framework.
Vous pouvez utiliser la méthode décrite dans cet article pour créer des applications monopages ASP.NET qui :
- Placez l’application cliente dans un projet distinct, en dehors du projet ASP.NET Core
- Créer le projet client en fonction de l’interface CLI de framework installée sur votre ordinateur
Remarque
Cet article décrit le processus de création de projet à l’aide du modèle mis à jour dans Visual Studio 2022 version 17.11, qui utilise l’interface CLI Vite. Vite détermine la version de Vue à l’aide de dépendances de projet, telles que celles configurées dans package.json.
Conditions préalables
Veillez à installer les éléments suivants :
- Visual Studio 2022 version 17.11 ou ultérieure avec la ASP.NET et la charge de travail de développement web installée. Accédez à la page de téléchargement de Visual Studio pour l'installer gratuitement. Si vous avez besoin d’installer la charge de travail et que Visual Studio est déjà installé, accédez à Tools>Obtenir des outils et des fonctionnalités..., ce qui ouvre Visual Studio Installer. Choisissez la charge de travail Développement web et ASP.NET, puis Modifier.
- npm (
https://www.npmjs.com/), qui est inclus avec Node.js.
Créer l’application frontale
Dans la fenêtre Démarrer (choisissez Fichier>Fenêtre de démarrage à ouvrir), sélectionnez Créer un projet.
Capture d’écran

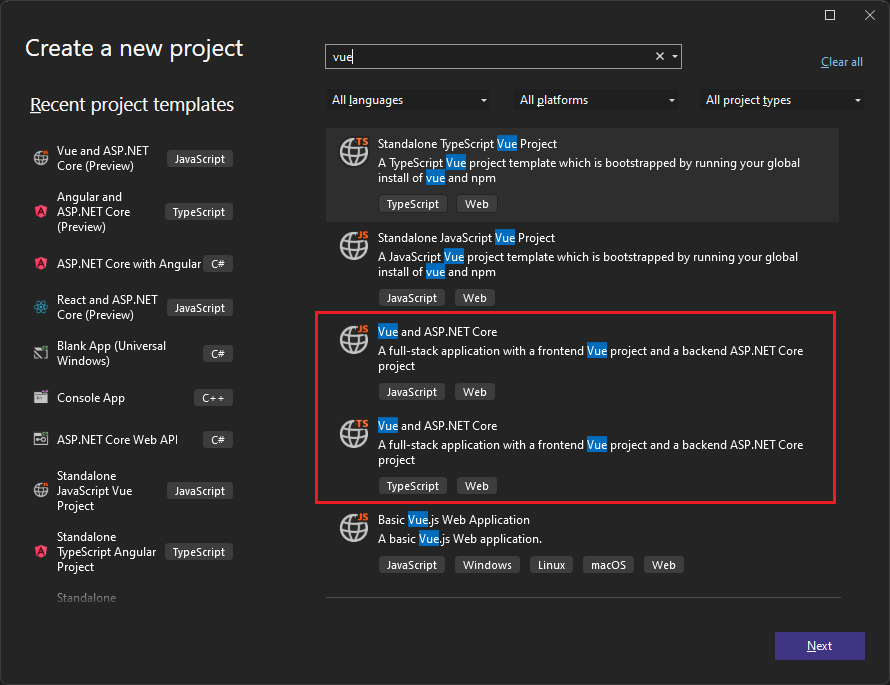
Recherchez Vue dans la barre de recherche en haut, puis sélectionnez Vue et ASP.NET Core avec JavaScript ou TypeScript comme langage sélectionné.

Nommez le projet VueWithASP, puis sélectionnez suivant.
Dans la boîte de dialogue Informations supplémentaires, vérifiez que Configurer pour HTTPS est activé. Dans la plupart des scénarios, laissez les autres paramètres aux valeurs par défaut.
Sélectionnez Créer.
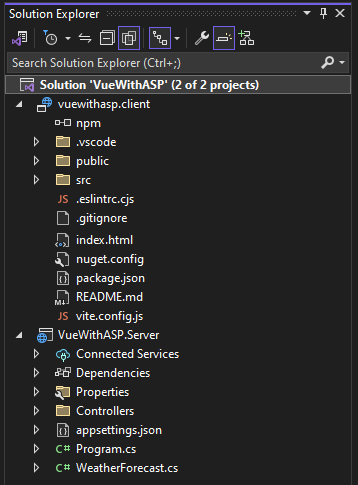
L’Explorateur de solutions affiche les informations de projet suivantes :
capture d’écran

Par rapport au modèle Vue autonome , vous voyez quelques fichiers nouveaux et modifiés pour l’intégration à ASP.NET Core :
- vite.config.json (modifié)
- HelloWorld.vue (modifié)
- package.json (modifié)
Définir les propriétés du projet
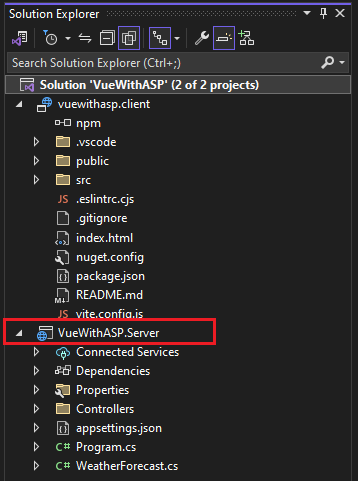
Dans l’Explorateur de solutions, faites un clic droit sur VueWithASP.Server, puis choisissez Propriétés.
capture d’écran

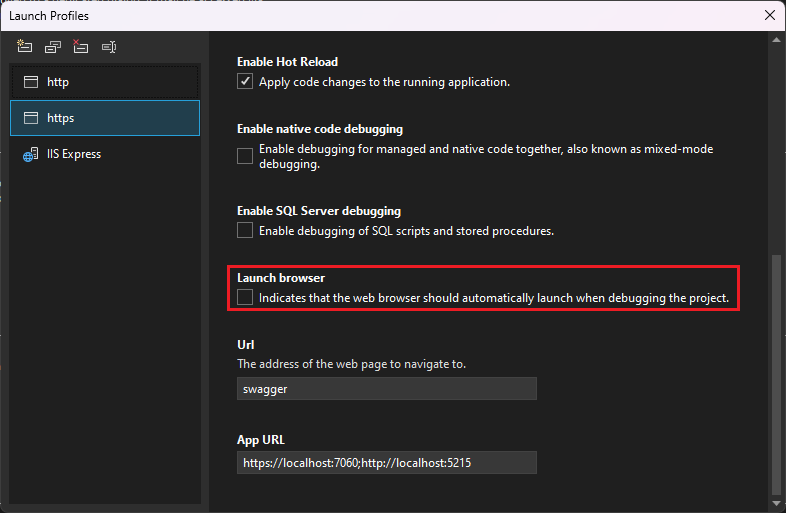
Dans la page Propriétés, ouvrez l’onglet Déboguer et sélectionnez l’option Ouvrir l’interface utilisateur des profils de lancement de débogage. Décochez l’option Lancer le navigateur pour le profil https ou le profil portant le nom du projet ASP.NET Core, si présent.

Cette valeur empêche l’ouverture de la page web avec les données météorologiques sources.
Remarque
Dans Visual Studio,
launch.jsonstocke les paramètres de démarrage associés au bouton Démarrer dans la barre d’outils Débogage. Actuellement,launch.jsondoit se trouver sous le dossier.vscode.Cliquez avec le bouton droit sur la solution dans l’Explorateur de solutions, puis sélectionnez Propriétés. Vérifiez que les paramètres du projet de démarrage sont définis sur Projets multipleset que l’action relative aux deux projets est définie sur Démarrer.
Démarrer le projet
Appuyez F5 ou sélectionnez le bouton Démarrer en haut de la fenêtre pour démarrer l’application. Deux invites de commandes s’affichent :
- Projet d’API ASP.NET Core en cours d’exécution
- Interface CLI Vite affichant un message de type
VITE v4.4.9 ready in 780 ms
Remarque
Vérifiez la présence de messages dans la sortie de la console. Par exemple, il peut y avoir un message pour mettre à jour Node.js.
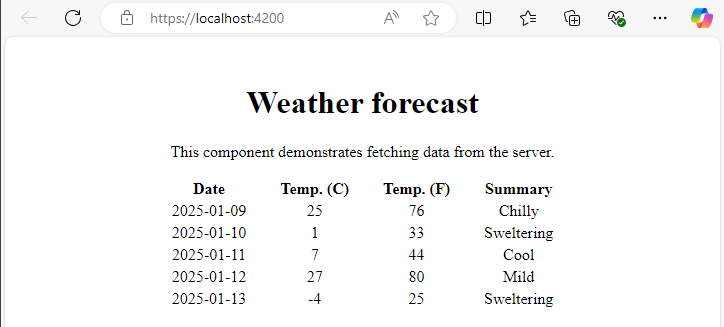
L’application Vue s’affiche et est remplie via l’API (le port localhost peut varier de la capture d’écran).
capture d’écran 
Si vous ne voyez pas l’application, consultez Résolution des problèmes.
Publier le projet
À compter de Visual Studio 2022 version 17.3, vous pouvez publier la solution intégrée à l’aide de l’outil De publication Visual Studio.
Remarque
Pour utiliser la publication, créez votre projet JavaScript à l’aide de Visual Studio 2022 version 17.3 ou ultérieure.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet VueWithASP.Server, puis sélectionnez Ajouter>référence de projet.
Vérifiez que le projet vuewithasp.client est sélectionné.
Choisissez OK.
Cliquez avec le bouton droit sur le projet ASP.NET Core, puis sélectionnez Modifier le fichier projet.
Cela ouvre le fichier
.csprojpour le projet.Dans le fichier
.csproj, vérifiez que la référence du projet inclut un élément<ReferenceOutputAssembly>avec la valeur définie surfalse.Cette référence doit ressembler à ce qui suit.
<ProjectReference Include="..\vuewithasp.client\vuewithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Cliquez avec le bouton droit sur le projet ASP.NET Core et choisissez recharger le projet si cette option est disponible.
Dans Program.cs, vérifiez que le code suivant est présent.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Pour publier, cliquez avec le bouton droit sur le projet ASP.NET Core, choisissez Publier, puis sélectionnez des options pour correspondre à votre scénario de publication souhaité, comme Azure, publier dans un dossier, etc.
Le processus de publication prend plus de temps que pour un projet ASP.NET Core, car la commande
npm run buildest appelée lors de la publication. BuildCommands’exécutenpm run buildpar défaut.Si vous publiez dans un dossier, consultez la structure de répertoires ASP.NET Core pour plus d’informations sur les fichiers ajoutés au dossier publier.
Dépannage
Erreur de proxy
L’erreur suivante peut s’afficher :
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5173 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si vous voyez ce problème, le front-end a probablement démarré avant le back-end.
- Une fois que vous voyez que l’invite de commandes back-end est opérationnelle, actualisez simplement l’application Vue dans le navigateur.
- Vérifiez également que le serveur principal est configuré pour démarrer avant le serveur frontal. Pour vérifier, sélectionnez la solution dans l’Explorateur de solutions, choisissez Propriétés dans le menu Projet. Ensuite, sélectionnez Configurer des projets de démarrage et vérifiez que le projet principal ASP.NET Core figure en premier dans la liste. Si ce n’est pas le cas en premier, sélectionnez le projet et utilisez le bouton Flèche haut pour le rendre le premier projet dans la liste de lancement.
Sinon, si le port est en cours d’utilisation, essayez d’incrémenter le numéro de port par 1 dans launchSettings.json et vite.config.js.
Erreur de confidentialité
Vous pouvez voir l’erreur de certificat suivante :
Your connection isn't private
Essayez de supprimer les certificats Vue de %appdata%\local\asp.net\https ou %appdata%\roaming\asp.net\https, puis réessayez.
Vérifier les ports
Si les données météorologiques ne se chargent pas correctement, vous devrez peut-être également vérifier que vos ports sont corrects.
Assurez-vous que les numéros de port correspondent. Accédez au fichier
launchSettings.jsondans votre projet ASP.NET Core (dans le dossier Propriétés ). Obtenez le numéro de port à partir de la propriétéapplicationUrl.S’il existe plusieurs propriétés
applicationUrl, recherchez-en un à l’aide d’un point de terminaisonhttps. Il doit ressembler àhttps://localhost:7142.Ensuite, accédez au fichier
vite.config.jsde votre projet Vue. Mettez à jour la propriététargetpour qu’elle corresponde à la propriétéapplicationUrldans launchSettings.json. Lorsque vous la mettez à jour, cette valeur doit ressembler à ceci :target: 'https://localhost:7142/',
Version obsolète de Vue
Si vous voyez le message de console Impossible de trouver le fichier 'C:\Users\Me\source\repos\vueprojectname\package.json' lorsque vous créez le projet, vous devrez peut-être mettre à jour votre version de l’interface CLI Vite. Après avoir mis à jour l’interface CLI Vite, vous devrez peut-être également supprimer le fichier .vuerc dans C :\Users\[yourprofilename].
Docker
Si vous activez la prise en charge de Docker pendant la création du projet, procédez comme suit :
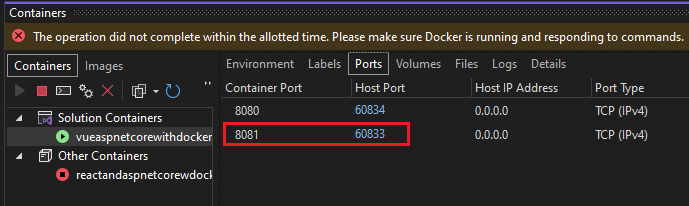
Une fois l’application chargée, obtenez le port Docker HTTPS à l’aide de la fenêtre conteneurs dans Visual Studio. Vérifiez l’onglet Environnement ou Ports.
capture d’écran

Ouvrez le fichier
vite.config.jsdu projet Vue. Mettez à jour la variabletargetpour qu’elle corresponde au port HTTPS dans la fenêtre Conteneurs. Par exemple, dans le code suivant :const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7163';remplacez
https://localhost:7163par le port HTTPS correspondant (dans cet exemple,https://localhost:60833).Redémarrez l’application.
Si vous utilisez une configuration Docker créée dans les versions antérieures de Visual Studio, le serveur principal peut commencer à utiliser le profil Docker et ne pas écouter sur le port configuré 5173. Pour résoudre les problèmes suivants :
Modifiez le profil Docker dans le launchSettings.json en ajoutant les propriétés suivantes :
"httpPort": 5175,
"sslPort": 5173
Étapes suivantes
Pour plus d’informations sur les applications SPA dans ASP.NET Core, consultez Développement d’applications monopage. L’article lié fournit un contexte supplémentaire pour les fichiers projet tels que aspnetcore-https.js, bien que les détails de l’implémentation diffèrent en raison des différences entre les modèles de projet et l’infrastructure Vue.js et d’autres frameworks. Par exemple, au lieu d’un dossier ClientApp, les fichiers Vue sont contenus dans un projet distinct.
Pour obtenir des informations MSBuild spécifiques au projet client, consultez propriétés MSBuild pour JSPS.