Tutoriel : Créer une application WPF en Visual Basic
Dans ce tutoriel, vous allez créer une application en Visual Basic dans l’IDE (environnement de développement intégré) Visual Studio. Votre programme va utiliser le framework d’IU WPF (Windows Presentation Foundation). Suivez ce tutoriel pour vous familiariser avec la plupart des outils, boîtes de dialogue et concepteurs que vous pouvez utiliser dans Visual Studio.
Dans ce tutoriel, vous allez apprendre à :
- Créer le projet
- Configurer la fenêtre et ajouter du texte
- Ajouter des boutons et du code
- Déboguer et tester l'application
- Déboguer à l’aide de points d’arrêt
- Générer une version release
Qu’est-ce que WPF ?
WPF, ou Windows Presentation Foundation, est un framework d’IU (interface utilisateur) qui crée des applications clientes de bureau. La plateforme de développement WPF prend en charge un large éventail de fonctionnalités de développement d’applications, notamment un modèle d’application, des ressources, des contrôles, des graphiques, la disposition, la liaison de données, les documents et la sécurité.
WPF fait partie de .NET. Ainsi, si vous avez déjà généré des applications avec .NET en utilisant ASP.NET ou Windows Forms, l’expérience de programmation doit vous être familière. WPF utilise le langage XAML (Extensible Application Markup Language) afin de fournir un modèle déclaratif pour la programmation d’applications. Pour plus d’informations, consultez Vue d’ensemble de WPF .NET.
Prérequis
Pour suivre ce tutoriel, vous avez besoin de Visual Studio. Consultez la page de téléchargements de Visual Studio pour obtenir une version gratuite.
Pour suivre ce tutoriel, vous avez besoin de Visual Studio. Consultez la page de téléchargements de Visual Studio pour obtenir une version gratuite.
Créer le projet
Quand vous créez une application dans Visual Studio, vous créez d’abord un projet. Dans ce tutoriel, créez un projet Windows Presentation Foundation.
Ouvrez Visual Studio.
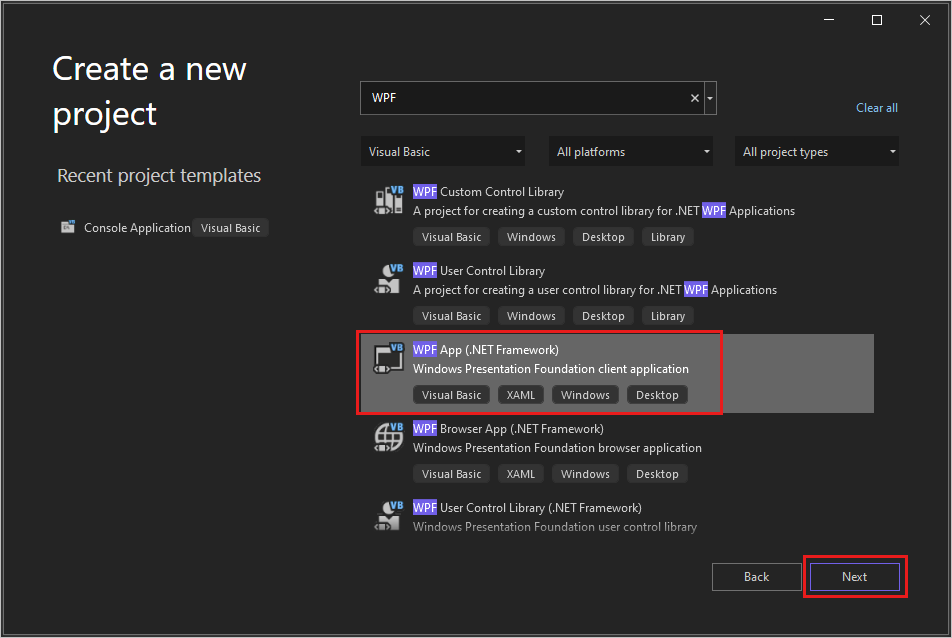
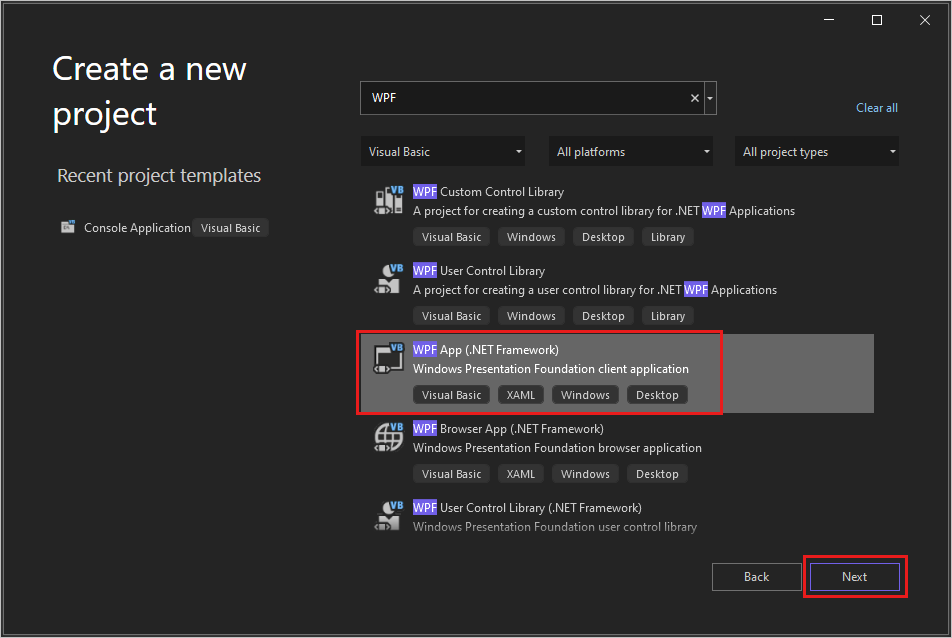
Dans l’écran Créer un projet, recherchez « WPF », puis sélectionnez Application WPF (.NET Framework). Cliquez sur Suivant.

Donnez un nom au projet, HelloWPFApp, puis sélectionnez Créer.
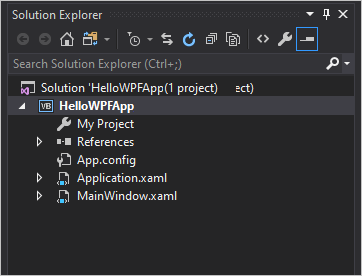
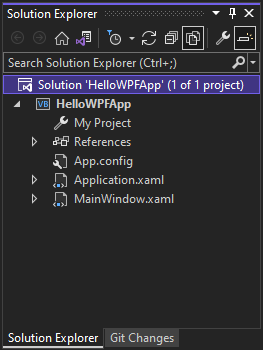
Visual Studio crée le projet et la solution HelloWPFApp. L’Explorateur de solutions montre les différents fichiers.

Le Concepteur WPF affiche une vue Design et une vue XAML pour MainWindow.xaml dans une vue fractionnée.
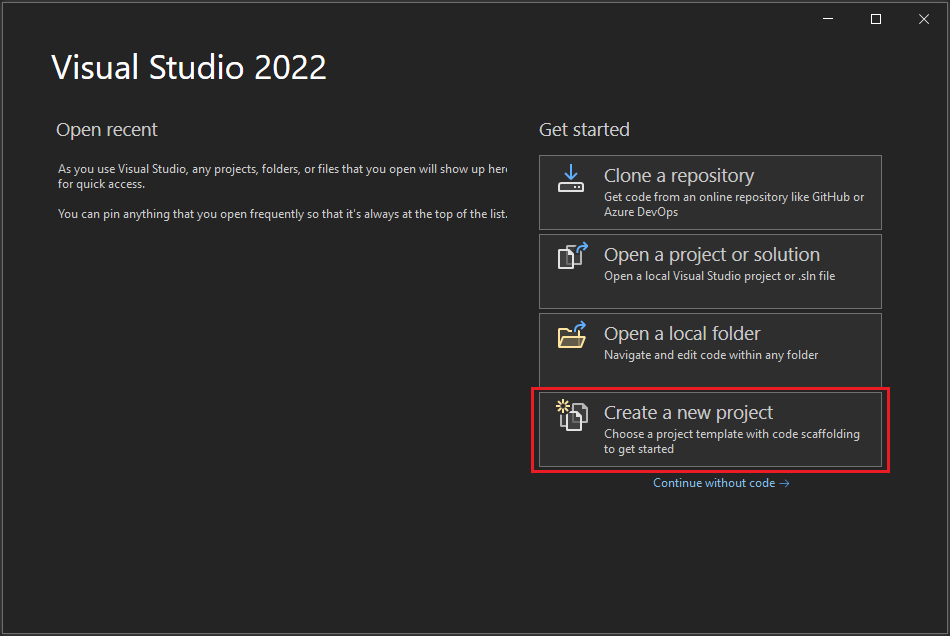
Ouvrez Visual Studio.
Dans la fenêtre de démarrage, choisissez Créer un projet.

Dans la fenêtre Créer un projet, recherchez « WPF », puis sélectionnez Visual Basic dans la liste déroulante Tous les langages. Choisissez Application WPF (.NET Framework), puis choisissez Suivant.

Donnez un nom au projet, HelloWPFApp, puis sélectionnez Créer.
Visual Studio crée le projet et la solution HelloWPFApp. L’Explorateur de solutions montre les différents fichiers.

Le Concepteur WPF affiche une vue Design et une vue XAML pour MainWindow.xaml dans une vue fractionnée.
Notes
Pour plus d’informations sur le langage XAML (eXtensible Application Markup Language), consultez Vue d’ensemble du XAML pour WPF.
Configurer la fenêtre et ajouter du texte
À l’aide de la fenêtre Propriétés, vous pouvez afficher et changer les options des éléments de projet, des contrôles et d’autres éléments.
Dans l’Explorateur de solutions, ouvrez MainWindow.xaml.
Dans la vue XAML, changez la valeur de la propriété Window.Title en remplaçant Title="MainWindow" par Title="Greetings".
Sur le côté gauche de l’IDE Visual Studio, sélectionnez l’onglet Boîte à outils. Si vous ne le voyez pas, sélectionnez Affichage>Boîte à outils dans la barre de menus, ou appuyez sur Ctrl+Alt+X.
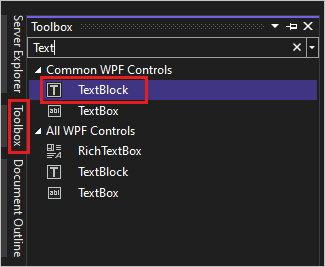
Développez Contrôles WPF courants, ou entrez Text dans la barre de recherche pour rechercher TextBlock.

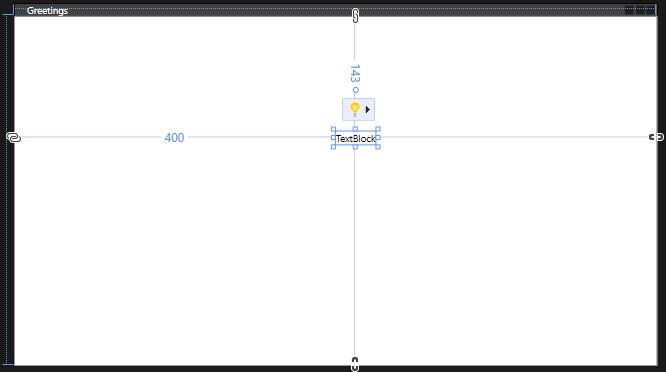
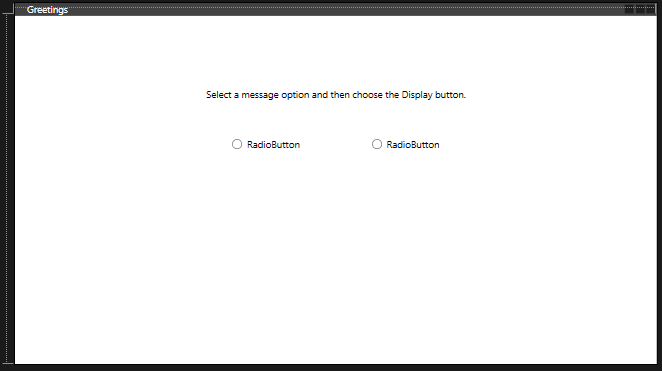
Sélectionnez l’élément TextBlock, puis faites-le glisser vers la fenêtre dans l’aire de conception. Vous pouvez déplacer le contrôle TextBlock en le faisant glisser. Utilisez les repères pour placer le contrôle.

La balise XAML doit ressembler à l’exemple suivant :
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>Dans la vue XAML, recherchez la balise du contrôle TextBlock, puis changez l’attribut Text :
Text="Select a message option and then choose the Display button."Centrez à nouveau le contrôle TextBlock si nécessaire
Enregistrez votre application en choisissant le bouton de barre d’outils Tout enregistrer. Vous pouvez également enregistrer votre application en choisissant Fichier>Tout enregistrer dans la barre de menus, ou en appuyant sur Ctrl+Maj+S. Il est conseillé d'enregistrer votre travail régulièrement.
Ajouter des boutons et du code
Votre application utilise deux cases d’option et un bouton. Pour les ajouter, suivez les étapes ci-dessous. Vous allez ajouter du code Visual Basic au bouton. Ce code fait référence à la sélection de la case d’option.
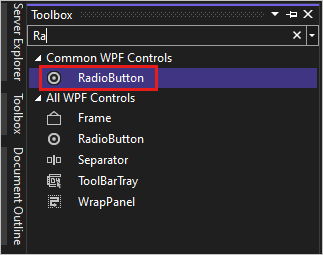
Dans la Boîte à outils, recherchez RadioButton.

Ajoutez deux contrôles RadioButton à l’aire de conception en sélectionnant l’élément RadioButton, puis en le faisant glisser vers l’aire de conception. Déplacez les boutons en les sélectionnant et en utilisant les touches de direction. Placez les boutons côte à côte sous le contrôle TextBlock.

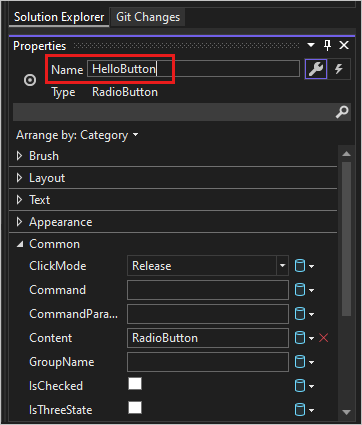
Dans la fenêtre Propriétés du contrôle RadioButton de gauche, changez la propriété Name en haut de la fenêtre Propriétés en lui affectant la valeur HelloButton.

Dans la fenêtre Propriétés du contrôle RadioButton de droite, changez la propriété Name en lui affectant la valeur GoodbyeButton.
Mettez à jour l’attribut Content pour
HelloButtonetGoodbyeButtonen indiquant"Hello"et"Goodbye"dans le code XAML.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>Dans l’affichage XAML, recherchez la balise du contrôle HelloButton et ajoutez un attribut IsChecked :
IsChecked="True"L’attribut IsChecked avec la valeur True signifie que la case d’option HelloButton est cochée par défaut. Ce paramètre signifie que le case d’option est toujours sélectionnée, même au démarrage du programme.
Dans la Boîte à outils, recherchez le contrôle Button, puis faites glisser un bouton vers l’aire de conception, sous les contrôles RadioButton.
Dans la vue XAML, changez la valeur de Content pour le contrôle Button en remplaçant
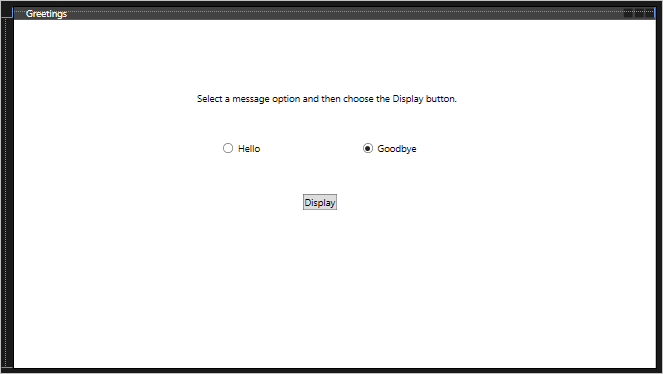
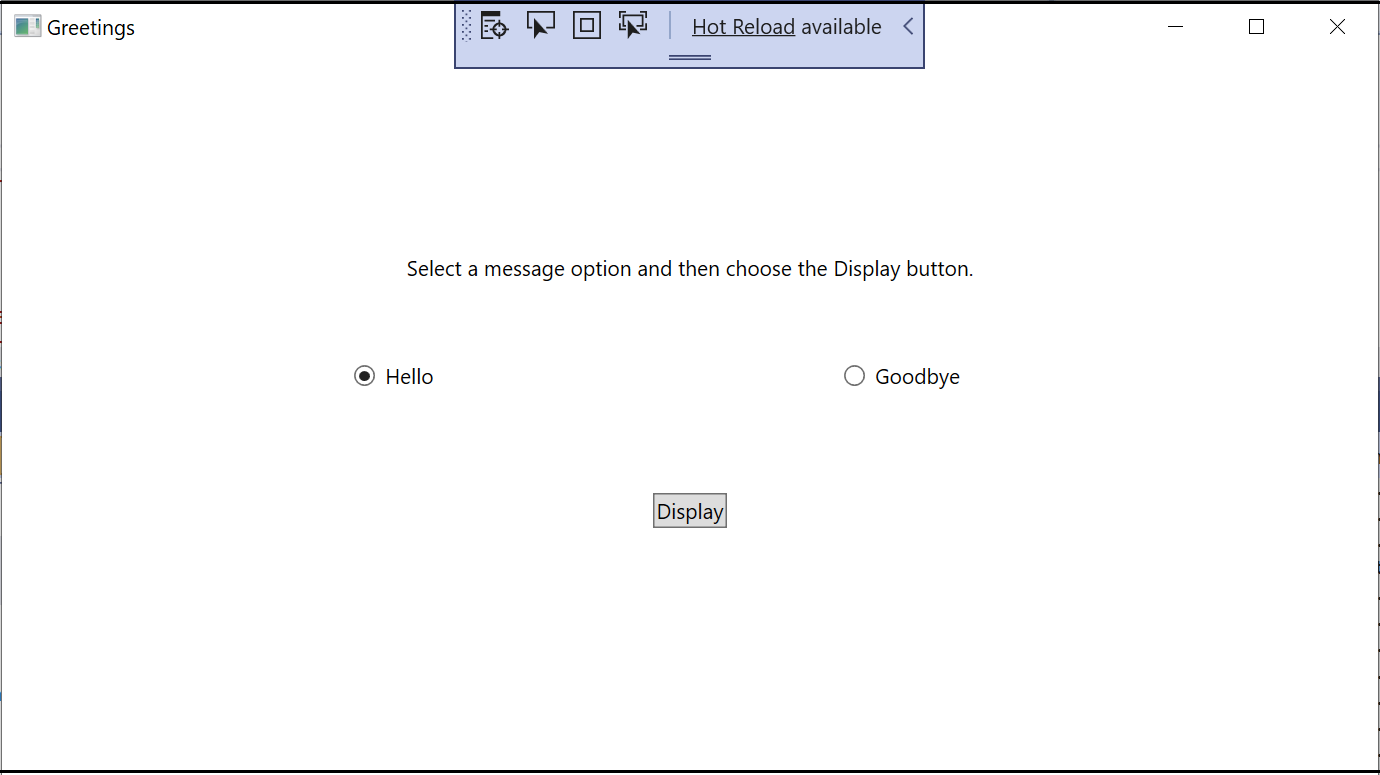
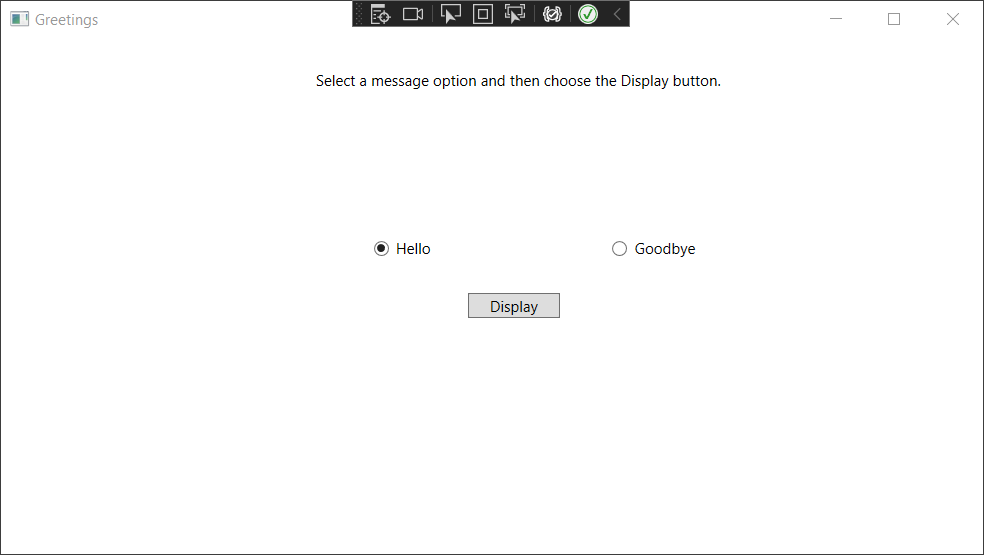
Content="Button"parContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>Votre fenêtre doit ressembler à l’image suivante.

Dans l'aire de conception, double-cliquez sur le bouton Afficher .
MainWindow.xaml.vb s’ouvre, avec le curseur sur l’événement
Button_Click.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubAjoutez le code suivant :
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Déboguer et tester l'application
Vous déboguerez ensuite l’application pour rechercher les erreurs et tester l’affichage correct des deux boîtes de message. Pour voir comment fonctionne ce processus, la première étape introduit délibérément une erreur dans le programme.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur MainWindow.xaml, puis choisissez Renommer. Renommez le fichier en Greetings.xaml.
Démarrez le débogueur en appuyant sur F5 ou en sélectionnant Déboguer, puis Démarrer le débogage.
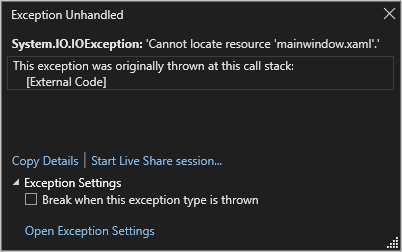
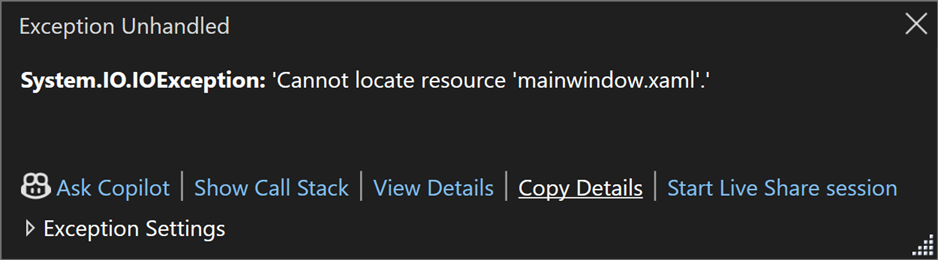
Une fenêtre Mode arrêt s’affiche, et la fenêtre Sortie indique qu’une exception s’est produite.


Arrêtez le débogueur en choisissant Déboguer>Arrêter le débogage.
Vous avez renommé MainWindow.xaml en Greetings.xaml au début de cette section. Le code fait toujours référence à MainWindow.xaml en tant qu’URI de démarrage de l’application, ce qui explique pourquoi le projet ne peut pas démarrer.
Dans l’Explorateur de solutions, ouvrez le fichier Application.xaml.
Remplacez
StartupUri="MainWindow.xaml"parStartupUri="Greetings.xaml":Redémarrez le débogueur (appuyez sur F5). Vous devez à présent voir la fenêtre Greetings de votre application.


Sélectionnez Hello et le bouton Display, puis Goodbye et le bouton Display. Utilisez l’icône de fermeture dans le coin supérieur droit pour arrêter le débogage.
Pour plus d’informations, consultez Générer une application WPF (WPF) et Déboguer WPF.
Déboguer à l’aide de points d’arrêt
Vous pouvez tester le code pendant le débogage en ajoutant des points d’arrêt.
Ouvrez Greetings.xaml.vb, puis sélectionnez la ligne suivante :
MessageBox.Show("Hello.")Ajoutez un point d’arrêt en appuyant sur F9 ou en sélectionnant Débogage, puis Activer/désactiver le point d’arrêt.
Un cercle rouge apparaît en regard de la ligne de code, dans la marge gauche de la fenêtre de l’éditeur.
Sélectionnez la ligne suivante :
MessageBox.Show("Goodbye.").Appuyez sur la touche F9 pour ajouter un point d’arrêt, puis sur la touche F5 pour démarrer le débogage.
Dans la fenêtre Greetings, sélectionnez le bouton Hello, puis sélectionnez Afficher.
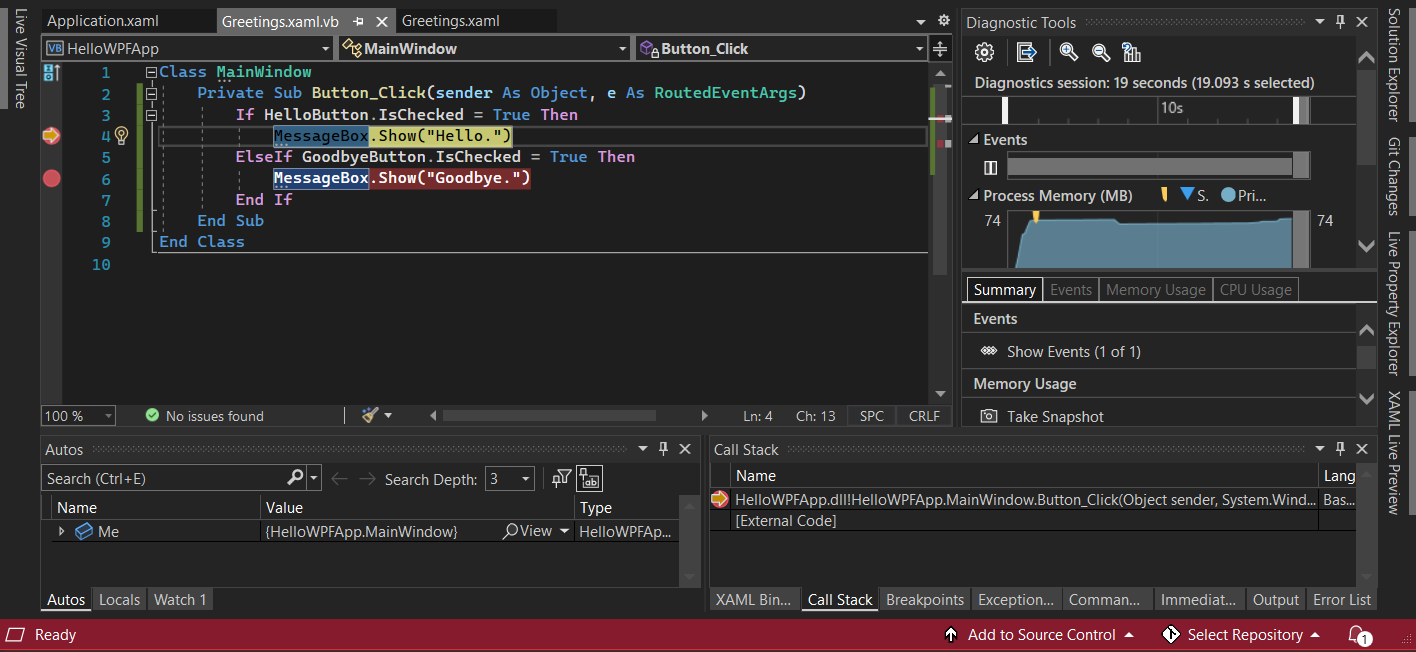
La ligne
MessageBox.Show("Hello.")est mise en surbrillance en jaune. Au bas de l’IDE, les fenêtres Automatique, Variables locales et Espion sont ancrées ensemble sur le côté gauche. Les fenêtres Pile des appels, Points d’arrêt, Paramètres d’exception, Commande, Exécution et Sortie sont ancrées ensemble sur le côté droit.
Dans la barre de menus, choisissez Déboguer>Pas à pas sortant.
L’application redémarre. Une boîte de dialogue s’affiche avec le mot « Hello ».
Choisissez le bouton OK pour fermer la boîte de dialogue.
Dans la fenêtre Greetings , choisissez la case d'option Goodbye , puis le bouton Afficher .
La ligne
MessageBox.Show("Goodbye.")est mise en surbrillance en jaune.Appuyez sur la touche F5 pour continuer le débogage. Quand la boîte de dialogue s’affiche, choisissez OK pour fermer cette boîte de dialogue.
Fermez la fenêtre d’application pour arrêter le débogage.
Dans la barre de menus, choisissez Débogage>Désactiver tous les points d’arrêt.
Générer une version release
Une fois que vous avez vérifié que tout fonctionne, vous pouvez préparer une version release de votre application.
Sélectionnez Générer>Nettoyer la solution pour supprimer les fichiers intermédiaires et les fichiers de sortie créés durant les générations précédentes.
Changez la configuration de build de HelloWPFApp en remplaçant Debug par Release à l’aide du contrôle de liste déroulante de la barre d’outils.
Sélectionnez Générer>Générer la solution.
Félicitations ! Vous avez terminé ce didacticiel. Le fichier .exe que vous avez généré se trouve sous le répertoire de votre solution et de votre projet (...\HelloWPFApp\bin\Release).
Étapes suivantes
Passez à l’article suivant pour apprendre à créer une application Windows Forms dans Visual Studio en Visual Basic.
Liens connexes
Pour plus d’informations sur Visual Studio, consultez les ressources suivantes :