Tutoriel : Ajouter des variables de référence et un contrôle de minuteur à votre application WinForms de jeu de combinaisons
Dans cette série de quatre tutoriels, vous allez créer un jeu de combinaisons, où le joueur doit associer des paires d’icônes masquées.
Votre programme de jeu de combinaisons doit effectuer le suivi des contrôles Étiquette choisis par le joueur. Une fois qu’un joueur a choisi la première étiquette, le programme doit afficher l’icône correspondante. Une fois la deuxième étiquette choisie, le programme doit afficher les deux icônes correspondantes pendant un bref instant. Il masque ensuite les deux icônes.
Votre programme effectue le suivi de l’étiquette que vous choisissez en premier et en deuxième à l’aide de variables de référence. Un minuteur masque les icônes et contrôle la durée d’affichage des icônes
- Ajouter des références d’étiquette.
- Ajouter une minuterie.
Prérequis
Ce tutoriel s’appuie sur les tutoriels précédents Créer une application de jeu de combinaisons et Ajouter des icônes à votre jeu de combinaisons. Suivez d’abord ces tutoriels.
Ajouter des références aux étiquettes
Dans cette section, vous allez ajouter deux variables de référence à votre code. Elles effectuent le suivi des objets d’étiquette, ou font référence à ces objets.
Pour ajouter des références aux contrôles Label dans votre formulaire, utilisez le code suivant.
public partial class Form1 : Form { // firstClicked points to the first Label control // that the player clicks, but it will be null // if the player hasn't clicked a label yet Label firstClicked = null; // secondClicked points to the second Label control // that the player clicks Label secondClicked = null;
Important
Utilisez le contrôle de langage de programmation en haut à droite de cette page pour voir l’extrait de code C# ou l’extrait de code Visual Basic.
Ces instructions n’entraînent pas l’affichage des contrôles Étiquette sur le formulaire, car il n’existe aucun mot clé new.
Au démarrage du programme, firstClicked et secondClicked ont la valeur null en C#, ou Nothing en Visual Basic.
Modifiez votre gestionnaire d'événements Click pour qu’il utilise la nouvelle variable de référence
firstClicked. Supprimez la dernière instruction de la méthode du gestionnaire d’événementslabel1_Click()(clickedLabel.ForeColor = Color.Black;), puis remplacez-la par l’instructionif, comme indiqué ici./// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; // If firstClicked is null, this is the first icon // in the pair that the player clicked, // so set firstClicked to the label that the player // clicked, change its color to black, and return if (firstClicked == null) { firstClicked = clickedLabel; firstClicked.ForeColor = Color.Black; return; } } }
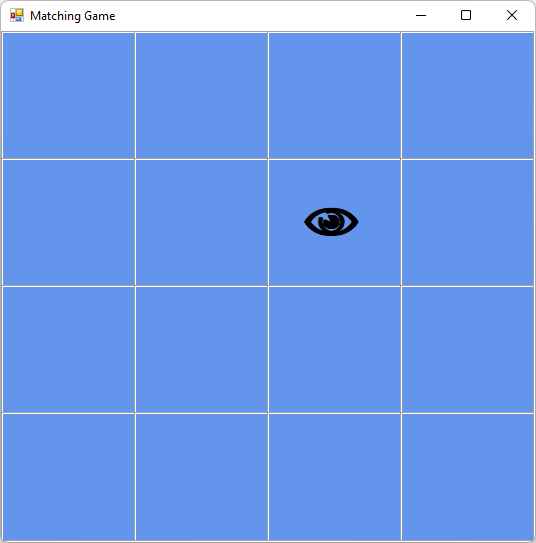
Enregistrez et exécutez votre programme. Choisissez l'un des contrôles d'étiquette, et son icône s'affiche. Choisissez le contrôle d'étiquette suivant, et notez que rien ne se passe.

Seule la première icône choisie apparaît. Les autres icônes sont invisibles.
Le programme effectue déjà le suivi de la première étiquette choisie par le joueur.
La référence firstClicked n’est pas null en C#, ou Nothing en Visual Basic.
Quand votre instruction if détecte que firstClicked n’est pas égal à null ou Nothing, elle exécute les instructions.
Ajouter un minuteur
L’application de jeu de combinaisons utilise un contrôle Timer. Un minuteur attend, puis déclenche un événement. Cela s’appelle un cycle. Un minuteur peut démarrer une action, ou la répéter à intervalles réguliers.
Dans votre programme, le minuteur permet à un joueur de choisir deux icônes. Si les icônes ne correspondent pas, les deux icônes sont à nouveau masquées après un court laps de temps.
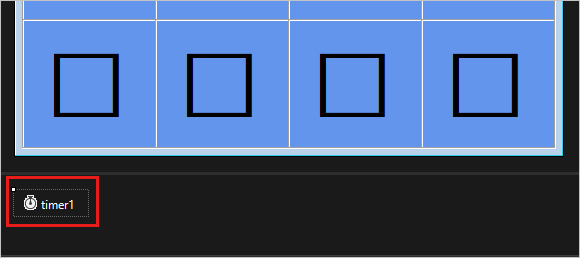
Sélectionnez l’onglet Boîte à outils, dans la catégorie Composants, double-cliquez sur le composant Minuteur, ou faites-le glisser vers votre formulaire. L’icône de minuteur, appelée timer1, apparaît dans un espace sous le formulaire.

Sélectionnez l’icône Timer1 pour sélectionner le minuteur. Dans la fenêtre Propriétés, sélectionnez le bouton Propriétés pour voir les propriétés.
Affectez à la propriété Interval la valeur 750, ce qui correspond à 750 millisecondes.
La propriété Interval indique au minuteur la durée d’attente entre les cycles, c’est-à-dire le moment où son événement Tick se déclenche. Votre programme appelle la méthode Start() pour démarrer le minuteur une fois que le joueur a choisi la deuxième étiquette.
Choisissez l’icône de contrôle du minuteur, puis appuyez sur Entrée, ou double-cliquez sur le minuteur. L’IDE ajoute un gestionnaire d’événements Tick vide. Remplacez le code par celui-ci :
/// <summary> /// This timer is started when the player clicks /// two icons that don't match, /// so it counts three quarters of a second /// and then turns itself off and hides both icons /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void timer1_Tick(object sender, EventArgs e) { // Stop the timer timer1.Stop(); // Hide both icons firstClicked.ForeColor = firstClicked.BackColor; secondClicked.ForeColor = secondClicked.BackColor; // Reset firstClicked and secondClicked // so the next time a label is // clicked, the program knows it's the first click firstClicked = null; secondClicked = null; }
Le gestionnaire d’événements Tick effectue trois opérations :
- Il vérifie que le minuteur n’est pas en train de s’exécuter en appelant la méthode Stop().
- Il utilise deux variables de référence,
firstClickedetsecondClicked, pour masquer de nouveau les icônes des deux étiquettes que le joueur a choisies. - Il réinitialise les variables de référence
firstClickedetsecondClickedànullen C#, et àNothingen Visual Basic.
Accédez à l’éditeur de code, puis ajoutez du code en haut et en bas de la méthode du gestionnaire d’événements
label1_Click(). Ce code vérifie si le minuteur est activé, définit la variable de référencesecondClicked, puis démarre le minuteur. La méthode du gestionnaire d’événementslabel1_Click()se présente désormais ainsi :/// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { // The timer is only on after two non-matching // icons have been shown to the player, // so ignore any clicks if the timer is running if (timer1.Enabled == true) return; Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; // If firstClicked is null, this is the first icon // in the pair that the player clicked, // so set firstClicked to the label that the player // clicked, change its color to black, and return if (firstClicked == null) { firstClicked = clickedLabel; firstClicked.ForeColor = Color.Black; return; } // If the player gets this far, the timer isn't // running and firstClicked isn't null, // so this must be the second icon the player clicked // Set its color to black secondClicked = clickedLabel; secondClicked.ForeColor = Color.Black; // If the player gets this far, the player // clicked two different icons, so start the // timer (which will wait three quarters of // a second, and then hide the icons) timer1.Start(); } }
- Le code situé en haut de la méthode vérifie si la minuterie a été démarrée en regardant la valeur de la propriété Enabled. Si le joueur choisit les premier et deuxième contrôles Étiquette, et si le minuteur démarre, rien ne se passe si le joueur choisit une troisième étiquette.
- Le code au bas de la méthode définit la variable de référence
secondClickedpour permettre le suivi du deuxième contrôle Étiquette. Il affecte ensuite la couleur noire à l’icône d’étiquette pour la rendre visible. Il démarre ensuite le minuteur en mode de déclenchement unique pour qu’il attende 750 millisecondes avant de déclencher un seul événement Tick. Le gestionnaire d’événements Tick du minuteur masque les deux icônes et réinitialise les variables de référencefirstClickedetsecondClicked. Le formulaire est prêt pour que le joueur choisisse une autre paire d’icônes.
Notes
Si vous effectuez un copier-coller du bloc de code label1_Click() au lieu d'écrire le code manuellement, veillez à remplacer le code label1_Click() existant.
Sinon, vous obtiendrez au final un bloc de code en double.
- Enregistrez et exécutez votre programme. Sélectionnez un carré pour que l’icône soit visible. Choisissez un autre carré. L’icône apparaît brièvement, puis les deux icônes disparaissent.
Votre programme effectue désormais le suivi de la première et de la deuxième icône que vous choisissez. Il utilise le minuteur pour marquer une interruption avant de faire disparaître les icônes.
Étapes suivantes
Passez au tutoriel suivant pour savoir comment finir votre jeu de combinaisons.