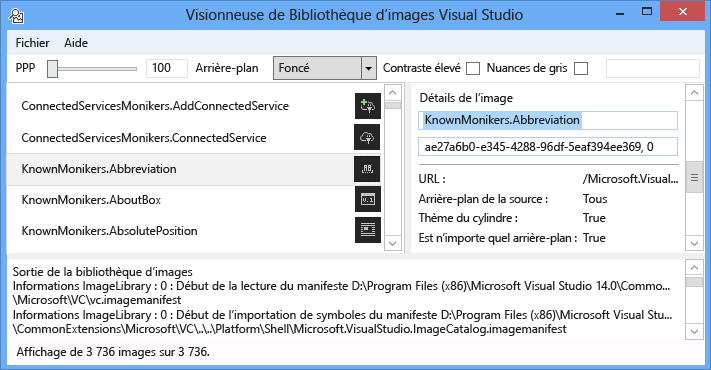
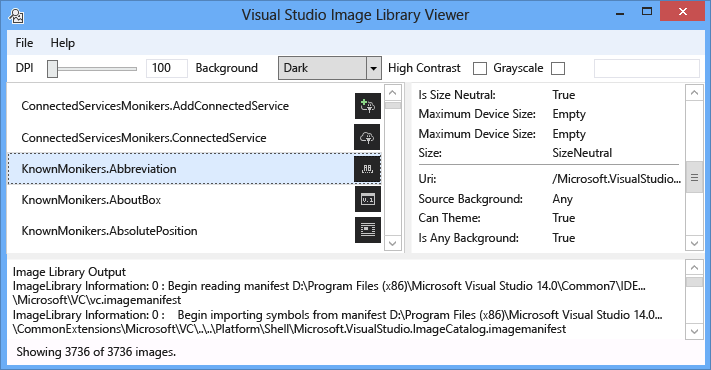
Visionneuse de bibliothèque d’images
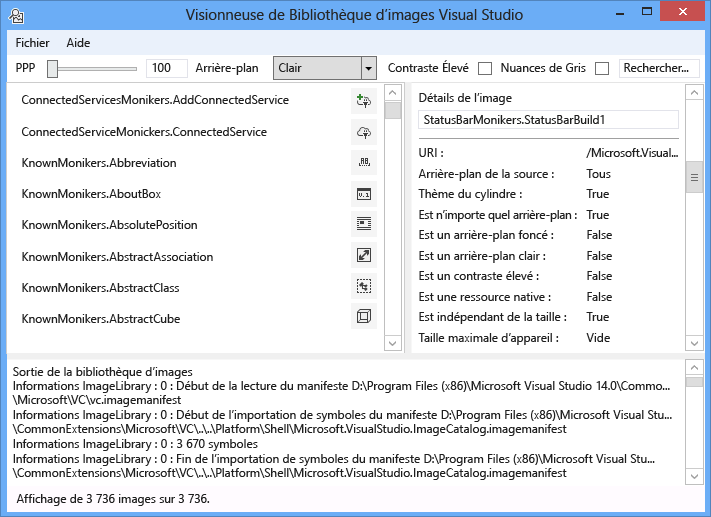
L’outil Visionneuse de bibliothèque d’images Visual Studio peut charger et rechercher des manifestes d’image, ce qui permet à l’utilisateur de les manipuler de la même façon que Visual Studio. L’utilisateur peut modifier l’arrière-plan, les tailles, les ppp, le contraste élevé et d’autres paramètres. L’outil affiche également des informations de chargement pour chaque manifeste d’image et affiche des informations sources pour chaque image dans le manifeste d’image. Cet outil est utile pour :
Erreurs de diagnostic
Vérifier que les attributs sont correctement définis dans les manifestes d’image personnalisés
Recherche d’images dans le catalogue d’images Visual Studio afin qu’une extension Visual Studio puisse utiliser des images adaptées au style de Visual Studio

Moniker d’image
Un moniker d’image (ou moniker pour un court terme) est une paire GUID :ID qui identifie de manière unique une ressource d’image ou une ressource de liste d’images dans la bibliothèque d’images.
Fichiers manifestes d’image
Les fichiers manifeste d’image (.imagemanifest) sont des fichiers XML qui définissent un ensemble de ressources d’image, les monikers qui représentent ces ressources et l’image ou les images réelles qui représentent chaque ressource. Les manifestes d’image peuvent définir des images autonomes ou des listes d’images pour la prise en charge de l’interface utilisateur héritée. En outre, il existe des attributs qui peuvent être définis sur la ressource ou sur les images individuelles derrière chaque ressource pour changer quand et comment ces ressources sont affichées.
Schéma du manifeste d’image
Un manifeste d’image complet ressemble à ceci :
<ImageManifest>
<!-- zero or one Symbols elements -->
<Symbols>
<!-- zero or more Guid, ID, or String elements -->
</Symbols>
<!-- zero or one Images elements -->
<Images>
<!-- zero or more Image elements -->
</Images>
<!-- zero or one ImageLists elements -->
<ImageLists>
<!-- zero or more ImageList elements -->
</ImageLists>
</ImageManifest>
Symboles
En guise d’aide à la lisibilité et à la maintenance, le manifeste d’image peut utiliser des symboles pour les valeurs d’attribut. Les symboles sont définis comme suit :
<Symbols>
<Import Manifest="manifest" />
<Guid Name="ShellCommandGuid" Value="8ee4f65d-bab4-4cde-b8e7-ac412abbda8a" />
<ID Name="cmdidSaveAll" Value="1000" />
<String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal" />
<!-- If your assembly is strongly named, you'll need the version and public key token as well -->
<!-- <String Name="AssemblyName" Value="Microsoft.VisualStudio.Shell.UI.Internal;v17.0.0.0;b03f5f7f11d50a3a" /> -->
</Symbols>
| Sous-élément | Definition |
|---|---|
| Importer | Importe les symboles du fichier manifeste donné à utiliser dans le manifeste actuel. |
| Guid | Le symbole représente un GUID et doit correspondre à la mise en forme du GUID. |
| id | Le symbole représente un ID et doit être un entier non négatif. |
| Chaîne | Le symbole représente une valeur de chaîne arbitraire. |
Les symboles respectent la casse et sont référencés à l’aide de la syntaxe $(symbol-name) :
<Image Guid="$(ShellCommandGuid)" ID="$(cmdidSaveAll)" >
<Source Uri="/$(AssemblyName);Component/Resources/image.xaml" />
</Image>
Certains symboles sont prédéfinis pour tous les manifestes. Ceux-ci peuvent être utilisés dans l’attribut Uri de l’élément <Source> ou <Import> pour référencer des chemins d’accès sur l’ordinateur local.
| Symbole | Description |
|---|---|
| CommonProgramFiles | Valeur de la variable d’environnement %CommonProgramFiles% |
| LocalAppData | Valeur de la variable d’environnement %LocalAppData% |
| ManifestFolder | Dossier contenant le fichier manifeste |
| MyDocuments | Chemin complet du dossier Mes documents de l’utilisateur actuel |
| ProgramFiles | Valeur de la variable d’environnement %ProgramFiles% |
| System | Dossier Windows\System32 |
| WinDir | Valeur de la variable d’environnement %WinDir% |
Image
L’élément <Image> définit une image qui peut être référencée par un moniker. Le GUID et l’ID pris ensemble forment le moniker d’image. Le moniker de l’image doit être unique dans toute la bibliothèque d’images. Si plusieurs images ont un moniker donné, la première rencontrée lors de la création de la bibliothèque est celle qui est conservée.
Il doit contenir au moins une source. Bien que les sources de taille neutre donnent les meilleurs résultats sur une large gamme de tailles, elles ne sont pas requises. Si le service est invité à fournir une image d’une taille non définie dans l’élément <Image> et qu’il n’existe aucune source de taille neutre, le service choisit la source spécifique à la taille la plus adaptée et la met à l’échelle vers la taille demandée.
<Image Guid="guid" ID="int" AllowColorInversion="true/false">
<Source ... />
<!-- optional additional Source elements -->
</Image>
| Attribut | Definition |
|---|---|
| Guid | [Obligatoire] Partie GUID du moniker d’image |
| id | [Obligatoire] Partie ID du moniker d’image |
| AllowColorInversion | [Facultatif, true par défaut] Indique si l’image peut avoir ses couleurs inversées par programmation lorsqu’elle est utilisée sur un arrière-plan sombre. |
Source
L’élément <Source> définit une ressource source d’image unique (XAML et PNG).
<Source Uri="uri" Background="background">
<!-- optional NativeResource element -->
</Source>
| Attribut | Definition |
|---|---|
| Uri | [Obligatoire] URI qui définit l’emplacement à partir duquel l’image peut être chargée. Les valeurs possibles sont les suivantes : - URI pack utilisant l’autorité de application:/// - Référence de ressource de composant absolue - Chemin d’accès à un fichier contenant une ressource native |
| Background | [Facultatif] Indique le type d’arrière-plan que la source est destinée à être utilisée. Les valeurs possibles sont les suivantes : - Lumière : la source peut être utilisée sur un arrière-plan clair. - Sombre : la source peut être utilisée sur un arrière-plan sombre. - HighContrast : la source peut être utilisée sur n’importe quel arrière-plan en mode Contraste élevé. - HighContrastLight : la source peut être utilisée sur un arrière-plan clair en mode Contraste élevé. -HighContrastDark : la source peut être utilisée sur un arrière-plan sombre en mode Contraste élevé. Si l’attribut Background est omis, la source peut être utilisée sur n’importe quel arrière-plan. Si l’arrière-plan est clair, sombre, HighContrastLight ou HighContrastDark, les couleurs de la source ne sont jamais inversées. Si l’arrière-plan est omis ou défini sur HighContrast, l’inversion des couleurs de la source est contrôlée par l’attribut AllowColorInversion de l’image. |
Un <élément Source> peut avoir exactement l’un des sous-éléments facultatifs suivants :
| Element | Attributs (tous requis) | Definition |
|---|---|---|
| <Taille> | Valeur | La source sera utilisée pour les images de la taille donnée (en unités d’appareil). L’image sera carrée. |
| <SizeRange> | MinSize, MaxSize | La source sera utilisée pour les images de MinSize à MaxSize (en unités d’appareil) de manière inclusive. L’image sera carrée. |
| <Dimensions> | Width, Height | La source sera utilisée pour les images de la largeur et de la hauteur données (en unités d’appareil). |
| <DimensionRange> | MinWidth, MinHeight, MaxWidth, MaxHeight |
La source sera utilisée pour les images de la largeur/hauteur minimale jusqu’à la largeur/hauteur maximale (en unités d’appareil) inclusivement. |
Un <élément Source> peut également avoir un sous-élément NativeResource> facultatif<, qui définit une <source> chargée à partir d’un assembly natif plutôt qu’un assembly managé.
<NativeResource Type="type" ID="int" />
| Attribut | Definition |
|---|---|
| Type | [Obligatoire] Type de la ressource native, XAML ou PNG |
| id | [Obligatoire] Partie ID entier de la ressource native |
ImageList
L’élément <ImageList> définit une collection d’images qui peuvent être retournées dans une seule bande. La bande est construite à la demande, selon les besoins.
<ImageList>
<ContainedImage Guid="guid" ID="int" External="true/false" />
<!-- optional additional ContainedImage elements -->
</ImageList>
| Attribut | Definition |
|---|---|
| Guid | [Obligatoire] Partie GUID du moniker d’image |
| id | [Obligatoire] Partie ID du moniker d’image |
| Externe | [Facultatif, false par défaut] Indique si le moniker d’image fait référence à une image dans le manifeste actuel. |
Le moniker de l’image contenue n’a pas besoin de référencer une image définie dans le manifeste actuel. Si l’image contenue est introuvable dans la bibliothèque d’images, une image d’espace réservé vide sera utilisée à sa place.
Comment utiliser l’outil ?
Validation d’un manifeste d’image personnalisé
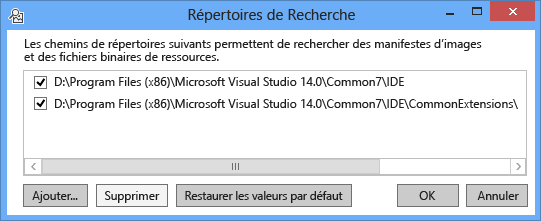
Pour créer un manifeste personnalisé, nous vous recommandons d’utiliser l’outil ManifestFromResources pour générer automatiquement le manifeste. Pour valider le manifeste personnalisé, lancez la visionneuse de la bibliothèque d’images et sélectionnez Chemins d’accès du jeu > de fichiers... pour ouvrir la boîte de dialogue Répertoires de recherche. L’outil utilisera les répertoires de recherche pour charger des manifestes d’image, mais il les utilisera également pour rechercher les fichiers .dll qui contiennent les images dans un manifeste. Veillez donc à inclure les répertoires manifeste et DLL dans cette boîte de dialogue.

Cliquez sur Ajouter... pour sélectionner de nouveaux répertoires de recherche pour rechercher des manifestes et leurs DLL correspondantes. L’outil se souvient de ces répertoires de recherche et peut être activé ou désactivé en case activée ou en désactivant un répertoire case activée.
Par défaut, l’outil tente de trouver le répertoire d’installation de Visual Studio et d’ajouter ces répertoires à la liste des répertoires de recherche. Vous pouvez ajouter manuellement des répertoires que l’outil ne trouve pas.
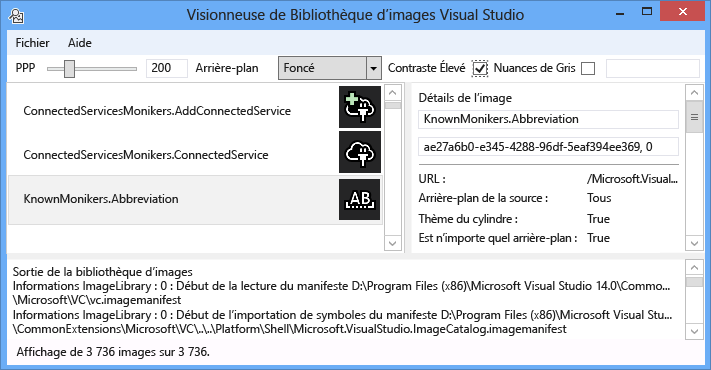
Une fois que tous les manifestes sont chargés, l’outil peut être utilisé pour désactiver les couleurs d’arrière-plan, les ppp, le contraste élevé ou la mise à l’échelle grise des images afin qu’un utilisateur puisse inspecter visuellement les ressources d’image pour vérifier qu’elles sont affichées correctement pour différents paramètres.

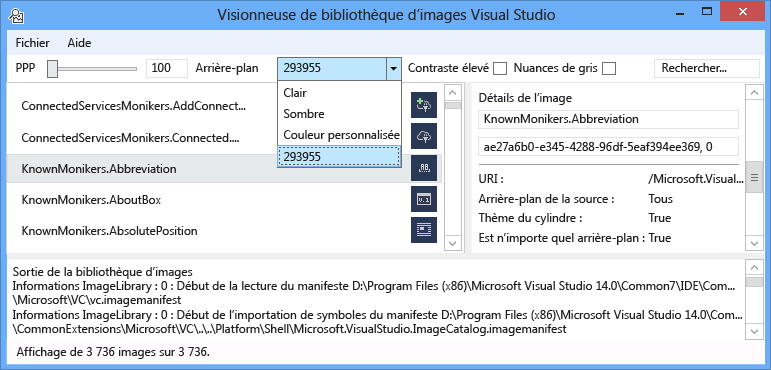
La couleur d’arrière-plan peut être définie sur Light, Dark ou une valeur personnalisée. La sélection de « Couleur personnalisée » ouvre une boîte de dialogue de sélection de couleurs et ajoute cette couleur personnalisée au bas de la zone de liste déroulante d’arrière-plan pour faciliter le rappel plus tard.

La sélection d’un moniker d’image affiche les informations de chaque image réelle derrière ce moniker dans le volet Détails de l’image à droite. Le volet permet également aux utilisateurs de copier un moniker par nom ou par valeur GUID :ID brute.

Les informations affichées pour chaque source d’image incluent le type d’arrière-plan sur lequel l’afficher, qu’il puisse être thème ou prend en charge contraste élevé, quelles tailles il est valide ou s’il est neutre en taille, et si l’image provient d’un assembly natif.

Lors de la validation d’un manifeste d’image, nous vous recommandons de déployer le manifeste et la DLL d’image dans leurs emplacements réels. Cela vérifie que tous les chemins relatifs fonctionnent correctement et que la bibliothèque d’images peut rechercher et charger le manifeste et la DLL d’image.
Recherche de catalogue d’images KnownMonikers
Pour mieux correspondre au style Visual Studio, une extension Visual Studio peut utiliser des images dans le catalogue d’images Visual Studio plutôt que de créer et d’utiliser ses propres images. Cela présente l’avantage de ne pas avoir à conserver ces images et garantit que l’image aura une image de stockage à haute résolution afin qu’elle soit correcte dans tous les paramètres DPI pris en charge par Visual Studio.
La visionneuse de bibliothèque d’images permet d’effectuer une recherche dans un manifeste afin qu’un utilisateur puisse trouver le moniker qui représente une ressource d’image et utiliser ce moniker dans le code. Pour rechercher des images, entrez le terme de recherche souhaité dans la zone de recherche, puis appuyez sur Entrée. La barre d’état en bas affiche le nombre de correspondances trouvées dans le total des images dans tous les manifestes.

Lorsque vous recherchez des monikers d’images dans des manifestes existants, nous vous recommandons de rechercher et d’utiliser uniquement les monikers du catalogue d’images Visual Studio, d’autres monikers intentionnellement accessibles publiquement ou vos propres monikers personnalisés. Si vous utilisez des monikers non publics, l’interface utilisateur personnalisée peut être rompue ou ses images ont changé de manière inattendue si ou lorsque ces monikers et images non publics sont modifiés ou mis à jour.
En outre, la recherche par GUID est possible. Ce type de recherche est utile pour filtrer la liste vers un seul manifeste ou une sous-section unique d’un manifeste si ce manifeste contient plusieurs GUID.

Enfin, la recherche par ID est également possible.

Notes
Par défaut, l’outil extrait plusieurs manifestes d’image présents dans le répertoire d’installation de Visual Studio. Le seul monikers consommable publiquement est le manifeste Microsoft.VisualStudio.ImageCatalog . GUID : ae27a6b0-e345-4288-96df-5eaf394ee369 (ne remplacez pas ce GUID dans un manifeste personnalisé) Type : KnownMonikers
L’outil tente de charger tous les manifestes d’image qu’il trouve, ce qui peut prendre plusieurs secondes pour que l’application apparaisse réellement. Il peut également être lent ou non-réponse lors du chargement des manifestes.
Exemple de sortie
Cet outil ne génère aucune sortie.