Déboguer ASP.NET Azure Kubernetes Services en production avec le Débogueur de capture instantanée
Le Débogueur de capture instantanée prend une capture instantanée de vos applications en production au moment de l’exécution du code qui vous intéresse. Pour indiquer au débogueur de prendre une capture instantanée, vous définissez des points d’ancrage et des points de journalisation dans votre code. Dans le débogueur, vous pouvez voir précisément à quel endroit le code ne s’est pas exécuté correctement, sans que cela impacte le trafic de votre application en production. Snapshot Debugger peut vous aider à résoudre beaucoup plus vite les problèmes rencontrés dans les environnements de production.
Les snappoints et les logpoints sont similaires aux points d’arrêt, mais contrairement à ceux-ci, les snappoints n’arrêtent pas l’application lorsqu’ils sont atteints. En règle générale, la capture d’un instantané sur un snappoint prend entre 10 et 20 millisecondes.
Ce didacticiel présente les procédures suivantes :
- lancer le Débogueur de capture instantanée ;
- Définir un snappoint et afficher un instantané
- Définir un logpoint
Prérequis
Le Débogueur de capture instantanée pour Azure Kubernetes Services est uniquement disponible pour Visual Studio 2019 Enterprise ou version ultérieure avec la charge de travail de développement Azure. (Dans l’onglet Composants individuels, vous le trouverez sous Débogage et test>Débogueur de capture instantanée.)
S’il n’est pas déjà installé, installez Visual Studio 2019 Enterprise.
La collecte de capture instantanée est disponible pour les applications web Azure Kubernetes Services suivantes :
Applications ASP.NET Core exécutées sur .NET Core 2.2 (ou une version ultérieure) sur Debian 9.
Applications ASP.NET Core exécutées sur .NET Core 2.2 (ou une version ultérieure) sur Alpine 3.8.
Applications ASP.NET Core exécutées sur .NET Core 2.2 (ou une version ultérieure) sur Ubuntu 18.04.
Notes
Pour vous aider à activer la prise en charge du Débogueur de capture instantanée dans AKS, nous avons fourni un référentiel contenant un ensemble de fichiers Dockerfile qui illustrent l’installation sur les images Docker.
Ouvrir votre projet et démarrer le Débogueur de capture instantanée
Ouvrez le projet pour lequel vous souhaitez exécuter le débogage d’instantané.
Important
Pour le débogage d’instantané, vous devez ouvrir la même version de code source que celle publiée dans votre service Azure Kubernetes.
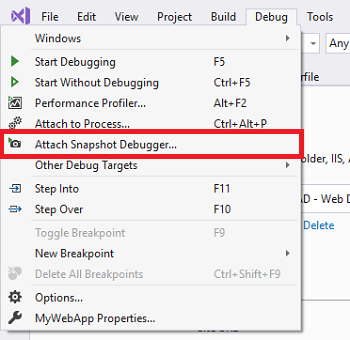
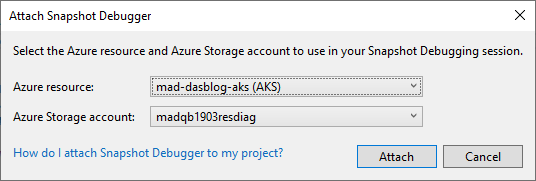
Choisissez Déboguer> Attacher le débogueur de capture instantanée.... Sélectionnez la ressource AKS sur laquelle votre application web est déployée et un compte de stockage Azure, puis cliquez sur Attacher. Le débogueur de capture instantanée prend également en charge Azure App Service et Machines virtuelles Azure (VM) et Virtual Machine Scale Sets.


Remarque
(Visual Studio 2019 version 16.2 et ultérieures) Le débogueur de capture instantanée permet la prise en charge cloud Azure. Assurez-vous que la ressource Azure et le compte de stockage Azure que vous sélectionnez proviennent du même cloud. Contactez votre administrateur Azure si vous avez des questions sur les configurations de conformité Azure dans votre entreprise.
Visual Studio est maintenant en mode Débogage de capture instantanée.

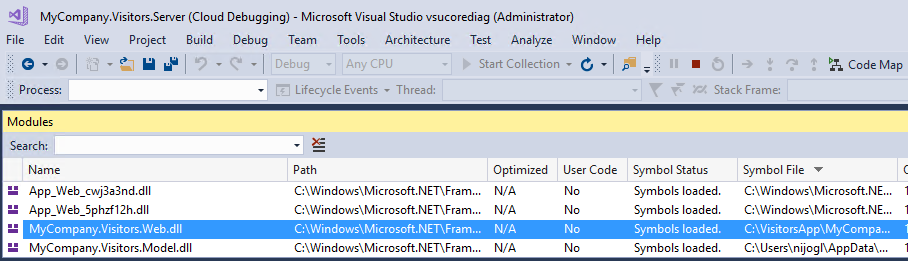
La fenêtre Modules indique que tous les modules sont chargés pour Azure App Service (choisissez Déboguer > Fenêtres > Modules pour l’ouvrir).

Définir un snappoint
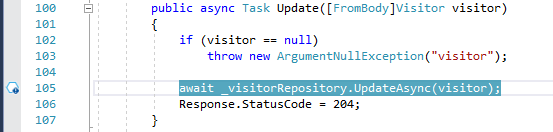
Dans l’éditeur de code, cliquez sur la marge gauche à côté de la ligne de code qui vous intéresse pour définir un snappoint. Vérifiez que ce code pourra s’exécuter.

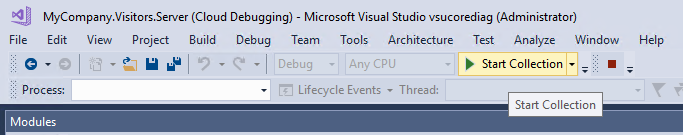
Cliquez sur Lancer la collecte pour activer le snappoint.

Astuce
L’exécution pas à pas n’est pas possible à l’affichage d’une capture instantanée, mais vous pouvez placer plusieurs snappoints dans votre code pour suivre l’exécution sur différentes lignes de code. Si le code comporte plusieurs snappoints, le Débogueur de capture instantanée s’assure que les captures instantanées correspondantes proviennent de la même session d’utilisateur final, même si de nombreux utilisateurs accèdent à l’application.
Prendre un instantané
Une fois qu’un snappoint est défini, vous pouvez générer manuellement un instantané en accédant à la vue du navigateur de votre site web et en exécutant la ligne de code marquée ou attendez que vos utilisateurs en génèrent un avec leur utilisation du site.
Inspecter les données de capture instantanée
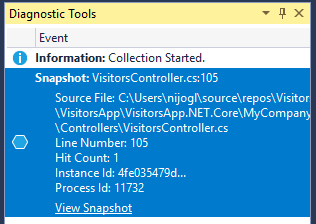
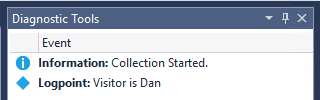
Lorsque le snappoint est atteint, une capture instantanée apparaît dans la fenêtre Outils de diagnostic. Pour ouvrir cette fenêtre, choisissez Déboguer > Fenêtres > Afficher les Outils de diagnostic.

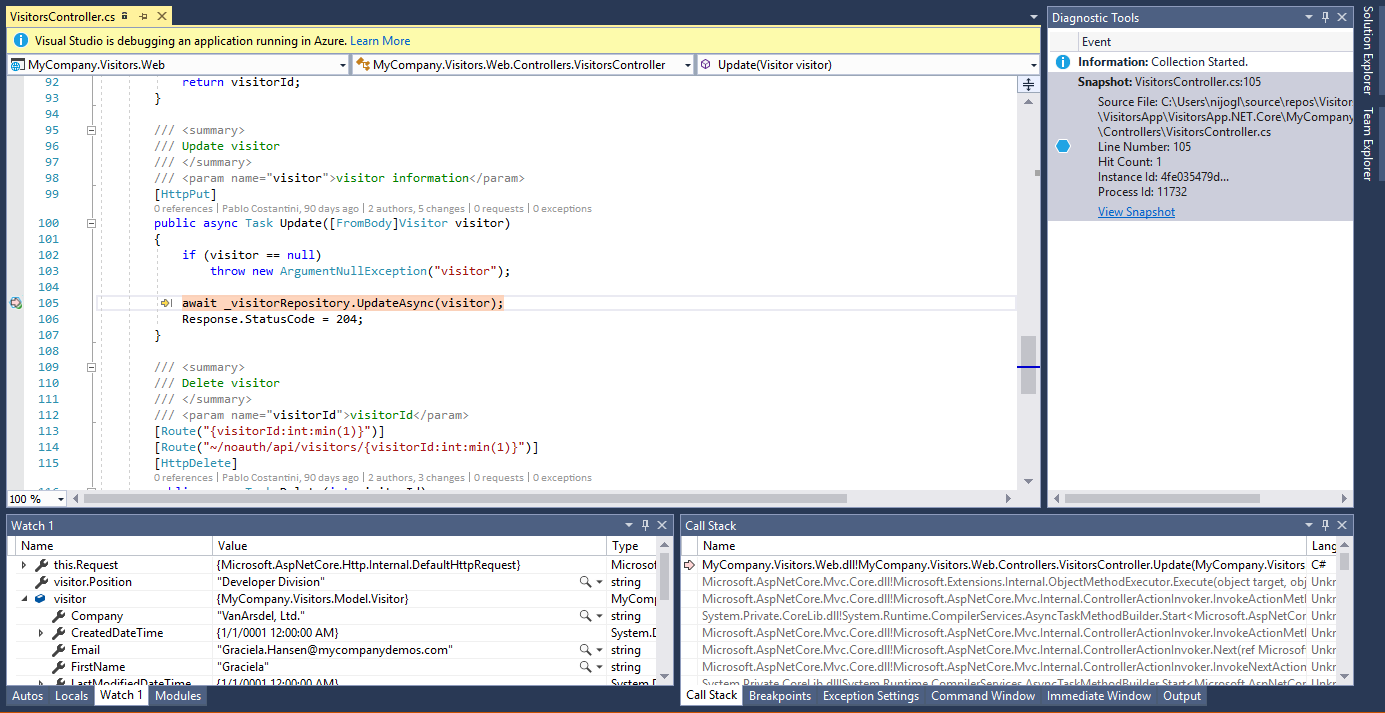
Double-cliquez sur le snappoint pour ouvrir la capture instantanée dans l’éditeur de code.

Dans cette vue, vous pouvez pointer sur les variables pour afficher les DataTips, utiliser les fenêtres Variables locales, Suivi, et Pile des appels et évaluer des expressions.
Le site web proprement dit est toujours en ligne ; les utilisateurs finaux ne sont pas affectés. Par défaut, le snappoint ne prend qu’une capture instantanée : dès que c’est fait, il se désactive. Si vous souhaitez prendre une autre capture instantanée sur le snappoint, vous pouvez le réactiver en cliquant sur Mettre à jour la collecte.
Vous pouvez également ajouter d’autres snappoints à votre application et les activer avec le bouton Mettre à jour la collecte.
Vous avez besoin d’aide ? Voir les pages Résolution des problèmes et problèmes connus et FAQ du débogage de captures instantanées.
Définir un snappoint conditionnel
S’il est difficile de recréer un état particulier dans votre application, envisagez d’utiliser un snappoint conditionnel. Les snappoints conditionnels vous aident à contrôler quand prendre un instantané, par exemple lorsqu’une variable contient une valeur spécifique que vous souhaitez inspecter. Les conditions sont définies à l’aide d’expressions, de filtres ou d’un nombre d’accès.
Créer un snappoint conditionnel
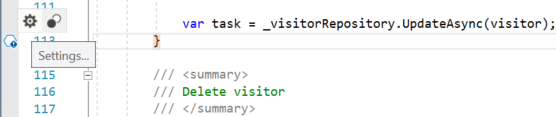
Cliquez avec le bouton droit sur une icône de snappoint (sphère) et choisissez Paramètres.

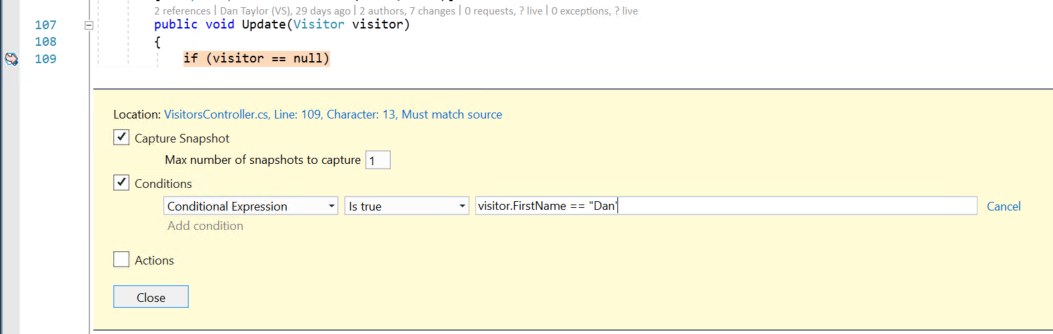
Dans la fenêtre des paramètres du snappoint, tapez une expression.

Dans l’illustration précédente, la capture instantanée n’est prise pour le snappoint que si
visitor.FirstName == "Dan".
Définir un logpoint
Nous avons vu comment prendre une capture instantanée lorsqu’un snappoint est atteint. Il est également possible de configurer un snappoint de sorte qu’il consigne un message (autrement dit, qu’il crée un logpoint). Il n’est pas nécessaire pour cela de redéployer l’application. Les logpoints sont exécutés virtuellement, sans impact ou ni effet secondaire sur l’application en cours d’exécution.
Créer un logpoint
Cliquez avec le bouton droit sur une icône de snappoint (hexagone bleu) et choisissez Paramètres.
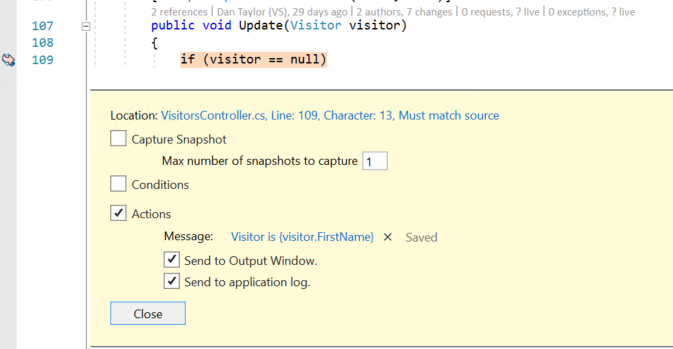
Dans la fenêtre des paramètres du snappoint, sélectionnez Actions.

Dans le champ Message, entrez le nouveau message de journal à consigner. Vous pouvez également évaluer des variables dans votre message de journal en les plaçant entre accolades.
Si Envoyer dans la fenêtre Sortie est sélectionné, le message s’affiche dans la fenêtre Outils de diagnostic lorsque le logpoint est atteint.

Si Envoyer au journal des applications est sélectionné, le message s’affiche partout où apparaissent les messages de
System.Diagnostics.Trace(ouILoggerdans .NET Core), par exemple App Insights, lorsque le logpoint est atteint.
Contenu connexe
Dans ce tutoriel, vous avez appris à utiliser le Débogueur de capture instantanée pour Azure Kubernetes. Peut-être souhaitez-vous en savoir plus sur cette fonctionnalité.