Mode formulaire
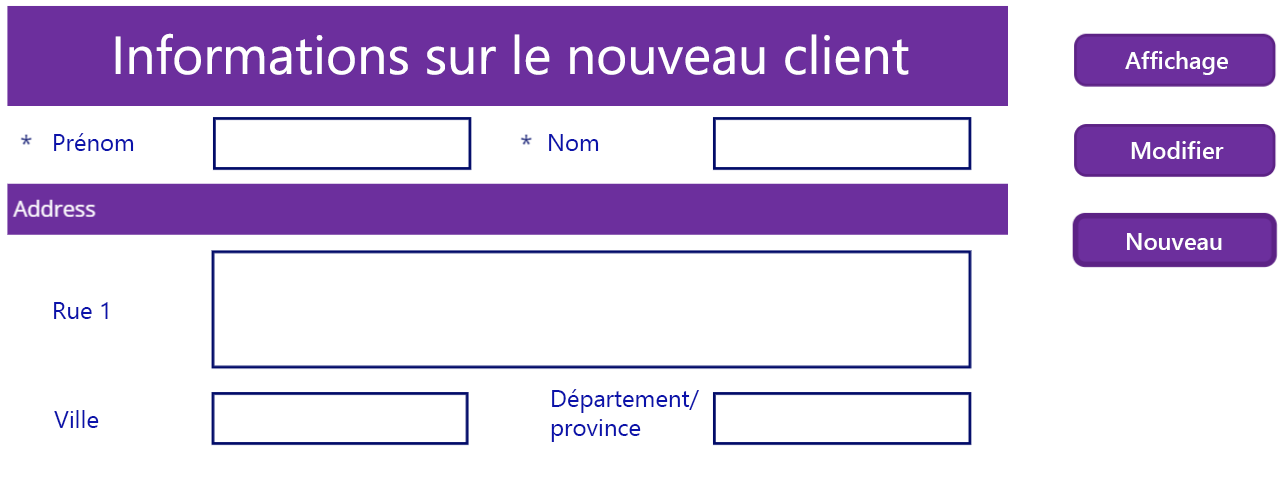
Le contrôle Edit Form a trois différents modes d’affichage : Afficher, Modifier et Nouveau. Chaque mode propose des options différentes et affecte le comportement du formulaire.
Mode d’affichage : le formulaire présente les informations de l’enregistrement, mais les colonnes ne sont pas modifiables. Les contrôles sur les cartes se présentent avec leur comportement d’affichage. Par exemple, le contrôle Input se présente sans bordure autour du texte.
Mode d’édition : le formulaire présente les informations de l’enregistrement et toutes les colonnes sont modifiables. Pour rappel, un formulaire peut contenir à la fois des colonnes modifiables et non modifiables. Les contrôles sur les cartes se présentent avec leur comportement d’édition. Par exemple, le contrôle Input se présente avec une bordure autour du texte. Avec cet indice visuel, l’utilisateur sait s’il peut modifier les données. La propriété Default du contrôle Input détermine les données affichées dans le contrôle.
Mode Nouveau : le formulaire présente toutes les colonnes d’un enregistrement, mais les colonnes sont vides. L’utilisateur saisit de nouvelles données et crée un enregistrement. Les contrôles sur les cartes se présentent avec leur comportement d’édition. Par exemple, le contrôle Input se présente avec une bordure autour du texte, ce qui donne à l’utilisateur un indice visuel pour savoir s’il peut entrer des données.
Contrôle des modes de formulaire
Un contrôle Form a un mode par défaut. Définissez le mode par défaut à l’aide du volet Modifier. Le mode formulaire peut également être changé dynamiquement à l’aide d’une série de fonctions Power Apps. Chaque fonction est chargée de définir le mode avec une valeur spécifique.
ViewForm(YourFormName) : définit le formulaire en mode affichage.
EditForm(YourFormName) : définit le formulaire en mode d’édition.
NewForm(YourFormName) : définit le formulaire en mode nouveau.
Utilisez ces fonctions afin d’avoir un seul formulaire pour l’affichage, la modification et la création d’enregistrements. Pour passer d’un mode à l’autre, l’utilisateur se sert d’un groupe de contrôles Button placés sur l’écran.

Les trois modes différents vous permettent d’utiliser le même formulaire à différentes fins, sans ajouter de contrôles de formulaire supplémentaires à votre application. Cela permet à l’utilisateur à rester sur le même écran, mais à interagir avec les données différemment en fonction des besoins. Les formulaires de liste SharePoint fonctionnent exactement de cette façon en fournissant un formulaire pour toutes les activités de l’utilisateur. Pour aller plus loin, vous pouvez incorporer une logique conditionnelle. En effet, un seul bouton pourrait permettre de passer d’un mode à l’autre, mais cette configuration n’entre pas dans le cadre de cette leçon.