Exercice : utiliser des données externes dans une application canevas
Dans cet exercice, vous allez utiliser des données externes dans votre application canevas, en ajoutant une source de données à votre application, en créant/modifiant des données à l’aide de collections et en modifiant des données au moyen de la fonction Patch.
Vous devrez télécharger la feuille de calcul pour mener cet exercice à bien. Cliquez sur Télécharger une fois le lien ouvert. Extrayez la feuille de calcul Excel, puis chargez-la dans OneDrive.
Ajouter une source de données
Connectez-vous à Power Apps.
Créez une application canevas Power Apps à partir de zéro et nommez-la ExternalData. Sélectionnez le format Tablette.
Veillez à ajouter la feuille Excel (lien ci-dessus) à OneDrive.
À partir du bouton Insérer dans le ruban d’en-tête, sélectionnez l’option Galerie verticale.
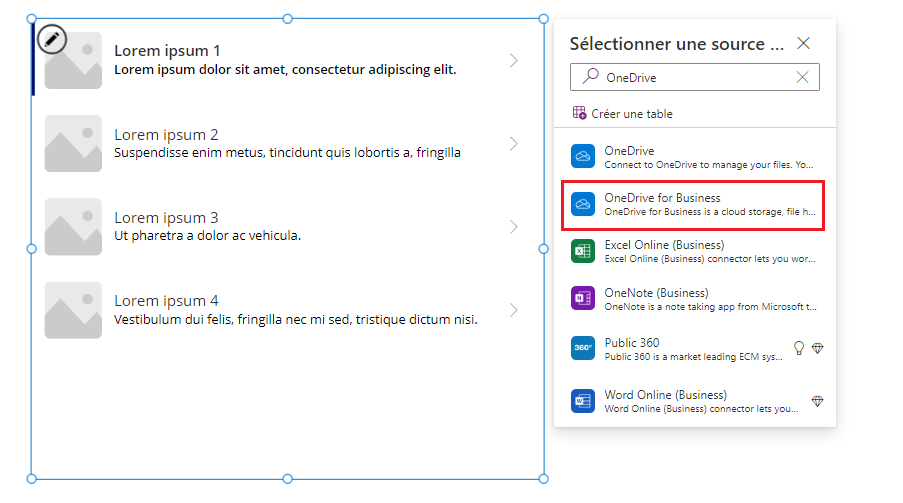
Dans le volet Sélectionner une source de données de votre galerie, tapez « OneDrive » dans le champ de recherche, puis sélectionnez OneDrive Entreprise dans la liste. Vous pouvez également développer Connecteurs et parcourir les connecteurs disponibles jusqu’à ce que vous trouviez OneDrive Entreprise.

Sous Ajouter une connexion, sélectionnez la connexion que vous souhaitez utiliser pour OneDrive Entreprise. (Celle-ci a une adresse e-mail répertoriée en dessous.)
En bas de OneDrive Entreprise, cliquez sur Connecter.
Lorsque vous êtes invité à Choisir un fichier Excel, recherchez le fichier Excel que vous avez téléchargé à l’étape 3 ou accédez-y, puis sélectionnez-le.
Sous le volet Choisir un tableau, cochez le tableau Items, puis cliquez sur Connecter.
Votre galerie est désormais connectée à votre tableau Excel nommé « Items » dans OneDrive Entreprise. Assurez-vous que la propriété Items de votre galerie est liée au tableau Items. La galerie devrait alors afficher les trois entrées du tableau.
Afficher et interagir avec des données dans une galerie
Veillez à sélectionner le contrôle de galerie que vous avez ajouté.
Dans le volet des propriétés à droite, cliquez sur le menu déroulant pour la propriété Layout. Lorsque vous survolez le contrôle sélectionné, vous voyez également un bouton Layout cliquable avec les mêmes options.
Sélectionnez la disposition Image, titre, sous-titre et corps.
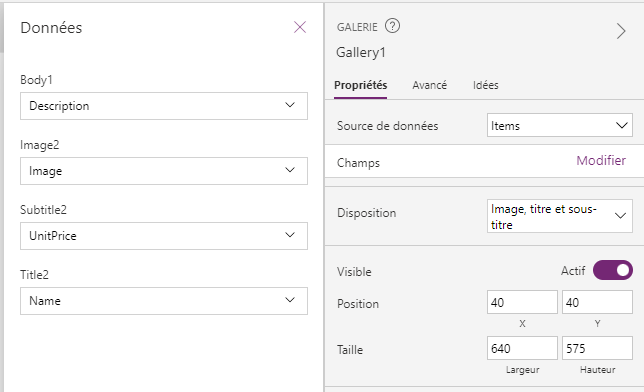
Dans le volet Propriétés à droite, cliquez sur le bouton Modifier pour la propriété Fields et définissez les champs comme suit (Notez que les contrôles sont numérotés, par exemple Corps est « Body1 » ; voir l’image ci-dessous pour référence.) :
Corps : Description
Image : Image
Sous-titre : UnitPrice
Titre : Name
Vous pouvez également survoler le contrôle sélectionné et cliquer sur le bouton Fields dans le menu de survol qui s’affiche sur le contrôle. Une fois les ajustements effectués, il vous suffit de recliquer sur le bouton Fields pour fermer l’option.

Fermez la boîte de dialogue Données.
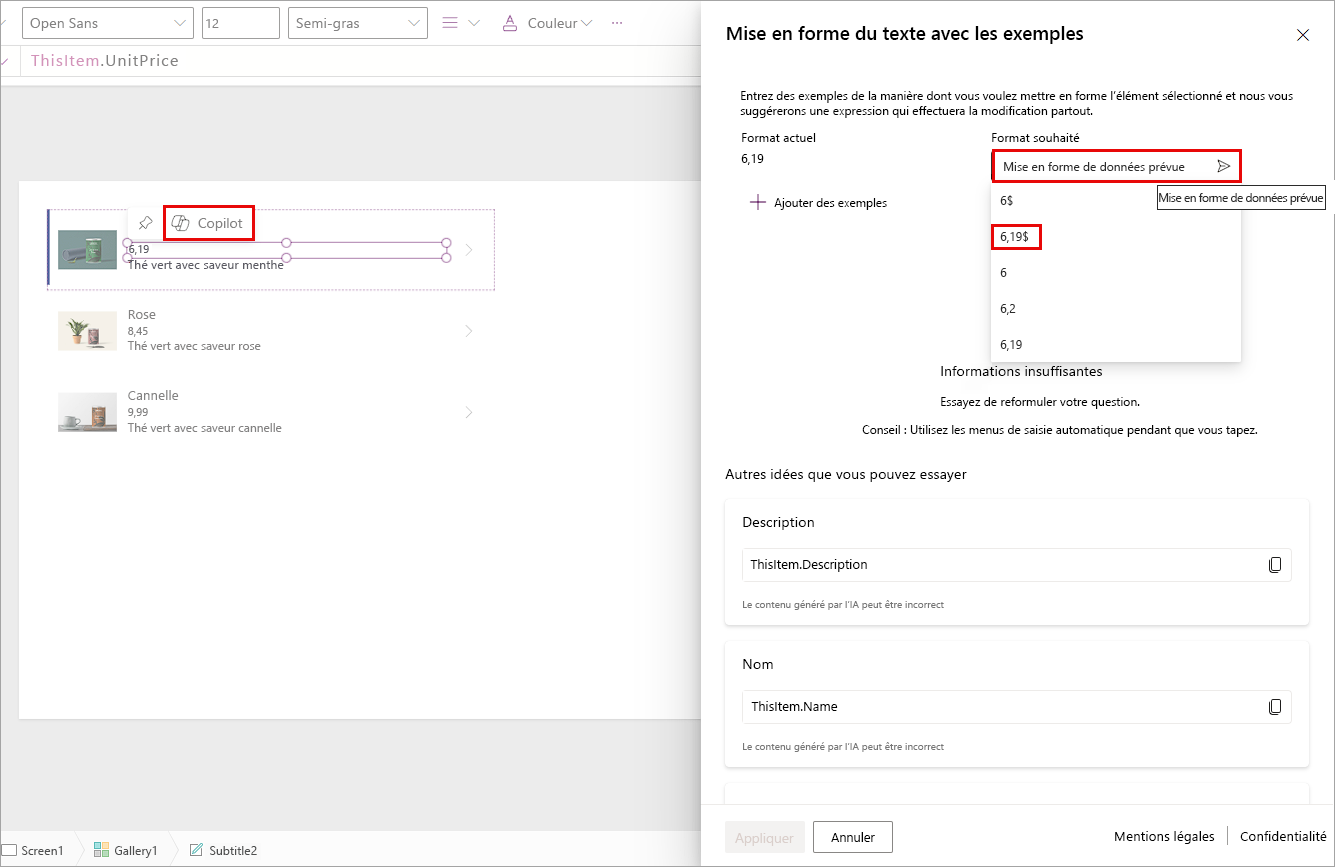
Dans la galerie, cliquez sur le prix sur la première ligne. Notez le bouton Copilot lorsque vous survolez le libellé du prix unitaire pour UnitPrice. Faisons en sorte que cela ressemble à un prix à l’aide de Copilot. Cliquez sur le bouton Copilot, puis sélectionnez Mise en forme du texte.
Dans le volet Mettre en forme le texte à l’aide d’exemples qui s’affiche sur le côté droit de votre écran, cliquez sur le champ de saisie pour Format souhaité. Certaines options de mise en forme devraient maintenant s’afficher. Recherchez/Sélectionnez l’option affichant 6,19 $.

Ensuite, une suggestion pour le champ UnitPrice s’affiche dans le volet. Copilot a écrit pour vous une formule qui transforme la valeur du prix unitaire en quelque chose qui ressemble à un prix. Copilot vous demande de sélectionner la suggestion, puis vous pouvez cliquer sur le bouton Appliquer en bas du volet.
Power Apps vous informe qu’il a mis à jour le champ UnitPrice pour vous et que les valeurs de votre galerie devraient désormais toutes ressembler à des valeurs monétaires.
Dans la galerie, cliquez sur l’image sur la première ligne.
Dans le volet des propriétés à droite, cliquez sur le menu déroulant pour la propriété Image Position.
Redéfinissez la propriété en remplaçant Fit par Fill. L’image s’agrandit alors pour remplir les dimensions du contrôle Image.
Nous avons maintenant ajouté, personnalisé et configuré des données dans votre galerie.
Déplacement de données entre des collections et des sources de données
Cliquez sur Screen1 (n’importe où en dehors de la galerie).
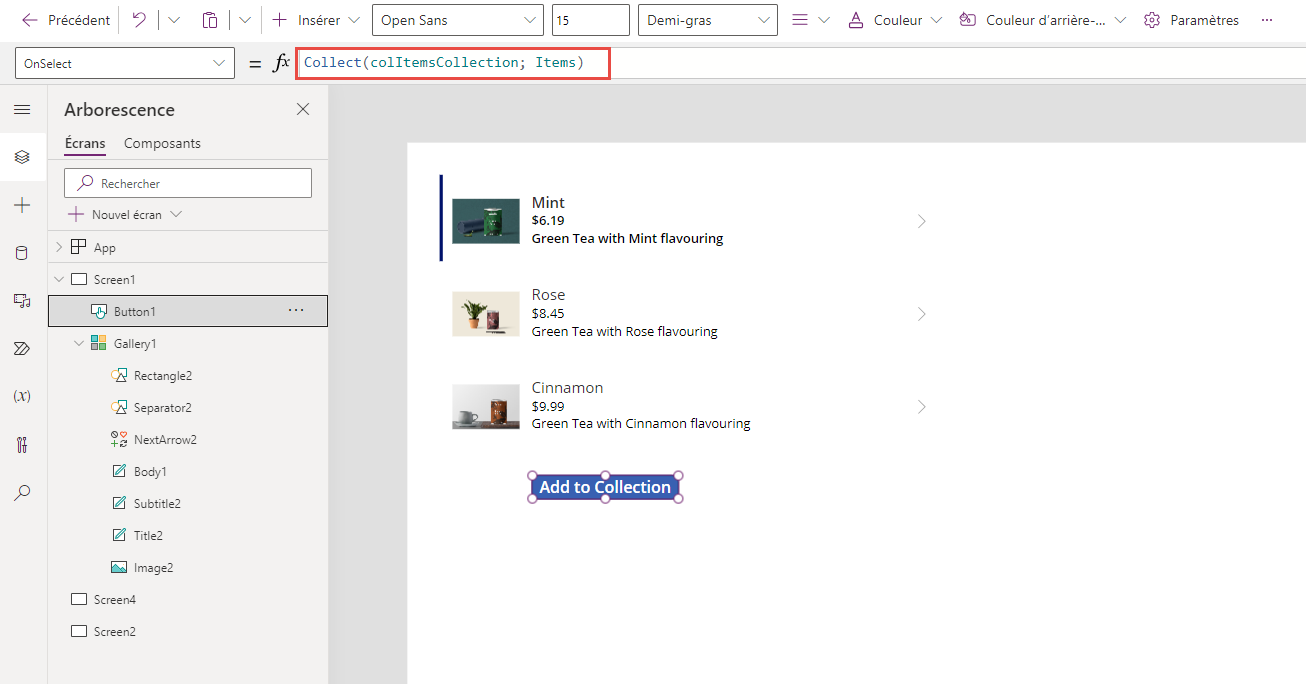
Ajoutons un bouton en cliquant sur le bouton Insérer dans le ruban de l’application. Sélectionnez Bouton, puis positionnez le nouveau contrôle Bouton sous votre galerie.
Redéfinissez la propriété Text du bouton sur Ajouter à la collection et la propriété Font size en remplaçant 15 par 12, afin que le texte s’adapte au bouton sur une seule ligne.
Cliquez sur le bouton, puis remplacez la valeur false de la propriété OnSelect par cette expression dans la barre de formule :
ClearCollect(colItemsCollection, Items)colItemsCollection : fait référence au nom de la collection.
Items : fait référence au nom de la source de données.
ClearCollect : efface tous les éléments existants, puis copie tous les enregistrements de la source de données Items dans la collection colItemsCollection.

Cliquez sur le bouton Aperçu en haut de l’éditeur Power Apps à droite (ou appuyez sur la touche F5) pour passer en mode Aperçu. Cliquez sur le bouton Ajouter à la collection et quittez le mode Aperçu. Vous pouvez également maintenir la touche Alt enfoncée et cliquer sur le bouton Ajouter à la collection.
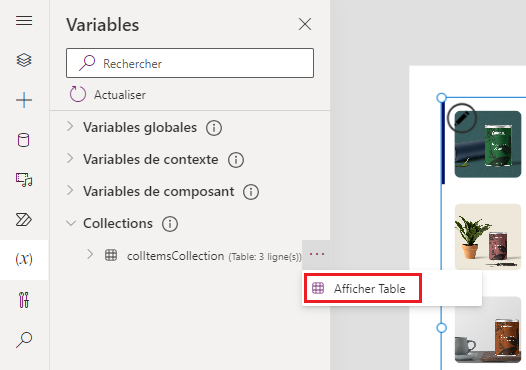
Dans le rail de gauche, cliquez sur le bouton Variables, développez l’option Collections et sélectionnez les points de suspension en regard de colItemsCollection que vous avez créé. Cliquez sur l’option Afficher la table.

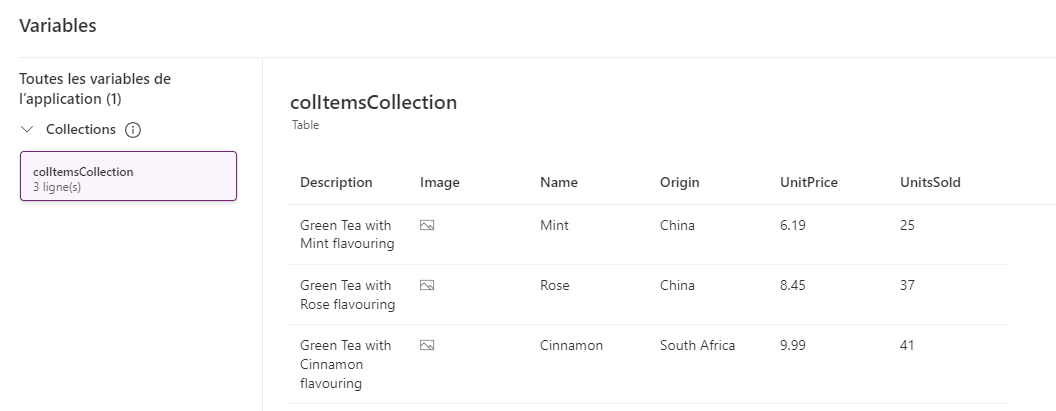
Une fenêtre contextuelle devrait s’afficher, avec la table stockée dans votre collection. Notez que les trois enregistrements de la source de données Items sont ajoutés à la collection colItemsCollection. Vous pouvez afficher toutes les collections et d’autres variables de votre application à l’aide de cette technique.

Cliquez sur Annuler pour fermer la vue contextuelle et revenir au canevas de votre application.
Explorer d’autres fonctions utilisables avec les collections
Dans l’Arborescence, cliquez sur Nouvel écran > Vide.
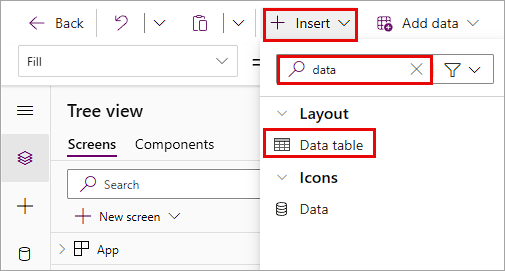
Cliquez sur le bouton Insérer, recherchez Données, puis sélectionnez Table de données. Un contrôle Table de données nous permet de visualiser rapidement des données tabulaires.

À présent, accédez au volet Propriétés à droite et sélectionnez votre tableau Items comme source de données. Vous verrez Name, UnitPrice et UnitsSold s’afficher en tant que colonnes dans le contrôle.
Dans la propriété Items du contrôle Table de données, supprimez
Itemset saisissezcolItemsCollection.Insérez un bouton en cliquant sur Insérer dans le ruban et en sélectionnant Bouton, puis positionnez votre bouton sous votre table. Ajoutez trois autres boutons de gauche à droite, sous le contrôle de la table de données sur votre écran.
Définissez le texte des quatre boutons sur Ajouter une colonne, Supprimer la colonne, Afficher la colonne, Renommer la colonne respectivement. Pour ce faire, double-cliquez simplement sur chaque bouton et saisissez le nouveau nom. Ajustez la taille de la police du bouton Renommer la colonne en le définissant sur 12, afin qu’il tienne sur une seule ligne.
Cliquez sur le bouton Ajouter une colonne et redéfinissez la propriété OnSelect sur cette expression :
Collect(colAddCollection, AddColumns(colItemsCollection, Revenue, UnitPrice * UnitsSold))Au cours de cet exercice, vous avez probablement noté l’icône Copilot dans votre barre de formule. Copilot peut vous expliquer ce qui se passe dans votre formule.
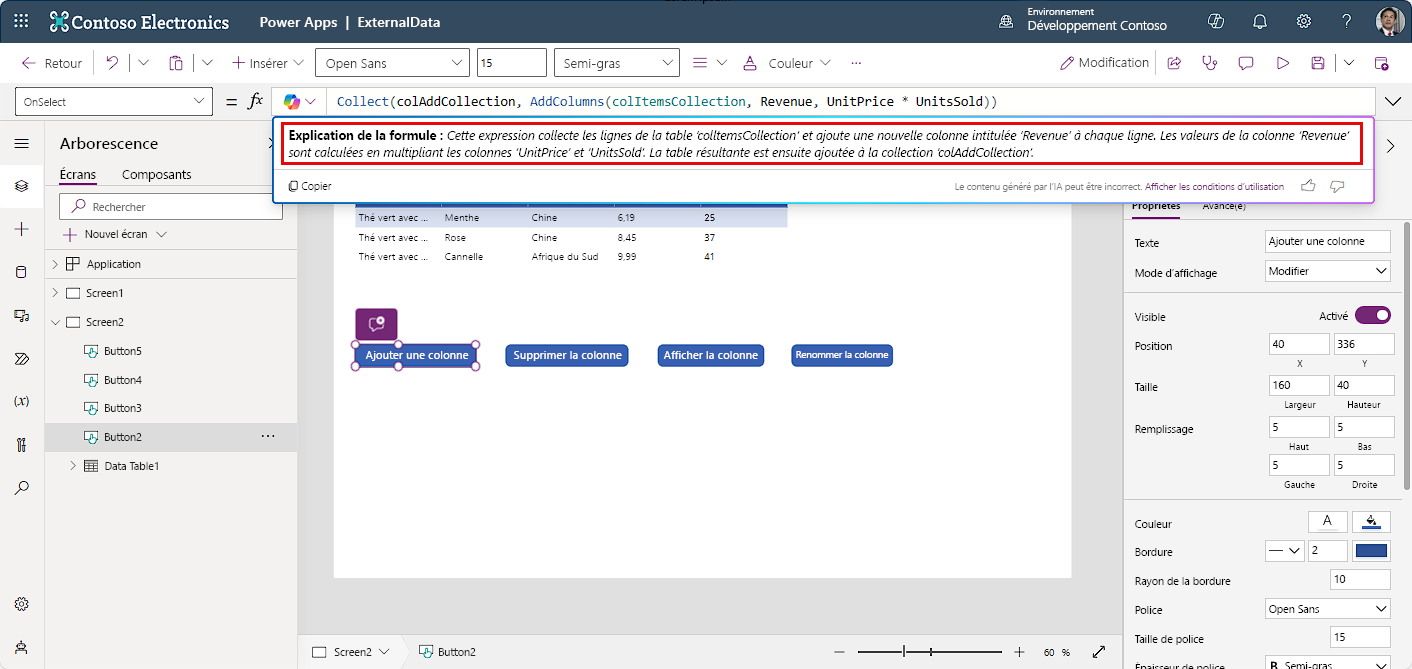
Cliquez sur l’icône Copilot dans votre barre de formule pour la propriété OnSelect de votre bouton Ajouter une colonne. Sélectionnez ensuite Expliquer cette formule.
Vous devriez maintenant voir une Explication de la formule similaire à cette image. Notez également une fonction Copy vous permettant d’ajouter des remarques à votre formule.

Notre exemple obtient cette explication de Copilot : Cette expression ajoute une nouvelle colonne nommée « Revenue » à la table « colItemsCollection » en multipliant les colonnes « UnitPrice » et « UnitsSold », puis recueille la table mise à jour dans la collection « colAddCollection ».
Vous pouvez même copier l’explication de Copilot et l’ajouter à votre formule sous forme de ligne de « remarques ». Ajoutez simplement une double barre oblique devant le code « // » qui indique à Power Apps que votre ligne n’est pas du code exécutable.
Cliquez sur le bouton Supprimer la colonne sur le canevas et redéfinissez la propriété OnSelect sur cette expression :
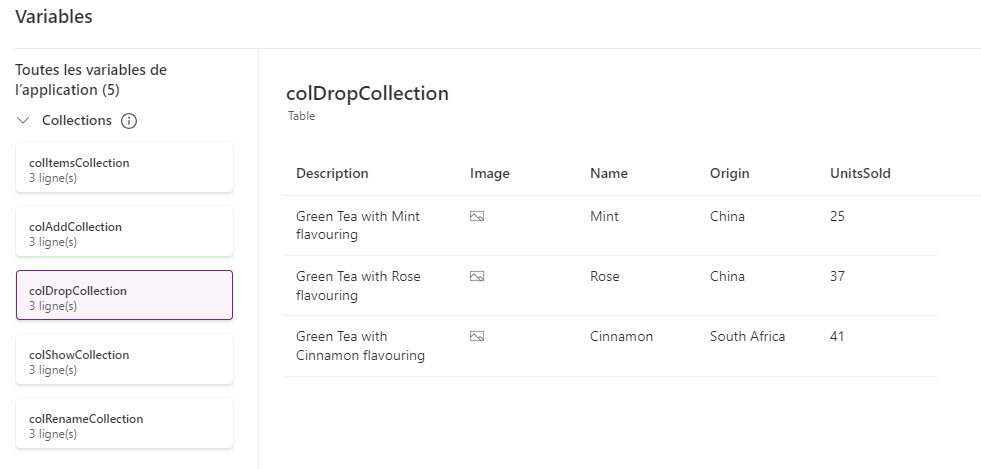
Collect(colDropCollection, DropColumns(colItemsCollection, UnitPrice))Réessayez d’utiliser l’option Copilot - Expliquer cette formule.
Cliquez sur le bouton Afficher la colonne et redéfinissez la propriété OnSelect sur cette expression :
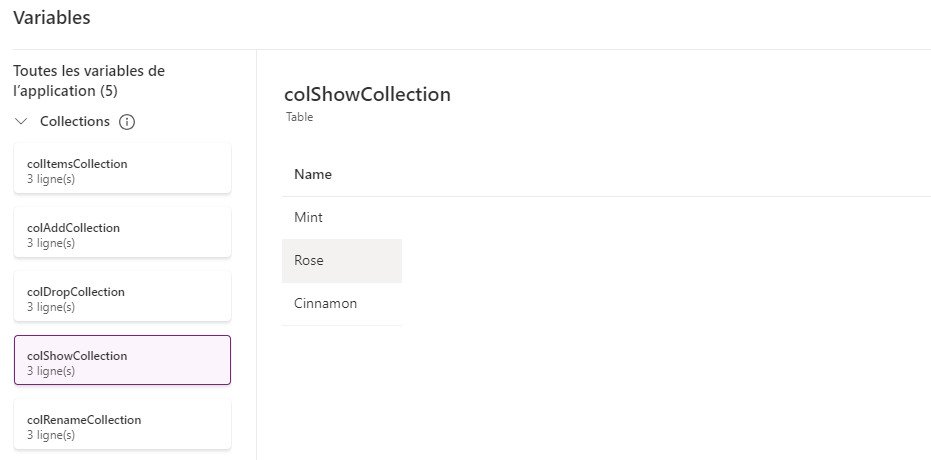
Collect(colShowCollection, ShowColumns(colItemsCollection, Name))Le fait de cliquer sur ce bouton crée une collection nommée *colShowCollection, qui inclut toutes les données de la collection colItemsCollection, et qui utilise la fonction ShowColumns pour afficher uniquement la colonne Name.
Cliquez sur le bouton Renommer la colonne et mettez à jour la propriété OnSelect en saisissant cette expression :
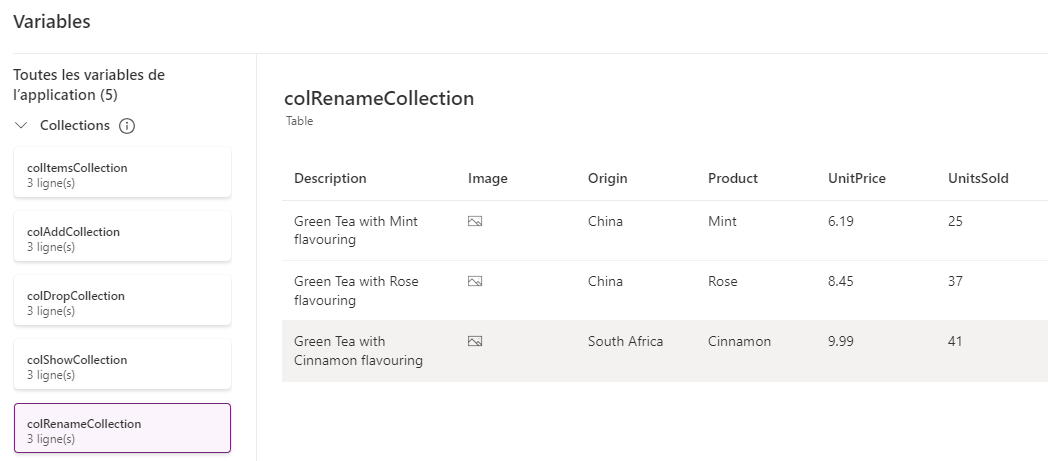
Collect(colRenameCollection, RenameColumns(colItemsCollection, Name, Product))Un clic sur ce bouton entraîne la création d’une collection nommée colRenameCollection, qui comprend toutes les données de la collection colItemsCollection et qui, à l’aide de la fonction RenameColumns, remplace la colonne Name par la colonne Product.
Cliquez sur le bouton Aperçu (ou Lecture) en haut de l’éditeur Power Apps à droite pour passer en mode Aperçu. Cliquez sur les quatre boutons. Quittez ensuite le mode Aperçu. Nous venons de créer quatre collections supplémentaires.
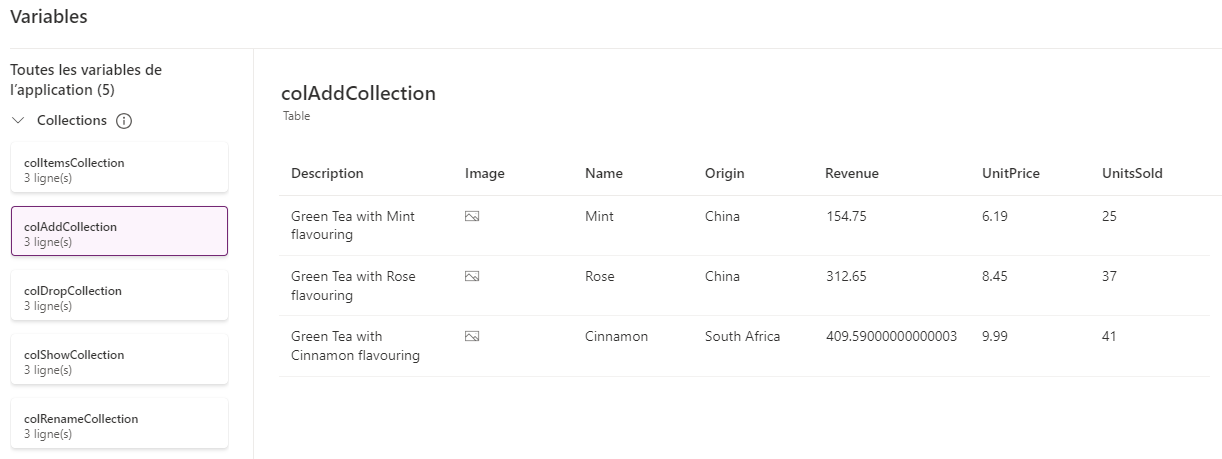
Jetons un œil aux quatre collections que nous avons créées. Cliquez sur Variables>Collections, puis sur les trois points de suspension en regard de colAddCollection et sélectionnez Afficher la table. Notez que votre fenêtre contextuelle Variables comporte un menu sur le côté gauche qui affiche les quatre collections que nous avons créées, ainsi que la collection d’origine. Vous pouvez sélectionner chacune d’entre elles pour voir l’effet sur la collection d’origine s’affichant dans notre table de données.
colAddCollection
 colDropCollection
colDropCollection colShowCollection
colShowCollection colRenameCollection
colRenameCollection
Fermez la fenêtre contextuelle Variables après l’avoir examinée. Gardez à l’esprit que les collections sont des tables de données temporaires disponibles seulement si l’application est en cours d’utilisation, et uniquement pour l’utilisateur actuel. Par conséquent, une fois que vous fermez l’application, celles-ci disparaissent.
Utiliser la fonction Patch
Revenez à Screen 1 dans votre application.
Ajoutez un contrôle Libellé de texte. (Cliquez sur le bouton Insérer, puis sélectionnez Libellé de texte.) Redéfinissez le nom de la propriété Text sur Product Name. Pour ce faire, double-cliquez sur le libellé et tapez directement dans le contrôle. Positionnez ensuite le libellé en regard de la galerie.
Conseil
Une technique simple pour copier-coller rapidement un contrôle consiste à sélectionner le contrôle, maintenir la touche Ctrl enfoncée et appuyer sur C, puis (tout en maintenant la touche Ctrl enfoncée) appuyer sur V. Votre élément est alors collé légèrement en dessous et à droite du contrôle que vous venez de copier.
Une fois le libellé sélectionné, copiez-le et nommez la propriété Text du libellé copié Nouvelle description.
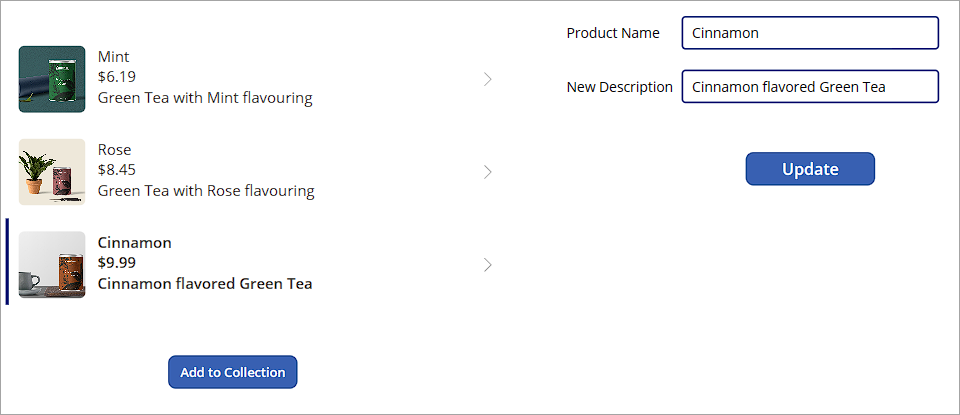
Recliquez sur le bouton Insérer pour insérer un contrôle Saisie de texte. Effacez la propriété par défaut et laissez-la vide. Ensuite, copiez ce contrôle et positionnez les deux contrôles Saisie de texte en regard des libellés que vous avez créés aux étapes ci-dessus. (Si vous devez examiner l’emplacement des contrôles, vous pouvez faire défiler vers le bas jusqu’à l’image en bas de cette unité.)
Insérez ensuite un contrôle Bouton et positionnez-le sous vos libellés. Définissez la propriété Text sur Mettre à jour.
Sélectionnez le contrôle Saisie de texte à droite du libellé Nom du produit.
Dans la barre de formule, assurez-vous que la propriété Default est sélectionnée, puis modifiez l’expression comme suit (Gardez à l’esprit que votre contrôle de galerie peut avoir un nom différent de Gallery1 ; modifiez la formule en conséquence.) :
Gallery1.Selected.NameCe libellé affiche désormais le Nom de l’enregistrement sélectionné dans la galerie. Vous pouvez tester cela en mettant l’application en mode Aperçu (ou en maintenant la touche Alt enfoncée) et en sélectionnant différents éléments de la galerie. Notez que le Nom du produit qui s’affiche change lorsque vous sélectionnez différents éléments de la galerie.
Répétez ce processus pour le contrôle Saisie de texte à droite du libellé Nouvelle description. Définissez la propriété Default sur la formule suivante :
Gallery1.Selected.DescriptionUne autre chose à noter est la barre verticale sombre qui s’affiche sur le côté gauche de l’élément de galerie sélectionné.
Cliquez sur le bouton Mettre à jour.
Redéfinissez la propriété OnSelect du bouton sur l’expression suivante :
Patch(Items,LookUp(Items, Name = TextInput1.Text), { Description: TextInput1_1.Text })Remarque
Vos contrôles Saisie de texte peuvent avoir des noms différents de cet exemple. Ajustez votre formule en conséquence.
Récapitulons ce que nous avons réalisé. Nous avons créé un moyen simple de mettre à jour la description de notre produit sélectionné.
Patch : permet de modifier ou créer un enregistrement dans votre source de données ; dans le cas présent, nous modifions un enregistrement.
LookUp : recherche l’enregistrement spécifique que nous souhaitons modifier à l’aide du nom de notre produit ; LookUp renvoie le premier enregistrement qui correspond à notre condition : Name = TextInput1.Text.
Une fois que Power Apps trouve l’enregistrement correspondant (au moyen de la fonction LookUp), la Description de l’élément est mise à jour dans la source de données selon ce que vous avez saisi dans le contrôle Saisie de texte nommé Nouvelle description.
Testez cela en prévisualisant votre application. Sélectionnez l’élément Cannelle dans la galerie, remplacez la description actuelle par « Thé vert aromatisé à la cannelle », puis cliquez sur Mettre à jour. Quelques instants après, la description dans la galerie est remplacée par la description mise à jour.

Félicitations ! Vous avez découvert une technique simple permettant de mettre à jour votre source de données au moyen de la fonction Patch et comment utiliser/modifier vos données dans l’application à l’aide de collections.