Pratiquer l’utilisation de conditions
Mettons à jour votre affichage pour mettre en exergue les options qui sont presque toutes vendues et présenter les étiquettes de bouton appropriées pour réserver un voyage. Si la classe des sièges propose une option de réservation « anticipée », vous allez définir l’étiquette du bouton en conséquence. Si la réservation anticipée n’est pas disponible, vous allez inviter l’utilisateur à effectuer sa réservation maintenant. Si le nombre de sièges disponibles est inférieur à 10, vous allez afficher un message indiquant que les places sont presque toutes vendues.
Ajouter du code pour mettre à jour l’affichage
Dans Visual Studio Code, ouvrez index.html.
Sur la ligne après la ligne en commentaire qui indique « More to come », ajoutez le code HTML suivant :
<!-- More to come --> <button v-if="productClass.earlyBird" class="button">Book early bird!</button> <button v-else class="button">Book now!</button> <div v-show="productClass.seatsAvailable < 10">Almost sold out!</div>Enregistrez vos modifications.
Tester l’affichage
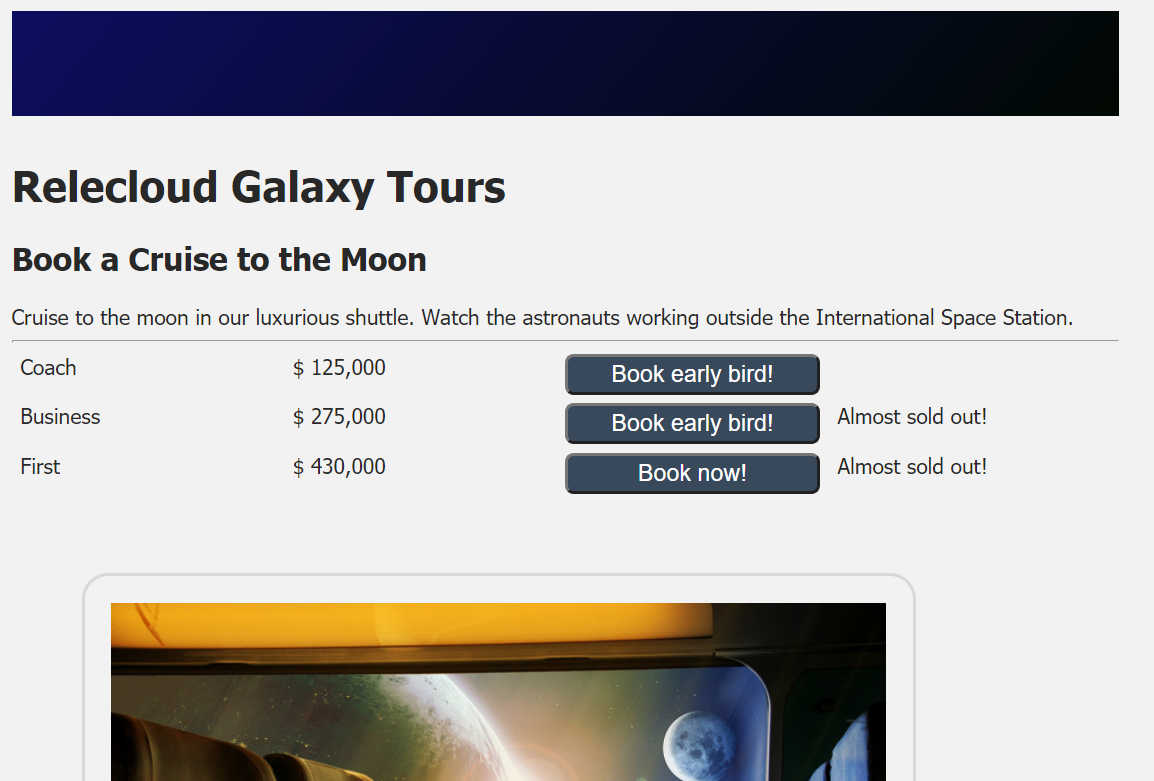
Revenez dans le navigateur. L’affichage doit à présent être mis à jour. Dans le cas contraire, actualisez la page. Elle doit maintenant ressembler à la capture d’écran suivante :