Pratiquer l’affichage de listes
Avant de décider de réserver une croisière, les utilisateurs ont besoin de connaître les options disponibles et leur prix. Affichons ces options.
Cloner le dépôt de démarrage et explorer le code
Vous avez reçu un dépôt de démarrage pour ce module.
Clonez ce dépôt de démarrage et ouvrez le dossier dans Visual Studio Code en exécutant le code suivant :
git clone https://github.com/MicrosoftDocs/mslearn-vue-dynamic-render/ cd mslearn-vue-dynamic-render/start code .Ouvrez le fichier index.js. Remarquez le tableau de
productClasses. ChaqueproductClassa des propriétésname,price,seatsAvailableetearlyBird.
Afficher la liste des options et des prix
Mettons à jour le code HTML pour afficher la liste des options et leur prix.
Ouvrez le fichier index.html .
Sur la ligne après le commentaire « TODO: Add code to display classes », ajoutez le code HTML suivant :
<div v-for="(productClass, index) in productClasses" :key="index" class="row"> <div class="column"> {{ productClass.name }} </div> <div class="column"> $ {{ productClass.price.toLocaleString('en-US') }} </div> <!-- More to come --> </div>
Explorer le code
Dans le code précédent, la directive v-for crée un élément div pour chaque élément productClass. Le code génère aussi un index pour chaque élément, que vous utilisez comme :key pour l’affichage. Enfin, vous pouvez voir que le code affiche les valeurs name et price pour chaque élément productClass.
Notes
Notez l'appel à toLocaleString . Étant donné que vous travaillez à l’intérieur des doubles accolades ({{ }}), vous pouvez appeler tout code JavaScript valide. De plus, même si la chaîne des paramètres régionaux est actuellement définie sur en-US, vous pouvez la mettre à jour pour refléter votre région précise.
Ouvrir la page dans Live Server
L’extension Live Server pour Visual Studio Code crée un serveur web de développement qui actualise automatiquement la page quand des modifications sont détectées. Après avoir installé l’extension, vous pouvez l’utiliser pour héberger votre page.
Enregistrez tous les fichiers.
Dans Visual Studio Code, ouvrez la palette de commandes en sélectionnant Ctrl+Maj+P (ou Cmd+Maj+P sur un Mac).
Entrez Live Server : Ouvrir avec Live Server.
Un message situé en bas à droite confirme que votre page est maintenant hébergée sur
http://localhost:5500.Ouvrez un navigateur et accédez à
http://localhost:5500.
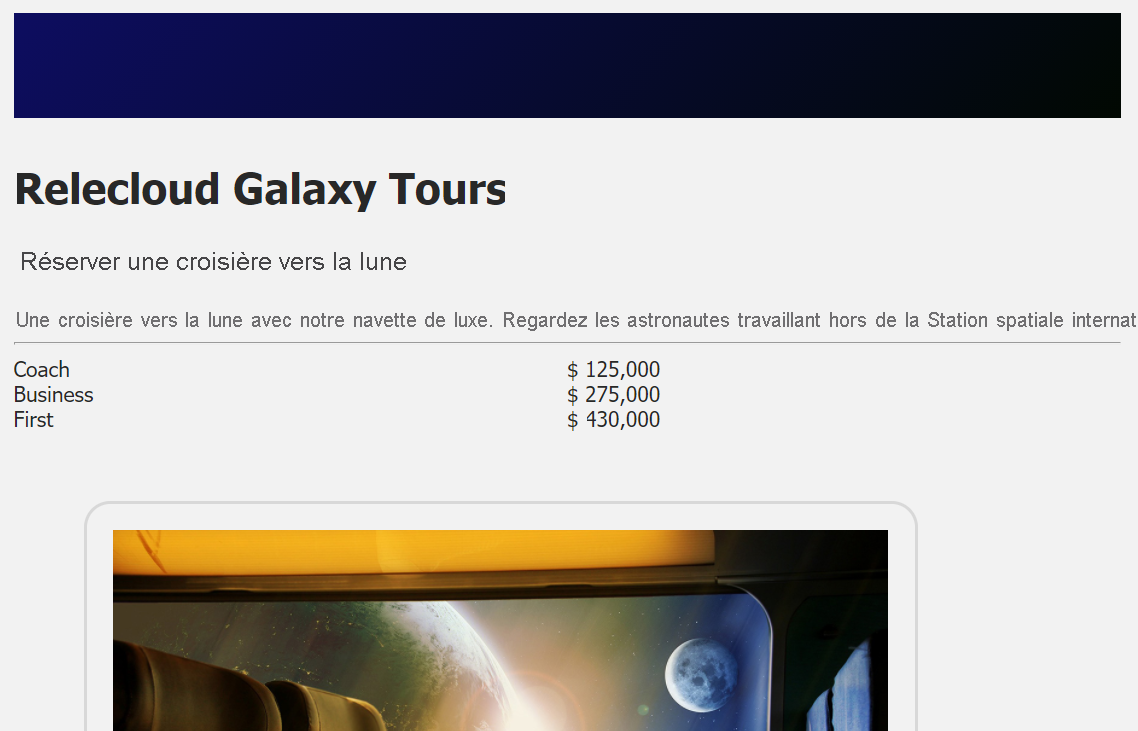
Vous devez maintenant voir la page que vous avez créée.