Créer une application en utilisant Vue CLI
Nous voulons créer une application pour permettre à quelqu’un de réserver un voyage sur la lune pour notre société fictive Relecloud. Nous allons utiliser Vue CLI pour commencer notre application.
Installer Vue CLI
Vue CLI est disponible via npm, l’outil d’empaquetage utilisé par Node.js. L’outil npm est installé automatiquement quand vous installez Node.js. Pour vérifier que npm et Node.js sont installés sur votre système, ouvrez une fenêtre de commande ou de terminal, et exécutez les commandes suivantes :
node -v
npm -v
Important
Vue CLI est généralement installé globalement via npm, ce qui nécessite des autorisations élevées si vous avez installé Node.js directement. L’utilisation de Node Version Manager (nvm) vous permet d’effectuer l’installation en tant qu’utilisateur standard. Vous pouvez installer nvm sur Linux, sur le Sous-système Windows pour Linux (WSL) ou sur macOS, ou installer nvm-windows sur Windows.
Pour installer Vue CLI, ouvrez une fenêtre de commande ou de terminal, et exécutez la commande suivante :
npm install -g @vue/cli
L’installation de Vue CLI sur votre système prend quelques minutes.
Commencer une application
La méthode la plus rapide pour commencer une application Vue est d’utiliser Vue CLI. Nous allons maintenant créer une application de démarrage en utilisant Vue CLI.
Dans une fenêtre de commande ou de terminal, accédez à un dossier où vous voulez stocker votre application.
Créez une application Vue en exécutant la commande suivante :
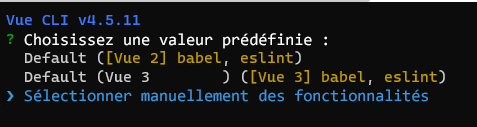
vue create relecloudQuand vous y êtes invité, utilisez les touches de direction pour accéder à Manually select features (Sélectionner manuellement les fonctionnalités), puis sélectionnez la touche Entrée.

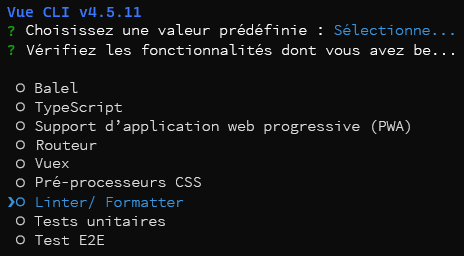
Quand les fonctionnalités nécessaires à votre projet vous sont demandées, utilisez les touches de direction pour accéder à Babel, puis sélectionnez la barre d’espace pour le désactiver. Utilisez ensuite les touches de direction pour accéder à Linter / Formatter, puis sélectionnez la barre d’espace pour le désactiver.

Sélectionnez la touche Entrée pour confirmer le choix de la fonctionnalité.
Notes
Pour les projets de production, vous pouvez décider d’ajouter des fonctionnalités supplémentaires. Ces fonctionnalités ne sont pas traitées dans ce module.
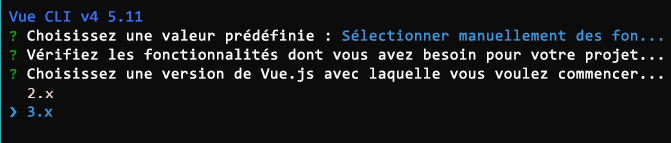
Quand vous êtes invité à choisir une version de Vue.js, utilisez les touches de direction pour accéder à 3.x, puis sélectionnez la touche Entrée.

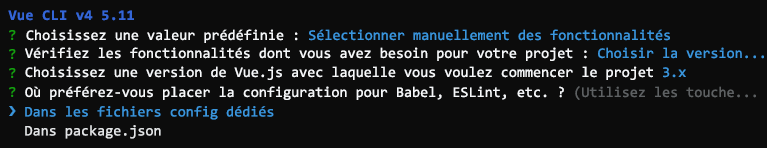
Quand vous êtes invité à choisir l’emplacement où vous voulez placer les fichiers de configuration, laissez la valeur par défaut In dedicated config files (Dans des fichiers de configuration dédiés), puis sélectionnez la touche Entrée.

Quand vous êtes invité à enregistrer ces informations comme présélection, sélectionnez la touche Entrée pour accepter la valeur par défaut, No (Non).
Votre projet va maintenant être créé et les bibliothèques nécessaires vont être installées. Le processus prend un certain temps.
Explorer le code
Explorons le code que Vue CLI a créé.
Une fois l’installation terminée, accédez au répertoire relecloud et ouvrez-le dans Visual Studio Code en exécutant les commandes suivantes :
cd relecloud code .Dans Visual Studio Code, ouvrez le fichier package.json.
vueest listé comme dépendance et@vue/cli-serviceest listé commedevDependency.Notes
La partie
@vue/cli-serviceest responsable de la création de votre application et de l’exécution du serveur de développement.Notez les deux scripts :
- Le script
servedémarre le serveur de développement. - Le script
buildcrée le code JavaScript, HTML ou CSS quand vous êtes prêt à publier votre projet.
- Le script
Ouvrez public/index.html, qui va héberger l’application Vue.
Ouvrez src/main.js et remarquez le code qui importe
Appdepuis App.vue.Ouvrez src/App. vue, qui contient le composant principal que nous allons explorer dans l’unité suivante.
Notes
Visual Studio Code peut vous inviter à installer une extension suggérée. Nous allons installer l’extension dans un module ultérieur.
Notez le dossier src/components, où tous les composants vont être stockés.
Lancer le serveur de développement
Démarrons le serveur de développement et regardons la page par défaut.
Ouvrez une fenêtre de terminal dans Visual Studio Code en sélectionnant Terminal>Nouveau terminal.
Dans le terminal intégré, exécutez la commande suivante pour démarrer le serveur de développement :
npm run serveOuvrez votre navigateur et accédez à
http://localhost:8080.L’application Vue par défaut apparaît.

Félicitations ! Vous avez maintenant créé une application Vue en utilisant Vue CLI.