Exercice – Utiliser le suivi du regard
Dans cet exercice, vous allez découvrir comment activer le suivi du regard pour HoloLens 2 et comment ajouter le suivi du regard à des objets pour déclencher des actions quand l’utilisateur regarde ces objets.
Vérifier que la fonctionnalité d’entrée par pointage du regard est activée
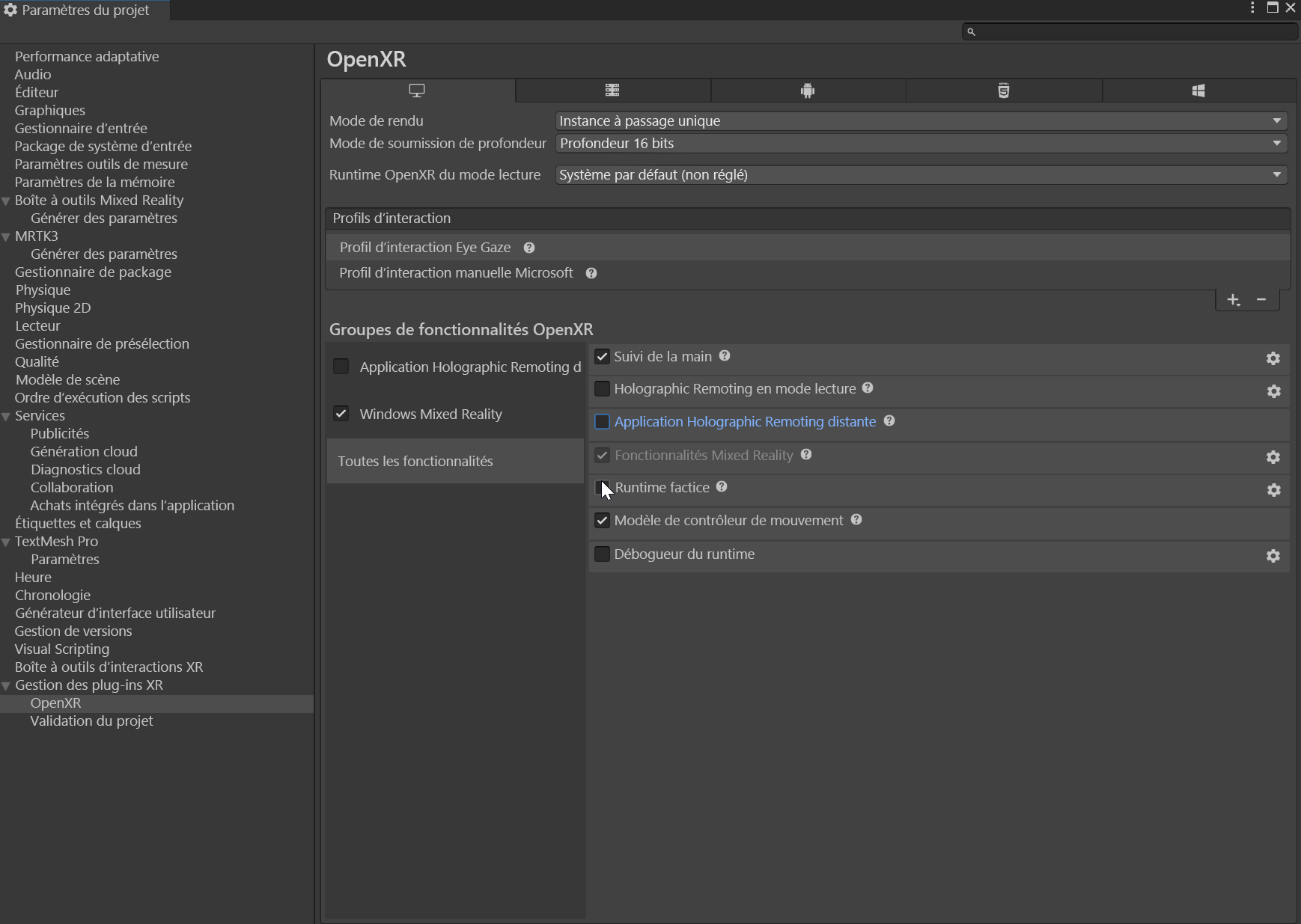
Dans le menu Unity, sélectionnez Modifier>Paramètres du projet. Développez XR Plugin-in Management (Gestion des plug-ins XR), puis sélectionnez OpenXR et vérifiez que le profil Eye Gaze Interaction Profile (Profil d’interaction de suivi du regard) a été ajouté aux profils d’interaction.
Activer le suivi du regard simulé pour l’éditeur Unity
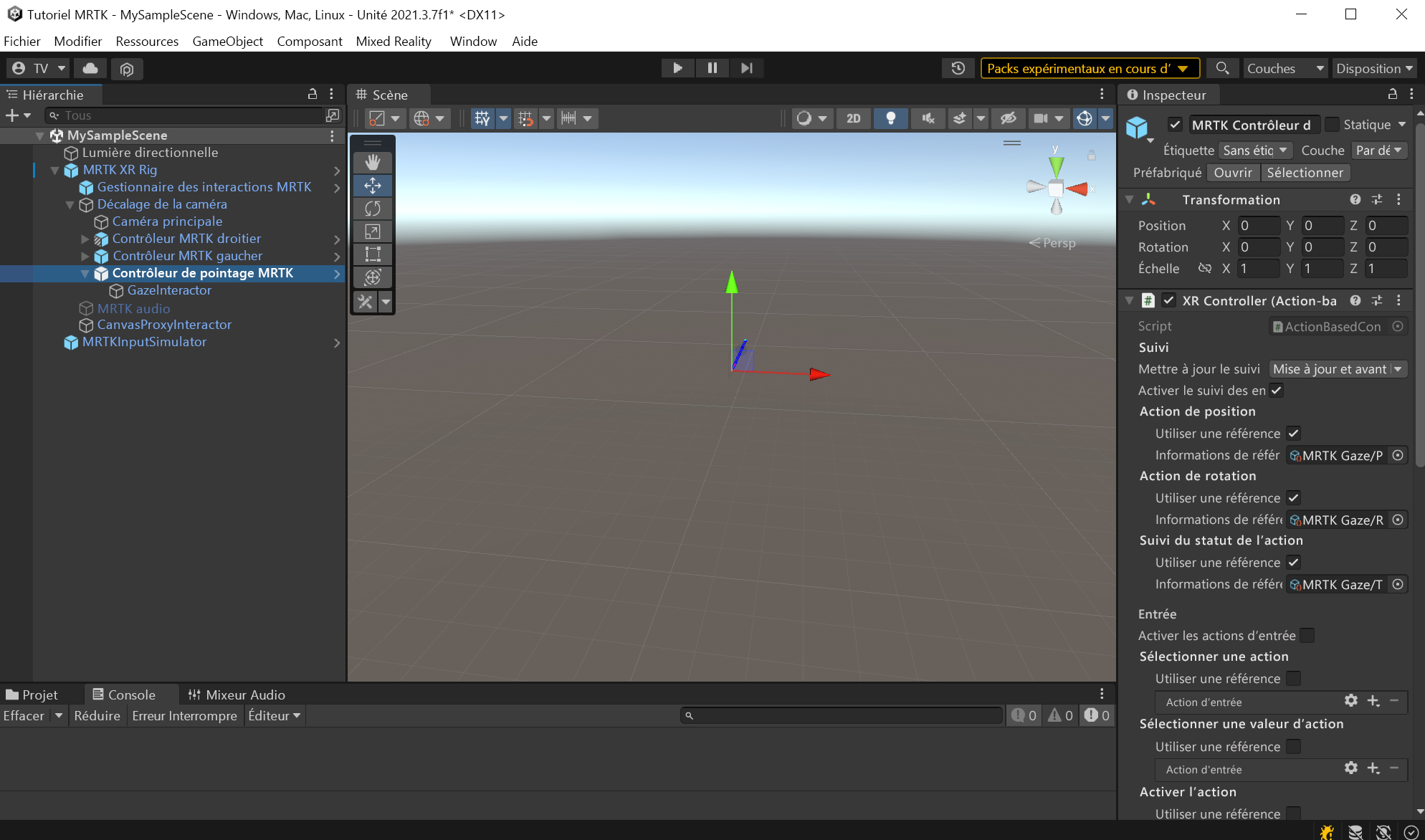
À partir du module précédent, vous devez déjà disposer du MRTK XR Rig dans votre scène. L’entrée du pointage du regard étant incluse dans ce préfabriqué, vous n’avez pas besoin d’ajouter de composants supplémentaires.
Ajouter le suivi du regard à des objets
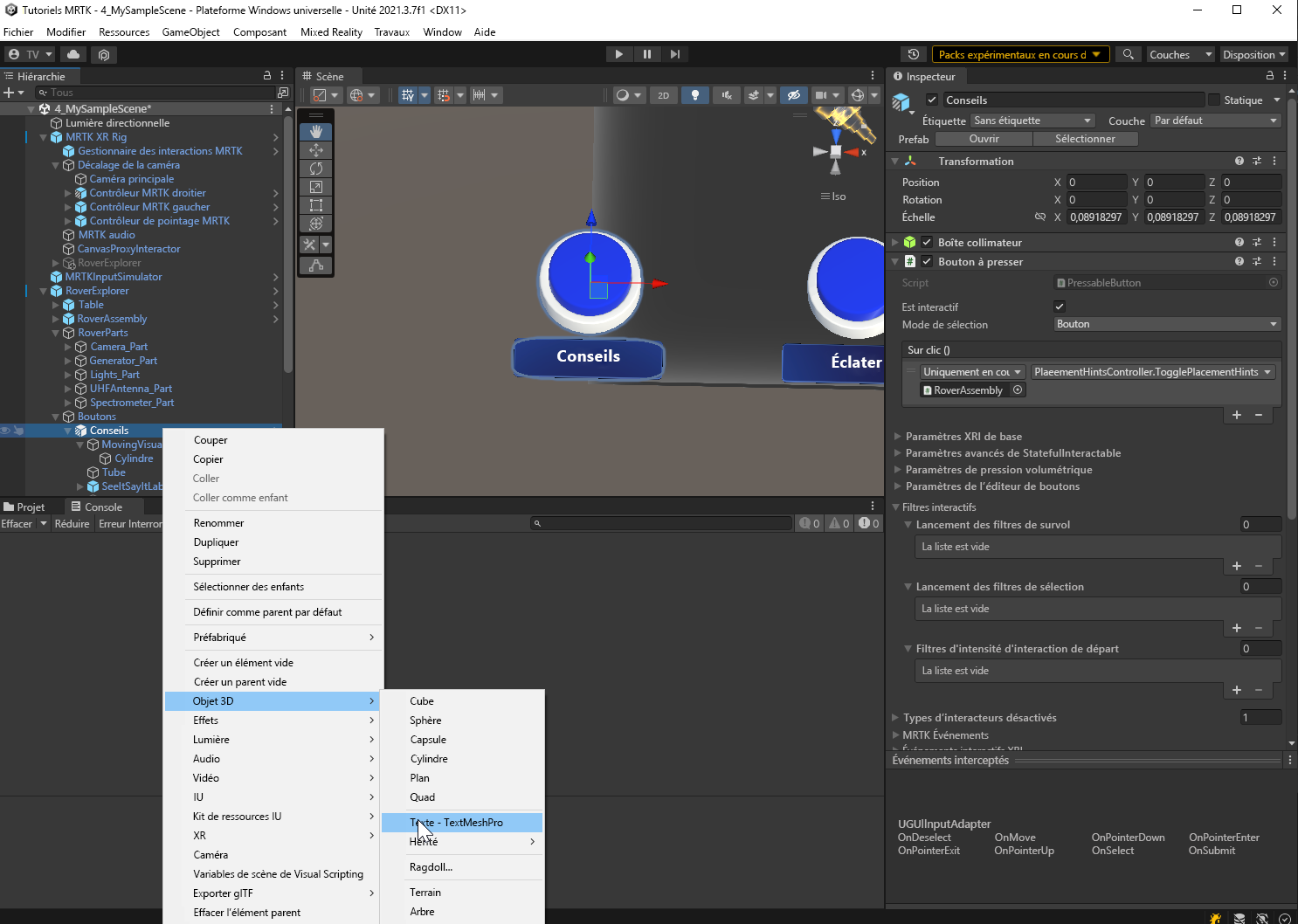
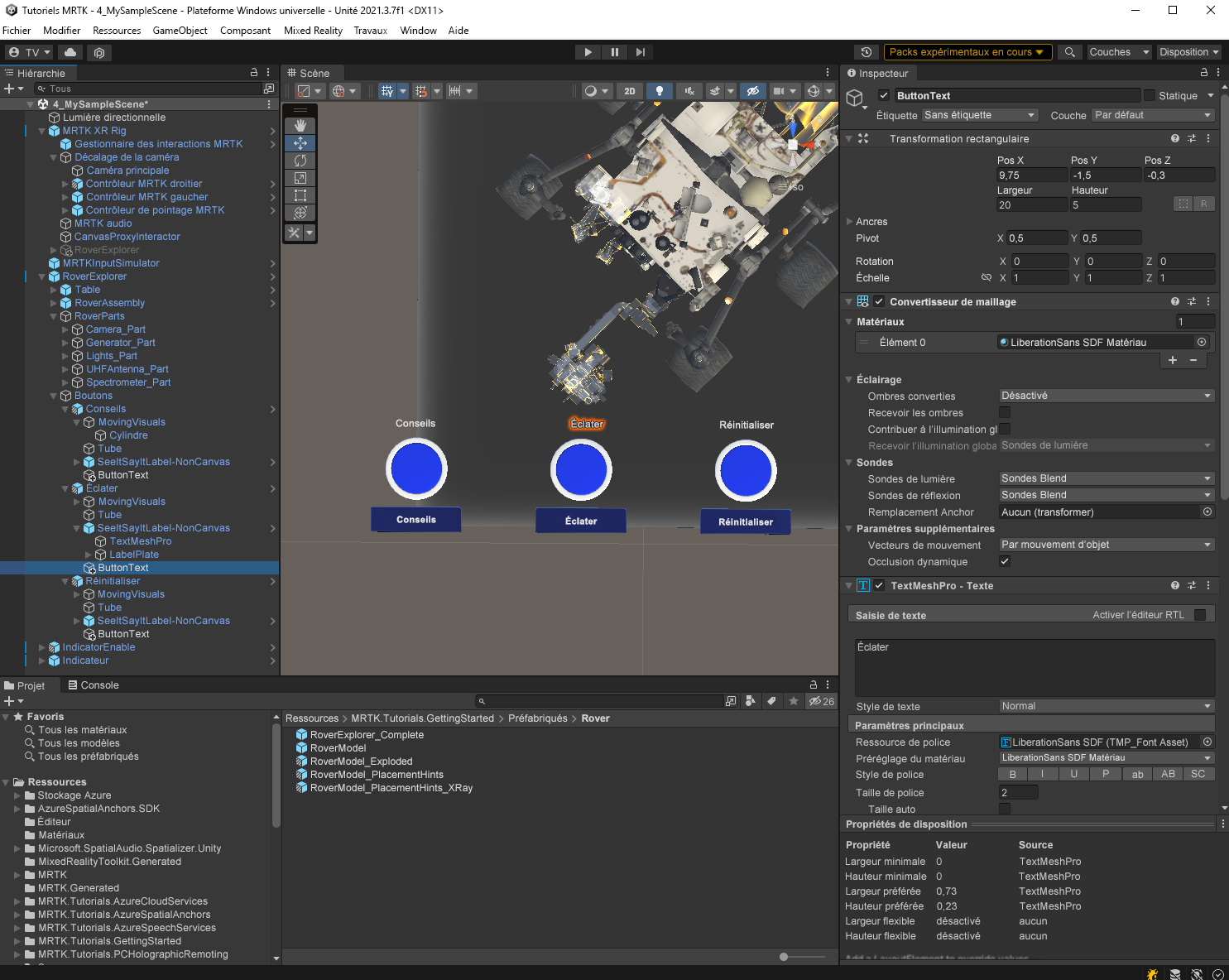
Dans la fenêtre Hiérarchie, développez RoverExplorer, Boutons et Conseils. Cliquez avec le bouton droit sur l’objet de jeu Hints (Conseils), puis sélectionnez 3D Object (Objet 3D)>Text - TextMeshPro (Texte – TextMeshPro). Renommez l’objet de jeu nouvellement créé en ButtonText.
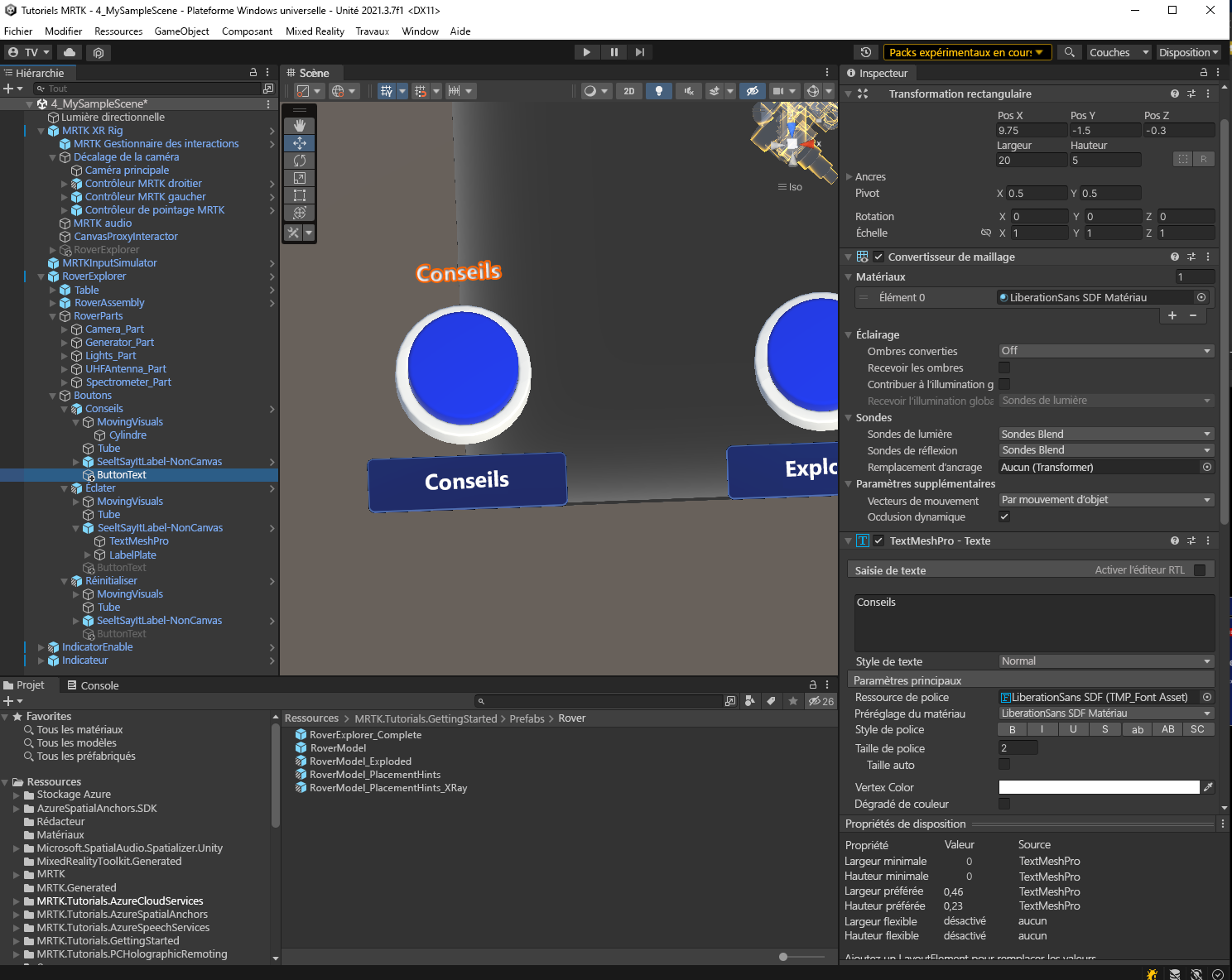
Dans la fenêtre Hiérarchie, sélectionnez RoverExplorer, Boutons, Conseils et ButtonText. Changez son Text Input (Entrée de texte) en Hints (Conseils), Font Size (Taille de police) en 2, Pos X en 9,75, Pos Y en -1,50 et Pos Z en -0,3.
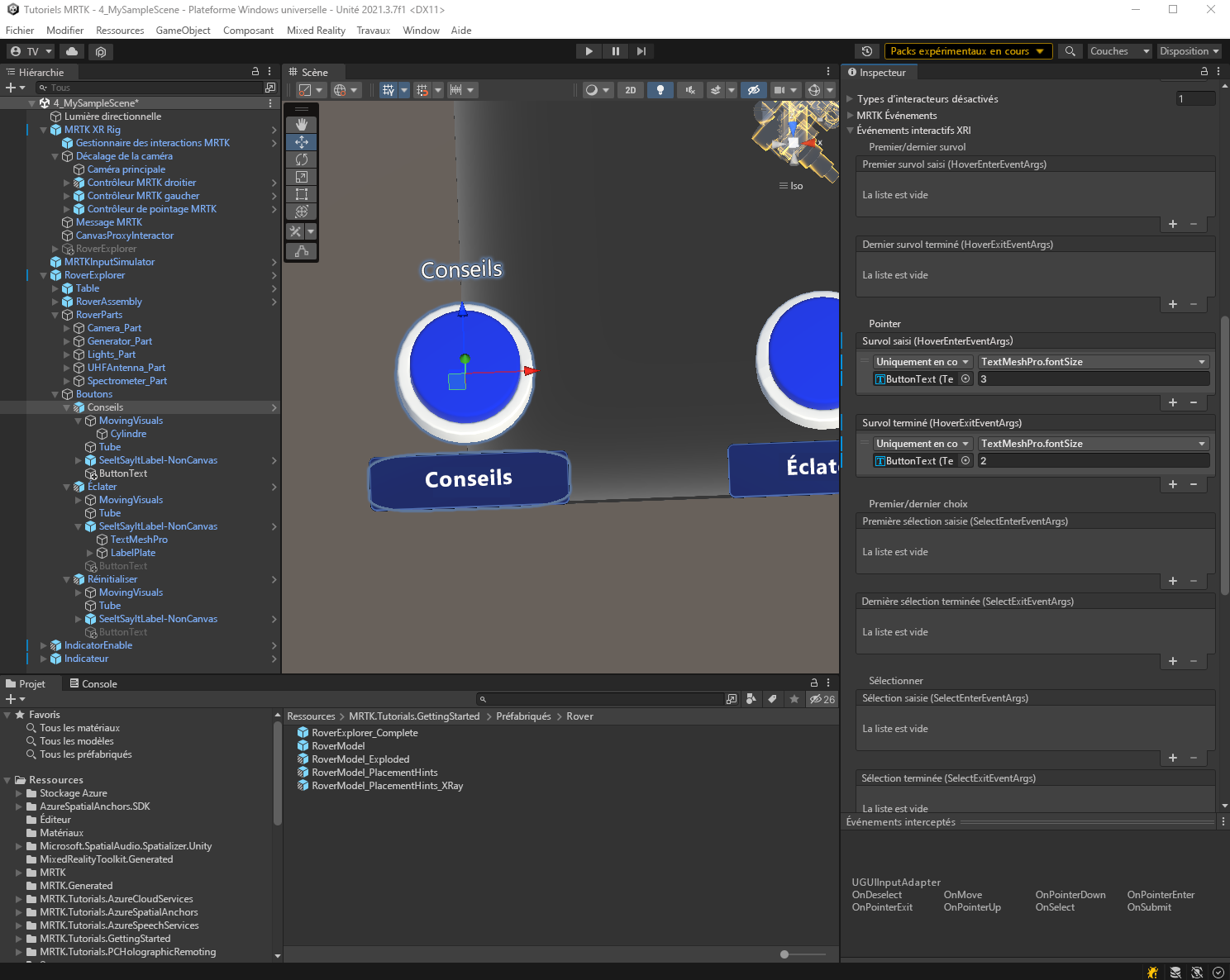
Dans la fenêtre Hiérarchie, développez RoverExplorer, Boutons, Conseils et ButtonText. Ensuite, dans la fenêtre Hierarchy (Hiérarchie), sélectionnez l’objet de bouton Hints (Conseils), puis configurez le composant PressableButton comme suit :
Sous XRI Interactable Events (Événements avec interaction XRI), dans la section Hover Entered (Entrée du pointeur) :
- Sélectionnez la petite icône + pour ajouter un autre événement.
- Affectez l’objet ButtonText du bouton Hints (Conseils) au champ None (Object) (Aucun (Objet)).
- Dans la liste déroulante No Function (Pas de fonction), sélectionnez TextMeshPro>float fontSize (fontSize en virgule flottante) pour mettre à jour la valeur de cette propriété quand l’événement est déclenché.
- Définissez l’argument sur 3 pour augmenter la taille de police actuelle à 3.
Dans la section Hover Exited (Sortie du pointeur) :
- Sélectionnez la petite icône + pour ajouter un autre événement.
- Affectez l’objet ButtonText du bouton Hints (Conseils) au champ None (Object) (Aucun (Objet)).
- Dans la liste déroulante No Function (Pas de fonction), sélectionnez TextMeshPro>float fontSize (fontSize en virgule flottante) pour mettre à jour la valeur de cette propriété quand l’événement est déclenché.
- Définissez l’argument sur 2 pour rétablir la taille de la police à 2.
Répétez les étapes précédentes pour les objets de boutonsExplode (Éclater) et Reset (Réinitialiser) afin de configurer le suivi du regard pour ces boutons restants. Si vous passez maintenant en mode Jeu, puis que vous appuyez en le maintenant enfoncé le bouton droit de la souris tout en la déplaçant jusqu’à ce que le regard atteigne un des boutons, vous allez voir que la taille de police du texte augmente, puis revient à sa taille d’origine dès que vous regardez ailleurs.