Exercice : créer une application canevas à l’aide de Copilot
Dans cet exercice, vous allez créer une application canevas Power Apps permettant de soumettre des idées dignes d’intérêt relatives aux réseaux sociaux au département marketing à l’aide de Copilot.
Condition préalable : vous devez disposer d’un environnement hors production avec une base de données Dataverse installée.
Tâche : créer une application canevas avec Copilot
Dans cette tâche, vous allez décrire ce que l’application fait à Copilot, puis Copilot crée le projet d’application pour vous.
Remarque
Cet exercice comprend les étapes permettant à Copilot de créer une application avec vous. Gardez à l’esprit qu’à mesure que Copilot mûrit, vos résultats peuvent être similaires, mais pas exactement les mêmes. Les résultats d’invite peuvent varier. Veuillez essayer d’autres invites pour obtenir les résultats souhaités. Certaines fonctionnalités du produit peuvent avoir été déplacées vers différents emplacements et les comportements peuvent avoir changé en raison de l’évolution continue du produit. Veuillez faire preuve de bon sens dans de tels cas. Cet exercice vous montre les concepts généraux à suivre lorsque vous créez vos propres applications avec un copilote.
Accédez à Microsoft Power Apps et veillez à sélectionner l’environnement adéquat.
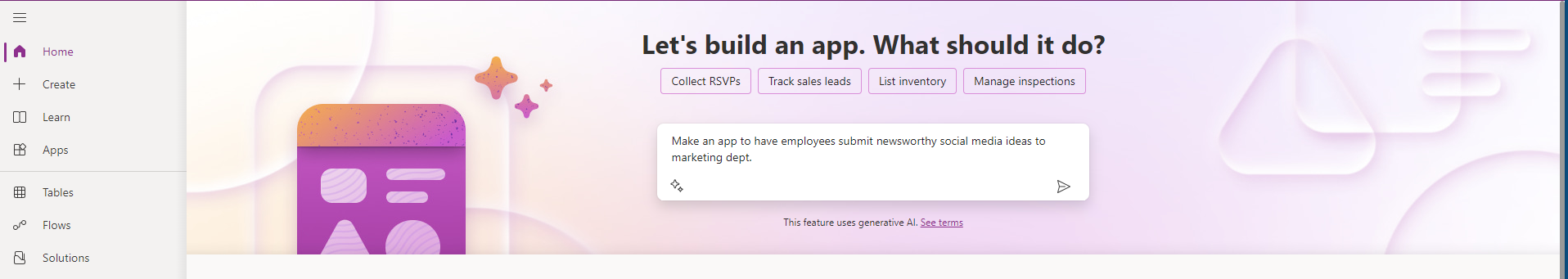
Cliquez sur Accueil en haut de l’écran à gauche.
Recherchez le titre Créons une application.
Saisissez le texte suivant dans la zone de texte, puis cliquez sur le bouton Envoyer :
Créez une application afin que les collaborateurs soumettent des idées dignes d’intérêt relatives aux réseaux sociaux au département marketing.
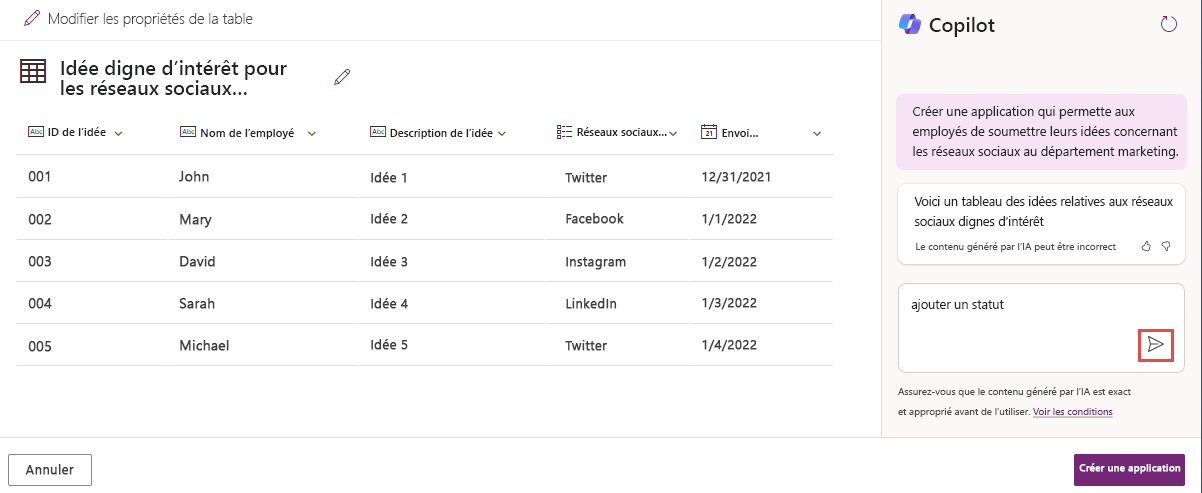
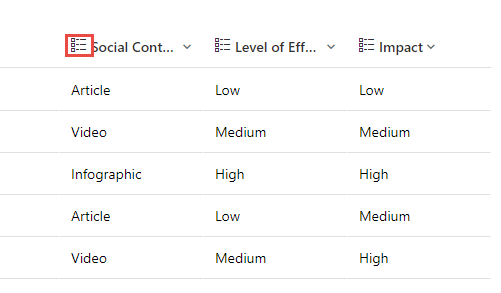
Le copilote vous montre un aperçu des tables et de la relation qu’il va créer, y compris des exemples de données pertinentes. Examinez les tables et vérifiez si elles comportent les informations que vous attendiez ou s’il en manque.
Dans ce cas, vous souhaitez également ajouter un statut. Saisissez Ajouter un statut dans l’invite Copilot, puis cliquez sur le bouton Envoyer.
Copilot ajoute alors une colonne Statut.
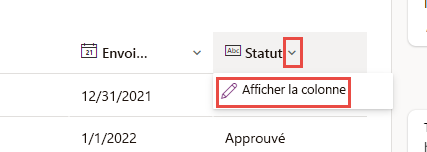
Parfois, Copilot crée cette colonne sous forme de contrôle Liste déroulante. D’autres fois, il crée la colonne sous forme de champ de texte. Votre prochaine étape consiste à vérifier ce que Copilot a créé pour vous en cliquant sur le bouton déroulant en regard de l’en-tête de la colonne Statut, puis en sélectionnant Modifier la colonne. Vous pouvez également connaître le type de colonne en consultant l’icône en regard de l’en-tête de colonne.
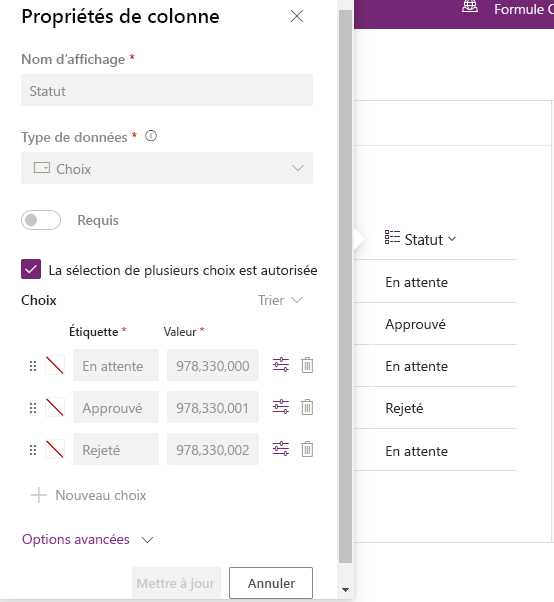
Dans ce cas, Copilot a créé une colonne Texte pour vous. Vous pouvez être plus descriptif en saisissant « Ajouter des options de statut », puis Copilot pourrait créer une colonne à choix multiple. Cependant, vous pouvez également demander à Copilot de modifier le type de colonne qu’il a créé après coup. Cliquez sur Annuler pour fermer l’écran Propriétés de la colonne.
Demandez à Copilot de modifier le type de colonne. Saisissez Le statut est Options, puis cliquez sur le bouton Envoyer.
Copilot devrait redéfinir le statut sur Choix multiples. Accédez à Afficher la colonne et vérifiez le type de colonne.
Cliquez sur Annuler pour fermer l’écran Propriétés de la colonne.
Ajoutez d’autres colonnes en saisissant Ajouter le type de contenu social, le niveau d’effort et l’impact comme options, puis cliquez sur le bouton Envoyer.
Copilot devrait ajouter les colonnes et elles devraient toutes s’afficher sous forme de colonnes à choix multiples.
Les choix Type de contenu social créés par Copilot n’incluaient pas Texte. Par conséquent, votre prochaine étape consiste à demander à Copilot d’ajouter Texte comme choix pour le Type de contenu social. Saisissez Ajouter Texte au type de contenu social dans l’invite Copilot, puis cliquez sur le bouton Envoyer.
Texte devrait désormais être une option pour le type de contenu social.
Parfois, Copilot inclut des colonnes que vous ne souhaitez pas inclure. Vous pouvez demander à Copilot de supprimer des colonnes. Saisissez Supprimer ID d’idée dans l’invite Copilot, puis cliquez sur le bouton Envoyer.
Copilot devrait supprimer la colonne ID d’idée.
Vous pouvez ajouter d’autres colonnes, modifier les types de colonnes ou ajuster les options. Ensuite, cliquez sur le bouton Créer l’application et attendez que Copilot crée l’application pour vous.
Cliquez sur le bouton Ignorer du message de bienvenue s’il s’affiche.
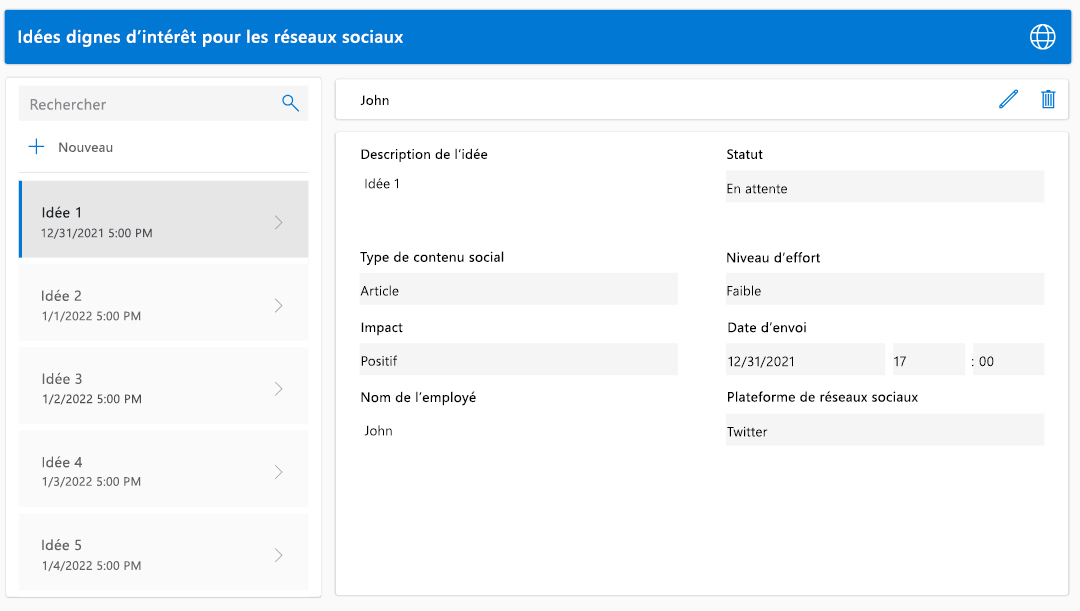
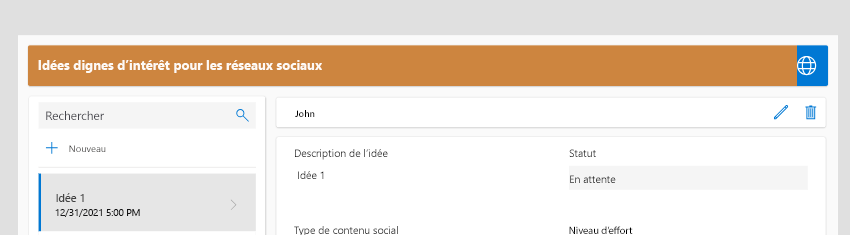
L’application que Copilot a créée devrait ressembler à l’image suivante :
Cliquez sur le bouton Enregistrer pour enregistrer votre application.
Ne quittez pas cette page.
Tâche : modifier une application canevas avec Copilot
Dans cette tâche, vous allez modifier l’application avec Copilot.
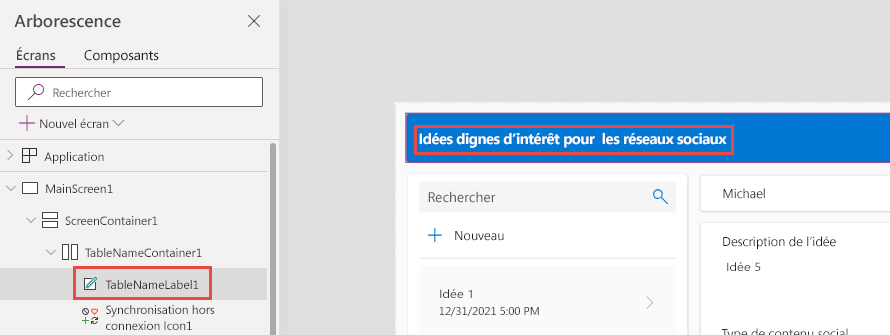
Sélectionnez l’en-tête de l’application et recherchez le nom de ce libellé.
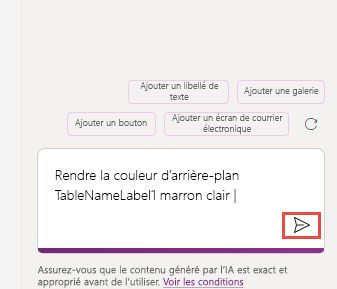
Accédez à l’invite Copilot et saisissez Rendre la couleur d’arrière-plan de TableNameLabel1 marron clair, puis cliquez sur le bouton Envoyer.
Copilot devrait redéfinir la couleur d’arrière-plan de l’en-tête sur marron clair.
Recherchez le nom de l’icône en haut à droite, puis redéfinissez sa couleur d’arrière-plan sur marron clair à l’aide de Copilot.
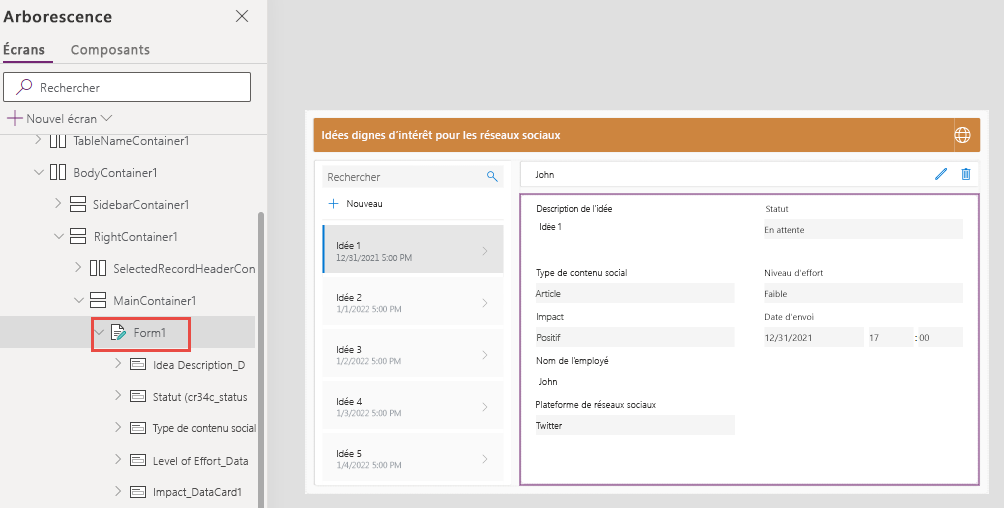
Sélectionnez Form1, puis recherchez le nom du formulaire.
Revenez à l’invite Copilot, saisissez Rendre la couleur d’arrière-plan de Form1 #e08b3e, puis cliquez sur le bouton Envoyer.
Copilot devrait modifier la couleur d’arrière-plan du formulaire.
Remarque
Vous pourriez rencontrer des situations dans lesquelles vous souhaitez modifier le modèle de données créé par Copilot pour vous. À l’étape suivante, ajoutez une autre colonne pour l’URL de contenu à votre modèle de données.
Cliquez sur l’onglet Données.
La table que Copilot a créée pour vous devrait s’afficher. Cliquez sur le menu Plus d’actions, puis sélectionnez Modifier les données.
Cliquez sur Nouvelle colonne.
Saisissez URL de contenu pour Nom d’affichage, sélectionnez Une seule ligne de texte dans le menu déroulant Type de données, sélectionnez URL pour Format, puis cliquez sur Enregistrer.
À présent, votre table devrait afficher votre nouvelle colonne. Cliquez sur le bouton Fermer.
Recliquez sur le bouton Plus d’actions de la table, puis sélectionnez Actualiser.
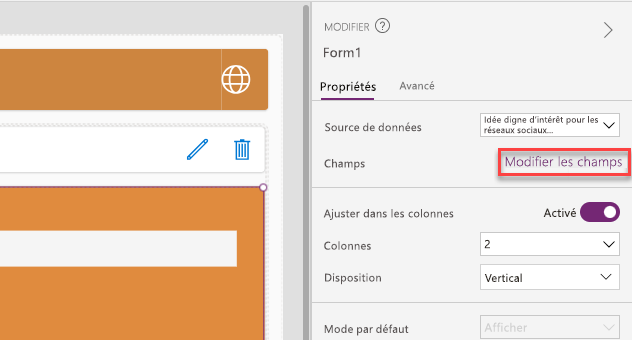
Ajoutez la nouvelle colonne au formulaire. Sélectionnez le formulaire, accédez au volet Propriétés, puis cliquez sur Modifier les champs.
Cliquez sur Ajouter un champ.
Sélectionnez l’URL de contenu que vous avez créée, puis cliquez sur Ajouter.
Fermez le volet Champs.
La valeur URL de contenu devrait maintenant s’afficher sur le formulaire.
Essayez d’apporter vos propres modifications à l’aide de Copilot pour identifier ce qui fonctionne et ce qui ne fonctionne pas.
Ensuite, cliquez sur le bouton Enregistrer pour enregistrer vos modifications.
Ne quittez pas cette page.
Tâche : tester l’application
Dans cette tâche, vous allez tester l’application.
Cliquez sur le bouton Lire.
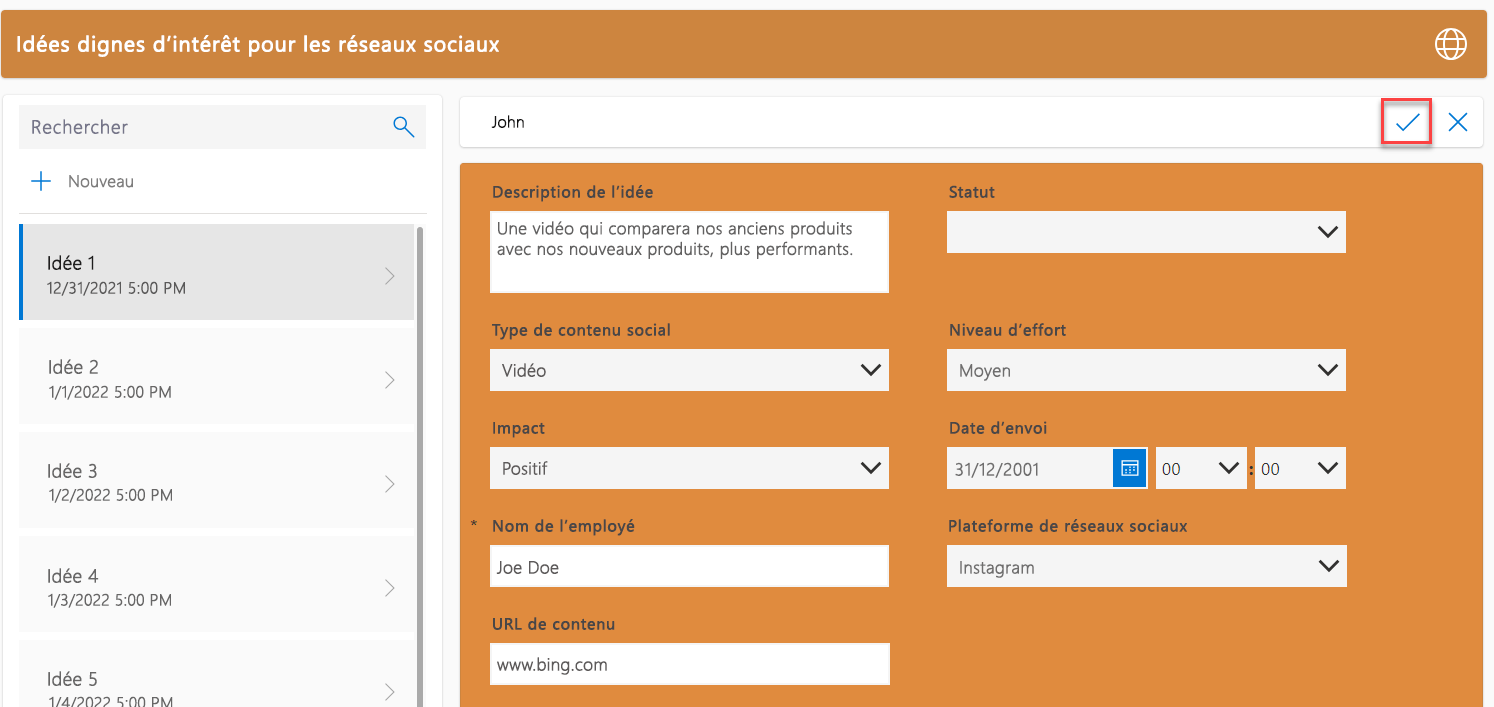
L’application devrait se charger. Cliquez sur le bouton Nouveau.
Remplissez le formulaire, puis cliquez sur Enregistrer.
Le nouvel élément devrait s’afficher.
Fermez l’aperçu.
Vous pouvez fermer le concepteur d’applications.