Exercice - Créer une application d’onglet Microsoft Teams
Dans cette unité, vous allez créer une application d’onglet pour Microsoft Teams à l’aide de l’extension Teams Toolkit pour Visual Studio Code.
Remarque
Les exercices de ce module utilisent Teams Toolkit v5.0.0.
Créer votre application d’onglet Teams
Ouvrez Visual Studio Code.
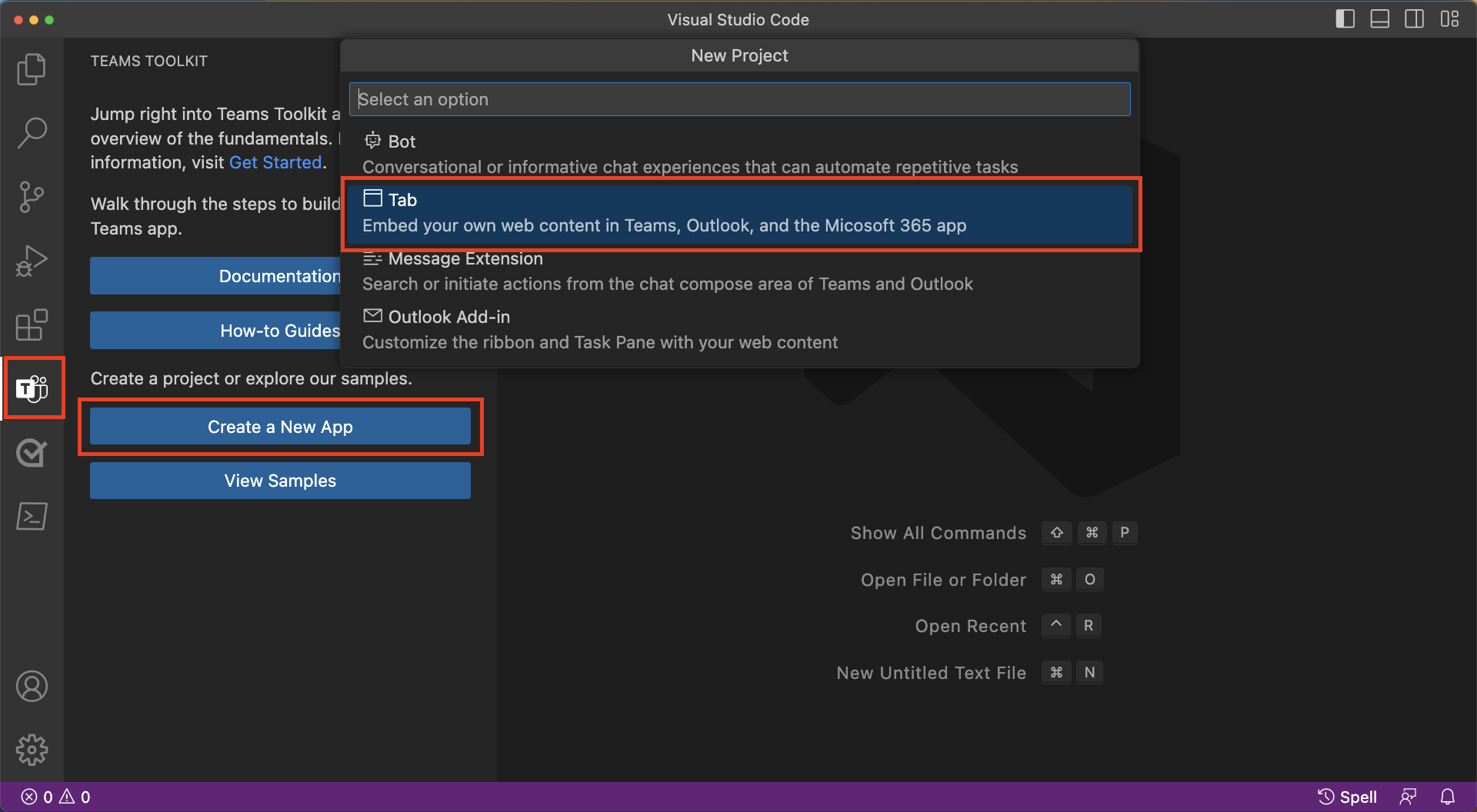
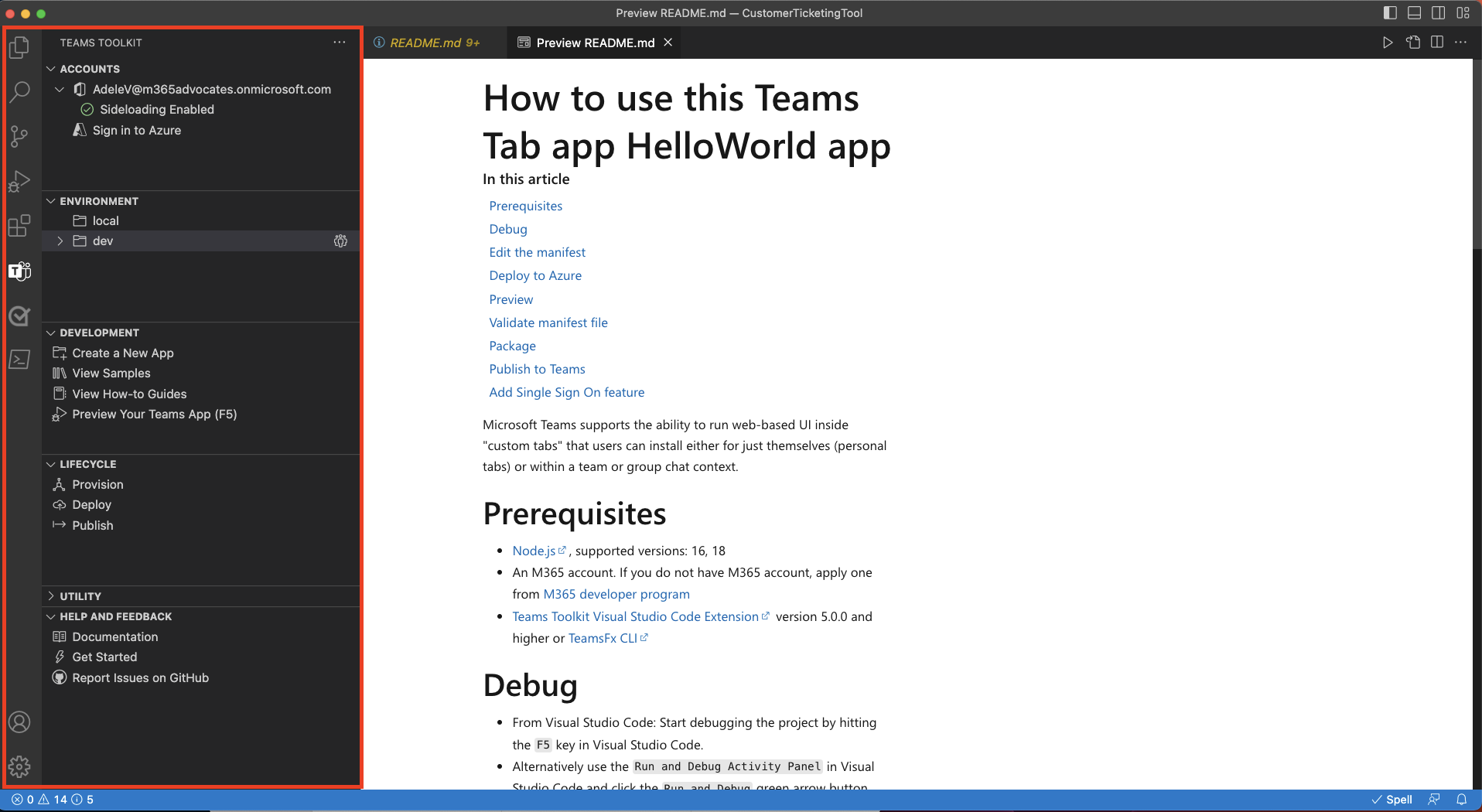
Dans la barre latérale, sélectionnez l’icône Microsoft Teams pour ouvrir le panneau TEAMS TOOLKIT .
Sélectionnez Créer une application, puis Tab.

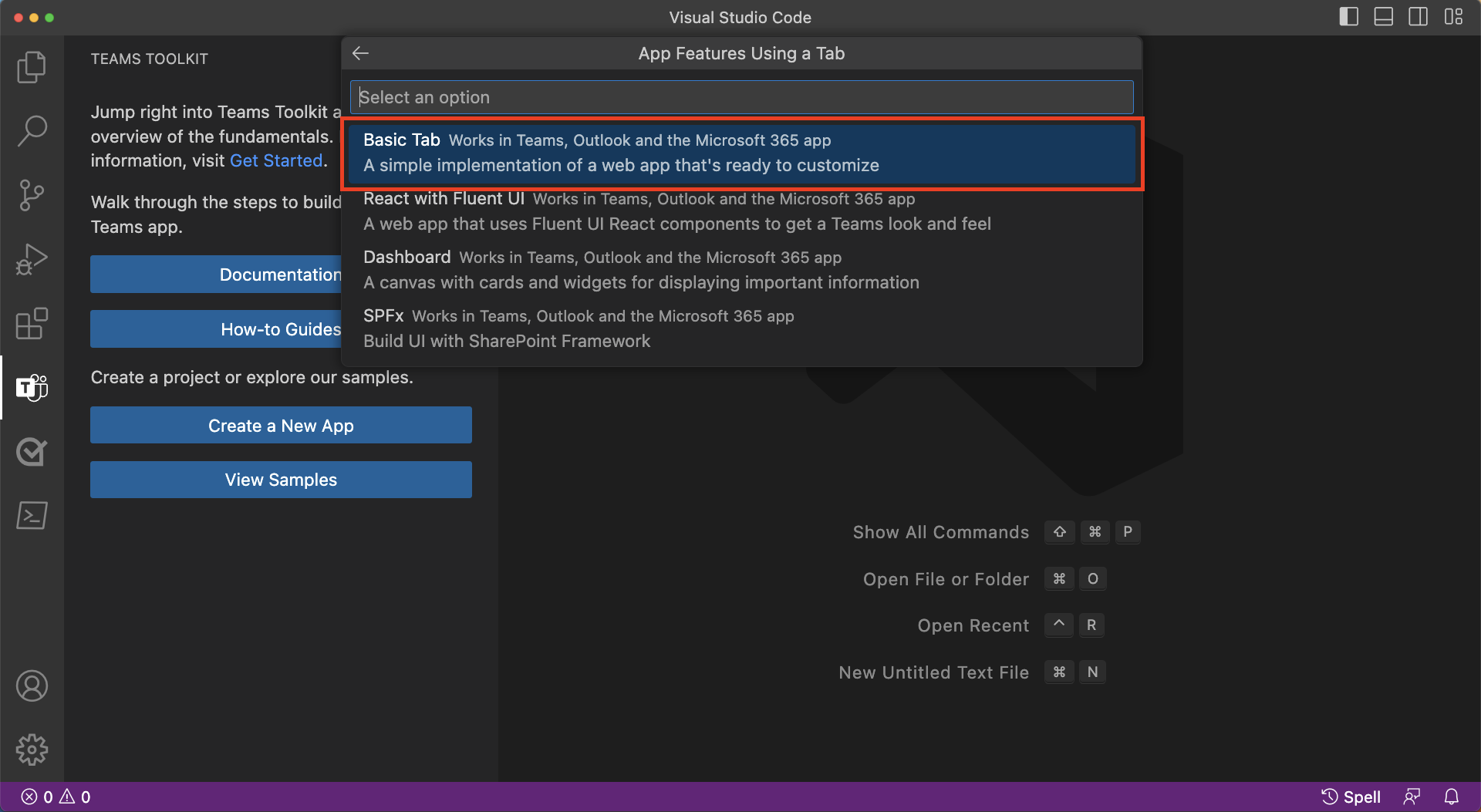
Sélectionnez Onglet De base dans la liste des options disponibles.

Pour le langage de programmation, sélectionnez JavaScript.
Dans le menu Dossier de l’espace de travail , sélectionnez Dossier par défaut. Teams Toolkit génère automatiquement le projet dans ce dossier.
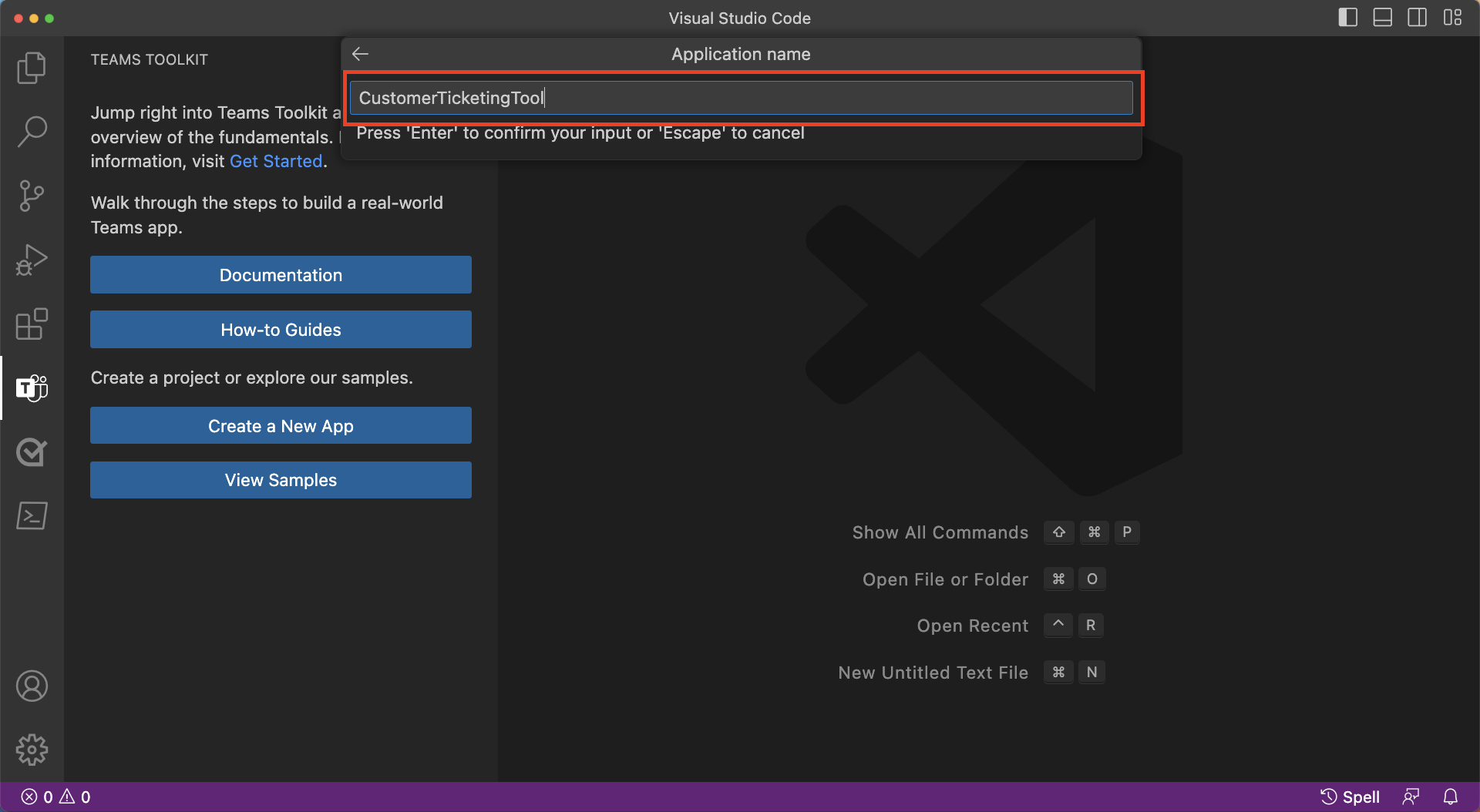
Pour Nom de l’application, entrez CustomerTicketingTool.

Une notification s’affiche lorsque tous les dossiers et fichiers sont générés automatiquement.
Une fois la structure du projet réussie, une nouvelle instance de Visual Studio Code s’ouvre au nouveau projet.

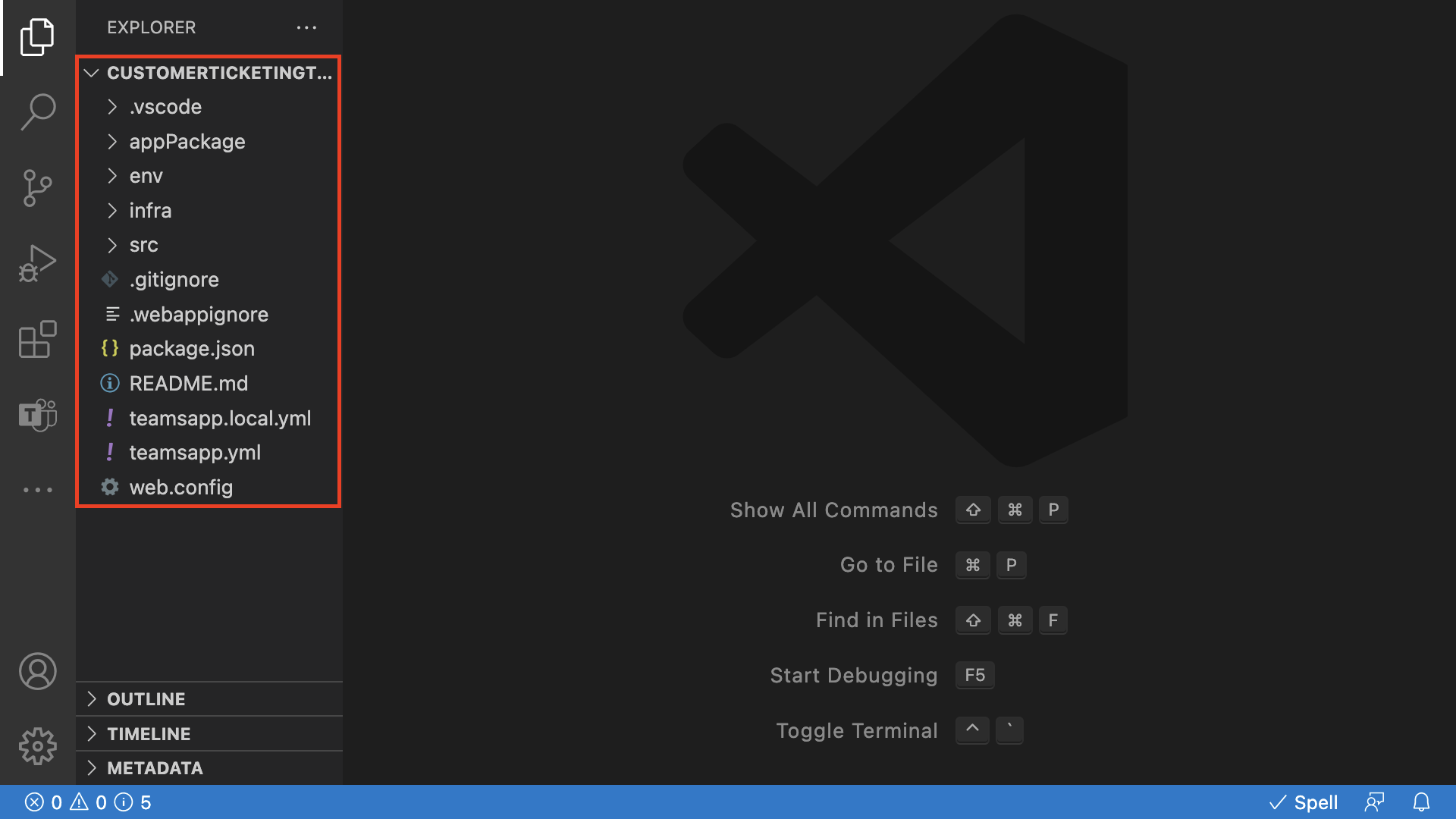
Dans le panneau EXPLORER , le dossier src contient le code source de votre application. Tous les dossiers sous le dossier src sont spécifiques au code du navigateur et servent de points d’entrée pour l’application frontale. Les fichiers situés en dehors du dossier src sont liés au serveur, comme le bot.
Tester et déboguer votre application d’onglet Teams
Dans Visual Studio Code, sélectionnez l’icône Microsoft Teams pour ouvrir le panneau TEAMS TOOLKIT .

Il existe plusieurs sections ici. Pour déboguer votre onglet, vous allez vous concentrer sur les sections COMPTES et ENVIRONNEMENT .
Dans la section COMPTES , sélectionnez Se connecter à Azure. Dans la boîte de dialogue qui s’ouvre, sélectionnez le bouton Se connecter et entrez vos informations d’identification Microsoft 365.
Teams Toolkit nécessite un compte professionnel ou scolaire Microsoft 365 avec des privilèges d’administrateur général.
Commencez à exécuter votre application avec le débogueur attaché à l’aide de l’une des méthodes suivantes :
- Sélectionnez la touche F5.
- Dans Visual Studio Code, sélectionnez Exécuter>Démarrer le débogage.
- Dans la section ENVIRONNEMENT du Kit de ressources Teams, ouvrez le dossier local , puis sélectionnez le navigateur de votre choix.
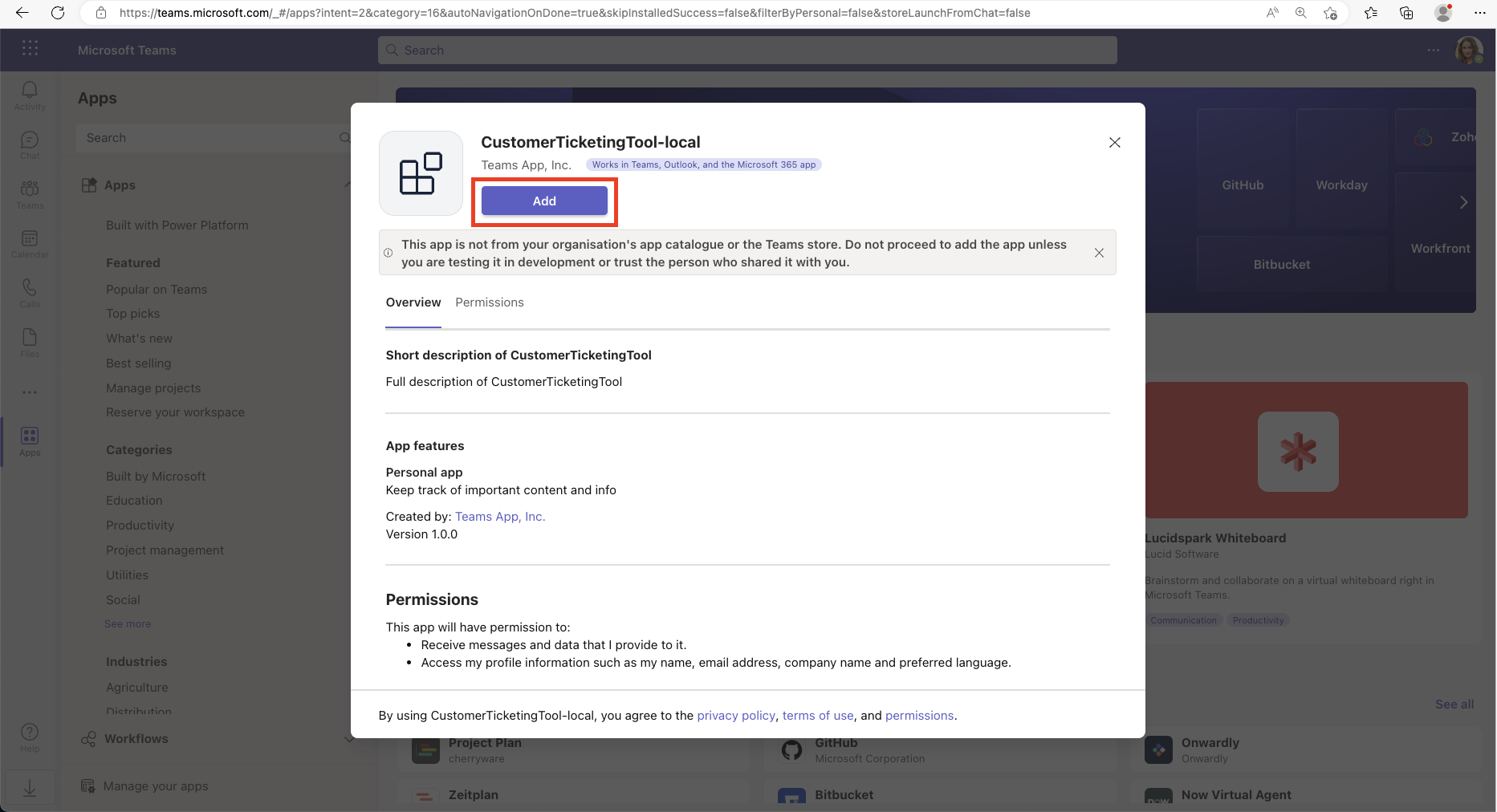
Une fois que Visual Studio Code a effectué certaines vérifications, avec les actions visibles sous l’onglet Console , une nouvelle fenêtre de navigateur s’ouvre. Dans la boîte de dialogue CustomerTicketingTool , sélectionnez le bouton Ajouter pour installer l’application dans Teams en préversion.

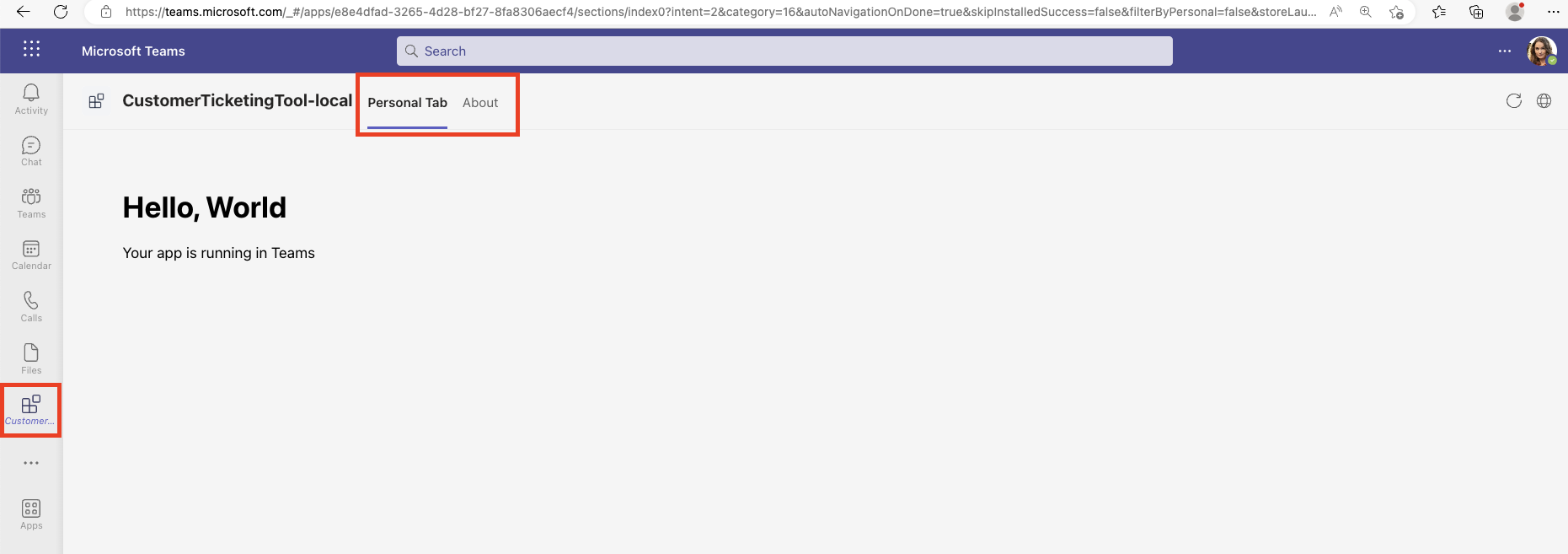
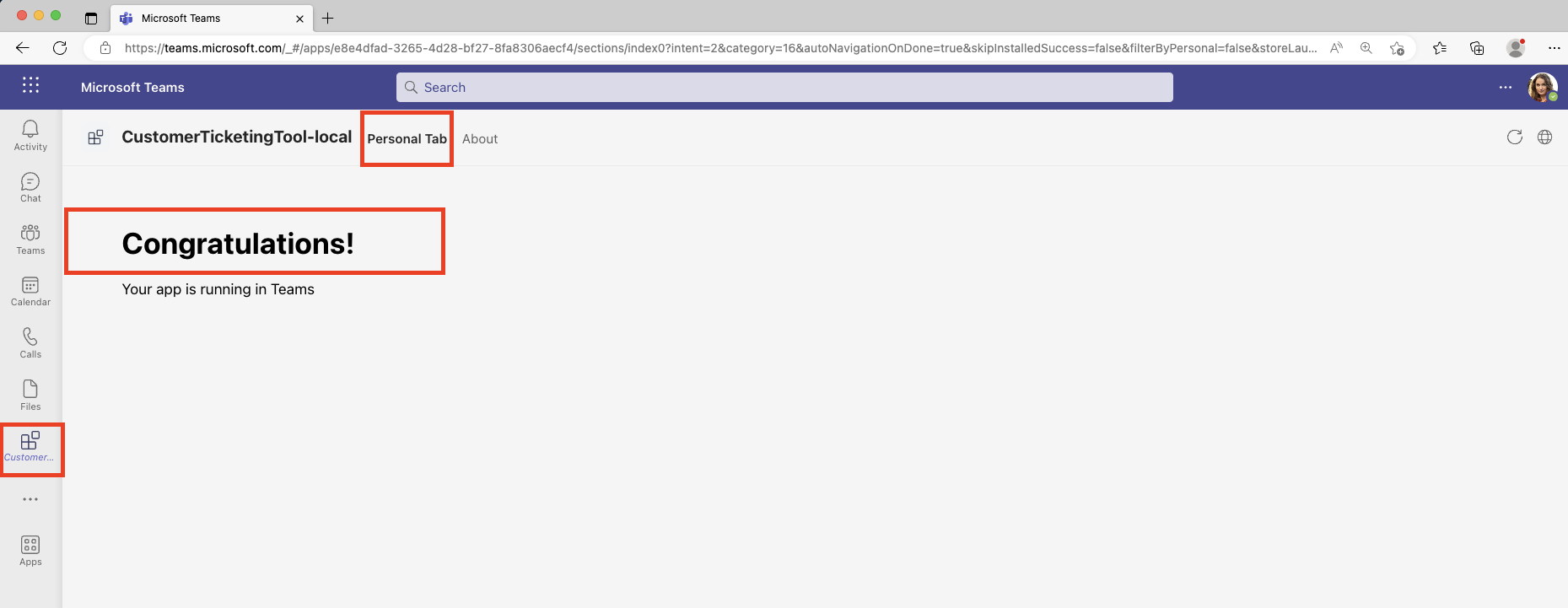
L’application CustomerTicketingTool est désormais visible dans la barre latérale. L’application est préconfigurée avec deux onglets : Onglet Personnel et À propos de.

Vous avez correctement ajouté l’onglet personnel à Teams.
Personnaliser votre onglet Teams
À présent, vous pouvez personnaliser le texte sous l’onglet Personnel.
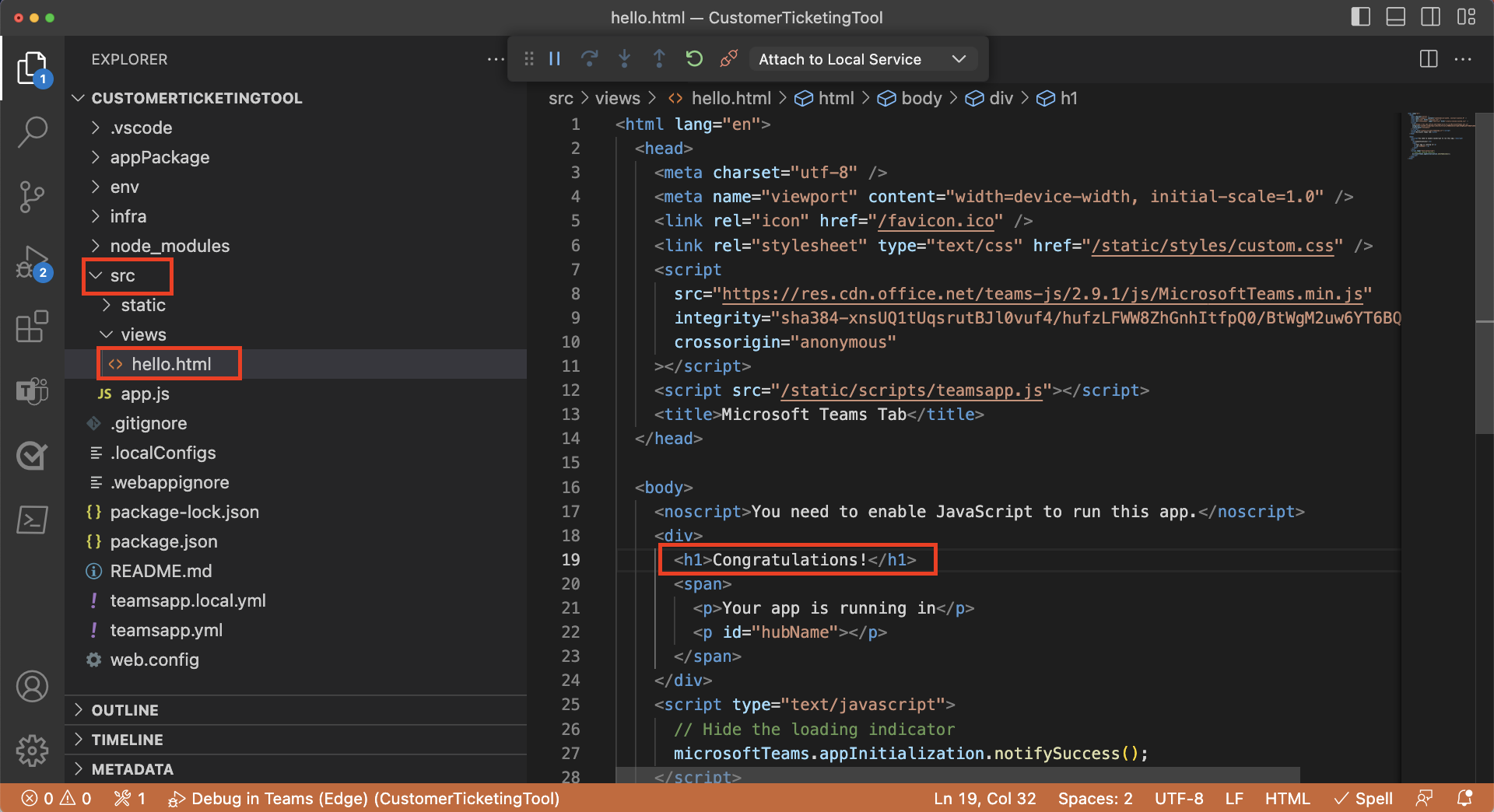
- Ouvrez le dossier src>views , puis ouvrez le fichier hello.html .
- Recherchez le texte Hello, World et remplacez-le par Félicitations.

Pour afficher les modifications sur Teams, revenez au navigateur dans lequel votre session de débogueur est en cours d’exécution. Vous n’avez pas eu besoin d’actualiser le navigateur pour voir les modifications que vous avez apportées à votre code. Le texte de votre onglet personnel indique maintenant Félicitations.

Teams Toolkit pour Visual Studio Code fournit une fonctionnalité de rechargement à chaud, qui applique vos modifications pendant que votre application est toujours en cours d’exécution.