Exercice - Exécuter et déboguer Azure Functions et Angular
Dans cet exercice, vous exécutez et déboguez l’application Angular et l’application Azure Functions ensemble. Vous définissez des points d’arrêt dans le code Angular qui affiche l’application web dans le navigateur et dans le code Functions qui extrait et affiche les séjours de vacances. Vous utilisez ensuite les points d’arrêt Angular et Functions pour parcourir le code Functions et Angular avec le débogueur.
Notes
Les fichiers .vscode/launch.json et .vscode/tasks.json font partie intégrante de l’expérience de débogage pour ce projet.
Démarrer Azurite pour le stockage de fonctions locales
Azure Functions utilise Stockage Azure pour stocker ses données. Vous pouvez utiliser Azurite, un émulateur local pour Stockage Azure, afin d’exécuter l’application Functions localement. Azurite fournit un environnement local qui émule les services Blob, File d’attente et Table Azure à des fins de développement.
Ouvrez un nouveau terminal dans Visual Studio Code.
Exécutez la commande suivante pour démarrer Azurite.
npx -y azurite --location ./.azurite/data --debug ./.azurite/logsCette commande installe Azurite et la démarre dans le répertoire actif. L’indicateur
--locationspécifie l’emplacement des données, et l’indicateur--debugspécifie l’emplacement des journaux.Ouvrez le fichier
.gitignoreet ajoutez la ligne suivante pour ignorer les données et journaux Azurite..azuriteCette ligne veille à ce les données et journaux Azurite ne soient pas validés dans le référentiel.
Définir des points d’arrêt
Pour les lancements d’applications à pile complète, le client front-end Angular demande les données de vacances à partir de l’application back-end Functions. Les deux applications fonctionnent ensemble pour obtenir les données et les afficher dans le navigateur.
Pour afficher la liste des séjours de vacances, l’application Angular exécute la fonction getVacations() dans le fichier vacations.component.ts, qui appelle le point de terminaison vacations dans l’API Azure Functions. Le fichier functions/getVacations.ts définit la route du point de terminaison. Définissez des points d’arrêt dans ces fichiers, afin de pouvoir parcourir le code qui extrait les séjours de vacances durant le débogage.
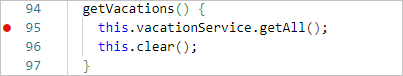
Dans Visual Studio Code, ouvrez le fichier src/app/vacations/vacations.component.ts de l’application, et recherchez la fonction
getVacations().Définissez un point d’arrêt en sélectionnant la marge de l’éditeur à gauche de la première ligne de code,
this.vacationService.getAll();, à l’intérieur de la fonctiongetVacations().
Ouvrez le fichier functions/src/functions/getVacations.ts, puis définissez un point d’arrêt en sélectionnant l’espacement de l’éditeur à gauche de la ligne
try {.
Exécuter et déboguer l’application
Maintenant que vous avez des points d’arrêt dans les applications Angular et Functions, vous pouvez les parcourir et les déboguer ensemble.
Notes
Vous n’exécutez pas encore les fonctions dans Azure. Vous utilisez Azure Functions Core Tools (CLI) pour exécuter et déboguer localement.
Proxyser les requêtes d’Angular vers Functions
L’API Azure Functions s’exécute sur le port 7071, tandis que l’application Angular s’exécute sur le port 4200. L’application Angular ne peut pas envoyer de requêtes entre les domaines à l’application Functions. Vous devez donc proxyser les appels de l’application Angular vers l’application Functions.
Pour permettre à l’application Angular de communiquer avec l’application Functions et de proxyser des requêtes, ouvrez proxy.conf.json et remplacez le port par 7071.
{
"/api": {
"target": "http://localhost:7071",
"secure": false
}
}
Notes
L’application Node.js Express utilisait le port 7070. Si vous avez supprimé l’application Node.js Express, vous pourriez également utiliser le port 7070 pour l’application Functions. Toutefois, à des fins d’apprentissage, vous conservez les deux applications.
Déboguer les deux applications
Lorsque vous exécutez et déboguez les applications ensemble, l’application s’interrompt au niveau des points d’arrêt, ce qui vous permet d’explorer la façon dont ces applications fonctionnent ensemble.
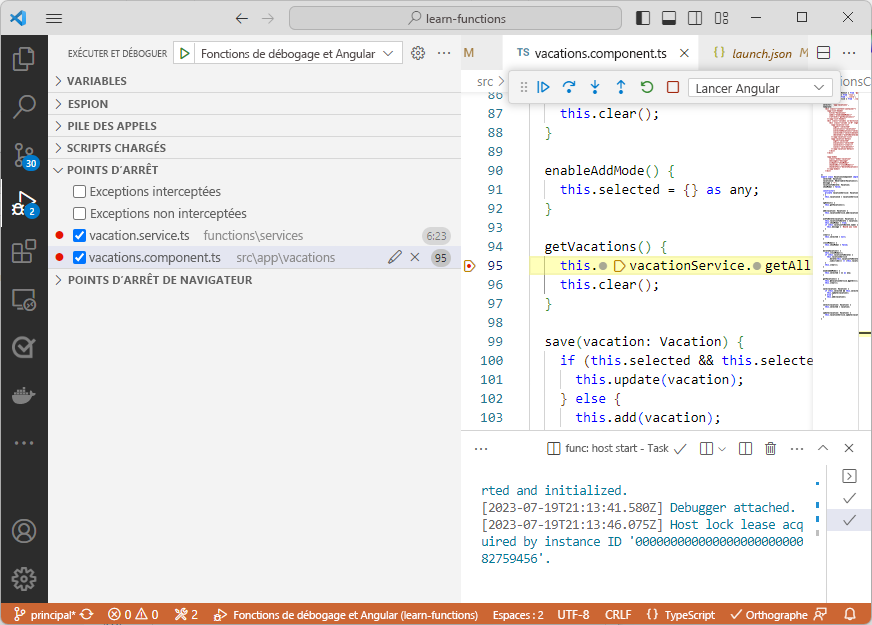
Appuyez sur F1 pour ouvrir la palette de commandes Visual Studio Code.
Tapez et sélectionnez Affichage : Afficher Exécuter et déboguer.
En haut du volet Exécuter et déboguer, sélectionnez Déboguer Functions et Angular dans la liste déroulante.
Appuyez sur F5 pour démarrer le débogueur.
L’application démarre afin d’obtenir la liste des séjours de vacances. Le composant Angular
VacationComponentenvoie la requête HTTP pour obtenir les séjours de vacances. Quand le navigateur s’ouvre, l’exécution du code se met en pause au niveau de votre premier point d’arrêt dans le fichier vacations.component.ts dans la fonctiongetVacations().
Reprenez l’exécution et continuez en appuyant sur F5.
Le code s’interrompt au niveau du deuxième point d’arrêt dans le fichier functions/vacations-get/index.ts, car l’application Angular atteint la route Functions
vacations. Reprenez l’exécution et continuez en appuyant sur F5.Deux processus de débogage sont en cours d’exécution : un pour Angular et un pour Azure Functions. Appuyez sur Maj+F5 pour arrêter le débogueur actif.
Appuyez sur Maj+F5 pour arrêter le débogueur restant.