Exercice - Créer des fonctions pour l’application Azure Functions
Dans cette unité, vous créez et configurez des fonctions dans l’application Azure Functions pour les points de terminaison GET, POST, PUT et DELETE dans l’application Node.js Express.
Ajouter un accès aux données à la fonction GET
Vous avez créé le premier point de terminaison d’API quand vous avez créé l’application Azure Functions dans la dernière unité. Cette fonction s’exécute lorsqu’un GET HTTP est demandé sur /vacations. Vous devez mettre à jour le code réutilisable pour appeler le service de données afin d’obtenir les congés.
Ouvrez le fichier functions/src/functions/getVacations.ts.
Ouvrez le fichier server/routes/vacation.routes.ts dans une fenêtre distincte afin de voir les deux fichiers côte à côte.
Dans getVacations.ts, ajoutez l’instruction d’importation de vacationService.
import { vacationService } from '../services';Dans getVacations.ts, modifiez la fonction
getVacationspour appeler vacationService.export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); return { jsonBody: vacationService.getVacations() }; // Data access logic within the return object };Vous pourriez vous arrêter là. C’est le seul code que vous avez besoin d’ajouter à la fonction pour obtenir les congés. Cependant, vous devez également fournir du code pour gérer les erreurs et retourner un code d’état. Mettez à jour la fonction pour utiliser le code suivant.
export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const vacations = vacationService.getVacations(); // Data access logic if (vacations) { return { status: 200, jsonBody: vacations }; } else { return { status: 404, jsonBody: { error: 'No vacations found' } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error listing vacations: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to list vacations' } }; } };
Organiser les itinéraires Azure Functions
Dans le modèle de programmation v4, vous pouvez organiser vos itinéraires de plusieurs façons. Vous pouvez laisser la définition des itinéraires avec le gestionnaire de routage dans un même fichier. Cette option convient pour une application avec un seul point de terminaison. En tant que développeur chez Tailwind Traders, vous savez que cette application va finir par intégrer de nombreuses API et que celles-ci doivent être organisées.
Pour commencer à procéder à cette organisation, créez un fichier
./functions/src/index.tspour capturer les définitions des itinéraires.Ajoutez la dépendance pour l’application fournie à partir du package
@azure/functions.import { app } from '@azure/functions';Ajoutez la dépendance pour la fonction getVacations à partir du fichier
./functions/getVacations.import { getVacations } from `./functions/getVacations`;Déplacez la définition d’itinéraire de
./functions/getVacationsvers le fichier index.ts. Mettez à jour le tableau des propriétés de la méthode surGET.app.http('getVacations', { methods: ['GET'], route: 'vacations', authLevel: 'anonymous', handler: getVacations });
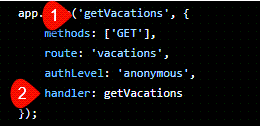
Nommage de la fonction et du gestionnaire
Le nom getVacations est utilisé comme premier paramètre pour app.http et comme propriété dans le deuxième paramètre. Ceci peut prêter à confusion et vous pouvez préférer des règles de nommage différentes dans votre organisation ou votre équipe, selon la façon dont le nom est utilisé.

- Premier paramètre – nom sous forme de chaîne : La valeur du premier paramètre est le nom de la fonction tel qu’il va apparaître dans le portail Azure. Ces noms sont listés par ordre alphanumérique dans le portail : vous pouvez donc utiliser une convention de nommage qui regroupe les fonctions similaires selon leur finalité, comme
vacationGet, ou selon leur méthode, commegetVacation. Vous pouvez également choisir une autre casse, comme snake_case, kebab-case ou camelCase. - Deuxième paramètre – fonction de gestionnaire : La valeur du deuxième paramètre est le nom du gestionnaire de fonctions tel qu’il est importé et utilisé dans le code. Ce nom doit être descriptif et correspondre à la finalité de la fonction. Il peut être conforme aux conventions de nommage que vous avez déjà pour les fonctions de votre base de code et appliqué en utilisant des outils classiques de conformité du code.
Créer les fonctions restantes
Il existe quatre points de terminaison dans l’application Node.js Express et vous venez d’en créer la fonction pour le point de terminaison GET. Créez maintenant des fonctions pour les points de terminaison de route restants.
| Méthode | Nom du déclencheur HTTP | Route |
|---|---|---|
POST |
postVacation |
vacations |
PUT |
updateVacation |
vacations/{id} |
DELETE |
deleteVacation |
vacations/{id} |
Les itinéraires GET et POST sont identiques. Les itinéraires PUT et DELETE utilisent un paramètre pour identifier le congé à utiliser.
Créer la fonction HTTP POST
Créez la fonction POST qui gère l’ajout d’un congé.
Dans Visual Studio Code, ouvrez la palette de commandes avec Ctrl + Maj +P et tapez
Azure Functions: Create Function, puis appuyez sur Entrée.Sélectionnez Déclencheur HTTP comme type et postVacation comme nom.
Ajoutez l’instruction d’importation de vacationService au fichier.
import { vacationService } from '../services';Remplacez la fonction réutilisable
postVacationpar le code suivant pour l’accès aux données et la gestion des erreurs.export async function postVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`HTTP function processed request for URL: "${request.url}"`); try { const vacation = await request.json() as Vacation; // Validate the vacation object if (!vacation || typeof vacation !== 'object' || !vacation.name || !vacation.description) { return { status: 400, jsonBody: { error: 'Invalid or missing vacation data.' } }; } // Data access logic const newVacation = vacationService.addVacation(vacation); // Successfully added the vacation return { status: 201, jsonBody: newVacation }; } catch (error: unknown) { const err = error as Error; context.error(`Error create vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to create vacation' } }; } }Pour lire les données entrantes des congés, vous utilisez la méthode
request.json(). Cette méthode retourne une promesse qui se résout en données JSON dans le corps de la requête. Vous utilisez ensuite le mot cléawaitpour attendre la résolution de la promesse. La syntaxeas Vacationest une assertion de type qui indique à TypeScript de traiter le résultat en tant qu’objetVacation.const vacation = await request.json() as Vacation;Déplacez la définition d’itinéraire du fichier postVacation vers le fichier index.ts. Mettez à jour le tableau des propriétés de la méthode sur
POST.app.http('post-vacation', { methods: ['POST'], route: 'vacations', authLevel: 'anonymous', handler: postVacation });
Créer la fonction HTTP PUT
Créez la fonction PUT qui gère l’ajout d’un congé.
Dans Visual Studio Code, ouvrez la palette de commandes avec Ctrl + Maj + P et tapez
Azure Functions: Create Function, puis appuyez sur Entrée.Sélectionnez Déclencheur HTTP comme type et updateVacation comme nom.
Ajoutez l’instruction d’importation de vacationService au fichier.
import { vacationService } from '../services';Remplacez la fonction réutilisable
updateVacationpar le code suivant pour l’accès aux données et la gestion des erreurs.export async function updateVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { try { const id = request.params.id; const { name, description } = await request.json() as Vacation; // Data access logic const updatedVacation = vacationService.updateVacation({ id, name, description }); if (updatedVacation !== undefined) { return { status: 200, jsonBody: { updatedVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error updating vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to update vacation' } }; } };La propriété
request.params.idest utilisée pour obtenir l’ID de congé à partir de l’URL. La méthoderequest.json()est utilisée pour obtenir les données du congé à partir du corps de la requête. La syntaxeas Vacationest une assertion de type qui indique à TypeScript de traiter le résultat en tant qu’objetVacation.Déplacez la définition d’itinéraire du fichier putVacation vers le fichier index.ts. Mettez à jour le tableau des propriétés de la méthode sur
PUT.app.http('updateVacation', { methods: ['PUT'], route: 'vacations/{id}', authLevel: 'anonymous', handler: updateVacation });
Créer la fonction HTTP DELETE
Créez la fonction DELETE qui gère l’ajout d’un congé.
Dans Visual Studio Code, ouvrez la palette de commandes avec Ctrl + Maj + P et tapez
Azure Functions: Create Function, puis appuyez sur Entrée.Sélectionnez Déclencheur HTTP comme type et deleteVacation comme nom.
Ajoutez l’importation de vacationService au fichier.
import { vacationService } from '../services';Remplacez la fonction réutilisable
deleteVacationpar le code suivant pour l’accès aux données et la gestion des erreurs.export async function deleteVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const id = request.params.id; if (!id) { return { status: 400, jsonBody: { error: 'ID parameter is required' } }; } const deletedVacation = vacationService.deleteVacation(id); if (deletedVacation) { return { status: 204, jsonBody: { deleteVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error deleting vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to delete vacation' } }; } };La propriété
request.params.idest utilisée pour obtenir l’ID de congé à partir de l’URL.Déplacez la définition d’itinéraire du fichier deleteVacation vers le fichier index.ts. Mettez à jour le tableau des propriétés de la méthode sur
DELETE.app.http('deleteVacation', { methods: ['DELETE'], route: 'vacations/{id}', authLevel: 'anonymous', handler: deleteVacation });
Accédez à l’unité suivante pour passer en revue l’application Azure Functions que vous avez créée.