Exercice - Créer une application Azure Functions et refactoriser le code
Dans cet exercice, vous créez une application Azure Functions serverless qui exécute les API à la place de l’application Express. Vous migrez ensuite la logique d’application de l’application Node.js Express vers l’application Functions. Vous n’avez pas à réécrire le code. Vous n’avez besoin que de quelques petits changements de code pour effectuer la transition.
Créer une application Azure Functions
Vérifiez que l’extension Visual Studio Code pour Azure Functions est installée.
Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur F1
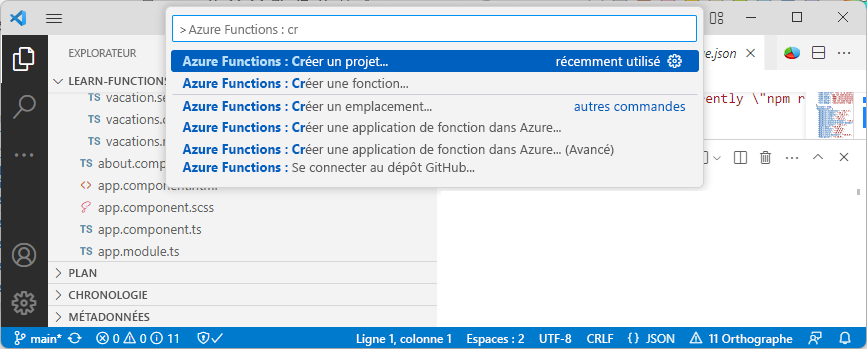
Tapez et sélectionnez Azure Functions : Créer un projet.

Sélectionnez la racine du référentiel comme emplacement du nouveau projet.
À l’invite, entrez les valeurs suivantes.
Nom Valeur Langage TypeScript Sélectionner un modèle de programmation TypeScript Modèle V4 Template Déclencheur HTTP Nom getVacations
L’application Functions est maintenant créée pour traiter les points de terminaison d’API de l’application. Dans la prochaine unité, vous créez les fonctions qui listent, ajoutent, mettent à jour et suppriment les congés.
Remarque
Vous avez créé l’application Functions dans un dossier functions, ce qui la sépare de l’application Angular. Vous pouvez décider de la façon de structurer vos applications, mais à des fins d’apprentissage, cela permet de voir les deux applications dans un même emplacement.
Copier et refactoriser le code du gestionnaire de routage
Toute la logique Node.js Express qui retourne des données se trouve dans le dossier server/services. Vous pouvez copier ce code de l’application Node.js Express vers l’application Functions, puis effectuer une refactorisation mineure pour que le code fonctionne avec Functions au lieu de Node.js Express.
Le tableau suivant liste les principales différences entre l’application Node.js Express et l’application Functions :
| Composant | Node.js Express | Fonctions |
|---|---|---|
| Package npm importé pour traiter l’application | express |
@azure/functions |
| Objets de requête et de réponse | req et res |
request et context |
Tout d’abord, vous refactorisez le code de façon à importer le package npm approprié. Vous allez ensuite refactoriser de façon à gérer les différences entre la façon dont Express et Functions passent les objets de requête et de réponse.
Copier le code existant à partir du projet Express
Dans Visual Studio Code, copiez les sous-dossiers suivants à partir du dossier server de l’application Express et collez-les dans le dossier functions/ :
- data
- modèles
- services
Vous n’avez pas besoin de copier le dossier routes, car vous allez créer des fonctions pour chaque itinéraire dans l’application Azure Functions.
Passez à l’unité suivante pour créer les fonctions et refactoriser les points de terminaison et les routes.