Exercice : Utiliser des modules issus de votre registre
Dans l’exercice précédent, vous avez publié le réseau de distribution de contenu (CDN) et les modules de site web dans le registre de votre entreprise spécialisée dans le jouet. Vous voulez montrer à l’équipe de développement du chien-jouet comment utiliser les modules pour leur propre déploiement.
Dans cet exercice, vous allez :
- Créez un fichier Bicep qui comprend des modules de votre registre privé.
- Ajoutez des références aux modules dans le registre.
- Générez et examinez le fichier Bicep pour comprendre le fonctionnement du processus de restauration des modules.
- Basculez vers à l’utilisation d’un alias de registre.
- Déployez votre fichier Bicep sur Azure.
Créer un fichier Bicep
Dans Visual Studio Code, créez un fichier nommé main.bicep.
Enregistrez le fichier vide afin que Visual Studio Code charge les outils Bicep.
Vous pouvez sélectionner Fichier>Enregistrer sous ou Ctrl+S sur Windows (⌘+S sur macOS). Assurez-vous de bien noter l’emplacement où le fichier est enregistré. Par exemple, vous pouvez créer un dossier templates où l’enregistrer.
Ajouter les modules au fichier Bicep
Dans le fichier main.bicep, ajoutez les paramètres et variables suivants :
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-dog-plan'Sous les paramètres et les variables, utilisez le code suivant pour ajouter le module de site web de votre registre. Remplacez
YOUR_CONTAINER_REGISTRY_NAMEpar le nom de votre registre privé.module website 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Notez que Bicep montre des lignes rouges ondulées sous l’identificateur du module quand vous commencez à taper, mais elles disparaissent ensuite. Ce comportement se produit car l’extension Bicep pour Visual Studio Code lit le module à partir du registre et l’enregistre dans votre système de fichiers local.
Sous le module que vous avez créé, utilisez le code suivant pour ajouter le module CDN à partir de votre registre. Remplacez
YOUR_CONTAINER_REGISTRY_NAMEpar le nom de votre registre privé.module cdn 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Enregistrez le fichier .
Créer et inspecter votre fichier Bicep
Ici, vous générez le fichier Bicep dans un modèle ARM JSON. Normalement, vous n’avez pas besoin d’effectuer une build, mais elle s’avère utile pour apprendre comment fonctionnent les modules.
Dans le Terminal de Visual Studio Code, exécutez la commande suivante pour générer le fichier Bicep dans un fichier JSON :
az bicep build --file main.bicepBicep crée un fichier nommé main.json dans le même dossier que le fichier main.bicep.
Ouvrez le fichier main.json.
Notez que dans la section
resourcesdu modèle ARM JSON, à partir de la ligne 134 environ, il ya des ressources avec le typeMicrosoft.Resources/deployments. Ces ressources représentent les déploiements de modules qui ont été définis dans le module que vous avez ajouté à partir du registre.
Dans le Terminal de Visual Studio Code, exécutez la commande suivante pour générer le fichier Bicep dans un fichier JSON :
bicep build main.bicepBicep crée un fichier nommé main.json dans le même dossier que le fichier main.bicep.
Ouvrez le fichier main.json.
Notez que dans la section
resourcesdu modèle ARM JSON, à partir de la ligne 134 environ, il ya des ressources avec le typeMicrosoft.Resources/deployments. Ces ressources représentent les déploiements de modules qui ont été définis dans le module que vous avez ajouté à partir du registre.
Créer un alias de registre
Vous décidez de créer un alias de registre au lieu d’incorporer l’URL du registre dans votre fichier Bicep. Cette approche rend le fichier Bicep plus facile à lire.
Dans Visual Studio Code, créez un fichier nommé bicepconfig.json. Créez-le dans le même dossier que le fichier main.bicep.
Collez le code suivant dans le fichier bicepconfig.json. Remplacez
YOUR_CONTAINER_REGISTRY_NAMEpar le nom de votre registre privé.{ "moduleAliases": { "br": { "ToyCompanyRegistry": { "registry": "YOUR_CONTAINER_REGISTRY_NAME.azurecr.io" } } } }Enregistrez le fichier .
Utiliser l’alias de registre
Ici, vous mettez à jour votre fichier Bicep pour utiliser l’alias de registre au lieu de faire directement référence au registre.
Ouvrez le fichier main.bicep.
Recherchez la définition du module
websiteet modifiez la définition de façon à inclure l’alias de registre :module website 'br/ToyCompanyRegistry:website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Conseil
Veillez à remplacer le début du chemin de module
br:parbr/. De plus, aprèsToyCompanyRegistry, remplacez la barre oblique (/) par un signe deux-points (:).Apportez une modification similaire au module
cdn:module cdn 'br/ToyCompanyRegistry:cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Enregistrez le fichier .
Vérifier votre fichier Bicep
Une fois que vous avez effectué toutes les modifications précédentes, votre fichier main.bicep doit ressembler à l’exemple suivant :
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
var appServicePlanName = 'toy-dog-plan'
module website 'br/ToyCompanyRegistry:website:v1' = {
name: 'toy-dog-website'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'br/ToyCompanyRegistry:cdn:v1' = {
name: 'toy-dog-cdn'
params: {
httpsOnly: true
originHostName: website.outputs.appServiceAppHostName
}
}
Si le fichier ne correspond pas, copiez l’exemple ou modifiez votre modèle pour qu’il corresponde à l’exemple.
Déployer sur Azure
Dans le Terminal de Visual Studio Code, déployez le modèle sur Azure en exécutant la commande suivante. Ce processus peut prendre quelques minutes pour effectuer le déploiement.
az deployment group create \
--template-file main.bicep
New-AzResourceGroupDeployment -TemplateFile main.bicep
Vérifier le déploiement
Accédez au portail Azure et vérifiez que vous êtes bien dans l’abonnement de bac à sable :
- Sélectionnez votre avatar dans le coin supérieur droit de la page.
- Sélectionnez Changer de répertoire. Dans la liste, choisissez le répertoire Bac à sable Microsoft Learn.
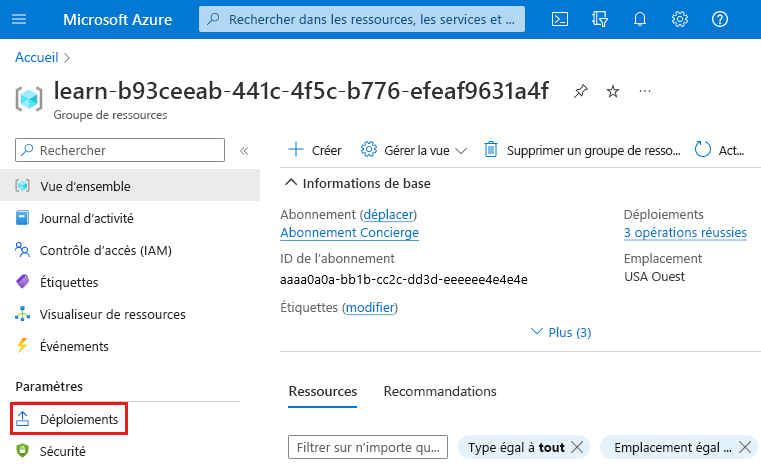
Dans le volet de gauche, sélectionnez Groupes de ressources.
Sélectionnez
[nom du groupe de ressources du bac à sable] .Dans le menu de gauche, sélectionnez Déploiements.

Notez que trois déploiements sont listés :
- main représente le déploiement de votre fichier Bicep parent.
- toy-dog-cdn et toy-dog-website représentent les modules que vous avez ajoutés à votre fichier main.bicep.
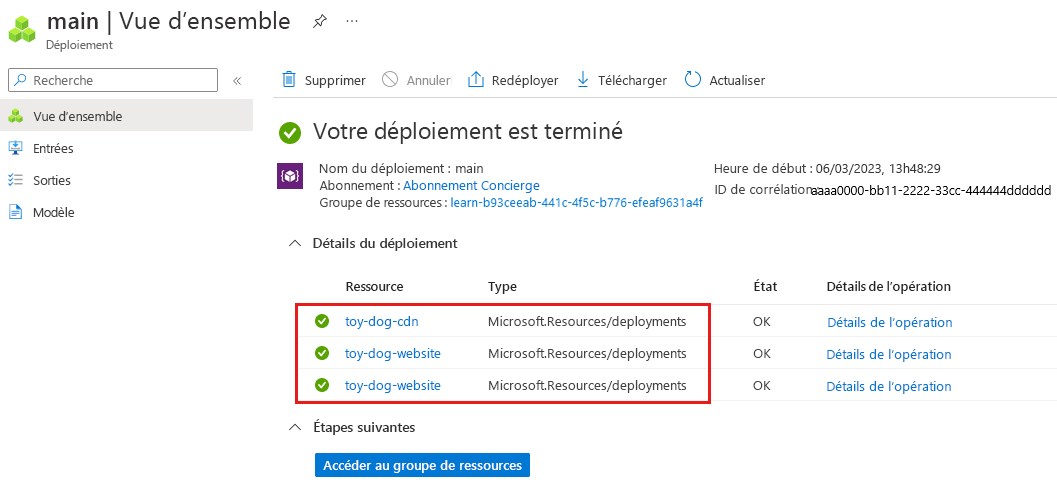
Sélectionnez le déploiement main et développez Détails du déploiement.
Notez que les deux modules sont listés et que leurs types sont affichés comme
Microsoft.Resources/deployments. Le moduletoy-dog-websiteest listé deux fois parce que sa sortie est également référencée dans le modèle.
Sélectionnez les déploiements toy-dog-cdn et toy-dog-website, puis passez en revue les ressources déployées dans chacun d’eux. Notez qu’ils correspondent aux ressources définies dans les modules respectifs.