Exercice - Configurer votre environnement Azure DevOps
Dans cette leçon, vous allez vous assurer que votre organisation Microsoft Azure DevOps permet d’effectuer le reste du module.
Pour ce faire, procédez comme suit :
- Configurez un projet Azure DevOps pour ce module.
- Déplacez l’élément de travail de ce module sur Azure Boards vers la colonne En cours d’exécution.
- Vérifier que votre projet est configuré localement pour pouvoir pousser les modifications vers le pipeline.
Obtenir le projet Azure DevOps
Ici, vous allez vérifier que votre organisation Azure DevOps est configurée pour effectuer le reste de ce module. Pour cela, vous devez exécuter un modèle qui crée pour vous un projet dans Azure DevOps.
Exécuter le modèle
Exécuter un modèle qui configure tout pour vous dans votre organisation Azure DevOps.
Pour exécuter ce modèle, sur le site Azure DevOps Demo Generator, effectuez les étapes suivantes :
Sélectionnez Sign In et acceptez les conditions d’utilisation.
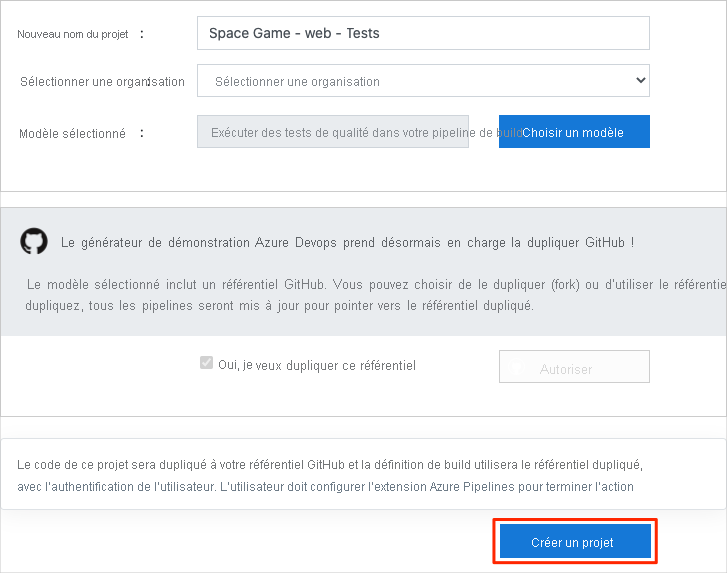
Dans la page Create New Project, sélectionnez votre organisation Azure DevOps, puis entrez un nom de projet (par exemple, Space Game - web - Tests).
Sélectionnez le champ à côté de Oui, je souhaite dupliquer (fork) ce référentiel, puis Autoriser. Si une fenêtre apparaît, autorisez l’accès à votre compte GitHub.
Important
Vous devez sélectionner cette option pour que le modèle se connecte à votre dépôt GitHub. Sélectionnez-la même si vous avez déjà dupliqué le projet de site web Space Game. Le modèle utilise votre duplication (fork) existante.
Sélectionnez Create Project.

L’exécution du modèle prend quelques instants.
Sélectionnez Navigate to project pour accéder à votre projet dans Azure DevOps.
Important
La page Nettoyer votre environnement Azure DevOps de ce module contient des étapes de nettoyage importantes. Le nettoyage vous évite de vous retrouver à court de minutes de génération gratuites. Veillez à effectuer les étapes de nettoyage même si vous n’allez pas au bout de ce module.
Définir la visibilité de votre projet
Initialement, votre duplication (fork) du référentiel Space Game sur GitHub est définie sur public, et le projet créé par le modèle Azure DevOps sur privé. Un référentiel public sur GitHub est accessible à tout le monde, tandis qu’un référentiel privé n’est accessible qu’à vous et aux personnes avec lesquelles vous choisissez de le partager. De même, sur Azure DevOps, les projets publics fournissent un accès en lecture seule aux utilisateurs non authentifiés ; dans les projets privés à l’inverse, les utilisateurs doivent se voir accorder un accès et une authentification pour pouvoir accéder aux services.
Il n’est pour le moment pas nécessaire de modifier ces paramètres pour les besoins de ce module. Dans le cadre de vos projets personnels toutefois, vous devez déterminer la visibilité et l’accès que vous souhaitez accorder aux autres. Par exemple, si votre projet est open source, vous pouvez décider de rendre publics votre référentiel GitHub et votre projet Azure DevOps. S’il s’agit au contraire d’un projet privé, il sera pertinent de définir votre référentiel GitHub et votre projet Azure DevOps comme privés.
Vous trouverez peut-être les ressources suivantes utiles par la suite pour déterminer la solution la mieux adaptée à votre projet :
- Utiliser des projets privés et publics
- Démarrage rapide : Rendre public votre projet privé
- Définition de la visibilité du dépôt
Configurer le projet localement
Ici, vous chargez le projet Space Game dans Visual Studio Code, vous configurez Git, vous clonez votre référentiel localement et vous définissez le référentiel distant en amont afin de pouvoir télécharger le code de démarrage.
Notes
Si vous avez déjà configuré le projet mslearn-tailspin-spacegame-web localement, vous pouvez passer à la section suivante.
Ouvrir le terminal intégré
Visual Studio Code est fourni avec un terminal intégré pour vous permettre de modifier des fichiers et de travailler à partir de la ligne de commande à un seul endroit.
Démarrez Visual Studio Code.
Dans le menu Affichage, sélectionnez Terminal.
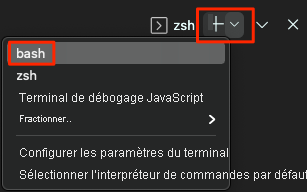
Dans la liste déroulante, sélectionnez bash. Si vous préférez utiliser un autre interpréteur de commandes Unix, tel que Zsh, n'hésitez pas à le sélectionner.

Dans la fenêtre de terminal, vous pouvez choisir n’importe quel interpréteur de commandes installé sur votre système, comme Bash, Zsh et PowerShell.
Ici, vous allez utiliser Bash. Git pour Windows fournit Git Bash, qui facilite l’exécution des commandes Git.
Remarque
Sur Windows, si Git Bash n’est pas listé en tant qu’option, vérifiez que vous avez installé Git, puis redémarrez Visual Studio Code.
Exécutez la commande
cdpour accéder au répertoire à partir duquel vous voulez travailler, par exemple votre répertoire de base (~). Vous pouvez choisir un autre répertoire si vous le souhaitez.cd ~
Configurer Git
Si vous utilisez Git et GitHub pour la première fois, vous devez commencer par exécuter quelques commandes pour associer votre identité à Git et vous authentifier auprès de GitHub.
Configurer Git explique ce processus plus en détail.
Vous devez effectuer au moins les étapes suivantes. Exécutez ces commandes à partir du terminal intégré :
- Définissez votre nom d’utilisateur.
- Définissez votre adresse e-mail de validation.
- Mettez en cache votre mot de passe GitHub.
Notes
Si vous utilisez déjà une authentification à deux facteurs auprès de GitHub, créez un jeton d’accès personnel et utilisez-le à la place de votre mot de passe quand vous y êtes invité par la suite.
Gérez votre jeton d’accès comme un mot de passe. Conservez-le en lieu sûr.
Configurer votre projet dans Visual Studio Code
Dans cette partie, vous clonez votre duplication localement afin de pouvoir apporter des modifications et générer votre configuration de pipeline.
Remarque
Si vous recevez des erreurs concernant des noms de fichiers trop longs lorsque vous clonez votre référentiel, essayez de cloner le référentiel dans un dossier dont le nom n’est pas trop long ou qui est profondément imbriqué.
Cloner votre duplication (fork) localement
Vous disposez maintenant d’une copie du projet web Space Game dans votre compte GitHub. Vous allez maintenant télécharger, ou cloner, une copie sur votre ordinateur pour pouvoir l’utiliser.
Un clone, tout comme une duplication, est une copie d’un dépôt. Quand vous clonez un dépôt, vous pouvez apporter des modifications, vérifier qu’elles fonctionnent comme prévu, puis charger ces modifications sur GitHub. Vous pouvez également synchroniser votre copie locale avec les modifications apportées par d’autres utilisateurs authentifiés à la copie GitHub de votre dépôt.
Pour cloner le projet web Space Game sur votre ordinateur :
Accédez à votre duplication du projet web Space Game (mslearn-tailspin-spacegame-web) sur GitHub.
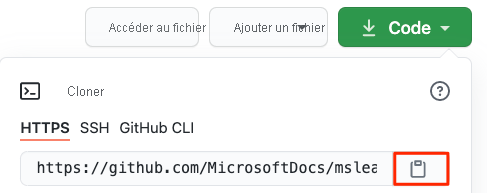
Sélectionnez Code. Sous l’onglet HTTPS, sélectionnez ensuite le bouton à côté de l’URL indiquée pour copier cette URL dans votre Presse-papiers.

Dans Visual Studio Code, accédez à la fenêtre de terminal.
Dans le terminal, accédez au répertoire à partir duquel vous voulez travailler, par exemple votre répertoire de base (
~). Vous pouvez choisir un autre répertoire si vous le souhaitez.cd ~Exécutez la commande
git clone. Remplacez l’URL indiquée ici par le contenu du Presse-papiers :git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitAccédez au répertoire
mslearn-tailspin-spacegame-web. Il s’agit du répertoire racine de votre dépôt.cd mslearn-tailspin-spacegame-web
Configurer le dépôt distant amont
Un dépôt distant est un dépôt Git dans lequel les membres de l’équipe collaborent (comme dans un dépôt sur GitHub). Vous répertoriez ici vos éléments distants et en ajoutez un qui pointe vers la copie Microsoft du référentiel pour vous permettre d'obtenir le dernier exemple de code.
Exécutez cette commande
git remotepour lister vos dépôts distants :git remote -vVous voyez que vous avez à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt :
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin spécifie votre dépôt sur GitHub. Quand vous dupliquez (fork) du code d’un autre dépôt, il est courant de nommer amont le dépôt distant d’origine (celui à partir duquel vous avez dupliqué).
Exécutez cette commande
git remote addpour créer un dépôt distant nommé upstream qui pointe vers le dépôt Microsoft :git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExécutez
git remoteune deuxième fois pour voir les modifications :git remote -vVous voyez que vous avez toujours à la fois un accès en récupération (téléchargement) et en poussée (chargement) à votre dépôt. Maintenant, vous avez aussi un accès en récupération (fetch) et en envoi (push) au dépôt Microsoft :
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Ouvrez le projet dans l’Explorateur de fichiers
Dans Visual Studio Code, votre fenêtre de terminal pointe vers le répertoire racine du projet web Space Game. Pour voir la structure du projet et travailler avec des fichiers, vous allez maintenant ouvrir le projet à partir de l’Explorateur de fichiers.
Le moyen le plus simple d’ouvrir le projet est de rouvrir Visual Studio Code dans le répertoire actuel. Pour ce faire, exécutez la commande suivante dans le terminal intégré :
code -r .Le répertoire et l’arborescence des fichiers s’affichent dans l’Explorateur de fichiers.
Rouvrez le terminal intégré. Le terminal vous place à la racine de votre projet web.
Si la commande code échoue, vous devez ajouter Visual Studio Code à la variable PATH de votre système. Pour ce faire :
- Dans Visual Studio Code, sélectionnez F1, ou sélectionnez Affichage>Palette de commandes pour accéder à la palette de commandes.
- Dans la palette de commandes, entrez Commande Shell : Installer la commande 'code' dans PATH.
- Répétez la procédure précédente pour ouvrir le projet dans l’Explorateur de fichiers.
Vous êtes maintenant prêt à utiliser le code source de Space Game et la configuration Azure Pipelines à partir de votre environnement de développement local.