Planifier les tests de l’interface utilisateur
Dans cette section, vous allez suivre Amita et Andy qui discutent de la manière d’incorporer des tests Selenium de l’interface utilisateur dans le pipeline de mise en production. Ils commencent par parcourir les tests qu’Amita effectue normalement manuellement. Ils mappent ensuite les étapes manuelles d’Amita à des cas de test automatisé.
Exécuter les tests de l’interface utilisateur manuellement
Amita attend Andy. Andy va aider Amita à écrire un test de l’interface utilisateur qui sera ajouté à la phase Test du pipeline. Quand il arrive, Andy voit Amita en train de griffonner dans son carnet. Elle barre quelque chose, marmonne des paroles et finit par arracher la page.
Andy : Salut. Tu n’as pas l’air contente.
Amita : Non, je ne suis pas contente. J’essaie de déterminer comment écrire un test automatisé, mais je ne sais pas par où commencer. Je ne sais pas coder. J’ai l’impression d’être obsolète.
Andy : Waouh, je ne pense pas que cela soit aussi grave que ça. D’une part, nous aurons toujours besoin d’une personne qui a le point de vue de l’utilisateur à l’esprit. Cela ne pourra jamais être automatisé. D’autre part, personne ne sait automatiser les tests au départ. Nous sommes tous débutants à un moment donné. J’espère pouvoir t’aider pour que le processus d’apprentissage soit un peu plus facile.
Je pense que la meilleure façon de commencer est d’automatiser des étapes que tu effectues régulièrement manuellement. Choisis un test de l’interface utilisateur. Nous allons ensuite le parcourir et noter les étapes. Ensuite, nous allons déterminer comment automatiser ces étapes. Quel test choisissons-nous ?
Amita inspire un grand coup.
Amita : On peut automatiser les tests de fenêtre modale. Quand je clique sur certains éléments, comme le bouton Télécharger le jeu par exemple, je souhaite vérifier que la fenêtre modale correcte s’affiche. Ensuite, quand je clique à l’extérieur de la fenêtre modale, je souhaite vérifier que la fenêtre modale disparaît et que la fenêtre principale est à nouveau active.
Andy : Cela semble être un excellent point de départ. Tu exécutes le test. Je vais écrire la procédure.
Amita ouvre un ordinateur portable Windows et lance Google Chrome. Elle accède à l’application web et vérifie que la page d’accueil s’ouvre.
Conseil
Si vous souhaitez suivre les tests manuels d’Amita, exécutez une copie locale du site web Space Game. Dans le terminal Visual Studio Code, exécutez les commandes suivantes, puis cliquez sur le lien similaire à Now listening on: http://localhost:5000.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy : OK. Quelle est la prochaine vérification ?
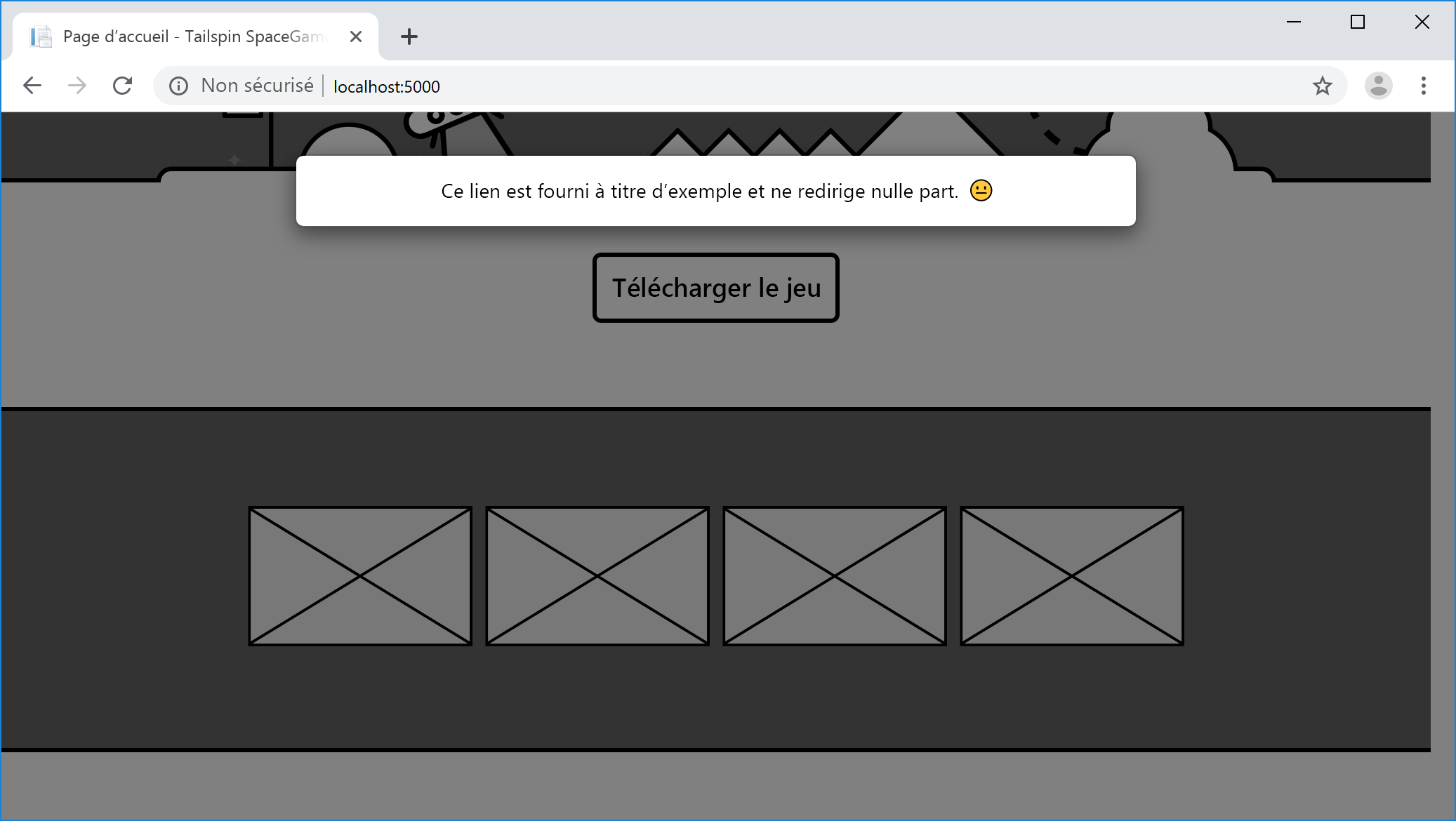
Amita : Je vérifie que lorsque je clique sur le bouton Télécharger le jeu, la fenêtre modale correcte s’affiche.
Amita clique sur le bouton Télécharger le jeu. La fenêtre modale s’affiche.

Andy : Parfait. Quelles fenêtres modales vérifies-tu ensuite ?
Amita : Je vérifie ensuite les quatre écrans de jeu. Ensuite, je clique sur le joueur en tête du classement. Je vérifie que le profil du joueur s’affiche.
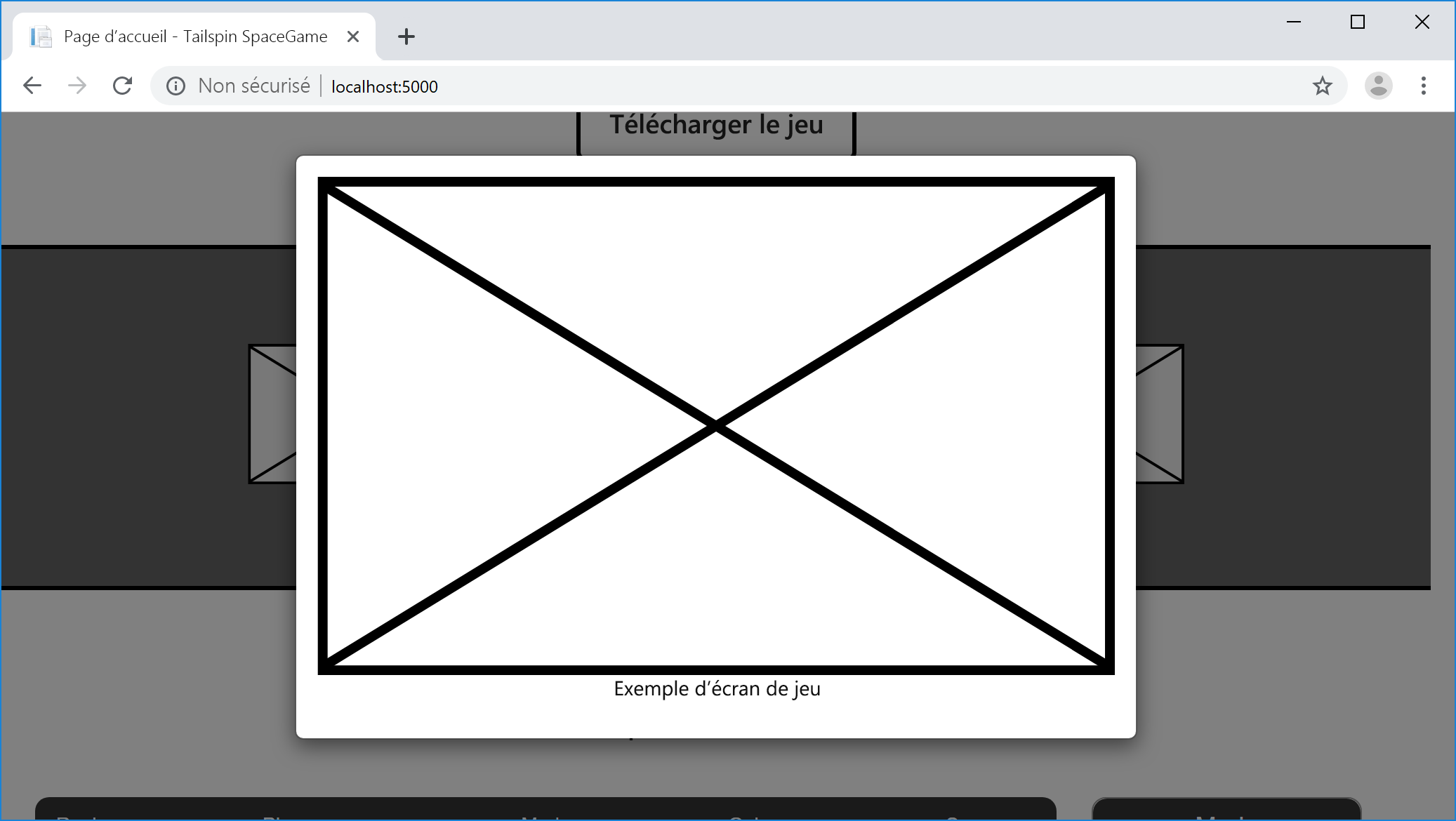
Amita clique sur chacune des quatre images miniatures pour afficher les exemples d’écrans de jeu.

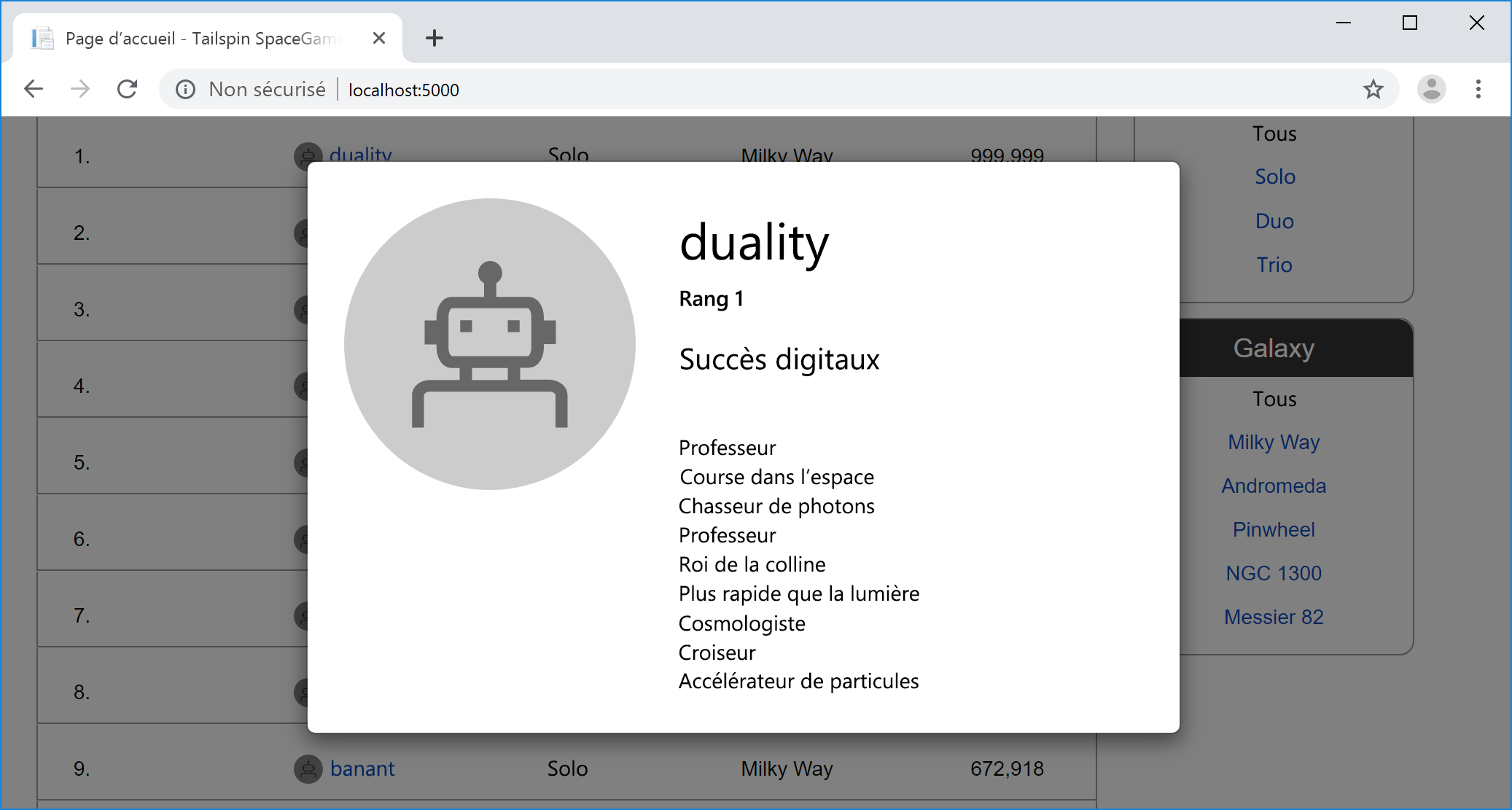
Amita clique ensuite sur le joueur en tête du classement. Le profil du joueur s’affiche.

Amita : Cela couvre les tests de fenêtre modale. J’exécute ces tests sur Windows, car c’est le système d’exploitation que plupart des joueurs utilisent pour consulter notre site. J’exécute les tests sur Chrome et, quand j’ai le temps, je les exécute également sur Firefox et Microsoft Edge.
Si j’avais le temps, j’exécuterais à nouveau tous les tests sur macOS et Linux, juste pour être sûre que le site est compatible avec tous les systèmes d’exploitation des joueurs qui consultent le site. Mais je dois effectuer beaucoup d’autres tests.
Que sont les localisateurs dans Selenium ?
Dans un test Selenium, un localisateur sélectionne un élément HTML à partir du modèle DOM (Document Object Model) sur lequel agir. Imaginez le DOM comme une représentation sous forme d’arborescence ou de graphique d’un document HTML. Chaque nœud du DOM représente une partie du document.
Dans un test Selenium, vous pouvez localiser un élément HTML par son :
- attribut
id; - attribut
name; - expression XPath.
- Texte de lien ou texte de lien partiel.
- Nom d’étiquette, tel que
bodyouh1. - Nom de la classe CSS.
- Sélecteur CSS.
Le localisateur que vous utilisez dépend de la manière dont votre code HTML est écrit et des types de requêtes que vous souhaitez effectuer.
Dans un document HTML, l’attribut id spécifie un identificateur unique pour un élément HTML. Ici, vous allez utiliser l’attribut id pour interroger les éléments dans la page, car chaque identificateur doit être unique. C’est pourquoi l’attribut id est l’une des méthodes les plus simples pour interroger des éléments dans un test Selenium.
Obtenir l’ID de chaque élément HTML
Ici, vous suivez Amita et Andy qui collectent l’ID de chaque bouton sur lequel Amita clique et de chaque fenêtre modale qui apparaît.
Andy : Je vois pourquoi ces tests prennent autant de temps et peuvent être tellement frustrants. Tu vas adorer les automatiser. C’est promis.
Voilà comment nous allons procéder. Nous allons obtenir l’attribut id pour chaque bouton sur lequel tu cliques et pour la fenêtre modale qui s’affiche. Les tests automatisés que nous écrivons peuvent utiliser ces expressions pour identifier les boutons sur lesquels cliquer et les fenêtres modales attendues.
Commençons par obtenir l’attribut id pour le bouton Télécharger le jeu.
Notes
Vous pouvez suivre ces étapes si vous le souhaitez ou simplement lire le texte. La section suivante fournit tous les attributs id dont vous avez besoin quand vous exécutez les tests automatisés.
Dans Google Chrome, accédez à la page d’accueil Space Game.
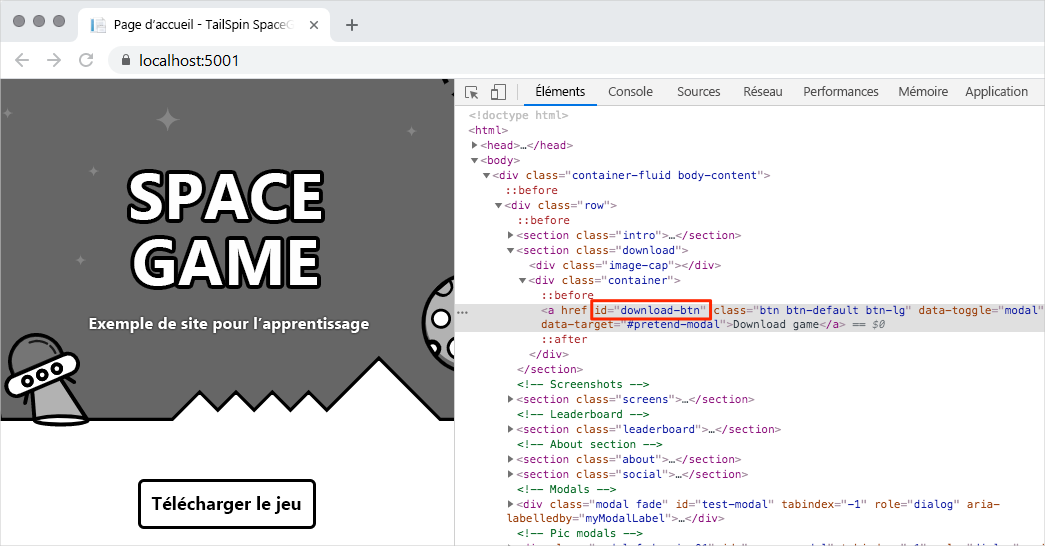
Cliquez avec le bouton droit sur le bouton Télécharger le jeu, puis sélectionnez Inspecter.
La fenêtre des outils de développement s’ouvre. Le code HTML du bouton Télécharger le jeu est mis en surbrillance.
Examinez le code en surbrillance et notez l’attribut
id. Copiez l’attributidpour l’utiliser ultérieurement.
Sélectionnez le bouton Télécharger le jeu. Ensuite, répétez les étapes 2 et 3 pour obtenir l’attribut
idde la fenêtre modale qui s’affiche.Répétez le processus pour les quatre écrans de jeu et le joueur en tête du classement.
Amita ouvre Microsoft Word et ajoute un tableau. Le tableau contient l’attribut id de chaque lien et l’attribut id de la fenêtre modale correspondante. Pour que le tableau reste simple, Amita enregistre :
- Le bouton Télécharger le jeu.
- Un seul des écrans de jeu.
- Le joueur en tête du classement.
Voici à quoi ressemble le tableau d’Amita :
| Fonctionnalité | Lien id |
Fenêtre modale id |
|---|---|---|
| Bouton Télécharger le jeu | download-btn |
pretend-modal |
| Premier écran de jeu | screen-01 |
screen-modal |
| Meilleur joueur du classement | profile-1 |
profile-modal-1 |
Planifier les tests automatisés
Amita : Bien. Nous avons l’attribut id pour chaque bouton sur lequel je clique. Nous avons également la fenêtre modale qui en résulte. Quelle est l’étape suivante ?
Andy : Je pense que nous sommes prêts à écrire nos tests. Voilà comment nous allons procéder :
- Créer un projet NUnit qui comprend Selenium. Le projet sera stocké dans le répertoire avec le code source de l’application.
- Écrire un cas de test qui utilise l’automatisation pour cliquer sur le lien spécifié. Le cas de test vérifie que la fenêtre modale attendue s’affiche.
- Utiliser l’attribut
idque nous avons enregistré pour spécifier les paramètres de la méthode de cas de test. Cette tâche crée une séquence (ou série) de tests. - Configurer les tests à exécuter sur Chrome, Firefox et Microsoft Edge. Cette tâche crée une matrice de tests.
- Exécuter les tests et observer que chaque navigateur web s’exécute automatiquement.
- Observer Selenium qui exécute automatiquement la série de tests pour chaque navigateur.
- Dans la fenêtre de console, vérifier que tous les tests réussissent.
Amita : J’ai hâte de voir la vitesse à laquelle s’exécutent les tests. Pouvons-nous essayer les tests maintenant ?
Andy : Bien sûr. Utilisons mon ordinateur portable. Le code d’application est prêt.