Exercice – Démarrer
Dans cet exercice, vous allez créer une instance Azure Static Web Apps comprenant une action GitHub qui génère et publie automatiquement votre application.
Ce module utilise le bac à sable (sandbox) Azure pour vous fournir un abonnement Azure gratuit et temporaire grâce auquel vous pouvez effectuer cet exercice. Avant de continuer, vérifiez que vous avez activé le bac à sable en haut de cette page.
Conseil
Si vous rencontrez des problèmes avec vos dépendances de nœuds, vérifiez que le gestionnaire de version de Node est installé et que vous pouvez basculer vers une version antérieure.
Créer un dépôt
Maintenant, créez un référentiel à l’aide d’un modèle de référentiel GitHub. Une série de modèles est disponible, chacun contenant une application de démarrage générée avec un framework front-end différent.
Accédez à la page Créer à partir d’un modèle pour obtenir le dépôt de modèles.
- Si vous obtenez une erreur 404 Page introuvable, connectez-vous à GitHub, puis réessayez.
Si vous êtes invité à spécifier un propriétaire, choisissez l’un de vos comptes GitHub.
Nommez votre dépôt my-static-web-app-authn.
Sélectionnez Create repository from template (Créer un dépôt à partir du modèle).
Cloner votre application localement
Vous venez de créer un référentiel GitHub nommé my-static-web-app-authn dans votre compte GitHub. Ensuite, vous allez cloner ce dépôt et exécuter le code localement sur votre ordinateur.
Ouvrez un terminal sur votre ordinateur.
Commencez par cloner le dépôt GitHub sur votre ordinateur.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnAccédez au dossier de votre code source.
cd my-static-web-app-authn
Configurer le partage CORS localement
Vous n’avez pas à vous soucier du partage CORS quand vous publiez sur Azure Static Web Apps. Azure Static Web Apps configure automatiquement votre application afin qu’elle puisse communiquer avec votre API sur Azure à l’aide d’un proxy inverse. Toutefois, en cas d’exécution locale, vous devez configurer le partage CORS afin de permettre à votre application web et à l’API de communiquer.
À présent, indiquez à Azure Functions d’autoriser votre application web à adresser des requêtes HTTP à l’API sur votre ordinateur.
Créez un fichier nommé api/local.settings.json.
Ajoutez le contenu suivant au fichier :
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Notes
Le fichier local.settings.json est listé dans le fichier .gitignore, ce qui empêche l’envoi (push) de ce fichier vers GitHub. Comme vous pouvez stocker des secrets dans ce fichier, vous ne souhaitez pas le voir dans GitHub. C’est la raison pour laquelle vous avez dû créer le fichier lorsque vous avez créé votre dépôt à partir du modèle.
Exécuter l’API
Le dossier api contient le projet Azure Functions avec les points de terminaison HTTP pour l’application web. Commencez par exécuter l’API localement en procédant comme suit :
Notes
Veillez à installer Azure Functions Core Tools, qui vous permettra d’exécuter Azure Functions localement.
Dans Visual Studio Code, ouvrez la palette de commandes en appuyant sur F1.
Entrez et sélectionnez Terminal : Créer un terminal intégré.
Accédez au dossier api :
cd apiExécutez l’application Azure Functions localement :
func start
Exécuter l’application web
Accédez ensuite au dossier de votre framework front-end préféré comme suit :
cd angular-appcd react-appcd svelte-appcd vue-appInstallez à présent les dépendances de l’application.
npm installEnfin, exécutez l’application cliente front-end.
npm startnpm startnpm run devnpm run serve
Naviguer jusqu’à votre application
Il est temps de voir votre application s’exécuter localement. Chaque application front-end s’exécute sur un port différent.
- Cliquez sur le lien pour accéder à votre application.
Accédez à
http://localhost:4200.
Accédez à
http://localhost:3000.
Accédez à
http://localhost:5000.
Accédez à
http://localhost:8080.
Votre application doit afficher une liste de produits.
- À présent, arrêtez votre application en cours d’exécution en appuyant sur Ctrl-C dans le terminal.
Vous avez généré votre application et celle-ci s’exécute localement dans votre navigateur.
Ensuite, vous allez publier votre application dans Azure Static Web Apps.
Créer une application web statique
Maintenant que vous avez créé votre référentiel GitHub, vous pouvez créer une instance Static Web Apps à l’aide de l’extension Azure Static Web Apps pour Visual Studio Code.
Installation de l’extension Azure Static Web Apps pour Visual Studio Code
Accédez à Visual Studio Marketplace, puis installez l’extension Azure Static Web Apps pour Visual Studio Code.
Quand l’onglet de l’extension se charge dans Visual Studio Code, sélectionnez Installer.
Une fois l’installation terminée,sélectionnez Recharger.
Se connecter à Azure dans Visual Studio Code
Dans Visual Studio Code, connectez-vous à Azure en sélectionnant Affichage>Palette de commandes, puis en entrant Azure : Se connecter.
Important
Connectez-vous à Azure en utilisant le même compte que celui utilisé pour créer le bac à sable. Le bac à sable fournit l’accès à un abonnement Concierge.
Suivez les invites pour copier et coller le code fourni dans le navigateur web, ce qui authentifie votre session Visual Studio Code.
Sélectionnez votre abonnement
Ouvrez Visual Studio Code, puis sélectionnez Fichier > Ouvrir pour ouvrir dans l’éditeur le dépôt que vous avez cloné sur votre ordinateur.
Vérifiez que vous avez filtré vos abonnements Azure pour inclure l’abonnement Concierge en ouvrant la palette de commandes F1, en entrant
Azure: Select Subscriptions, puis en appuyant sur Entrée.Sélectionnez Abonnement Concierge, puis appuyez sur Entrée.

Créer une application web statique avec Visual Studio Code
Ouvrez Visual Studio Code, puis sélectionnez Fichier > Ouvrir pour ouvrir dans l’éditeur le dépôt que vous avez cloné sur votre ordinateur.
Dans Visual Studio Code, sélectionnez le logo Azure dans la barre d’activités pour ouvrir la fenêtre des extensions Azure.

Notes
La connexion à Azure et GitHub est obligatoire. Si vous n’êtes pas déjà connecté à Azure et à GitHub depuis Visual Studio Code, l’extension vous invite à le faire au cours du processus de création.
Placez le pointeur de la souris sur l’étiquette Static Web Apps, puis sélectionnez + (signe plus).

Quand la palette de commandes s’ouvre en haut de l’éditeur, sélectionnez Abonnement Concierge, puis appuyez sur Entrée.

Entrez my-static-web-app-authn, puis appuyez sur Entrée.

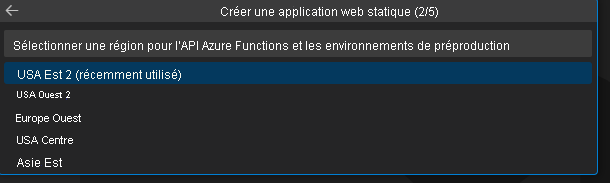
Sélectionnez la région la plus proche de vous et appuyez sur Entrée.

Sélectionnez l’option de framework correspondante et appuyez sur Entrée.
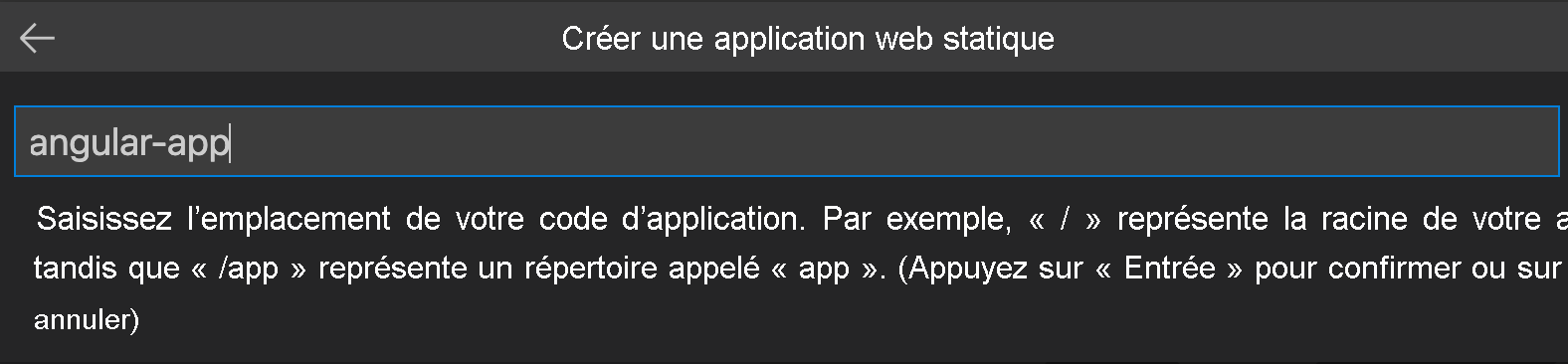
Sélectionnez angular-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

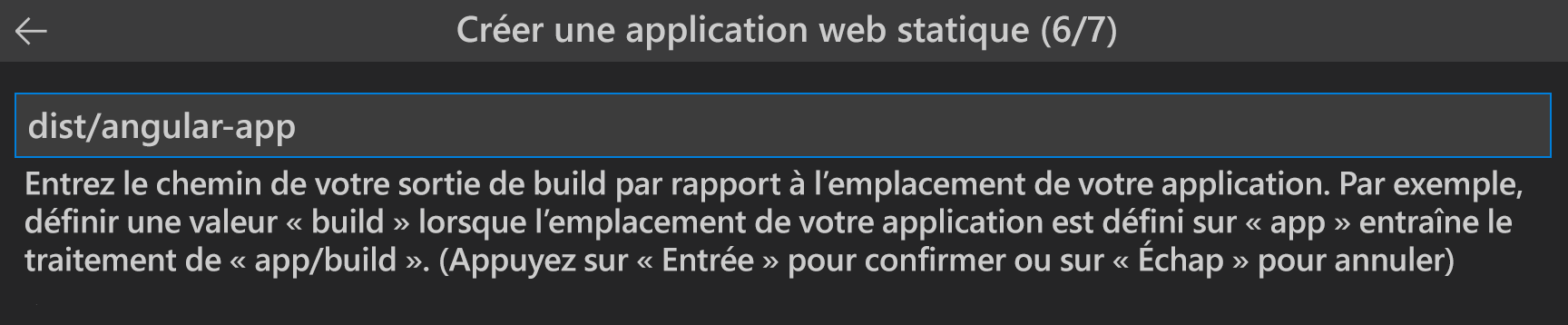
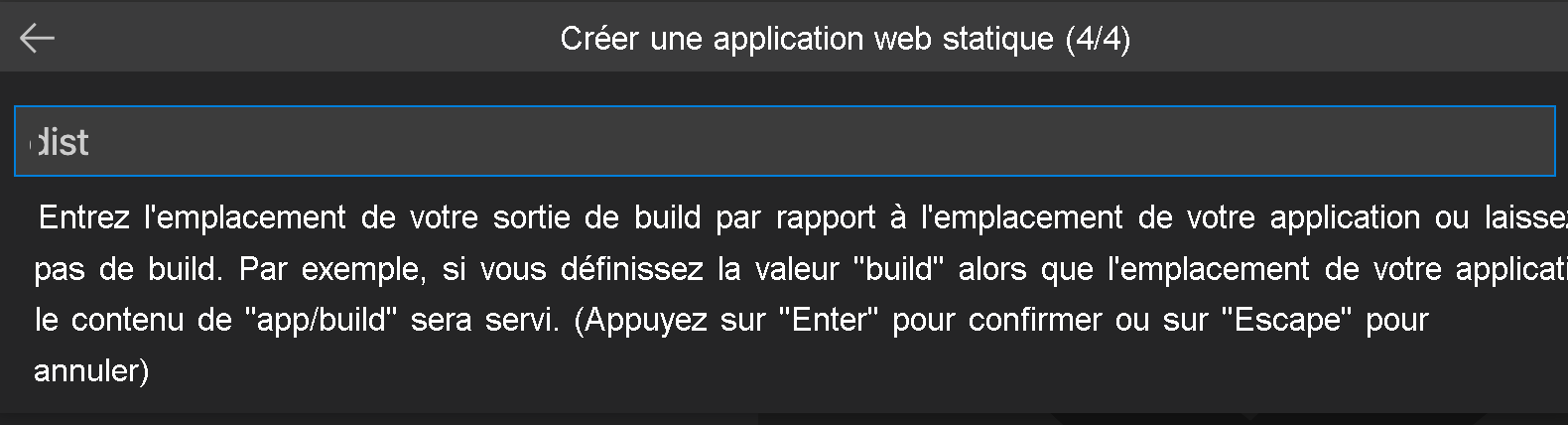
Entrez dist/angular-app comme emplacement de sortie où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

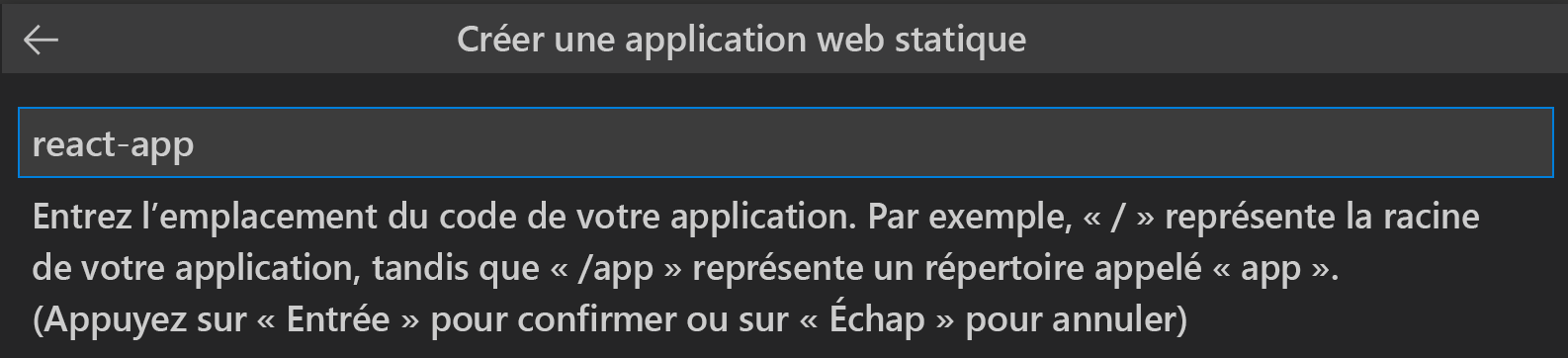
Sélectionnez react-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

Entrez build comme emplacement de sortie où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

Sélectionnez svelte-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

Entrez public comme emplacement de sortie où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

Sélectionnez vue-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

Entrez dist comme emplacement de sortie où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

Notes
Votre référentiel peut être un peu différent de ceux que vous avez pu utiliser par le passé. Il contient quatre applications différentes dans quatre dossiers différents. Chaque dossier contient une application créée dans un framework JavaScript différent. En règle générale, vous avez une application à la racine de votre dépôt et vous spécifiez / pour le chemin d’emplacement de l’application. Il s’agit d’un bon exemple illustrant pourquoi Azure Static Web Apps vous permet de configurer les emplacements : vous obtenez le contrôle total sur la façon dont l’application est générée.
Une fois l’application créée, une notification de confirmation s’affiche dans Visual Studio Code.

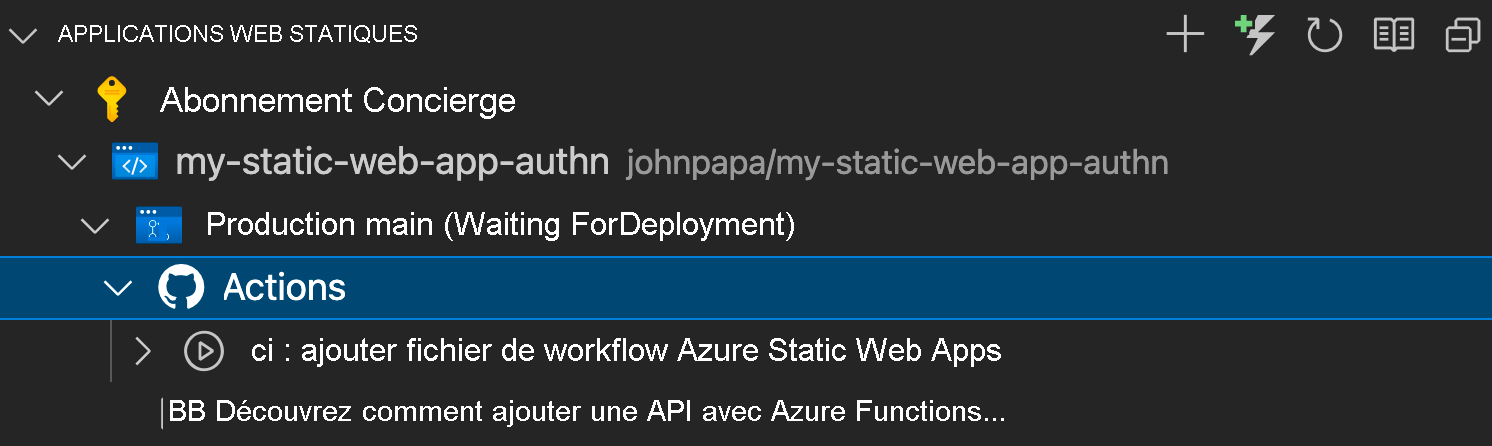
Lorsque le déploiement est en cours, l’extension Visual Studio Code signale l’état de la build.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
Vous pouvez afficher la progression du déploiement à l’aide de GitHub Actions en développant le menu Actions.

Une fois le déploiement terminé, vous pouvez accéder directement à votre site web.
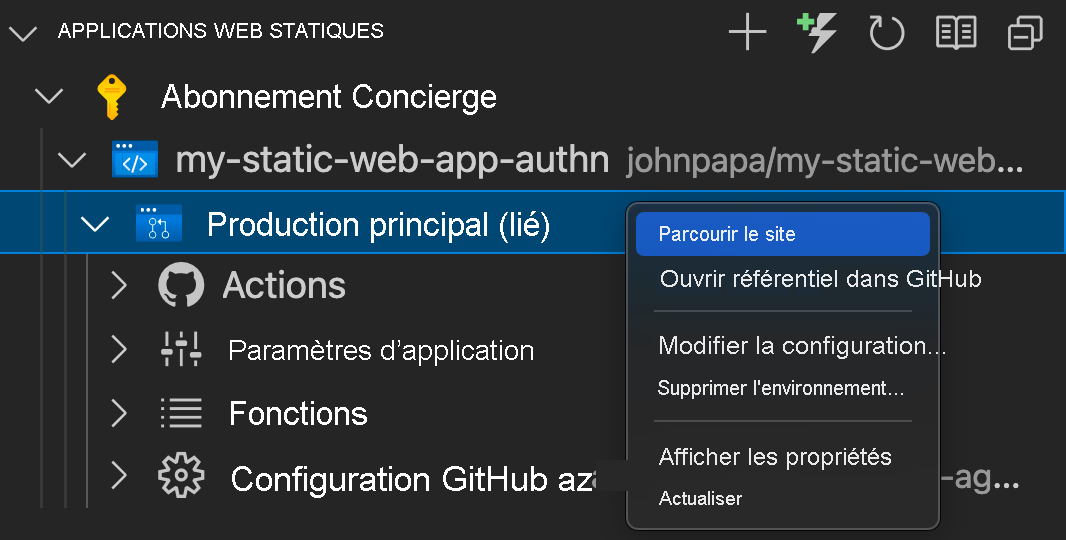
Pour afficher le site web dans le navigateur, cliquez avec le bouton droit sur le projet dans l’extension Static Web Apps, puis sélectionnez Parcourir le site.

Félicitations ! Vous avez déployé votre application dans Azure Static Web Apps !
Notes
Ne vous inquiétez pas si vous voyez une page web indiquant que l’application n’a pas encore été créée ni déployée. Actualisez le navigateur au bout d’une minute. L’action GitHub s’exécute automatiquement lors de la création d’Azure Static Web Apps. Si vous voyez la page de démarrage, cela signifie que l’application est toujours en cours de déploiement.
Tirage (pull) des modifications de GitHub
Tirez (pull) les dernières modifications depuis GitHub pour récupérer le fichier de workflow créé par Azure Static Web Apps :
Ouvrez la palette de commandes en appuyant sur F1.
Entrez et sélectionnez Git: Pull, puis appuyez sur Entrée.
Étapes suivantes
Ensuite, vous allez apprendre à intégrer l’authentification des utilisateurs dans votre application.