Introduction
Votre entreprise lance une application web de liste d’achats. Par le biais de ce site, les clients peuvent ajouter, modifier, afficher et supprimer des éléments dans leur liste.
Lorsque vous créez cette application, vos premières préoccupations consistent à veiller à ce que votre application et votre API soient hébergées de façon sécurisée, disponibles dans le monde entier et publiées automatiquement. Plutôt que de créer un serveur web pour gérer tous ces aspects, vous décidez d’utiliser une solution d’hébergement capable de desservir aisément vos ressources et votre API, sans nécessiter beaucoup d’efforts d’installation ni de configuration.
Qu’est-ce qu’Azure Static Web Apps ?
Azure static Web Apps résout tous les problèmes principaux de votre code source jusqu’à la disponibilité générale.
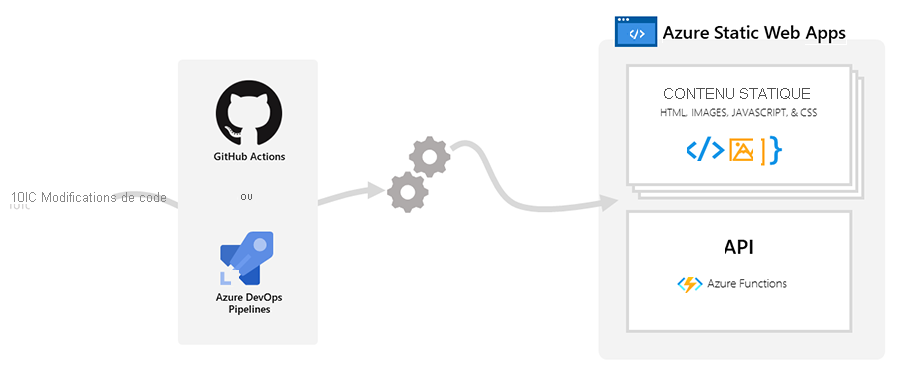
Vous pouvez rester concentré sur le développement de votre application pendant qu’Azure Static Web Apps génère et héberge automatiquement cette dernière à partir de GitHub ou d’Azure DevOps.
Les applications web statiques sont généralement créées à l’aide de bibliothèques et de frameworks tels qu’Angular, React, Svelte ou Vue. Ces applications comprennent du code HTML, CSS, JavaScript et des images, qui composent l’application. Dans une architecture de serveur web classique, ces fichiers sont traités à partir d’un serveur unique avec les points de terminaison d’API requis.
Avec Azure Static Web Apps, les ressources statiques sont séparées d’un serveur web traditionnel et sont desservies à partir de points répartis dans le monde entier. Cette distribution accélère la fourniture des fichiers, car ceux-ci sont physiquement plus proches des utilisateurs. Les points de terminaison d’API, qui sont facultatifs, sont hébergés en utilisant une architecture serverless, ce qui évite la nécessité d’un serveur back-end complet.
Le modèle pour Azure Static Web Apps est que vous obtenez exactement ce dont vous avez besoin, ni plus ni moins.

Quand vous créez une ressource Azure Static Web Apps, Azure configure un workflow GitHub Actions ou Azure DevOps dans le référentiel de code source de l’application. Le workflow surveille une branche de votre choix. Chaque fois que vous envoyez (push) des commits ou créez des demandes de tirage dans la branche surveillée, le workflow génère et déploie automatiquement votre application et son API sur Azure.
Azure héberge et traite votre application web. La fonctionnalité d’API back-end s’appuie sur Azure Functions, ce qui permet un scale-out et un scale-in automatiques à la demande.
API facultatives
Idéal pour traiter du contenu purement statique, Azure Static Web Apps offre également une excellente prise en charge des applications web statiques pour lesquelles des API sont nécessaires. Vous pouvez héberger votre application web statique avec ou sans API.
Azure héberge et dessert votre application web, tandis qu’Azure Functions appuie la fonctionnalité d’API de back-end, ce qui permet un scale-out et un scale-in automatiques en fonction de la demande de l’API.
Fonctionnalités clés
- L’hébergement web distribué à l’échelle mondiale rapproche de vos utilisateurs le contenu statique comme HTML, CSS, JavaScript et les images.
- Prise en charge d’API intégrée fournie par Azure Functions.
- Intégration Azure DevOps et GitHub de première classe dans laquelle les modifications du dépôt déclenchent des builds et des déploiements.
- Certificats SSL gratuits, automatiquement renouvelés.
- URL d’aperçu uniques pour l’aperçu des demandes de tirage.
- Authentification intégrée avec plusieurs fournisseurs.
Objectifs d’apprentissage
Dans ce module, vous allez créer, modifier et déployer une application web et l’API avec authentification des utilisateurs dans Azure Static Web Apps.
Choisir votre propre chemin
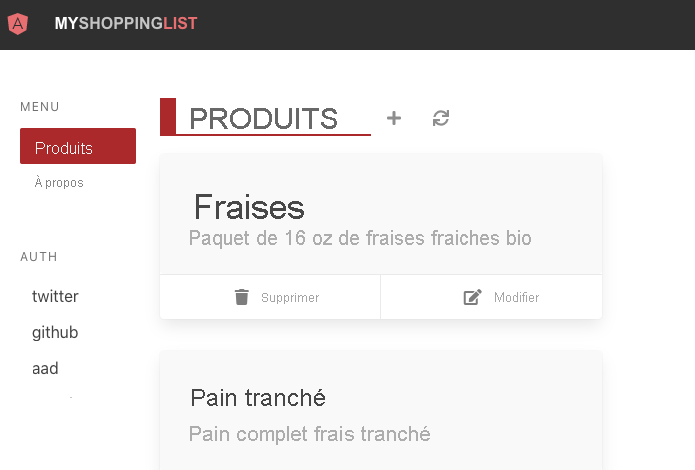
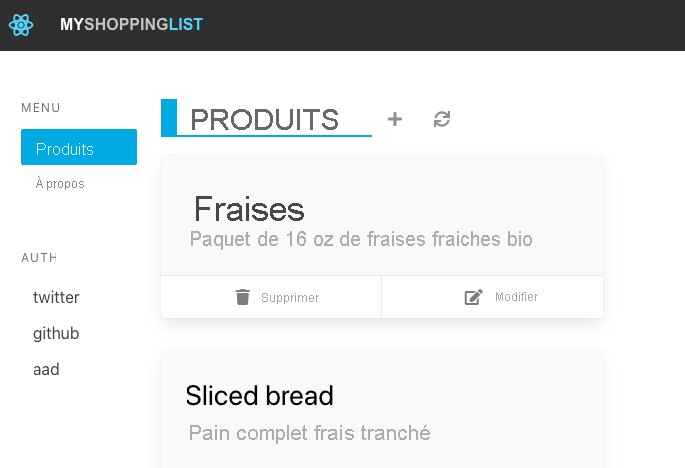
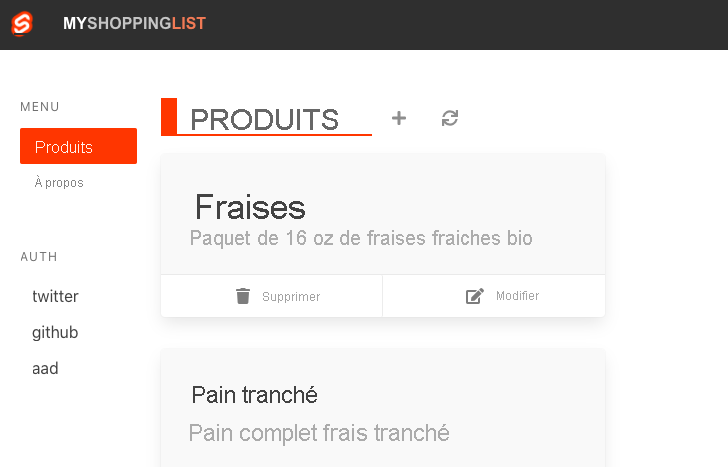
Ce module fournit quatre variantes de l’exemple d’application au choix : Angular, React, Svelte et Vue. La puissance d’Azure Static Web Apps tient dans le fait que toutes ces variantes fonctionnent.
Le code de démarrage comprend les quatre applications et le point de départ pour une API que vous allez utiliser.
├ angular-app 👈 The Angular client app
├ api 👈 The API server app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Procédure à suivre
Une fois que vous avez choisi votre application cliente, vous devez :
- Générez et déployez automatiquement votre application web et votre API sur Azure depuis un dépôt GitHub avec GitHub Actions.
- Modifiez votre application web pour ajouter des boutons de connexion et de déconnexion et afficher des informations sur l’utilisateur actuellement connecté.
- Modifiez votre application web et votre API pour bloquer les utilisateurs non authentifiés et autoriser uniquement des fournisseurs d’authentification spécifiques.
- Enfin, vous allez explorer et lancer votre application, comme indiqué ci-après.




Étapes suivantes
À ce stade, vous pensez peut-être que vous devez d’abord créer les ressources Azure, mais Azure Static Web Apps gère votre workflow quotidien. Une approche plus naturelle consiste à commencer par le code dans GitHub, avant de créer des ressources dans Azure.