Exercice – Démarrer
Dans cet exercice, vous créez une instance d'application web Azure Static, y compris une action GitHub qui génère et publie automatiquement votre site web.
Ce module utilise les ressources mises à votre disposition via le bac à sable (sandbox), qui fournit un accès gratuit et temporaire à un abonnement Azure ainsi que les ressources dont vous avez besoin pour effectuer les exercices. Vérifiez à activer le bac à sable en haut de cette page. Dans les exercices de ce module, chaque unité dépend du contenu que vous avez créé dans un exercice précédent. Pour cette raison, sélectionnez un framework JavaScript et utilisez-le pour tous les exercices suivants.
Créer un dépôt
Pour commencer, créez un dépôt en utilisant un modèle GitHub. Une série de modèles de dépôt sont disponibles, avec une application de démarrage implémentée dans divers frameworks front-end.
Accédez à la page GitHub de création à partir d’un modèle pour ouvrir le dépôt de modèles.
Si vous êtes invité à spécifier un propriétaire, sélectionnez l’un de vos comptes GitHub.
Comme nom du dépôt, entrez my-static-web-app-and-api.
Sélectionnez Create repository from template (Créer un dépôt à partir du modèle).
Quand vous créez le projet à partir d’un modèle, GitHub construit votre dépôt en arrière-plan.
Exécution locale de l’application
Vous venez de créer un dépôt GitHub nommé my-static-web-app-and-api dans votre compte GitHub. Maintenant, vous clonez le dépôt GitHub et exécuter le code localement sur votre ordinateur.
Ouvrez une fenêtre de terminal sur votre ordinateur.
Si vous êtes sur Windows, vous pouvez entrer
cmddans la zone de recherche de la barre d’état système.Pour cloner le dépôt sur votre machine, collez le code suivant dans la fenêtre d’invite de commande.
Prenez soin de remplacer
<YOUR_GITHUB_USERNAME>par votre nom d’utilisateur GitHub.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiRemarque
Si vous rencontrez des difficultés pour copier dans le terminal d’invite de commande, cliquez avec le bouton droit sur l’icône dans la barre de titre et, sous l’onglet Propriétés, vérifiez que la case Utiliser Ctrl+Maj+C/V comme Copier/Coller est cochée.
Passez au répertoire du code source que vous avez cloné.
cd my-static-web-app-and-apiAccédez au répertoire du framework front-end de votre choix.
cd angular-appcd react-appcd svelte-appcd vue-appInstallez les dépendances de l’application.
npm installVérifiez que la dernière version de chaque dépendance est installée avec la commande suivante.
npm audit fixExécutez l’application cliente front-end.
npm startnpm startnpm run devnpm run serve
Naviguer jusqu’à votre application
Lorsque le bundle d’applications est généré et compilé, un onglet de navigateur s’ouvre automatiquement pour afficher votre application exécutée localement.
L’hôte local pour angular est http://localhost:4200.

L’hôte local pour react est http://localhost:3000.

L’hôte local pour svelte est http://localhost:5000.

L’hôte local pour Vue est http://localhost:8080.

Votre application doit indiquer Chargement des données ..., car il n’existe pas encore de données ni d’API. Vous ajoutez l’API pour votre application web plus loin dans cette leçon.
Dans le terminal, appuyez sur Ctrl+C pour arrêter votre traitement par lots.
Félicitations ! Vous avez créé votre application et vous l’avez vu s’exécuter localement dans votre navigateur. Ensuite, vous pouvez publier votre application sur Azure Static Web Apps.
Créer une application web statique
Vous avez créé votre propre référentiel GitHub. Maintenant vous pouvez créer votre propre application web statique avec l’extension Azure Static Web Apps pour Visual Studio Code.
Installation de l’extension Azure Static Web Apps pour Visual Studio Code
Ouvrez Visual Studio Code.
Dans le menu supérieur, sélectionnez Afficher>Extensions, puis entrez Azure Static Web Apps dans la zone de recherche.
Quand l’onglet de l’extension se charge dans Visual Studio Code, sélectionnez Installer.
Ouvrir le dossier de l’application
Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez Fichier : Ouvrir le dossier....
Sélectionnez le dossier my-static-web-app-and-api.
Sélectionnez Ouvrir pour ouvrir le dossier dans Visual Studio Code.
Se connecter à Azure dans Visual Studio Code
Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez Azure : Se connecter et suivez les invites pour vous authentifier.
Important
Veillez à vous connecter à Azure en utilisant le même compte que celui que vous avez utilisé pour activer le bac à sable dans le navigateur. L’abonnement Concierge est disponible si vous utilisez le même compte, ce qui vous donne accès à des ressources Azure gratuites durant ce tutoriel.
Sélectionnez votre abonnement
Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez Azure : Sélectionnez des abonnements et effacez toutes les sélections sauf Abonnement Concierge.

Valider les modifications
Quand vous avez installé les dépendances de l’application, certains des fichiers de votre projet ont été mis à jour dans le processus. Pour continuer, vous devez valider ces modifications dans le dépôt.
Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez et sélectionnez Git : Valider tout.
Entrez la validation initiale en haut du fichier.
Enregistrez et fermez le fichier de validation git.
Ne vous souciez pas de la synchronisation de vos modifications avec le serveur à ce stade. Les mises à jour sont copiées sur GitHub quand vous publiez l’application web statique.
Créer l’application web statique
Des sessions authentifiées Azure et GitHub actuelles sont nécessaires pour créer une application web statique. Si vous n’êtes pas déjà connecté aux deux fournisseurs, l’extension vous invite à vous connecter pendant le processus de création.
- Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez et sélectionnez Azure Static Web Apps : Créer une application web statique....
Entrez les valeurs suivantes pour le reste des invites de la palette de commandes.
Prompt Valeur Abonnement Sélectionnez l’abonnement Concierge. Nom Entrez my-static-web-app-and-api. Région Sélectionnez la région la plus proche de vous. Préréglage Sélectionnez Angular. Emplacement du code de l’application Entrez angular-app. Emplacement de sortie Entrez dist/angular-app.
Entrez et sélectionnez Azure Static Web Apps : Créer une application web statique....
Entrez les valeurs suivantes pour le reste des invites de la palette de commandes.
Prompt Valeur Abonnement Sélectionnez l’abonnement Concierge. Nom Entrez my-static-web-app-and-api. Région Sélectionnez la région la plus proche de vous. Préréglage Sélectionnez React. Emplacement du code de l’application Entrez react-app. Emplacement de sortie Entrez dist
Entrez et sélectionnez Azure Static Web Apps : Créer une application web statique....
Entrez les valeurs suivantes pour le reste des invites de la palette de commandes.
Prompt Valeur Abonnement Sélectionnez l’abonnement Concierge. Nom Entrez my-static-web-app-and-api. Région Sélectionnez la région la plus proche de vous. Préréglage Sélectionnez Svelte. Emplacement du code de l’application Entrez svelte-app. Emplacement de sortie Entrez public.
Entrez et sélectionnez Azure Static Web Apps : Créer une application web statique....
Entrez les valeurs suivantes pour le reste des invites de la palette de commandes.
Prompt Valeur Abonnement Sélectionnez l’abonnement Concierge. Nom Entrez my-static-web-app-and-api. Région Sélectionnez la région la plus proche de vous. Préréglage Sélectionnez Vue. Emplacement du code de l’application Entrez vue-app. Emplacement de sortie Entrez dist
Notes
Ce dépôt diffère des autres projets que vous avez pu utiliser dans le passé. Ce projet contient quatre applications différentes dans quatre dossiers différents. Chaque dossier contient une application créée dans un framework JavaScript différent. En règle générale, vous avez une seule application à la racine de votre dépôt, et ainsi le / par défaut pour l’emplacement du chemin de l’application. Il s’agit d’un excellent exemple de la façon dont Azure Static Web Apps vous permet de configurer les emplacements : vous contrôlez entièrement la façon dont l’application est générée.
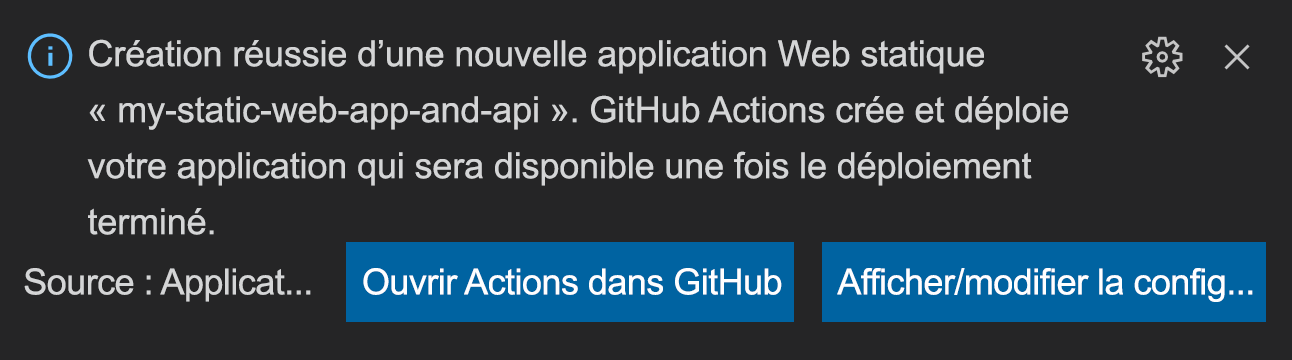
Une fois l’application créée, une notification de confirmation s’affiche dans Visual Studio Code.

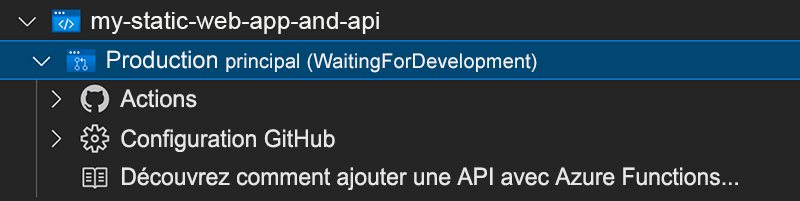
Pendant que vous configurez la build, Visual Studio Code vous signale l’état de la build.

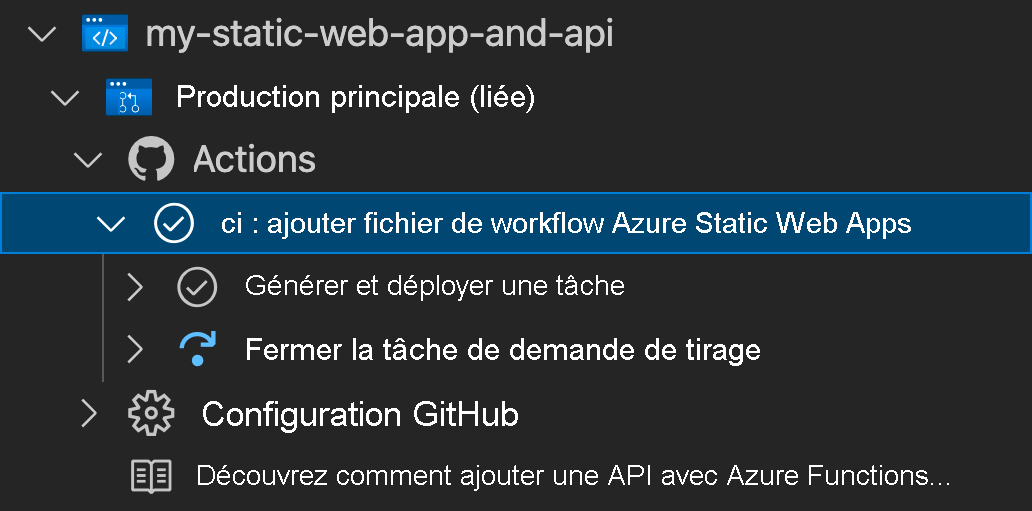
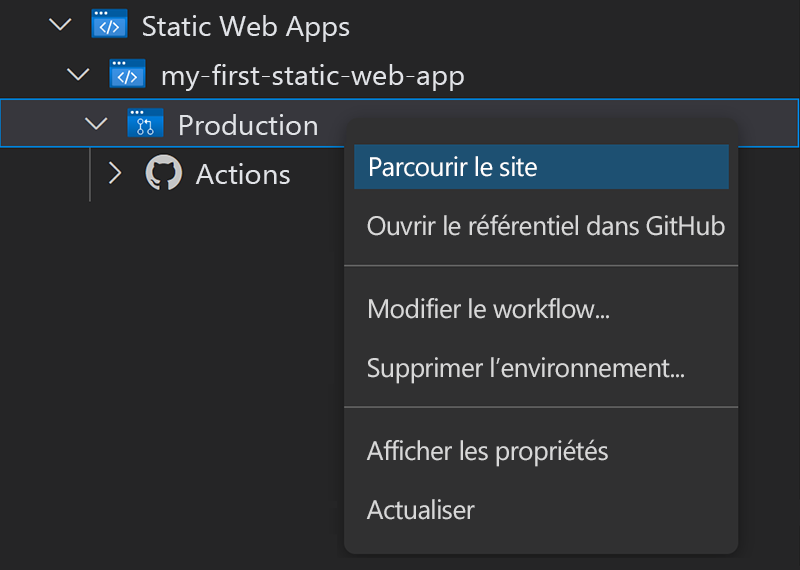
Vous pouvez afficher la progression du déploiement à l’aide de GitHub Actions en développant le menu Actions.

Une fois le déploiement terminé, vous pouvez accéder directement à votre site web.
Pour afficher le site web dans le navigateur, cliquez avec le bouton droit sur le projet dans l'extension Static Web Apps, puis sélectionnez Parcourir le site.

Votre application doit indiquer Chargement des données ..., car il n’existe pas encore de données ni d’API. Vous allez ajouter l’API pour votre application web plus loin dans ce module.
Félicitations ! Votre application est déployée dans Azure Static Web Apps !
Remarque
Ne vous inquiétez pas si vous voyez une page web indiquant que l’application n’a pas encore été créée ni déployée. Essayez d’actualiser le navigateur une minute après. Le service GitHub Actions s’exécute automatiquement lors de la création de l’application web statique Azure. Par conséquent, si vous voyez la page de démarrage, l’application est toujours en cours de déploiement.
Tirage (pull) des modifications de GitHub
Tirez (pull) les dernières modifications à partir de GitHub pour récupérer le fichier de workflow créé par le service Azure Static Web Apps.
Ouvrez la palette de commandes en appuyant sur Ctrl+Maj+P.
Entrez et sélectionnez Git : Tirer (pull).
Appuyez sur Entrée.
Étapes suivantes
Vous allez maintenant découvrir comment générer et exécuter votre API à l’aide d’un projet Azure Functions.