Exercice ‒ Créer une application web statique Azure
Dans cet exercice, vous allez créer une instance Azure Static Web Apps comprenant une action GitHub qui générera et publiera automatiquement votre application.
Créer une application web statique
Maintenant que vous avez créé votre dépôt GitHub, vous pouvez créer une instance Static Web Apps à partir du portail Azure.
Ce module utilise le bac à sable (sandbox) Azure pour vous fournir un abonnement Azure gratuit et temporaire grâce auquel vous pouvez effectuer cet exercice. Avant de continuer, vérifiez que vous avez activé le bac à sable en haut de cette page.
Le bac à sable Azure que vous avez activé vous permet d'utiliser les services Azure sans aucuns frais.
Installation de l’extension Azure Static Web Apps pour Visual Studio Code
Accédez à Visual Studio Marketplace, puis installez l’extension Azure Static Web Apps pour Visual Studio Code.
Quand l’onglet de l’extension se charge dans Visual Studio Code, sélectionnez le bouton Installer.
Une fois l’installation terminée, sélectionnez Redémarrer pour mettre à jour si vous y êtes invité.
Se connecter à Azure dans Visual Studio Code
Dans Visual Studio Code, connectez-vous à Azure en sélectionnant Affichage>Palette de commandes, puis en entrant Azure : Connexion.
Important
Connectez-vous à Azure en utilisant le même compte que celui utilisé pour créer le bac à sable. Le bac à sable fournit l’accès à un abonnement Concierge.
Suivez les invites pour copier et coller le code fourni dans le navigateur web, ce qui authentifie votre session Visual Studio Code.
Sélectionner votre abonnement
Ouvrez Visual Studio Code, sélectionnez Fichier > Ouvrir, puis ouvrez dans l’éditeur le dépôt que vous avez cloné sur votre ordinateur.
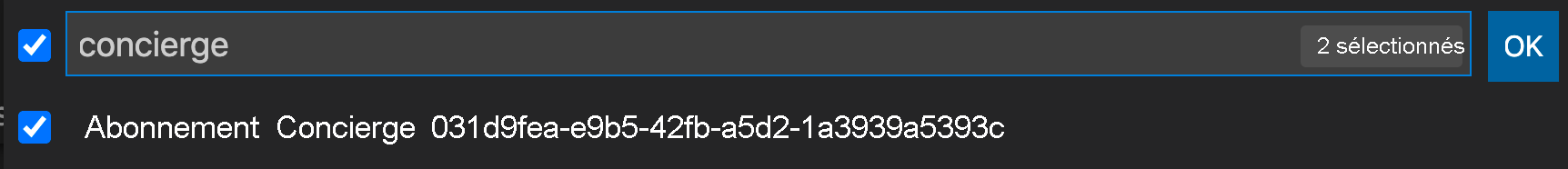
Vérifiez que vous avez filtré vos abonnements Azure pour inclure l’abonnement Concierge en ouvrant la palette de commandes, en entrant
Azure: Select Subscriptions, puis en appuyant sur Entrée.Sélectionnez Abonnement Concierge et appuyez sur Entrée.

Créer une application web statique
Ouvrez Visual Studio Code, puis sélectionnez Fichier > Ouvrir pour ouvrir dans l’éditeur le dépôt que vous avez cloné sur votre ordinateur.
Dans Visual Studio Code, sélectionnez le logo Azure dans la barre d’activités pour ouvrir la fenêtre des extensions Azure.

Notes
La connexion à Azure et GitHub est obligatoire. Si vous n’êtes pas déjà connecté à Azure et à GitHub depuis Visual Studio Code, l’extension vous invite à le faire au cours du processus de création.
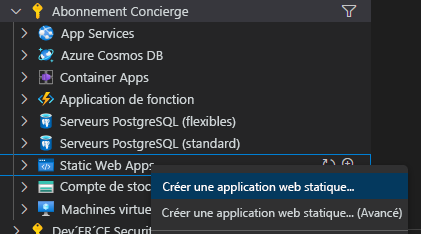
Placez votre souris sur le titre Static Web Apps, cliquez avec le bouton droit, puis sélectionnez Créer une application web statique.

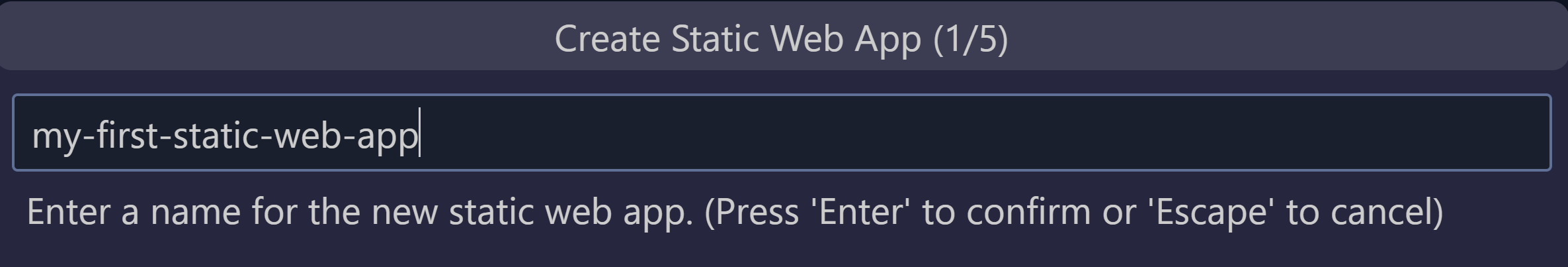
Entrez my-first-static-web-app, puis appuyez sur Entrée.

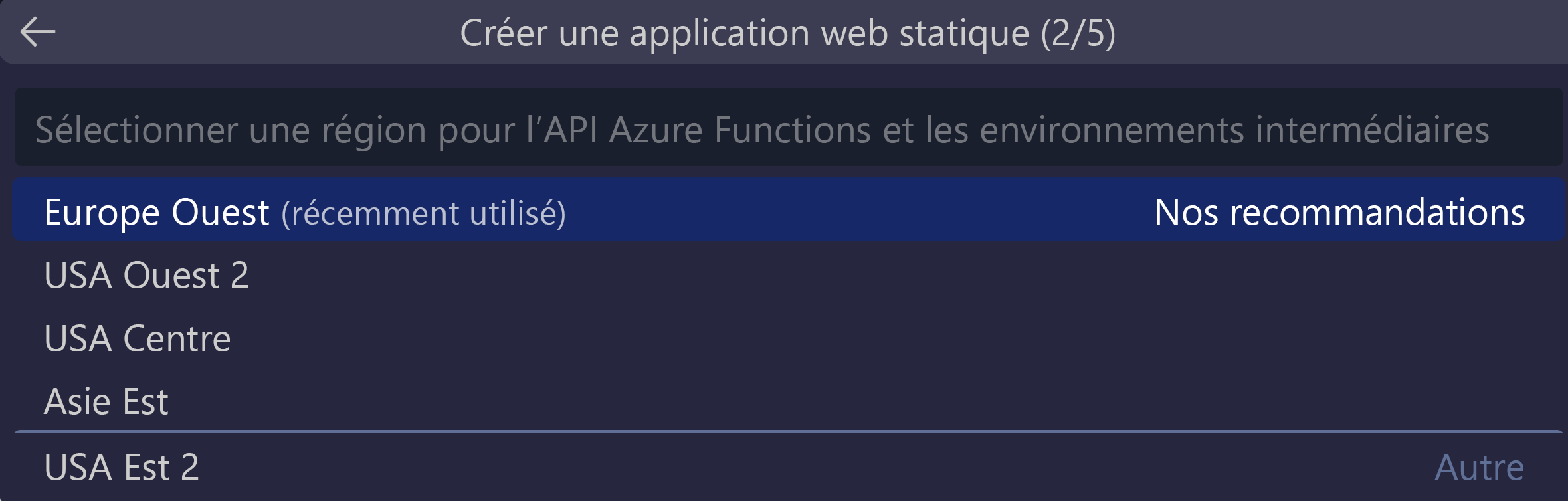
Sélectionnez votre emplacement, puis appuyez sur Entrée.

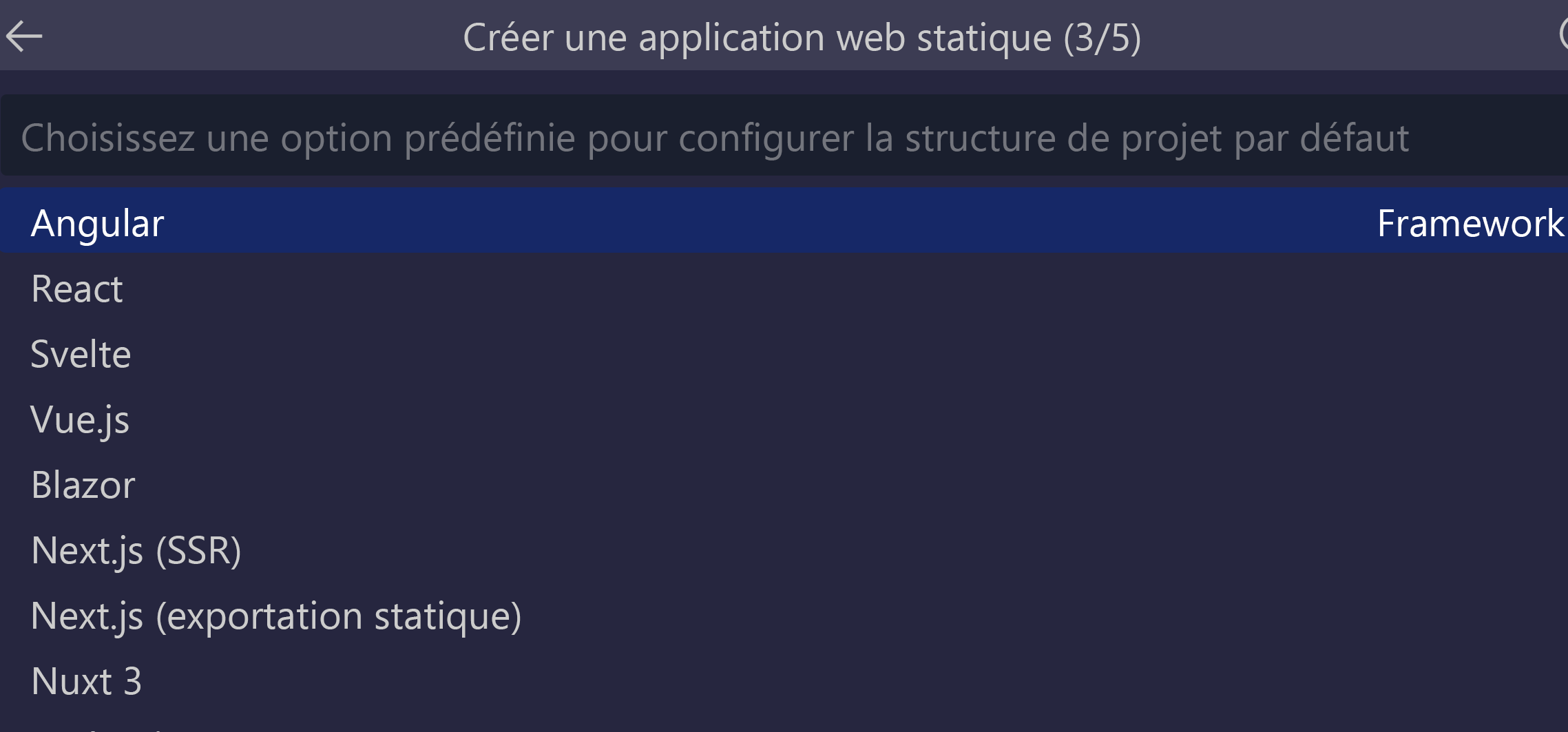
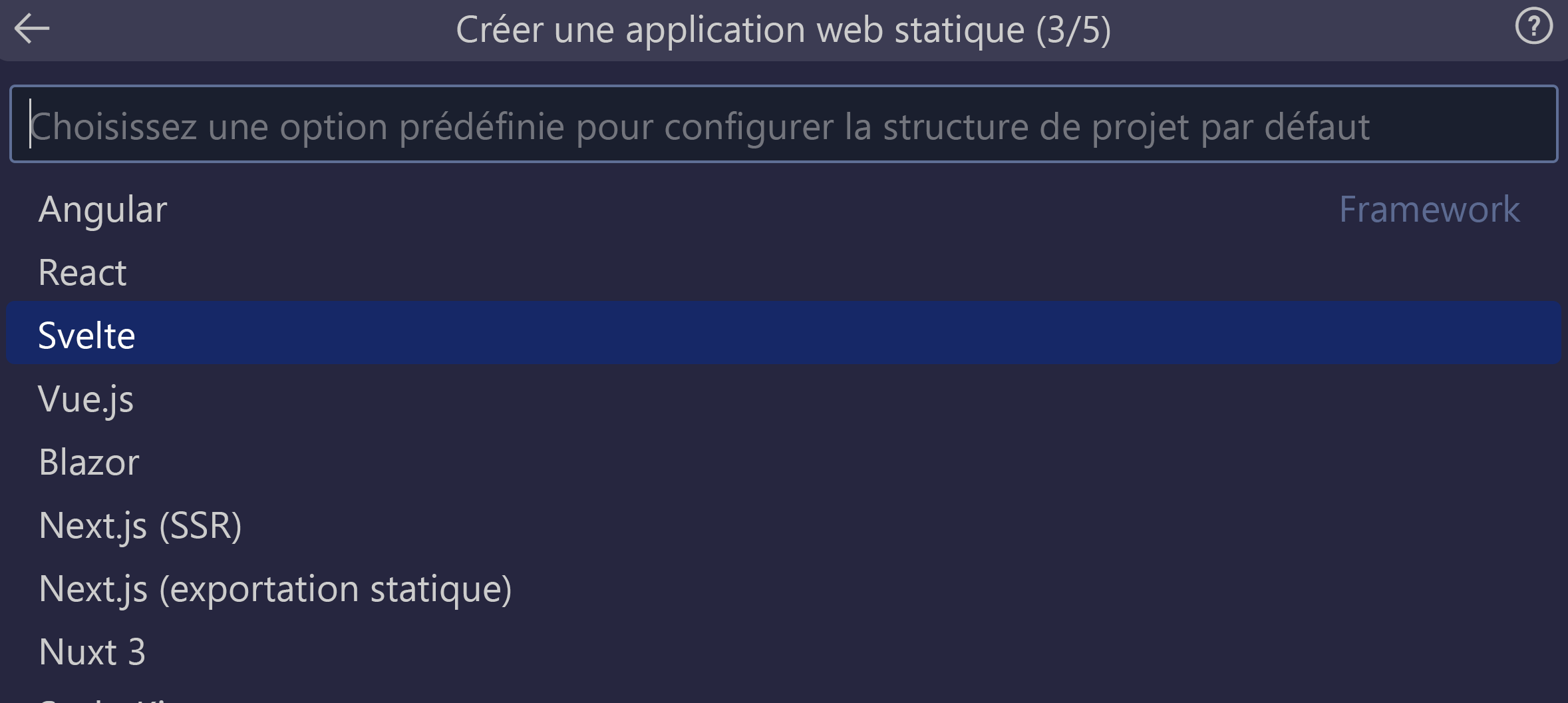
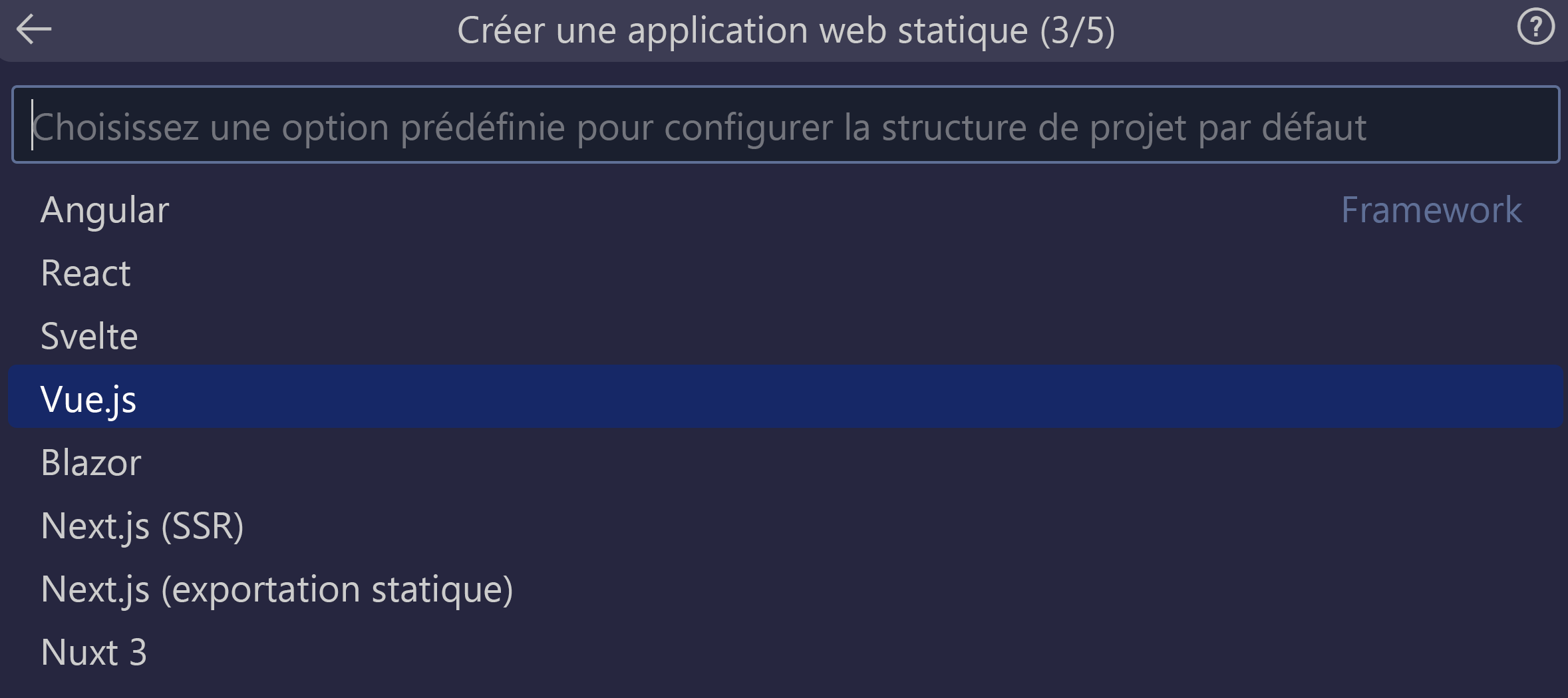
Sélectionnez l’option Angulaire, puis appuyez sur Entrée

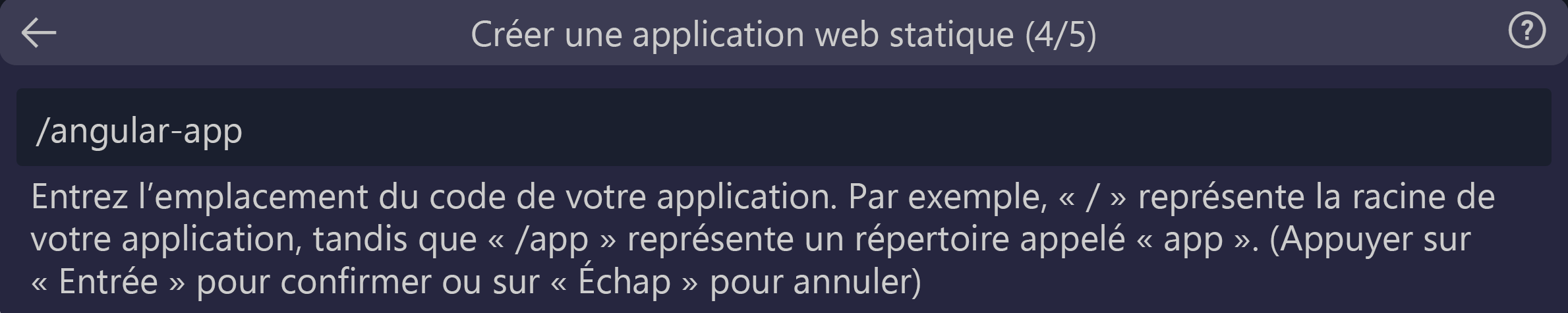
Entrez /angular-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

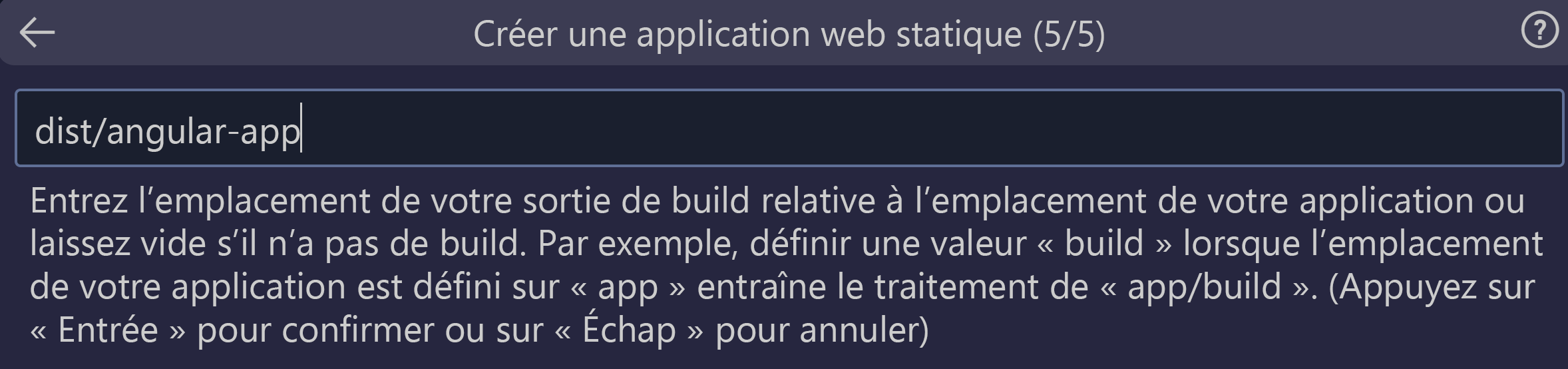
Entrez dist/angular-app comme emplacement de sortie de build où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

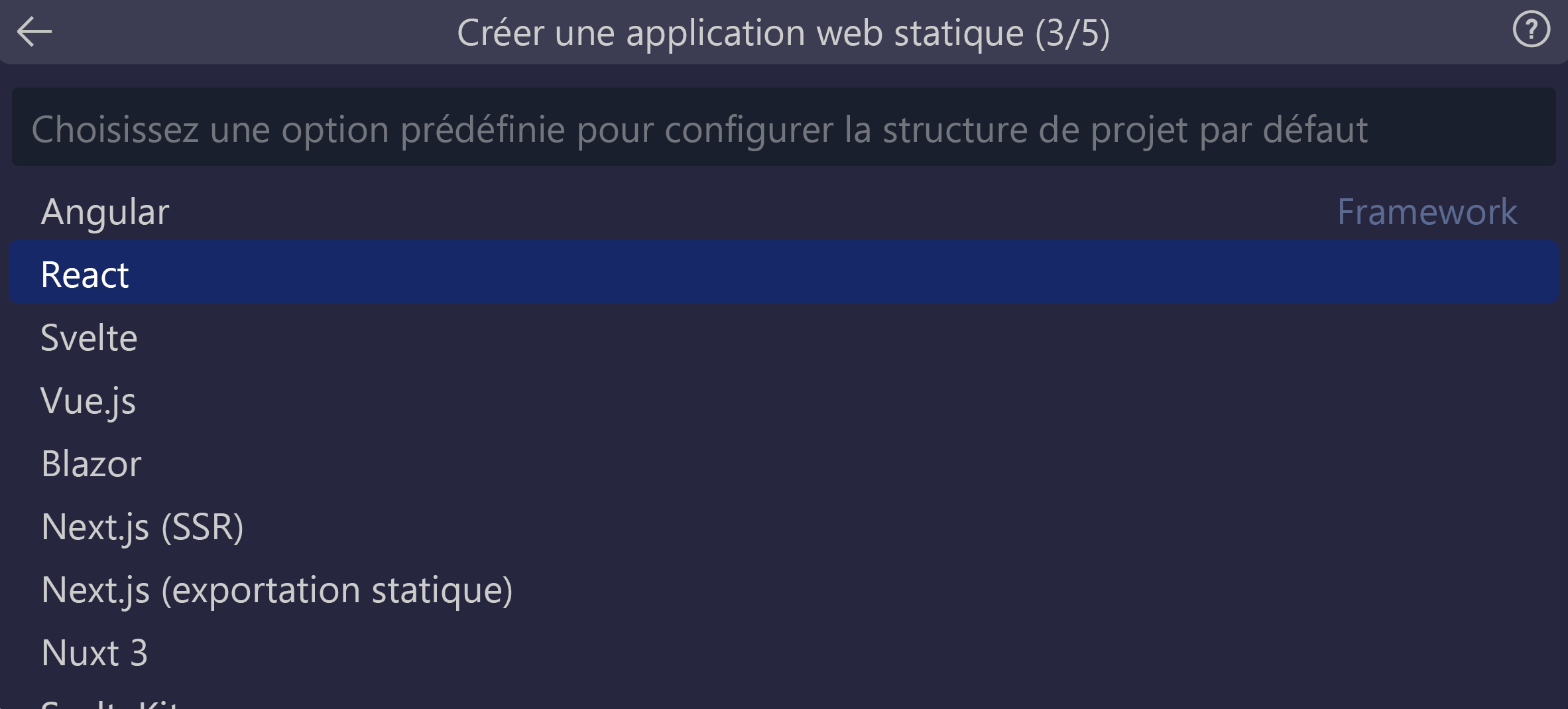
Sélectionnez l’option Réagir, puis appuyez sur Entrée

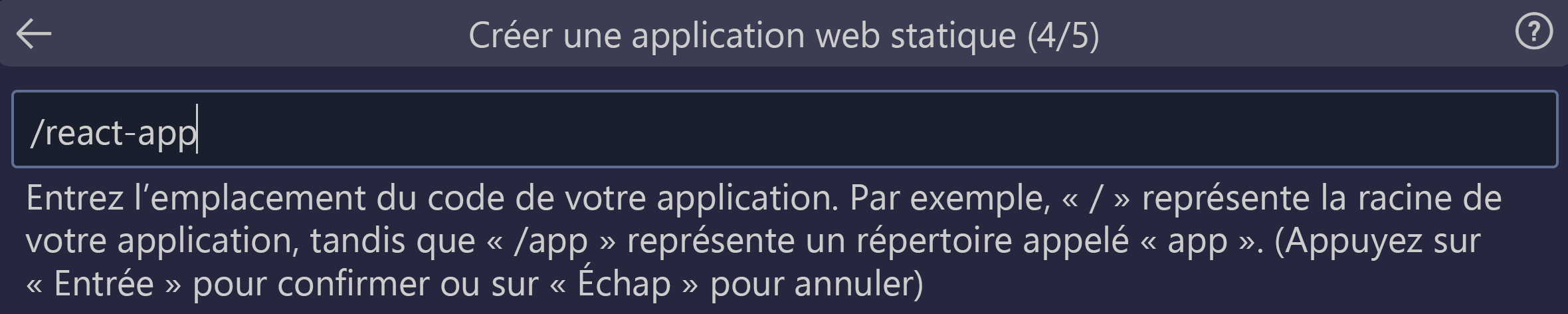
Entrez /react-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

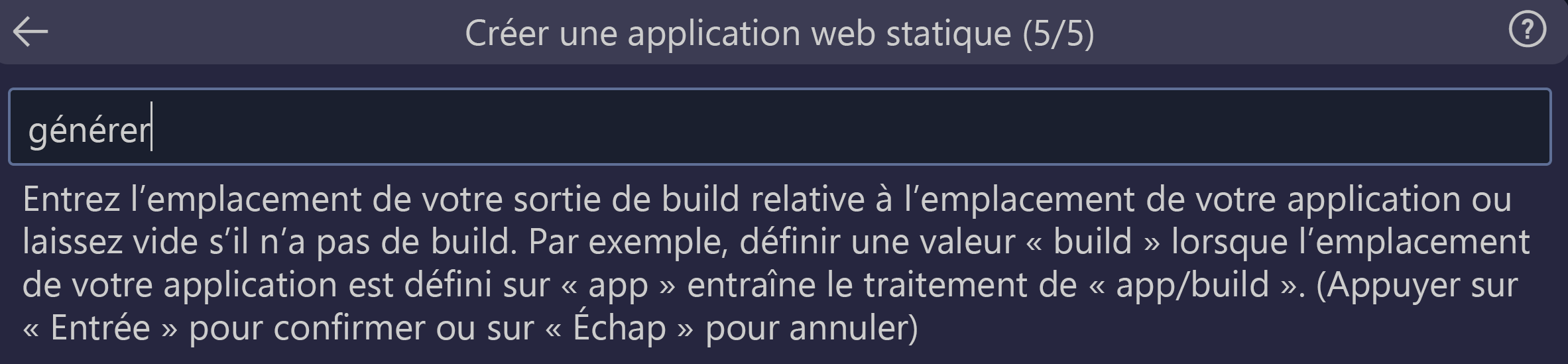
Entrez build comme emplacement de sortie de build où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

Sélectionnez l’option Svelte, puis appuyez sur Entrée

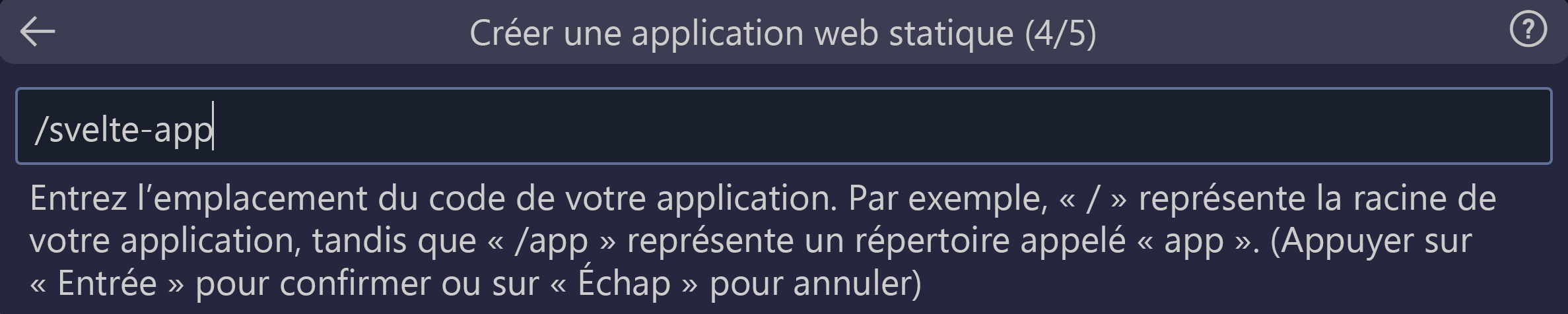
Entrez /svelte-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

Entrez public comme emplacement de sortie de build où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

Sélectionnez l’option Vue, puis appuyez sur Entrée

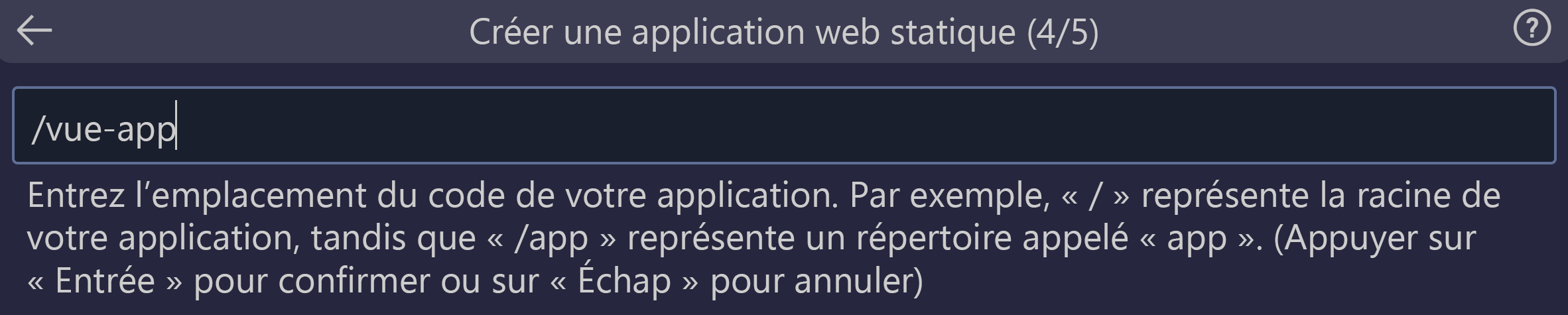
Entrez /vue-app en tant qu’emplacement du code de l’application, puis appuyez sur Entrée.

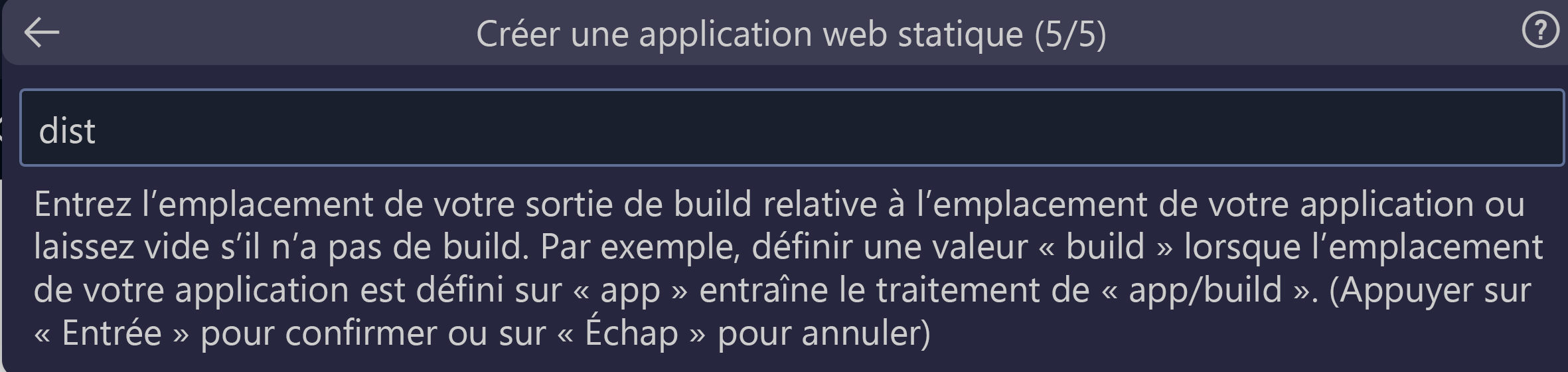
Entrez dist comme emplacement de sortie de build où les fichiers sont générés pour la production dans votre application, puis appuyez sur Entrée.

Notes
Votre référentiel peut être un peu différent de ceux que vous avez pu utiliser par le passé. Il contient quatre applications différentes dans quatre dossiers différents. Chaque dossier contient une application créée dans un framework JavaScript différent. En règle générale, vous avez une application à la racine de votre dépôt et vous spécifiez / pour le chemin d’emplacement de l’application. Il s’agit d’un bon exemple illustrant pourquoi Azure Static Web Apps vous permet de configurer les emplacements : vous obtenez le contrôle total sur la façon dont l’application est générée.
Une fois l’application créée, une notification de confirmation s’affiche dans Visual Studio Code.

Lorsque le déploiement est en cours, l’extension Visual Studio Code signale l’état de la build.

Vous pouvez afficher la progression du déploiement à l’aide de GitHub Actions en développant le menu Actions.

Une fois le déploiement terminé, vous pouvez accéder directement à votre site web.
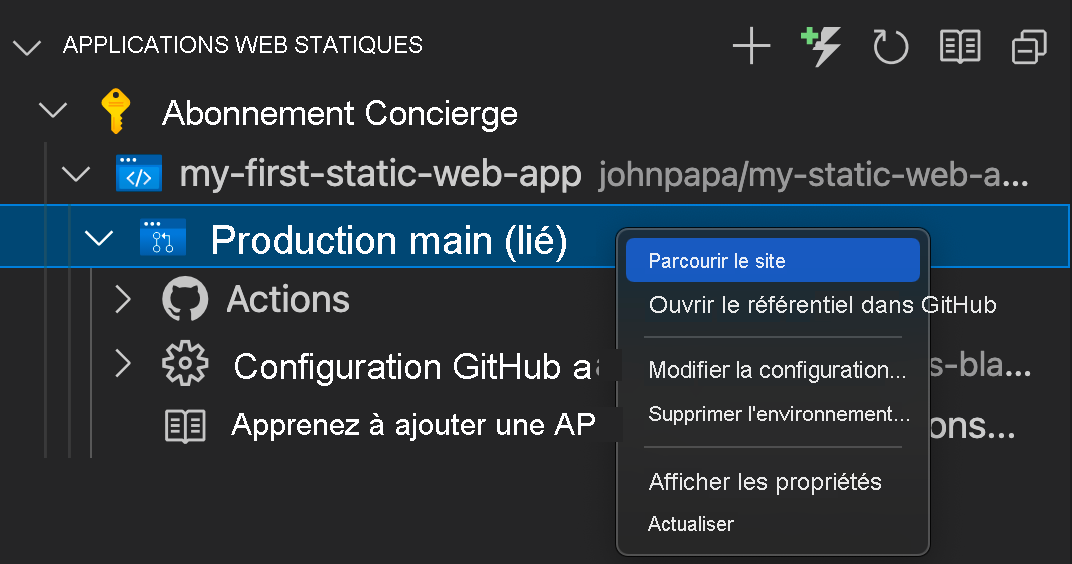
Pour afficher le site web dans le navigateur, cliquez avec le bouton droit sur le projet dans l'extension Static Web Apps, puis sélectionnez Parcourir le site.

Félicitations ! Vous avez déployé votre première application dans Azure Static Web Apps !
Notes
Ne vous inquiétez pas si vous voyez une page web indiquant que l’application n’a pas encore été créée et déployée. Actualisez le navigateur au bout d’une minute. L’action GitHub s’exécute automatiquement lors de la création d’Azure Static Web Apps. Si vous voyez la page de démarrage, cela signifie que l’application est toujours en cours de déploiement.