Exercice – Démarrer
Azure Static Web Apps publie des sites web dans un environnement de production en générant des applications à partir d’un dépôt GitHub. Dans cet exercice, vous allez créer une application web à l’aide de votre framework front-end par défaut à partir d’un dépôt GitHub.
Créer un dépôt
Ce module vous permet de créer facilement un dépôt à l’aide d’un dépôt de modèles GitHub. Une série de modèles est disponible, chacun contenant une application de démarrage générée avec un framework front-end différent.
Accédez à la page de création depuis un modèle pour obtenir le modèle de dépôt. Si vous obtenez une erreur 404 : Page introuvable, connectez-vous à GitHub, puis réessayez.
Choisissez l’un de vos comptes GitHub dans la liste déroulante Propriétaire.
Nommez votre dépôt my-static-web-app.
Sélectionnez le bouton Créer un dépôt à partir du modèle.
Exécuter l’application
Vous venez de créer un dépôt GitHub nommé my-static-web-app dans votre compte GitHub. Ensuite, vous allez cloner ce dépôt et exécuter le code localement sur votre ordinateur.
Ouvrez un terminal sur votre ordinateur.
Commencez par cloner le dépôt GitHub vers le référentiel souhaité de votre ordinateur.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appAccédez au dossier de votre code source.
cd my-static-web-appAccédez ensuite au dossier de votre framework front-end par défaut, comme indiqué ci-après.
cd angular-appcd react-appcd svelte-appcd vue-appInstallez à présent les dépendances de l’application.
npm installNotes
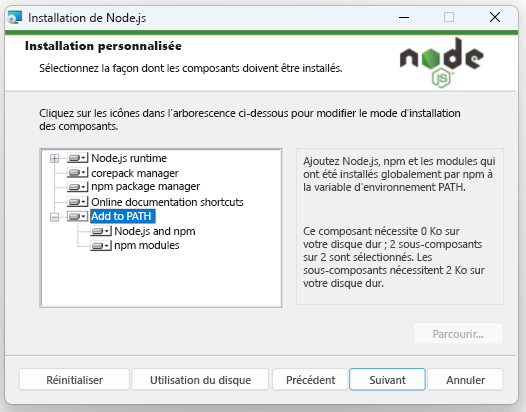
Si vous recevez une erreur Cannot find PATH (Chemin introuvable), vérifiez que vous avez installé Node.js à partir de https://nodejs.org. Vous devrez peut-être effectuer une installation personnalisée qui inclut l’installation de l’option Ajouter à PATH.

Enfin, exécutez l’application cliente front-end.
npm startnpm startnpm run devnpm run serve
Naviguer jusqu’à votre application
Il est temps de voir votre application s’exécuter localement. Chaque application front-end s’exécute sur un port différent.
Cliquez sur le lien pour accéder à votre application.
Accédez à http://localhost:4200.

Accédez à http://localhost:3000.

Accédez à http://localhost:5000.

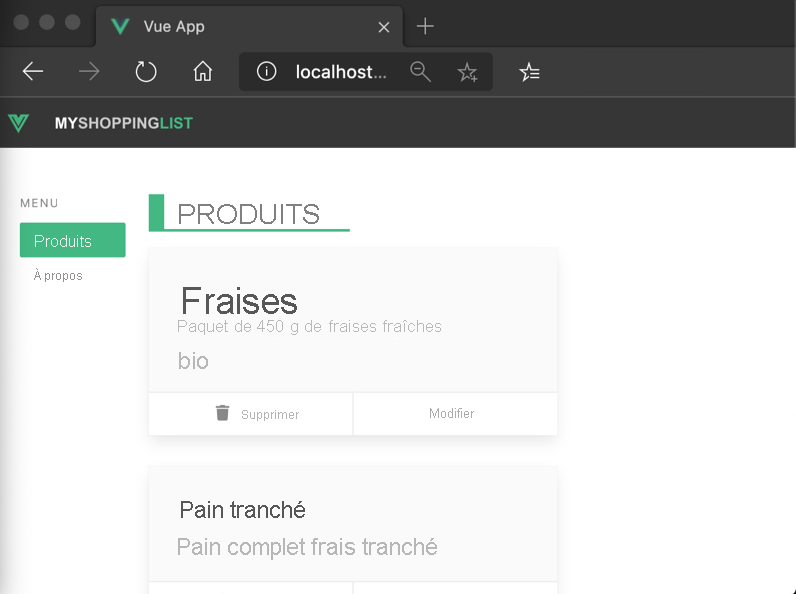
Accédez à http://localhost:8080.

Notes
Dans les exercices de ce module, vous allez déployer une application sans API. Consultez la section Étapes suivantes à la fin de ce module pour obtenir des informations sur le prochain module, où vous déploierez une API en même temps que votre application.
À présent, arrêtez votre application en cours d’exécution en appuyant sur Ctrl-C dans le terminal.
Étapes suivantes
Vous avez généré votre application et celle-ci s’exécute localement dans votre navigateur.
Ensuite, vous allez publier votre application dans Azure Static Web Apps.