Introduction
Scénario
Votre entreprise lance une application web de liste d’achats. Par le biais de ce site, les clients peuvent ajouter, modifier, afficher et supprimer des éléments dans leur liste, par exemple des produits alimentaires et domestiques.
Le site et les API doivent être sécurisés pour garantir la confidentialité des clients. Vos utilisateurs sont répartis dans le monde entier, et vous souhaitez que tous bénéficient de performances optimales. Vous devez privilégier une solution qui supprime la plus grande partie du travail d’infrastructure, y compris la création et la publication, si possible, afin de vous concentrer sur les fonctionnalités et l’expérience utilisateur.
Vous pourriez déployer vos ressources web dans le stockage cloud, créer et affecter votre propre certificat SSL, créer votre API sur un serveur cloud, configurer un proxy inverse qui permet à votre application d’effectuer des appels à l’API, distribuer l’application de manière globale, et configurer votre propre processus CI/CD.
Azure Static Web Apps intègre toutes ces fonctionnalités.
Qu’est-ce qu’Azure Static Web Apps ?
Azure static Web Apps résout tous les problèmes principaux de votre code source jusqu’à la disponibilité générale.
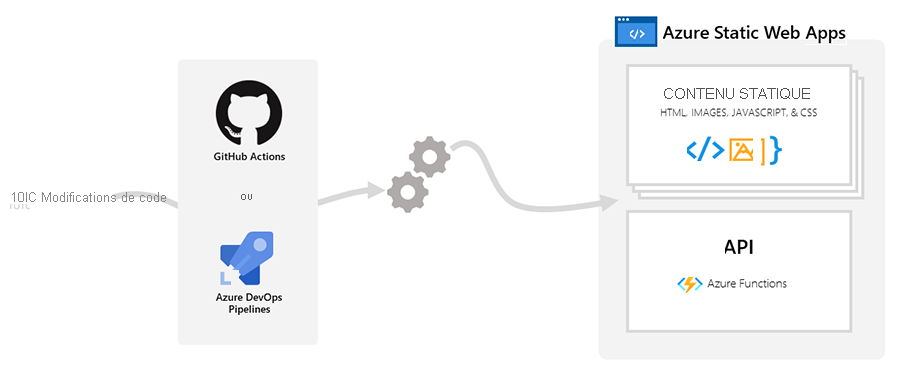
Vous pouvez rester concentré sur le développement de votre application pendant qu’Azure Static Web Apps génère et héberge automatiquement cette dernière à partir de GitHub ou d’Azure DevOps.
Les applications web statiques sont généralement créées à l’aide de bibliothèques et de frameworks tels qu’Angular, React, Svelte ou Vue. Ces applications comprennent du code HTML, CSS, JavaScript et des images, qui composent l’application. Dans une architecture de serveur web classique, ces fichiers sont traités à partir d’un serveur unique avec les points de terminaison d’API requis.
Avec Azure Static Web Apps, les ressources statiques sont séparées d’un serveur web traditionnel et sont desservies à partir de points répartis dans le monde entier. Cette distribution accélère la fourniture des fichiers, car ceux-ci sont physiquement plus proches des utilisateurs. Les points de terminaison d’API, facultatifs, sont hébergés à l’aide d’une architecture serverless, ce qui évite d’avoir à utiliser un serveur principal complet.
Le modèle pour Azure Static Web Apps consiste à ce que vous obteniez exactement ce dont vous avez besoin, ni plus, ni moins.

Quand vous créez une ressource Azure Static Web Apps, Azure configure un workflow GitHub Actions ou Azure DevOps dans le référentiel de code source de l’application. Le workflow surveille une branche de votre choix. Chaque fois que vous envoyez (push) des commits ou créez des demandes de tirage dans la branche surveillée, le workflow génère et déploie automatiquement votre application et son API sur Azure.
Azure héberge et traite votre application web. La fonctionnalité d’API back-end s’appuie sur Azure Functions, ce qui permet un scale-out et un scale-in automatiques à la demande.
API facultatives
Idéal pour desservir du contenu purement statique, Azure Static Web Apps offre également une excellente prise en charge des applications web statiques pour lesquelles des API sont nécessaires. Vous pouvez ainsi héberger votre application web statique avec ou sans API.
Dans les exercices de ce module, vous allez déployer une application à l'aide de votre framework web préféré.
Notes
Vous allez déployer une application sans API. Consultez la section Étapes suivantes de la dernière unité pour obtenir des informations sur le prochain module, où vous déploierez une API en même temps que votre application.
Fonctionnalités clés
- L’hébergement web distribué à l’échelle mondiale rapproche de vos utilisateurs le contenu statique tel que le contenu HTML, CSS, JavaScript et les images
- Prise en charge des API intégrées fournie par Azure Functions
- Intégration Azure DevOps et GitHub de première classe dans laquelle les modifications du dépôt déclenchent des builds et des déploiements.
- Certificats SSL gratuits, automatiquement renouvelés
- URL d’aperçu uniques pour l’aperçu des demandes de tirage
Objectifs d’apprentissage
Dans ce module, vous allez créer, modifier et déployer une application web dans Azure Static Web Apps.
Choisir votre propre chemin
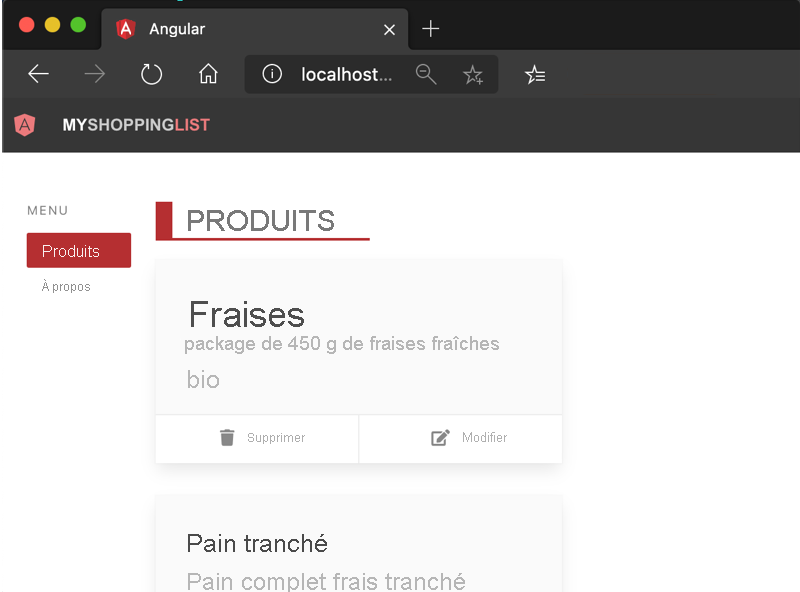
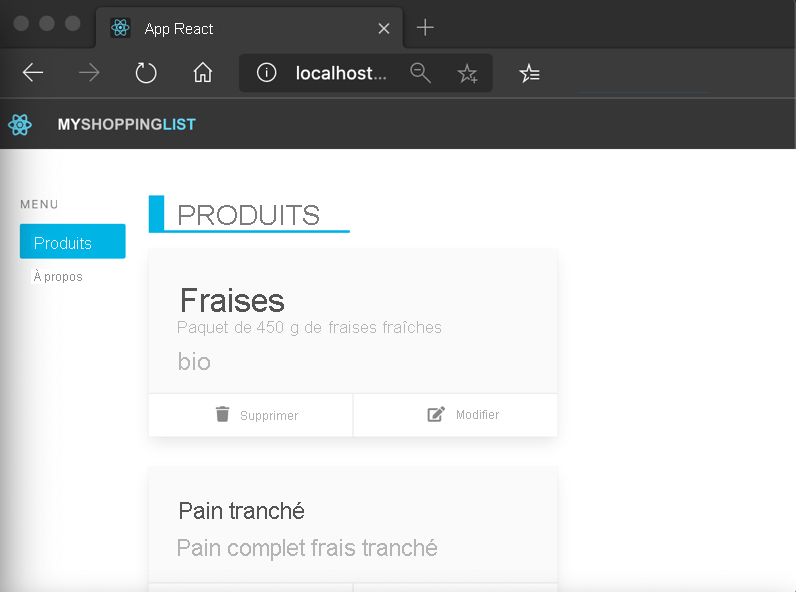
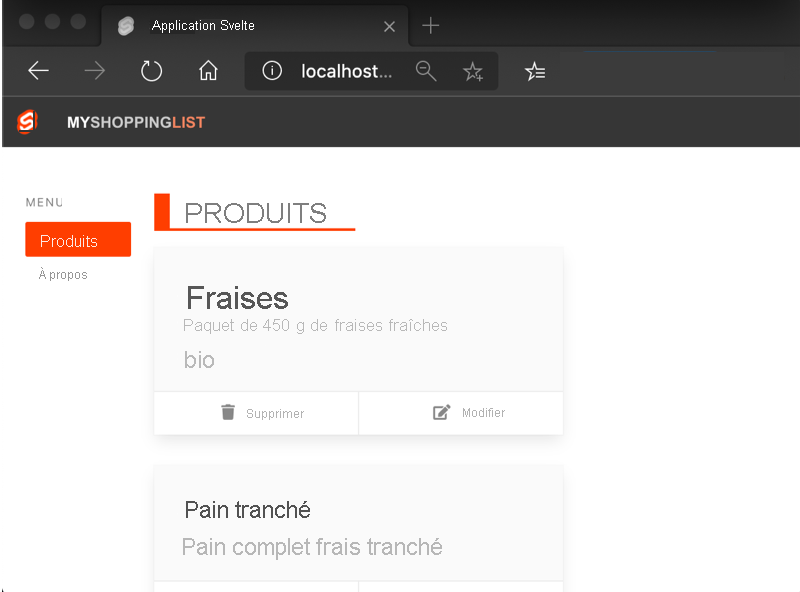
Ce module fournit quatre variantes de l’exemple d’application au choix : Angular, React, Svelte et Vue. La puissance d’Azure Static Web Apps tient dans le fait que toutes ces variantes « fonctionnent ».
Le code de démarrage comprend les quatre applications que vous utiliserez.
├ angular-app 👈 The Angular client app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Procédure à suivre
Une fois que vous avez choisi votre application cliente, vous devez :
- Générer et exécuter votre application front-end.
- Générer et déployer automatiquement votre application web sur Azure à partir d’un dépôt GitHub avec GitHub Actions.
- Enfin, vous allez explorer et lancer votre application, comme indiqué ci-après.




Étapes suivantes
À ce stade, vous pensez peut-être que vous devez d’abord créer les ressources Azure, mais Azure Static Web Apps gère votre workflow quotidien. Une approche plus naturelle consiste à commencer par le code dans GitHub, avant de créer des ressources dans Azure.