Exercice – Créer un projet Azure Functions
Votre application web de liste d’achats a besoin d’une API. Dans cet exercice, vous générez et exécutez votre API à l'aide d'un projet Azure Functions. À partir de là, vous étendez l'API avec une nouvelle fonction en utilisant l'extension Azure Functions pour Visual Studio.
Dans cet exercice, vous effectuez les étapes suivantes :
- Créer une branche lorsque vous vous préparez à apporter des modifications à votre application web.
- Explorer le projet Azure Functions.
- Créer la fonction HTTP GET.
- Remplacer le code de démarrage de la fonction par une logique visant à obtenir les produits.
- Configurer l’application web pour proxyser les requêtes HTTP à l’API.
- Exécuter l’API et l’application web.
Notes
Vérifiez que vous avez configuré Visual Studio pour le développement Azure avec .NET.
Obtenir l’application de fonction
À présent, vous ajoutez une API et la connectez à votre application front-end. Le projet Api inclut un projet Azure Functions incomplet. Nous allons donc le terminer maintenant.
Créer une branche API
Avant d’apporter des modifications à une application, une bonne pratique consiste à créer une nouvelle branche pour ces modifications. Vous êtes sur le point de terminer l’API pour votre application, donc créez une branche dans Git nommée api.
Compléter l’API Azure Functions
Le projet Api contient votre projet Azure Functions ainsi que trois fonctions.
| Classe | Méthode | Route |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
Votre API a des routes pour la manipulation des produits pour la liste d’achats, mais il manque une route pour l’obtention des produits. Ajoutons-le ensuite.
Créer la fonction HTTP GET
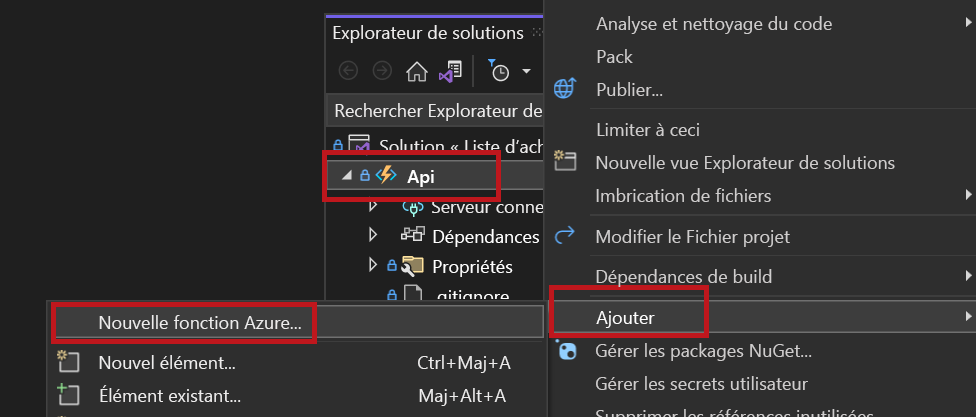
Dans Visual Studio, cliquez avec le bouton droit sur le projet Api, puis sélectionnez Ajouter>Nouvelle élément.

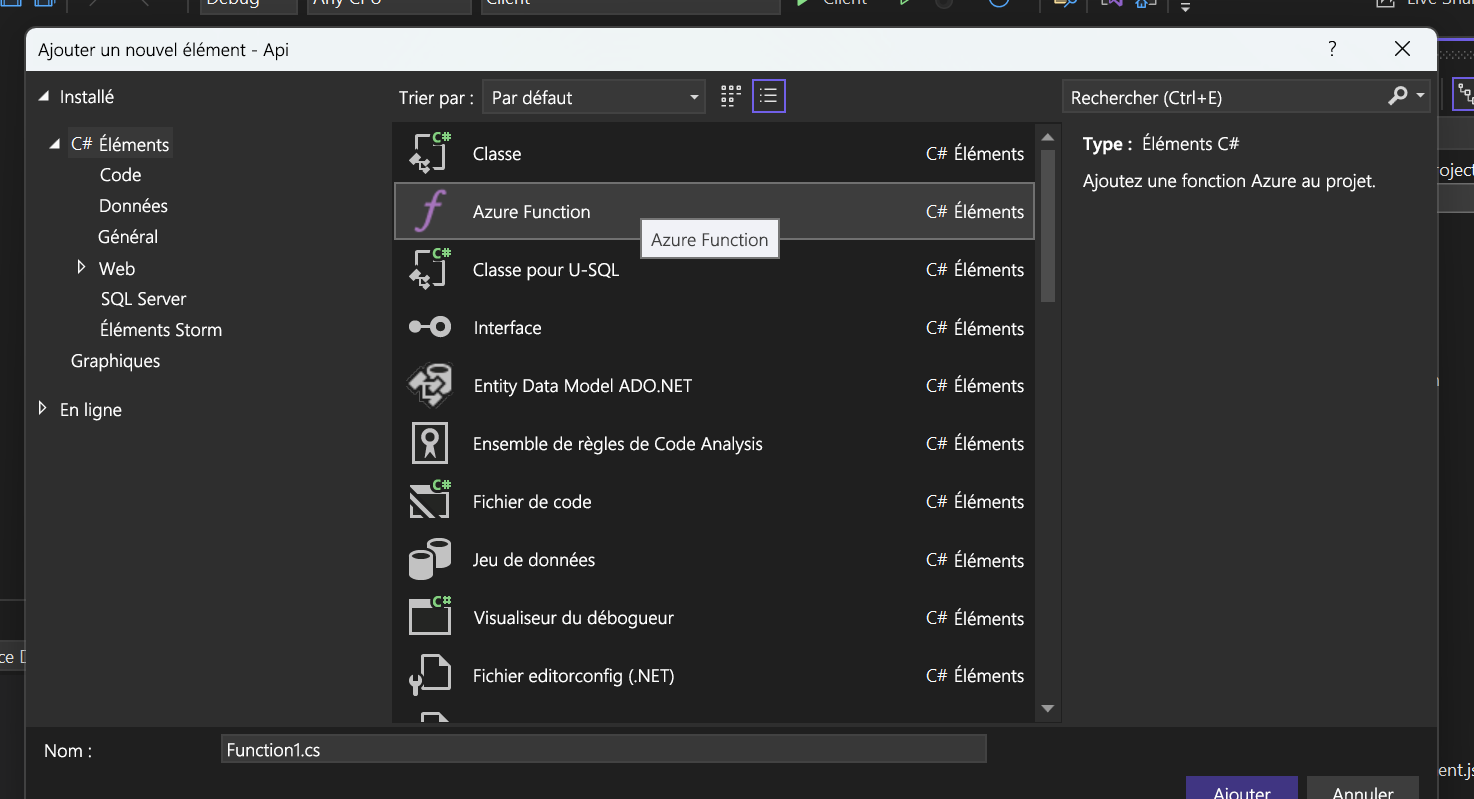
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Fonction Azure.

Entrez ProductsGet comme nom du fichier de fonction.
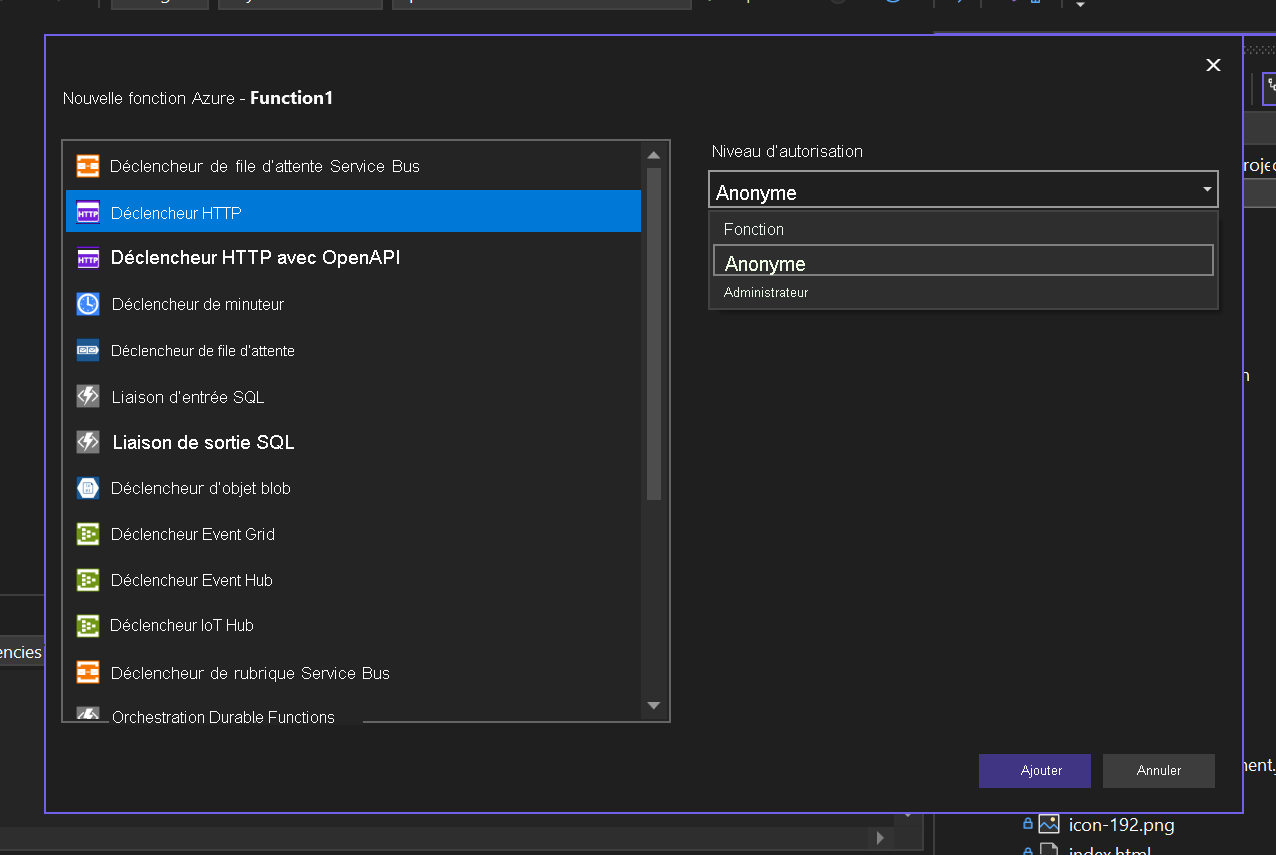
Sélectionnez Déclencheur HTTP comme type de fonction.
Sélectionnez Anonyme dans la liste déroulante, dans le champ Niveau d’autorisation.

Sélectionnez Ajouter.
Vous venez d’étendre votre application Azure Functions avec une fonction permettant d’obtenir vos produits.
Configurer la méthode HTTP et le point de terminaison de route
Notez que la méthode Run de la classe C# qui vient d’être créée a un attribut HttpTrigger sur le premier argument : HttpRequest. Cet attribut définit le niveau d’accès de la fonction, la ou les méthodes HTTP à écouter et le point de terminaison de route.
Le point de terminaison de routage est null par défaut, ce qui signifie que le point de terminaison utilise la valeur de l'attribut FunctionName, qui est ProductsGet. Définition de la propriété Route pour "products" remplace le comportement par défaut.
Actuellement, votre fonction est déclenchée sur une requête HTTP GET à products. Votre méthode Run se présente comme suit :
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
Mettre à jour la logique de la route
Le corps de la méthode Run est exécuté lorsque la fonction est exécutée.
Vous devez mettre à jour la logique dans la méthode Run pour obtenir vos produits. Il y a une logique d’accès aux données dans le fichier ProductData.cs sous la forme d’une classe appelée ProductData, qui est disponible via l’injection de dépendances en tant qu’interface IProductData. L'interface a une méthode sur elle appelée GetProducts, qui retourne un Task<IEnumerable<Product> qui retourne de façon asynchrone une liste de produits.
À présent, modifiez le point de terminaison de fonction pour retourner les produits :
Ouvrez ProductsGet.cs.
Remplacez le contenu par le code suivant :
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
Dans les modifications précédentes, vous avez transformé la classe d'une classe statique en classe d'instance. Vous avez ajouté une interface au constructeur afin que l'infrastructure d'injection de dépendances puisse injecter la classe ProductData. Enfin, vous avez configuré la fonction Run pour retourner la liste des produits lorsqu'elle est appelée.
Configurer le partage des ressources cross-origin (CORS) localement
Inutile de vous soucier du partage CORS quand vous publiez sur Azure Static Web Apps. Azure Static Web Apps configure automatiquement votre application afin qu’elle puisse communiquer avec votre API sur Azure à l’aide d’un proxy inverse. Toutefois, en cas d’exécution locale, vous devez configurer le partage CORS afin de permettre à votre application web et à l’API de communiquer.
À présent, demandez à Azure Functions d’autoriser votre application web à adresser des requêtes HTTP à l’API sur votre ordinateur.
Ouvrez le fichier nommé launchSettings.json dans le dossier Propriétés du projet Api.
- Si le fichier n’existe pas, créez-le.
Mettez à jour le contenu du fichier :
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Remarque
Ce fichier est utilisé pour contrôler la façon dont Visual Studio lance les outils Azure Functions. Si vous souhaitez utiliser l’outil en ligne de commande Azure Functions, vous aurez aussi besoin d’un fichier local.settings.json décrit dans la documentation Azure Functions Core Tools. Le fichier local.settings.json est répertorié dans le fichier .gitignore, ce qui empêche ce fichier d’être poussé (pushed) vers GitHub. Cela est dû au fait que vous pouvez stocker des secrets dans ce fichier que vous ne souhaitez pas envoyer à GitHub. C’est aussi la raison pour laquelle vous avez dû créer le fichier lorsque vous avez créé votre dépôt à partir du modèle.
Exécuter l’API et l’application web
À présent, il est temps de voir votre application web et le projet Azure Functions fonctionner ensemble.
Dans Visual Studio, cliquez avec le bouton droit sur la solution ShoppingList.
Sélectionnez Définir les projets de démarrage.
Sélectionnez l’option Plusieurs projets de démarrage.
Définissez Api et Client pour avoir Start comme Action, puis sélectionnez Ok.
Lancez le débogueur.
Naviguer jusqu’à votre application
Il est temps de voir votre application s’exécuter localement avec l’API Azure Functions.
Accédez à l’application web (par exemple, https://localhost:44348/).
Vous avez généré votre application et celle-ci s’exécute maintenant localement en adressant des requêtes HTTP GET à votre API.
Maintenant, arrêtez votre application en cours d’exécution et l’API en déconnectant le débogueur dans Visual Studio.
Étapes suivantes
Votre application fonctionne localement et l’étape suivante consiste à publier l’application et l’API ensemble.