Exercice – Démarrer
Azure Static Web Apps publie des sites web dans un environnement de production en générant des applications à partir d’un dépôt GitHub. Dans cet exercice, vous générez une application web en utilisant Blazor à partir d’un dépôt GitHub.
Créer un dépôt
Ce module vous permet de créer facilement un dépôt à l’aide d’un dépôt de modèles GitHub. Un modèle est disponible, qui contient une application de démarrage créée avec Blazor.
Accédez à la page Créer à partir d’un modèle pour obtenir le dépôt de modèles.
- Si vous obtenez une erreur 404 Page introuvable, connectez-vous à GitHub, puis réessayez.
Si vous êtes invité à spécifier un propriétaire, choisissez l’un de vos comptes GitHub.
Nommez votre dépôt my-static-blazor-app.
Azure Static Web Apps prend en charge les dépôts publics et privés. Pour cet exercice, sélectionnez Privé comme visibilité.
Cliquez sur Create repository (Créer le dépôt).
Exécuter l’application
Vous venez de créer un dépôt GitHub nommé my-static-blazor-app dans votre compte GitHub. Vous clonez ensuite ce dépôt et exécutez le code localement sur votre ordinateur.
Dans votre dépôt GitHub, sélectionnez Code et Ouvrir avec Visual Studio dans le menu. Cette commande vous invite à lancer Visual Studio et à cloner le référentiel sur votre ordinateur.
- Si plusieurs versions de Visual Studio sont installées, vérifiez que votre application est ouverte dans Visual Studio 2022 ou ultérieur.
Ouvrez le fichier solution, ShoppingList.sln.

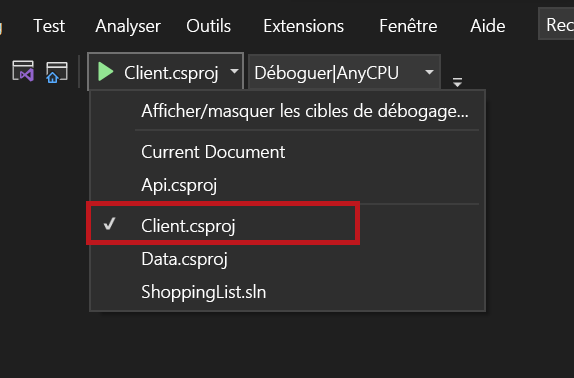
Enfin, exécutez l’application cliente front-end en sélectionnant Client comme projet de démarrage et en lançant le débogueur.

Naviguer jusqu’à votre application
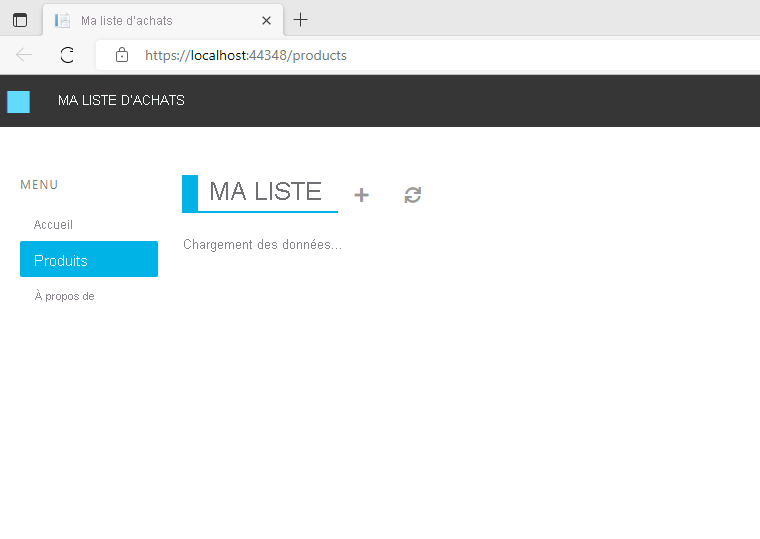
Il est temps de voir votre application s’exécuter localement. Visual Studio ouvre le site web dans votre navigateur par défaut.

Votre application doit indiquer Chargement des données ..., car il n’existe pas encore de données ni d’API. Vous allez ajouter l’API pour votre application web plus loin dans ce module.
Maintenant, arrêtez votre application en cours d’exécution en mettant fin à la session de débogage dans Visual Studio.
Étapes suivantes
Vous avez généré votre application et celle-ci s’exécute localement dans votre navigateur.
Vous publiez ensuite votre application dans Azure Static Web Apps.