Introduction
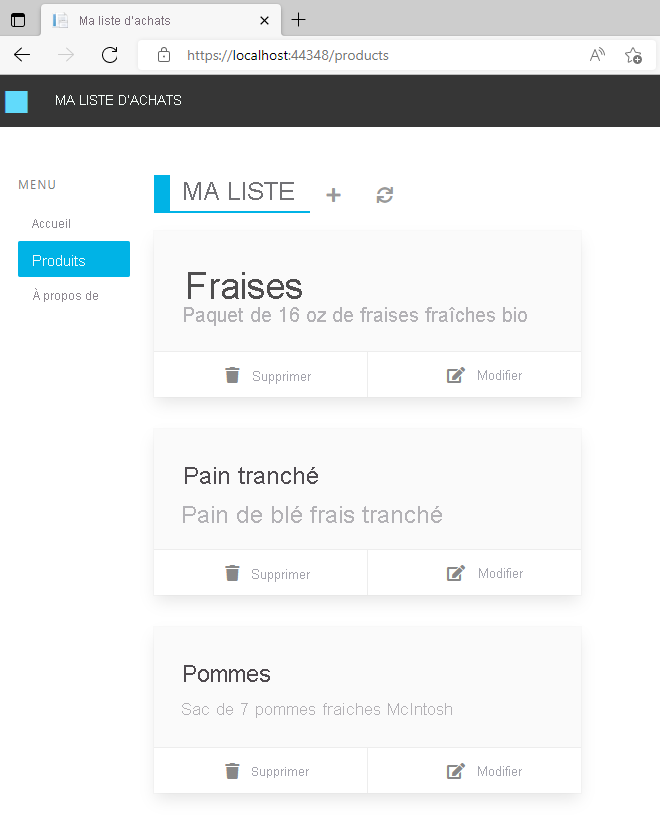
Votre entreprise lance une application web de liste d’achats. Par le biais de ce site, les clients peuvent ajouter, modifier, afficher et supprimer des éléments dans leur liste.
Lorsque vous créez votre application, votre première préoccupation est de vous assurer qu'elle-même et son API sont hébergées en toute sécurité, qu'elles sont disponibles dans le monde entier et qu'elles sont publiées automatiquement. Plutôt que d'installer et de configurer un serveur web pour répondre à ces préoccupations, vous décidez d'utiliser une solution d'hébergement qui sert vos ressources et votre API facilement, sans beaucoup d'installation ou de configuration.
Qu’est-ce qu’Azure Static Web Apps ?
Azure static Web Apps résout tous les problèmes principaux de votre code source jusqu’à la disponibilité générale.
Vous pouvez rester concentré sur le développement de votre application pendant qu’Azure Static Web Apps génère et héberge automatiquement cette dernière à partir de GitHub ou d’Azure DevOps.
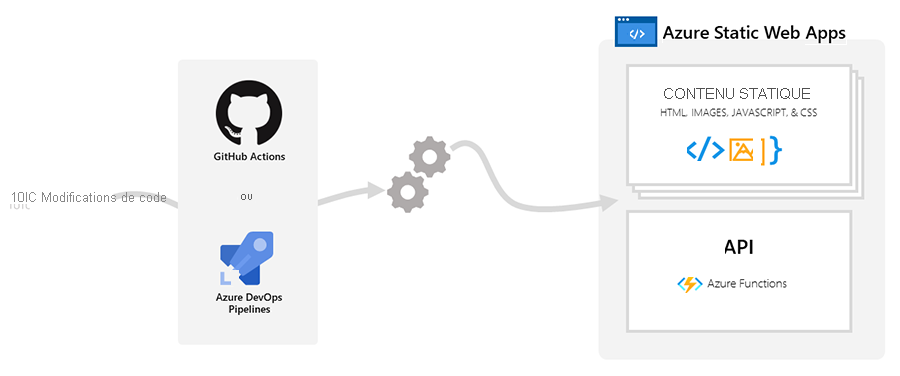
Les applications web statiques sont généralement créées en utilisant des frameworks WebAssembly comme Blazor, et des frameworks et des bibliothèques JavaScript. Ces applications incluent des ressources HTML, CSS, JavaScript et d’image qui composent l’application. Dans une architecture de serveur web classique, ces fichiers sont desservis à partir d'un serveur unique avec les points de terminaison d'API requis.
Avec Azure Static Web Apps, les ressources statiques sont séparées d’un serveur web traditionnel et sont desservies à partir de points répartis dans le monde entier. Cette distribution accélère la fourniture des fichiers, car ceux-ci sont physiquement plus proches des utilisateurs finaux. Les points de terminaison d’API sont hébergés à l’aide d’une architecture serverless, ce qui évite d’avoir à utiliser un serveur back-end complet.
Le modèle pour Azure Static Web Apps consiste à ce que vous obteniez exactement ce dont vous avez besoin, ni plus, ni moins.

Quand vous créez une ressource Azure Static Web Apps, Azure configure un workflow GitHub Actions ou Azure DevOps dans le référentiel de code source de l’application. Le workflow surveille une branche de votre choix. Chaque fois que vous envoyez (push) des commits ou créez des demandes de tirage dans la branche surveillée, le workflow génère et déploie automatiquement votre application et son API sur Azure.
Azure héberge et dessert votre application web, tandis qu’Azure Functions appuie la fonctionnalité d’API de back-end, ce qui permet un scale-out et un scale-in automatiques en fonction de la demande de l’API.
Fonctionnalités clés
- L’hébergement web distribué à l’échelle mondiale rapproche de vos utilisateurs le contenu statique comme HTML, CSS, JavaScript et les images.
- Prise en charge d’API intégrée fournie par Azure Functions.
- Intégration GitHub et Azure DevOps de première classe qui déclenche les builds et les déploiements à chaque modification de dépôt.
- Certificats SSL gratuits, automatiquement renouvelés.
- URL d’aperçu uniques pour l’aperçu des demandes de tirage
Objectifs d’apprentissage
Dans ce module, vous créez, modifiez et déployez une application web et une API sur Azure Static Web Apps.
Ce module fournit un exemple d’application Blazor et une API écrite en C#.
Procédure à suivre
Une fois que vous avez choisi votre application cliente, vous devez :
- Créez et exécutez votre application Blazor.
- Créez une API avec Azure Functions.
- Modifiez votre application web pour transmettre des requêtes HTTP à votre API.
- Générer et déployer automatiquement votre application web sur Azure à partir d’un dépôt GitHub avec GitHub Actions.
- Enfin, vous explorez et lancez votre application.

Étapes suivantes
À ce stade, vous pensez peut-être que vous devez d’abord créer les ressources Azure, mais Azure Static Web Apps gère votre workflow quotidien. Une approche plus naturelle consiste à commencer par le code dans GitHub, avant de créer des ressources dans Azure.