Exercice : utiliser les données de table du script client
Dans cet exercice, vous allez implémenter le besoin métier consistant à créer des colonnes sur le formulaire requis en fonction des valeurs d’une table associée à l’aide d’un script client. Vous allez définir le niveau requis des colonnes du formulaire Idée dans l’exemple d’application Défi d’innovation selon la valeur des colonnes de la table Défi. Pour ce faire, vous allez récupérer les données associées à l’aide des méthodes Xrm.WebAPI.
Important
Utilisez un environnement de test avec Microsoft Dataverse approvisionné et les exemples d’applications activés. Si vous ne disposez pas d’un environnement de test, vous pouvez vous inscrire pour bénéficier de l’offre Communauté.
Tâche : préparer une solution
Dans cette tâche, vous allez créer une solution, lui ajouter des tables existantes, ajouter de nouvelles colonnes et préparer le formulaire principal de l’une de ces tables.
Accédez à Power Apps Maker Portal et vérifiez que vous vous trouvez dans l’environnement approprié où les exemples d’applications sont activés.
Cliquez sur Solutions, puis sur + Nouvelle solution.
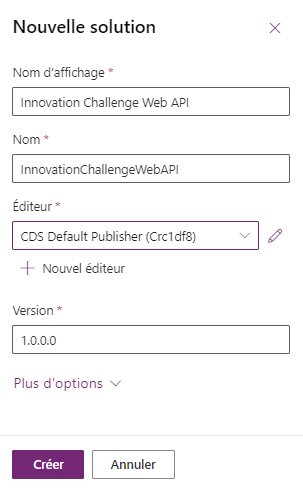
Saisissez API web Défi d’innovation pour Nom d’affichage et CDS default publisher pour Éditeur, puis cliquez sur Créer.
La solution API web Défi d’innovation que vous avez créée devrait s’ouvrir.
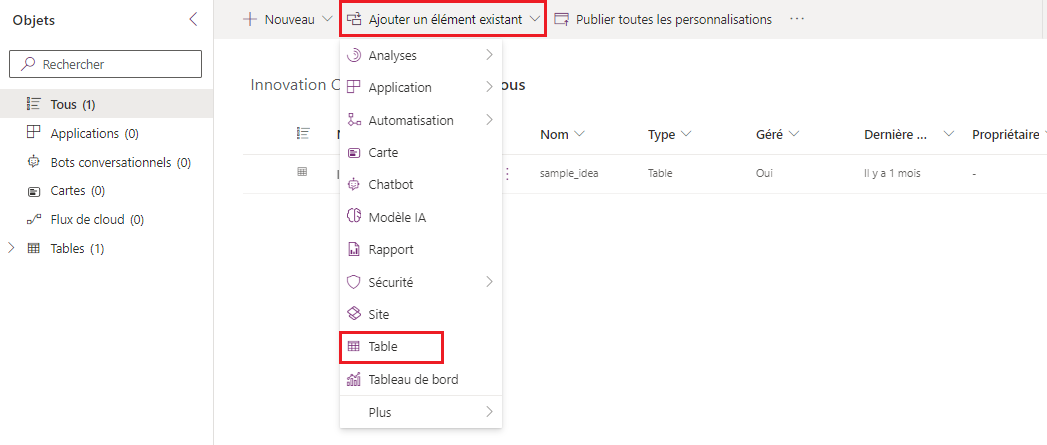
Cliquez sur + Ajouter, puis sélectionnez Table.
Saisissez « idée » dans la zone de texte Rechercher, sélectionnez Idée, puis cliquez sur Suivant.
Remarque
Si vous ne pouvez pas localiser la table Idée, vous ne disposez peut-être pas des exemples d’applications dans votre environnement. Sélectionnez un autre environnement ou créez-en un avec les exemples d’applications installés.
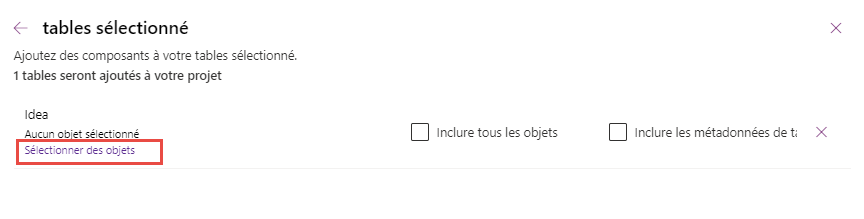
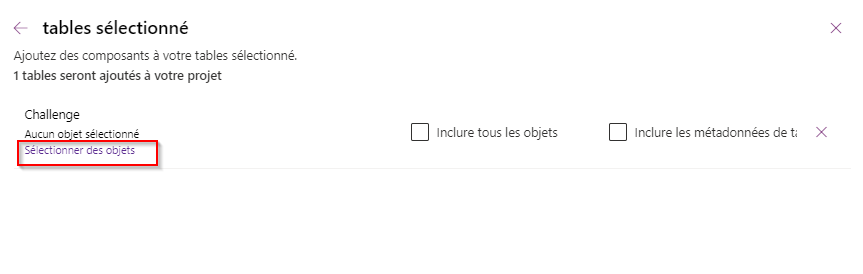
Cliquez sur le bouton Sélectionner des composants.
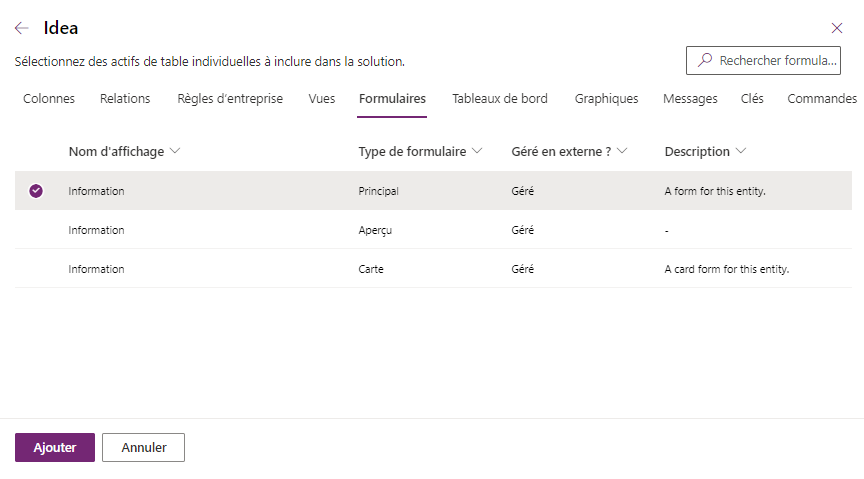
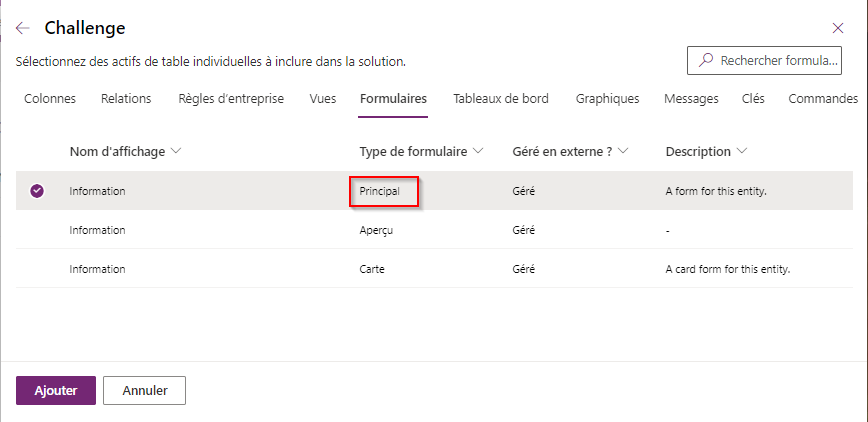
Cliquez sur l’onglet Formulaires, sélectionnez le formulaire Informations du Type de formulaire Principal, puis cliquez sur Ajouter.
Recliquez sur Ajouter.
Cliquez sur + Ajouter un élément existant, puis sélectionnez de nouveau Table.
Saisissez « défi » dans la zone de texte Rechercher, sélectionnez Défi, puis cliquez sur Suivant.
Cliquez sur le bouton Sélectionner des composants.
Cliquez sur l’onglet Formulaires, sélectionnez le formulaire Informations du Type de formulaire Principal, puis cliquez sur Ajouter.
Recliquez sur Ajouter.
Ouvrez la table Défi que vous venez d’ajouter à la solution.
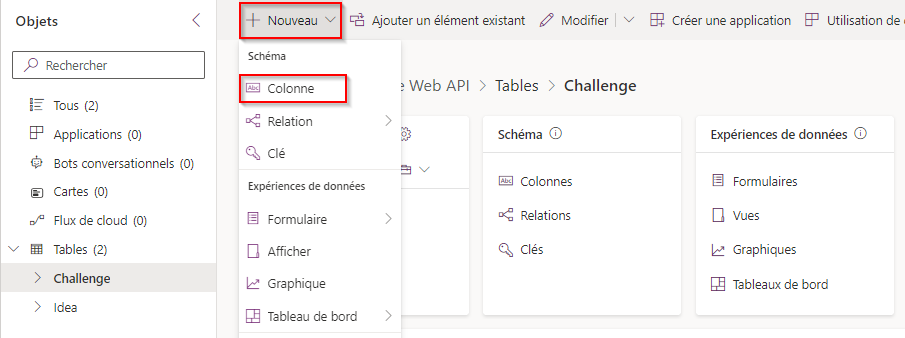
Cliquez sur + Nouveau, puis sélectionnez Colonne. Vous allez ajouter deux colonnes pour indiquer les données requises pour les lignes Idée créées pour ce Défi.
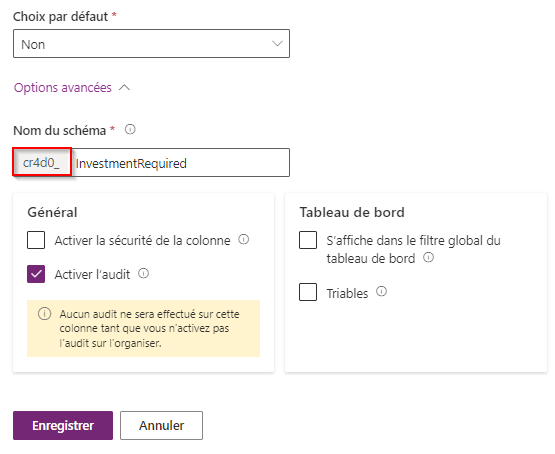
Saisissez Investissement requis pour Nom d’affichage, sélectionnez Choix | Oui/Non pour Type de données, puis développez les Options avancées. Notez le préfixe du Nom du schéma : votre préfixe est différent. Vous en avez besoin lorsque vous créez le script et les éléments devant faire référence aux champs que vous ajoutez.
Cliquez sur Enregistrer.
Cliquez sur + Nouveau, puis sélectionnez de nouveau Colonne.
Saisissez ROI requis pour Nom d’affichage, sélectionnez Choix | Oui/Non pour Type de données, puis cliquez sur Enregistrer.
Développez la table Défi sur le côté gauche, puis cliquez sur Formulaires.
Ouvrez le formulaire Informations que vous avez ajouté à la solution.
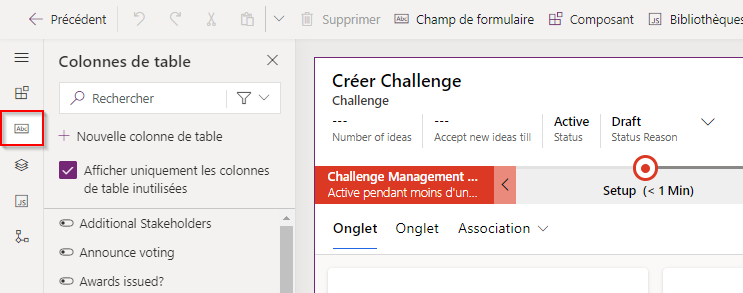
Cliquez sur l’onglet Colonnes de table.
Ajoutez la colonne Investissement requis au formulaire.
Ajoutez la colonne ROI requis au formulaire.
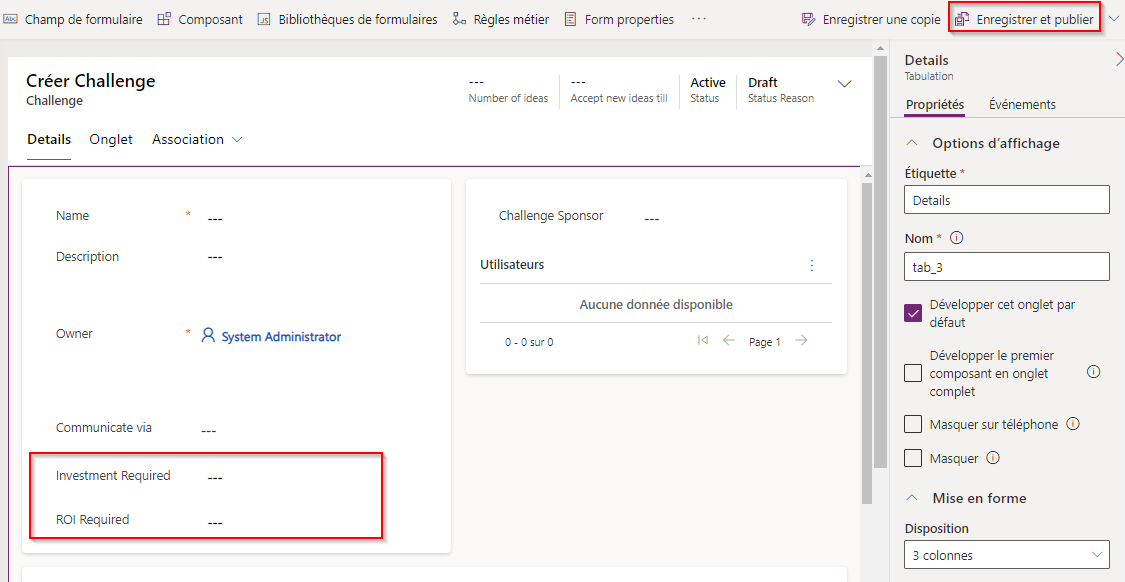
Le formulaire devrait maintenant ressembler à cette image. Cliquez sur Enregistrer et publier. Attendez la fin de la publication.
Revenez à la solution en cliquant sur le bouton Précédent.
Tâche : créer un script client
Dans cette tâche, vous allez créer un script définissant le niveau requis pour les colonnes de la table Idée en fonction des valeurs des colonnes de la table Défi.
Démarrez une nouvelle instance Visual Studio Code ou utilisez votre éditeur de code préféré. Vous pouvez télécharger et installer Visual Studio Code.
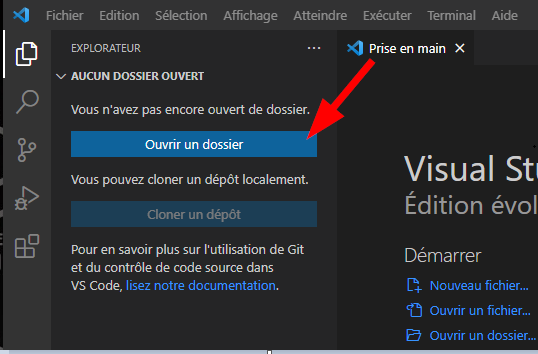
Cliquez sur Ouvrir le dossier.
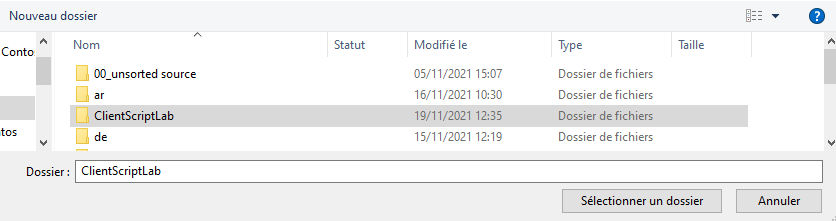
Créez un dossier dans votre dossier Documents, puis nommez-le ClientScriptLab.
Sélectionnez le dossier ClientScriptLab que vous avez créé, puis cliquez sur le bouton Sélectionner un dossier.
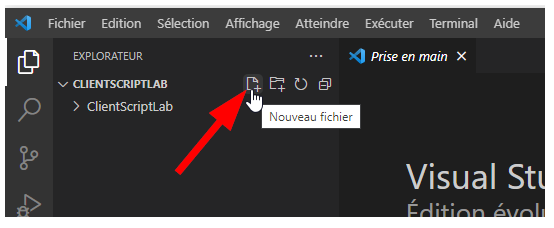
Survolez le dossier CLIENTSCRIPTLAB, puis cliquez sur Nouveau fichier.
Nommez le fichier IdeaForm.js.
Ajoutez les fonctions ci-dessous à IdeaForm.js. Vos fonctions doivent avoir un nom unique ou utiliser un espace de noms pour garantir l’unicité.
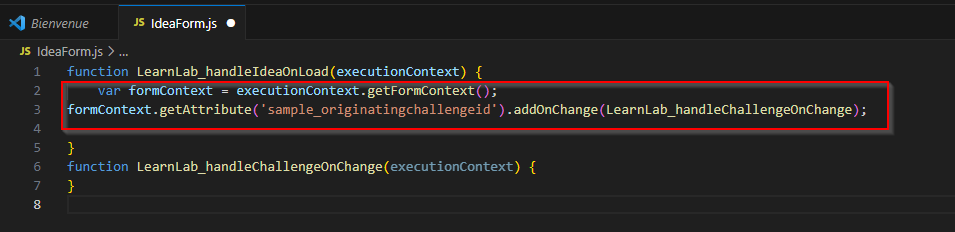
function LearnLab_handleIdeaOnLoad(executionContext) { } function LearnLab_handleChallengeOnChange(executionContext) { }Ajoutez ce script à la fonction OnLoad. Ce script enregistre un gestionnaire d’événements OnChange, car vous devez gérer des événements OnChange en cas de modification du défi associé.
var formContext = executionContext.getFormContext(); formContext.getAttribute('sample_originatingchallengeid').addOnChange(LearnLab_handleChallengeOnChange);Ajoutez ce script à la fonction OnChange. Ce code obtient simplement l’objet formContext.
var formContext = executionContext.getFormContext();Ajoutez cette fonction au fichier IdeaForm. Cette fonction est appelée à partir des fonctions OnLoad et OnChange et l’objet formContext est transmis en tant qu’argument. C’est là que vous allez implémenter la logique métier pour définir les niveaux requis.
function LearnLab_setRequiredFields(formContext) { }Vous allez d’abord obtenir les valeurs de recherche de défi. Ajoutez ce script à la fonction setRequiredFields. Vous avez obtenu la valeur
sample_originatingchallengeidà partir des propriétés de la colonne dans l’Explorateur de solutions.var challenge = formContext.getAttribute('sample_originatingchallengeid').getValue();Ensuite, vous allez vérifier si la valeur défi est nulle. Ajoutez ce script à la fonction setRequiredFields.
if (challenge != null) { } else{ }Vous allez rendre les colonnes facultatives si le défi est nul. Ajoutez ce script dans l’instruction else. Cette opération garantit que les colonnes sont facultatives si un défi n’est pas sélectionné.
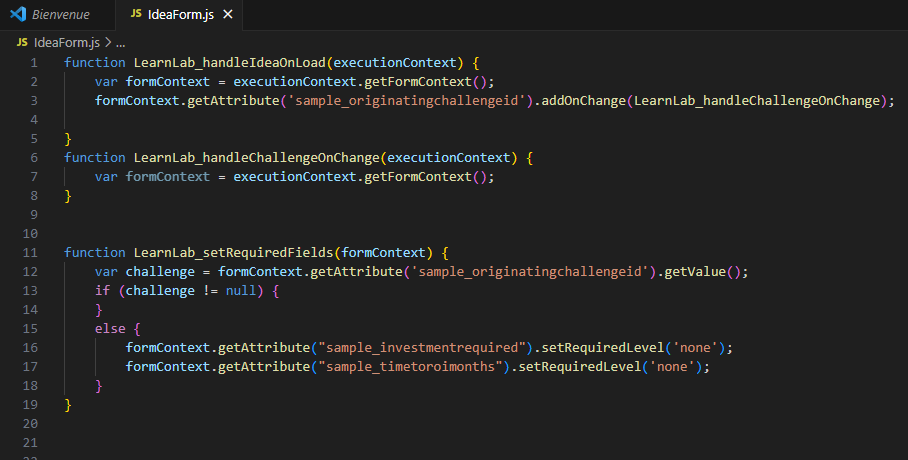
formContext.getAttribute("sample_investmentrequired").setRequiredLevel('none'); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel('none');Votre fichier IdeaForm devrait maintenant ressembler à cette image :
Vous allez obtenir l’ID du défi associé si le défi n’est pas nul. Ajoutez ce script dans l’instruction if.
var challengeId = challenge[0].id;Vous allez maintenant récupérer la ligne de défi à l’aide des méthodes WebAPI, puis sélectionner uniquement les deux colonnes qui vous intéressent : InvestmentRequired et ROIRequired. Ajoutez le script dans l’instruction if.
Remarque
Remplacez crc8c par votre préfixe de la Tâche 1.
Xrm.WebApi.retrieveRecord("sample_challenge", challengeId, "?$select=crc8c_investmentrequired,crc8c_roirequired").then( function success(result) { }, function (error) { } );En cas de réussite de l’API web retrieveRecord, vous allez d’abord créer deux variables contenant la valeur requise pour les deux colonnes et définir leur valeur initiale sur Facultatif. Ensuite, vous allez vérifier si les colonnes sont requises et définir la variable requise en conséquence. Enfin, vous allez définir le niveau requis de colonne sur la valeur de la variable que vous avez créée. Ajoutez ce script dans la fonction Success. Remplacez prefix cr07c_ pour cr07c_investmentrequired et cr07c_roirequired par le préfixe des colonnes que vous avez créées.
Remarque
Remplacez crc8c par votre préfixe de la Tâche 1.
var investmentRequired = 'none'; var roiRequired = 'none'; if (result.cr07c_investmentrequired) { investmentRequired = 'required'; } if (result.cr07c_roirequired) { roiRequired = 'required'; } formContext.getAttribute("sample_investmentrequired").setRequiredLevel(investmentRequired); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel(roiRequired);Vous allez enregistrer le message d’erreur si l’API web retrieveRecord provoque une erreur. Ajoutez ce script dans la fonction Error. Vous pouvez également présenter une boîte de dialogue à l’utilisateur avec les options appropriées si nécessaire à l’aide des méthodes de l’objet Xrm.Navigation.
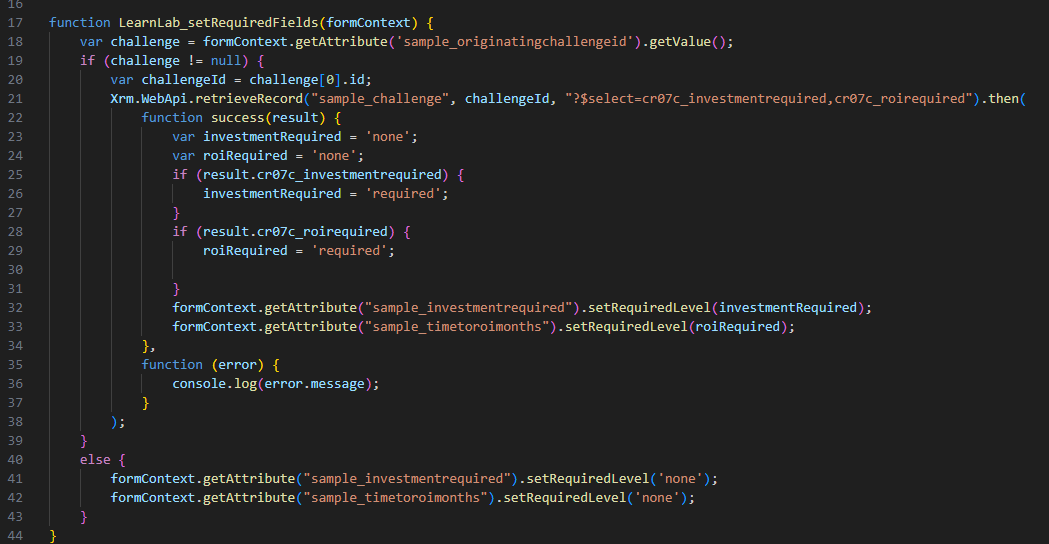
console.log(error.message);La fonction LearnLab_setRequiredFileds devrait maintenant ressembler à cette image :
Vous allez appeler la fonction LearnLab_setRequiredFileds depuis les fonctions OnLoad et OnChange. Ajoutez ce script aux fonctions OnLoad et OnChange.
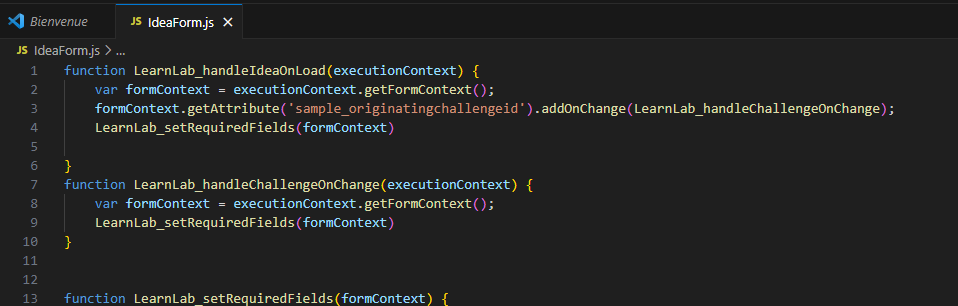
LearnLab_setRequiredFields(formContext)Votre fichier IdeaForm devrait maintenant ressembler à cette image :
Cliquez sur Fichier, puis sur Enregistrer tout.
Tâche : charger le script
Dans cette tâche, vous allez charger le script que vous avez créé dans votre environnement.
Accédez à Power Apps Maker Portal et vérifiez que vous vous trouvez dans l’environnement approprié.
Cliquez sur Solutions, puis ouvrez la solution API web Défi d’innovation.
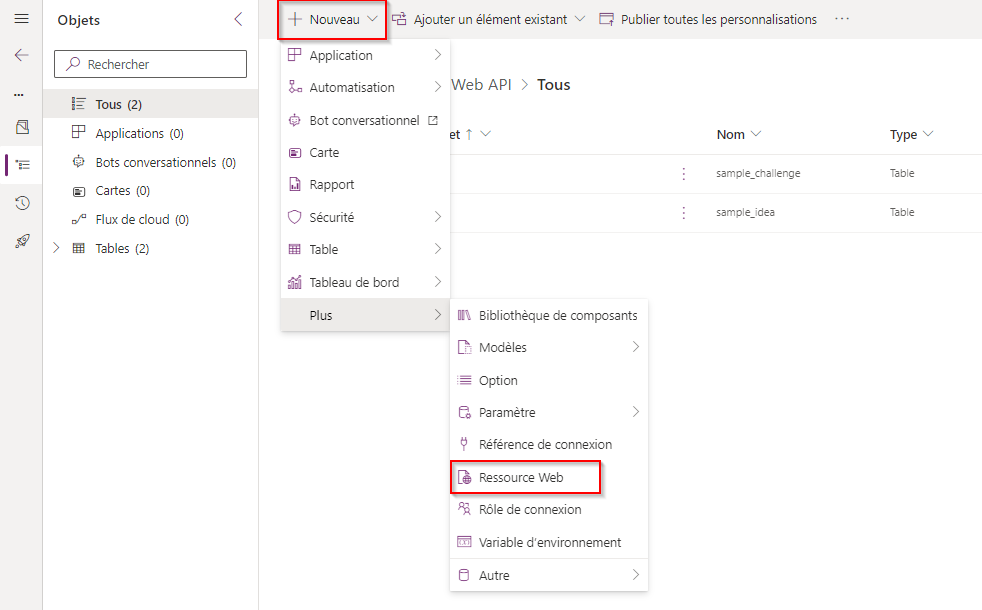
Cliquez sur + Nouveau, puis sélectionnez Plus | Ressource web.
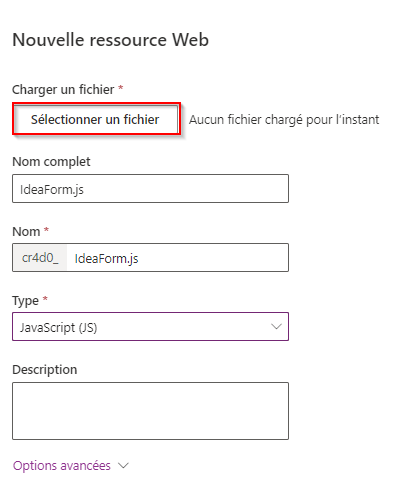
Saisissez IdeaForm.js pour Nom et IdeaForm.js pour Nom d’affichage, sélectionnez Script (JS) pour Type, puis cliquez sur Sélectionner un fichier.
Sélectionnez le fichier IdeaForm.js que vous avez créé précédemment, puis cliquez sur Ouvrir.
Cliquez sur Enregistrer.
Votre solution devrait maintenant comporter la table Défi, la table Idée et la ressource web IdeaForm.js.
Ne quittez pas cette page.
Tâche : modifier le formulaire
Dans cette tâche, vous allez ajouter la bibliothèque JavaScript au formulaire principal Idée, ainsi qu’un gestionnaire d’événements pour l’événement On Load.
Vérifiez que vous vous trouvez toujours dans la solution API web Défi d’innovation.
Développez la table Idée, puis cliquez sur Formulaires.
Ouvrez le formulaire PrincipalInformations.
Cliquez sur l’onglet Bibliothèques de formulaires.
Cliquez sur + Ajouter une bibliothèque.
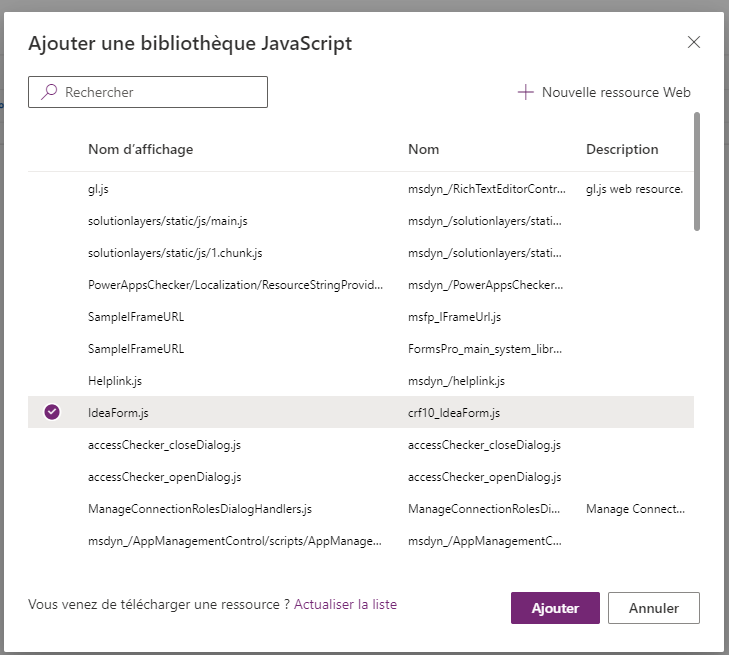
Saisissez « idée » dans la zone de texte Rechercher, puis appuyez sur Entrée. Sélectionnez IdeaForm.js, puis cliquez sur Ajouter.
Cliquez sur l’onglet Événements à droite.
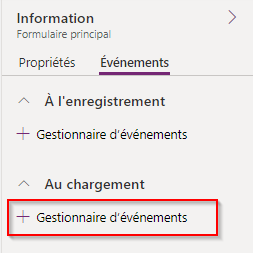
Développez la section On Load, puis cliquez sur + Gestionnaire d’événements.
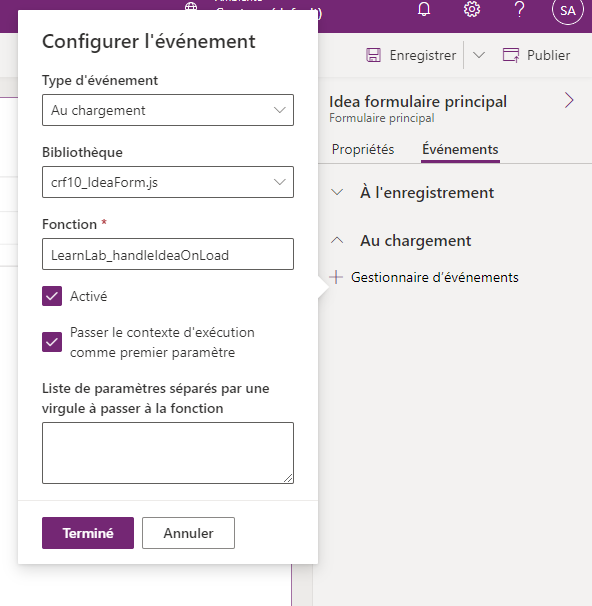
Saisissez LearnLab_handleIdeaOnLoad pour Fonction, cochez la case Transmettre le contexte d’exécution comme premier paramètre, puis cliquez sur Terminé.
Cliquez sur Enregistrer et publier et attendez la fin de la publication.
Cliquez sur le bouton Précédent.
Sélectionnez Tout.
Cliquez sur Publier toutes les personnalisations, puis attendez la fin de la publication.
Tâche : tester
Dans cette tâche, vous allez tester votre script.
Accédez à Power Apps Maker Portal et vérifiez que vous vous trouvez dans l’environnement approprié.
Cliquez sur Applications, puis lancez l’application Défi d’innovation.
Cliquez sur Défis, puis ouvrez l’une des lignes Défi.
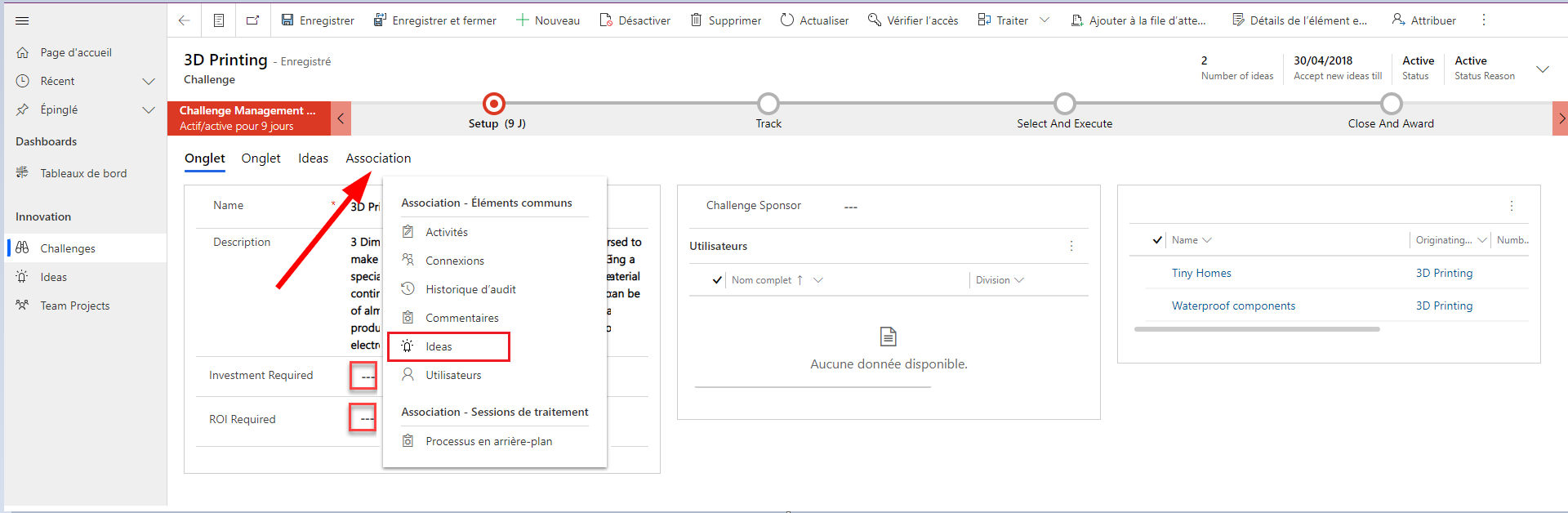
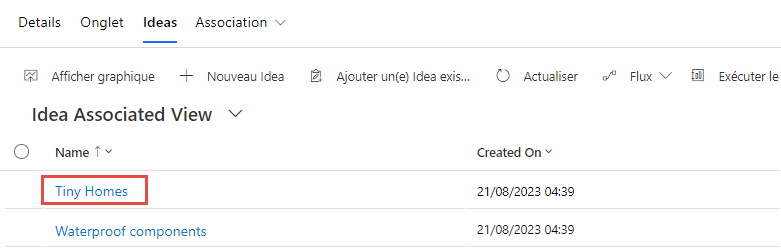
Les colonnes Investissement requis et ROI requis devraient être vides. Cliquez sur Associé, puis sélectionnez Idées.
Ouvrez l’une des Idées.
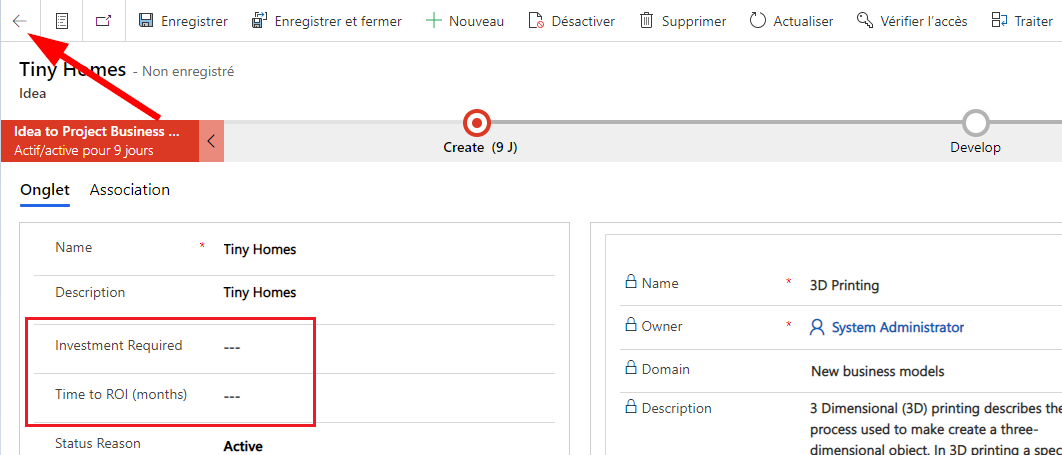
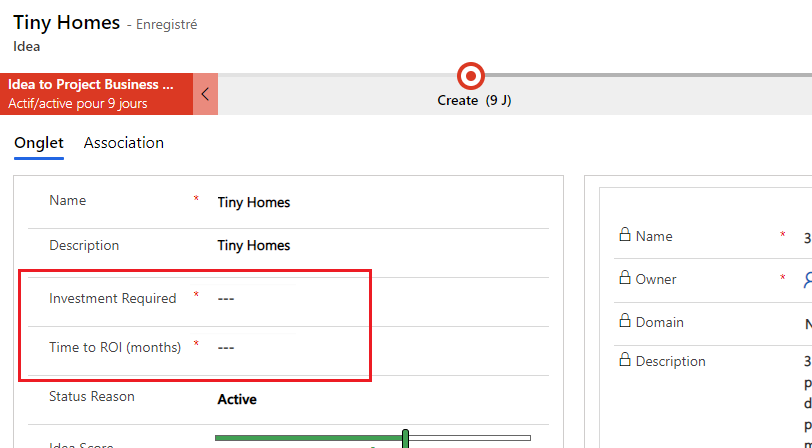
Effacez les valeurs des colonnes Investissement requis et Délai de ROI (mois).
Les colonnes sont facultatives, car les colonnes obligatoires de la table Défi sont vides. Cliquez sur le bouton Précédent.
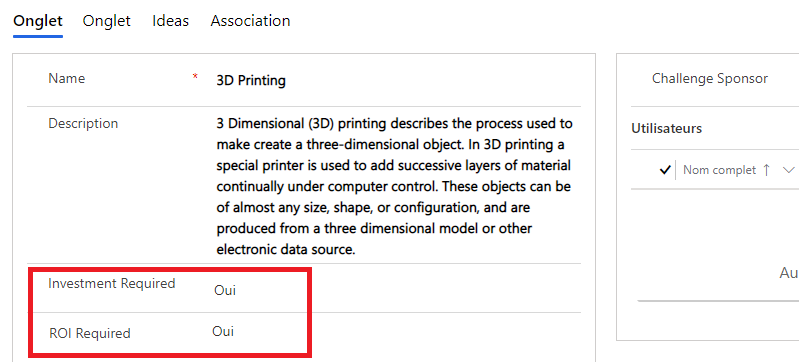
Cliquez sur l’onglet Détails, puis sélectionnez Oui pour les colonnes Investissement requis et ROI requis.
Cliquez sur l’onglet Idées, puis ouvrez la même idée que vous avez sélectionnée la dernière fois.
Les deux colonnes devraient maintenant être obligatoires.