Exercice : créer une navigation latérale
L’objectif de ce labo pratique est de configurer une disposition de page web et d’ajouter une navigation latérale par menu vers d’autres pages web et des liens externes.
Objectifs d’apprentissage
La finalité de ces exercices est que vous découvriez comment :
identifier et modifier la navigation secondaire du site web ;
ajouter de nouveaux liens web à un jeu de liens web existant à l’aide de l’application Gestion de portail ;
créer une page web avec un menu de navigation intégré à l’aide du studio de conception Power Pages.
Conditions préalables
Pour cet exercice, les paramètres suivants doivent être configurés dans votre environnement :
- Un site web Power Pages approvisionné. Si vous ne disposez d’aucun site web, suivez les instructions Créer un site avec Power Pages.
- Accès au studio de conception Power Pages.
Remarque
Cet exercice suppose que l’un des modèles de site web de disposition de démarrage a permis d’approvisionner le site web, mais tout modèle de démarrage avec plusieurs pages fonctionnera.
Scénario
Votre organisation a approvisionné et configuré un site web Power Pages. Vous souhaitez commencer à modifier la navigation du site web pour fournir un accès rapide aux informations fréquemment utilisées.
Pour modifier la navigation du site web en fonction des exigences organisationnelles, vous devez effectuer les tâches suivantes :
Modifier le jeu de liens web Navigation secondaire existant à l’aide de l’application Gestion de portail afin d’inclure des pages web existantes et un lien externe
Créer une page à l’aide du studio de conception Power Pages
Ajouter un composant à deux colonnes à la nouvelle page
Modifier le code source de la page pour référencer la navigation secondaire
Mettre à jour le jeu de liens web
Pour mettre à jour le jeu de liens web, procédez comme suit :
Connectez-vous à Power Pages.
Sélectionnez l’environnement adéquat dans le coin supérieur droit.
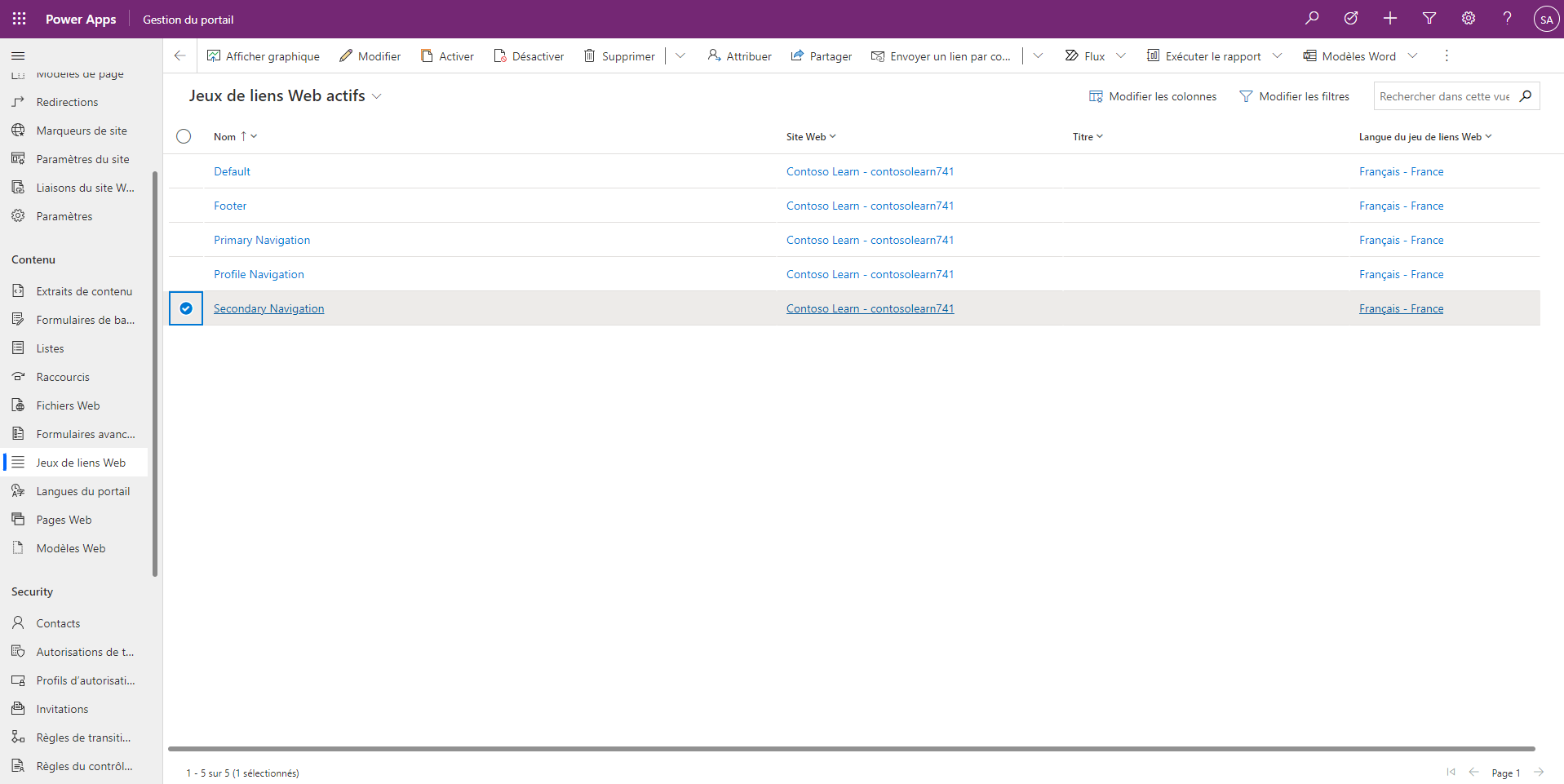
Cliquez sur le menu des points de suspension (…) pour le site web, puis sélectionnez Gestion de portail. Ne fermez pas la fenêtre d’accueil Power Pages.
Recherchez les lignes Jeux de liens web.
Sélectionnez et ouvrez la ligne Jeux de liens web nommée Navigation secondaire.
Si la ligne n’existe pas, cliquez sur + Nouveau pour créer une ligne nommée Navigation secondaire.
Cliquez sur l’onglet Liens.
Cliquez sur le bouton Nouveau lien web.
Saisissez les informations suivantes :
Nom : Produit A
Jeu de liens web : Navigation secondaire (qui devrait déjà être sélectionnée)
État de publication : Publié
Page : Sous-page 1
Remarque
Cet exercice suppose que l’un des modèles de site web de disposition de démarrage a permis d’approvisionner le site web. Si un autre modèle a été utilisé, la page Sous-page 1 peut ne pas être incluse dans votre site web. Vous pouvez sélectionner toute page de votre choix pour créer le lien.
Cliquez sur Enregistrer et fermer.
Recliquez sur le bouton Nouveau lien web.
Saisissez les informations suivantes :
Nom : Produit B
Jeu de liens web : Navigation secondaire (qui devrait déjà être sélectionnée)
État de publication : Publié
Page : Sous-page 2
Cliquez sur Enregistrer et fermer.
Recliquez sur le bouton Nouveau lien web.
Saisissez les informations suivantes :
Nom : Microsoft
Jeu de liens web : Navigation secondaire (qui devrait déjà être sélectionnée)
État de publication : Publié
URL externe :
https://www.microsoft.com
Cliquez sur Enregistrer et fermer.
Créer la page web
Pour créer la page web, procédez comme suit :
Basculez vers la fenêtre d’accueil Power Pages.
Cliquez sur Modifier pour ouvrir le studio de conception Power Pages.
Sélectionnez l’espace de travail Pages, puis cliquez sur + Page.
Dans la boîte de dialogue Nouvelle page, procédez comme suit :
Saisissez Liens du produit pour le Nom de la page.
Sélectionnez la disposition Démarrer à partir de zéro.
Cliquez sur Ajouter.
Ajouter un composant de colonne et ajouter la navigation
Pour ajouter un composant de colonne et ajouter la navigation, procédez comme suit :
Cliquez sur Modifier le code pour lancer l’éditeur Visual Studio Code.
Dans l’éditeur de code, recherchez l’élément
<div>le plus intérieur.Ajoutez la balise Liquid
{% include "weblink_list_group" weblink_set_name: "Secondary Navigation" %}à la ligne de manière à ce qu’elle ressemble à l’exemple suivant :<div class="col-md-12 columnBlockLayout" style="display: flex; flex-direction: column;"> {% include "Weblink List Group" weblink_set_name: "Secondary Navigation" %} </div>Fermez l’onglet de l’éditeur Visual Studio Code. Cliquez sur Enregistrer si vous y êtes invité.
Cliquez sur Synchroniser pour synchroniser les modifications.
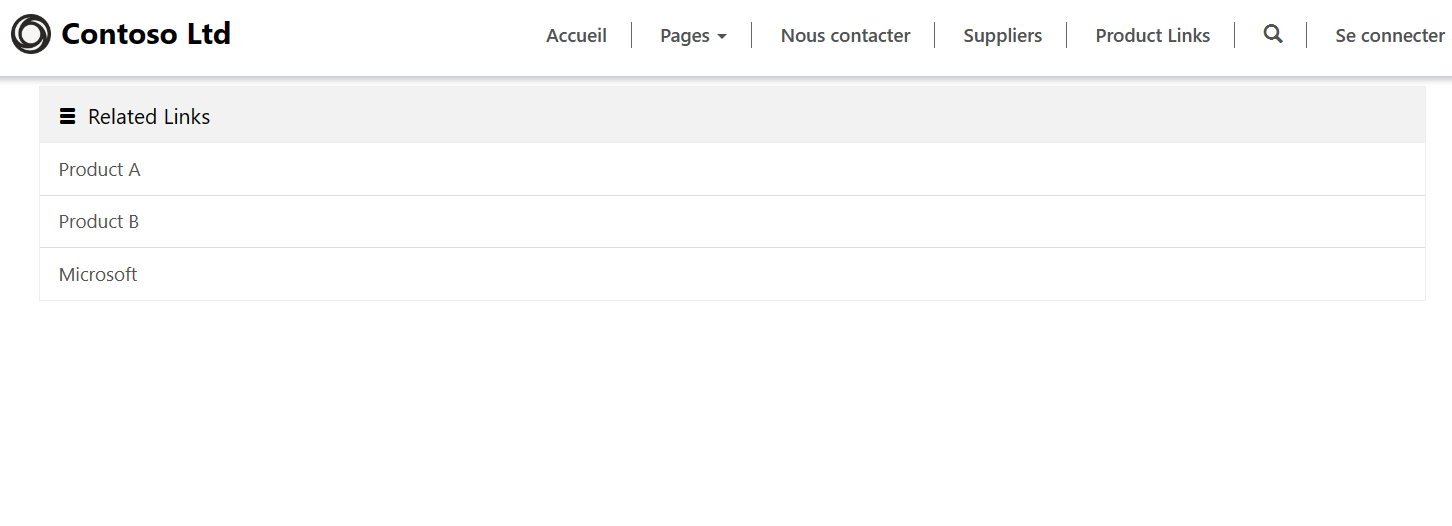
Cliquez sur Aperçu > Bureau. Une page avec des liens vers les pages web et l’URL externe devrait s’afficher.
Remarque
De nombreux composants de page web tels que les listes et les formulaires sont représentés par des balises Liquid. Dans cet exercice, la balise include référence le Modèle web nommé Groupe de listes de liens web, qui décrit l’affichage de la navigation secondaire. Pour en savoir plus, consultez Présentation de Liquid.