Configuration d’un formulaire de base
Vous pouvez ajouter un formulaire à une page web depuis le menu des composants dans le studio de conception Power Pages.
Remarque
Auparavant, les formulaires étaient appelés formulaires de base.
Créer un formulaire
Le studio de conception offre une expérience créateur moderne de création et gestion des formulaires. Pour créer un formulaire dans le studio de conception Power Pages, procédez comme suit :
Connectez-vous à la page Accueil de Power Pages.
Sélectionnez l’environnement adéquat dans le coin supérieur droit.
Sélectionnez le site web, puis cliquez sur Modifier.
Sélectionnez l’espace de travail Pages.
Cliquez sur Page.
Saisissez Fournisseur pour le nom de la page.
Décochez la case Ajouter une page à la navigation principale.
Sélectionnez le modèle Démarrer à partir de zéro.
Cliquez sur Ajouter.
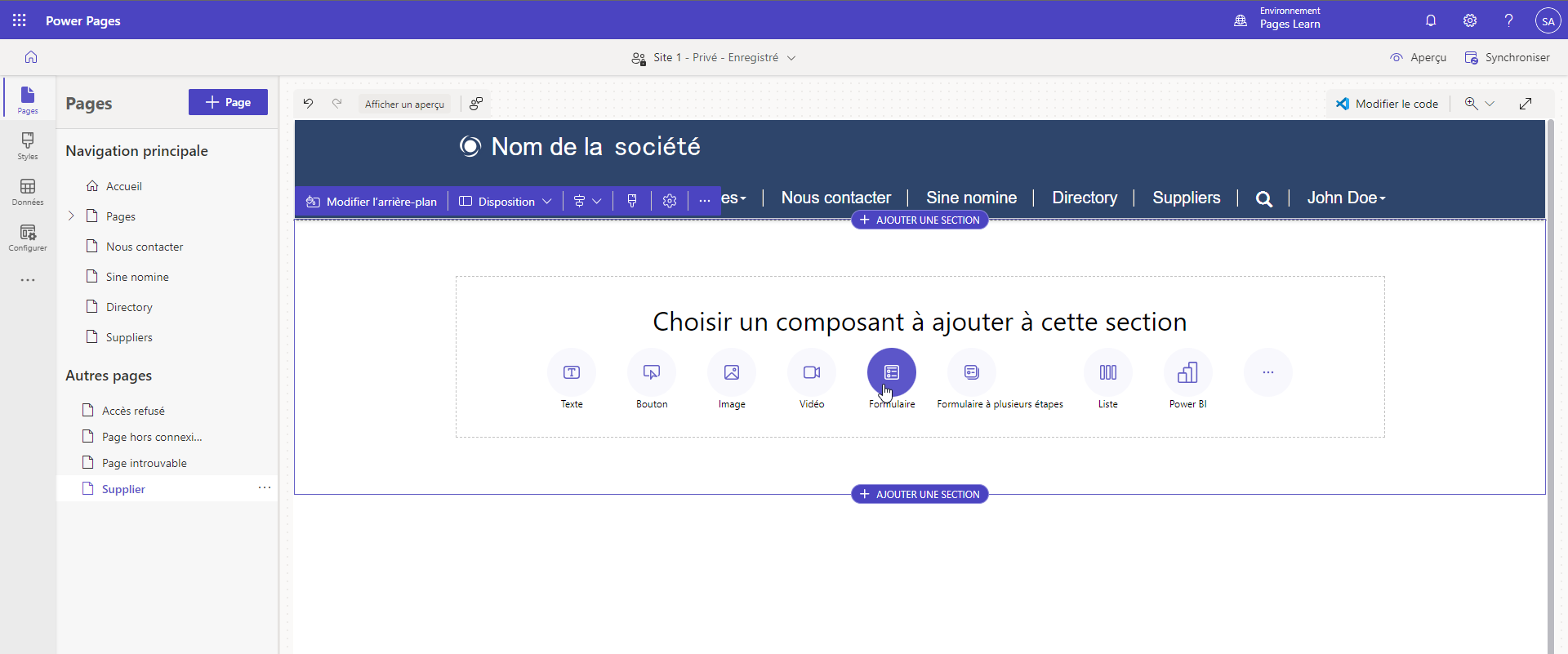
Dans la section vide du canevas de la page, sélectionnez le composant Formulaire.
Effectuez les tâches suivantes dans la boîte de dialogue des propriétés :
Cliquez sur Nouveau formulaire.
Pour Choisir une table, sélectionnez Compte.
Pour Sélectionner un formulaire, sélectionnez Information.
Pour Attribuer un nom à votre copie du formulaire sélectionné, sélectionnez Fournisseur.
Cliquez sur l’onglet Données.
Pour Données de ce formulaire, sélectionnez Est en lecture seule.
Cliquez sur OK pour ajouter le formulaire à la page.
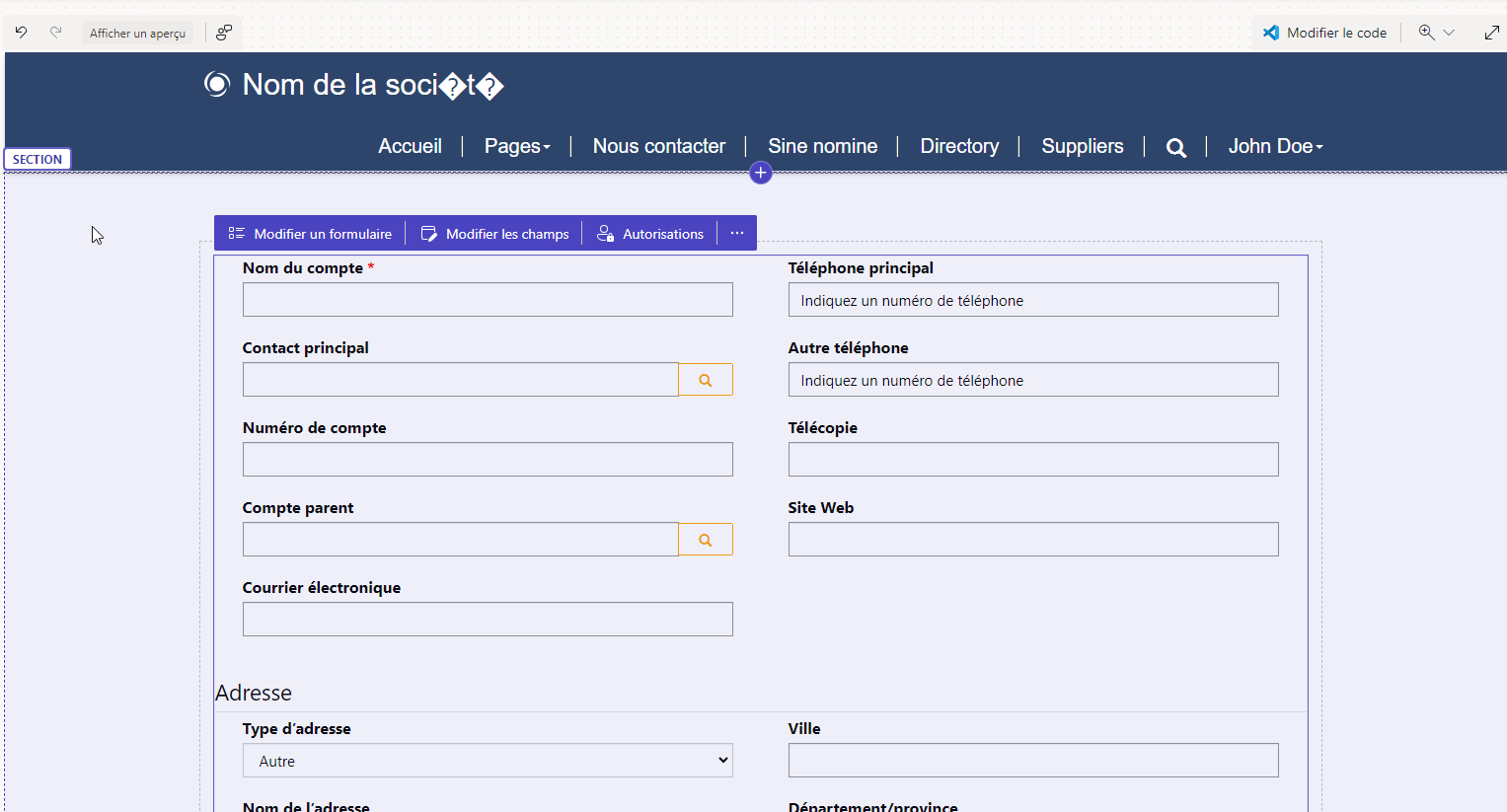
Lorsque la page s’actualise, la disposition du formulaire s’affiche directement sur le canevas de la page.
Remarque
Faites défiler vers le bas le formulaire s’affichant sur le canevas de la page pour vérifier que tous les onglets du formulaire Dataverse sont inclus.
Pour en savoir plus sur la création et la modification de formulaires dans le studio de conception Power Pages, consultez Ajouter des formulaires.
Configurer le formulaire
Vous pouvez créer et modifier des formulaires directement sur le canevas de la page. Cependant, vous ne pouvez pas modifier tous les paramètres disponibles dans le studio de conception. Des options de configuration supplémentaires sont disponibles dans l’application Gestion de portail. Pour accéder à une configuration de formulaire dans l’application Gestion de portail, procédez comme suit :
Sélectionnez le formulaire sur le canevas de la page.
Cliquez sur Modifier le formulaire.
Cliquez sur l’onglet Données.
Cliquez sur Ouvrir l’application Gestion de portail.
Simplifier la disposition du formulaire
Pour simplifier la disposition du formulaire, procédez comme suit :
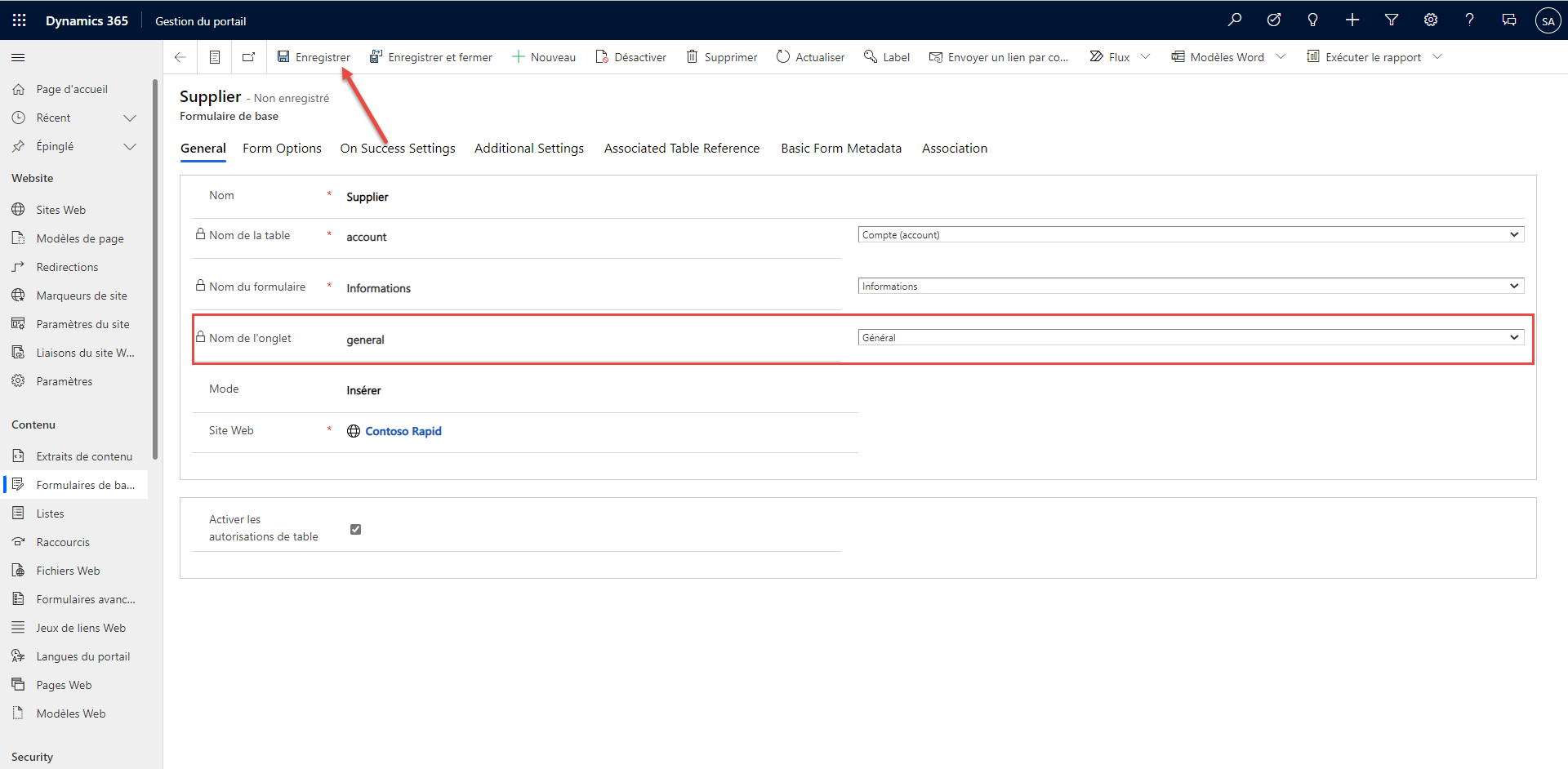
Sélectionnez Général comme Nom de l’onglet.
Cliquez sur Enregistrer.
Revenez à l’onglet ou la fenêtre du studio de conception Power Pages.
Cliquez sur Synchroniser la configuration.
La disposition du formulaire inclut désormais uniquement les colonnes de l’onglet Général du formulaire Dataverse.
Pour en savoir plus sur la configuration de formulaires dans l’application Gestion de portail, consultez À propos des formulaires de base.
Ajouter un formulaire à votre site web
Un formulaire définit le comportement requis, mais ne comporte aucune information indiquant comment et où le formulaire doit s’afficher sur le site. Deux méthodes permettent d’afficher un formulaire de base sur un site web :
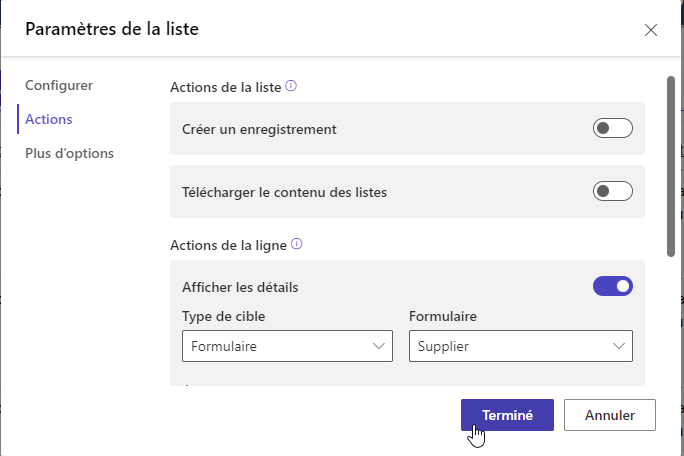
Spécifiez explicitement le formulaire comme cible pour une action de liste telle que Créer, Afficher ou Modifier. Dans ce cas, le formulaire s’affiche dans une fenêtre contextuelle modale. Certaines limitations s’appliquent lorsque le formulaire s’affiche dans une fenêtre contextuelle. Par exemple, la possibilité de créer des lignes associées à partir de sous-grilles n’est pas disponible.
À l’instar d’une liste, vous pouvez ajouter un composant de formulaire à une page web dans le studio de conception. Cette action place une balise Liquid sur le texte de la page web pour afficher le formulaire. Dans les scénarios avancés, vous pouvez insérer cette balise directement dans la source de la page à l’aide de l’éditeur Visual Studio Code.
{% entityform name: '<<basic form name>>' %}
Important
L’accès aux formulaires sur le site web publié est contrôlé par des autorisations de table. Par exemple, un visiteur aurait besoin d’autorisations de lecture pour la table afin d’accéder à un formulaire en lecture seule. Lorsque les autorisations ne sont pas suffisantes, selon la configuration, le visiteur peut être redirigé vers une page de connexion, recevoir un message d’erreur d’accès refusé ou consulter un formulaire en lecture seule au lieu d’un formulaire modifiable.