Thèmes de portail
Power Pages contrôle la conception et la disposition du site web à l’aide de l’infrastructure front-end Bootstrap. Bootstrap est un ensemble de modèles de conception HTML et CSS (feuilles de style en cascade) pour la typographie, les formulaires, les boutons et la navigation. Il comporte également d’autres éléments, ainsi que des extensions JavaScript facultatives. L’une des nombreuses fonctionnalités intéressantes que Bootstrap offre prête à l’emploi est sa disposition dynamique, qui ajuste automatiquement votre site web pour lui conférer un aspect esthétiquement plaisant sur tous les appareils, des petits téléphones aux grands ordinateurs de bureau.
Principaux fondamentaux des thèmes
Un thème détermine l’aspect de toutes les pages web de votre site web afin d’en garantir la cohérence visuelle. Le thème contrôle la structure de navigation, la bannière, les couleurs et les polices, ainsi que d’autres éléments visuels d’une page web.
Vous pouvez implémenter les modèles web inclus dans Power Pages à l’aide de composants Bootstrap standard auxquels avec d’autres styles personnalisés minimaux. Par conséquent, les sites web basés sur ces modèles peuvent tirer parti des options de personnalisation fournies par Bootstrap. Vous pouvez personnaliser le thème de manière à l’appliquer systématiquement à l’ensemble du site web.
CSS sur des pages web
CSS (feuilles de style en cascade) est un langage qui détermine le style d’une page web en décrivant la façon dont ses éléments HTML s’affichent, y compris le texte, les polices, les couleurs, les arrière-plans, les bordures et les marges.
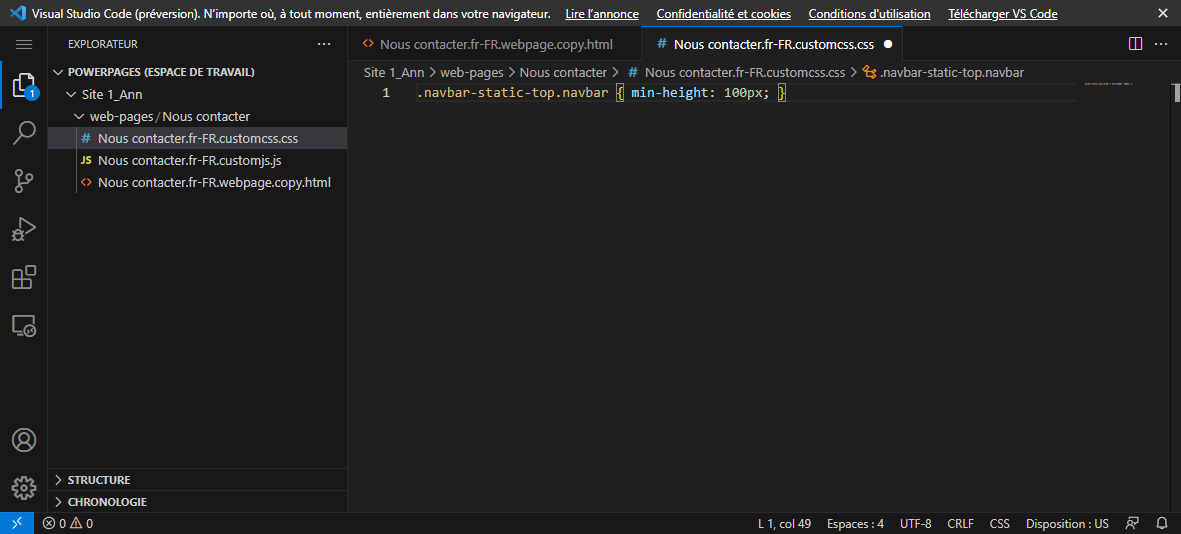
Modifier le style des pages de votre site web peut être aussi simple que d’appliquer des instructions CSS directement sur une page. Lorsque vous modifiez le contenu d’une page à l’aide de Visual Studio Code, le code CSS est disponible dans un fichier séparé. Le contenu de ce fichier est ensuite stocké dans la colonne Code CSS personnalisé de la ligne de la page web. Ce code CSS est inclus et fait partie de la page, et les styles sont appliqués automatiquement. Par exemple, si vous devez augmenter la hauteur de la barre de navigation dans la partie supérieure d’une page d’accueil pour adapter un logo, vous pouvez modifier le fichier CSS et ajouter une instruction CSS personnalisée.
.navbar-static-top.navbar { min-height: 100px; }
Remarque
Les instructions CSS ajoutées directement à une page web s’appliquent uniquement à cette page web.
Ce processus fonctionne pour de petits ajustements sur une seule page ou lorsqu’une page nécessite une conception unique, par exemple une page d’arrivée d’événement spécifique. Une approche meilleure et plus flexible consiste à enregistrer les personnalisations dans un ou plusieurs fichiers CSS, puis à les appliquer à tout ou partie du site web.
Appliquer des personnalisations
Power Pages offre une collection complète de thèmes et d’outils pour la conception de votre site web. Faites votre sélection parmi plusieurs thèmes à appliquer à votre site web et personnalisez-les à l’aide des options de style.
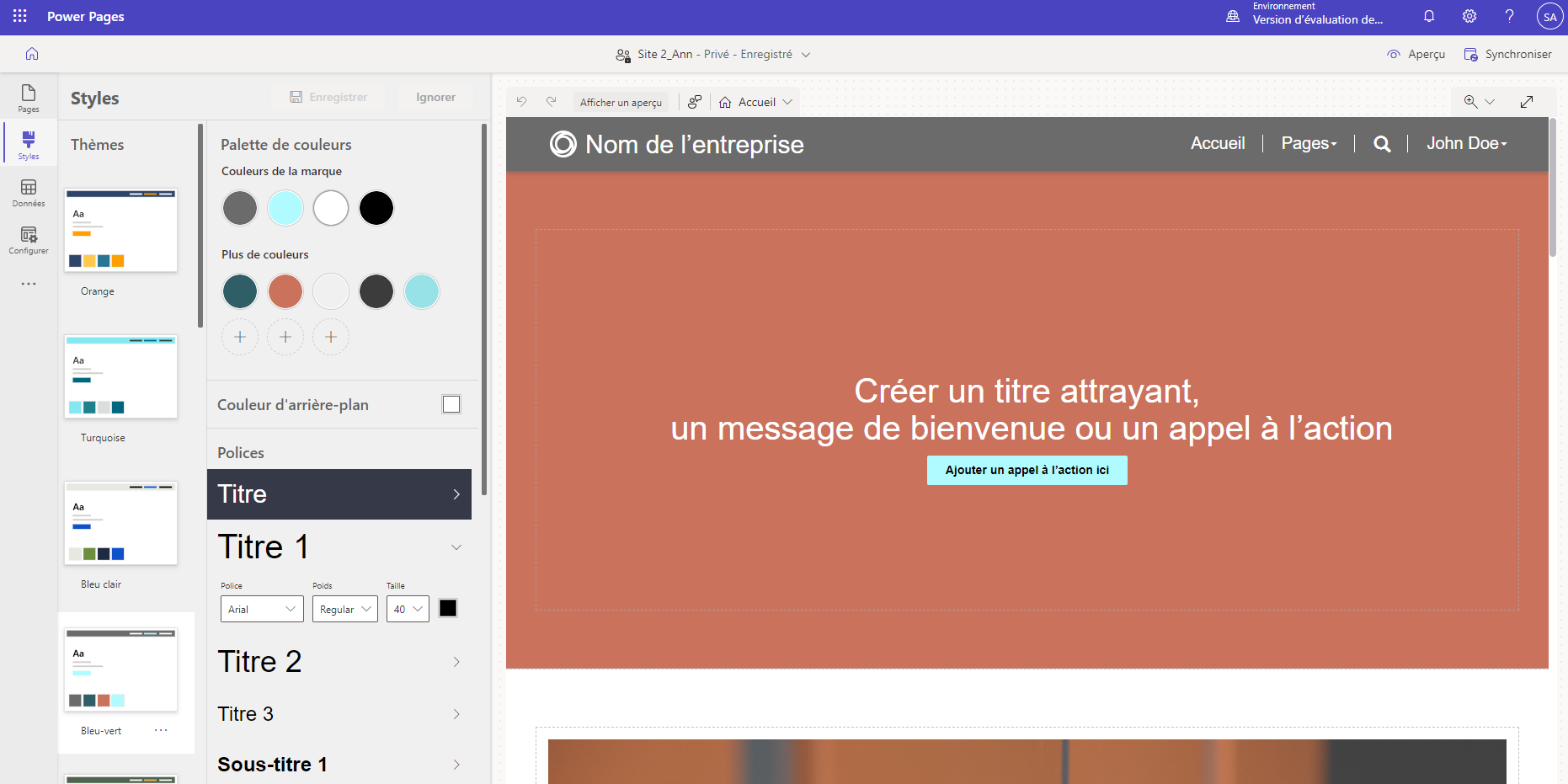
L’espace de travail Styles du studio de conception Power Pages contrôle les styles CSS appliqués au site web et vous permet d’implémenter des conceptions de sites universelles. Vous pouvez incorporer des modifications de branding d’entreprise et afficher les modifications dans le volet d’aperçu de droite de la fenêtre de l’application. L’espace de travail Styles fournit plusieurs thèmes prédéfinis. Pour chacun d’entre eux, vous pouvez modifier le modèle de couleurs, la couleur d’arrière-plan, les types de police, les conceptions de boutons et l’espacement des sections.
Thèmes
Les thèmes créent un aspect et un comportement d’ensemble pour le site en définissant des styles pour divers éléments de texte, boutons, liens et dispositions de section. Si le site nécessite des personnalisations supplémentaires, vous pouvez utiliser la fonctionnalité Gérer le code CSS.
L’espace de travail Styles vous permet de faire votre choix parmi les thèmes disponibles. Après avoir sélectionné un thème, vous pouvez personnaliser des éléments individuels pour créer le style souhaité.
Gérer CSS
Pour accéder à la fonctionnalité Gérer CSS, sélectionnez le menu des points de suspension (...), puis choisissez Gérer CSS sur la vignette du thème.
Tous les sites web Power Pages contiennent déjà les fichiers suivants sur toutes les pages : bootstrap.min.css, theme.css et portalbasictheme.css. Ces fichiers définissent les styles pour l’ensemble de votre site web. Vous pouvez charger des fichiers CSS supplémentaires à l’aide du lien Charger, puis en les modifiant dans l’éditeur Visual Studio Code. Pour en savoir plus, consultez Gérer des fichiers CSS dans Power Pages.
Vous devez réfléchir à l’approche à adopter pour les modifications de style pour votre site web :
- Créez un style complet pour l’ensemble du site, puis remplacez le contenu d’un fichier CSS. Ce processus fonctionne bien si vous avez accès à de bons concepteurs qui peuvent vérifier que tous les éléments pertinents sont définis. Cette approche crée un style contrôlé de manière centralisée et garantit la cohérence sur l’ensemble du site web.
- Redéfinissez uniquement les éléments qui nécessitent des modifications, comme les couleurs et la taille de police. Créez et chargez le fichier CSS qui comporte uniquement ces ajustements incrémentiels. Ce processus fonctionne bien si votre conception cible est proche de la conception incluse avec le modèle sélectionné et que seules des modifications mineures de style sont requises. Cette approche permet des modifications incrémentielles que vous pouvez annuler.
Avertissement
Si vous décidez d’écraser les fichiers bootstrap.min.css ou theme.css, veillez à télécharger une copie de sauvegarde de ces fichiers avant de les remplacer. Si votre fichier CSS de remplacement est non valide ou incomplet, vous ne pourrez pas annuler le remplacement. Par conséquent, vous devrez restaurer le contenu de ces fichiers si le site web est rendu non fonctionnel.
Modifications CSS localisées
Au lieu d’appliquer le code CSS à l’ensemble du site, vous pouvez charger le code CSS sous forme de fichiers web à l’aide de l’application Gestion de portail. Le code CSS contenu dans le fichier web s’applique à la page parente du fichier et à tous les descendants de cette page, ce qui vous permet de créer des sections entièrement personnalisées de votre site.
Par exemple, si vous souhaitez appliquer un style différent à votre section Actualités et à tous les nouveaux articles de presse situés en dessous, accédez à Actualités, créez un fichier web enfant avec une extension .css, puis chargez votre fichier CSS. (Le nom n’a pas d’importance.) Ensuite, le style est appliqué uniquement à la section Actualités et à son contenu.
Important
L’URL partielle doit se terminer par .css afin que le site web la reconnaisse et l’applique à la page web et à ses pages enfants.
Personnaliser Bootstrap
La méthode standard de création d’une version personnalisée de Bootstrap est au moyen du site Bootstrap officiel. Cependant, en raison de la popularité de Bootstrap, de nombreux autres sites source ont également été créés à cet effet. Ces sites peuvent fournir une interface plus conviviale pour la personnalisation de Bootstrap ou des versions prédéfinies de Bootstrap à télécharger. Le site officiel de personnalisation de Bootstrap comporte plus d’informations sur la personnalisation de Bootstrap.
Conseil
Lorsque vous personnalisez Bootstrap, sélectionnez uniquement les éléments qui nécessitent une modification. Par exemple, si vous souhaitez uniquement remplacer les polices par les polices standard de votre entreprise, sélectionnez les composants de typographie de Bootstrap, ce qui réduit les risques de réécriture accidentelle d’autres éléments CSS.
Une fois configuré, Bootstrap génère un ou plusieurs fichiers que vous pouvez charger en tant que fichiers web. Sauf si vous souhaitez complètement remplacer les styles originaux, veillez à ne pas utiliser bootstrap.css, bootstrap.min.css, theme.css ou theme.min.css dans vos URL partielles en raison de la façon dont Power Pages gère plusieurs fichiers CSS.