Exercice - Concevoir des pages supplémentaires et envoyer des e-mails avec Power Apps
Dans cette unité, vous allez concevoir des pages supplémentaires pour prendre en charge vos fonctionnalités de réalité mixte. Ces pages exécutent des fonctions spécifiques qui sont nécessaires au bon fonctionnement de l’application. Vous utiliserez également la fonctionnalité d’envoi d’e-mail de Power Apps pour envoyer les détails de la commande aux clients.
Créer une page de notes
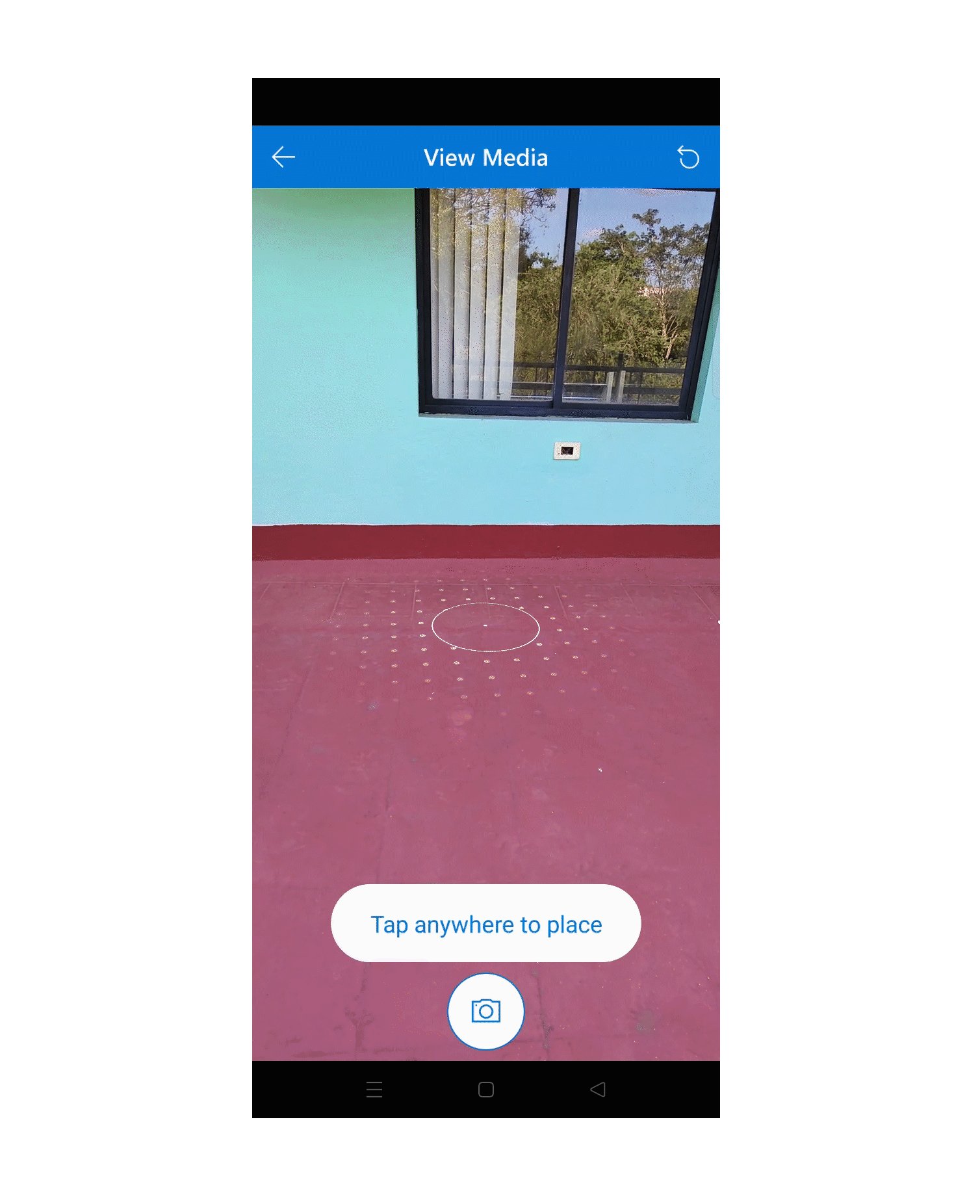
L’utilisateur peut prendre des photos au cours de la session Afficher en MR et les afficher dans une galerie. Dans la page Notes, vous pouvez stocker des notes textuelles ainsi que les images capturées au cours de la session Afficher en MR.
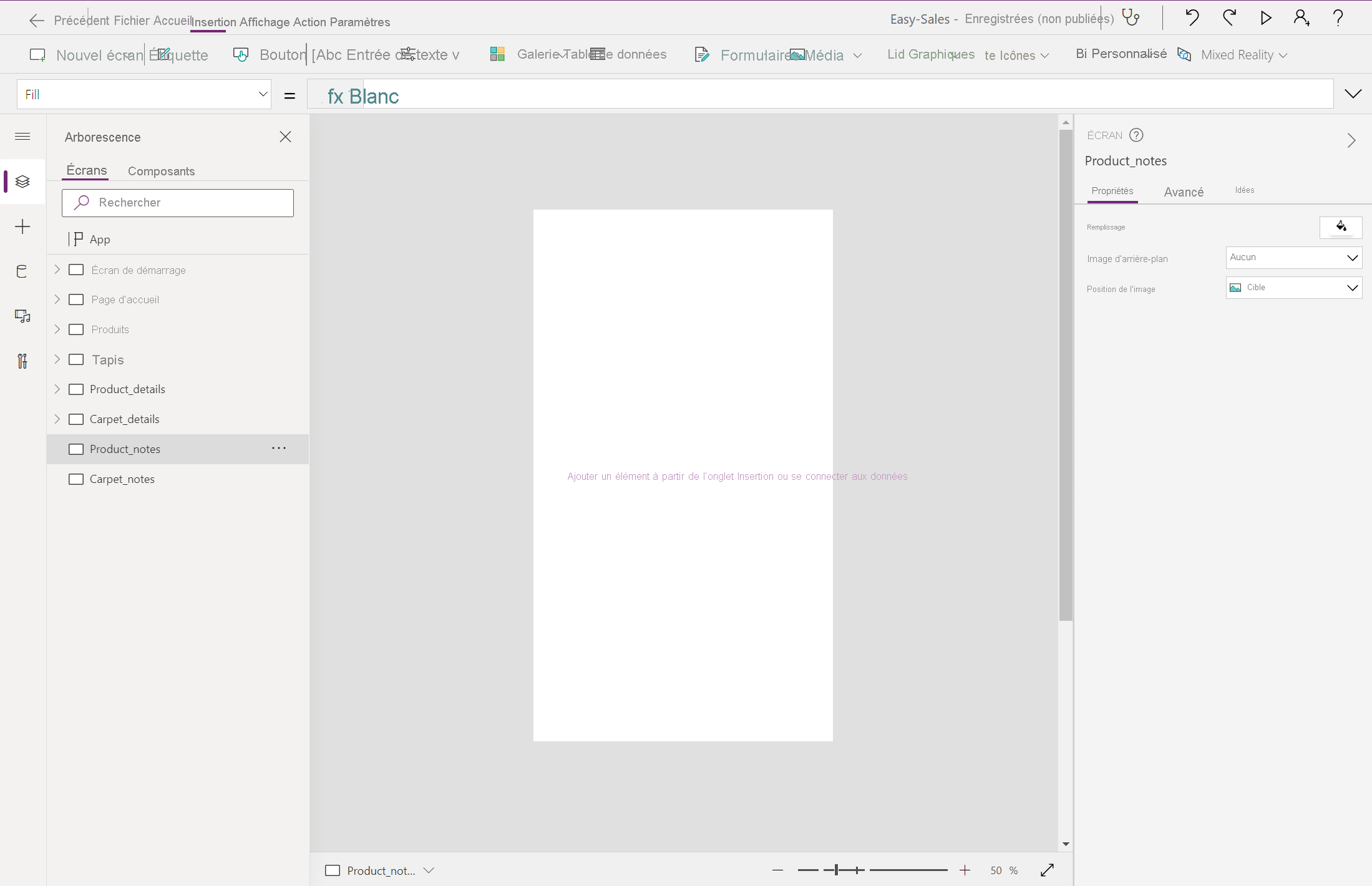
Créez deux écrans vides et renommez-les Product_notes et Carpet_notes.
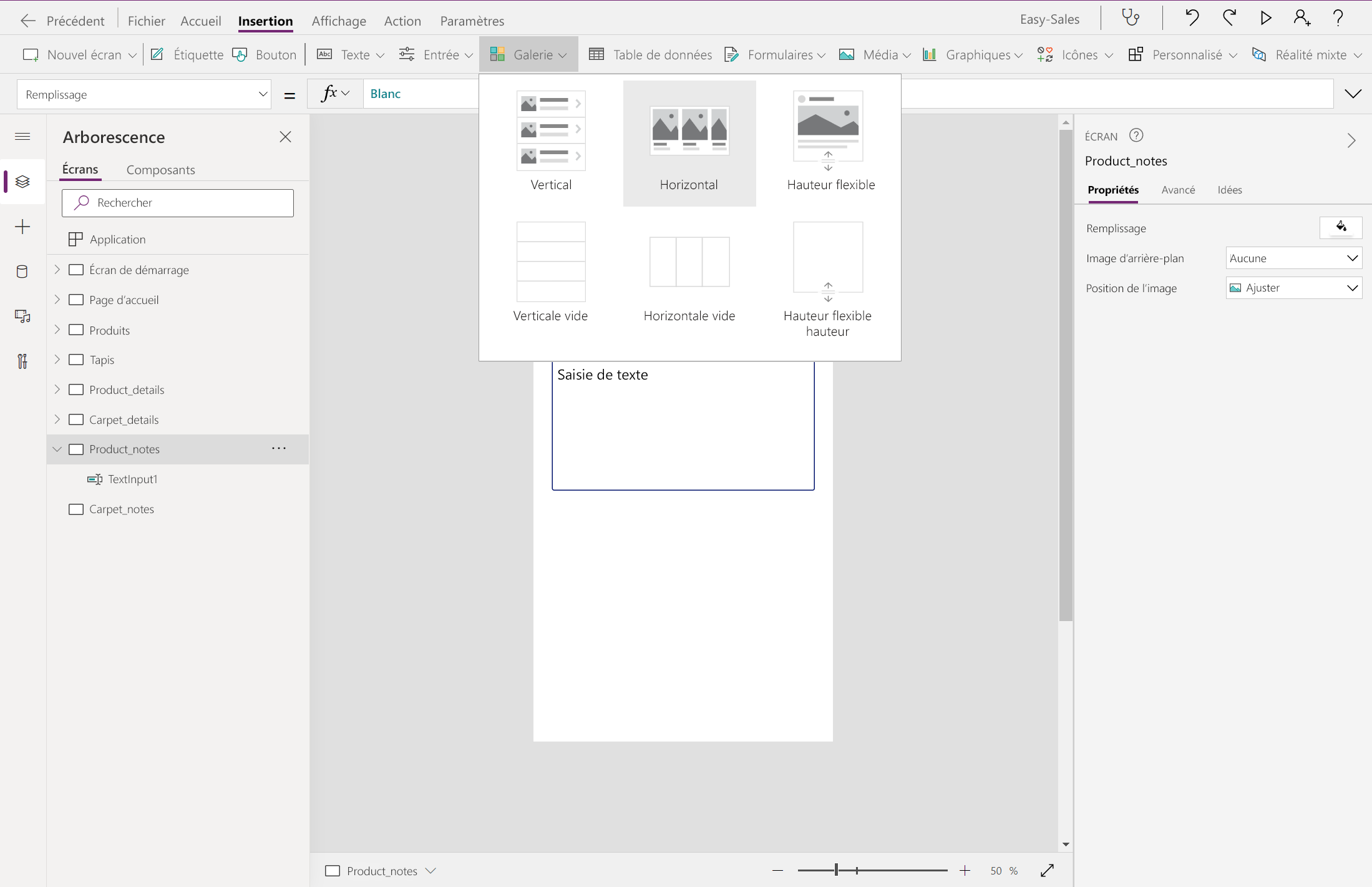
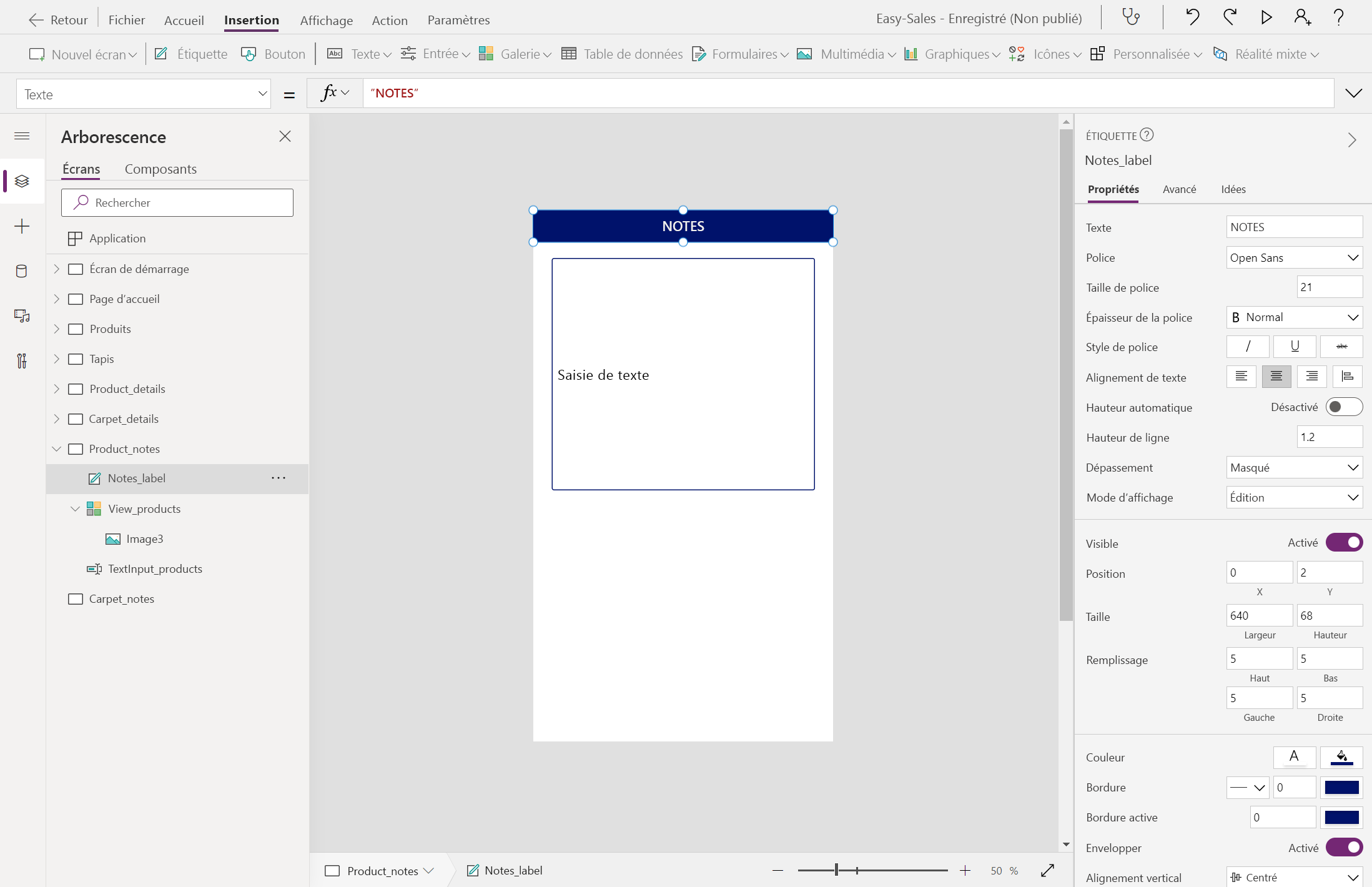
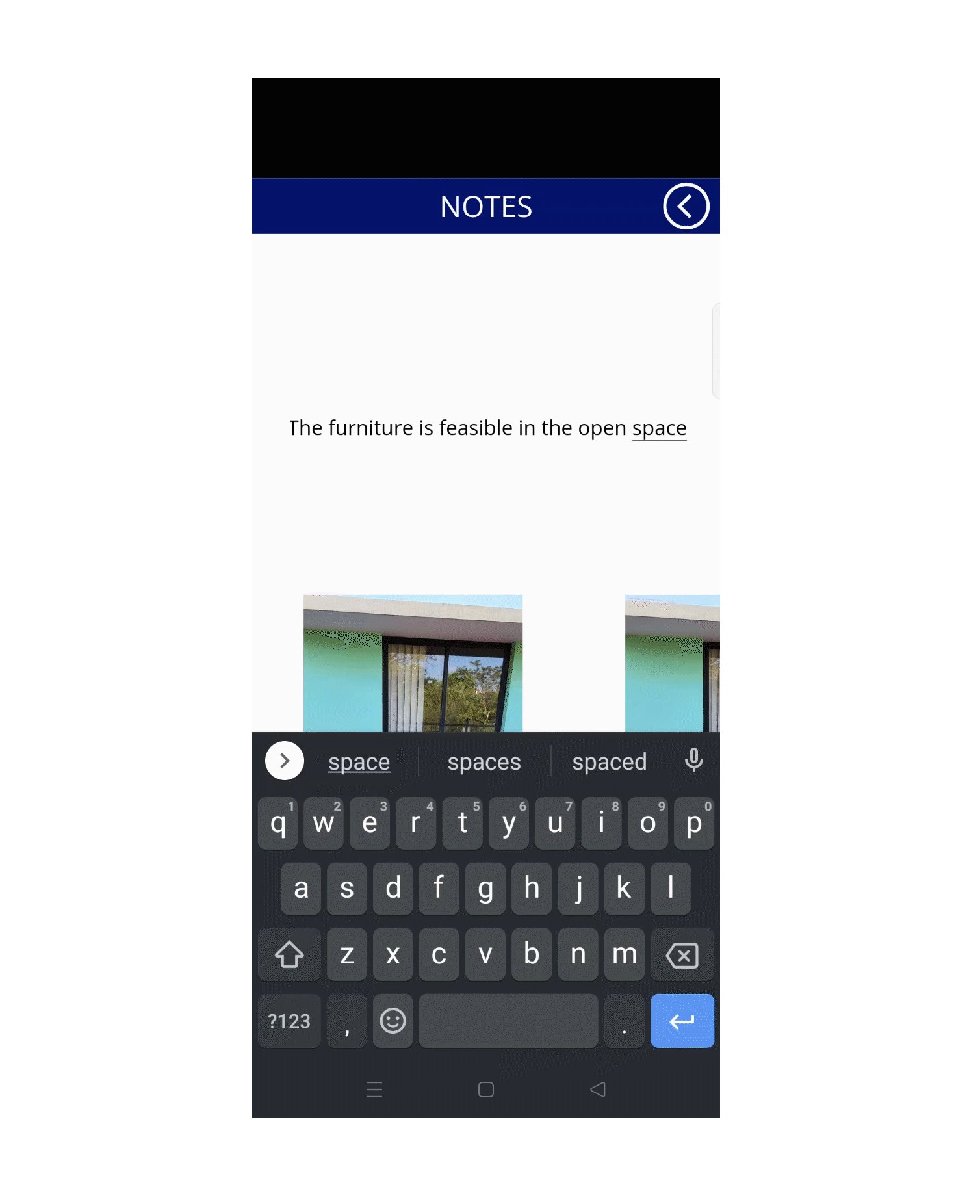
Pour la page Product_notes, sélectionnez la liste déroulante Entrée, puis Entrée de texte. Changez son nom en TextInput_products.
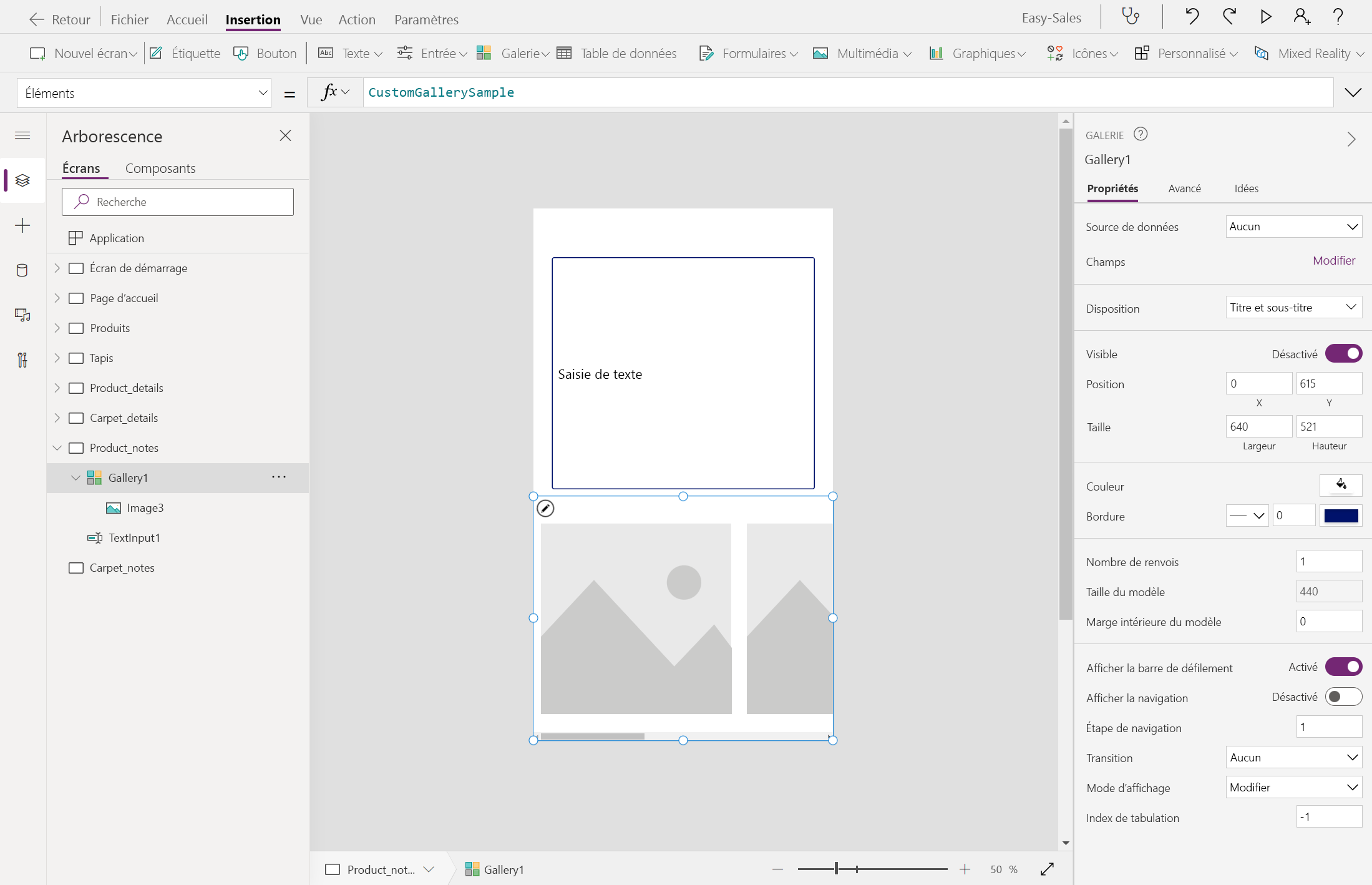
Sélectionnez Galerie>Horizontale pour inclure une galerie de type horizontal. Vous stockerez les photos prises au cours de la session Afficher en MR dans cette galerie. Renommez la galerie View_products.
Placez la galerie dans l’autre partie de l’écran. Conservez uniquement l’image en supprimant Subtitle et Title. Agrandissez l’image.
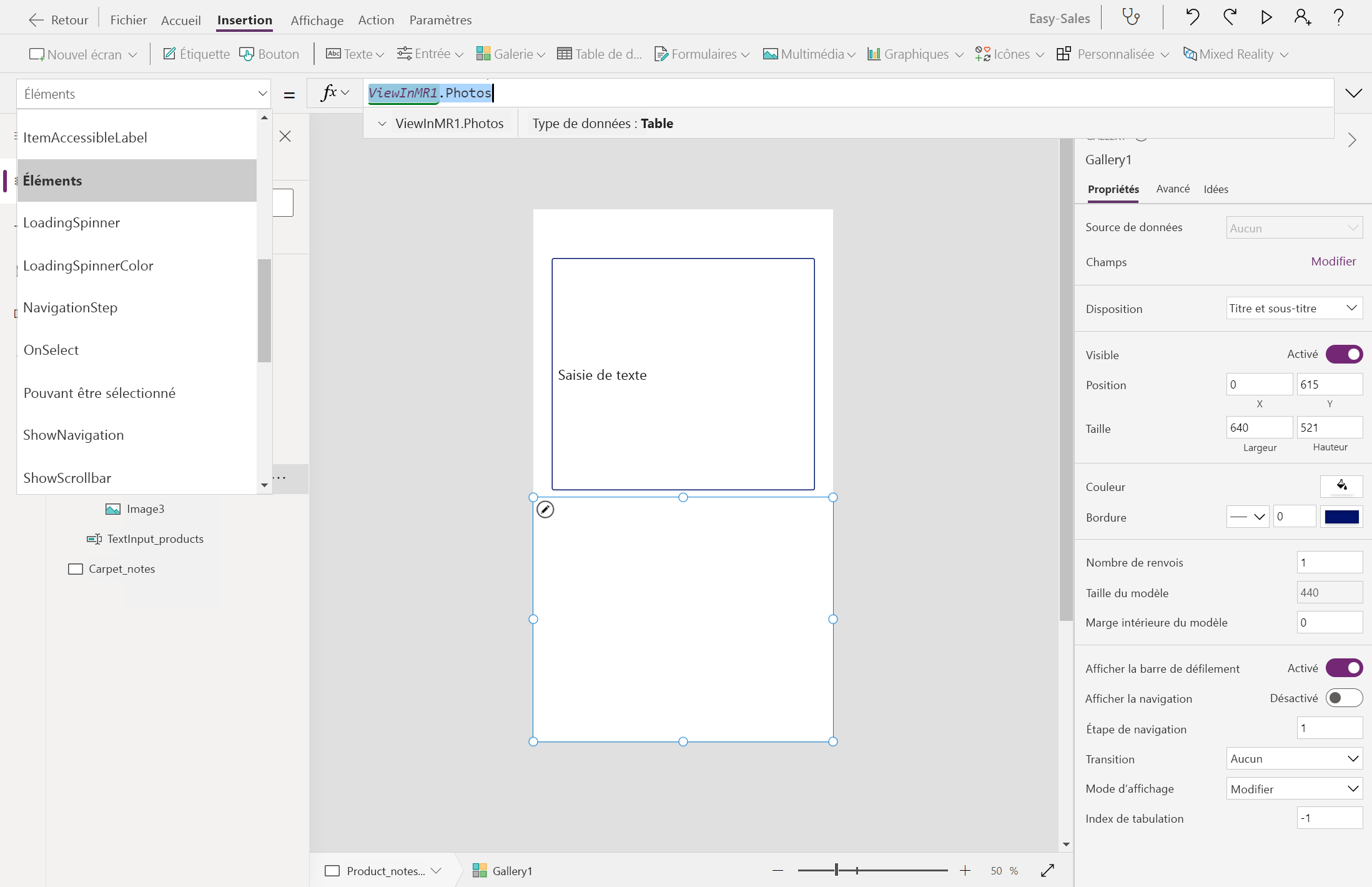
Sélectionnez la galerie et configurez la propriété Items en ajoutant la ligne suivante :
ViewInMR1.PhotosToutes les photos prises au cours de la session Afficher en MR seront ainsi stockées dans cette galerie pour référence ultérieure.
Insérons une étiquette en haut de l’écran. Sélectionnez l’option Étiquette et alignez-la au centre. Personnalisez la position, la couleur et l’affichage du texte selon vos besoins. Changez son nom en Notes_label.
Nous allons placer une icône Précédent sur l’étiquette précédemment ajoutée pour permettre à l’utilisateur de revenir à la page d’accueil (Home Page) s’il le souhaite. Pour ajouter l’icône Précédent, sous l’onglet Insérer, développez la liste déroulante Icônes, puis sélectionnez l’icône Précédent.
Placez l’icône Précédent au bon endroit et configurez la propriété OnSelect en ajoutant ce qui suit :
Navigate(Product_details,ScreenTransition.Cover)Passez à l’écran Product_details et ajoutez une icône Note à partir de la liste déroulante Icônes sous l’onglet Insérer.
Configurez la propriété OnSelect de l’icône Note en ajoutant la ligne suivante :
Navigate(Product_notes,ScreenTransition.CoverRight)Répétez cette procédure pour Notes_carpets.
Remarque
Nous n’inclurons pas la fonctionnalité Afficher en MR pour la catégorie Carpets. Dans la page Notes_carpets, n’ajoutez pas le contrôle Galerie pour stocker les photos prises au cours de la session Afficher en MR.
Conseil
Pour tester votre application, appuyez sur la touche F5 du clavier ou sélectionnez le bouton Lecture situé en haut à droite de Power Apps Studio.
Créer une page de résumé de la commande
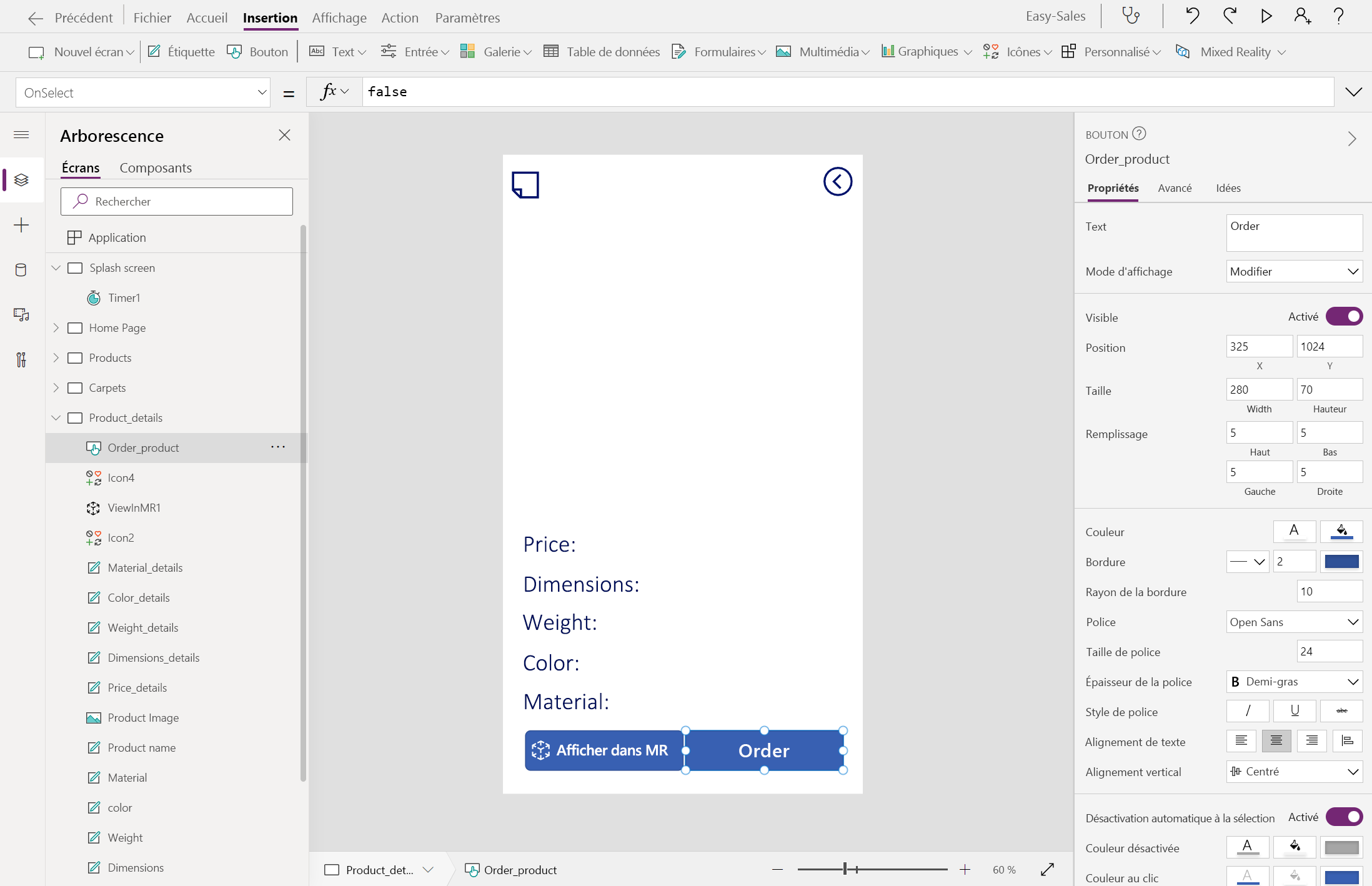
Ajoutez des boutons aux écrans Product_details et Carpet_details. Renommez-les Order_product et Order_carpet. Remplacez le texte affiché dans les boutons par Order (Commander).
Créez deux écrans vides et renommez-les Order_products et Order_carpets.
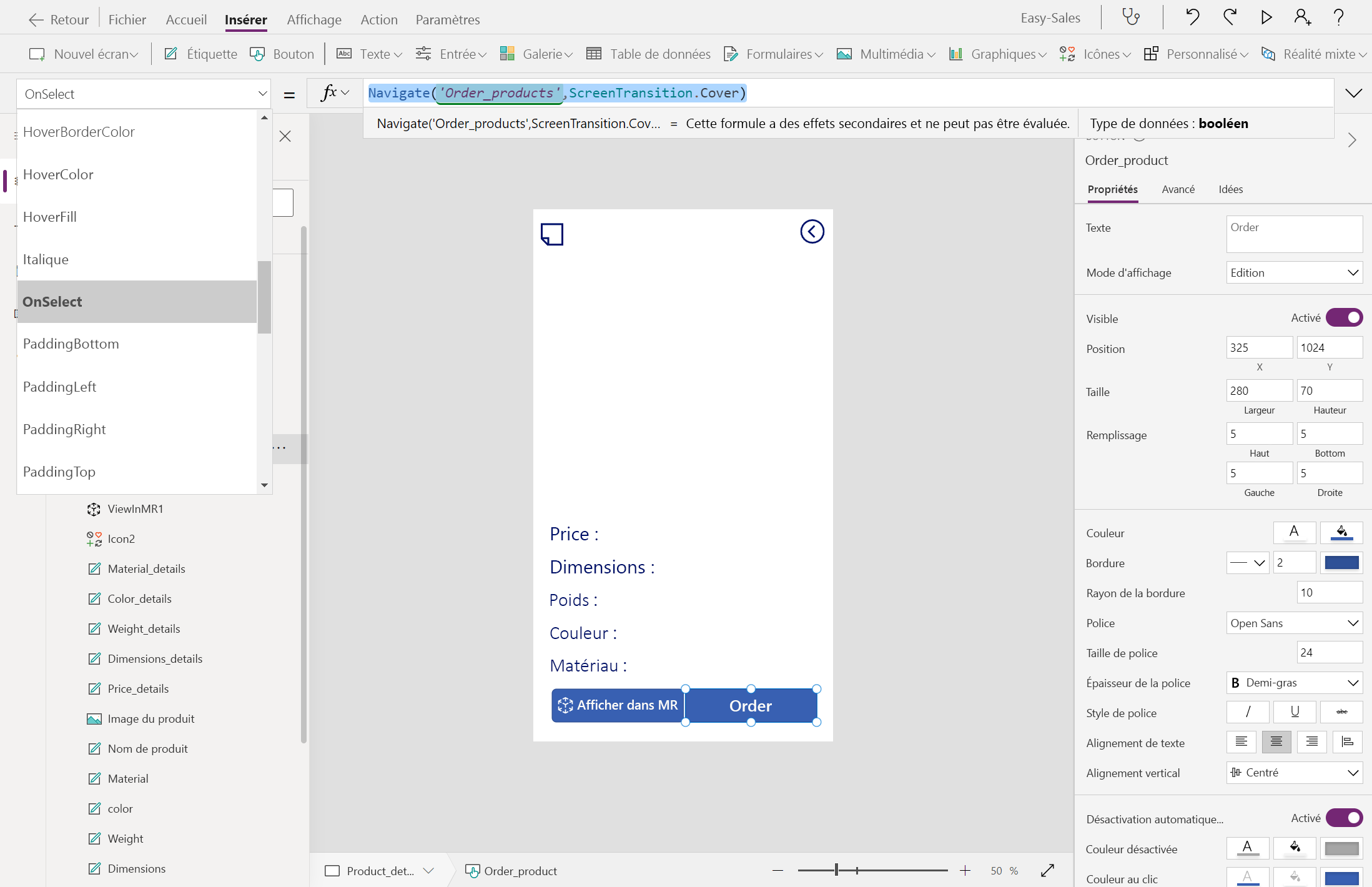
Sélectionnez l’écran Product_details et configurez la propriété OnSelect du bouton Order comme suit :
Navigate('Order_products',ScreenTransition.Cover)Suivez la même procédure pour l’écran Carpet_details.
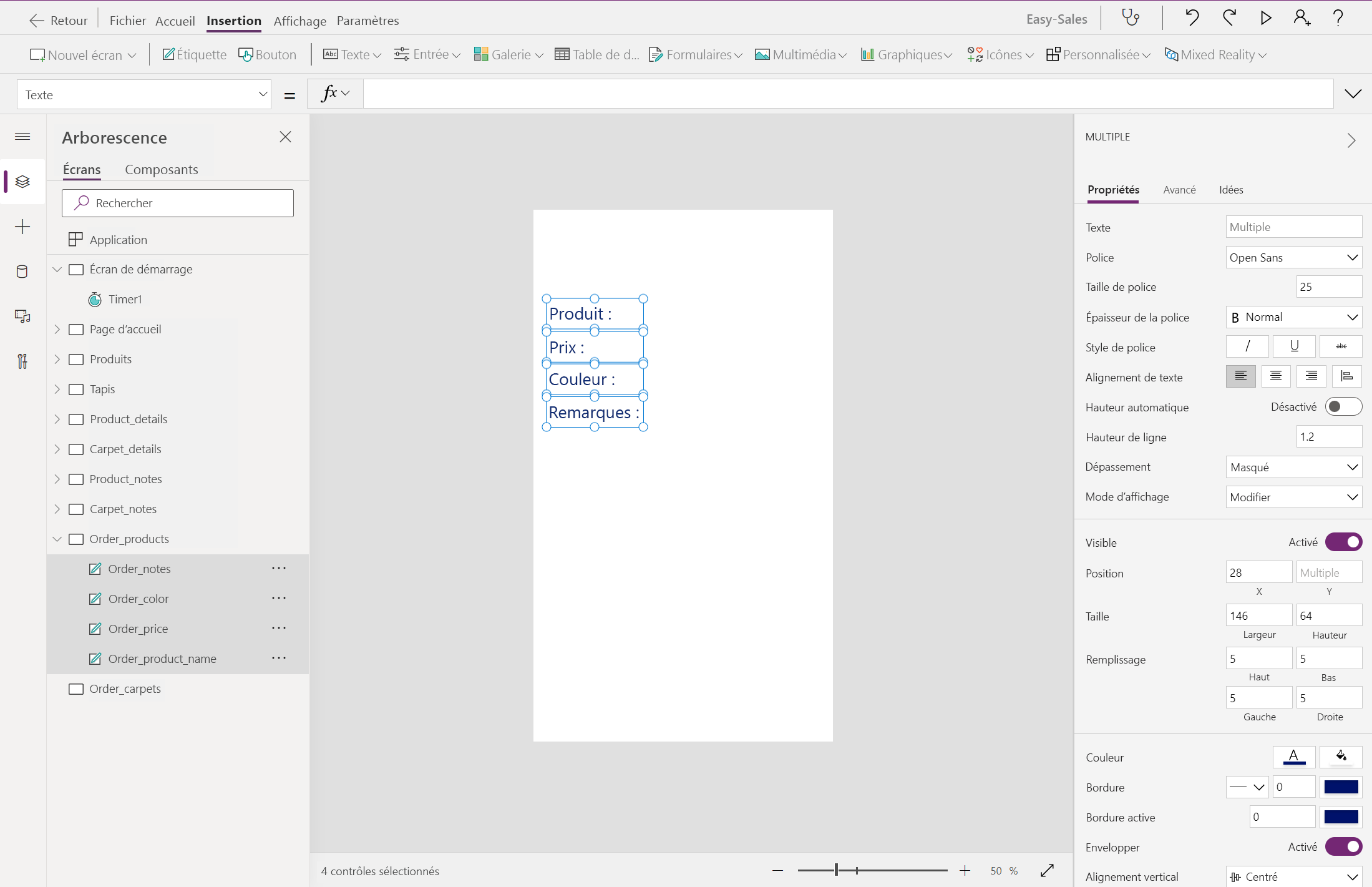
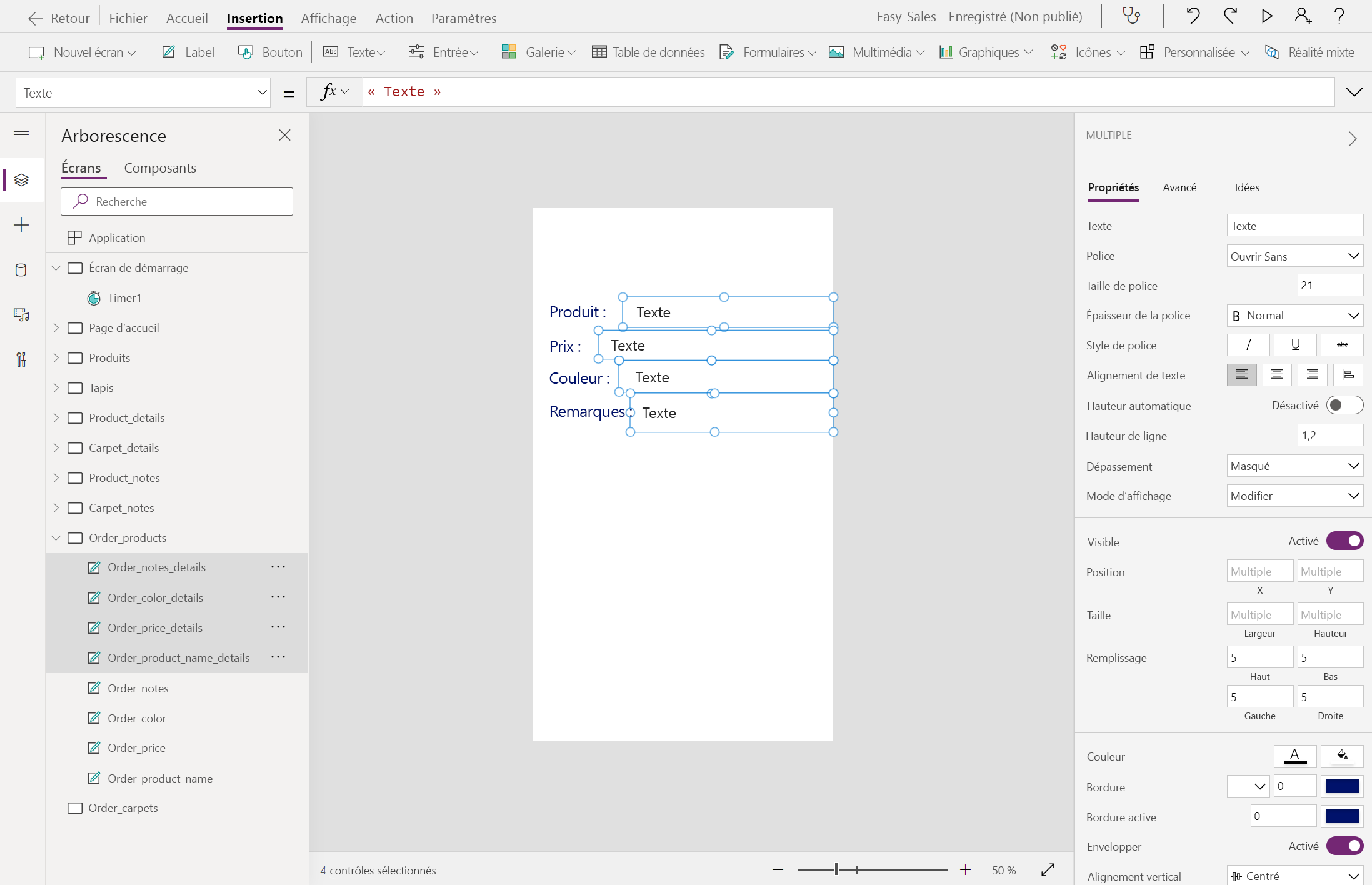
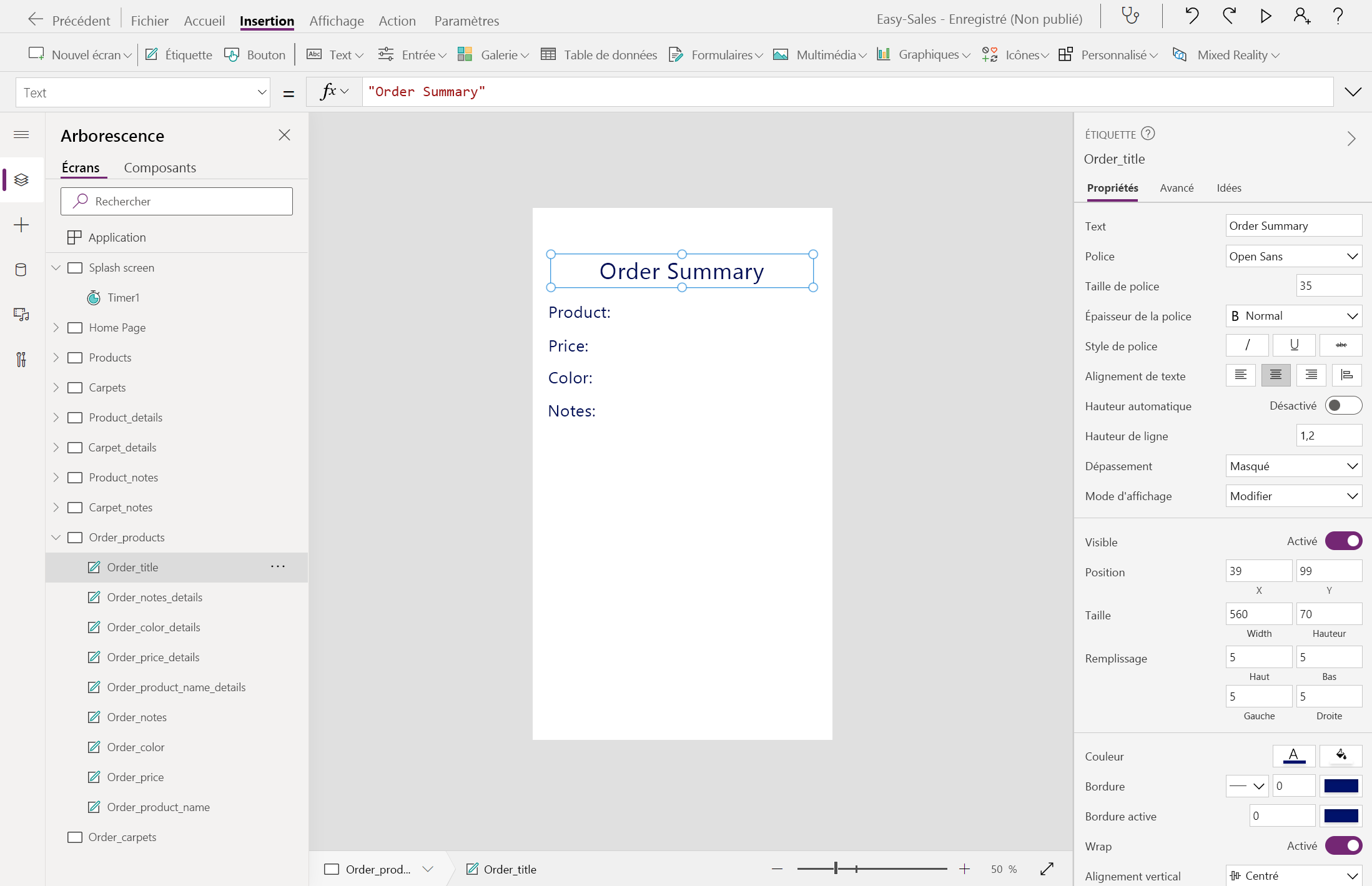
Dans la page Order_products, insérez des étiquettes Product, Price, Color et Notes, puis renommez-les en conséquence.
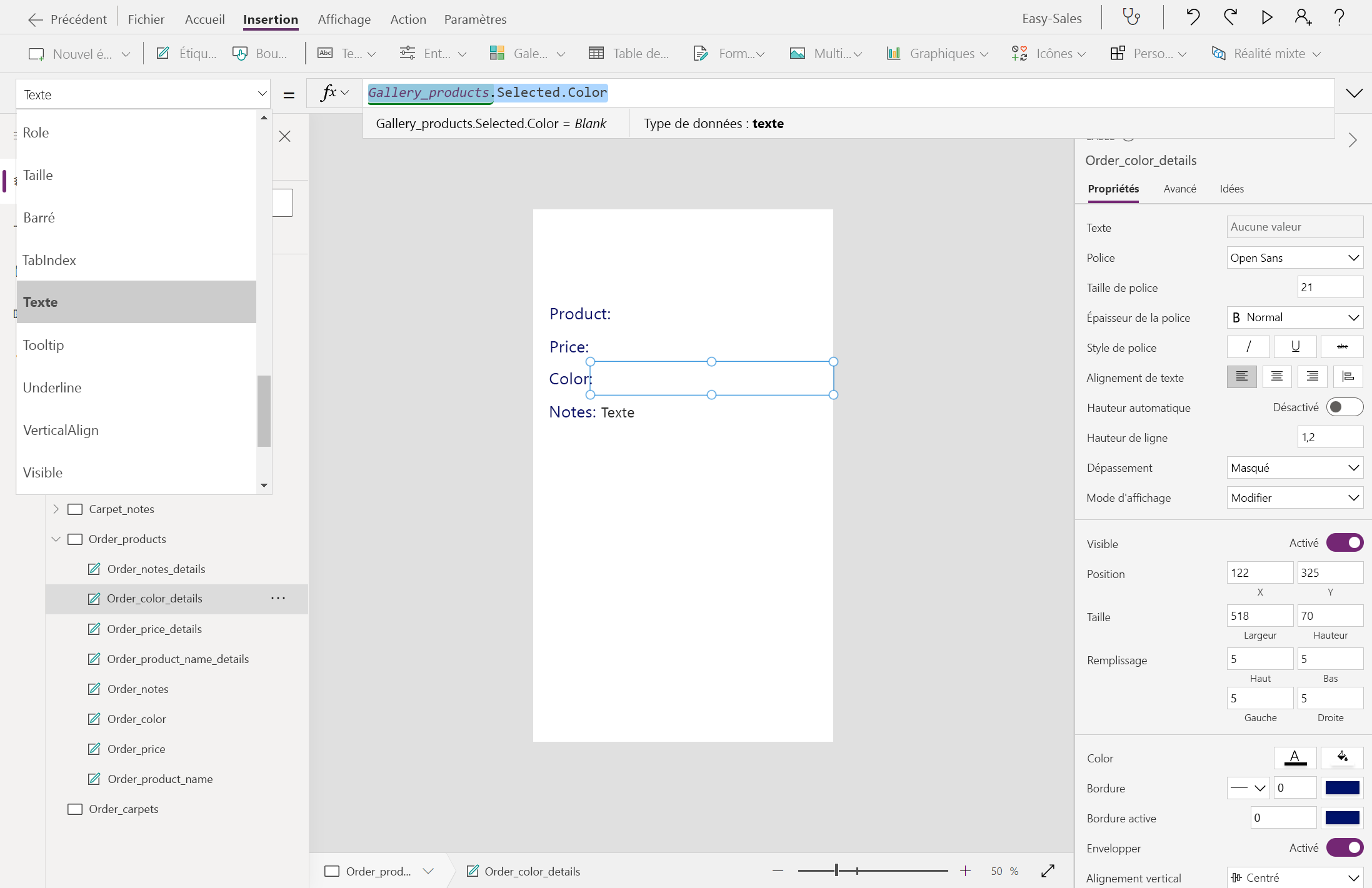
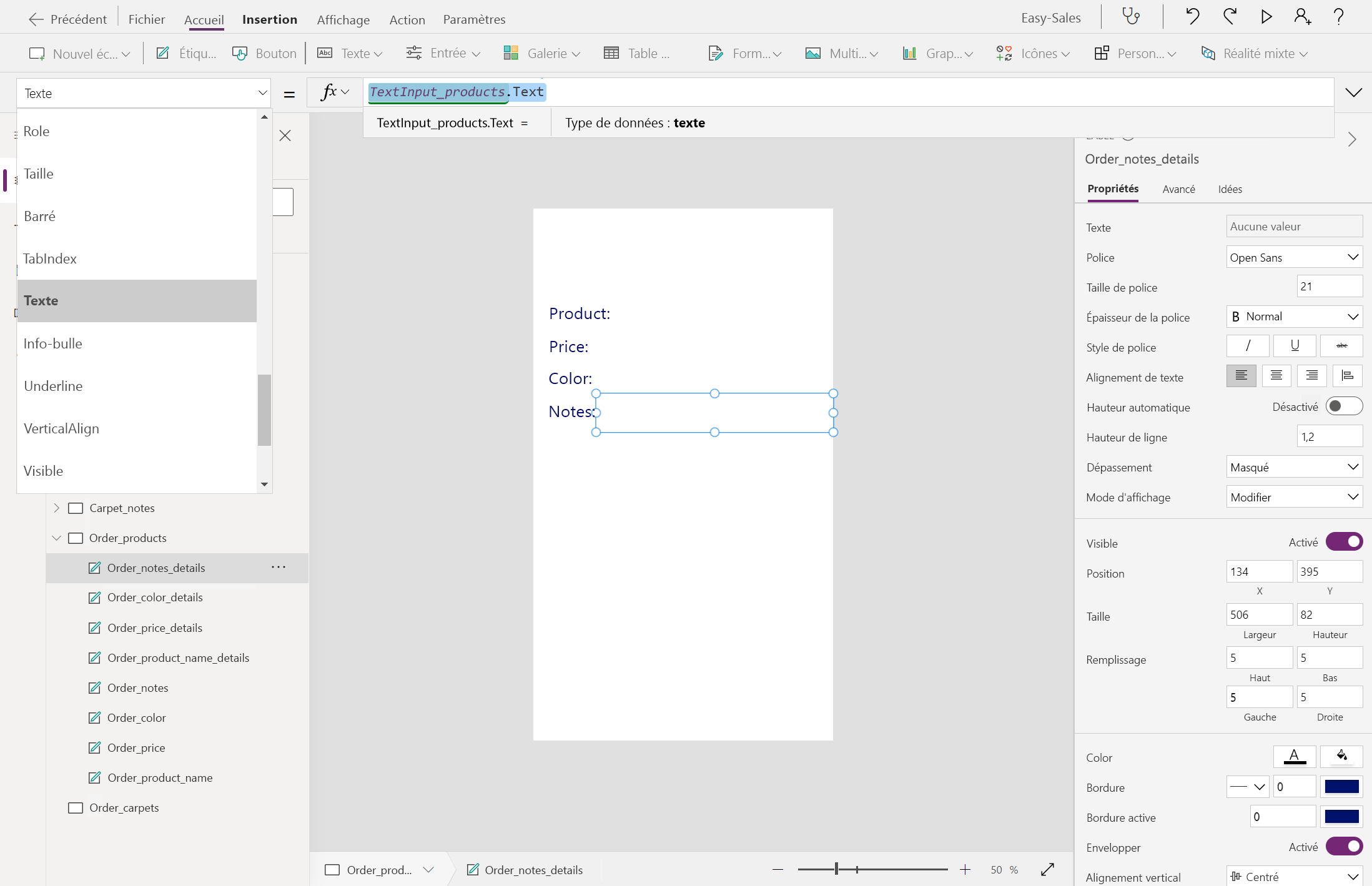
Insérez des étiquettes vides en regard de Product, Price, Color et Notes, comme indiqué dans la figure.
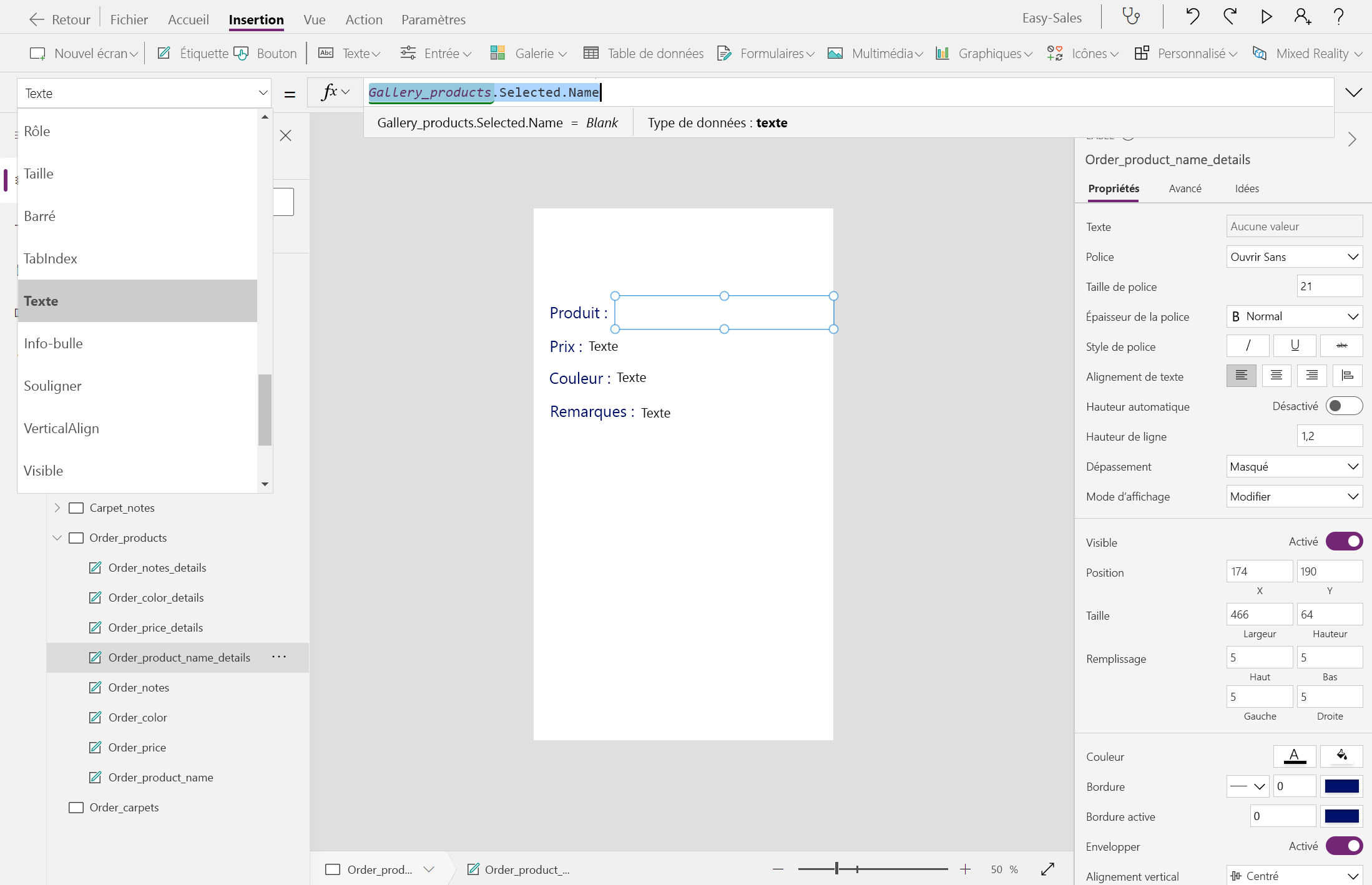
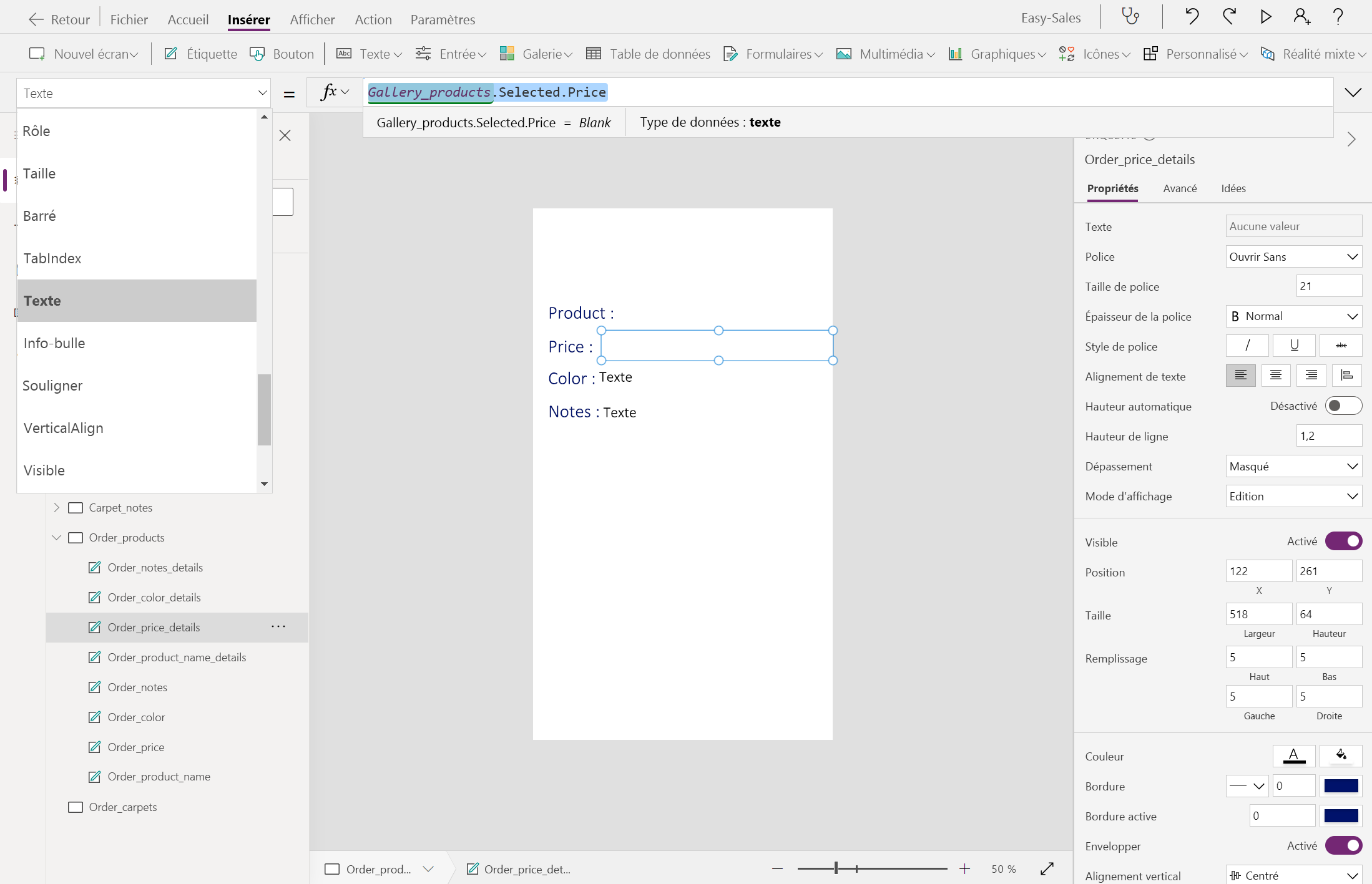
Configurez la propriété Text de ces étiquettes vides comme suit :
Ajoutez une autre étiquette dans la partie supérieure et remplacez le texte affiché par Résumé de la commande. Modifiez la taille de la police et la police selon vos besoins.
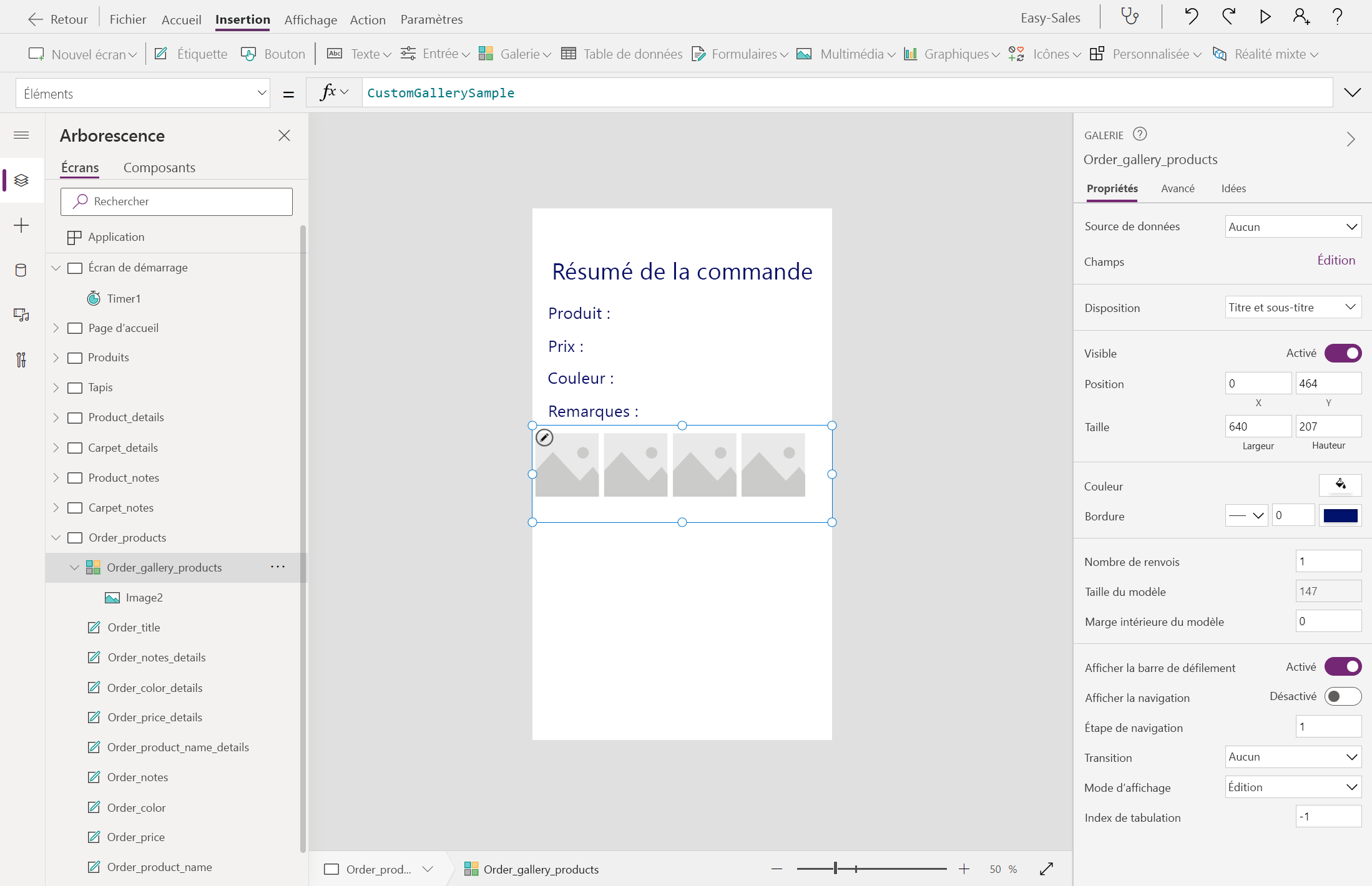
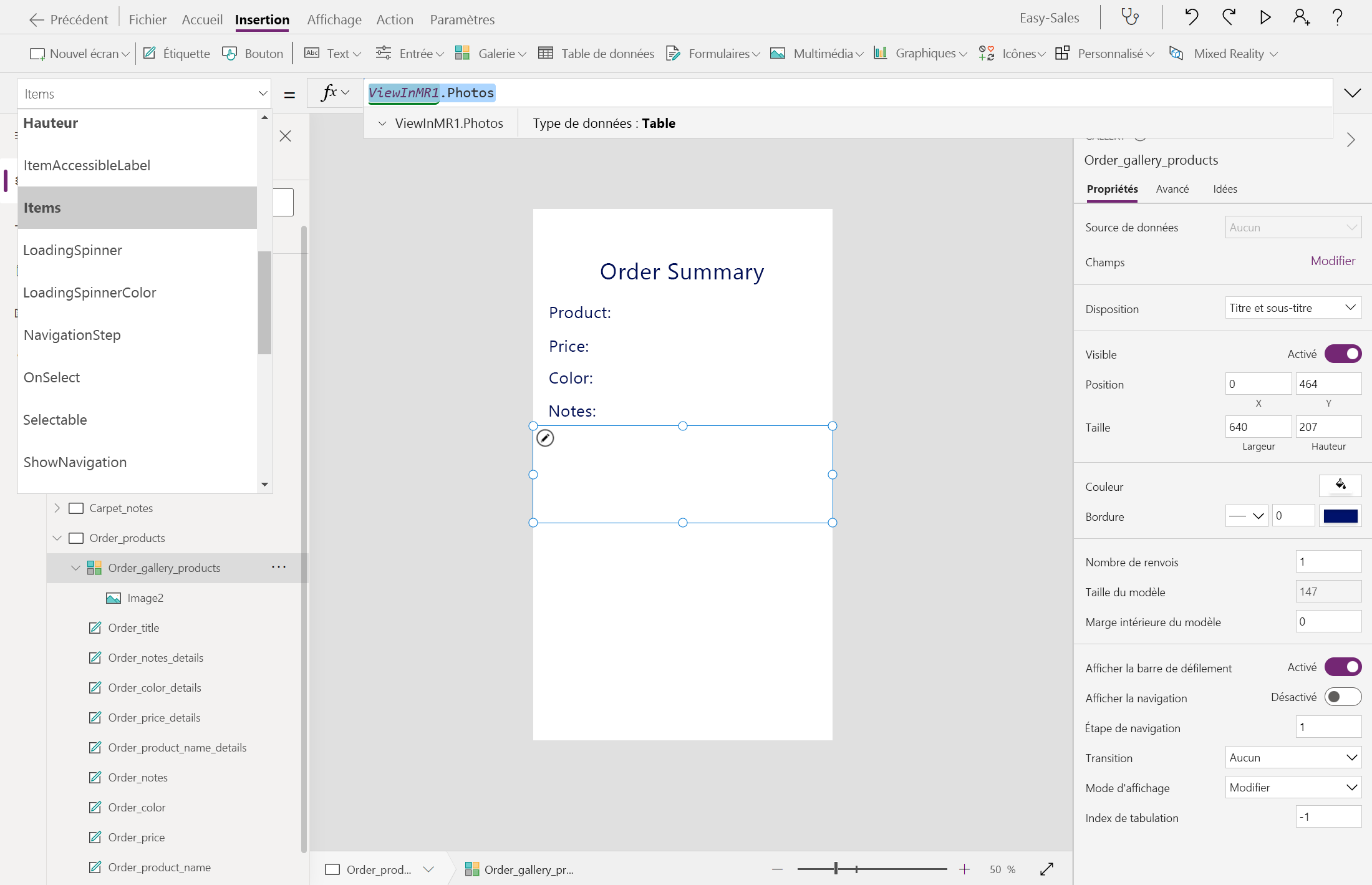
Développez la liste déroulante Galerie, puis sélectionnez Horizontale. Conservez uniquement l’image et supprimez les autres composants de la Galerie. Changez son nom en Order_gallery_products.
Configurez la propriété Items de cette galerie en ajoutant la ligne suivante :
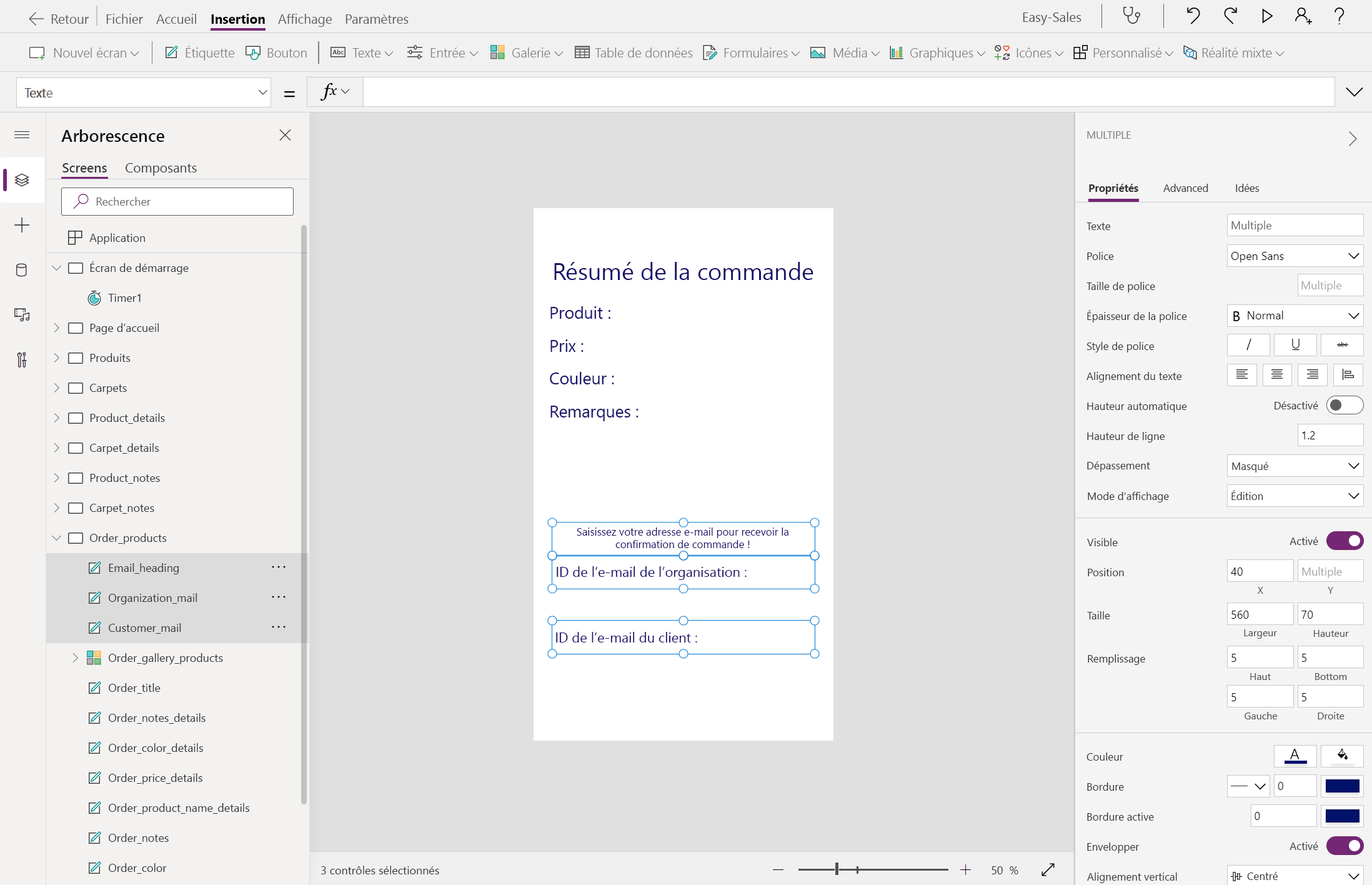
ViewInMR1.PhotosAjoutez trois Étiquettes et remplacez le texte affiché par Enter your email to get an order confirmation mail! (Entrez votre adresse e-mail pour recevoir une confirmation de votre commande), Organization mail ID: (Adresse e-mail de l’organisation) et Customer mail ID: (Adresse e-mail du client).
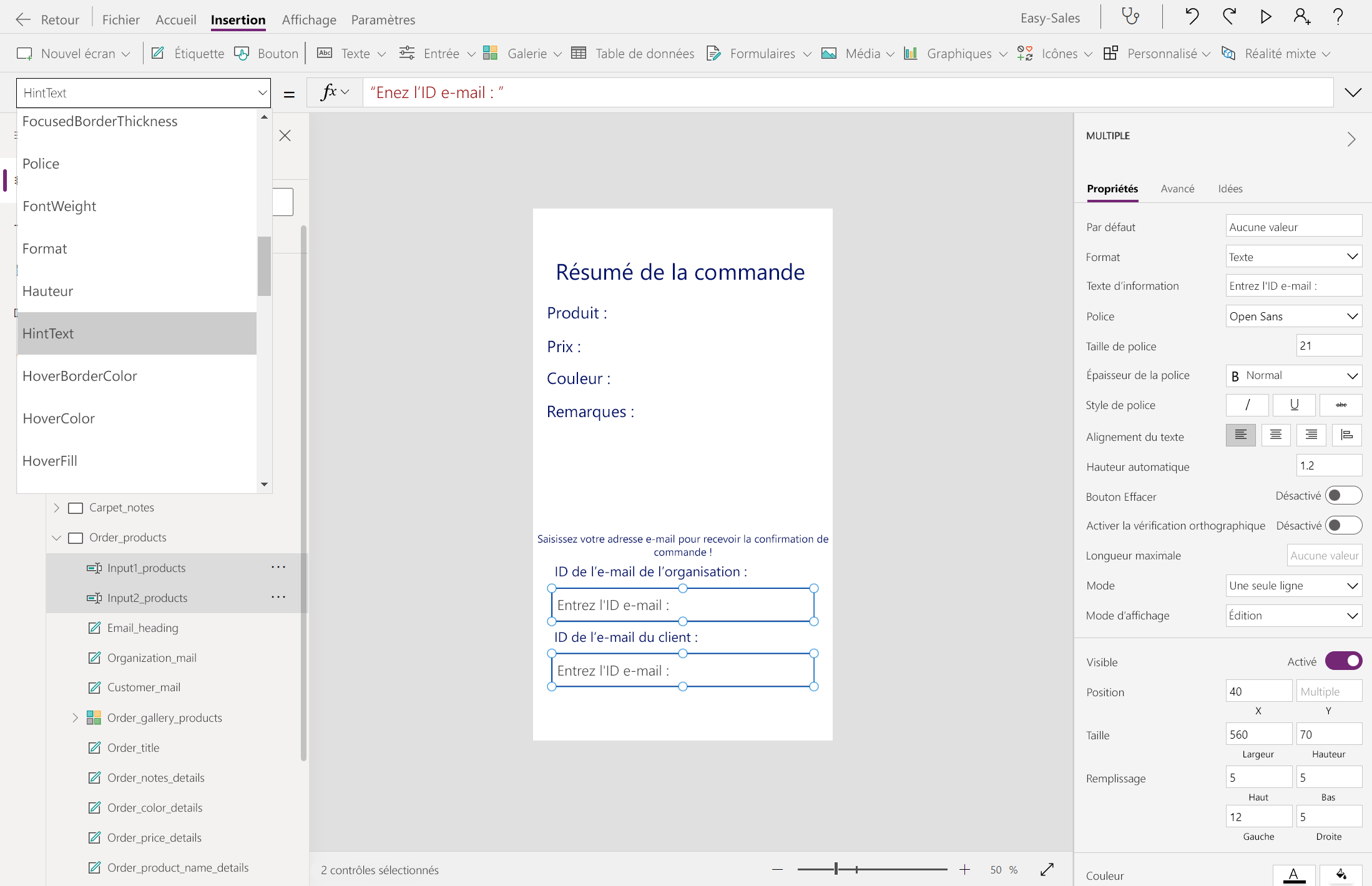
Développez la liste déroulante Entrée, puis sélectionnez Entrée de texte. Ajoutez deux composants Entrée de texte à l’écran et positionnez-les comme indiqué dans l’image. Renommez-les Input1_products et Input2_products.
Configurez la propriété HintText en ajoutant Entrer adresse e-mail :. Ne stockez aucune valeur dans la propriété Default. Ajustez la taille et la couleur de la police selon vos besoins.
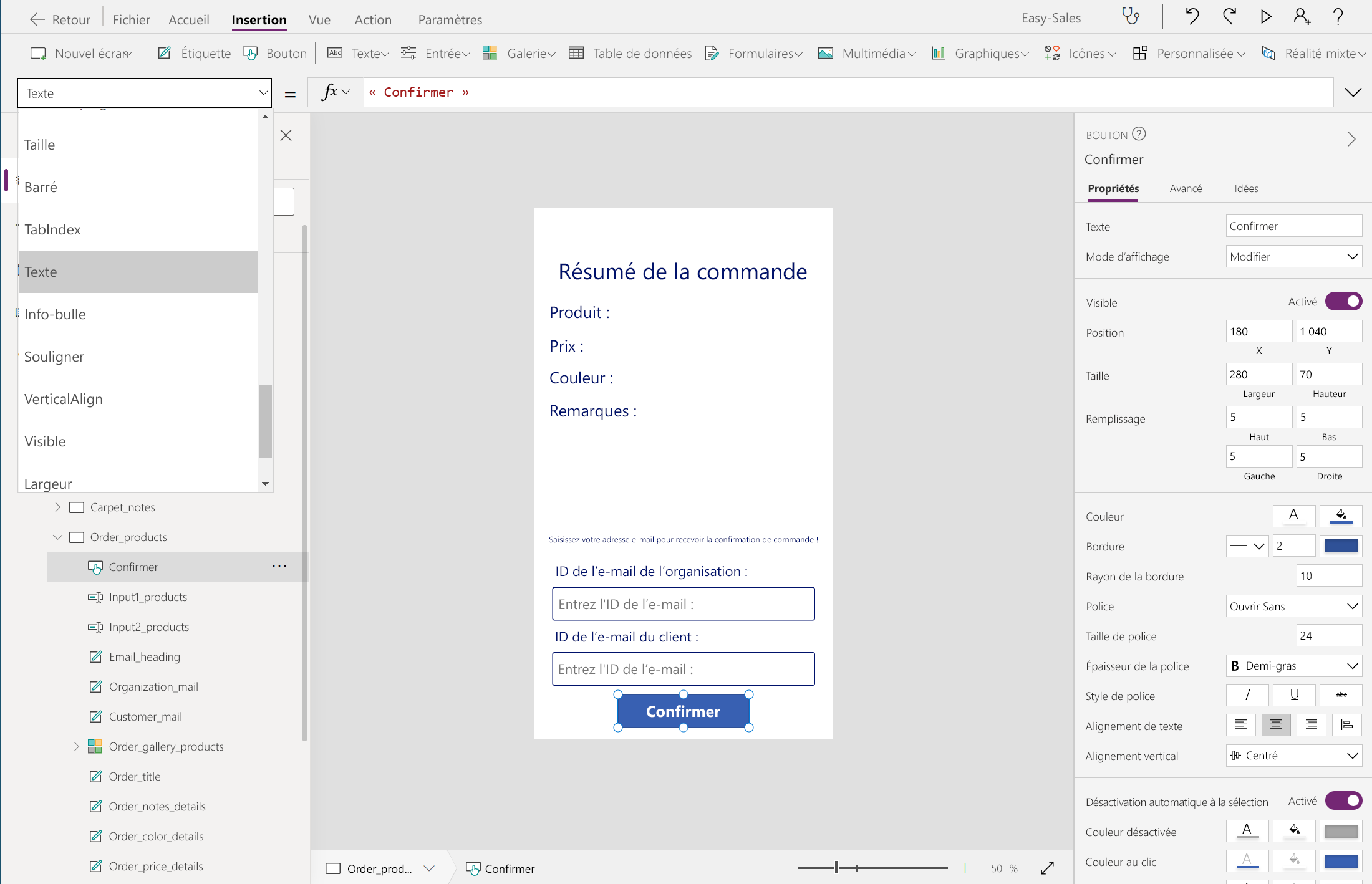
Ajoutez un bouton à partir de l’onglet Insérer et configurez sa propriété Text en ajoutant Confirm (Confirmer).
Développez la liste déroulante Icônes, puis sélectionnez les icônes Précédent et Accueil. Positionnez-les au bon endroit, comme indiqué dans l’image.
Configurez la propriété OnSelect de ces deux icônes comme suit :
Suivez la même procédure pour Order_carpets.
Créer une page de fin
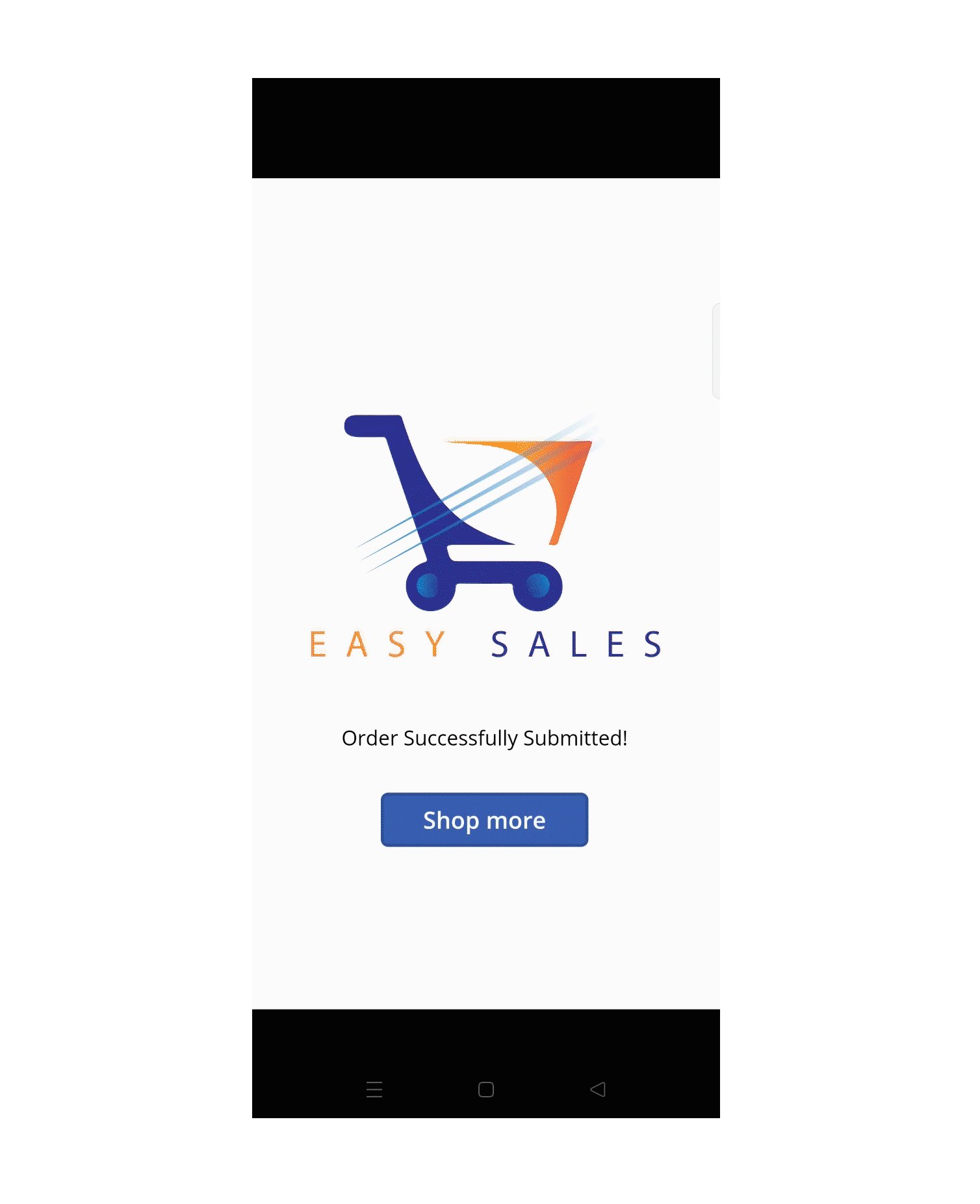
Créez un écran vide et renommez-le End page (Page de fin).
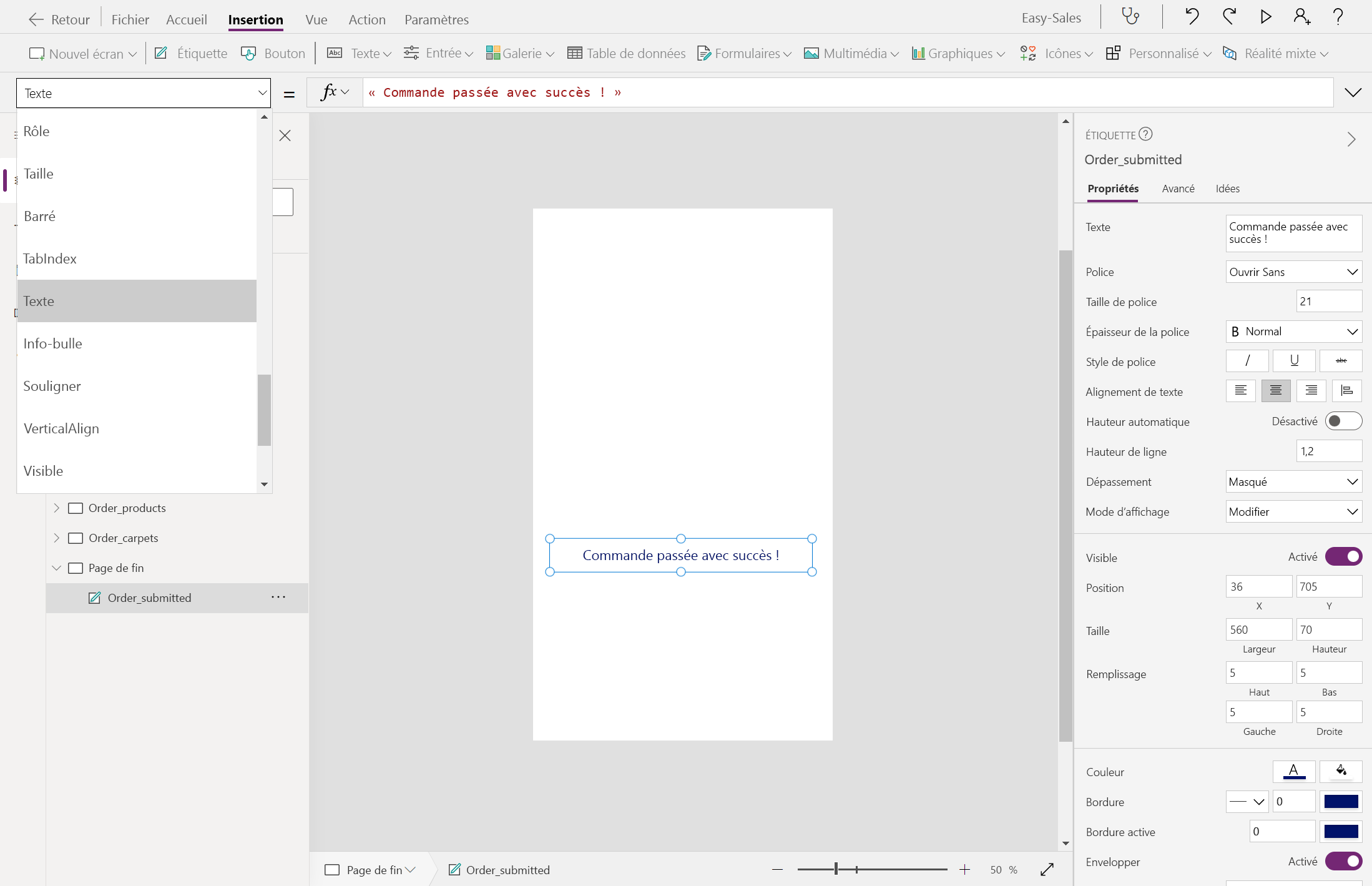
Ajoutez une Étiquette et remplacez le texte affiché par Order Successfully Submitted! (Votre commande a été transmise). Placez l’étiquette comme indiqué sur l’écran.
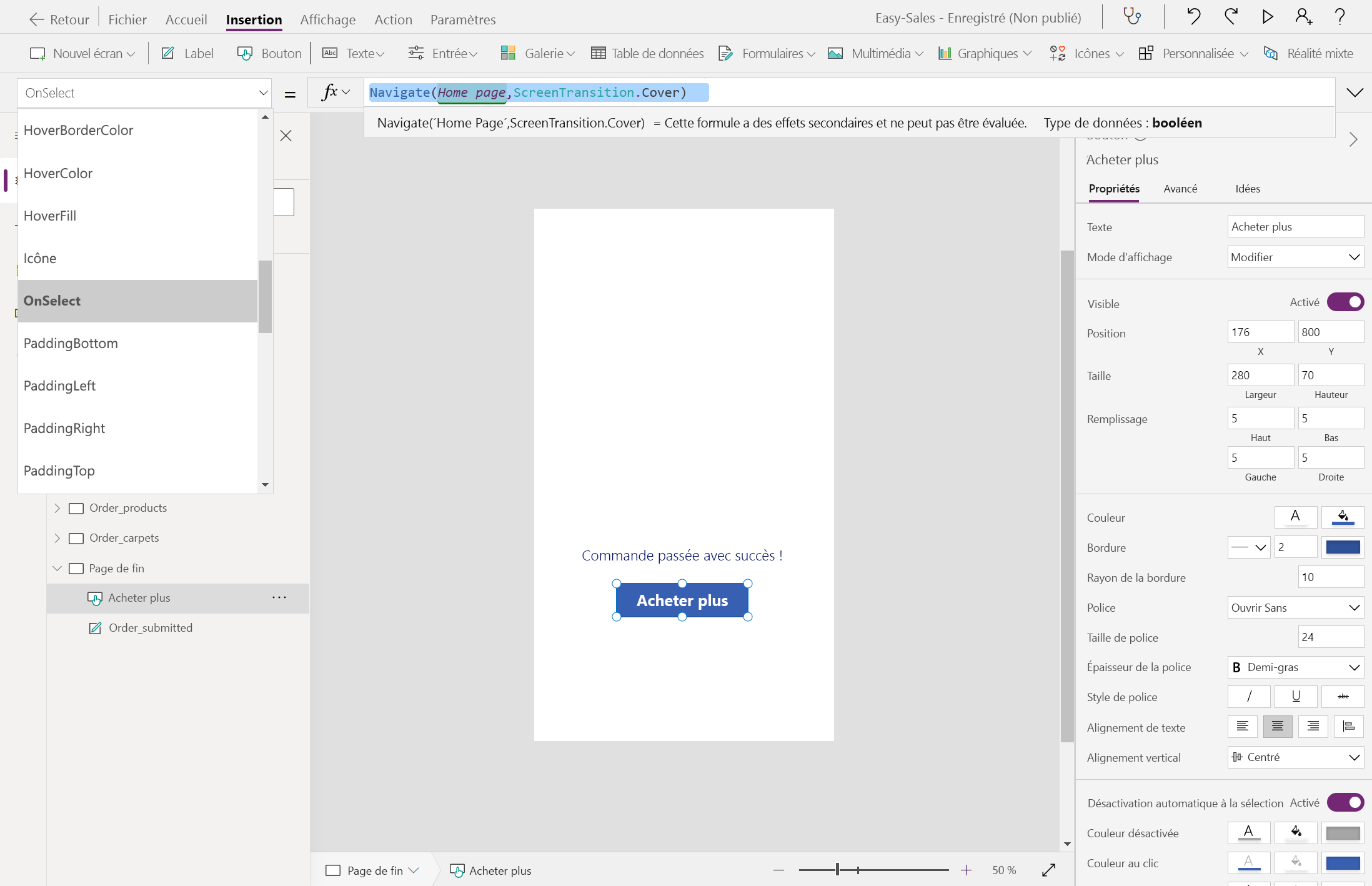
Ajoutez un Bouton en bas de l’écran. Configurez la propriété Text du bouton en ajoutant Shop more (Effectuer d’autres achats). Redirigeons l’utilisateur vers la page d’accueil : sélectionnez le bouton Shop more, puis ajoutez la ligne suivante dans la propriété OnSelect.
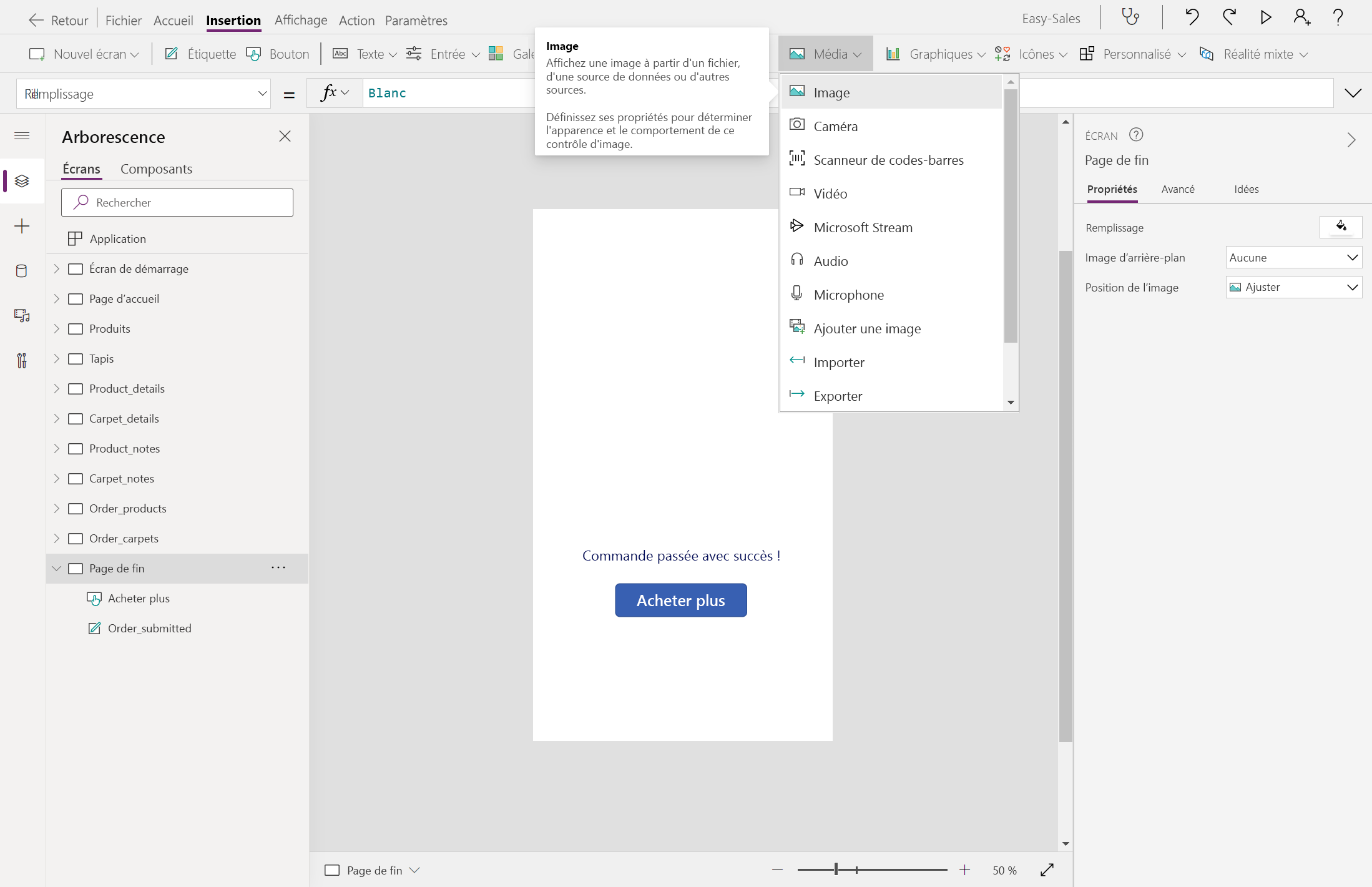
Navigate('Home Page',ScreenTransition.Cover)Développez la liste déroulante Média, puis sélectionnez Image pour ajouter un composant image à la page de fin.
Positionnez l’image comme indiqué dans l’illustration. Sélectionnez le fichier logo à afficher.
Conseil
Enregistrez votre application fréquemment en sélectionnant l’onglet Fichier dans la partie supérieure, puis l’option Enregistrer. Si vous y êtes invité, sélectionnez l’option Le cloud, puis Enregistrer.
Envoyer des e-mails avec Power Apps
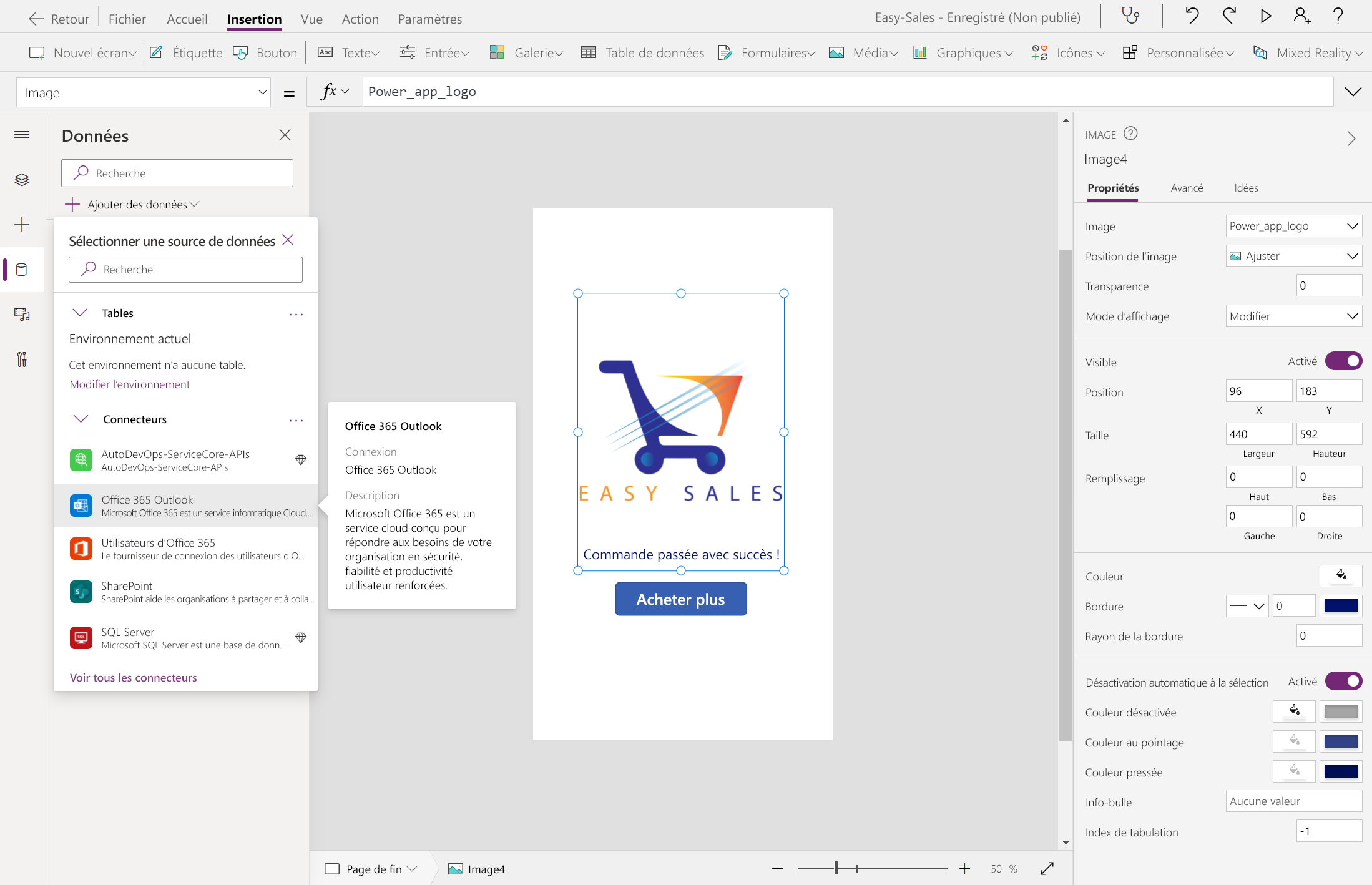
Sélectionnez l’onglet Données, puis + Ajouter des données. Développez Connecteurs puis sélectionnez Office 365 Outlook pour l’ajouter en tant que connecteur pour cette application.
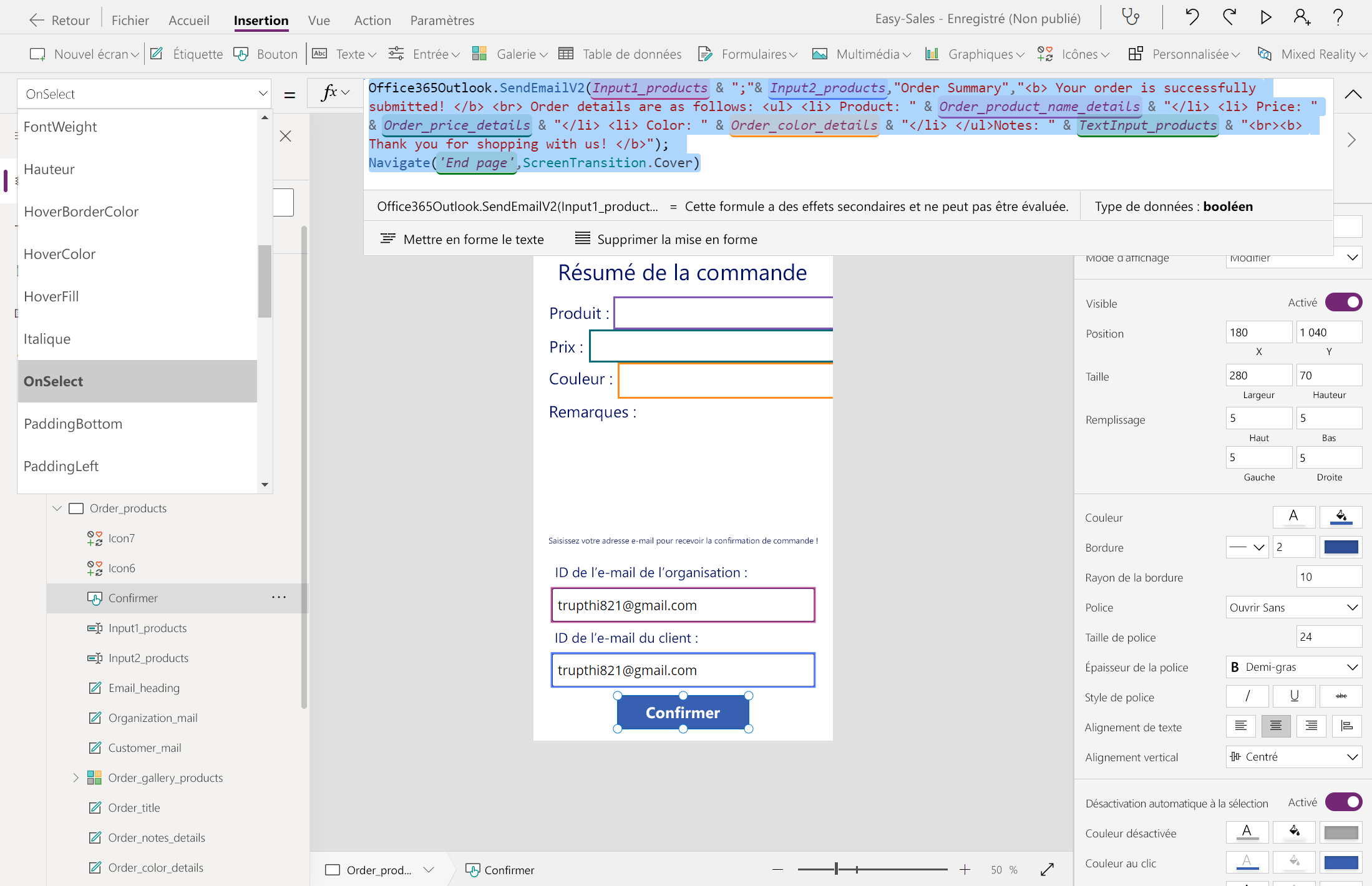
Ouvrez Order_products et configurez la propriété OnSelect du bouton Confirm en ajoutant les lignes suivantes :
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Remarque
Les noms utilisés dans la fonction précédente suivent les conventions de nommage utilisées dans cette application au moment du développement. Vous pouvez personnaliser la fonction selon votre application.
La mise en œuvre des étapes précédentes doit faire fonctionner votre application de la façon suivante : votre application inclut une page de notes pour stocker toutes les notes de session, une page de résumé de commande pour passer en revue votre commande et envoyer des messages, ainsi qu’une page de fin pour clôturer l’application de façon excellente.
Testez votre application sur un appareil mobile
Choisissez le lien de téléchargement pour votre appareil :
- Pour iOS (iPad ou iPhone), accédez à l’App Store.
- Pour Android, accédez à Google Play.
Ouvrez Power Apps sur votre appareil mobile et connectez-vous avec les informations d’identification de votre compte Microsoft.
Les applications que vous avez utilisées récemment apparaissent sur l’écran par défaut quand vous vous connectez à Power Apps Mobile.
L’Accueil est l’écran par défaut quand vous vous connectez. Cette page affiche les applications que vous avez utilisées récemment et celles que vous avez ajoutées à vos applications favorites.
Pour exécuter une application sur un appareil mobile, sélectionnez la vignette de l’application. Si c’est la première fois que vous exécutez une application canevas avec Power Apps Mobile, un écran affiche les gestes de balayage.
Pour fermer une application, balayez du bord gauche de l’application vers la droite avec votre doigt. Sur les appareils Android, vous pouvez également appuyer sur le bouton Retour et confirmer votre intention de fermer l’application.
Remarque
Si une application nécessite une connexion à une source de données ou une autorisation pour utiliser les fonctionnalités de l’appareil (comme l’appareil photo ou les services de localisation), vous devez donner votre accord avant d’utiliser l’application. En général, vous êtes uniquement invité la première fois que vous exécutez l’application.