Exercice - Mesurer dans MR et filtrer dans Power Apps
Dans cette unité, vous allez utiliser certains des composants fonctionnels clés de Power Apps. Cela comprend Mesurer en MR et le filtrage. Les utilisateurs peuvent mesurer la distance, l’aire et le volume dans le monde réel avec le composant Mesurer dans MR de Power Apps.
Filtrage spatial avec Mesurer dans MR
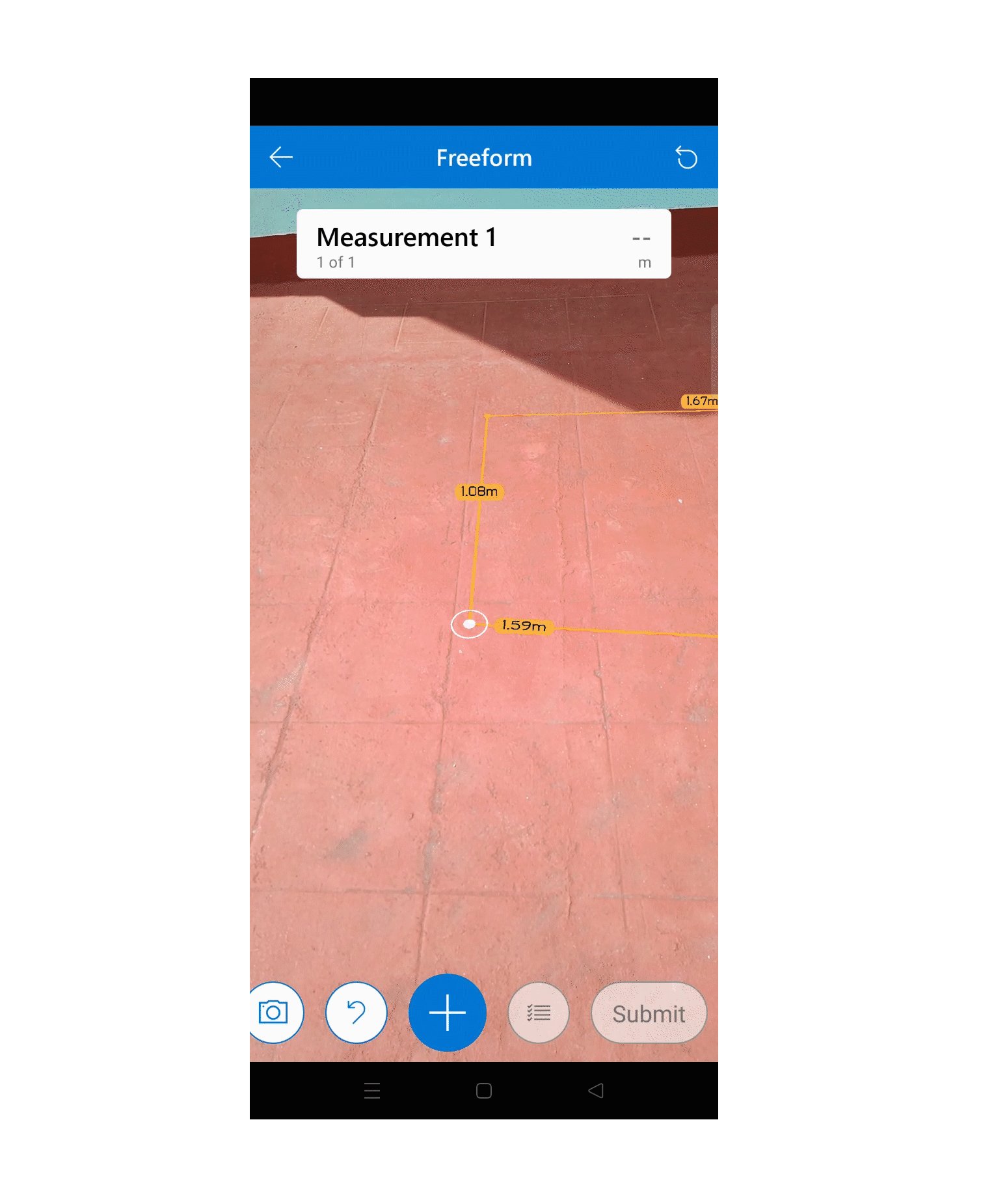
La fonctionnalité Mesurer en MR permet de filtrer spatialement les produits qui peuvent être facilement placés dans le monde réel en fonction des mesures reçues au cours de la session de pris de mesure. Des formules de base sont utilisées pour effectuer le filtrage.
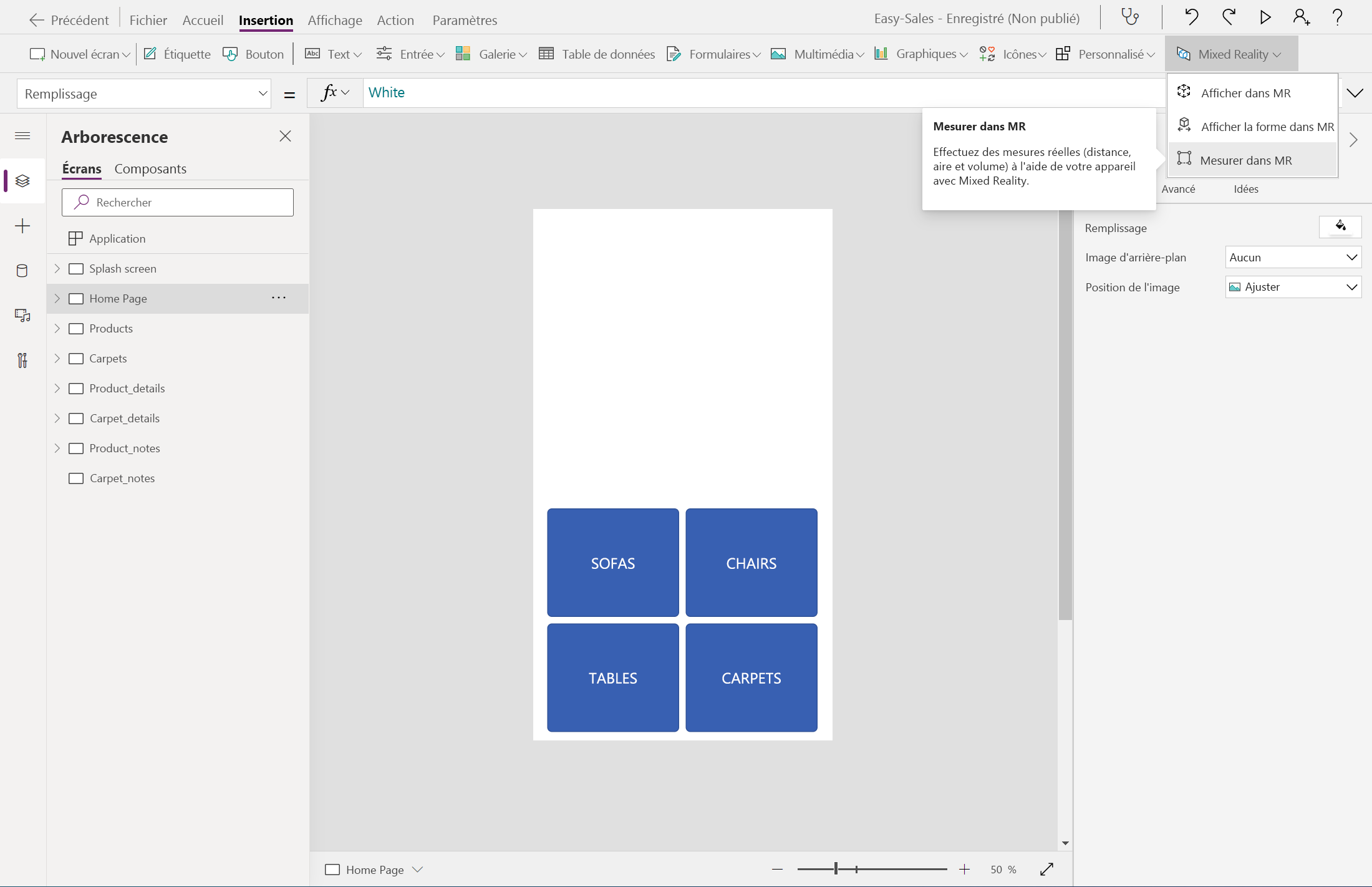
Accédez à la Page d’accueil. Sous l’onglet Insérer, développez la liste déroulante Réalité mixte et sélectionnez Mesurer en MR.
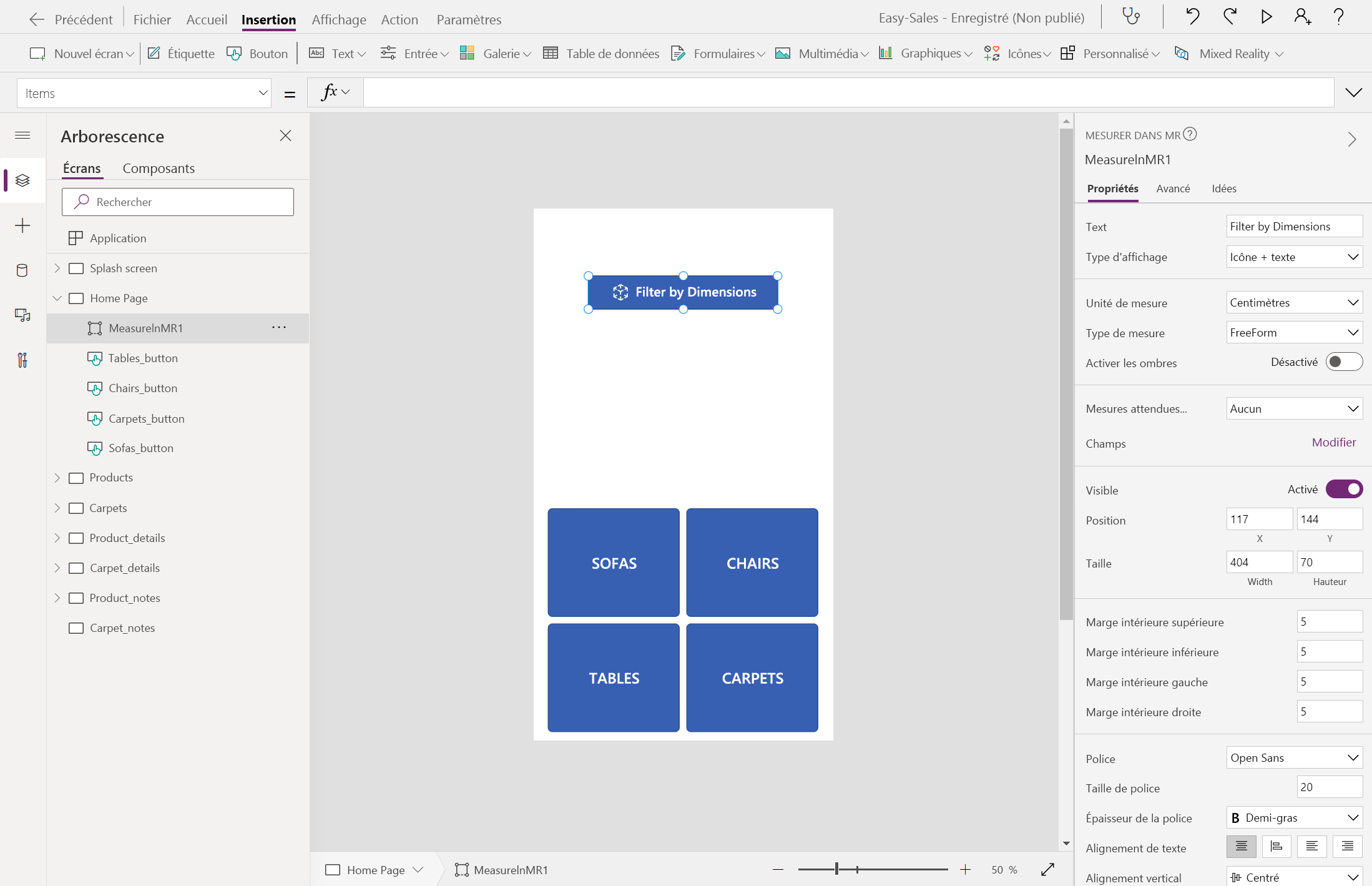
Placez le bouton Mesurer dans MR comme indiqué dans la figure et configurez les propriétés suivantes :
- Texte : Filtrer par dimensions
- Unité de mesure : Centimètres
- Type de mesure : Forme libre
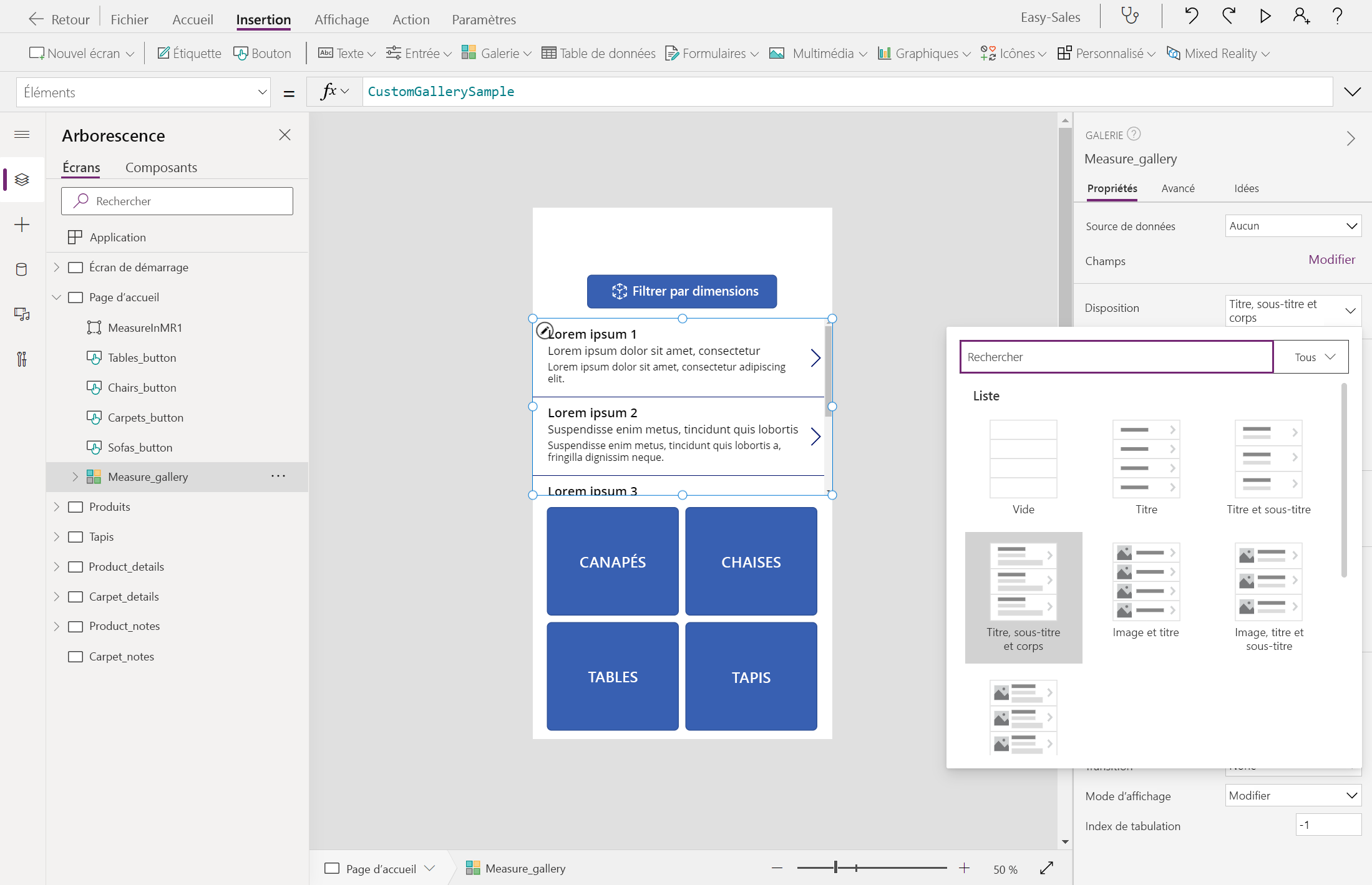
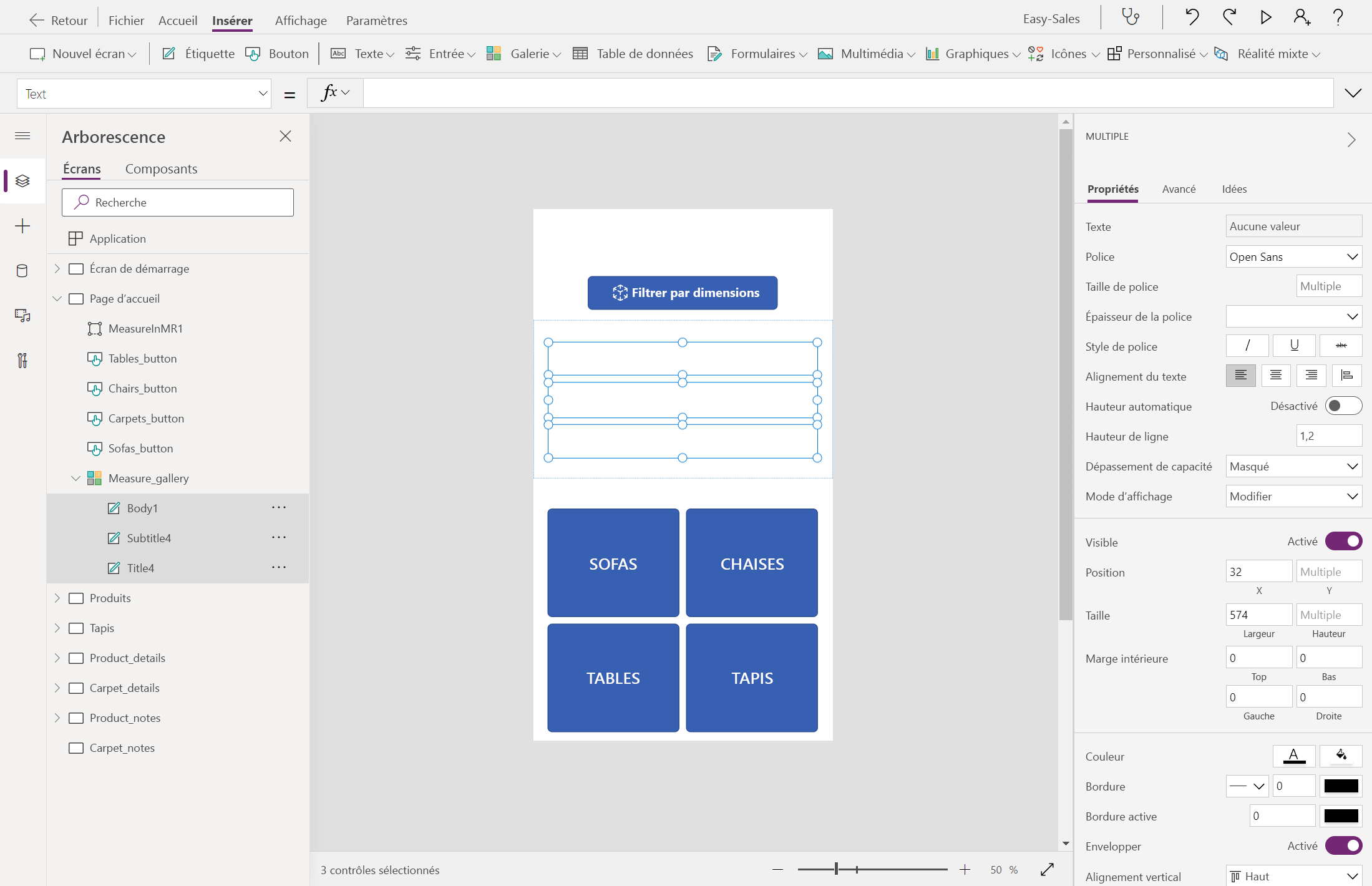
Dans la page d’accueil, ajoutez une Galerie en sélectionnant Galerie>Verticale. Changez le nom de la Galerie en lui attribuant Measure_gallery.
Placez la Galerie verticale juste en dessous du bouton Filtrer par dimensions. Configurez la propriété Disposition en sélectionnant Titre, sous-titre et corps.
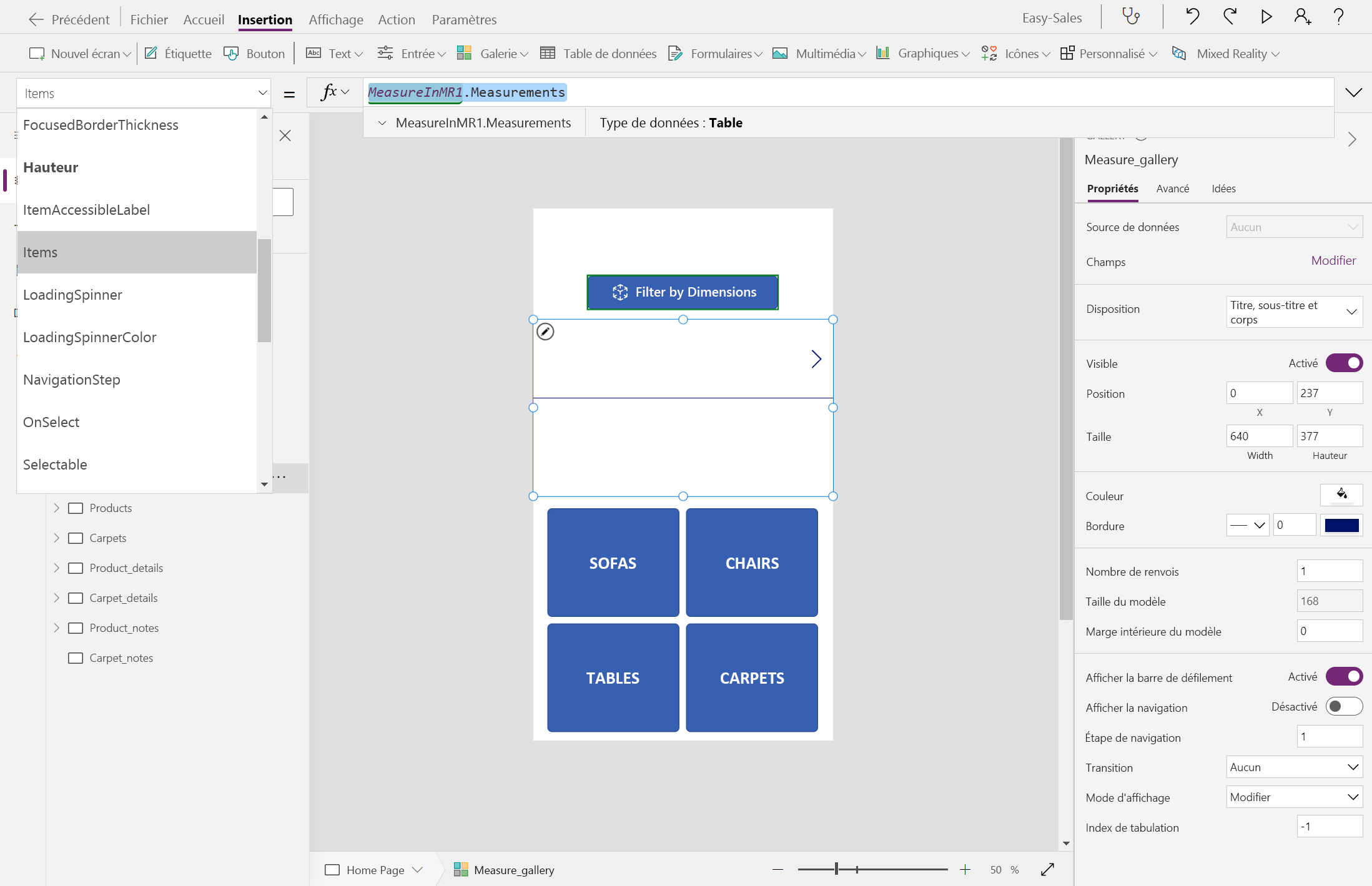
Configurez la propriété Items de Measure_gallery en ajoutant la ligne suivante :
MeasureInMR1.MeasurementsSupprimez les éléments Separator et NextArrow. Placez les éléments Titre, Sous-titre et Corps à égale distance les uns des autres, comme indiqué dans l’image.
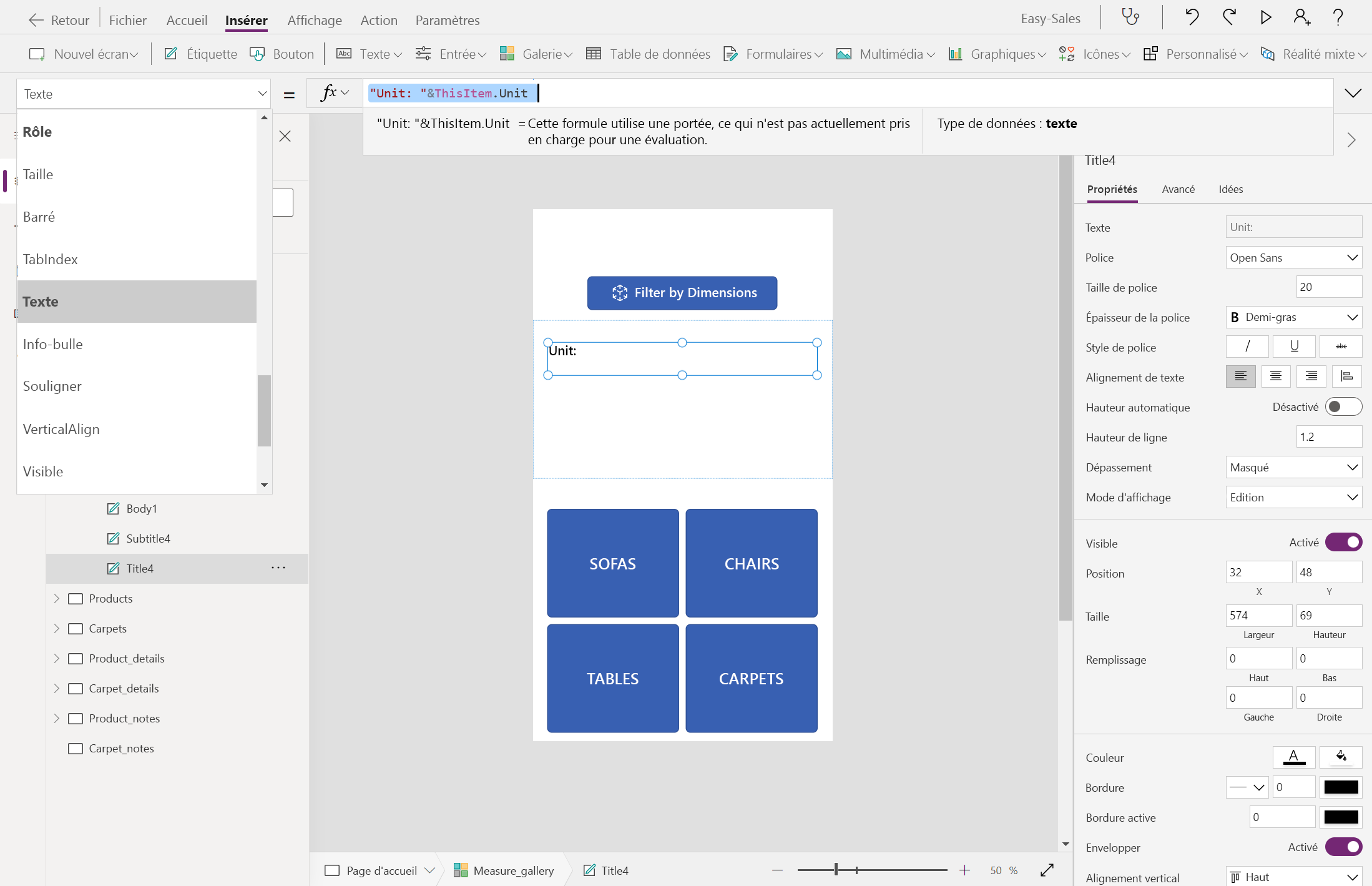
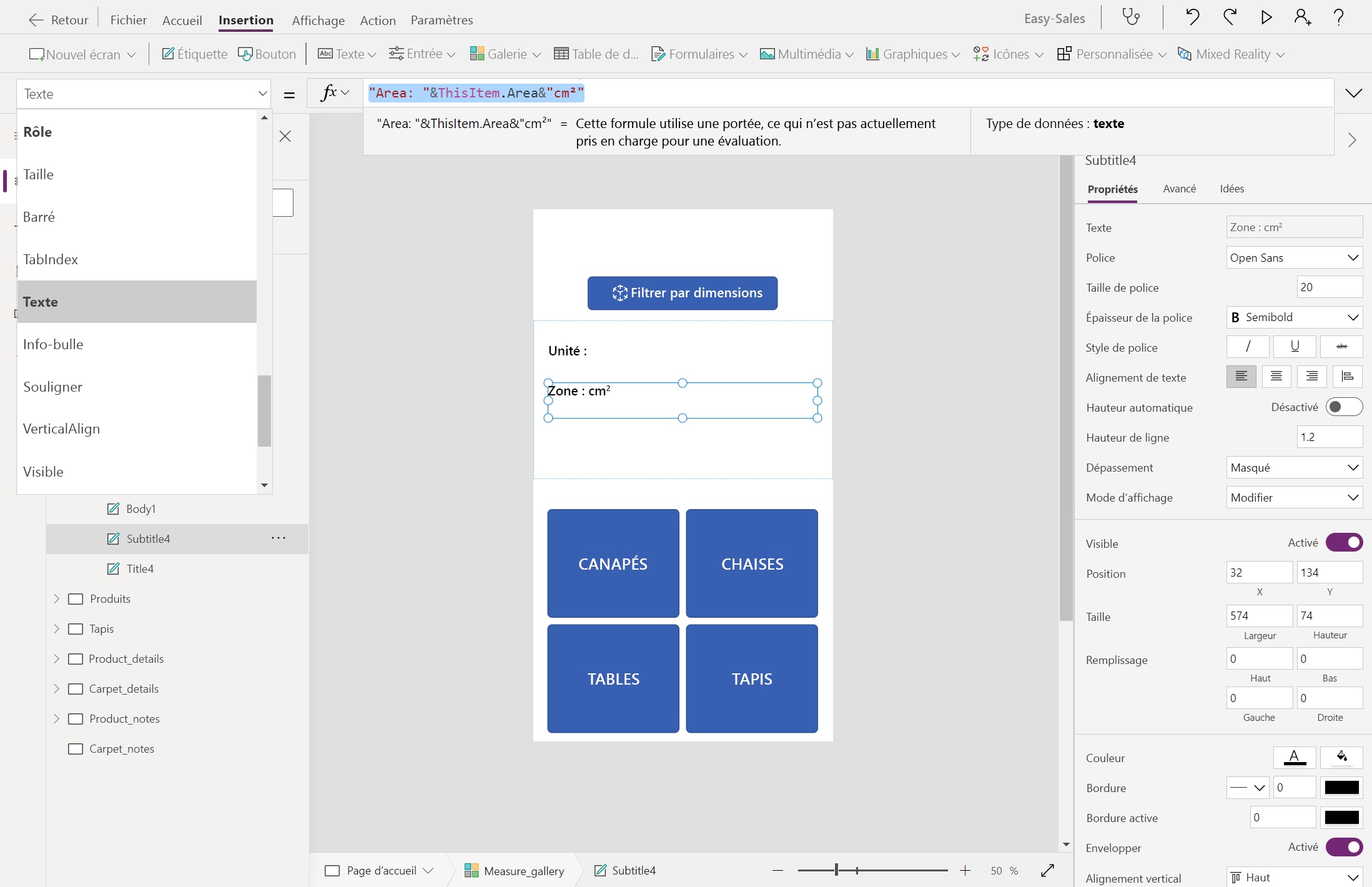
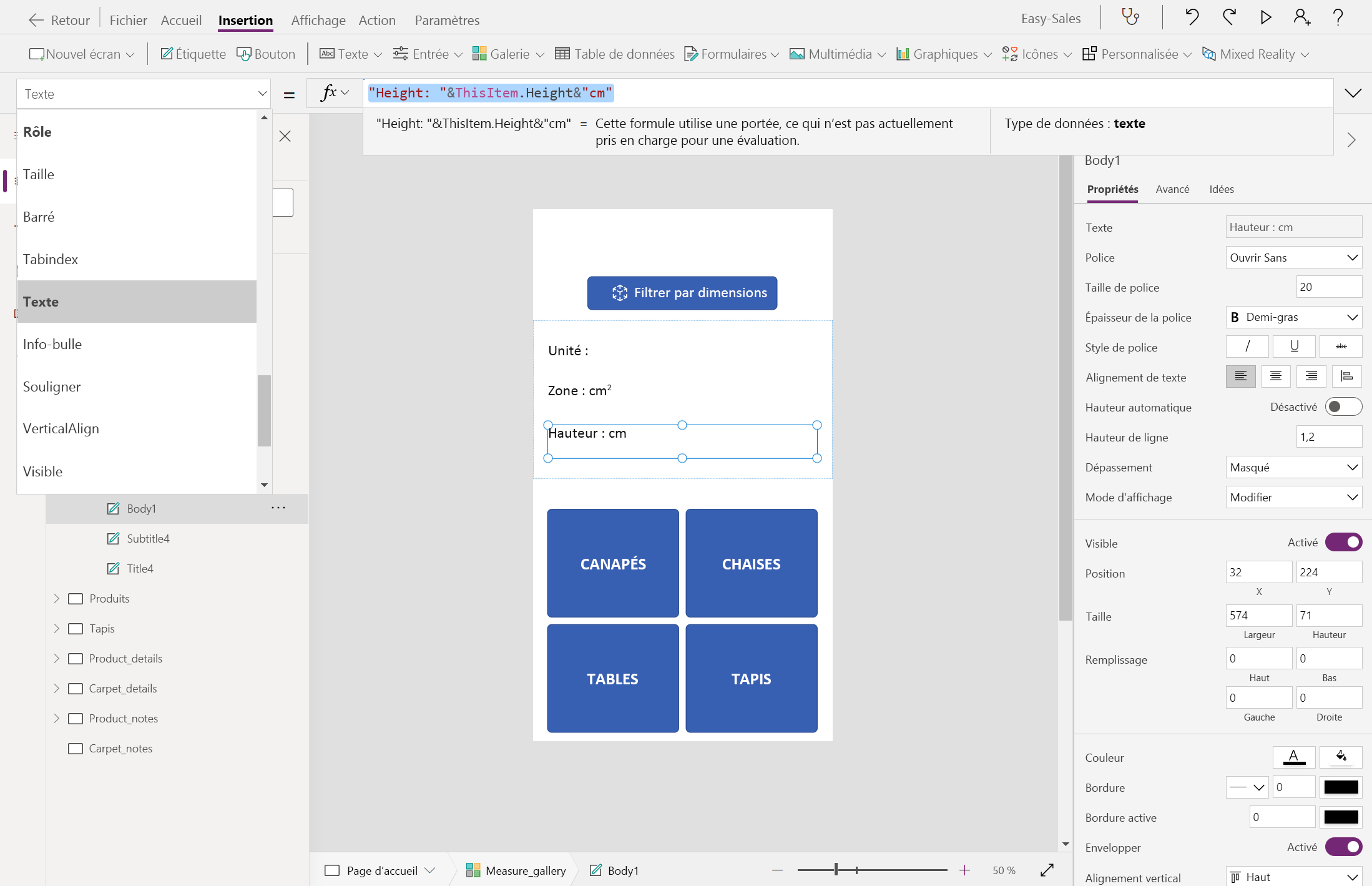
Configurez la propriété Text des trois étiquettes comme suit :
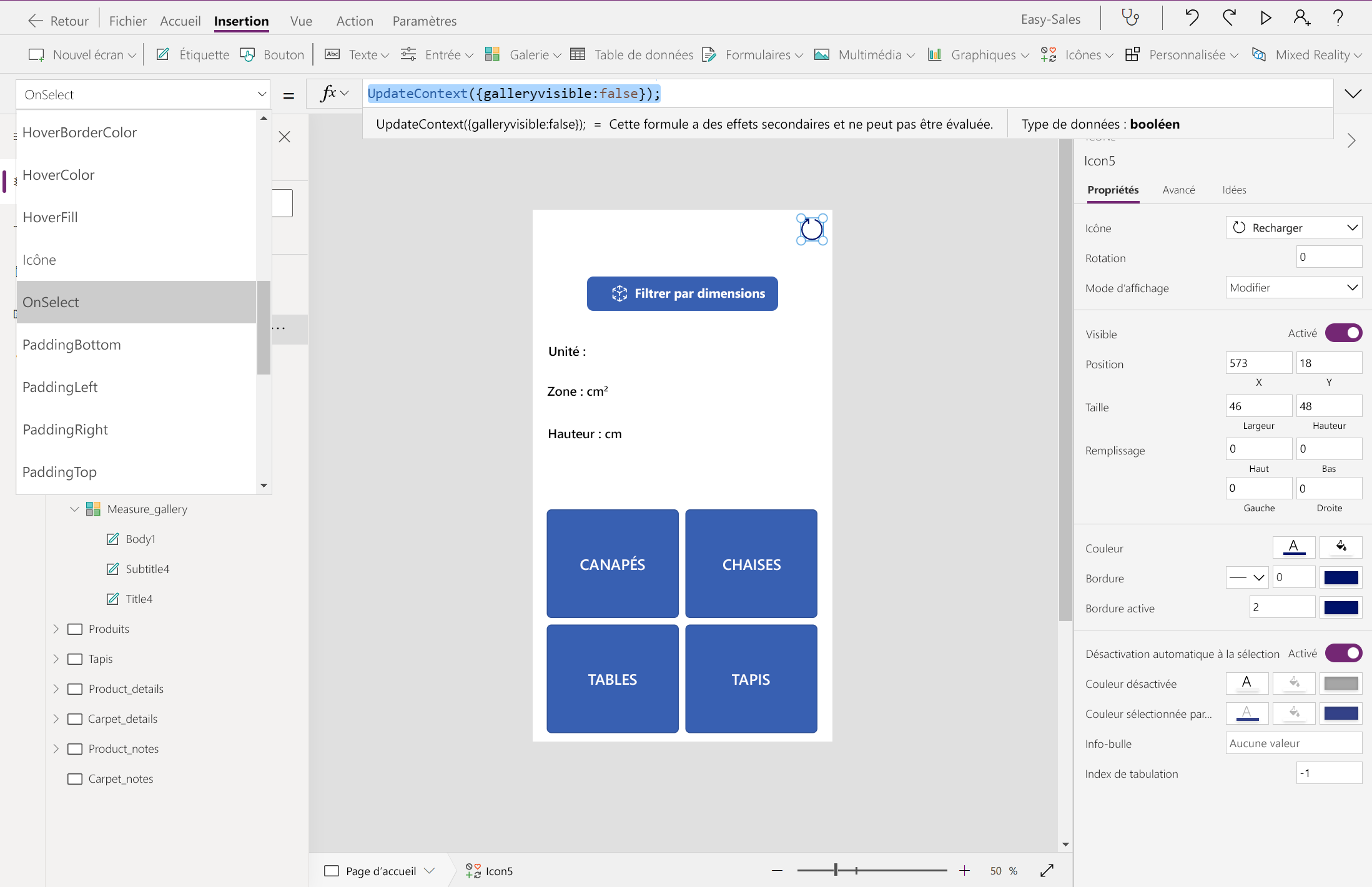
Ajoutons une icône Recharger pour permettre aux utilisateurs de reprendre les mesures s’ils ne sont pas satisfaits. Sous l’onglet Insérer, développez la liste déroulante Icônes, puis sélectionnez l’icône Recharger.
Placez l’icône comme indiqué dans l’image et configurez la propriété OnSelect comme suit :
UpdateContext({galleryvisible:false});Conseil
Vous pouvez personnaliser la police, la taille de la police et le style de la police pour qu’ils correspondent à ceux utilisés dans votre application. Toutefois, pour une meilleure expérience utilisateur, conservez une police cohérente dans toute l’application.
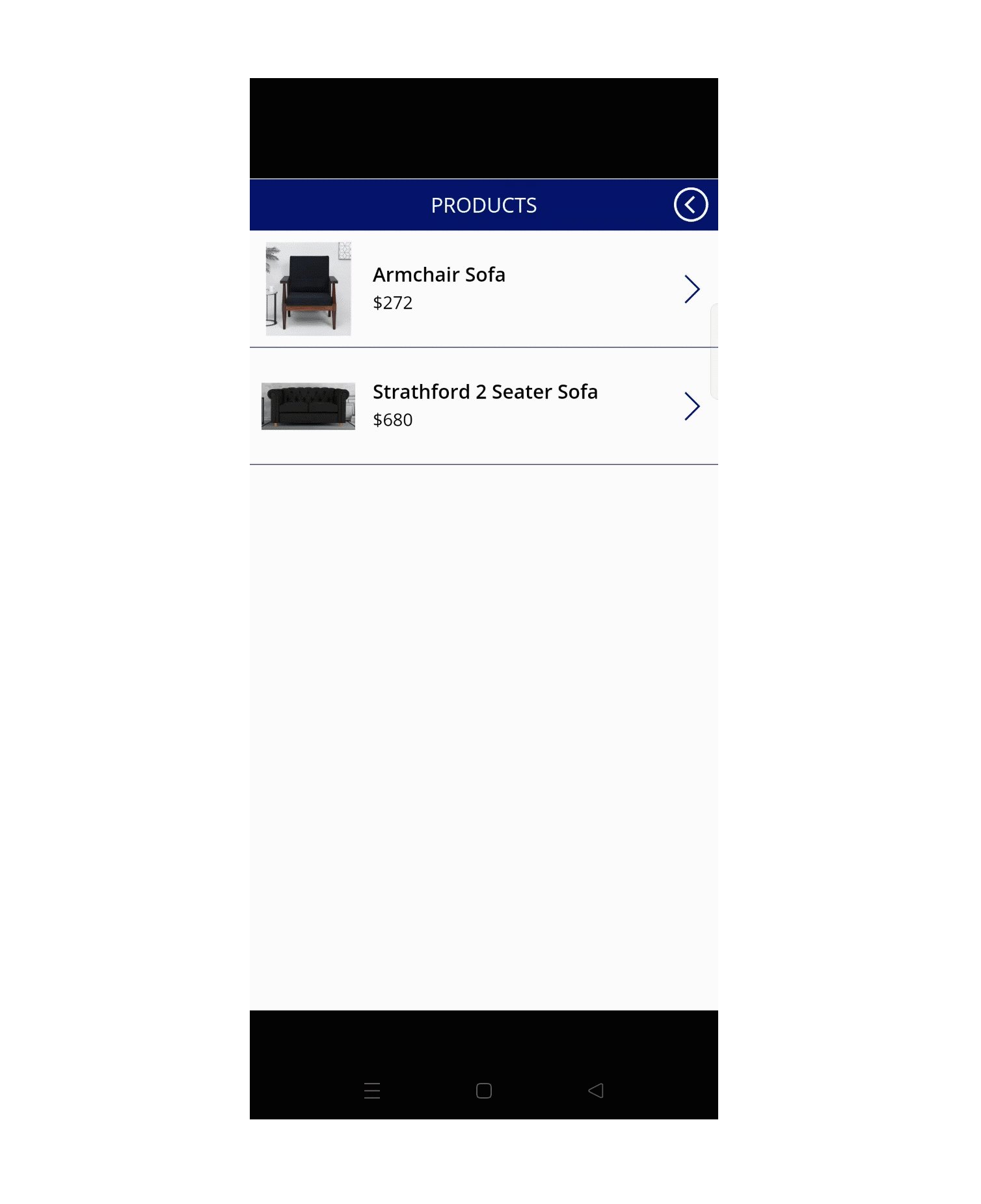
Une fois le composant Mesurer en MR entièrement configuré, passons au Filtrage spatial. Ici, nous filtrons spatialement les produits en fonction des valeurs Width, Depth et Height reçues de la session Mesurer en MR.
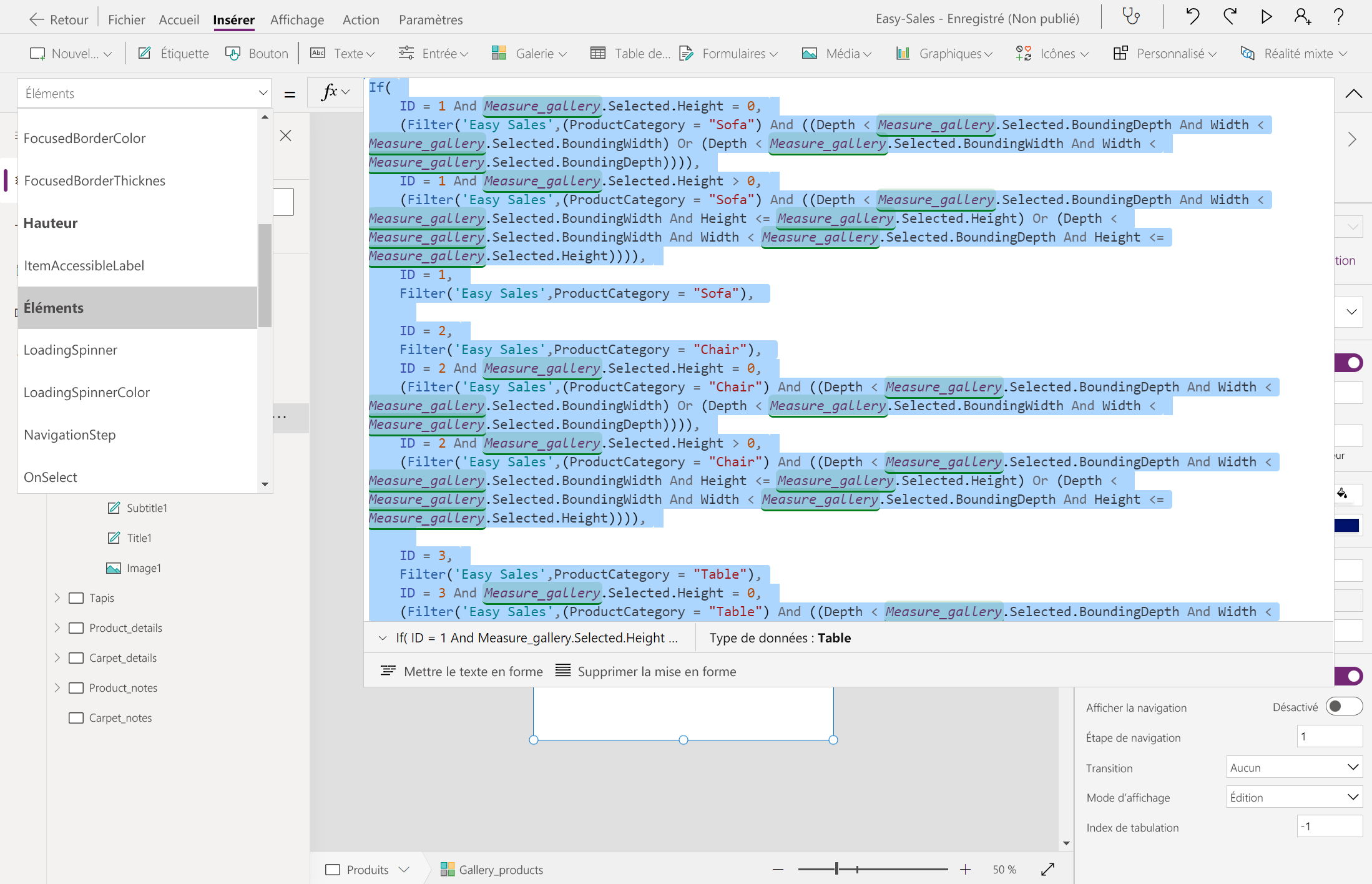
Accédez à la page Produits puis configurez la propriété Éléments de Gallery_products comme suit :
If( ID = 1 And Measure_gallery.Selected.Height = 0, (Filter('Easy Sales',(ProductCategory = "Sofa") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth)))), ID = 1 And Measure_gallery.Selected.Height > 0, (Filter('Easy Sales',(ProductCategory = "Sofa") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth And Height <= Measure_gallery.Selected.Height) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth And Height <= Measure_gallery.Selected.Height)))), ID = 1, Filter('Easy Sales',ProductCategory = "Sofa"), ID = 2, Filter('Easy Sales',ProductCategory = "Chair"), ID = 2 And Measure_gallery.Selected.Height = 0, (Filter('Easy Sales',(ProductCategory = "Chair") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth)))), ID = 2 And Measure_gallery.Selected.Height > 0, (Filter('Easy Sales',(ProductCategory = "Chair") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth And Height <= Measure_gallery.Selected.Height) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth And Height <= Measure_gallery.Selected.Height)))), ID = 3, Filter('Easy Sales',ProductCategory = "Table"), ID = 3 And Measure_gallery.Selected.Height = 0, (Filter('Easy Sales',(ProductCategory = "Table") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth)))), ID = 3 And Measure_gallery.Selected.Height > 0, (Filter('Easy Sales',(ProductCategory = "Table") And ((Depth < Measure_gallery.Selected.BoundingDepth And Width < Measure_gallery.Selected.BoundingWidth And Height <= Measure_gallery.Selected.Height) Or (Depth < Measure_gallery.Selected.BoundingWidth And Width < Measure_gallery.Selected.BoundingDepth And Height <= Measure_gallery.Selected.Height)))) )Important
Entrez des noms appropriés pour la liste SharePoint et la Galerie afin d’éviter toute erreur à l’avenir. Conservez les noms des composants dans les formules pour éviter toute confusion.
Notes
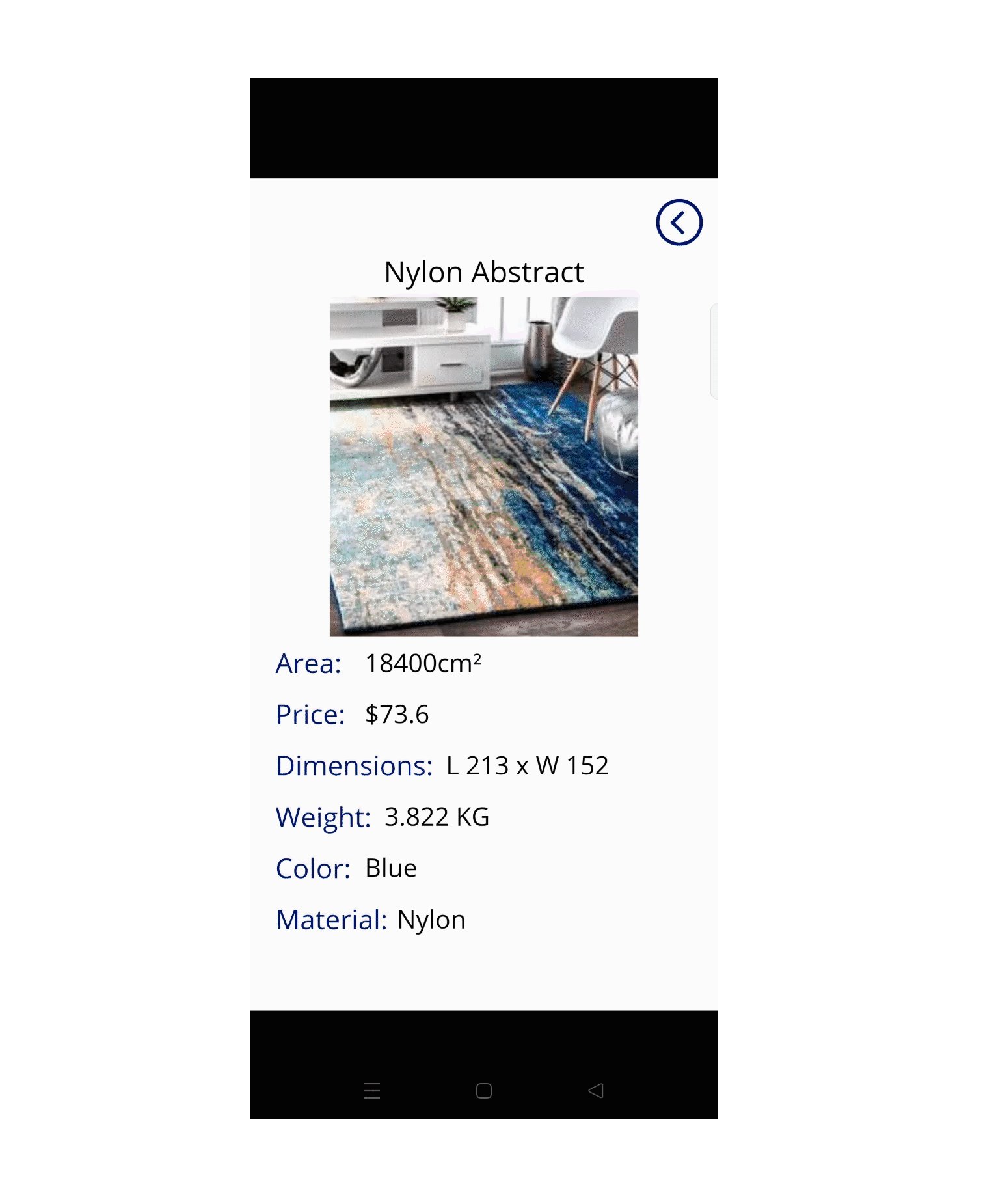
Le filtrage spatial n’est pas inclus dans la page Carpets puisqu’une autre fonction spécifique au produit est ajoutée. L’aire mesurée dans la session Mesurer en MR est utilisée pour estimer le prix du tapis sélectionné.
Conseil
Enregistrez votre application fréquemment en sélectionnant l’onglet Fichier dans la partie supérieure, puis l’option Enregistrer. Si vous y êtes invité, sélectionnez l’option Le cloud, puis Enregistrer.
Calculer le prix en fonction de l’aire
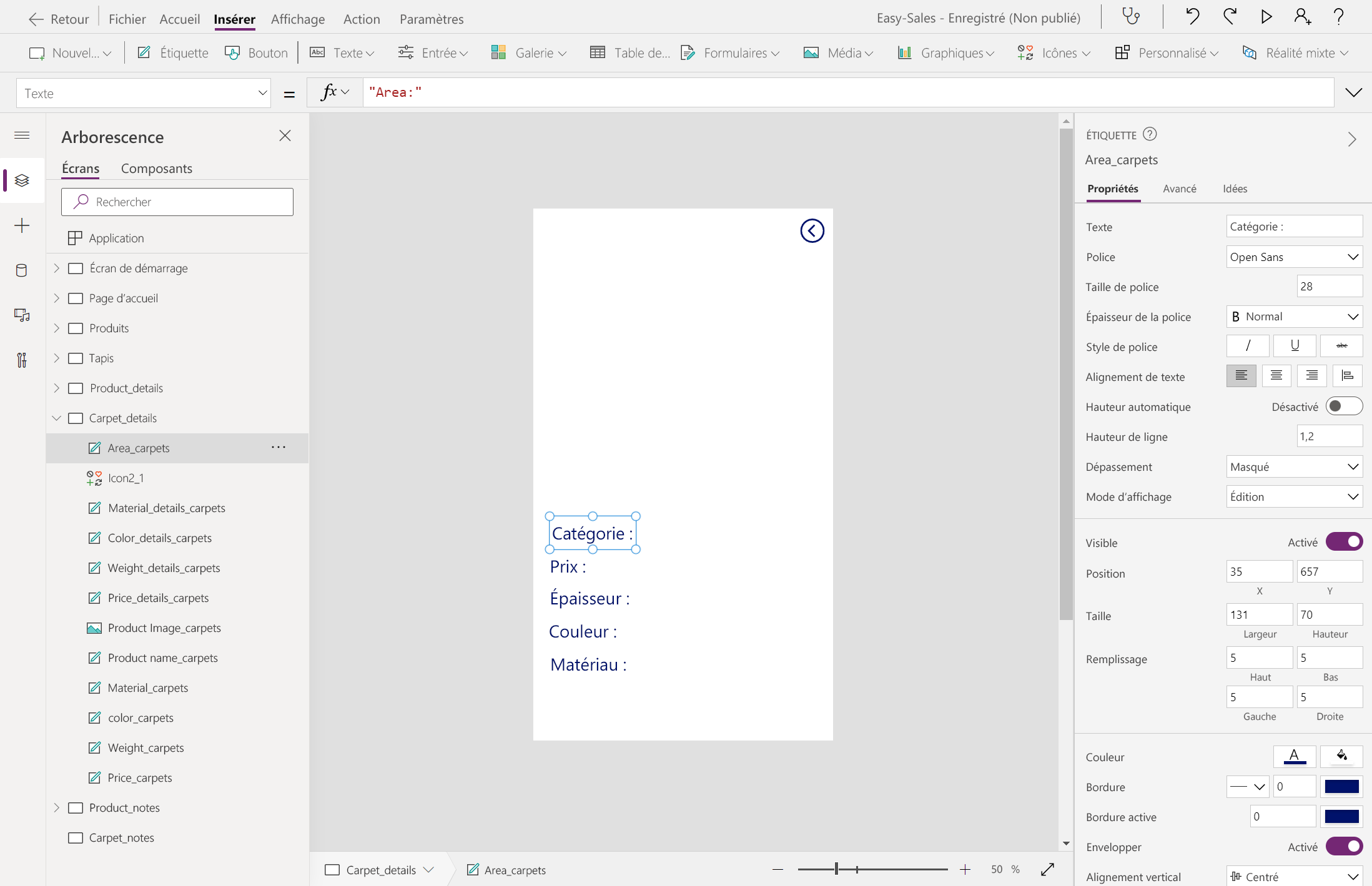
Accédez à la page Carpet_details, ajoutez une Étiquette et renommez-la Area_carpets.
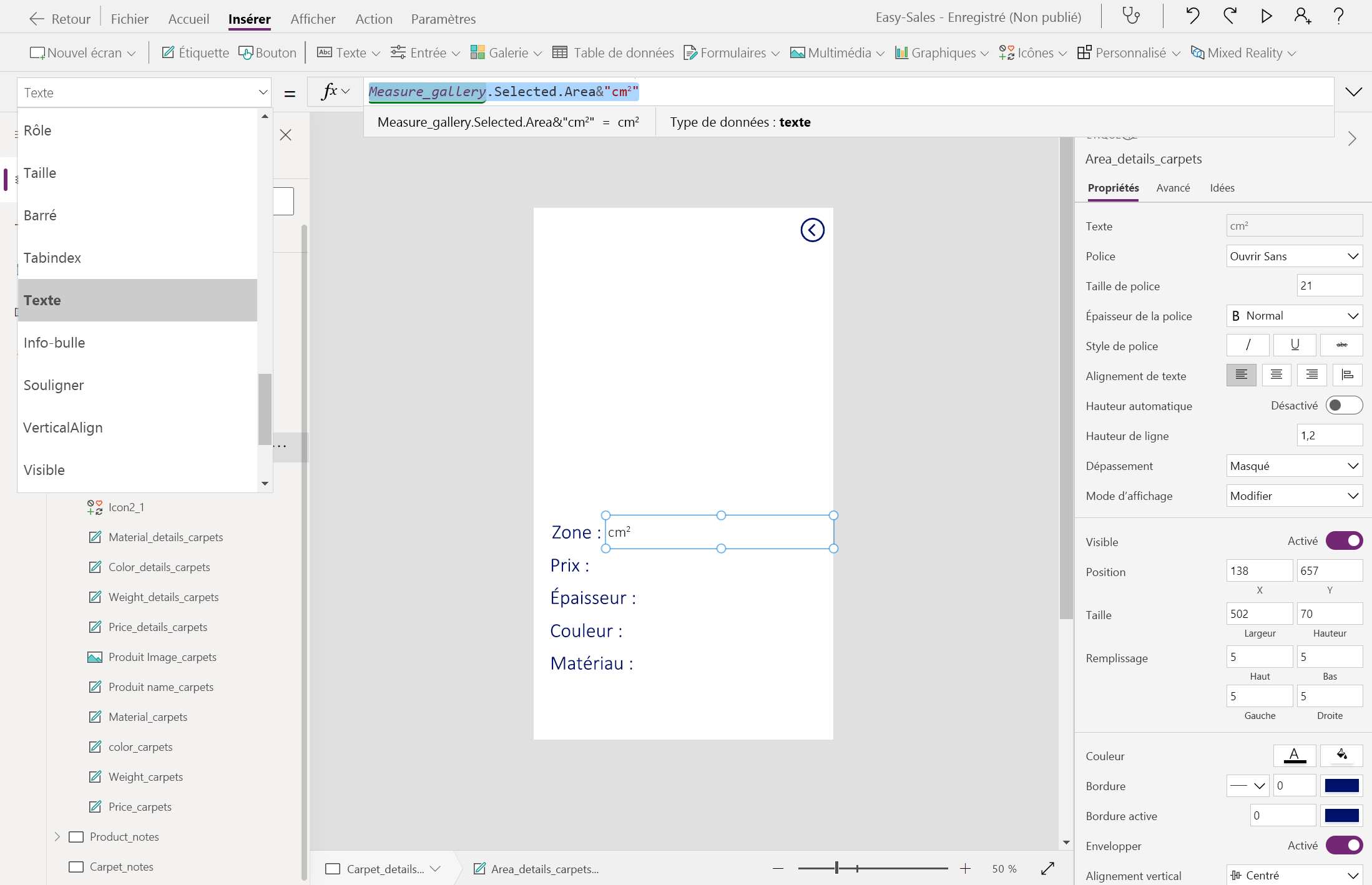
Ajoutez une autre Étiquette vide à côté de l’étiquette Area_carpets et configurez la propriété Text de l’étiquette vide comme suit pour afficher l’aire calculée :
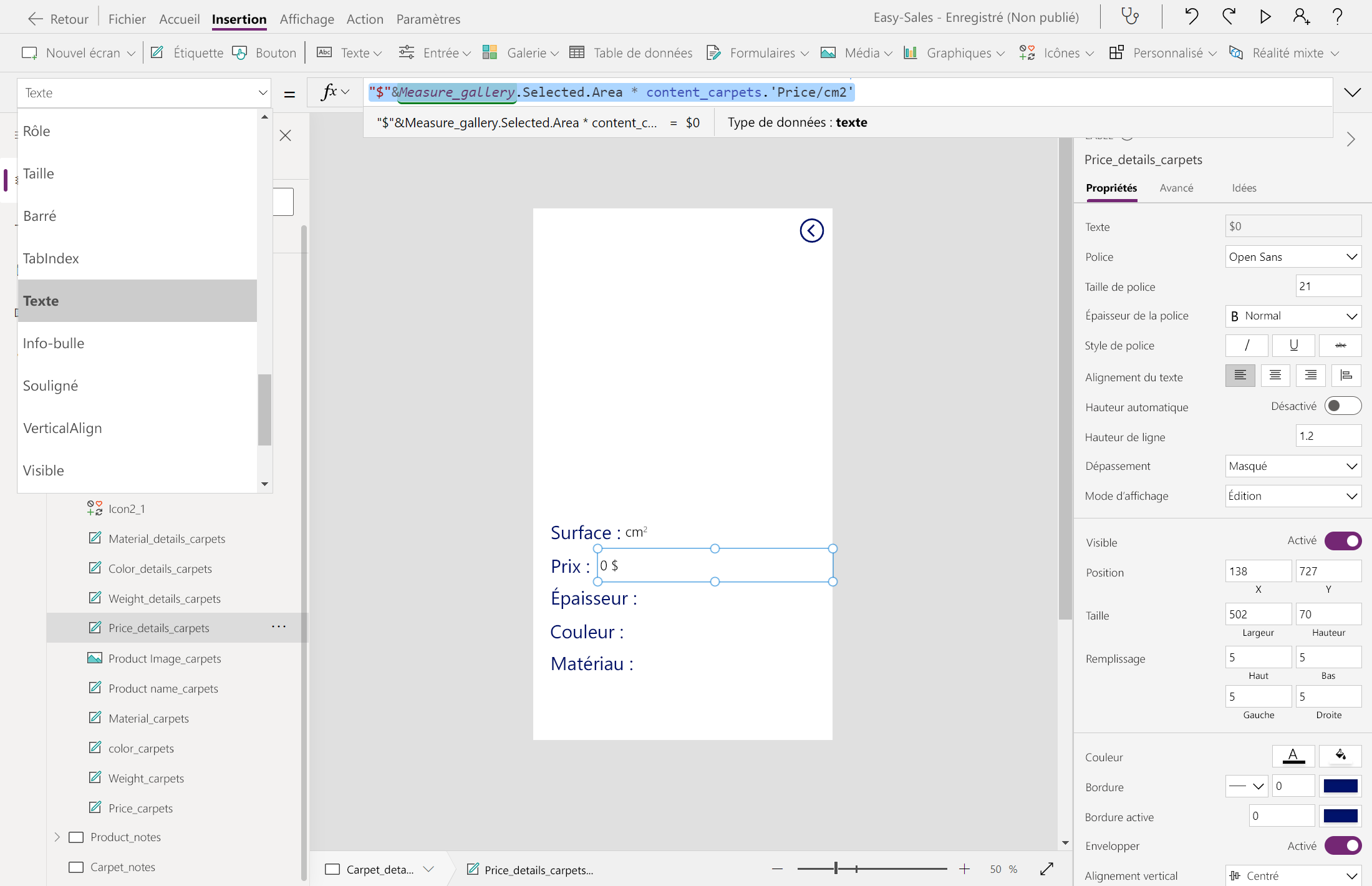
Measure_gallery.Selected.Area&"cm²"Configurez l’étiquette à côté de l’étiquette Price comme suit pour afficher le prix calculé :
"$"&Measure_gallery.Selected.Area * content_carpets.'Price/cm2'
Après l’implémentation des étapes ci-dessus, votre application filtre spatialement les produits et calcule le prix exact des tapis en fonction de vos mesures réelles.