Exercice - Afficher dans MR et Afficher en 3D
Easy-Sales est une application de réalité mixte axée sur la vente conçue pour améliorer l’expérience d’achat. Les vendeurs utilisant cette application peuvent inspecter et mesurer l’environnement du client pour déterminer les produits adaptés à l’espace disponible. Ils peuvent également permettre aux clients de visualiser le produit via la réalité mixte.
Nous allons implémenter les fonctionnalités Afficher en 3D et Afficher en MR de Power Apps pour visualiser les produits avec précision.
Ajouter des objets 3D dans la liste SharePoint
Les images et modèles 3D nécessaires à l’application sont stockés dans la liste SharePoint. Commençons par ajouter les ressources nécessaires à cette liste.
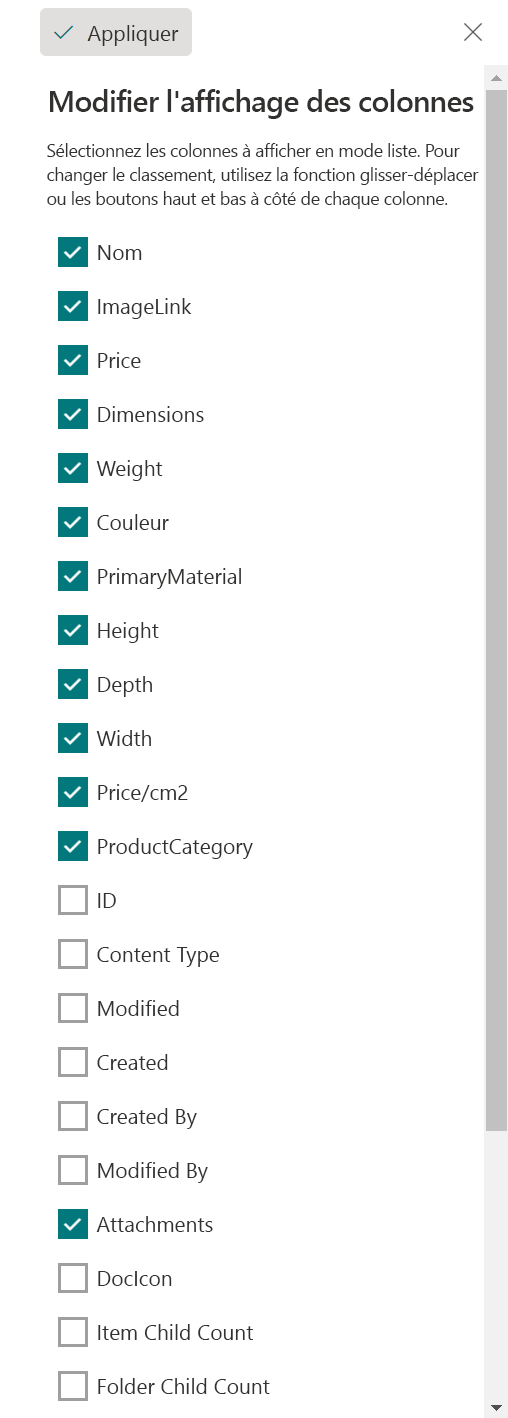
Dans la liste SharePoint nommée Easy Sales, sélectionnez + Ajouter une colonne, puis Afficher/masquer les colonnes.
Veillez à sélectionner Pièces jointes, puis appuyez sur Appliquer dans la partie supérieure.
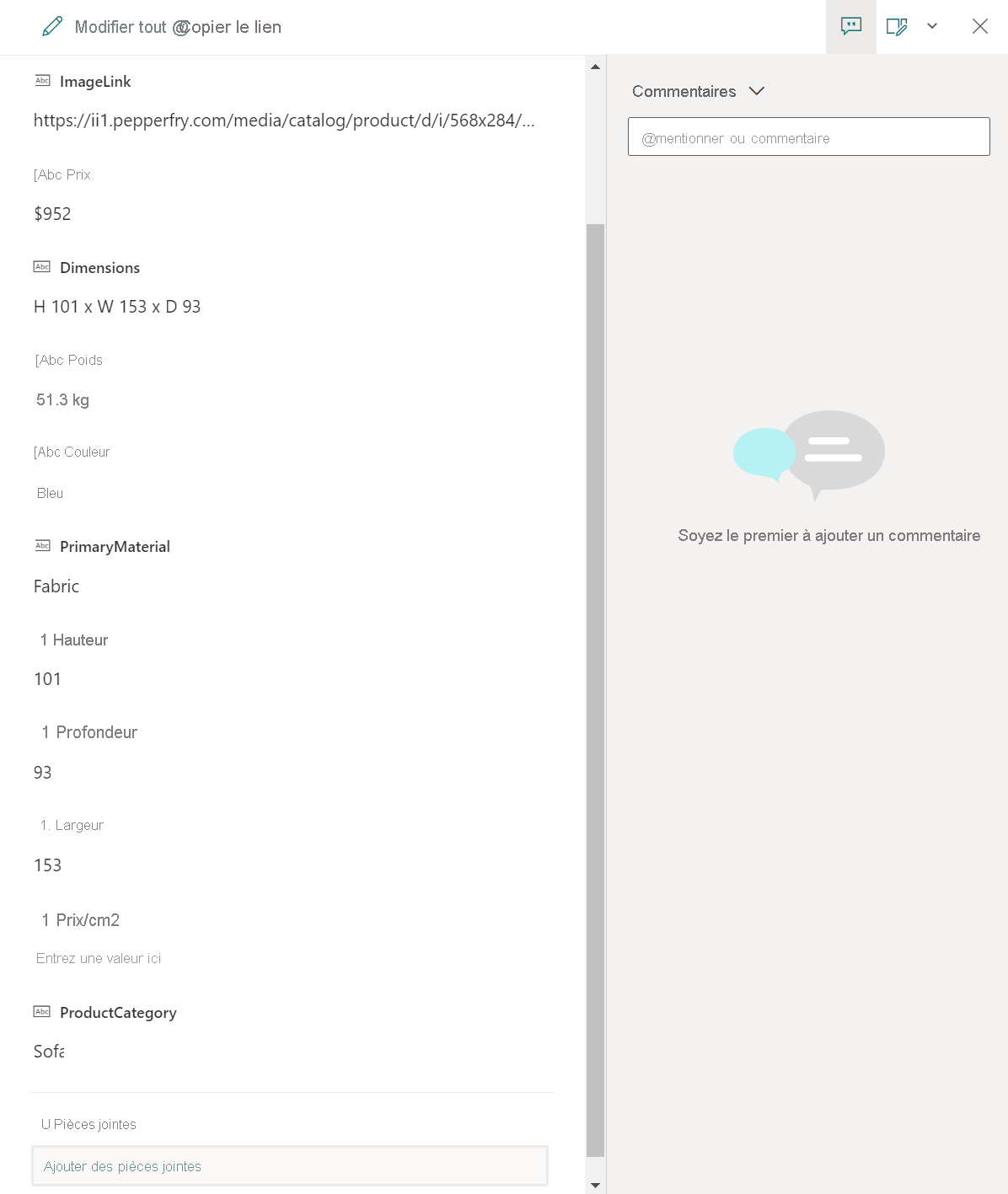
Sélectionnez un élément dans la liste, puis sélectionnez Ajouter des pièces jointes. Sélectionnez votre Modèle 3D (fichier .glb) ou Image (fichier .jpg) dans le dossier personnalisé Power Apps. Suivez la même procédure pour tous les éléments de la liste.
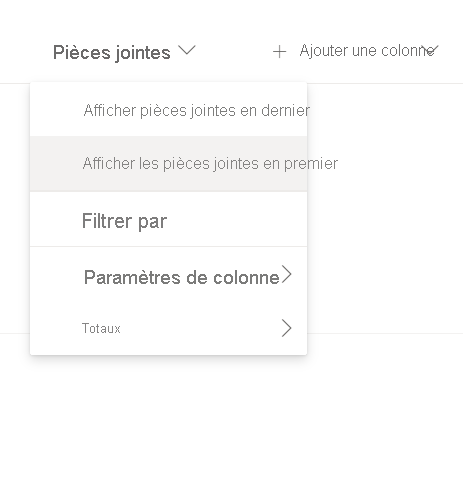
Sélectionnez la liste déroulante à côté de la colonne Pièces jointes, puis sélectionnez Afficher les pièces jointes en premier. Nous voulons les mettre en premier pour en faciliter l’accès.
Créer la page de détails et ajouter le composant Afficher en 3D
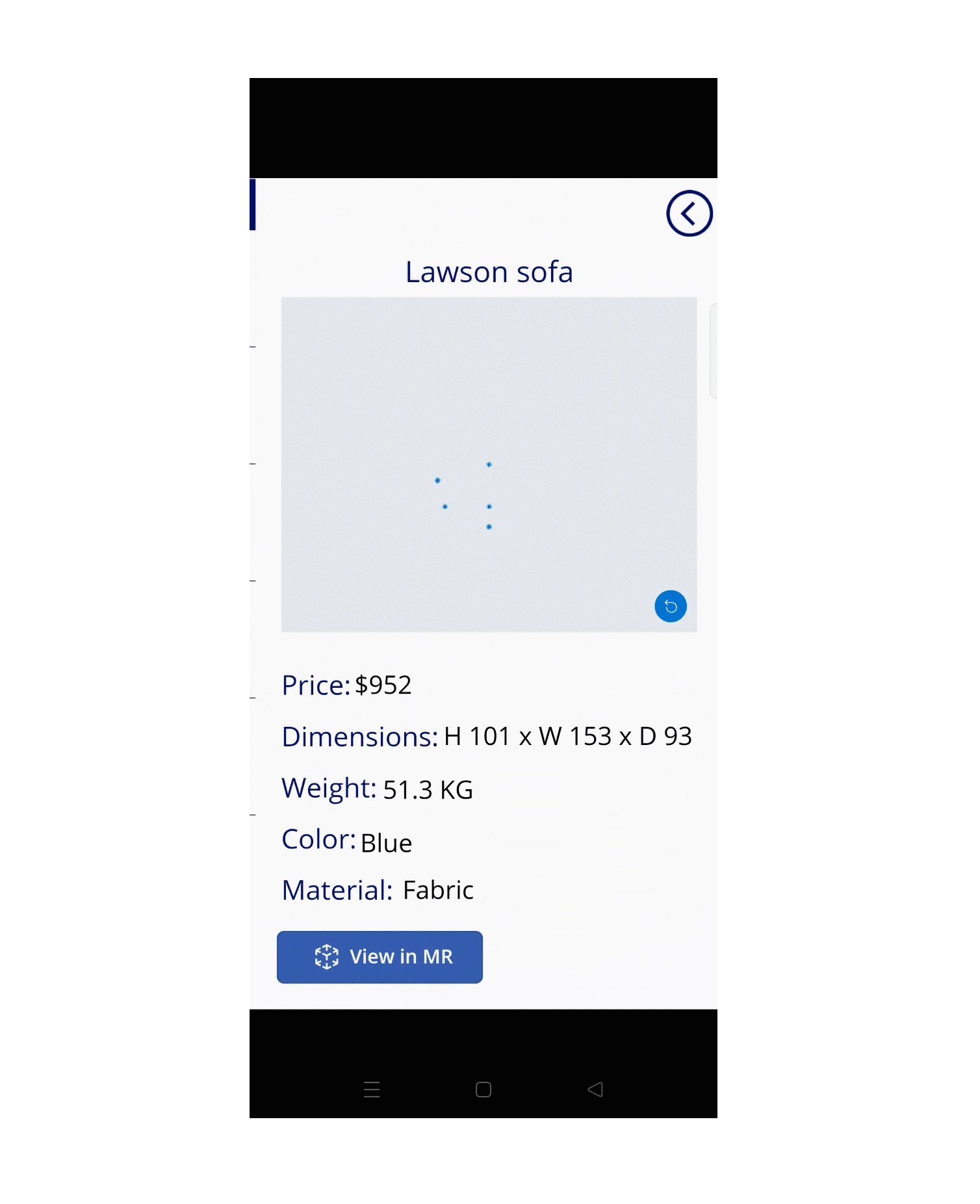
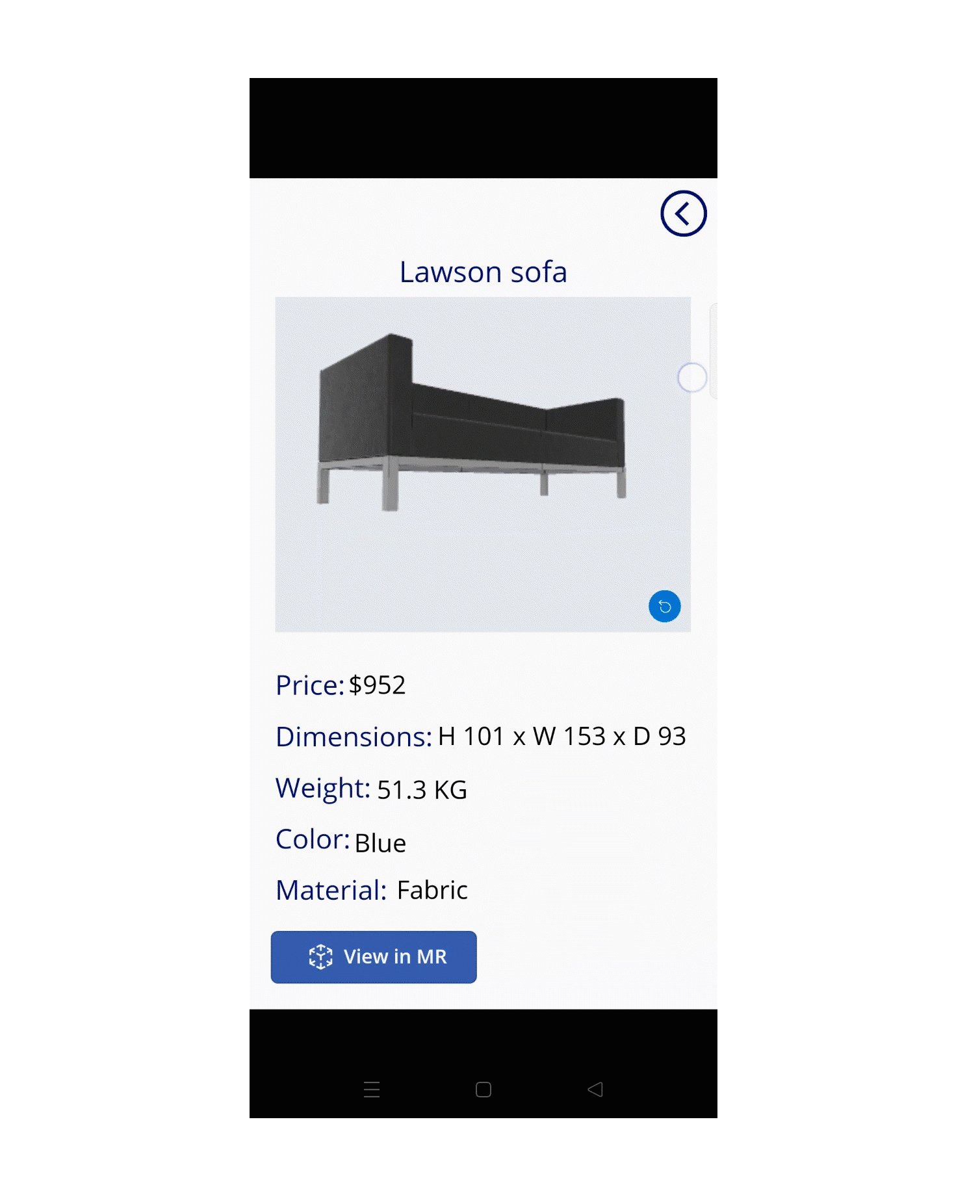
La page de détails regroupe l’ensemble des détails et des informations concernant le produit sélectionné. Elle vous permet de voir certaines caractéristiques du produit. Vous devez connecter la page de produit que vous avez conçue dans la section précédente et la page de détails créée dans cette section. Ici, vous utilisez également le composant Afficher en 3D de Power Apps pour ajouter du contenu 3D à votre application canevas. Vous pouvez faire pivoter ces objets 3D et les zoomer pour mieux les voir.
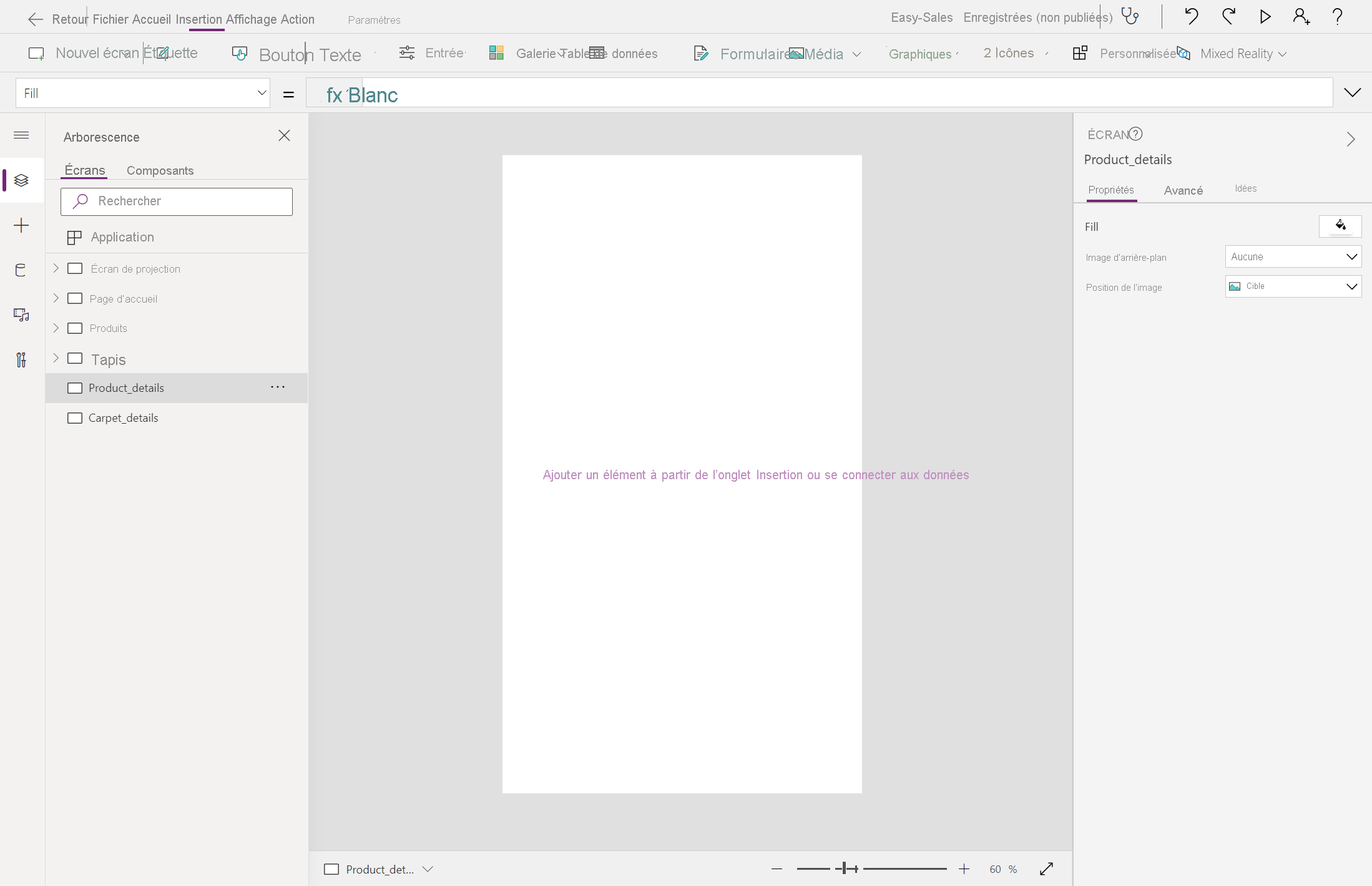
Créez deux pages et renommez-les Product_details et Carpet_details.
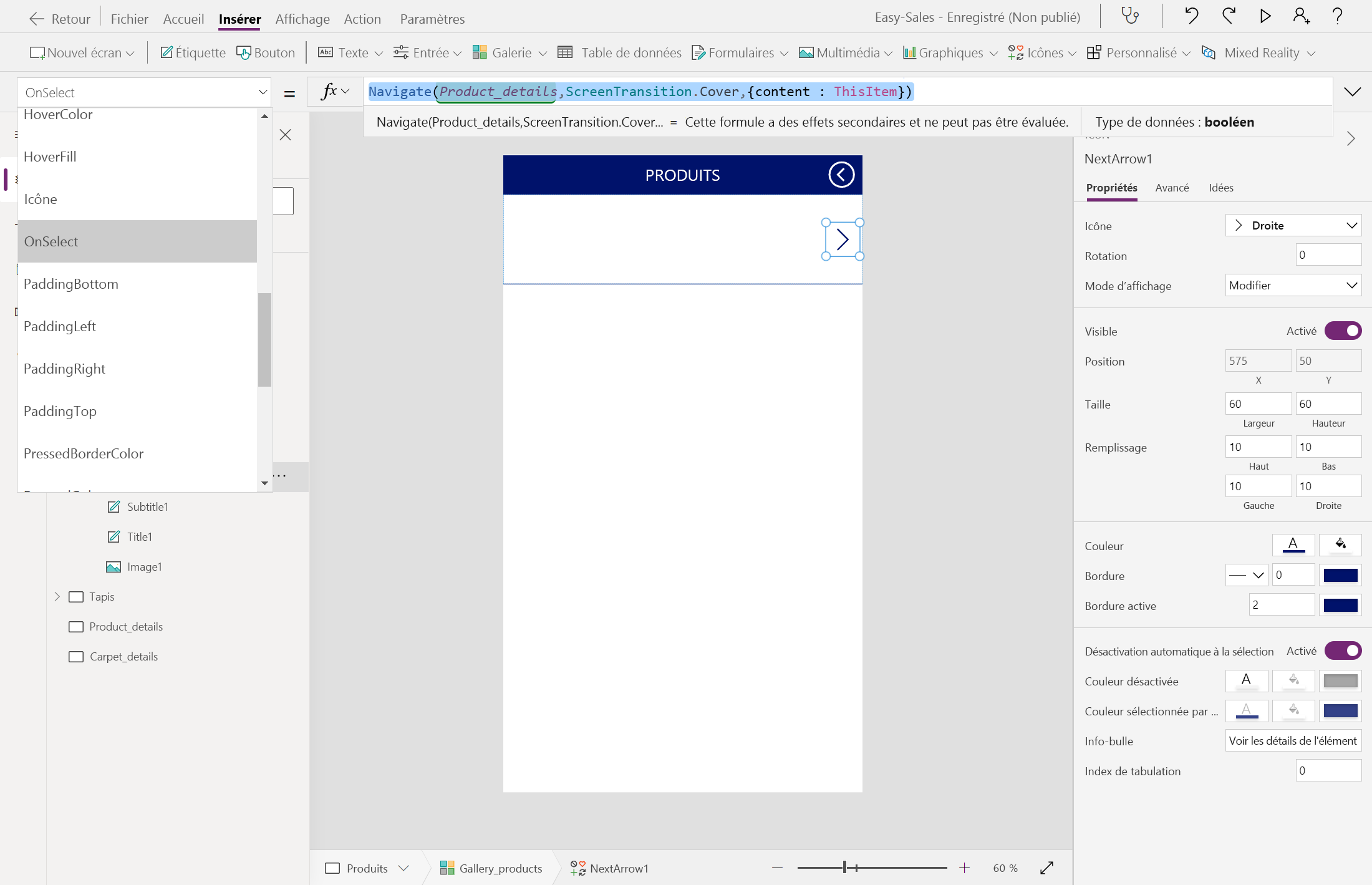
Sélectionnez l’icône > dans le contrôle de galerie inclus dans les pages Products et Carpets. Configurez ensuite la propriété OnSelect en ajoutant les lignes suivantes sous l’onglet Fonctions de chaque page.
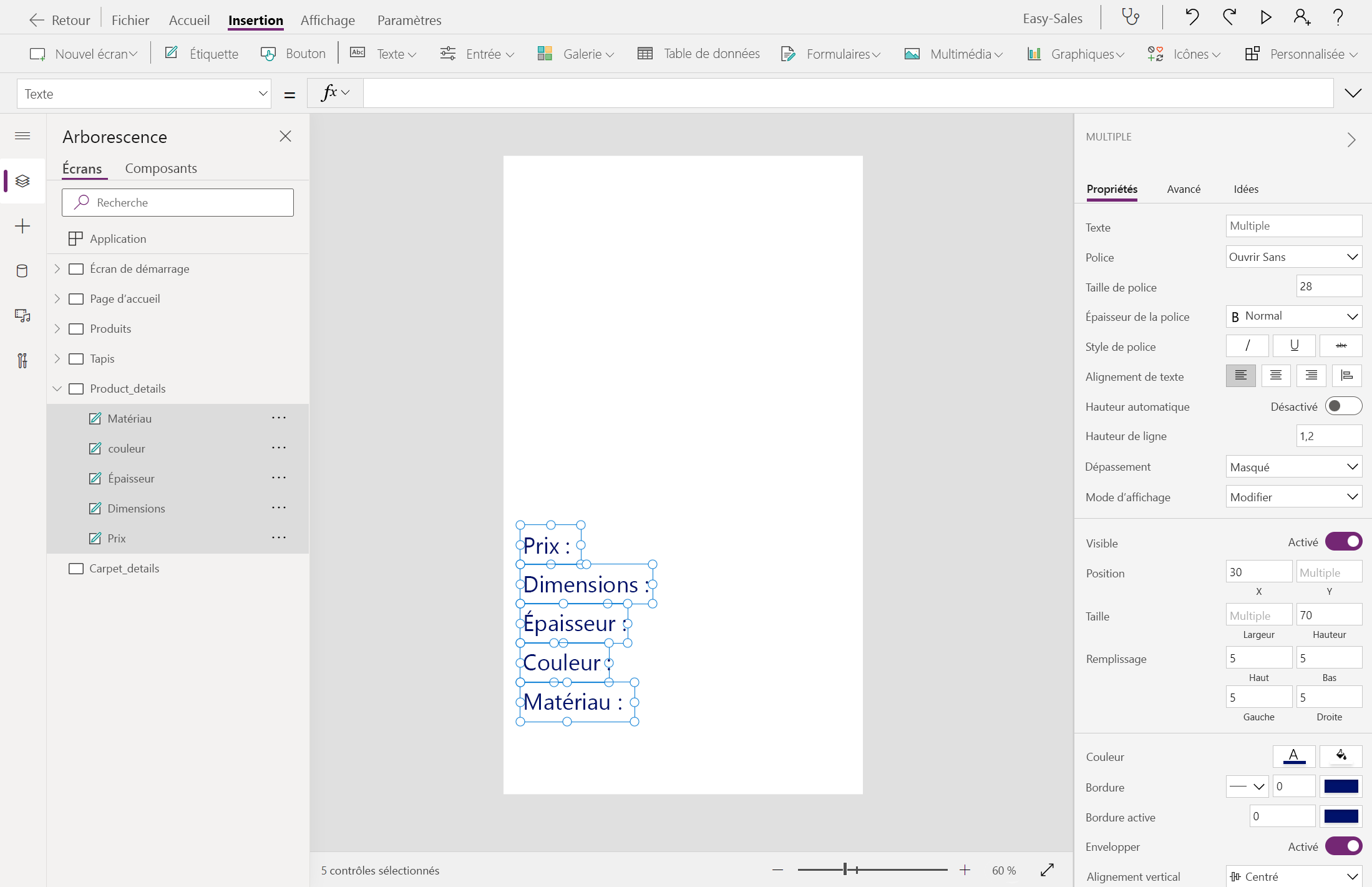
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Commençons par créer la page Product_details en ajoutant quelques étiquettes, notamment Price (Prix), Dimensions, Weight (Poids), Color (Couleur) et Material (Matériau). Pour modifier le texte contenu dans une étiquette, vous pouvez insérer le texte souhaité dans la propriété Text de cette étiquette. Renommez les étiquettes en conséquence.
Notes
Vous pouvez personnaliser le thème, la police et la palette de couleurs de votre application afin d’améliorer l’expérience utilisateur et l’apparence.
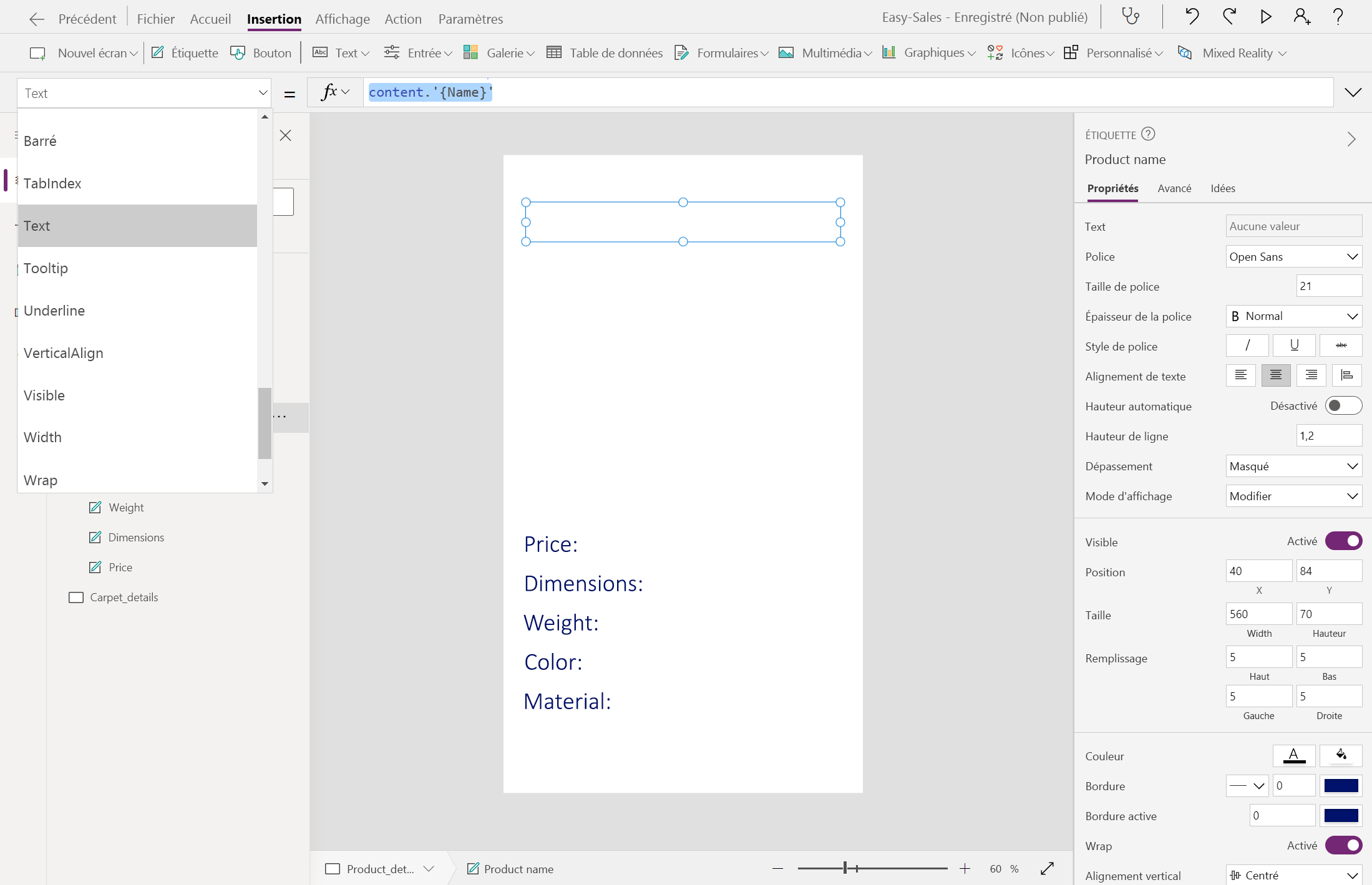
Insérez une autre étiquette nommée Product Name (Nom du produit) pour afficher le nom du produit dans la partie supérieure et alignez-la au centre. Configurez la propriété Text de l’étiquette en ajoutant la ligne suivante :
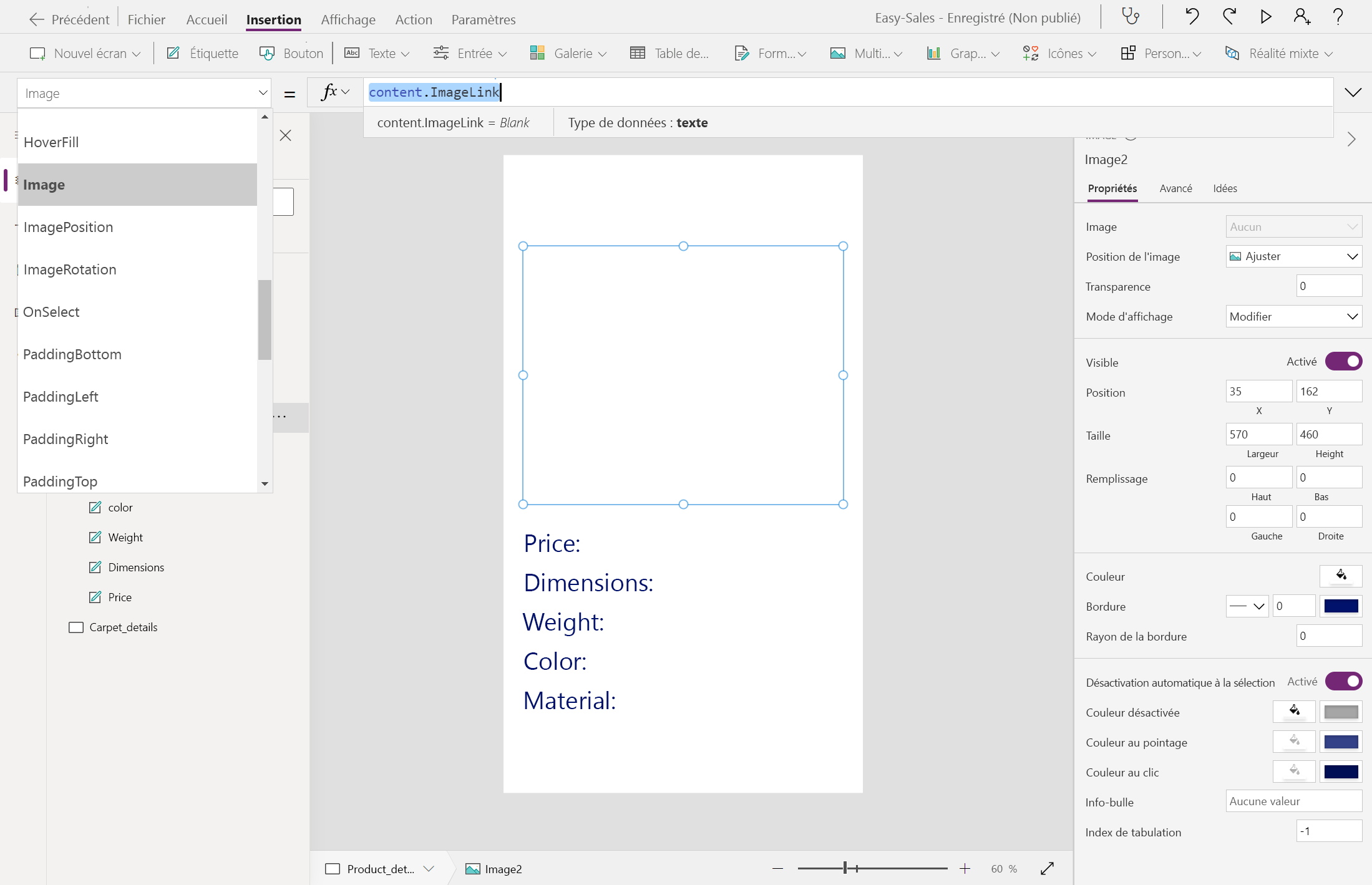
content.'{Name}'Sélectionnez la liste déroulante Média, puis sélectionnez Image pour insérer une image dans l’écran Product_details. Configurez la propriété Image comme ceci :
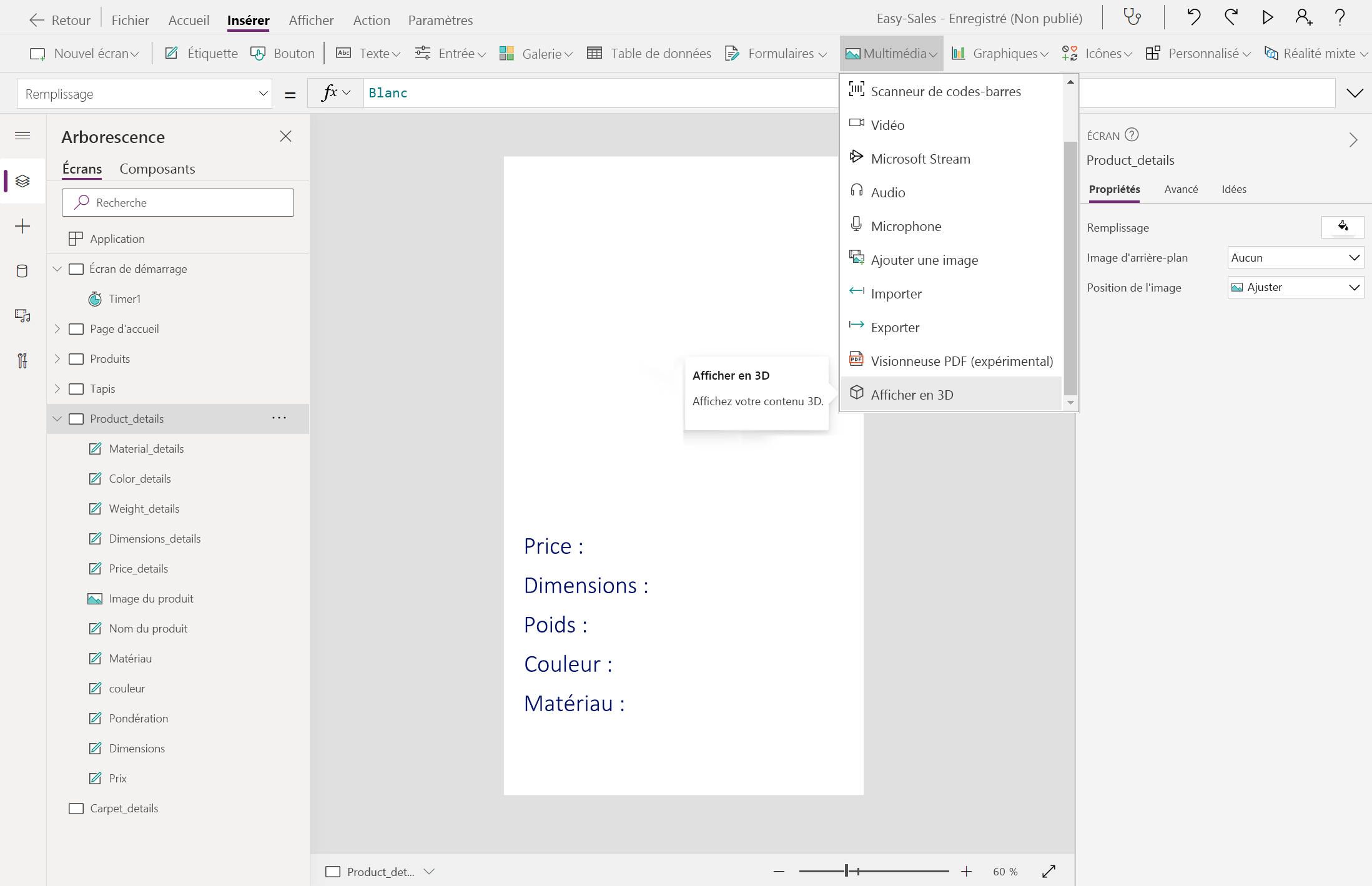
content.ImageLinkNous allons superposer le composant Afficher en 3D au composant Image. Les produits sans aucun modèle 3D attaché peuvent être visualisés avec le composant Image. Pour ajouter le composant Afficher en 3D, sélectionnez la liste déroulante Média, puis choisissez Afficher en 3D.
Remarque
Une forme par défaut est incluse dans le composant. Vous pouvez remplacer cette forme par une autre en modifiant la propriété Source.
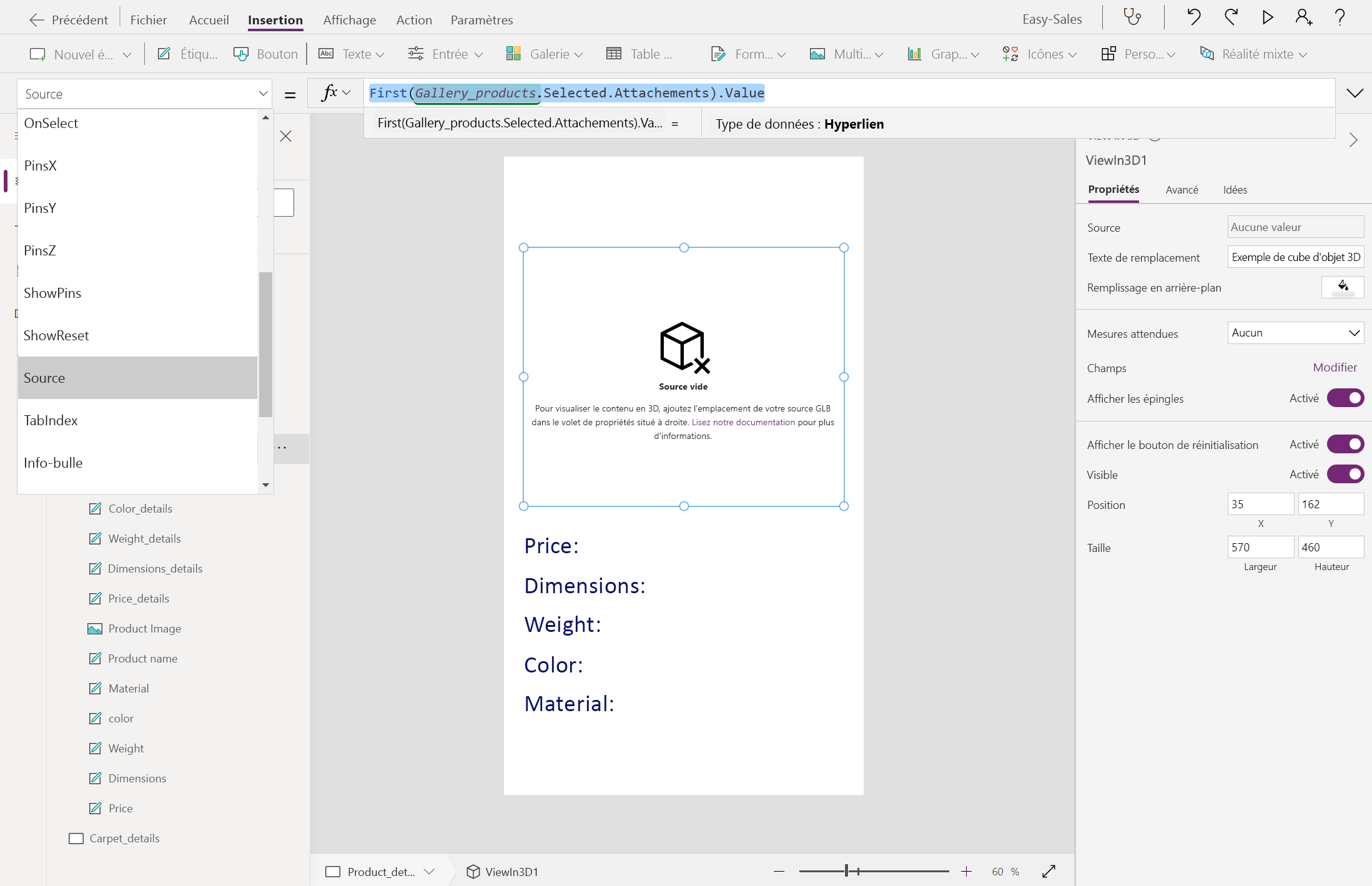
Positionnez le composant sur le composant image, comme indiqué dans l’image, et configurez la propriété Source du composant Afficher en 3D comme suit pour connecter des modèles 3D à partir de la liste SharePoint.
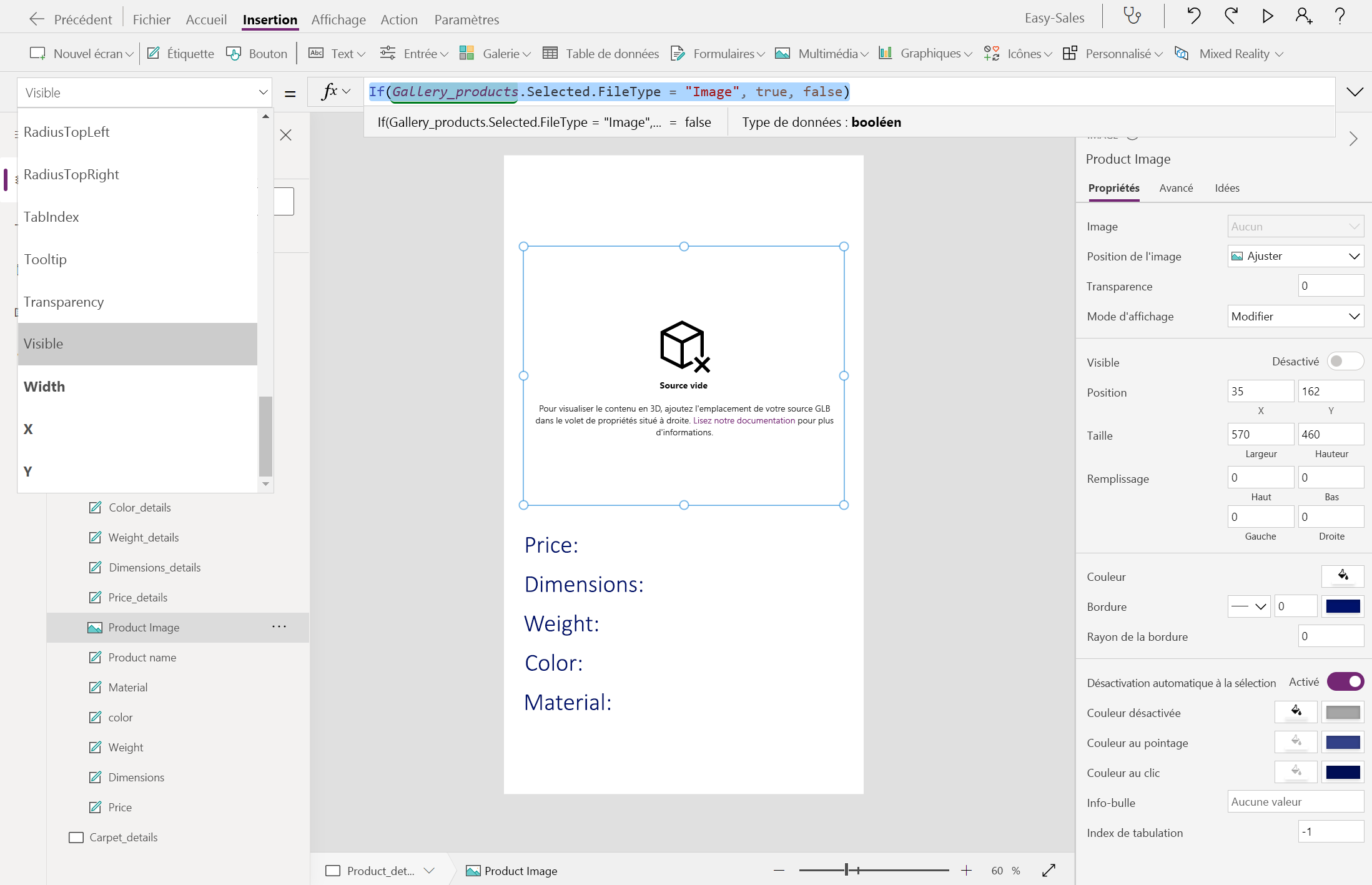
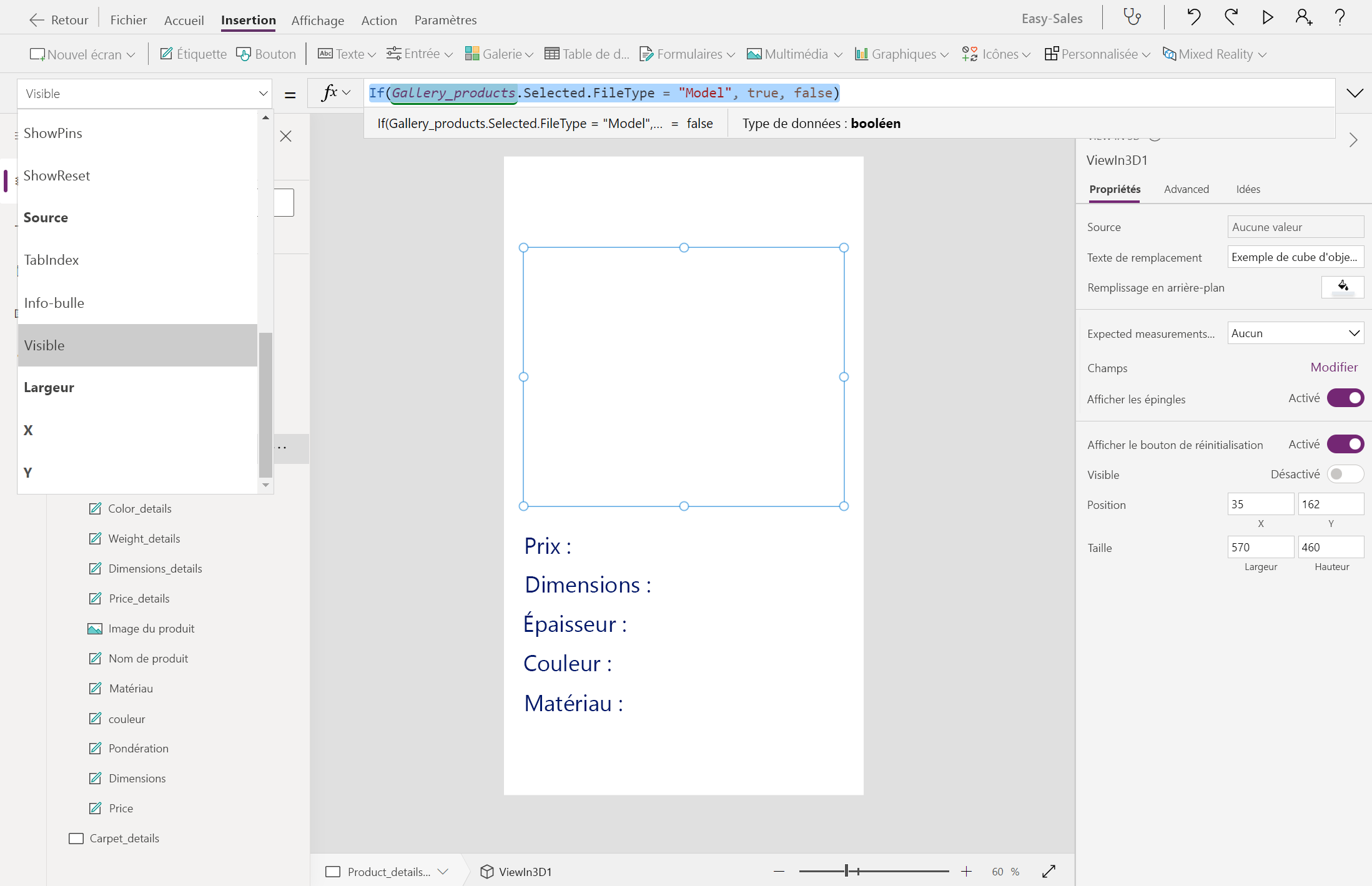
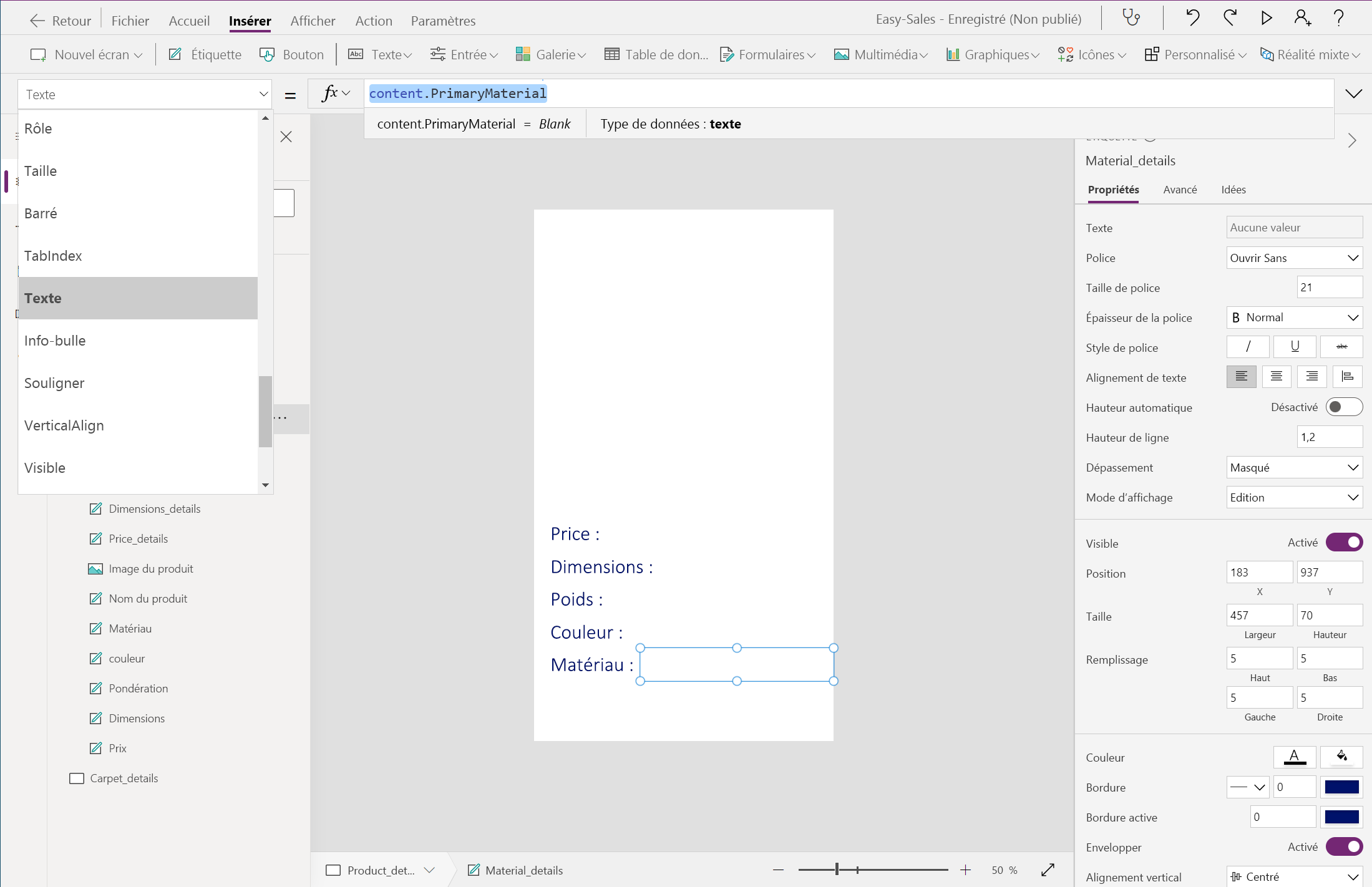
First(Gallery_products.Selected.Attachments).ValueNous allons modifier la propriété Visible des composants Image et Afficher en 3D pour voir facilement les produits en fonction du Type de fichier stocké dans la colonne Pièces jointes. Configurez la propriété Visible des composants Image et Afficher en 3D comme suit :
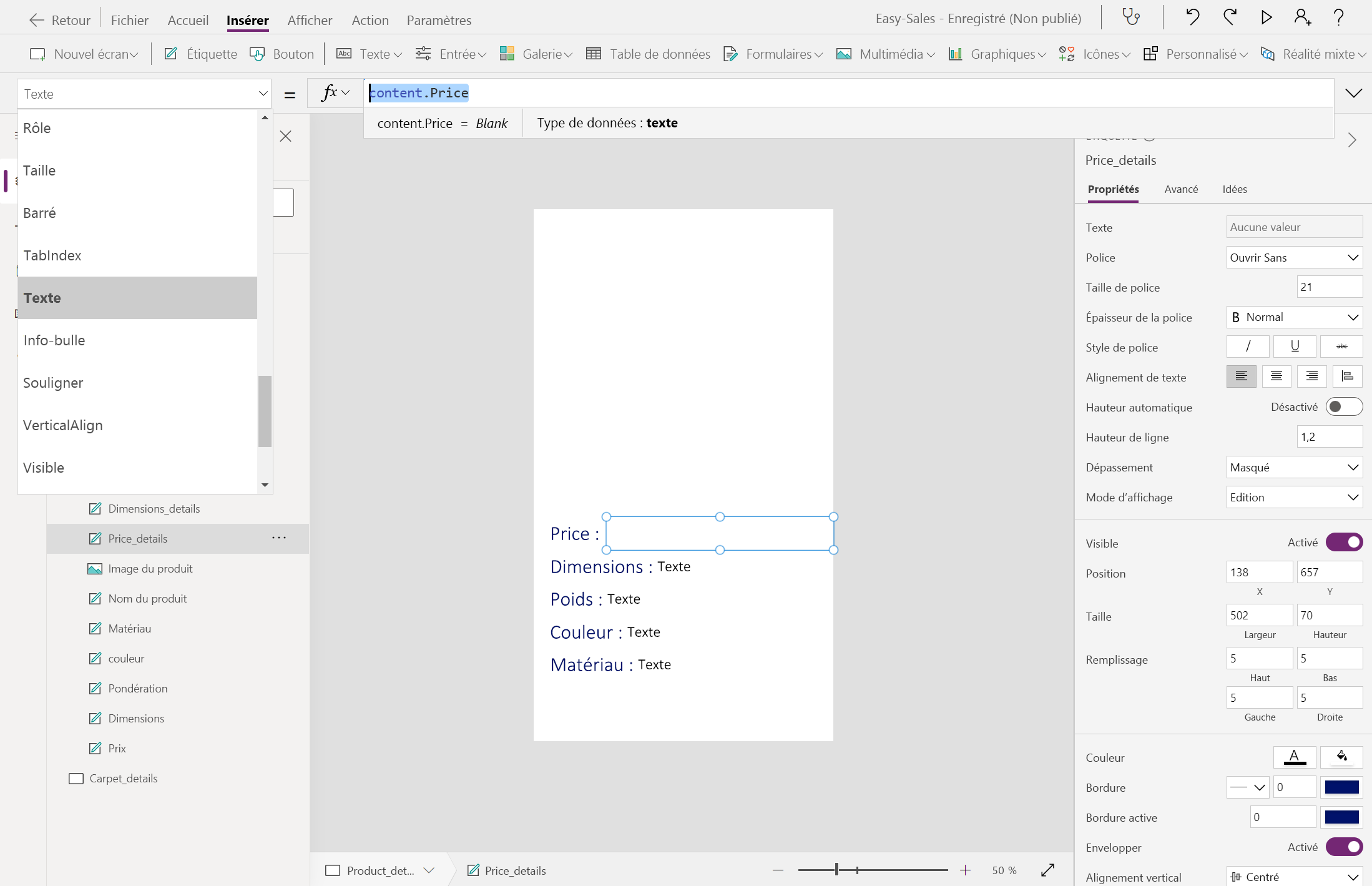
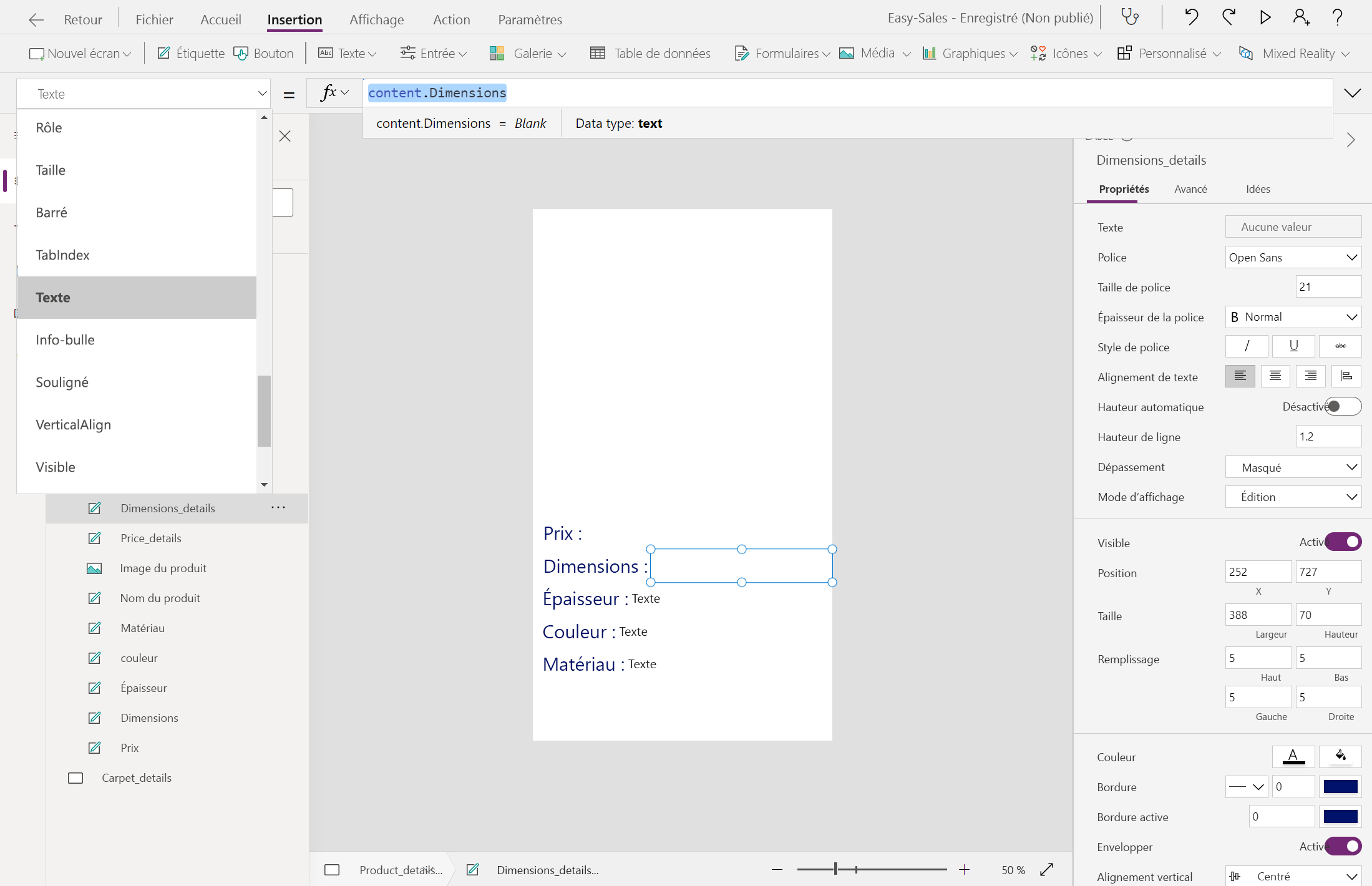
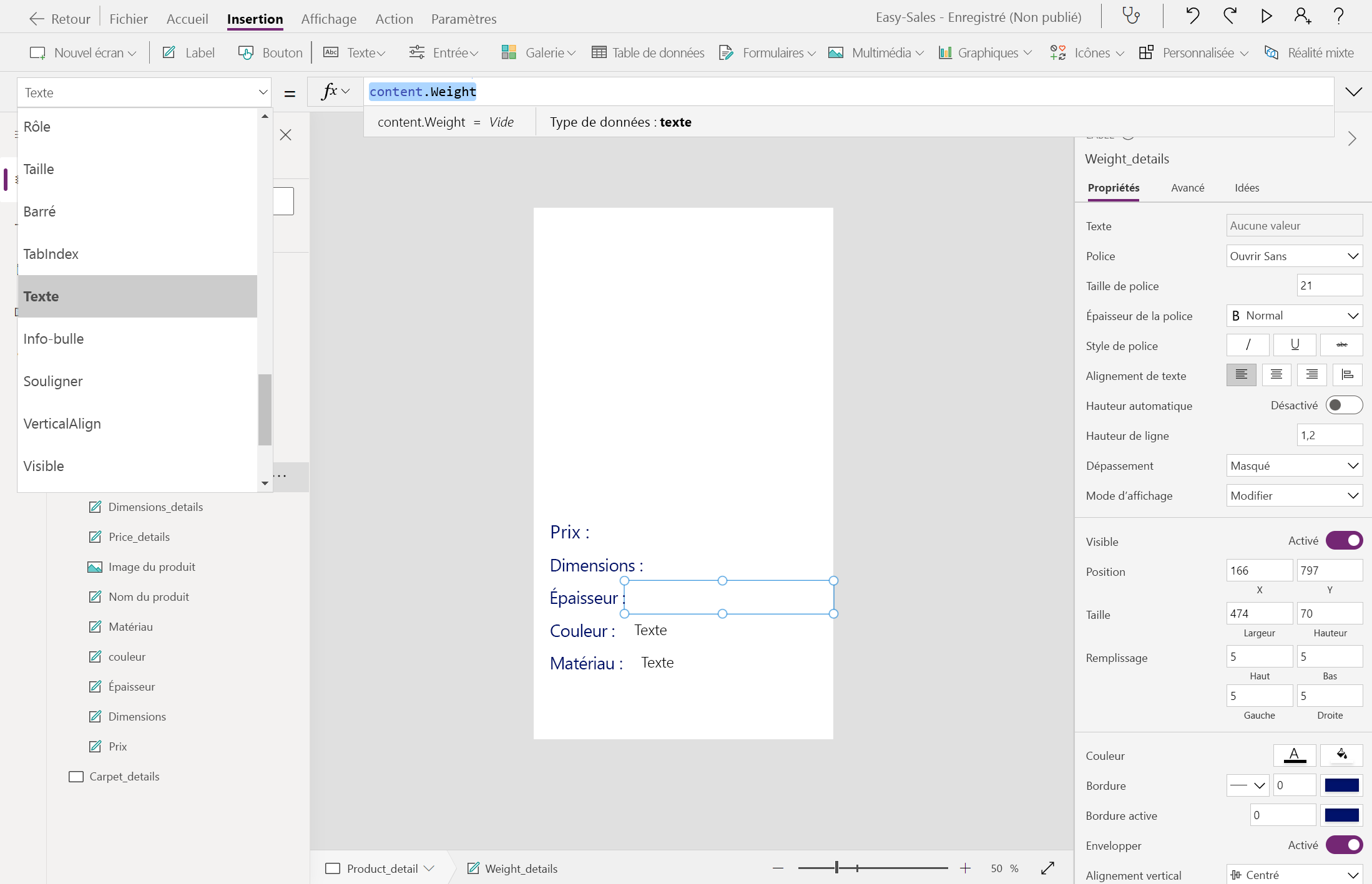
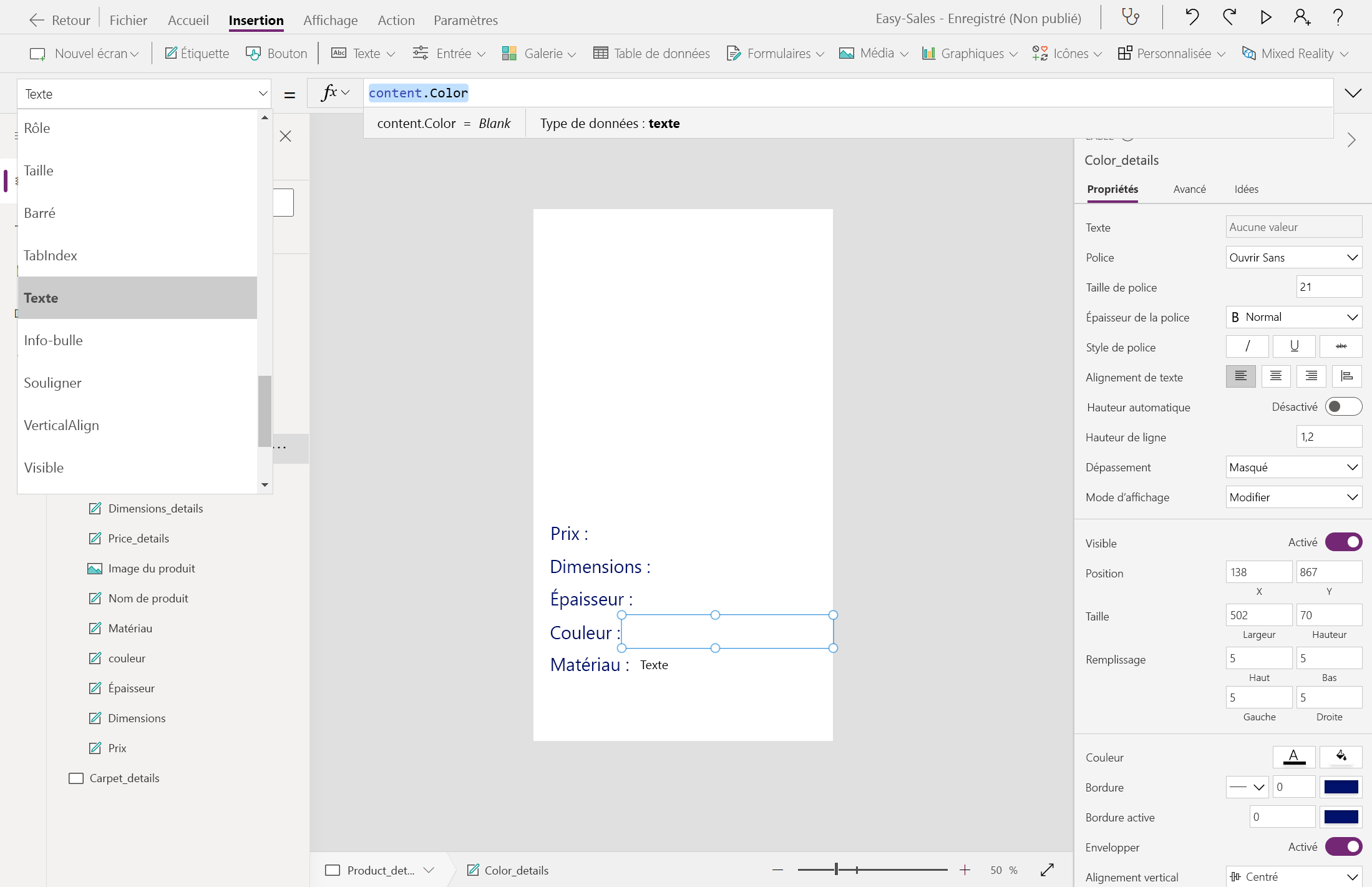
Ajoutez des étiquettes vides à côté des étiquettes Price, Dimensions, Weight, Color et Material comme indiqué dans l’image pour afficher les informations sur le produit sous ces titres. Configurez la propriété Text de ces étiquettes comme suit :
Nous allons ajouter une icône Précédent pour accéder à l’écran précédent. Pour ajouter l’icône Précédent, développez la liste déroulante Icônes, puis sélectionnez l’icône Précédent. Placez l’icône Précédent au bon endroit et configurez la propriété OnSelect en ajoutant ce qui suit :
Navigate('Products',ScreenTransition.Cover)Suivez la même procédure pour Carpet_details. Personnalisez la fonction Navigate en conséquence.
Conseil
Pour enregistrer votre progression, sélectionnez l’onglet Fichier dans la partie supérieure, puis choisissez l’option Enregistrer. Vous pouvez également utiliser Ctrl+S pour enregistrer votre progression.
Notes
N’incluez pas le composant Afficher en 3D dans la page Carpet_details. Nous n’utilisons pas de modèles 3D pour la catégorie Carpet.
Composant Afficher dans MR
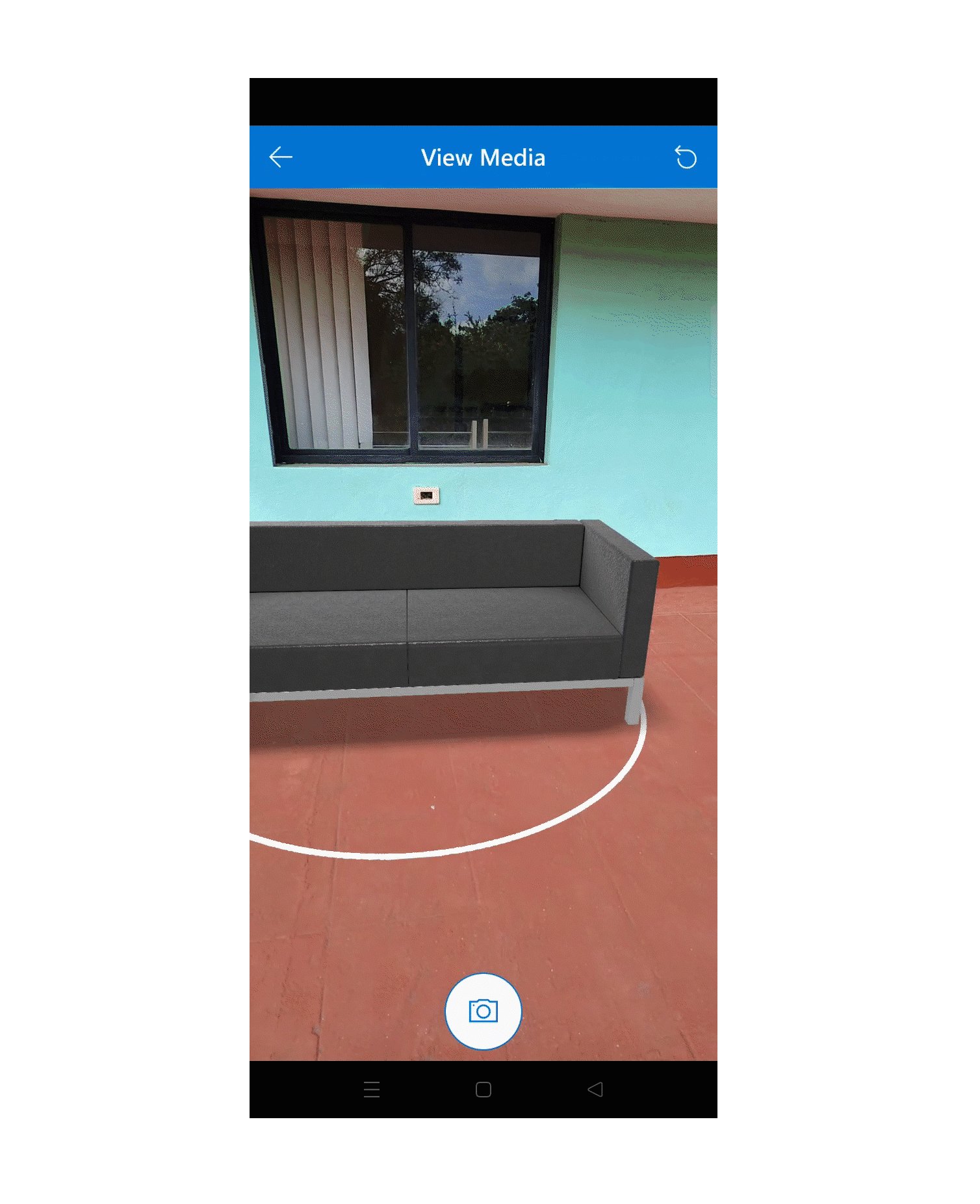
Afficher en MR est une fonctionnalité de réalité mixte fournie par Power Apps qui permet aux utilisateurs de placer des images ou des objets 3D dans leur propre environnement réel. Les images et modèles 3D nécessaires à l’application sont stockés dans la liste SharePoint. Commençons par ajouter les ressources nécessaires à la liste SharePoint.
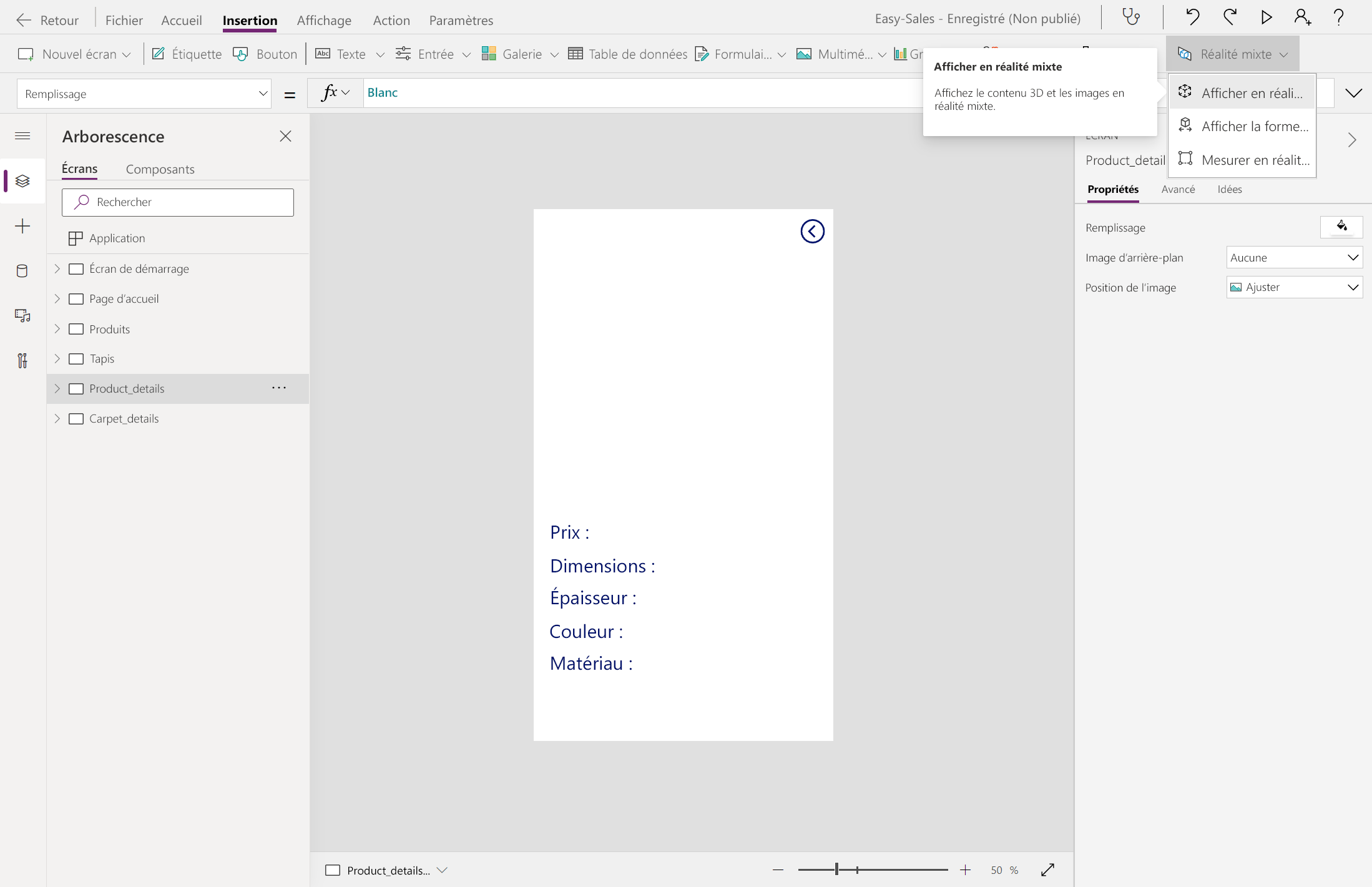
Ajoutez le composant Afficher en MR dans l’écran Product_details. Ouvrez l’onglet Insérer, développez la liste déroulante Réalité mixte, puis sélectionnez le composant Afficher en MR.
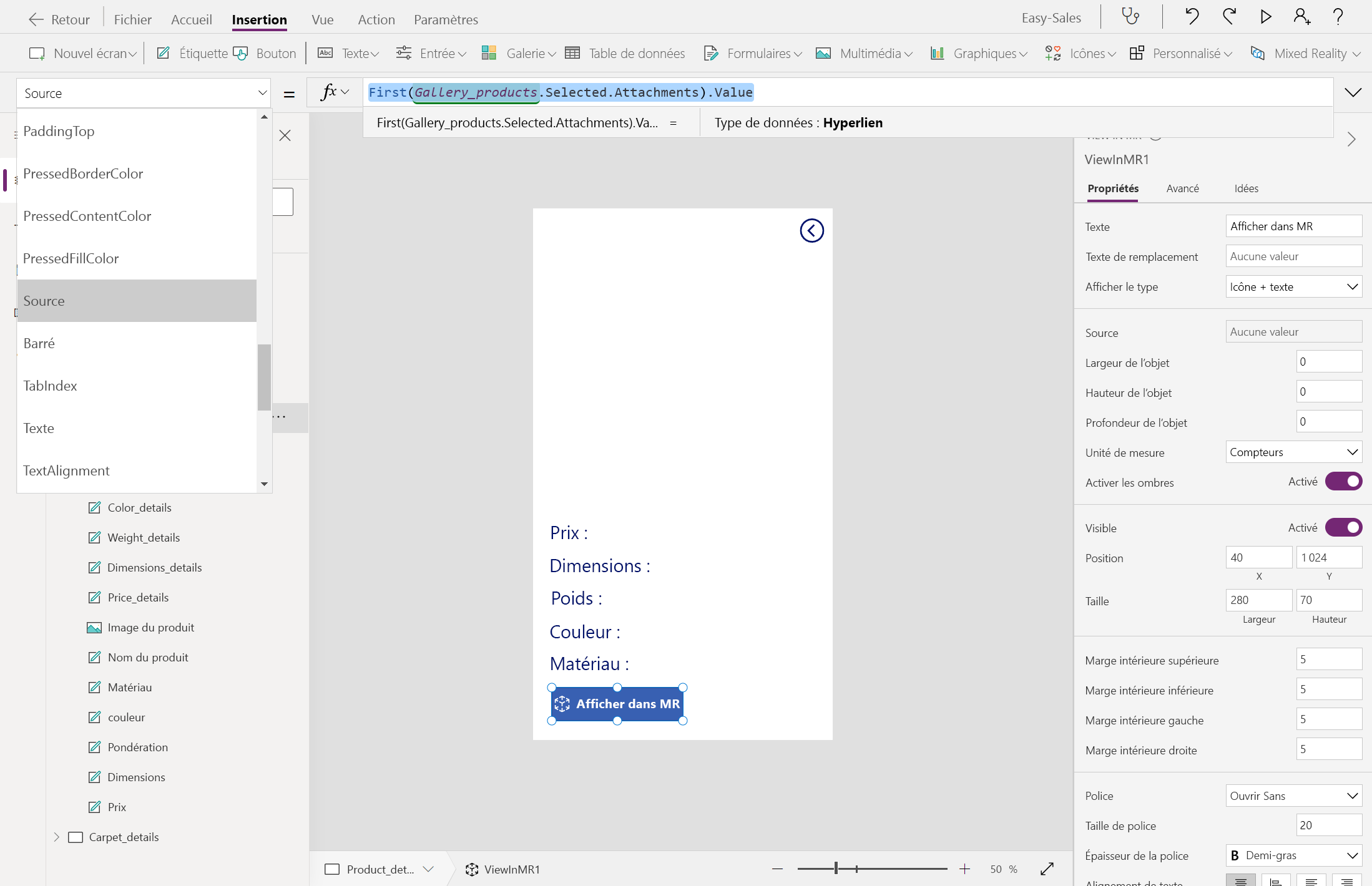
Sous l’onglet Propriétés du composant Afficher dans MR, sélectionnez le champ Source et entrez ce qui suit pour accéder aux modèles 3D stockés dans votre liste SharePoint :
First(Gallery_products.Selected.Attachments).ValueRemarque
Nous n’incluons pas la fonctionnalité Afficher en MR pour la catégorie Carpets. Au lieu de cela, nous estimons le prix (Price) du tapis en fonction de l’aire calculée dans la session Mesurer en MR.
Une autre propriété unique que le composant Afficher dans MR fournit est la Mise à l’échelle des objets. Vous pouvez modifier la taille de vos modèles 3D en externe en modifiant les propriétés Largeur de l’objet, Hauteur de l’objet et Profondeur de l’objet.
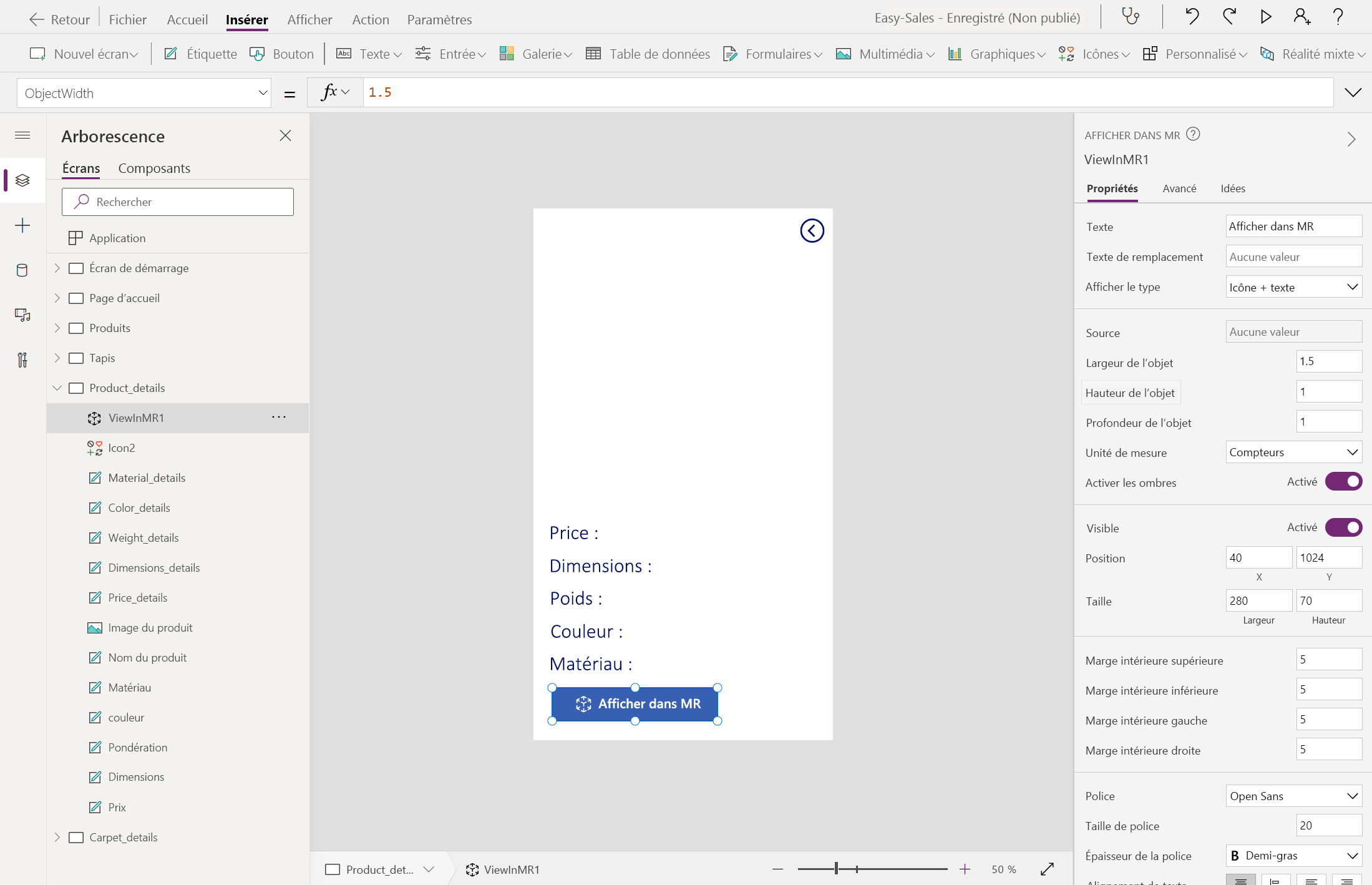
Définissez les propriétés suivantes dans le volet Propriétés, comme indiqué dans l’image :
- Largeur de l’objet = 1,5
- Hauteur de l’objet = 1
- Profondeur de l’objet = 1
- Unité de mesure = Mètres
Ces valeurs sont définies en fonction des modèles 3D inclus dans cette application.
Remarque
Vous pouvez également personnaliser les valeurs passées à Largeur de l’objet, Hauteur de l’objet et Profondeur de l’objet selon vos besoins. Les valeurs passées sont prises dans les unités spécifiées dans Unité de mesure. Choisissez une unité de mesure appropriée dans la liste déroulante, puis entrez les valeurs.
Conseil
Pour enregistrer votre progression, sélectionnez l’onglet Fichier dans la partie supérieure, puis choisissez l’option Enregistrer. Vous pouvez également utiliser Ctrl+S pour enregistrer votre progression.
L’implémentation des étapes ci-dessus permet de produire une application avec une page de détails contenant des informations détaillées sur les produits. L’application inclut également le composant Afficher en 3D qui vous permet d’inclure du contenu 3D. Vous pouvez également placer des modèles 3D dans l’environnement réel par le biais du composant Afficher en MR. Maintenant que vous avez appris à implémenter ces fonctionnalités, vous pouvez les incorporer dans vos futures applications.