Exercice - Ajouter une source de données à l’application canevas et concevoir des pages fonctionnelles
Dans Power Apps, vous pouvez connecter vos données à une application existante ou à une application créée à partir de zéro. Votre application peut se connecter à SharePoint, Microsoft Dataverse, Salesforce, OneDrive ou toute autre source de données.
Nous utiliserons SharePoint comme principale source de données pour cette application. Vous pouvez vous connecter au site SharePoint pour générer automatiquement une application à partir d’une liste personnalisée, créer une connexion avant d’ajouter des données à une application existante ou créer une application à partir de zéro.
Créer un site SharePoint
Connectez-vous au portail SharePoint avec vos informations d’identification d’organisation Microsoft.
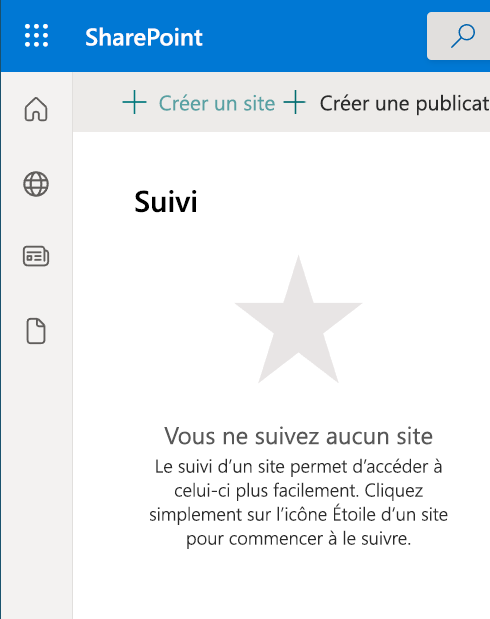
Sélectionnez + Créer un site dans la page de démarrage de SharePoint pour créer le site SharePoint.
La page de démarrage de SharePoint contient les informations suivantes :
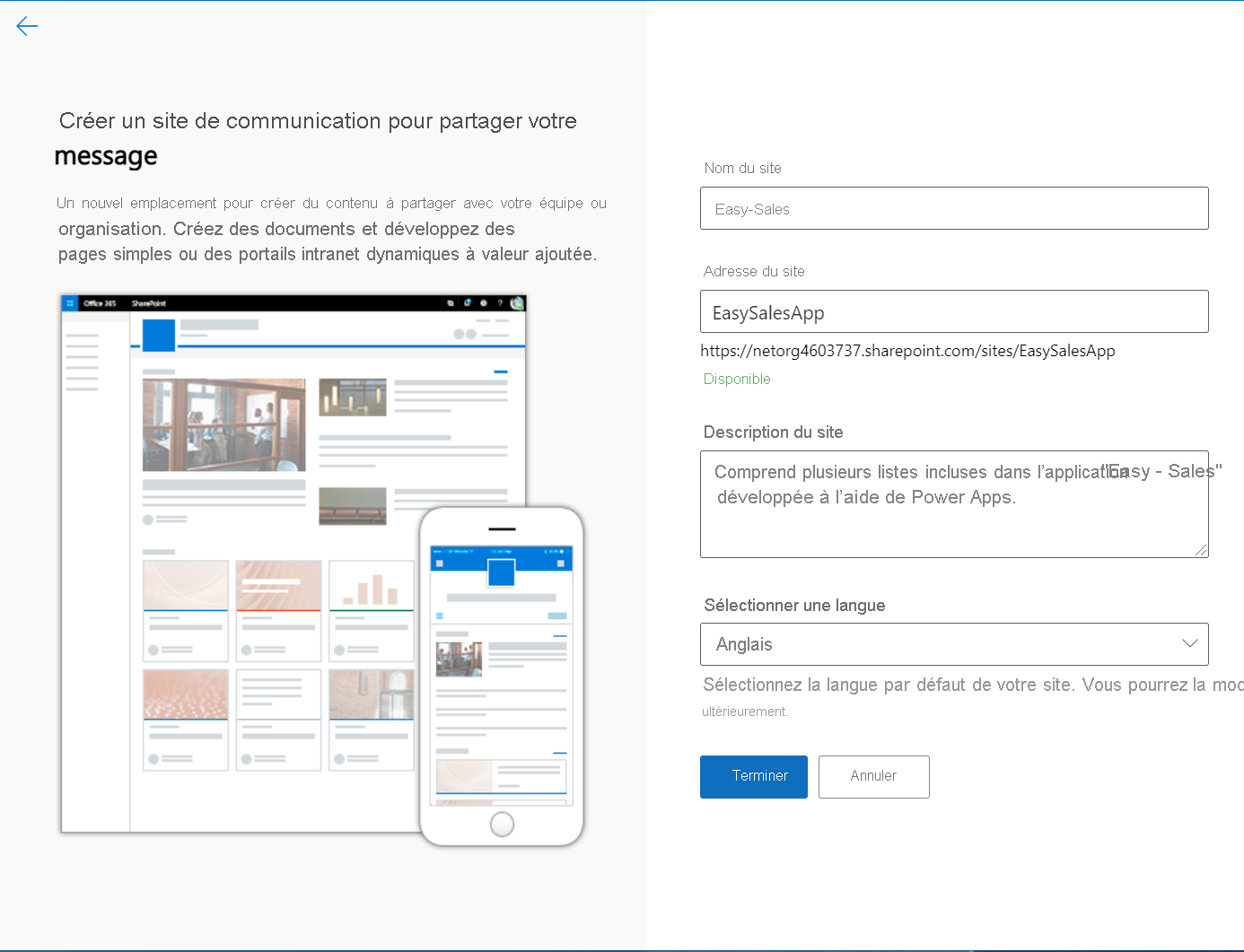
Choisissez le type de site, à savoir site de communication ou site d’équipe. Sélectionnez Site de communication.
Attribuez un nom approprié au site, par exemple Easy Sales.
Si nécessaire, ajoutez une Description du site (facultatif).
Sélectionnez la Langue de votre choix dans la liste déroulante.
Sélectionnez Terminer pour créer un site SharePoint où vous pouvez charger vos données.
Un site SharePoint moderne est créé et prêt à l’emploi en quelques secondes. Vous pouvez maintenant créer une liste, une bibliothèque de documents, une page, etc. dans le site que vous venez de créer.
Remarque
Si vous avez sélectionné un site d’équipe, un groupe Microsoft 365 est également créé.
Créer une liste SharePoint
Une liste SharePoint collecte des données dans une structure semblable à celle d’une table, d’une feuille de calcul ou d’une base de données simple. Elle peut inclure de nombreux types d’informations, comme des chiffres, du texte, des pièces jointes et même des images.
Pour notre application Easy Sales, nous allons créer une liste contenant les détails de toutes les catégories de produits : Sofas (Canapés), Chairs (Chaises), Tables et Carpets (Tapis).
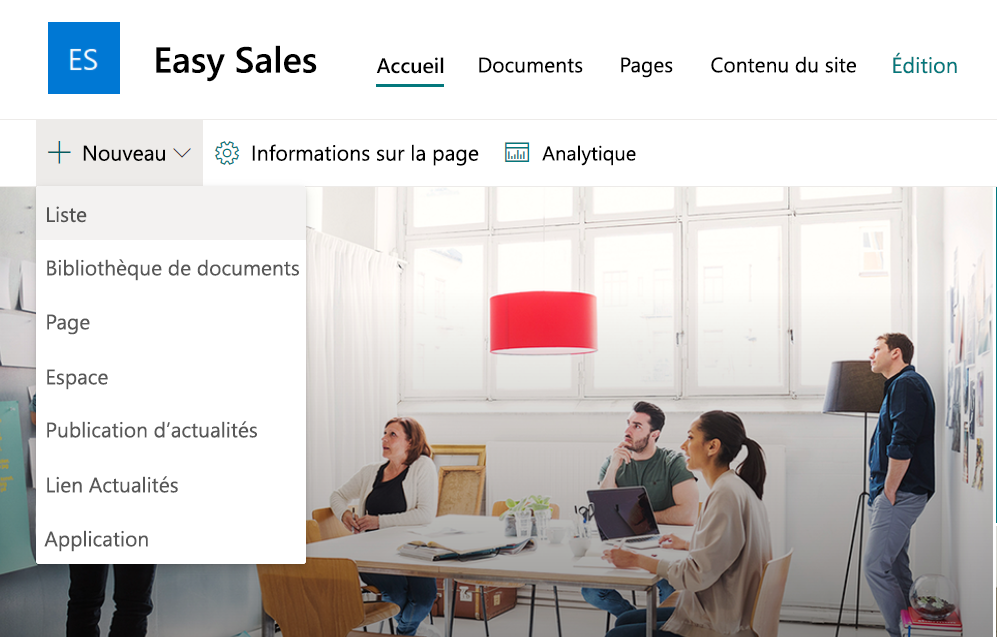
Dans le site SharePoint que vous venez de créer, sous le nom Easy Sales, sélectionnez la liste déroulante + Nouveau, puis Liste pour créer votre liste SharePoint.
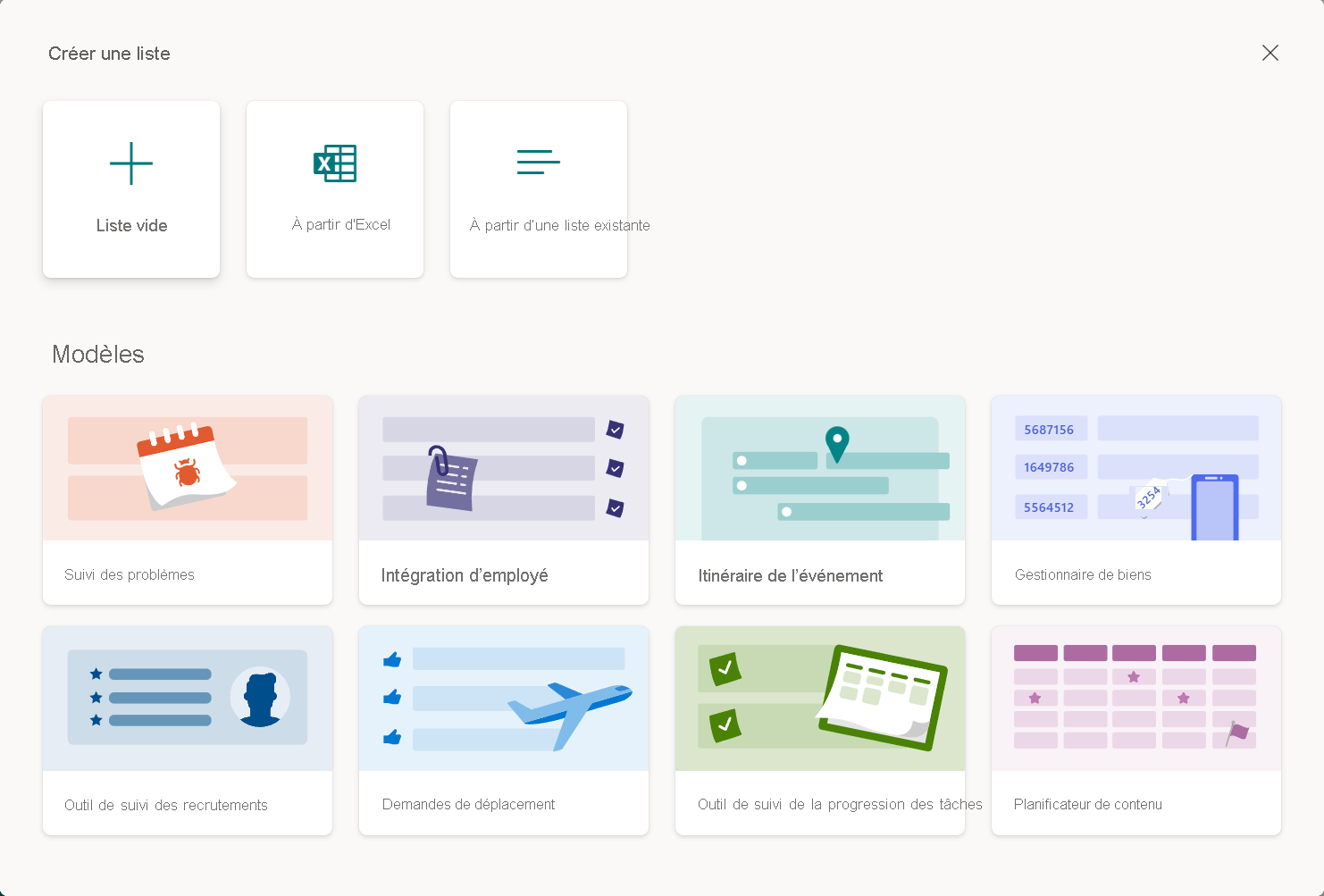
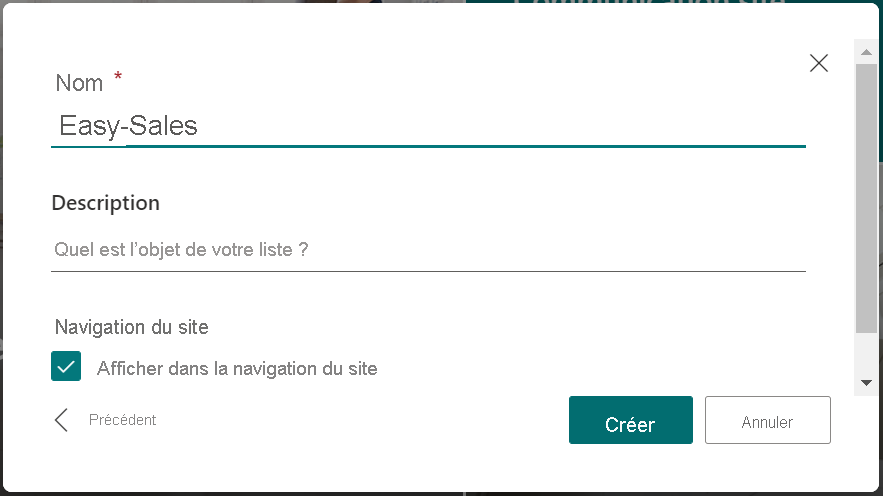
Dans la fenêtre Créer une liste, sélectionnez Liste vide pour créer une liste SharePoint à partir de zéro.
Configurez le volet Créer comme suit :
Ajouter des données à votre liste SharePoint
Une fois votre liste créée, il est temps d’y ajouter des données. Ici, les « données » correspondent aux détails d’un produit particulier. Il s’agit notamment des informations suivantes : nom, image, prix, dimensions, poids, couleur, matériau principal, aire, hauteur et image/modèle 3D du produit à afficher en réalité mixte.
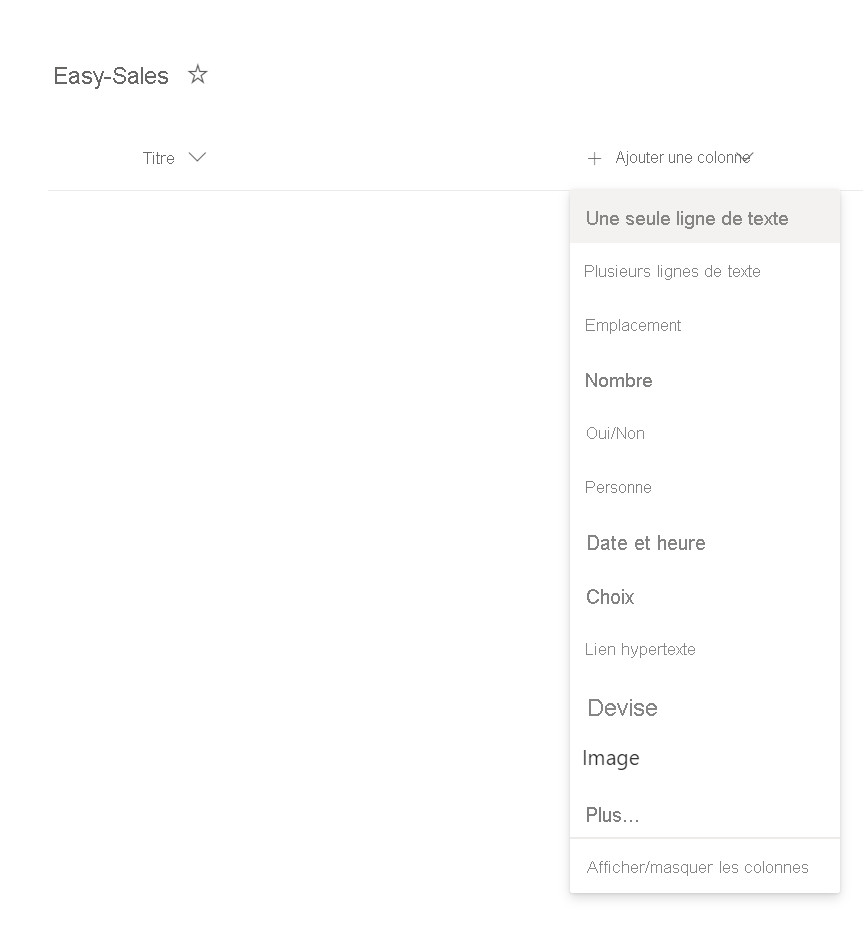
Dans la liste Easy Sales créée, sélectionnez + Ajouter une colonne pour ajouter une colonne d’un type spécifique. La liste ci-dessous répertorie les colonnes à créer au format Nom de colonne - Type de colonne.
- Nom : Ligne de texte unique
- ImageLink : Ligne de texte unique
- Price : Ligne de texte unique
- Dimensions : Ligne de texte unique
- Weight : Ligne de texte unique
- Color : Ligne de texte unique
- PrimaryMaterial : Ligne de texte unique
- Height : Nombre
- Depth : Nombre
- Width : Nombre
- Price/cm2 : Nombre
- ProductCategory : Ligne de texte unique
- FileType : Ligne de texte unique
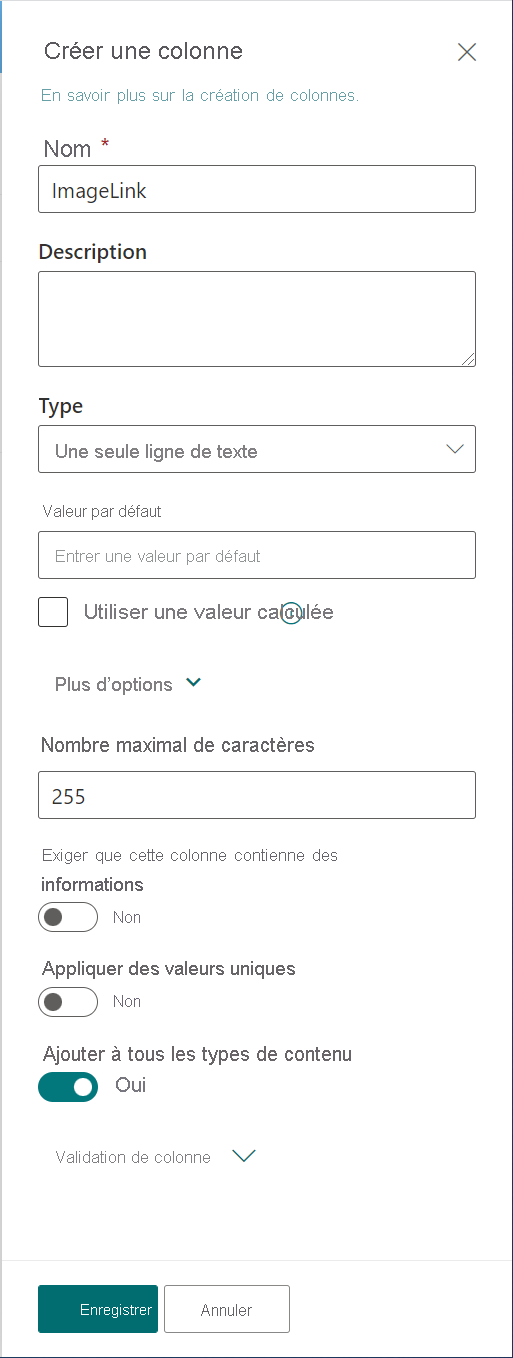
Sélectionnez le type de colonne dans la liste déroulante. Par exemple, sélectionnez ligne de texte unique.
Entrez les détails de la colonne sous l’onglet Créer une colonne, puis sélectionnez Enregistrer.
Répétez la même procédure pour les colonnes restantes de la liste précédente.
Remarque
Une fois que vous avez créé une liste SharePoint, une colonne Titre par défaut est créée, que vous pouvez renommer Name.
Une fois les colonnes ajoutées, vous devez ajouter des données sous ces colonnes. Pour ajouter des données dans les colonnes, téléchargez le dossier personnalisé contenant tous les détails des produits des quatre listes. Pour accéder aux données, sélectionnez le lien suivant, sélectionnez le bouton Plus d’actions de fichier (...) en haut à droite de la page, puis sélectionnez Télécharger.
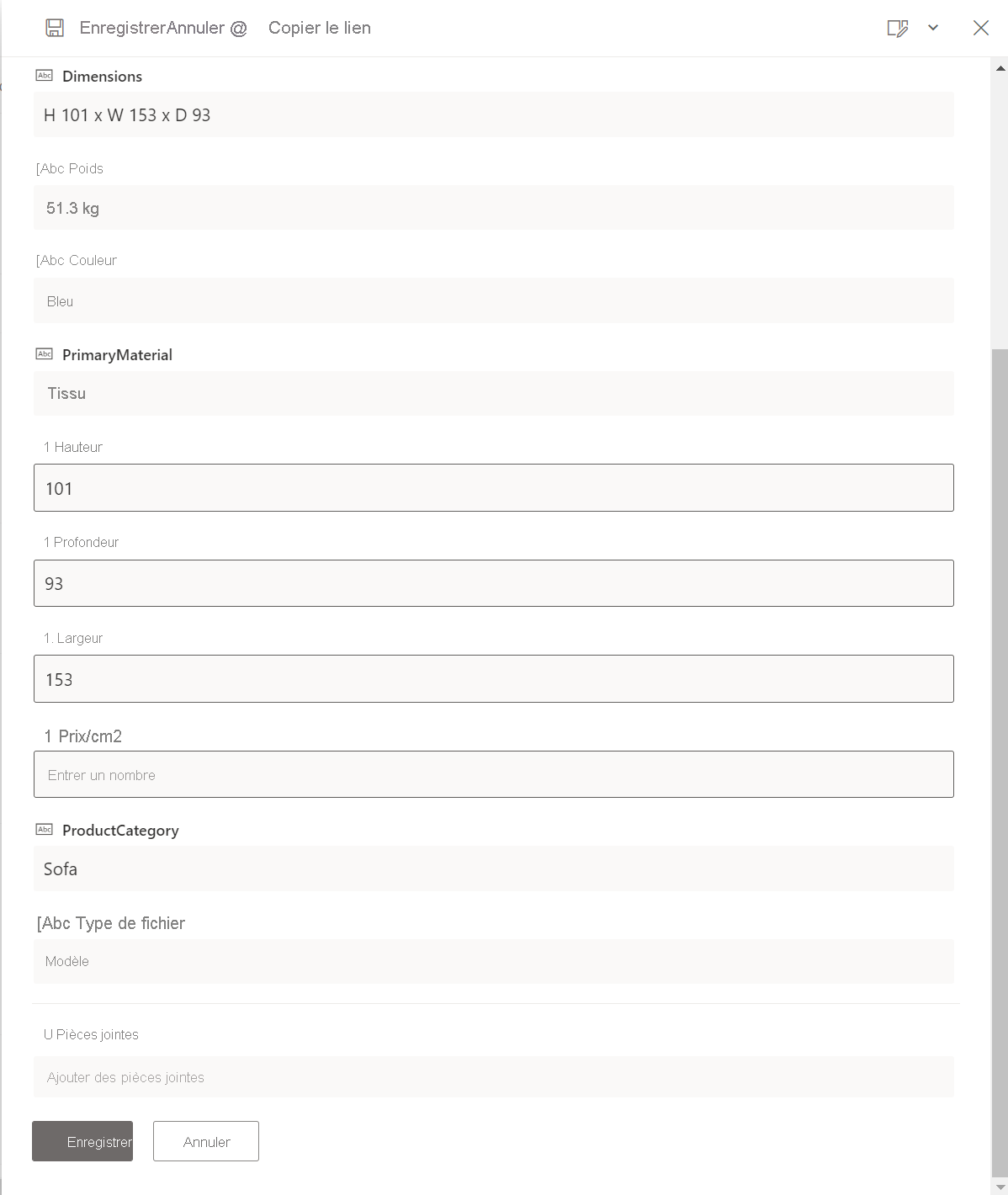
Sélectionnez + Nouveau pour ajouter un élément et renseignez les champs obligatoires avec les informations du fichier Excel téléchargé. Sélectionnez Enregistrer pour enregistrer les informations entrées.
Notes
Le mode grille vous permet d’ajouter librement des informations dans différentes lignes ou colonnes.
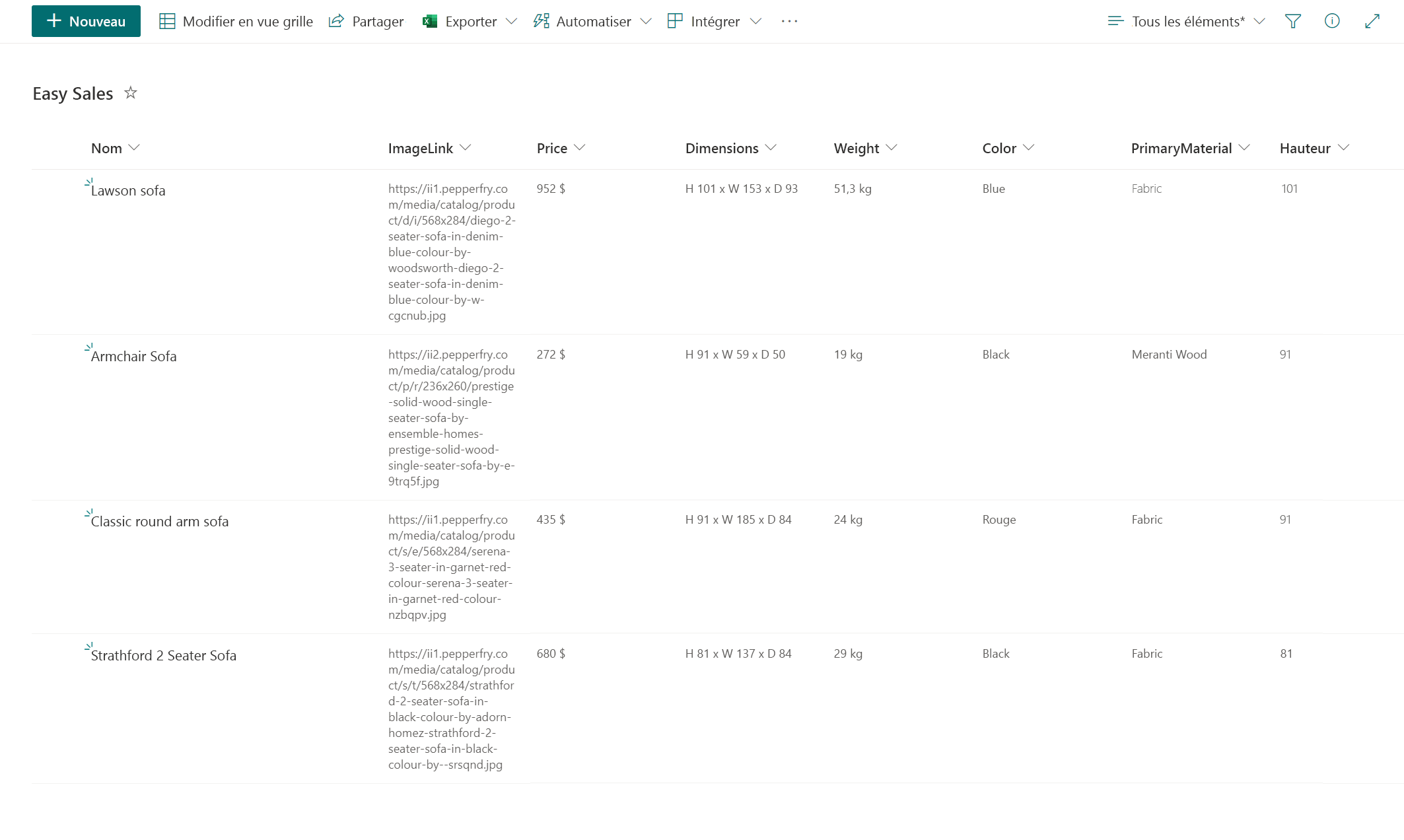
Commencez à ajouter vos données dans leurs colonnes respectives, comme indiqué dans l’illustration :
Notes
Si vous souhaitez inclure des images, ajoutez des liens vers des images publiques disponibles sur Internet sous la colonne ImageLink. Pour obtenir ces liens, cliquez avec le bouton droit sur une image et sélectionnez l’option Copier l’adresse de l’image.
Notes
Vous n’avez pas besoin des valeurs de hauteur, de profondeur et de largeur pour la liste de la catégorie Carpet. Pour cette catégorie de produit, la valeur de l’aire mesurée au cours de la session Mesurer dans MR est utilisée afin de calculer le prix du tapis. Toutefois, nous avons ajouté la colonne Price/cm2 pour faciliter le processus de calcul.
Créer une connexion
Toutes les données requises pour l’application étant à présent stockées dans la liste SharePoint, nous allons établir une connexion dans Power Apps. Une fois la connexion établie, vous pourrez facilement accéder aux données SharePoint par le biais de l’application.
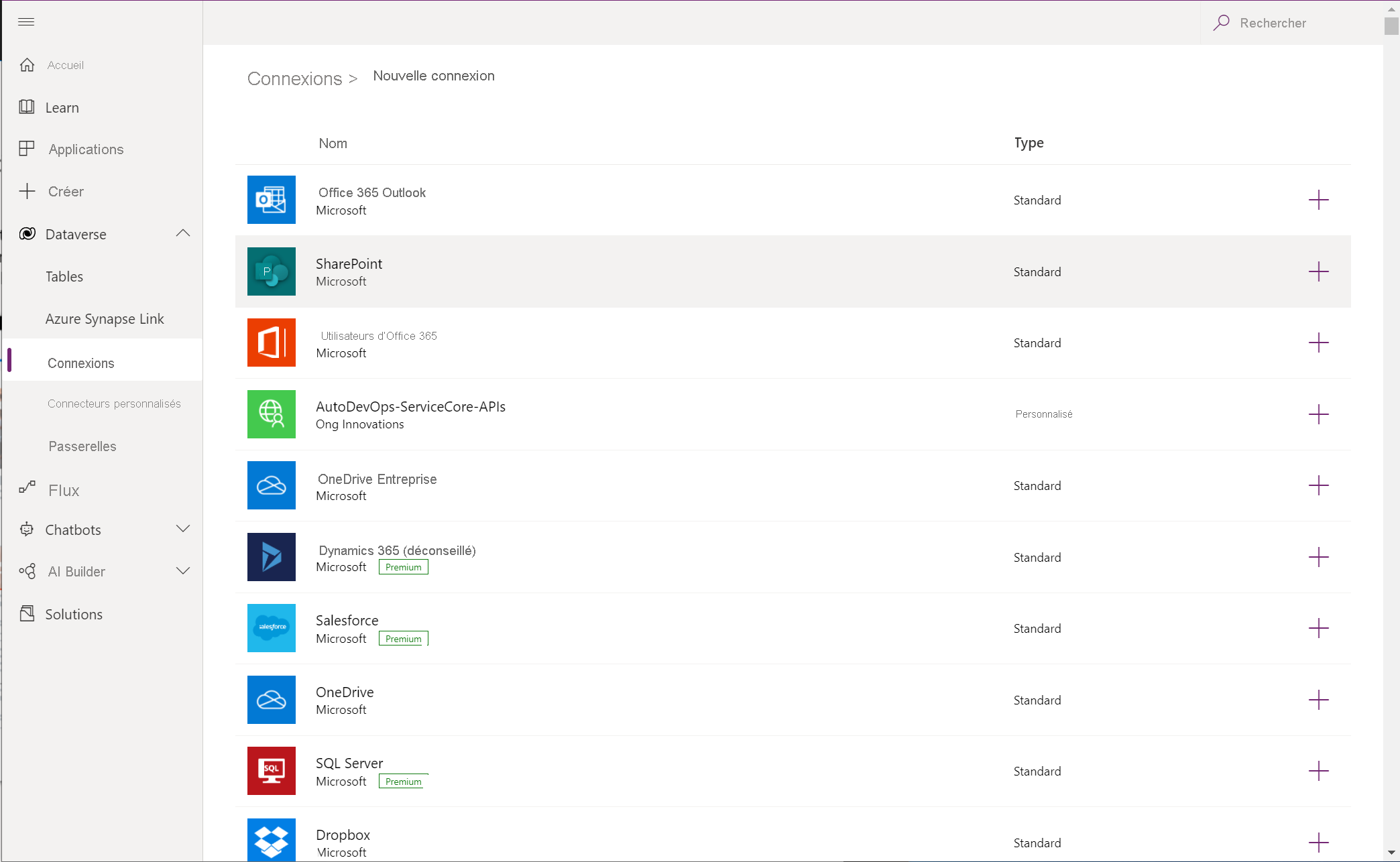
Pour commencer à créer une connexion, connectez-vous à Power Apps et sélectionnez Connexions dans la barre de navigation de gauche. Sélectionnez ensuite + Nouvelle connexion près de l’angle supérieur gauche.
Sélectionnez SharePoint. Sélectionnez SharePoint puisque les données requises sont stockées dans des listes SharePoint.
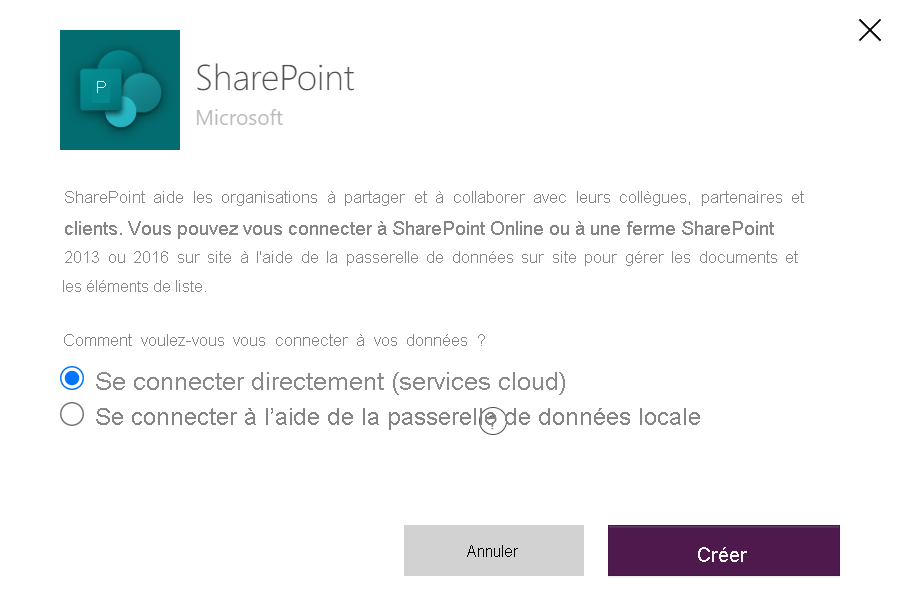
Pour vous connecter à SharePoint Online, sélectionnez Se connecter directement (services cloud), puis Créer. Ensuite, si vous y êtes invité, indiquez vos informations d’identification.
La connexion est créée, et vous pouvez générer une application à partir de zéro.
Remarque
Même si la connexion est créée, vous pouvez toujours ajouter, modifier et supprimer des données stockées dans votre liste SharePoint. Toutes les modifications sont reflétées dans l’application par le biais de la connexion.
Il est temps de créer l’application Easy Sales basée sur les données SharePoint. Vous pourrez ensuite ajouter des données provenant d’autres sources si vous le souhaitez. En suivant cette procédure, vous pourrez concevoir une partie des pages principales de l’application. Par exemple, vous apprendrez à concevoir un écran de démarrage, une page de produit et une page de liste de produits. Vous accéderez également à des données stockées dans la liste SharePoint par le biais du contrôle de galerie Power Apps.
Ouvrir une application vide
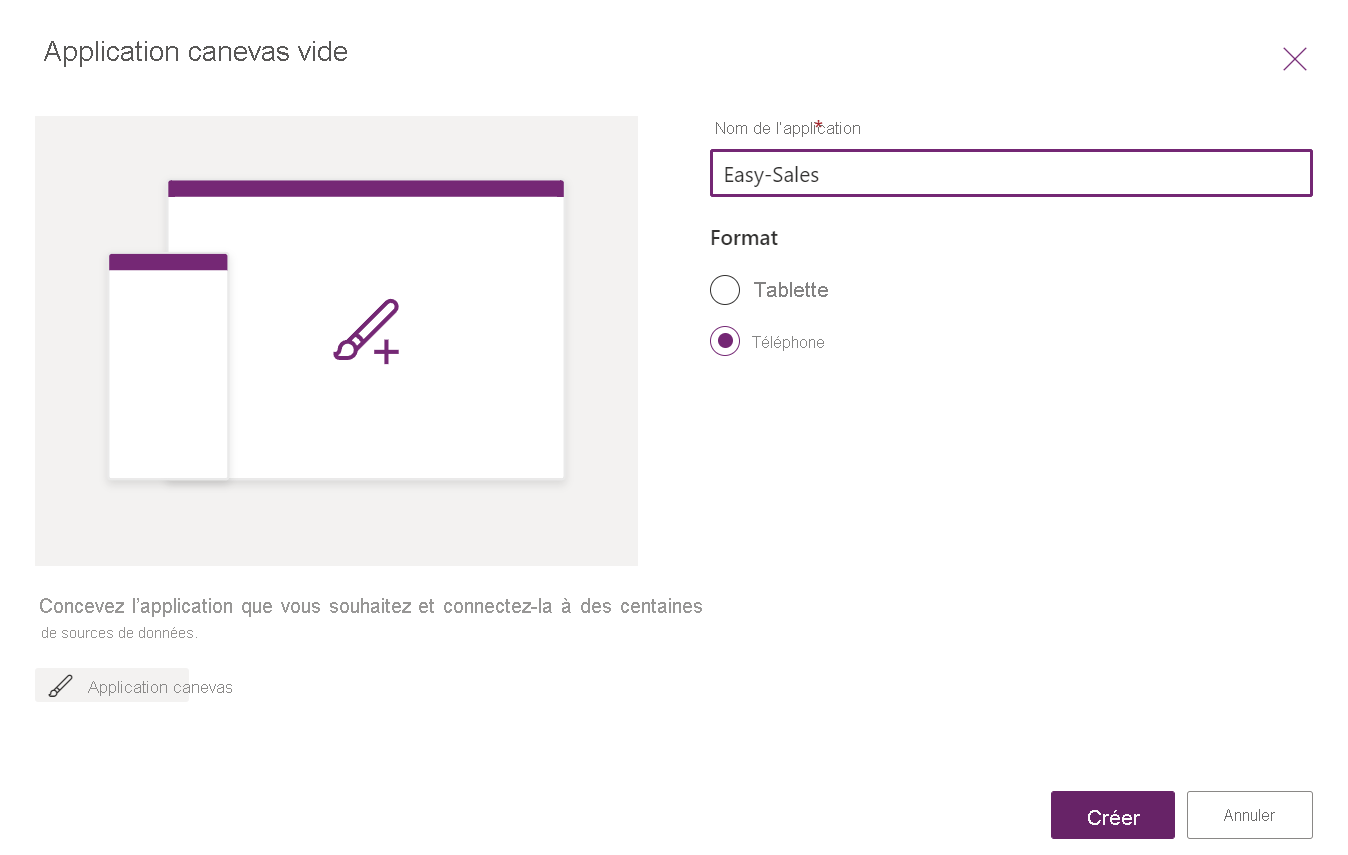
Accédez à la page d’accueil Power Apps, puis sur le menu de gauche, sélectionnez Créer. Sélectionnez Application vide, puis sélectionnez Créer sous Application de canevas vide.
Attribuez un nom à votre application, par exemple Easy-Sales. Sélectionnez Téléphone, puis Créer.
Power Apps Studio crée une application vide pour téléphones.
Notes
Bien que vous puissiez concevoir une application à partir de zéro pour différents appareils, cette rubrique se concentre sur la conception d’une application pour téléphones.
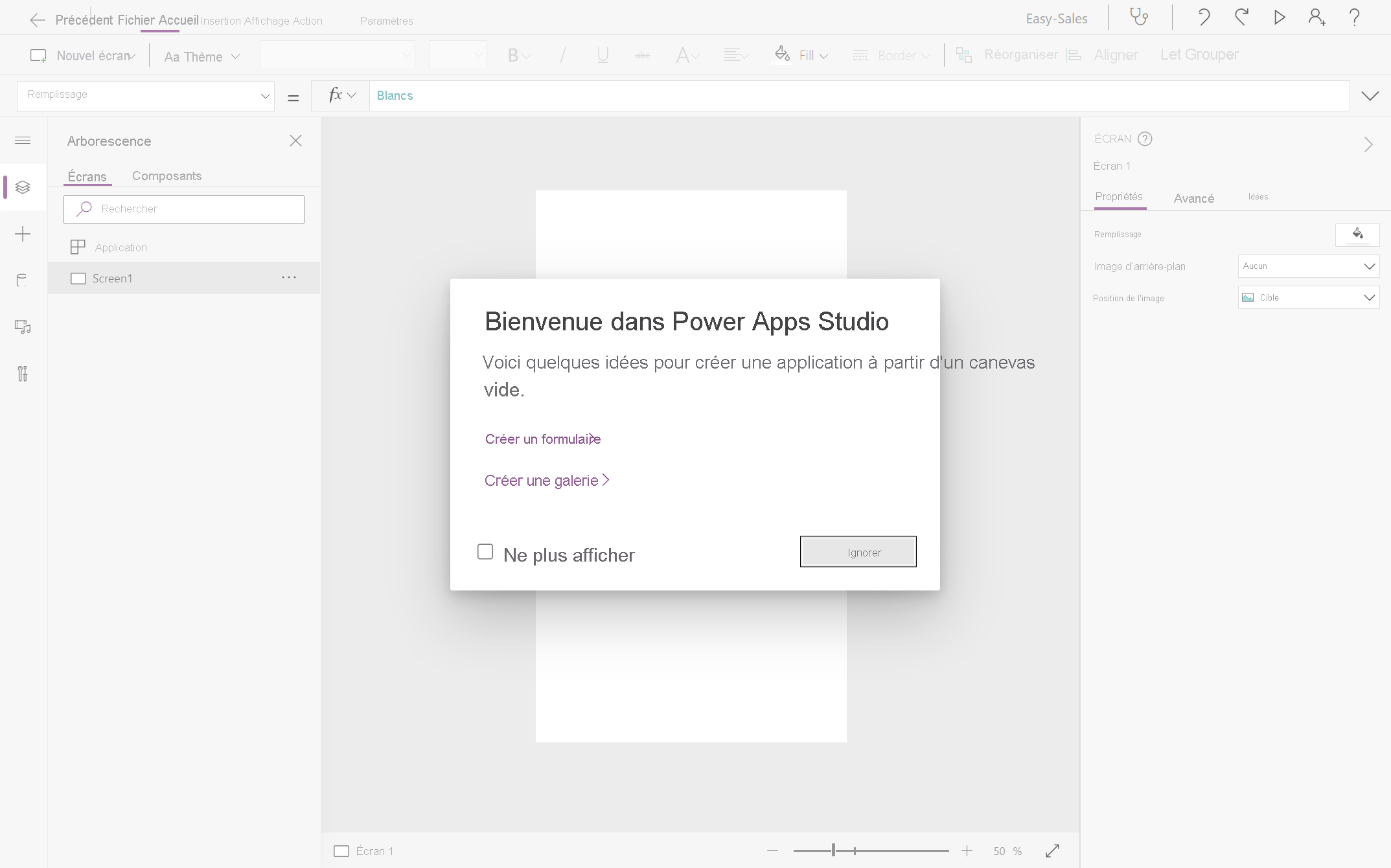
Si la boîte de dialogue Bienvenue dans Power Apps Studio s’ouvre, sélectionnez Ignorer.
Se connecter aux données
Pour inclure des données dans votre Power Apps, vous devez vous connecter aux données par le biais des connecteurs dans votre application. Toutes les données étant stockées dans une liste SharePoint, sélectionnez SharePoint comme l’un des connecteurs.
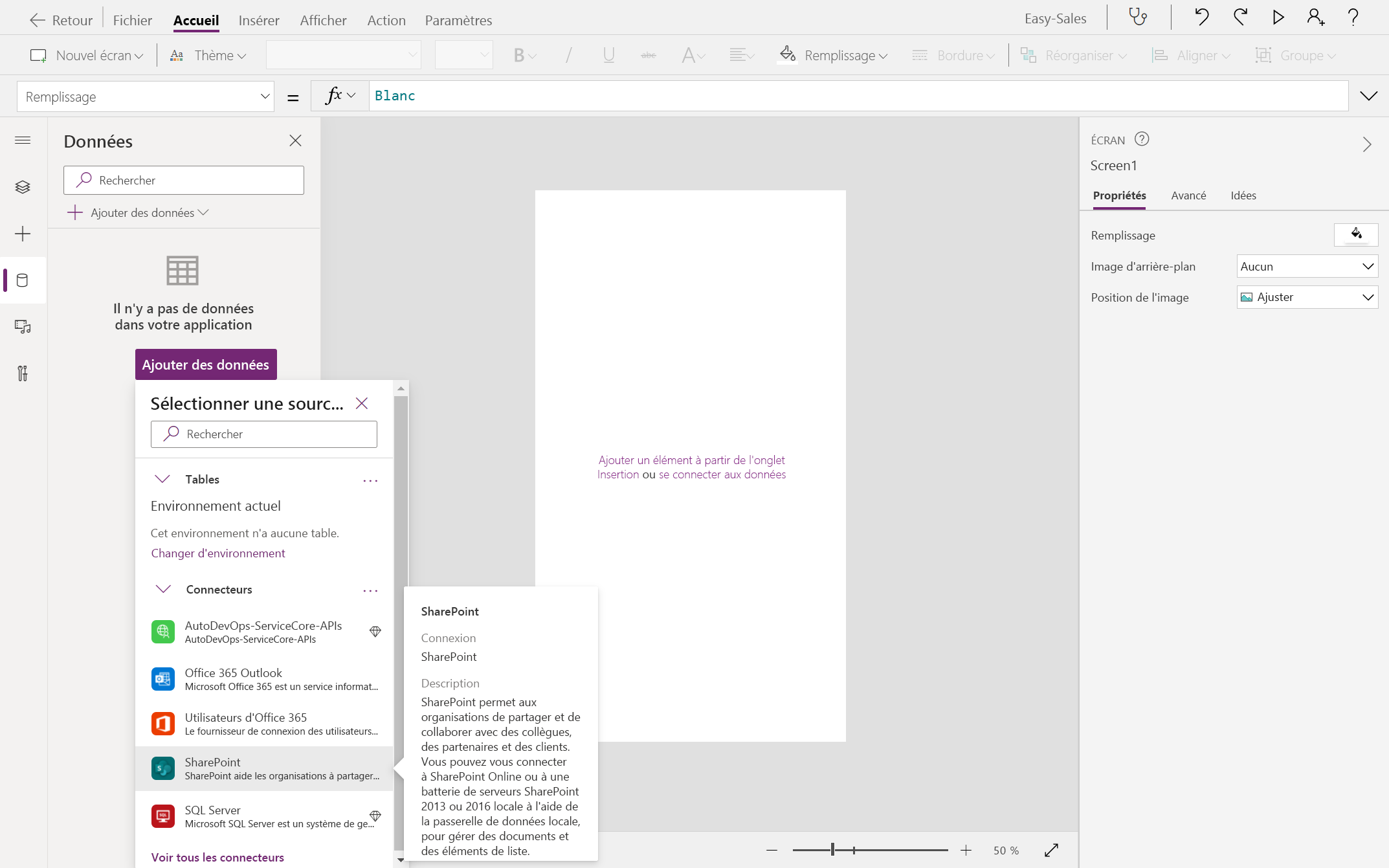
À gauche de Power Apps Studio, sélectionnez l’option Données.
Après avoir ouvert le volet Données, sélectionnez le bouton Ajouter des données pour vous connecter aux données.
Dans la fenêtre Sélectionner une source de données, développez la section Connecteurs, puis sélectionnez l’option SharePoint.
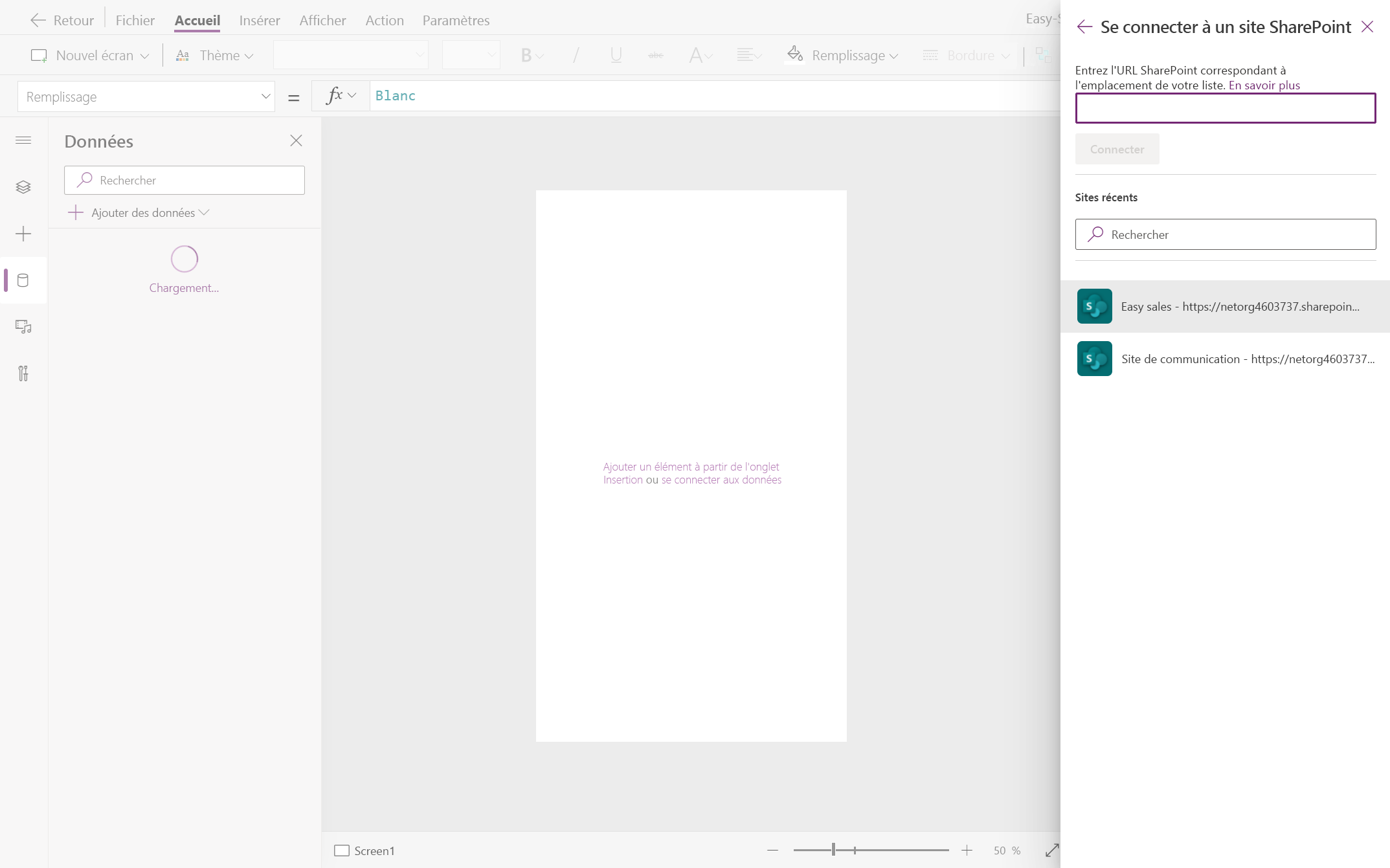
Dans l’exercice précédent, nous avons déjà créé une connexion. Sélectionnez la connexion créée pour ajouter les données à votre application. Sélectionnez le site SharePoint qui a été créé sous le nom Easy Sales.
Après avoir sélectionné le site SharePoint Easy Sales, toutes les listes créées sur ce site s’affichent. Sélectionnez ensuite la liste SharePoint créée concernant l’application, puis cliquez sur Connecter.
Toutes les données requises sont connectées et prêtes à l’emploi dans l’application. Vous pouvez maintenant commencer à créer l’application.
Créer l’écran de démarrage
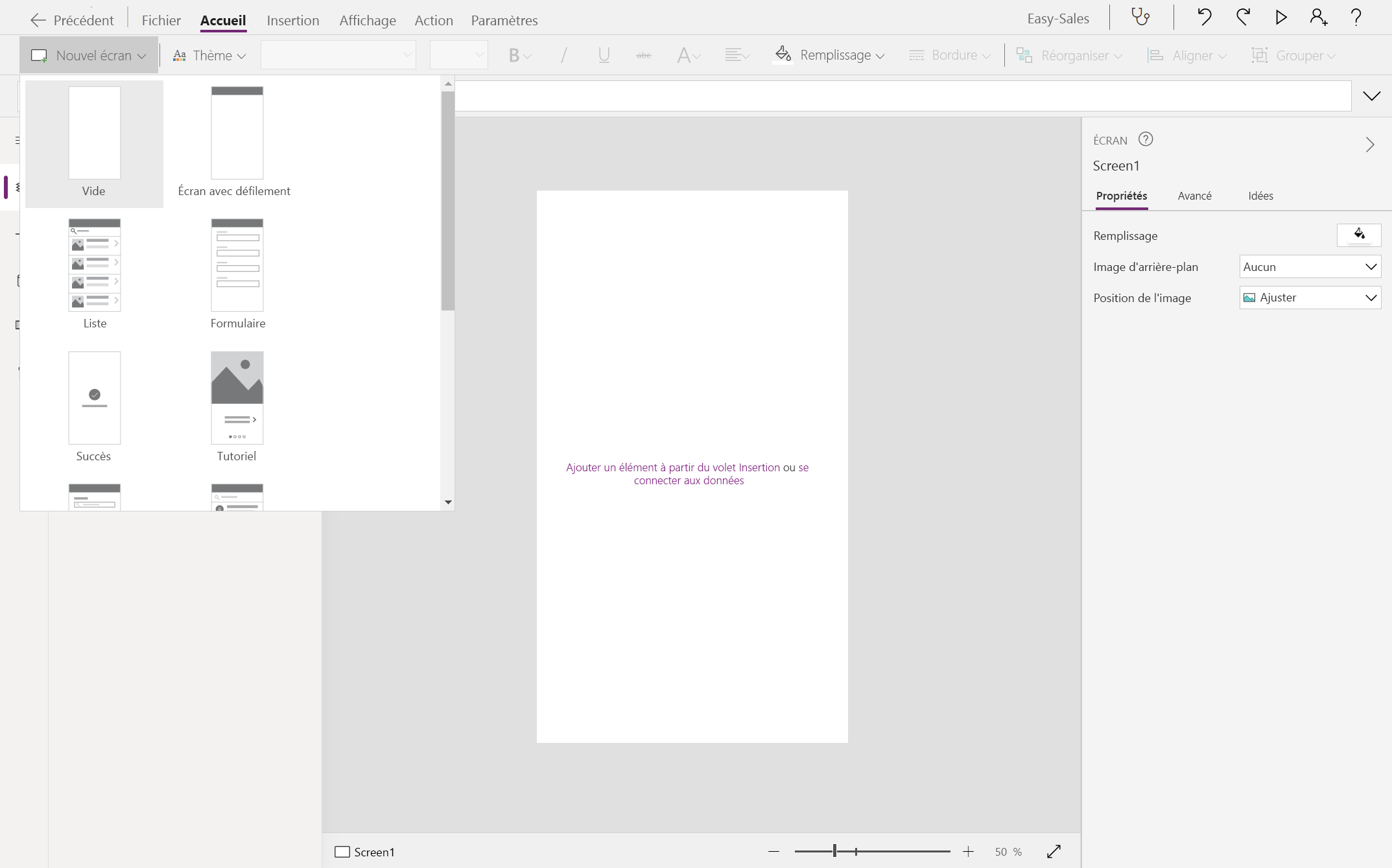
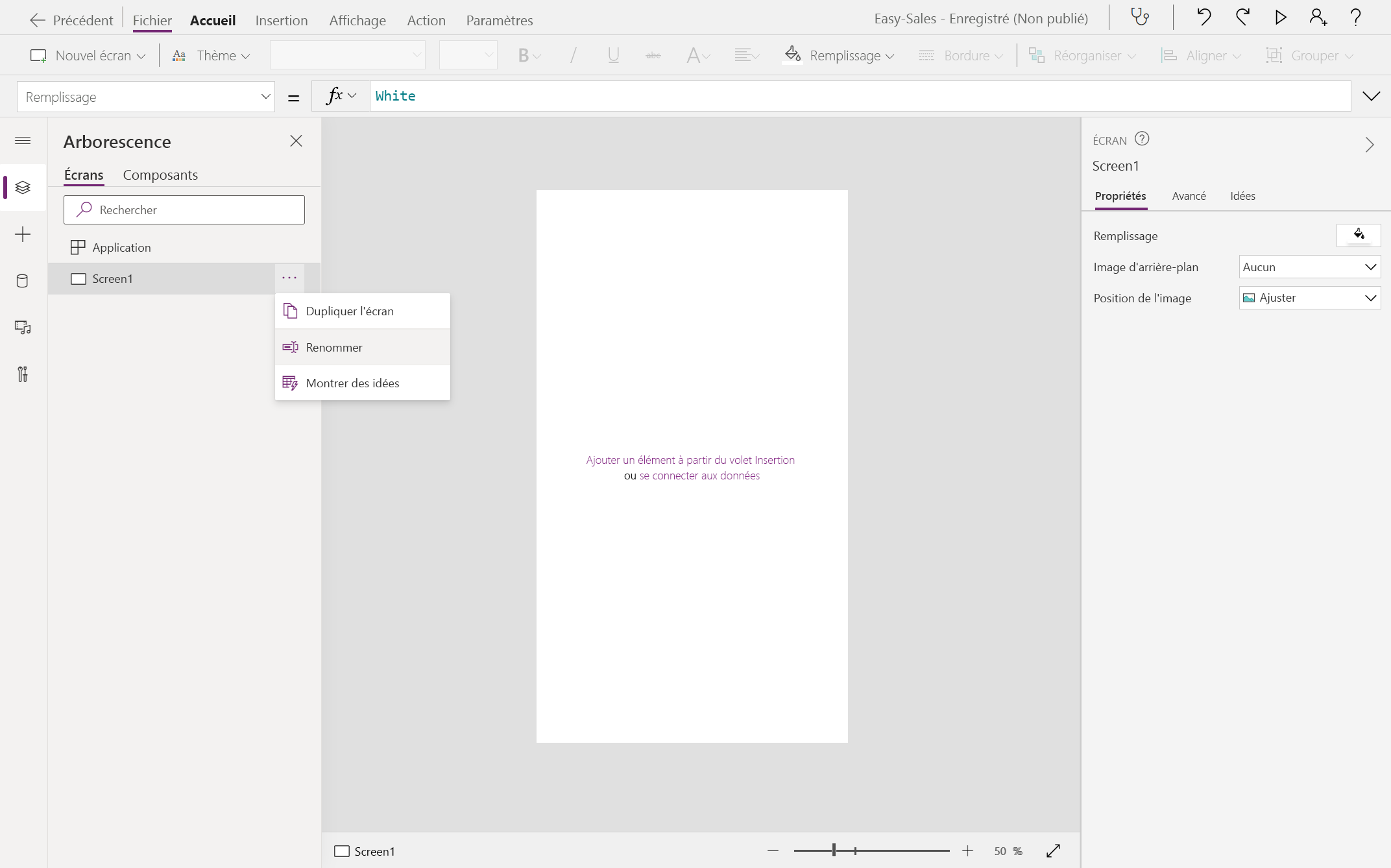
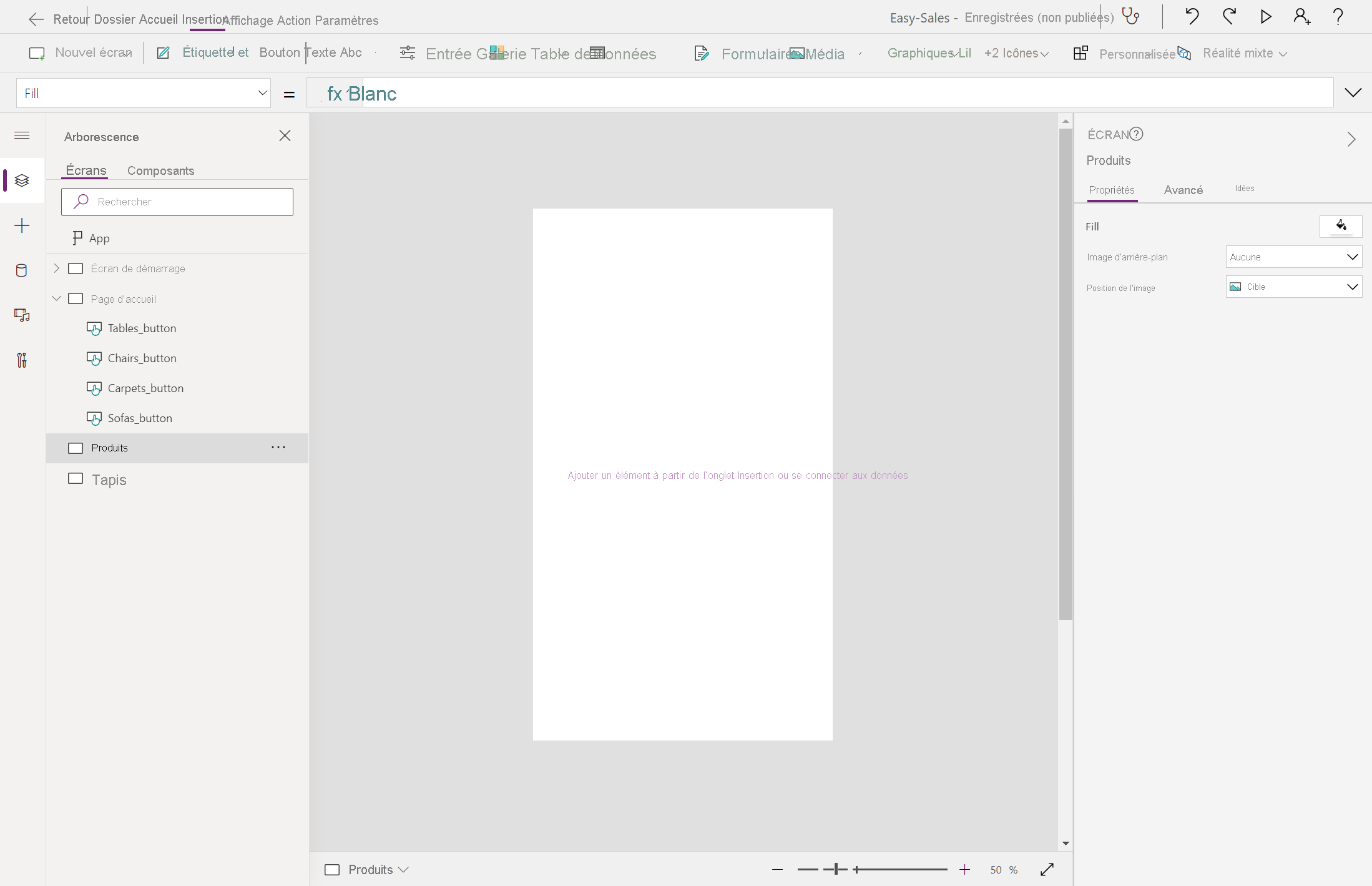
Sélectionnez l’option Arborescence à gauche de Power Apps Studio. Vous devriez déjà avoir un écran vide dans Power Apps Studio. Si ce n’est pas le cas, sous l’onglet Accueil, sélectionnez la flèche vers le bas à côté de Nouvel écran pour ouvrir la liste des types d’écrans. Sélectionnez ensuite Vide pour créer un écran vide.
Renommez l’écran Splash screen (Écran de démarrage). Pour cela, cliquez sur les trois points (...) situés à côté du nom de l’écran, puis sélectionnez l’option Renommer.
Sélectionnez l’écran que vous venez de créer pour modifier ses propriétés sous l’onglet Propriétés à droite de l’écran.
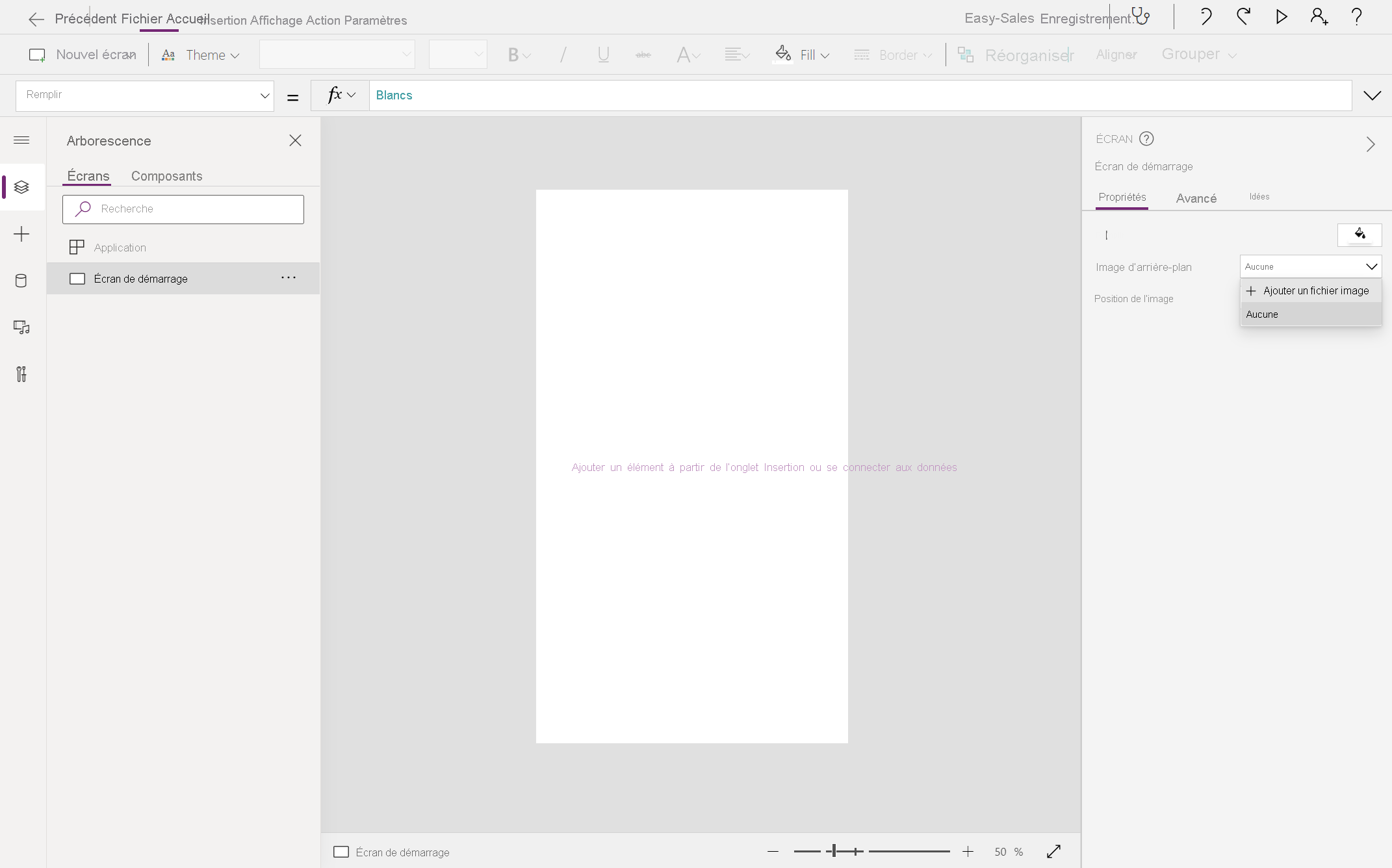
Sélectionnez la liste déroulante à côté de la propriété Image d’arrière-plan pour ajouter une image à l’écran. Sélectionnez + Ajouter un fichier image pour sélectionner le fichier de logo téléchargé.
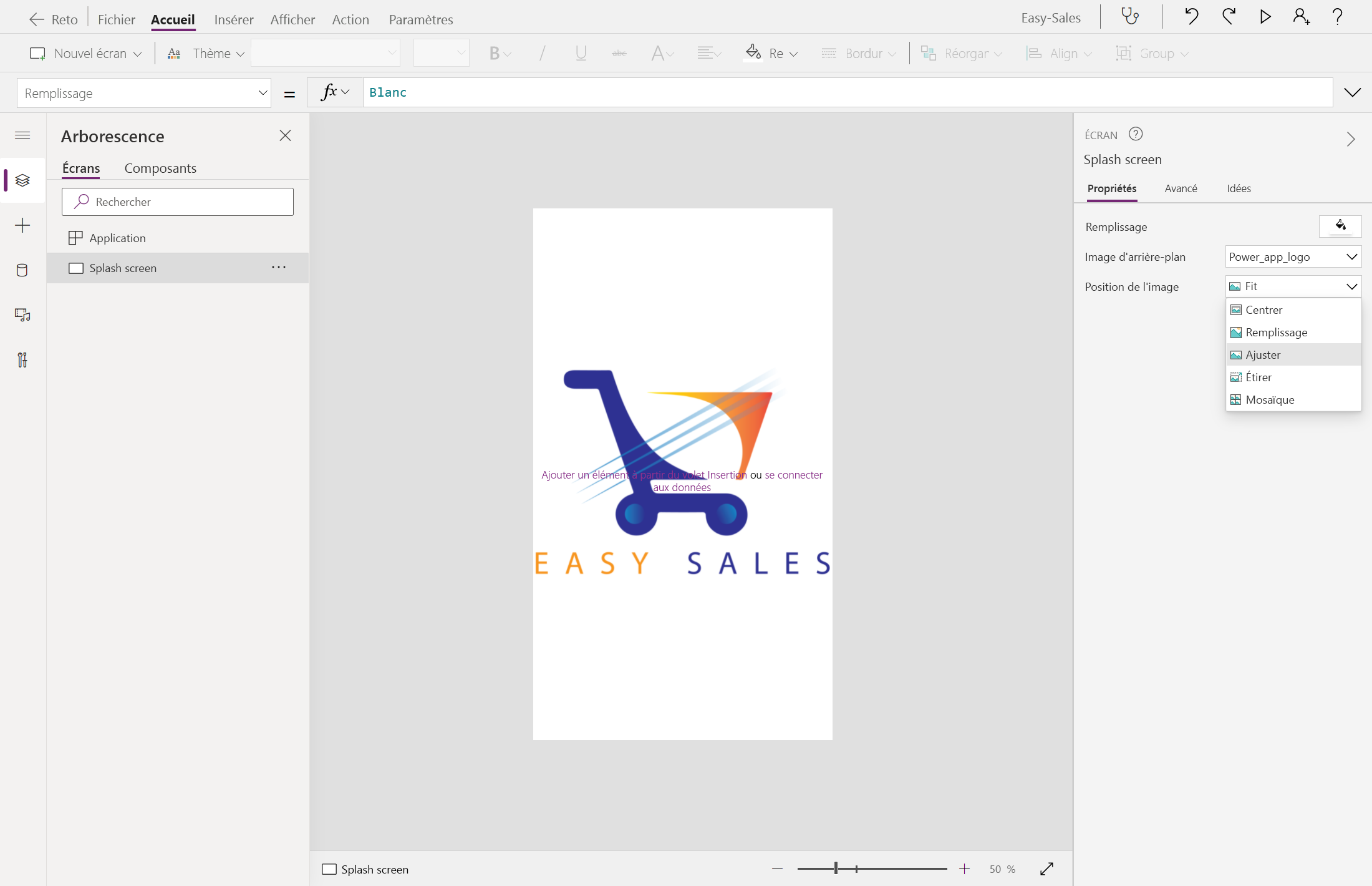
Définissez la position de l’image sur Ajuster pour ajuster l’image à la taille spécifiée. L’option Ajuster redimensionne l’image proportionnellement sans la rogner.
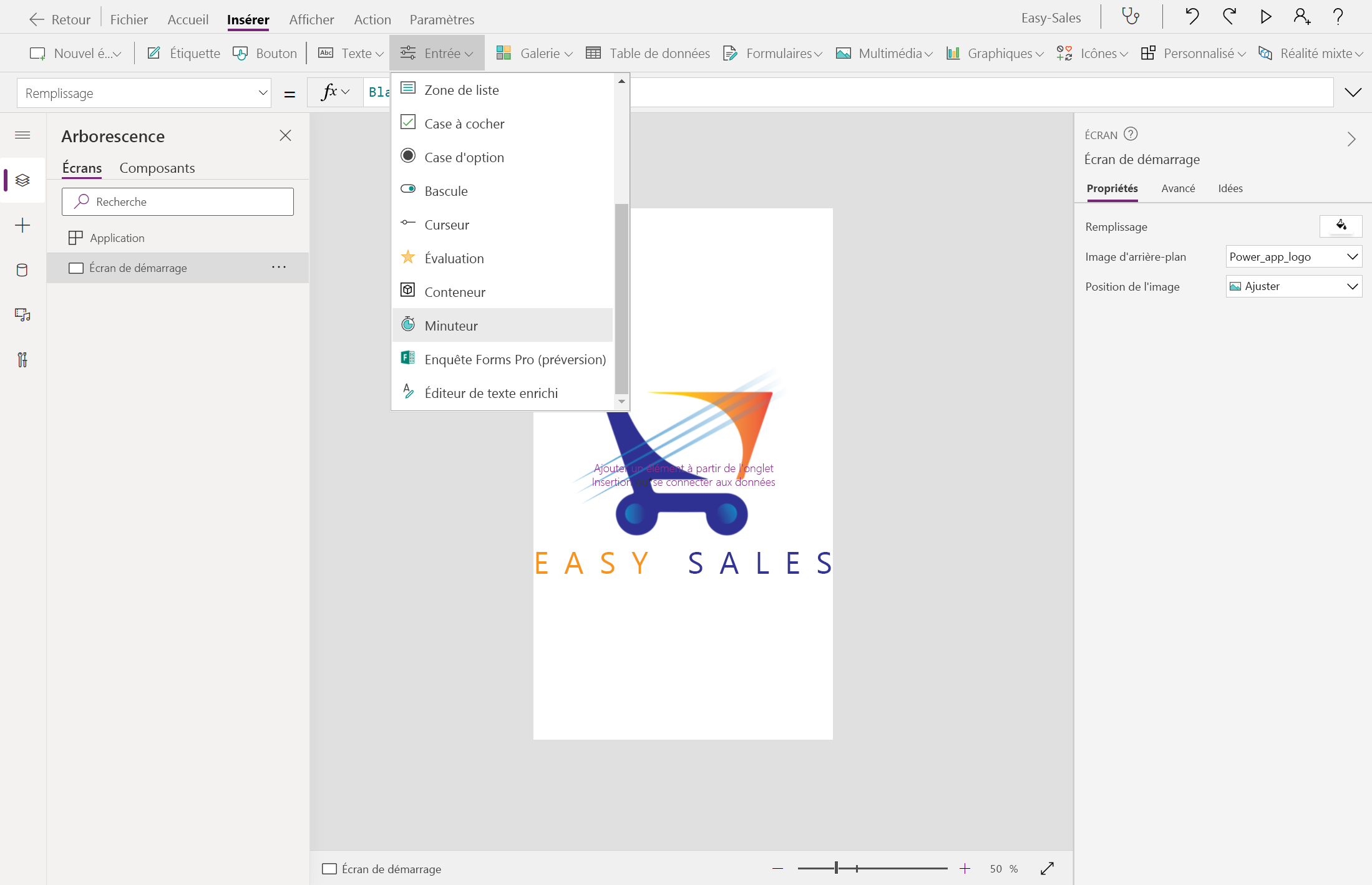
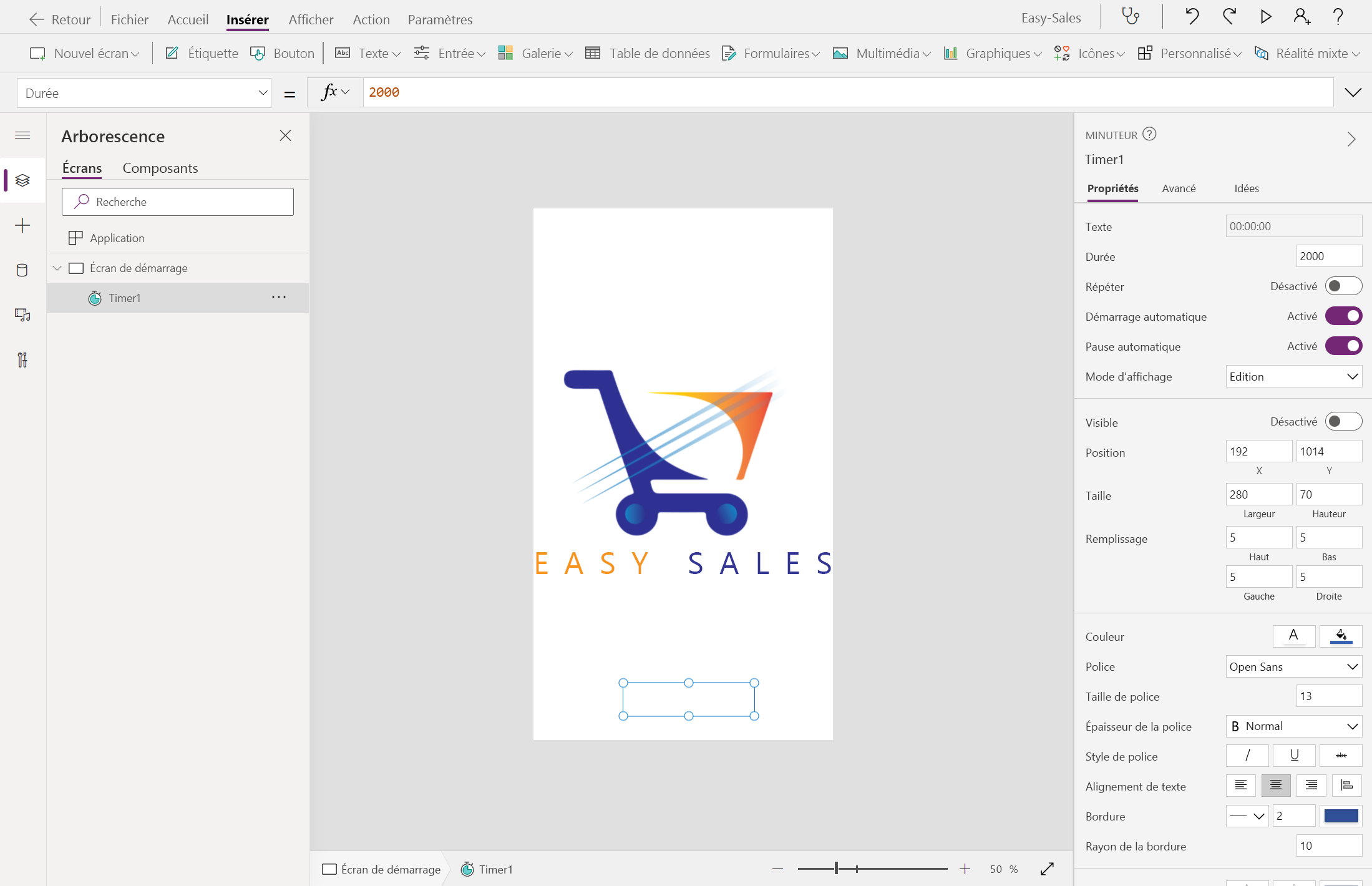
Sous l’onglet Insérer, développez la liste déroulante Entrée, puis sélectionnez Minuteur. Ensuite, faites glisser le bouton à l’écran et placez-le là où vous voulez.
Pour modifier certaines propriétés du minuteur, vous pouvez utiliser la liste déroulante Propriétés située en haut à gauche ou utiliser le volet Propriétés. Définissez les propriétés suivantes :
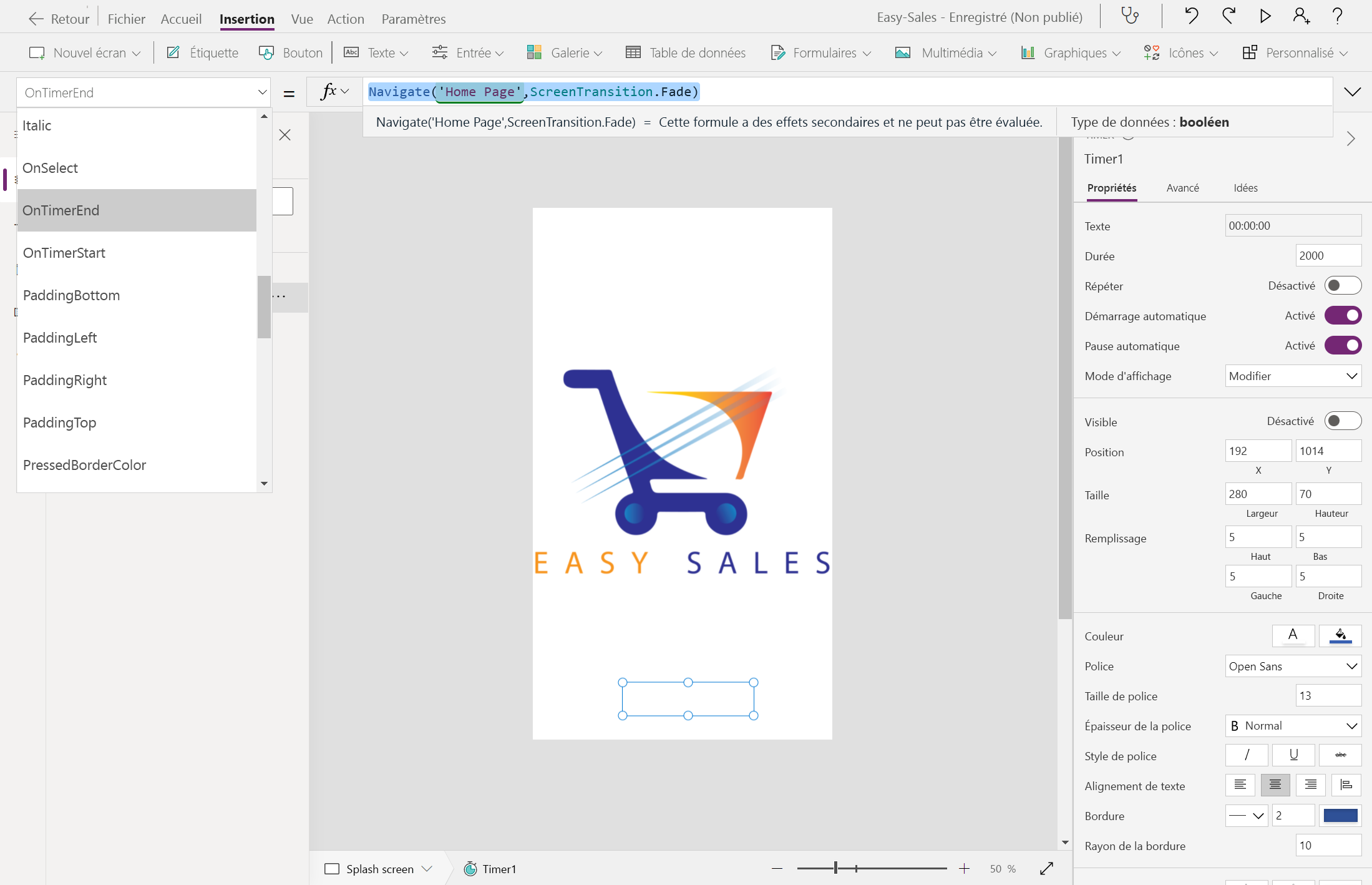
Nous souhaitons que l’écran de démarrage soit visible pendant seulement deux secondes avant de passer à la page d’accueil. Créez un écran vide en suivant la même procédure qu’à l’étape précédente et renommez-le Home Page (Page d’accueil). Ensuite, sélectionnez le bouton du minuteur ajouté à l’écran de démarrage et configurez la propriété OnTimerEnd. Remplacez false par le contenu suivant :
Navigate('Home Page',ScreenTransition.Fade)Enregistrez votre application. Pour cela, accédez à Fichier>Enregistrer. Ensuite, sélectionnez l’option Le cloud et sélectionnez Enregistrer.
Créer la page d’accueil
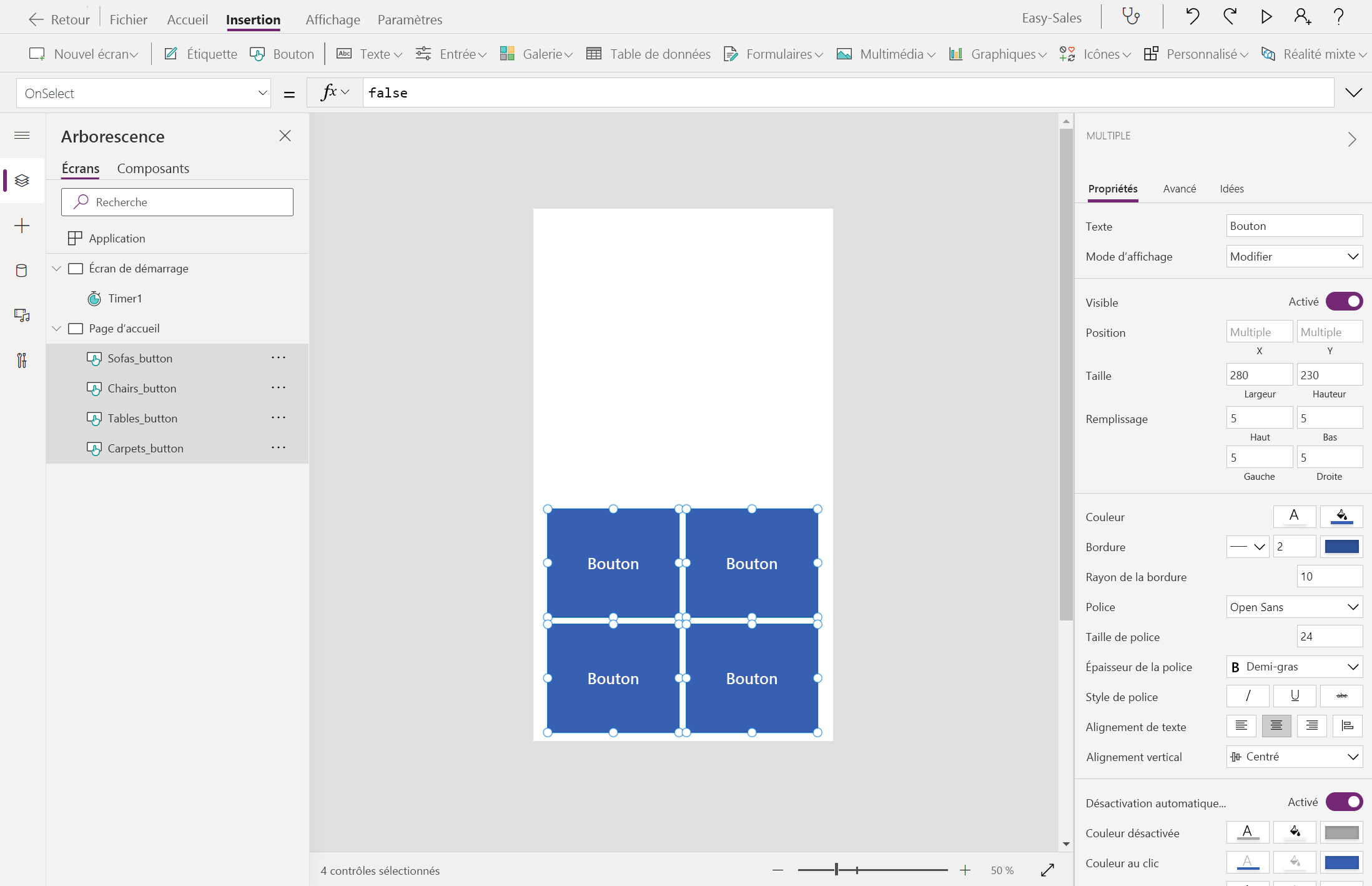
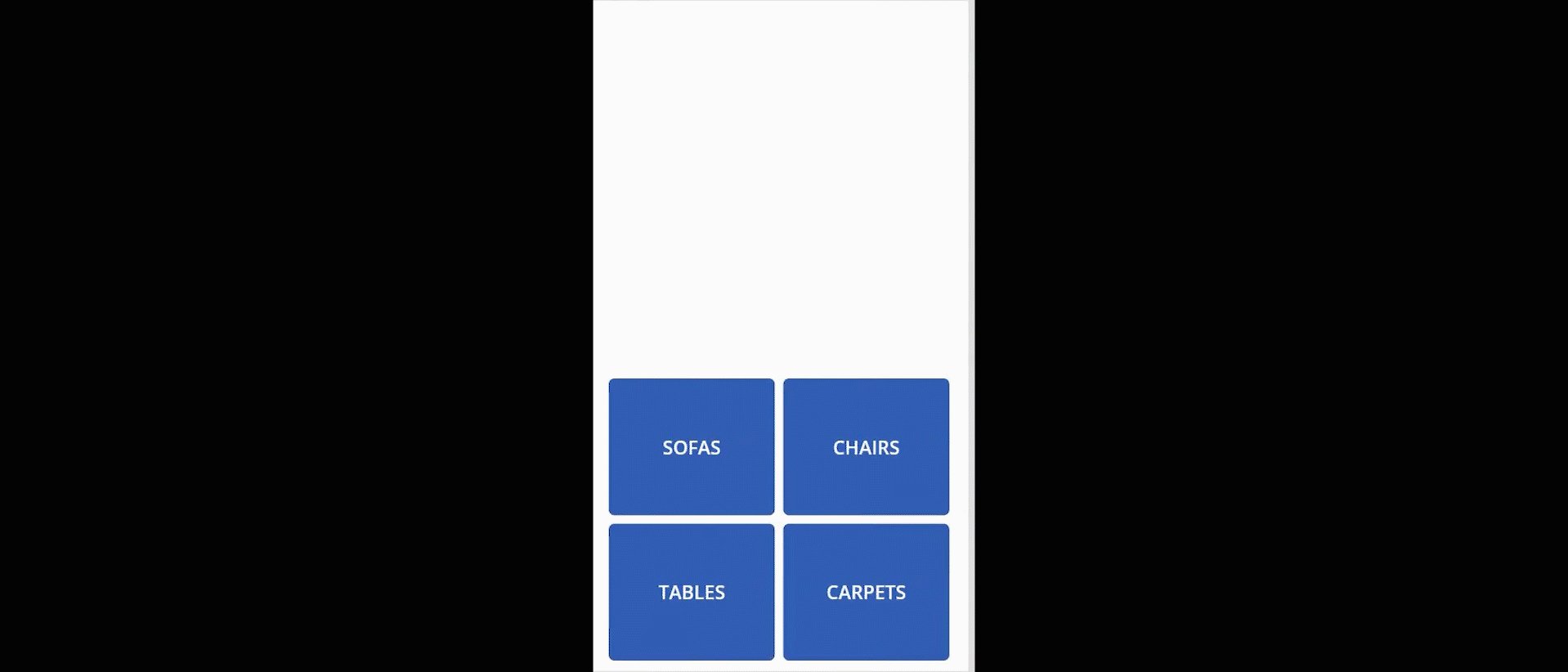
Sélectionnez la page d’accueil créée précédemment. Pour insérer quatre boutons, accédez à l’onglet Insérer et sélectionnez l’option Bouton pour ajouter des boutons à l’écran. Ajustez la taille et la position de ces boutons comme indiqué. Renommez-les respectivement Sofas_button, Chairs_button, Tables_button et Carpets_button.
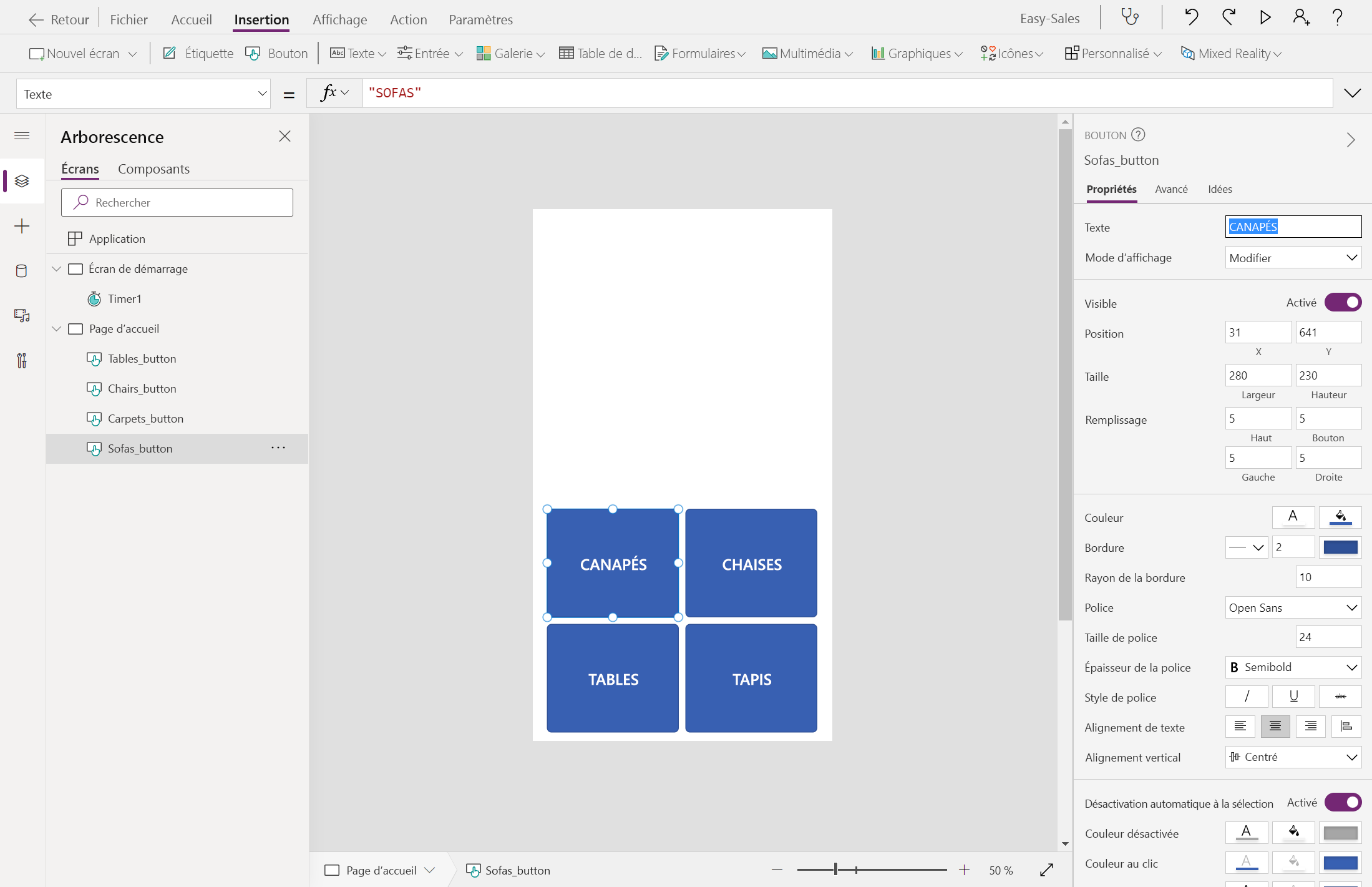
Modifiez le texte affiché dans les boutons pour refléter les catégories de produits comme Sofas, Chairs, Tables et Carpets.
Nous utiliserons ces boutons pour accéder à la liste de produits sous chaque catégorie. Pour ce faire, nous devons filtrer les produits de la liste SharePoint en fonction de la Catégorie de produit. Créez deux écrans vides et renommez-les Products et Carpets.
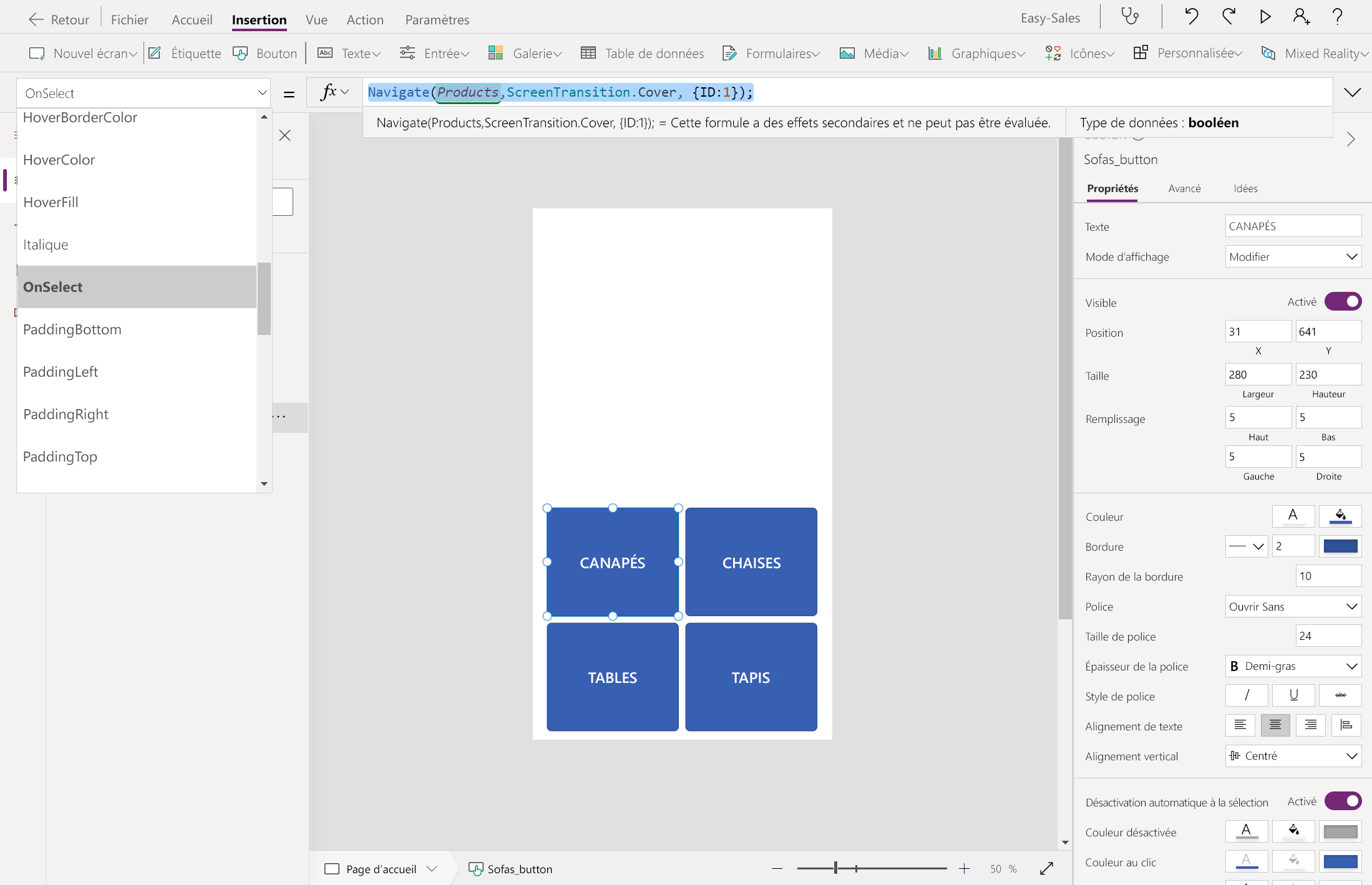
Sélectionnez le bouton Sofas_button que vous venez de créer et configurez la propriété OnSelect. Le clic sur le bouton doit vous rediriger vers la page de la liste de produits créée à l’étape précédente. Remplacez false par le code suivant :
Navigate(Products,ScreenTransition.Cover, {ID:1});Notes
L’ID est une variable de contexte avec une valeur attribuée. Cette valeur est passée à la page de destination mentionnée dans la fonction Navigate. La valeur attribuée à la variable filtre les produits en fonction de la catégorie de produit.
Répétez la procédure pour les trois autres boutons. Là encore, veillez à indiquer les bons noms d’écran dans la fonction Navigate. Par exemple, pour configurer la propriété OnSelect des boutons Chairs, Tables et Carpets, utilisez la fonction Navigate comme suit :
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)Conseil
Pour enregistrer votre progression, sélectionnez l’onglet Fichier dans la partie supérieure, puis choisissez l’option Enregistrer. Vous pouvez également utiliser Ctrl+S pour enregistrer votre progression.
Notes
La syntaxe par défaut de la fonction Navigate est la suivante : Navigate(Screen [, Transition [, UpdateContextRecord]])
- Écran : Obligatoire. Écran à afficher.
- Transition : Facultatif. Transition visuelle à utiliser entre l’écran actuel et l’écran suivant. La valeur par défaut est Aucune.
- UpdateContextRecord : Facultatif. Enregistrement contenant le nom d’au moins une colonne et une valeur pour chaque colonne. Cet enregistrement met à jour les variables de contexte du nouvel écran comme si elles étaient transmises à la fonction UpdateContext.
Conseil
Pour tester votre application, appuyez sur la touche F5 du clavier ou cliquez sur le bouton Lecture situé en haut à droite de Power Apps Studio.
Utiliser le contrôle Galerie
Une fois les catégories de produits ajoutées, nous allons afficher la liste des produits sous chaque catégorie. Dans Power Apps, nous utilisons le contrôle Galerie pour voir un enregistrement de données.
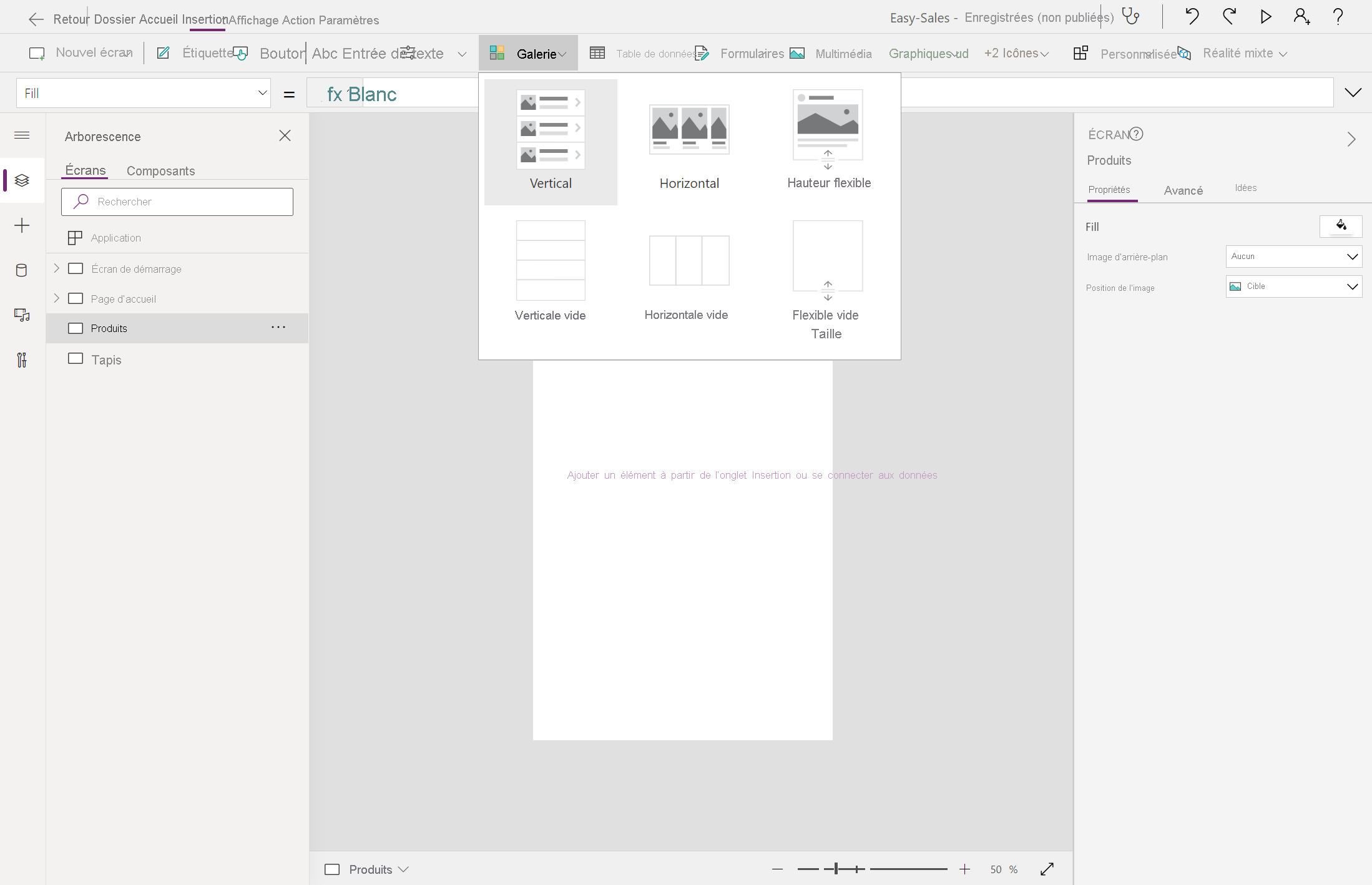
Dans l’écran Produits, sous l’onglet Insérer, sélectionnez Galerie>Verticale pour ajouter un contrôle Galerie à votre écran.
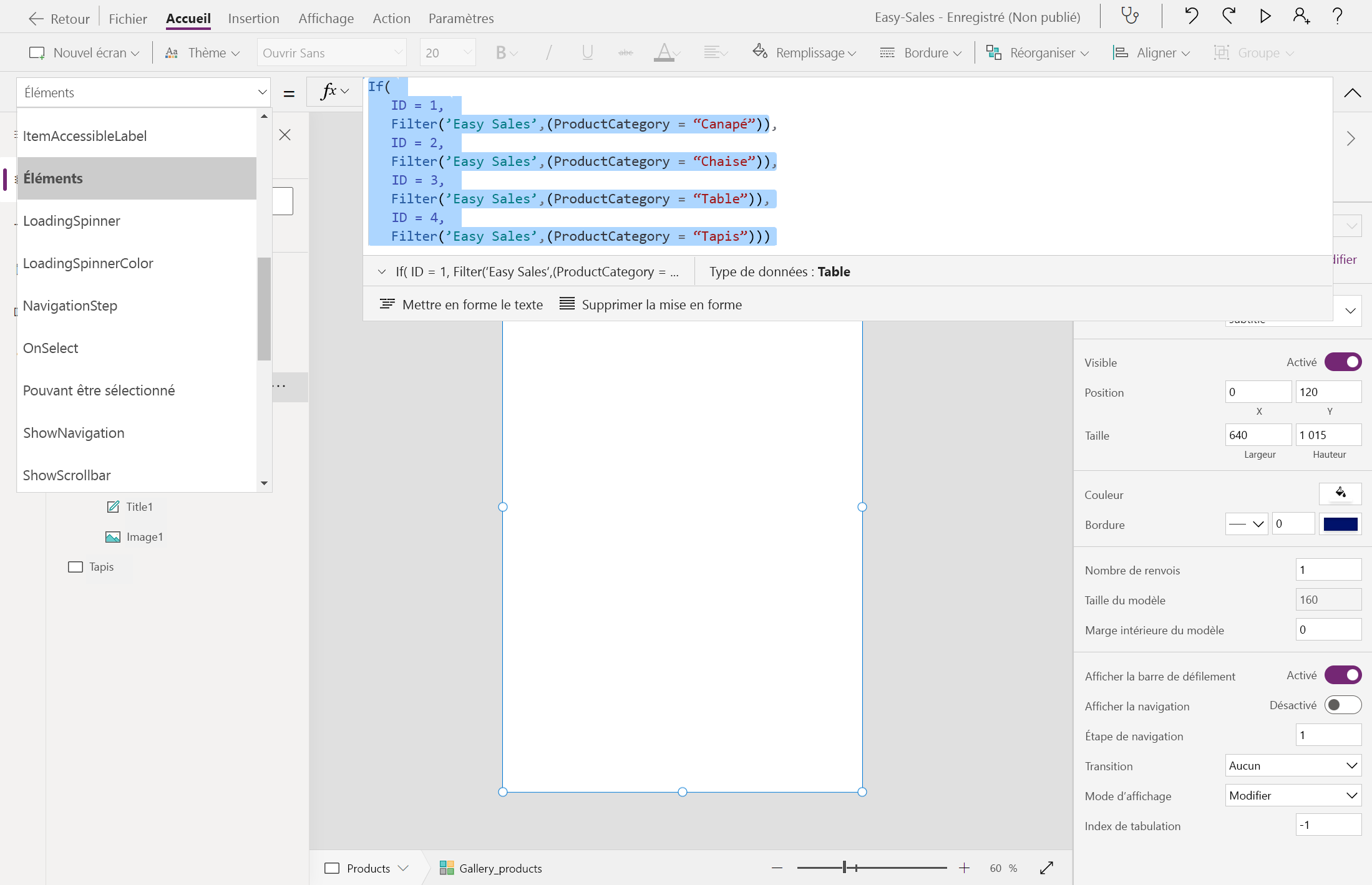
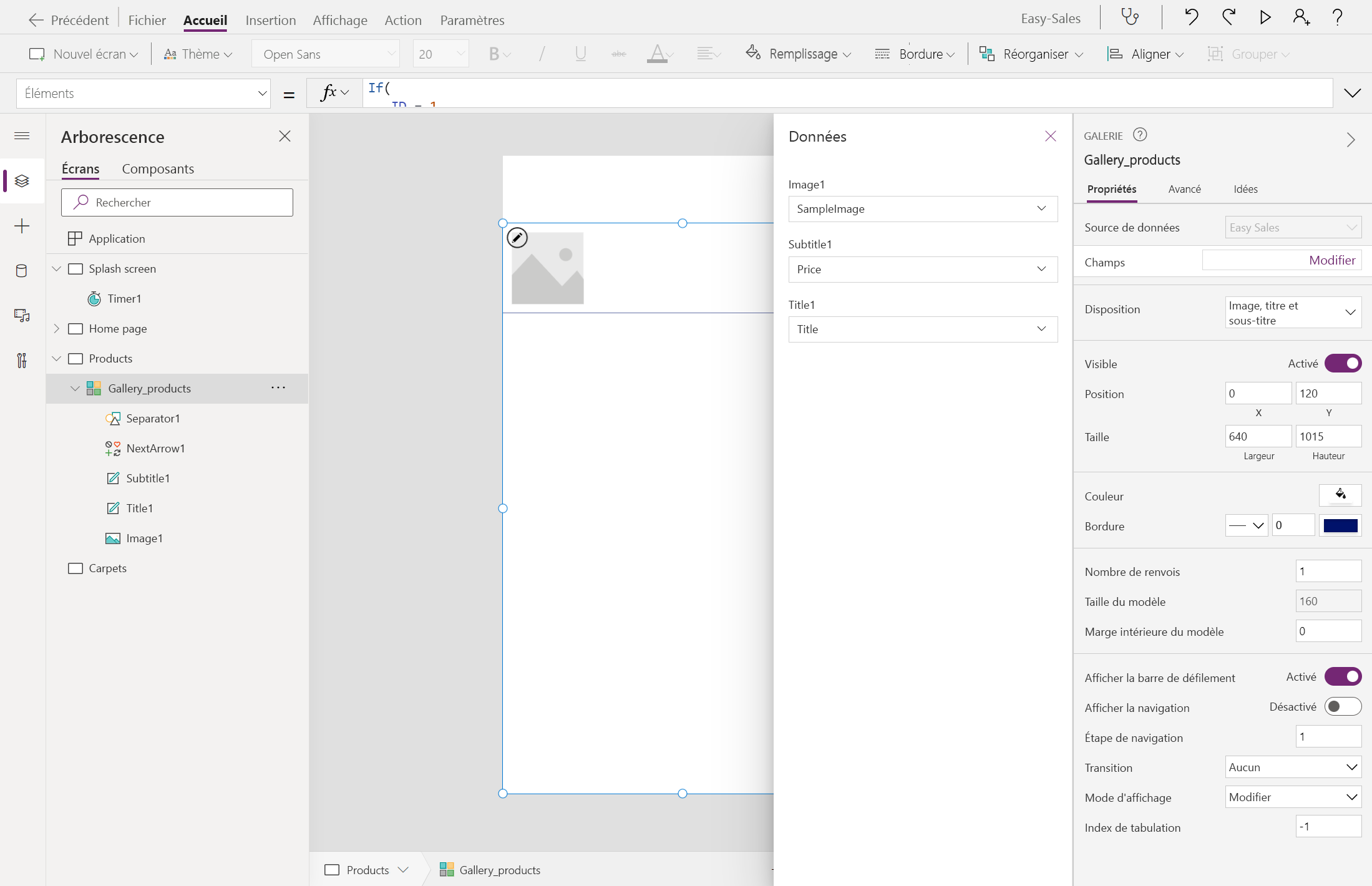
Renommez-le Gallery_products. Sous l’onglet Propriétés du volet de gauche, configurez la propriété Items comme suit :
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))Filtrez les produits stockés dans la liste SharePoint en fonction de la catégorie de produit. Les variables de contexte sont utilisées pour le processus de filtrage.
Configurez la propriété Galerie>Champs du volet Propriétés en sélectionnant Modifier :
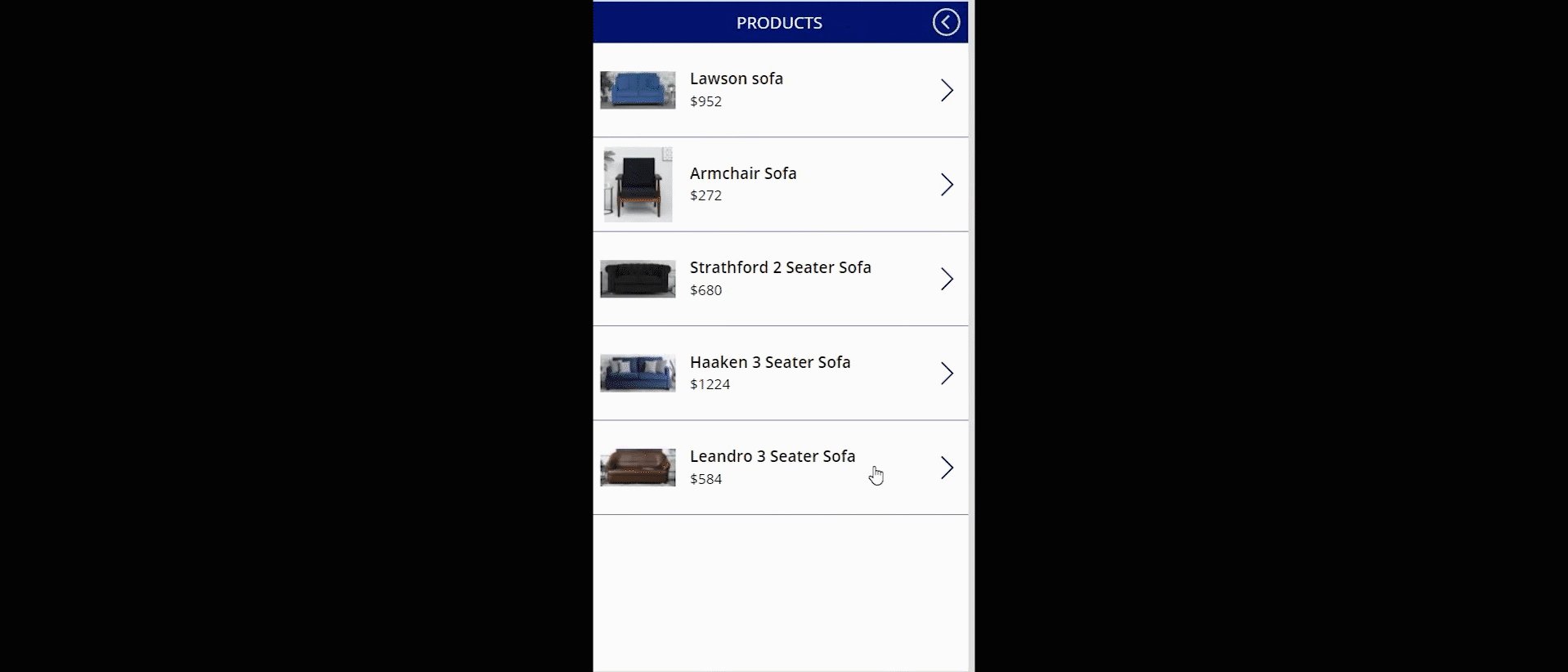
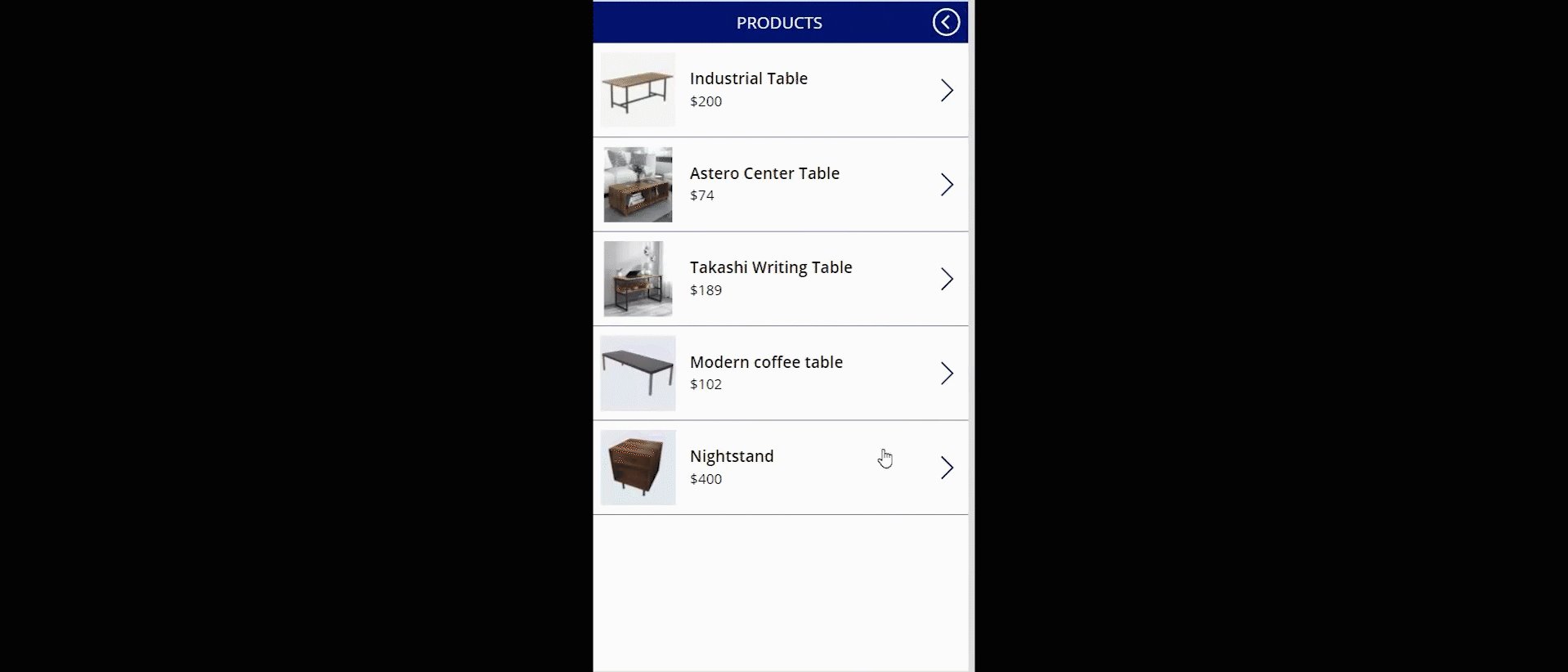
Quand vous attribuez les champs précédents, notez que les données sont reflétées dans votre galerie.
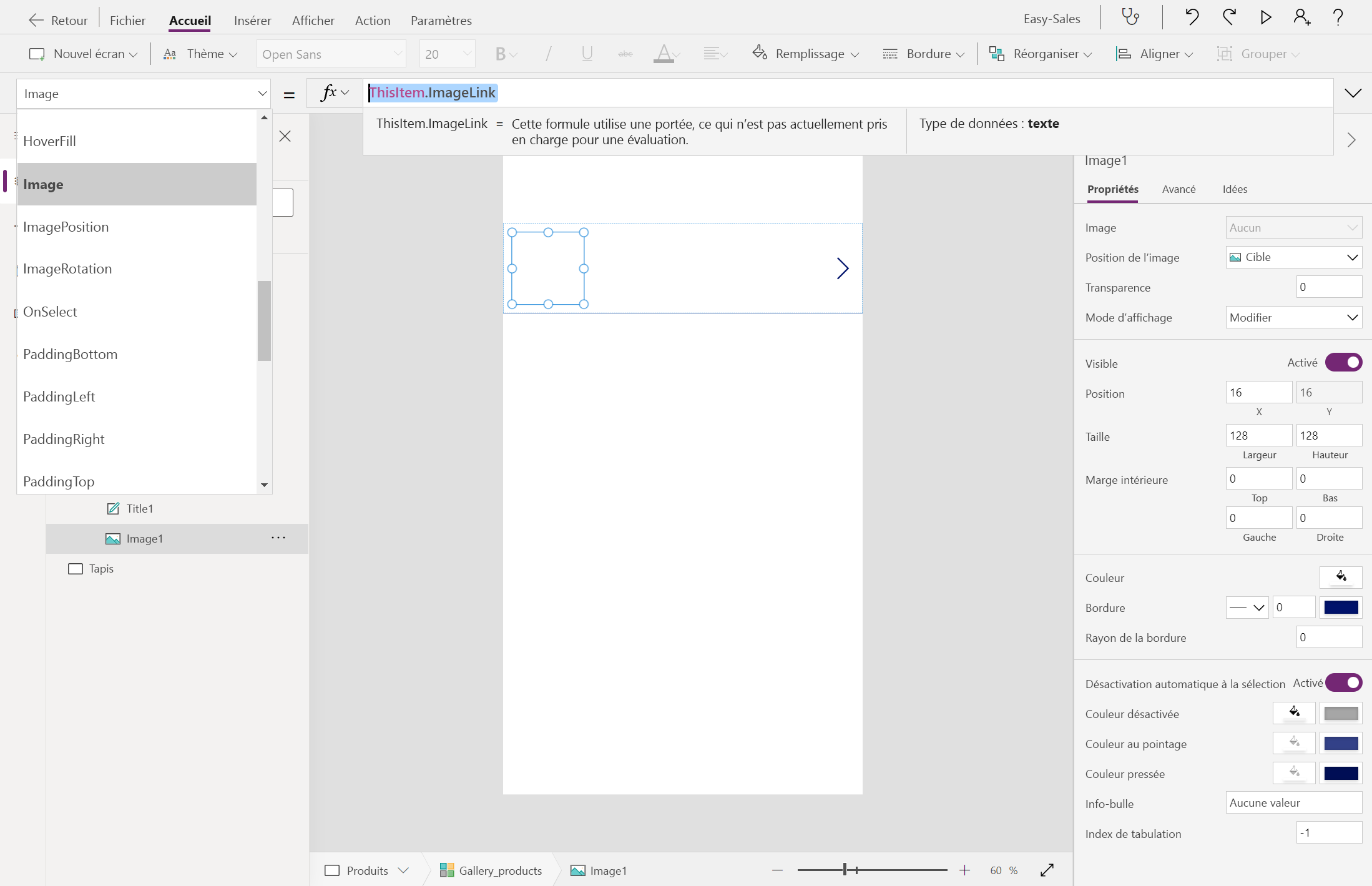
Ajustez la taille de Gallery_products selon vos besoins. Pour ajouter ImageLink au titre Image1, sélectionnez l’image dans la galerie et configurez la propriété Image sous l’onglet Propriété en ajoutant la ligne de code suivante :
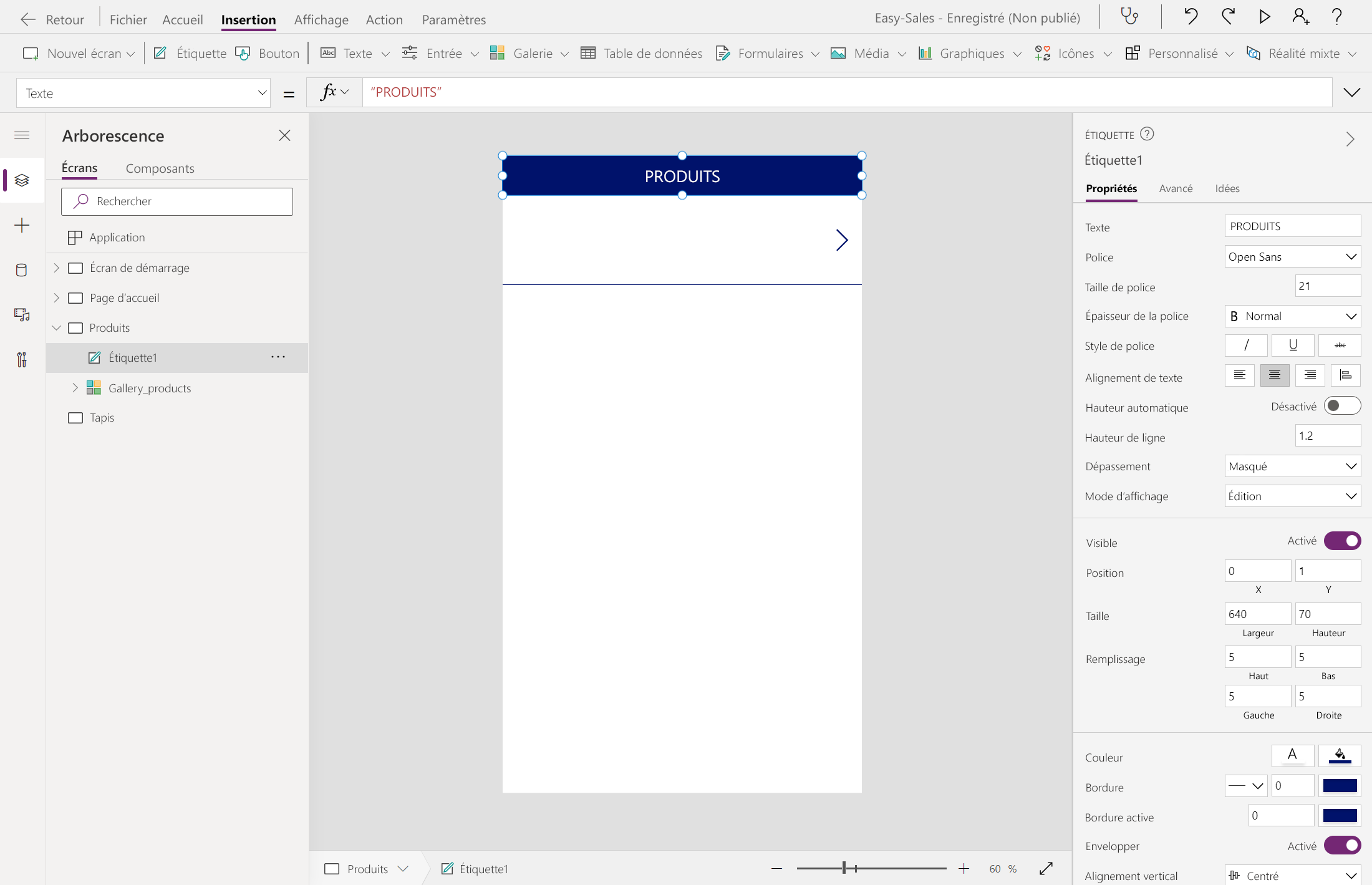
ThisItem.ImageLinkÀ présent, insérons une étiquette en haut de l’écran en sélectionnant l’option Étiquette. Ensuite, personnalisez la position, la couleur et le texte affiché comme indiqué dans la figure :
Ajoutez une icône Précédent sur l’étiquette précédemment ajoutée pour permettre à l’utilisateur de revenir à la page d’accueil (Home Page) s’il le souhaite. Pour ajouter l’icône Précédent, développez la liste déroulante Icônes, puis sélectionnez l’icône Précédent.
Placez l’icône Précédent au bon endroit et modifiez sa couleur si nécessaire. Configurez sa propriété OnSelect en ajoutant ce qui suit :
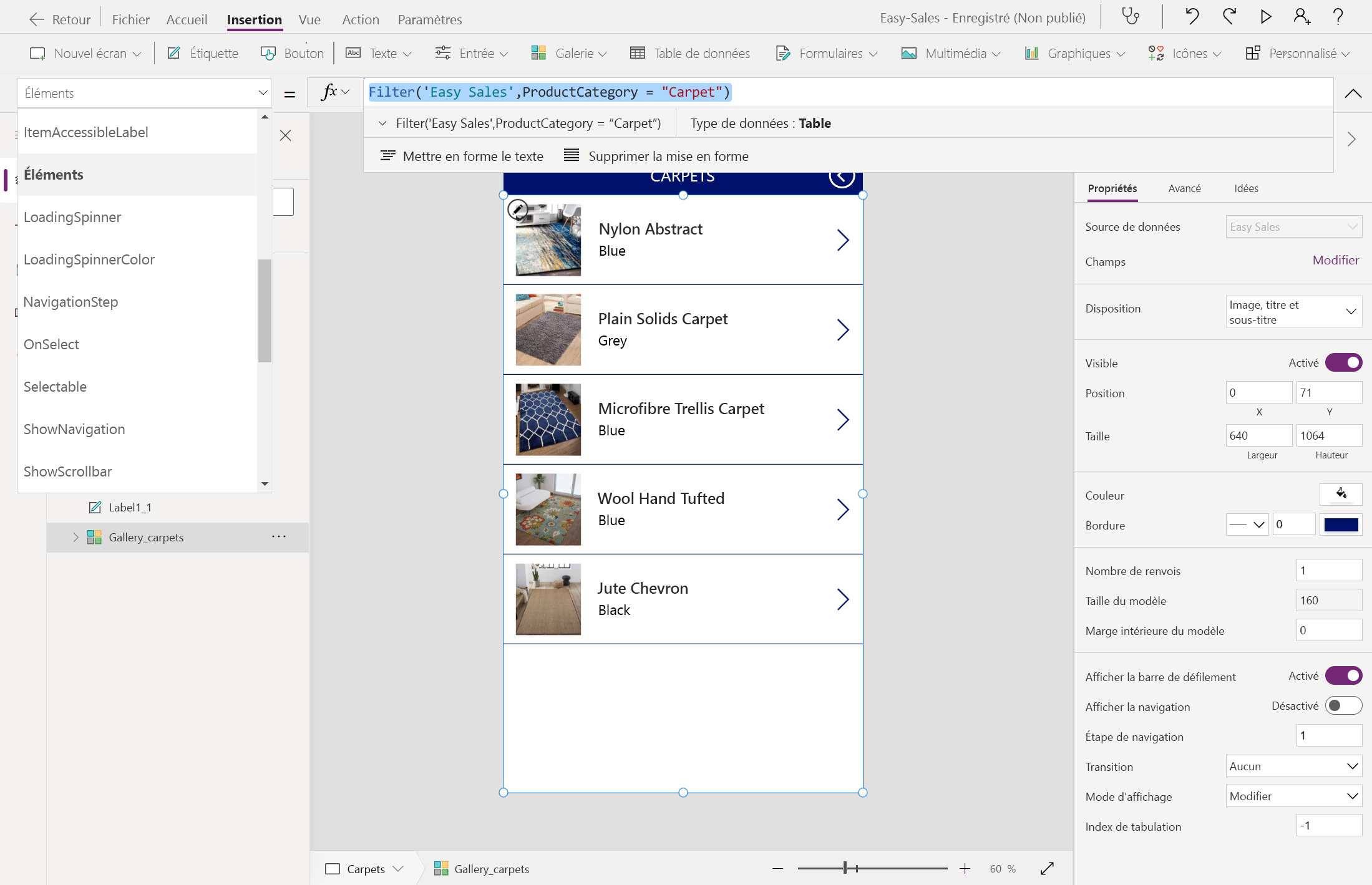
Navigate('Home Page',ScreenTransition.Cover)Suivez la même procédure pour la page Carpets. Configurez la propriété Items de la galerie ajoutée à la page Carpets comme ceci :
Filter('Easy Sales',ProductCategory = "Carpet")Conseil
Pour enregistrer votre progression, sélectionnez l’onglet Fichier dans la partie supérieure, puis choisissez l’option Enregistrer. Vous pouvez également utiliser Ctrl+S pour enregistrer votre progression.
Une fois les étapes précédentes implémentées, voici à quoi votre application doit ressembler. L’application se compose d’un écran de démarrage, d’une page d’accueil et d’un inventaire de produits pour parcourir les produits.