Autres moyens d’utiliser la fonction Navigate
De nombreuses façons permettent de configurer la navigation dans votre application, autres que le simple recours à la propriété OnSelect d’un contrôle de bouton/d’icône. Cette unité vous présente trois techniques courantes : la propriété OnSuccess d’un contrôle Form, la propriété OnTimerEnd d’un contrôle Timer et la propriété OnChange d’un contrôle Dropdown.
Navigation OnSuccess
Pour les concepteurs, l’expérience utilisateur consiste notamment à fournir des commentaires aux utilisateurs qui soumettent des modifications apportées aux données. Power Apps fournit des outils permettant de communiquer ces commentaires. Si vous insérez un écran Success Screen dans votre application, vous souhaiterez rediriger les utilisateurs vers celui-ci seulement si Power Apps enregistre correctement les données mises à jour. Mais comment y parvenir ?
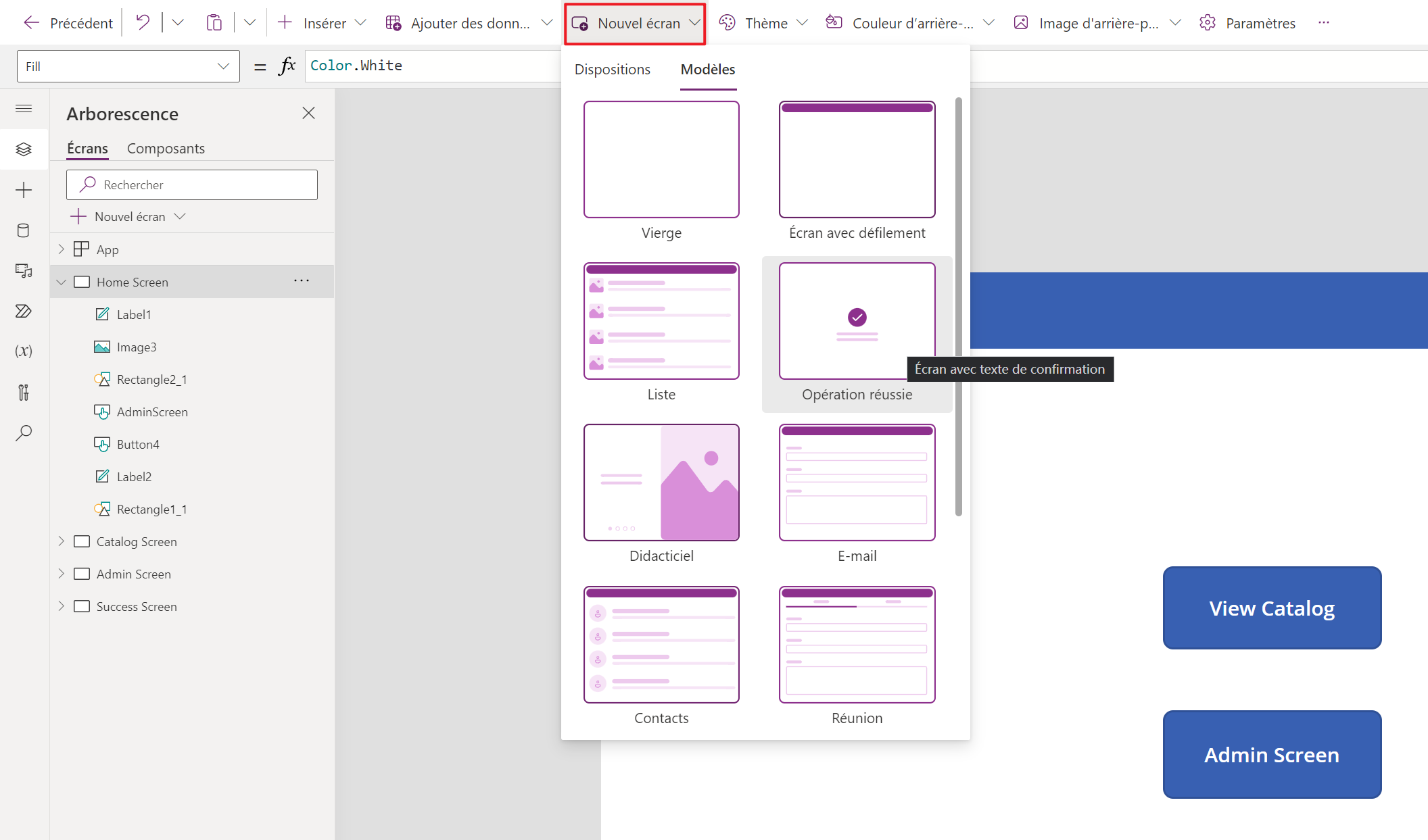
Tout d’abord, recherchez l’écran Success Screen sous Nouvel écran>Modèles. Ensuite, ajoutez-le à votre application.
Ensuite, recherchez votre formulaire et accédez à la propriété OnSuccess. Il est important de rediriger un utilisateur vers l’écran Success Screen seulement si Power Apps écrit correctement ses données. Dans la propriété OnSuccess, vous pouvez ajouter une fonction Navigate avec le nom de votre écran Success Screen, par exemple :
Navigate(‘Success Screen’, ScreenTransition.Fade)
Ensuite, vous souhaiterez que votre utilisateur puisse revenir à un autre écran. Une bonne technique (autre que la création d’un bouton/d’une icône cliquable) consiste à ajouter un contrôle Timer.
Navigation OnTimerEnd
L’utilisation d’un contrôle Timer est un moyen d’aider vos utilisateurs à se déplacer dans votre application. Une fois le temps écoulé, la fonction Navigate passe à l’écran désigné. Dans notre exemple, le contrôle Timer permettrait à l’utilisateur de voir le message de réussite pendant quelques secondes, puis de revenir à l’écran Catalog Screen.
Le contrôle Timer est visible lorsque vous l’ajoutez à votre application et sa durée est définie sur 60 000 millisecondes (60 secondes). La propriété AutoStart est désactivée, donc vous devez le démarrer en créant un déclencheur. Dans le mode par défaut, avec quelques ajustements, vous pouvez le faire se comporter comme vous le souhaitez. Vous allons vous exercer à utiliser ces ajustements dans l’exercice de l’unité suivante, mais voici un résumé des étapes :
Insérez un contrôle
Timer.Définissez la propriété
AutoStartsurtrue.Définir la propriété
Durationsur4000(quatre secondes).Définissez la propriété
OnTimerEndsurNavigate('<yourScreenName>').Définissez la propriété
Visiblesurfalse.
Avec la propriété AutoStart définie sur true, le contrôle Timer démarre lorsque l’utilisateur arrive sur l’écran en mode Aperçu ou Lecture. En quatre secondes, la fonction Navigate se déclenche et redirige l’utilisateur vers un autre écran.
Navigation OnChange
Une autre bonne technique de navigation consiste à ajouter un menu à votre application sous forme de contrôle Dropdown. Vous pouvez ajouter une fonctionnalité déroulante à un seul écran, puis la copier sur d’autres écrans de votre application.
Un contrôle Dropdown utilise une table de données (type de données : Table). Dans la propriété Items, vous pouvez ajouter toute table de données de votre choix. Si vous ne disposez que de deux écrans pour la navigation, vous pouvez placer une table dans la propriété Items de votre contrôle Dropdown comme suit :
["","Catalog", "Admin"]
Les crochets indiquent une table de données et le code signifie exactement la même chose que cet exemple :
Table({Value: ""},{Value: "Catalog"},{Value: "Admin"})
Les crochets offrent un moyen plus simple de saisir les mêmes données.
Vous avez ajouté une chaîne de texte vide ("") comme première valeur dans la table. Vous l’affectez comme propriété Default.
Une fois la propriété Items définie, vous pouvez modifier la propriété OnChange du contrôle Dropdown.
Conseil
Veillez à mettre à jour la propriété adéquate de votre contrôle Dropdown. Il est facile de commettre l’erreur de mettre à jour la propriété OnSelect. N’oubliez pas que vous lancez la propriété OnSelect lorsque vous sélectionnez le contrôle, et non lorsque vous le modifiez. Veillez à mettre à jour la propriété OnChange dans un tel cas.
Le moyen le plus efficace de mettre à jour la propriété OnChange d’un contrôle Dropdown est de recourir à une fonction Switch et de faire référence au contrôle à l’aide de la fonction Self. Mais vous pouvez également faire appel à une fonction If.
Les fonctions Switch et If sont deux façons d’évaluer une condition, puis d’effectuer une action.
Dans l’application Cafetières Contoso, par exemple, le contrôle Dropdown comporterait le code suivant sous forme de propriété OnChange :
Switch(Self.SelectedText.Value,
"Catalog",Navigate('Catalog Screen',ScreenTransition.Cover),
"Admin",Navigate('Admin Screen',ScreenTransition.Cover)
);
Reset(Self)
L’instruction Switch évalue une valeur particulière pour voir si elle correspond à l’un des résultats, puis elle exécute une action. Dans l’exemple précédent, Self.SelectedText.Value est la valeur sélectionnée dans le contrôle Dropdown. Si cette valeur est Catalog, la fonction Switch exécute la navigation vers l’écran Catalog Screen. Si la valeur est Admin, la fonction Switch exécute la navigation vers l’écran Admin Screen.
La fonction Switch n’exécute qu’une seule condition qui dépend de la valeur correspondante. Elle est donc idéale lorsque vous disposez de plusieurs marches à suivre possibles basées sur une valeur unique.
Enfin, la fonction Reset vous permet de réinitialiser le contrôle Dropdown à la valeur Default "" (chaîne vide).
Si vous n’avez pas bien compris toutes ces informations, rassurez-vous. Nous y reviendrons dans l’exercice de la prochaine unité.