Comprendre la navigation
De nombreuses applications que vous créez dans Power Apps comportent plusieurs écrans, donc il est essentiel de comprendre les deux principales fonctions de navigation.
Fonction Navigate
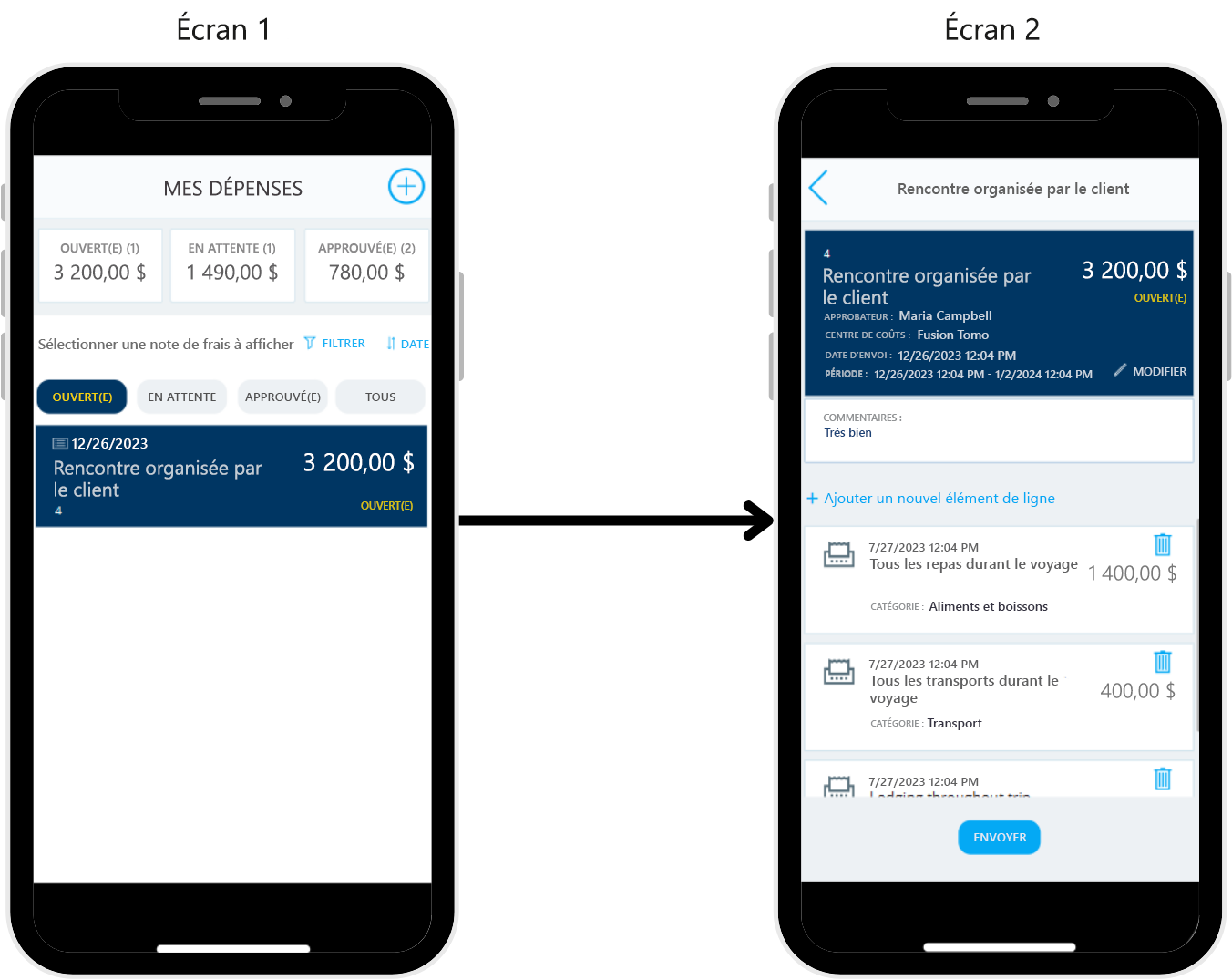
La fonction Navigate permet aux utilisateurs de se déplacer (ou passer) d’un écran à l’autre. Par exemple, si votre application comporte deux écrans et que vous souhaitez offrir aux utilisateurs un moyen d’accéder à votre second écran, vous pouvez ajouter un contrôle Button avec la propriété OnSelect comme suit :
Navigate(Screen2)
Avec l’application en mode Lecture ou Aperçu, les utilisateurs cliquent sur le bouton, puis sont automatiquement redirigés vers Screen2. Vous pouvez utiliser cette formule dans une icône (Icon) telle qu’une flèche ou dans la propriété OnSuccess d’un formulaire. Vous pouvez utiliser la fonction Navigate partout où vous souhaitez permettre aux utilisateurs d’accéder à un écran spécifié.
La fonction Navigate permet également une transition visuelle facultative lorsque les utilisateurs passent à un autre écran. Le paramètre ScreenTransition vous permet d’effectuer cette transition. Quelques types de transitions d’écran sont disponibles dans Power Apps, dont chacun offre une expérience utilisateur légèrement différente. Par exemple, vous pourriez ajouter une transition d’écran Cover à la formule Navigate précédente en saisissant :
Navigate(Screen2,ScreenTransition.Cover)
Si vous avez programmé cette transition d’écran, vous verrez Screen2 glisser depuis le côté droit de l’application pour couvrir votre écran. Ce module aborde davantage ce concept dans les unités ultérieures.
La fonction Navigate vous permet également de définir une ou plusieurs variables de contexte pour transmettre des paramètres à un autre écran. Cela dépasse le cadre de ce module, mais sachez simplement que la fonction Navigate permet de transmettre des variables de contexte d’un écran à un autre lorsque vos utilisateurs se déplacent dans l’application.
Fonction Back
La seconde fonction de navigation à l’écran est Back. La fonction Back redirige vos utilisateurs vers le dernier écran qu’ils utilisaient. La principale différence entre les fonctions Back et Navigate est qu’avec la fonction Navigate, vous devez désigner un écran auquel accéder. Pour fonctionner correctement, la fonction Back doit inclure des informations sur l’écran précédent, sinon elle n’a pas de contexte de formule pour passer à un autre écran.
La fonction Back utilise également des transitions d’écran. Si vous déplacez un utilisateur vers un écran particulier à l’aide de la fonction Navigate avec une transition, la fonction Back fait le contraire de cette transition pour rediriger l’utilisateur vers l’écran d’origine. Il s’agit d’un paramètre facultatif, donc vous pouvez désigner spécifiquement le type de transition que vous souhaitez effectuer. Nous aborderons ce concept dans la prochaine unité.
Écrans masqués
Vous pouvez ajouter des écrans à votre application sans fournir aucune navigation permettant aux utilisateurs d’accéder à ces écrans. Vous pouvez utiliser ces écrans masqués à des fins telles que les suivantes :
Documentation : incluez des notes pour vous-même ou un autre développeur sur l’application.
Modèle : une fois que vous avez obtenu l’aspect et le branding de certains contrôles, vous pouvez les collez sur un écran modèle masqué, puis les copiez pour les utiliser sur d’autres écrans.
Les écrans masqués font partie de nombreuses applications, car ils permettent aux développeurs de capturer rapidement des informations importantes sans permettre aux utilisateurs de modifier quoi que ce soit. Ils sont masqués pour les utilisateurs de votre application, mais pas pour vous.
Maintenant que nous avons passé en revue les possibilités de navigation dans Power Apps, abordons la syntaxe et les spécificités des fonctions Navigate et Back.