Exercice : résoudre des problèmes de rendu
Dans cet exercice, vous allez découvrir comment examiner les données disponibles dans les composants du Kit de ressources Microsoft Graph. Assurez-vous également d’un rendu cohérent des composants dans votre application web. Commençons l’exercice par la préparation de l’application web.
Préparation de l’application web
Dans Visual Studio Code, ouvrez le fichier index.html.
Réinitialisez son contenu sur le contenu HTML suivant. Vous allez remplacer
YOUR-CLIENT-IDpar l’ID d’application (client) de l’application Microsoft Entra que vous avez inscrite dans le module précédent, Configurer et appliquer un style aux composants du Kit de ressources Microsoft Graph à l’aide d’attributs et de CSS :<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>Vérifiez que l’application web fonctionne comme prévu. Dans Visual Studio Code, exécutez Live Server pour tester votre application. Ouvrez votre navigateur, puis accédez à
http://localhost:3000. Une liste d’événements doit s’afficher.
Déboguer le modèle de composant
Maintenant que vous avez confirmé que l’application web fonctionne, nous allons régler l’affichage des événements par le composant Agenda.
Modifiez le composant Agenda pour afficher uniquement le titre d’un événement en spécifiant ces éléments dans le modèle.
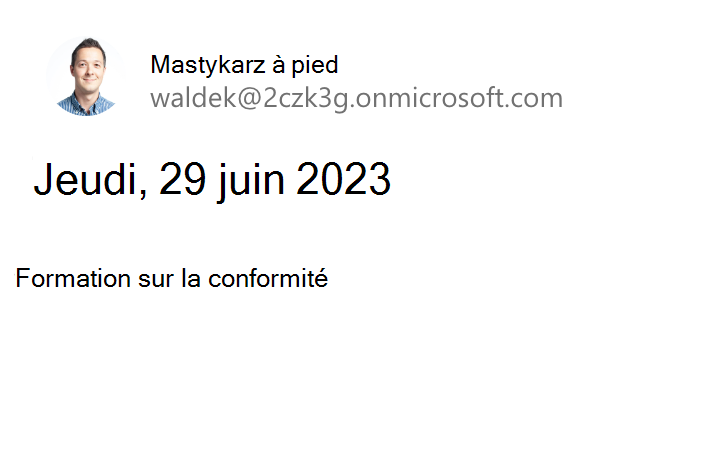
<mgt-agenda days="3" group-by-day> <template>{{ event.title }}</template> </mgt-agenda>Le composant Agenda n’affiche rien pour l’instant. Arrangeons cela.
Comme vous souhaitez modifier le rendu des événements, nous allons utiliser le modèle de
eventà l’aide de l’attributdata-type.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.title }}</template> </mgt-agenda>Alors que la liste des jours s’affiche, le composant n’affiche toujours pas les titres des événements. Voyons quelles sont les données disponibles dans le modèle en le modifiant.
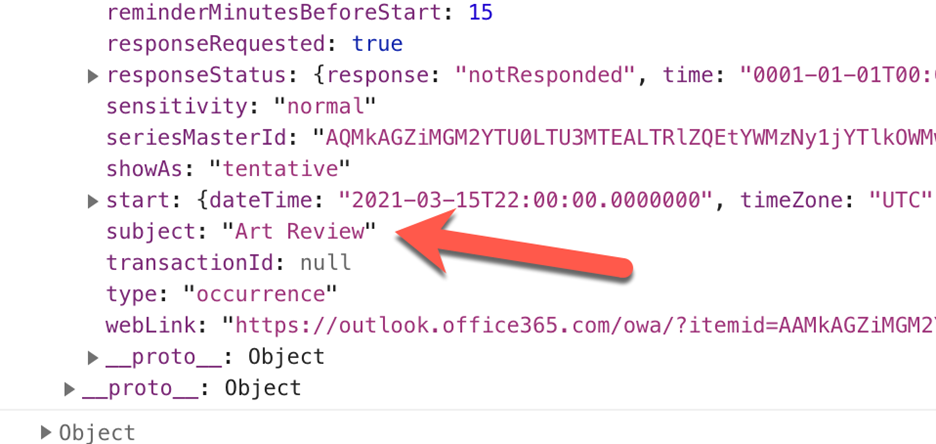
<mgt-agenda days="3" group-by-day> <template data-type="event">{{ console.log(this) }}</template> </mgt-agenda>Après avoir examiné les données enregistrées dans la console dans les outils de développeur du navigateur, vous constaterez que le titre de l’événement est enregistré dans la propriété
subject.
Mettez à jour le modèle pour qu’il réfère à la propriété
subjectau lieu detitle.<mgt-agenda days="3" group-by-day> <template data-type="event">{{ event.subject }}</template> </mgt-agenda>Vous devez maintenant voir le titre de chaque événement.

À présent, nous allons modifier la couleur de police dans l’application web.
Dans Visual Studio Code, ouvrez le fichier index.html. Modifiez la couleur de police globale de l’application web en ajoutant cet élément
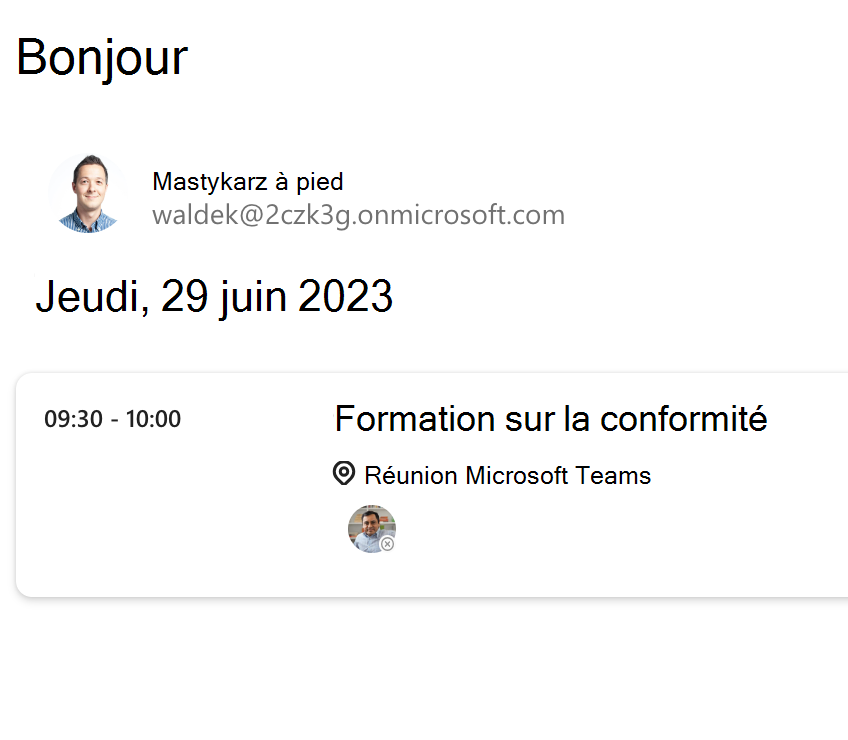
styledans la sectionhead.<style> body { color: blue; } </style>Dans le corps, ajoutez un message d’accueil pour l’utilisateur.
<h1>Hello</h1>Dans le composant
mgt-agenda, supprimez le modèle personnalisé que vous avez ajouté au cours de l’exercice précédent. Le langage HTML complet de votre application web doit ressembler à cet exemple.<html> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> <style> body { color: blue; } </style> </head> <body> <h1>Hello</h1> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda days="3" group-by-day></mgt-agenda> </body> </html>Dans Visual Studio Code, exécutez Live Server pour tester votre application. Ouvrez votre navigateur, puis accédez à
http://localhost:3000. Une liste d’événements doit s’afficher.
La liste des événements n’utilise pas la couleur de police que vous avez définie. Arrangeons cela.
Dans Visual Studio Code, étendez la définition de
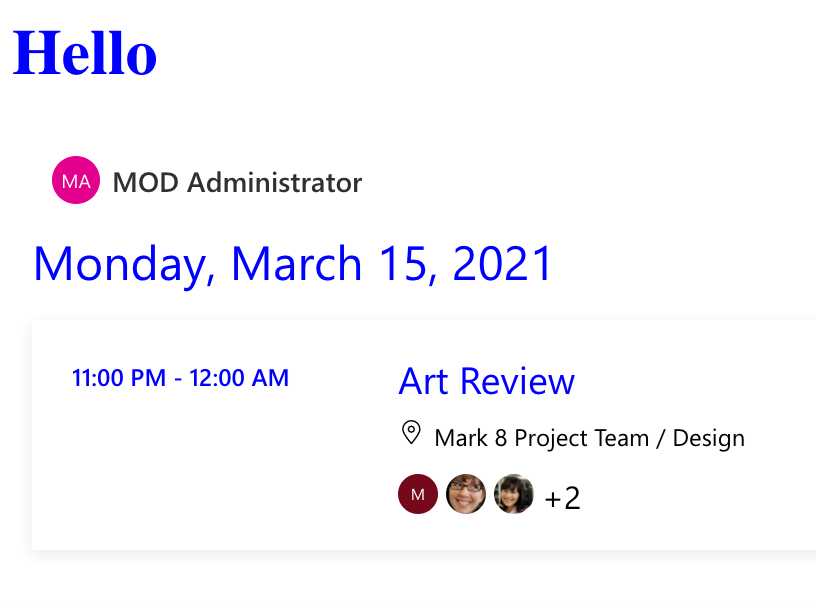
stylepour inclure les propriétés personnalisées CSS des événements d’application de style.<style> body { color: blue; } mgt-agenda { --agenda-header-color: blue; --agenda-event-time-color: blue; --agenda-event-subject-color: blue; } </style>Dans Visual Studio Code, exécutez Live Server pour tester votre application. Ouvrez votre navigateur, puis accédez à
http://localhost:3000. Une liste d’événements utilisant la couleur de police de votre application web doit s’afficher.