Résoudre les problèmes de rendu
Les composants du Kit de ressources Microsoft Graph sont hautement personnalisables. Ils sont ainsi adaptés à de nombreuses solutions différentes. Si vous êtes bloqué dans la personnalisation de l'affichage des données, voici quelques conseils qui vous aideront à comprendre le problème.
Consulter les données disponibles dans le modèle
Les composants du Kit de ressources Microsoft Graph affichent des données à l'aide de modèles, comme vous l'avez vu précédemment dans ce module. Chaque composant est livré avec un ensemble de modèles prédéfinis, mais vous pouvez les personnaliser pour les adapter à votre application.
Lors de la personnalisation des modèles, le problème le plus courant est le référencement incorrect des données liées au modèle. Si vous référencez une propriété inexistante dans le modèle, le composant n'affiche rien. Si vous ne voyez pas les données que vous attendez, la meilleure manière de commencer est d'examiner les données liées au modèle. Vous pouvez exécutez cette étape en ajoutant {{ this }} au modèle.
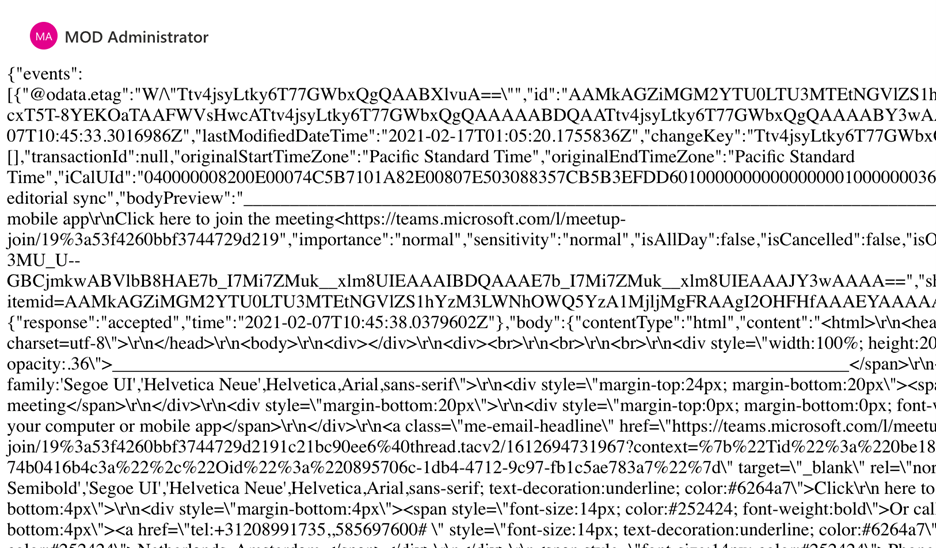
<mgt-agenda date="June 28, 2023" days="3" group-by-day>
<template>{{ this }}</template>
</mgt-agenda>
Cet exemple montre toutes les données liées au modèle dans l’application web.

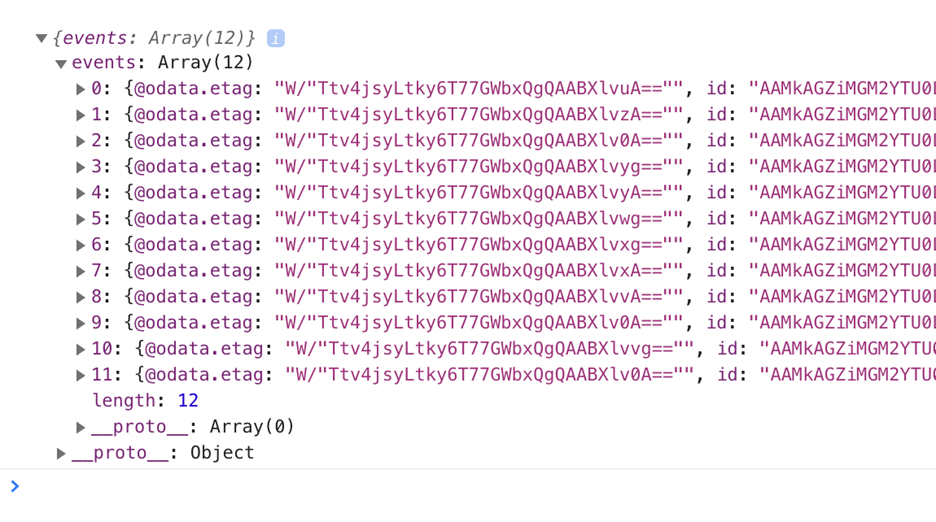
Si vous travaillez avec un jeu de données complexe, il n’est pas très pratique d’examiner les données directement dans le navigateur. Vous pourriez plutôt le consigner dans la console des outils de développeur du navigateur, où vous pouvez l’explorer en tant qu'objet. Pour ce faire, utilisez {{ console.log(this) }}
<mgt-agenda date="June 28, 2023" days="3" group-by-day>
<template>{{ console.log(this) }}</template>
</mgt-agenda>
Cet exemple consigne toutes les données liées au modèle dans la console.

Dans les modèles des composants, vous pouvez utiliser n’importe quelle fonction JavaScript entre {{ }}. Ainsi, vous n’êtes pas limité à l’affichage des données dans le navigateur ou à leur journalisation dans la console.
Un autre conseil est de noter que les noms de propriétés des données liées au modèle respectent la casse. Si les données que vous attendiez ne s'affichent pas dans le composant, vérifiez que tous les noms de propriétés sont correctement orthographiés.
Utilisez-vous le bon modèle ?
Certains composants du Kit de ressources Microsoft Graph exposent plusieurs modèles à personnaliser. Vous choisissez le modèle à utiliser avec l’attribut data-type.
<mgt-agenda date="June 28, 2023" days="3" group-by-day>
<template data-type="event">{{ console.log(this) }}</template>
</mgt-agenda>
Si vous ne spécifiez pas l’attribut data-type , le composant utilise le modèle par défaut.
Chaque modèle est lié à une structure de données différente. Lorsque vous basculez entre des modèles, vous devez mettre à jour les contenus des modèles pour référer correctement au jeu de données disponible.
Vous pouvez trouver les modèles disponibles et ce qu'ils exposent dans la documentation de chaque composant. Mettons en pratique certaines de ces techniques de débogage.