Exercice : modifier la présentation des données à l’aide de modèles
Dans cet exercice, vous allez apprendre à personnaliser le modèle de composant Connexion pour afficher l’adresse e-mail d’un utilisateur connecté.
Avant de commencer
Effectuez ces étapes en tant que conditions préalables à cet exercice.
1. Configurer une application Microsoft Entra
Pour ce module, vous avez besoin d’une application avec les paramètres suivants :
- Nom : mon application
- Plate-forme :Application à page unique (SPA)
- Types de comptes pris en charge : comptes dans n’importe quel annuaire organisationnel (n’importe quel annuaire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox)
- URI de redirection : http://localhost:3000
Pour créer cette application, procédez comme suit :
Dans le navigateur, accédez au Centre d’administration Microsoft Entra, connectez-vous, puis accédez à Microsoft Entra ID.
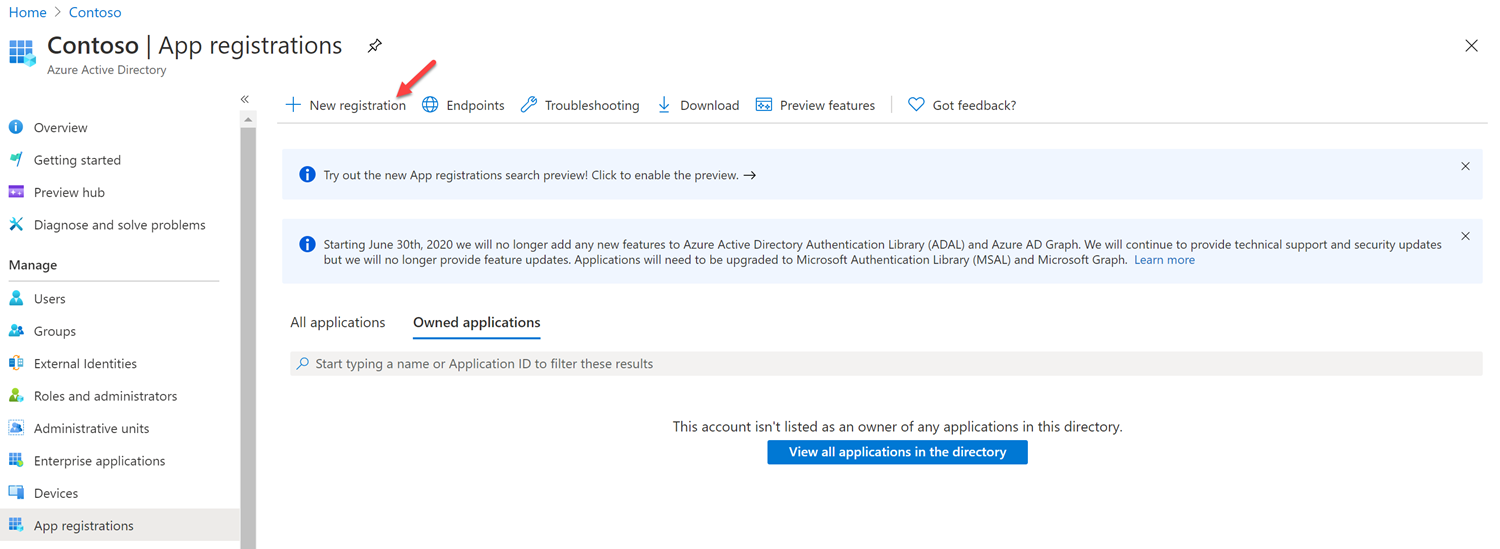
Sélectionnez Inscriptions des applications dans le volet gauche, puis sélectionnez Nouvelle Inscription.

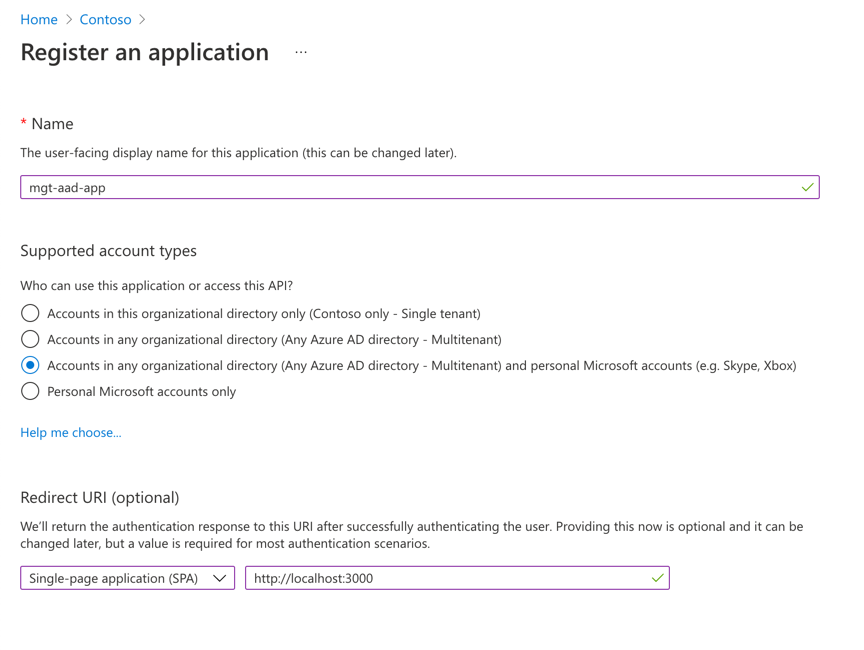
Dans l’écran Inscrire une application, entrez les valeurs suivantes :
- Nom : entrez le nom de votre application.
- Types de comptes pris en charge : sélectionnez Comptes dans n’importe quel annuaire organisationnel (n’importe quel annuaire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox).
-
URI de redirection (facultatif) : sélectionnez Application à page unique (SPA) et entrez
http://localhost:3000. - Sélectionnez Inscrire.

2. Configurer votre environnement
Créez un dossier nommé customUI sur votre Bureau.
Ouvrez le dossier customize-mgt dans Visual Studio Code.
Dans Visual Studio Code, créez un fichier nommé index.html dans le dossier customize-mgt.
Copiez le code suivant dans index.html, puis remplacez par
YOUR-CLIENT-IDvotre ID d’application (client) copié à partir de votre application Microsoft Entra créée précédemment.<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>Ajouter un dossier nommé .vscode à la racine de votre dossier de projet.
Ajoutez un fichier nommé settings.json dans le dossier .vscode. Copiez, puis collez le code suivant dans settings.json, puis enregistrez le fichier.
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Utiliser des modèles dans le composant Connexion
Supposons que vous vouliez afficher l’adresse e-mail d’un utilisateur en tant que contenu d’un bouton de connexion dans le composant de Connexion. Dans ce cas, vous pouvez utiliser la balise template dans <mgt-login> et ajouter signed-in-button-content en tant que valeur data-type. Dans le modèle, utilisez {{personDetails.mail}} pour accéder à l’adresse e-mail de l’utilisateur et l’afficher. Le composant de Connexion ressemblera à ce qui suit :
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
Conseil
Si vous utilisez le Kit de ressources Microsoft Graph avec une bibliothèque JavaScript qui utilise déjà {{ }} elle-même, vous pouvez configurer le kit de ressources Microsoft Graph de manière à utiliser d’autres caractères tels que [[ ]] pour indiquer des modèles et éviter une collision avec votre infrastructure JavaScript.
La version finale du fichier index.html ressemblera à cette exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
<mgt-agenda
date="June 28, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
Tester votre application dans un navigateur
Dans Visual Studio Code, sélectionnez la combinaison de touches suivante dans Visual Studio Code, puis recherchez Live Server :
- Windows : CTRL+SHIFT+P
- macOS : COMMAND+SHIFT+P
Exécutez Live Server pour tester votre application.
Ouvrez votre navigateur, puis accédez à
http://localhost:3000. Si le fichier index.html ouvert lorsque vous lancez Live Server, le navigateur s’ouvrehttp://localhost:3000/Index.html. Veillez àhttp://localhost:3000remplacer l’URL par , avant de vous connecter avec votre compte de développeur Microsoft 365. Si vous ne mettez pas à jour l’URL, vous obtiendrez l’erreur suivante.The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Connectez-vous à l’aide de votre compte développeur Microsoft 365. Acceptez les autorisations de calendrier requises, puis sélectionnez Accepter.
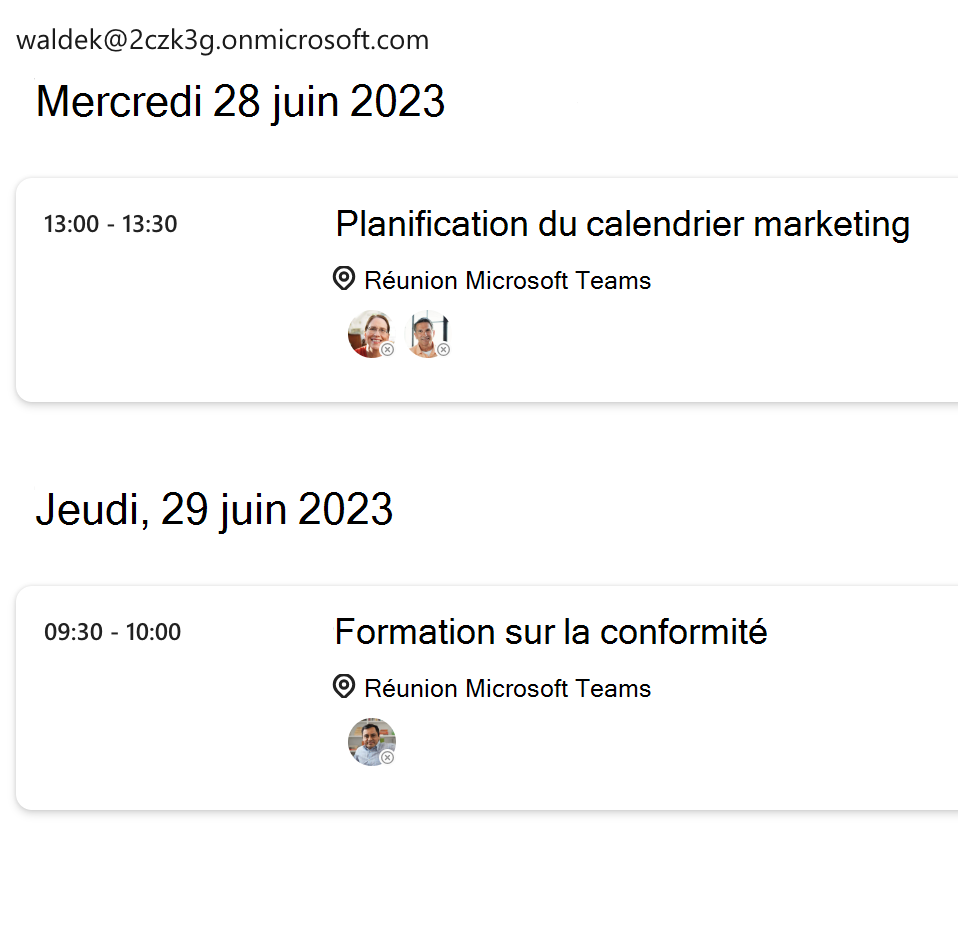
Pour terminer, le contenu du bouton connecté affiche l’adresse e-mail de l’utilisateur après la connexion.